当我们请求一个URL地址时,浏览器会从远程服务器装载各种所需的资源,如JavaScript、CSS、图片等。而在加载JavaScript时,常常会发生下面这种情况:

也就是说,当浏览器碰到Script标签时,会下载整个js文件,同时不会下载其它资源,包括其它的js文件。不过这句话也是“含水分的”,水分到底多大,我也不知道,具体得看我们所使用的浏览器种类以及对应的版本号。下面是IE8的情况,它会同时下载多个js文件以及CSS文件,而图片等内容则会被阻塞,这点与之前的认识稍有不同,IE8多多少少引入了一点点“并发”。

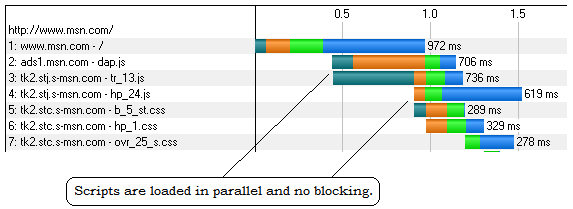
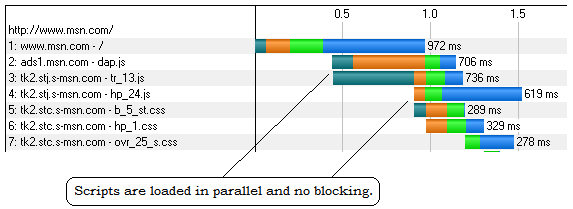
不管怎样,由于采用标签形式所定义的js文件下载会造成整个下载阻塞,所以很多人会把Script标签写在</body>之前,或者是采用动态脚本装载的方式以加快页面显示。其具体例子可以从下面图中看到:

把Script标签写在body标签前来提早显示整个页面,这个是比较容易理解的;而动态脚本装载,是利用js动态创建Script的DOM对象,然后把这个DOM对象添加到当前文档中,从而实现js文件装载,而这种装载的方式与标签所实现的装载方式不同之处就在于不会形成阻塞。
上述所说内容以及图片资源来自以下两篇文章。
http://www.stevesouders.com/blog/2009/04/27/loading-scripts-without-blocking/
http://www.webdigi.co.uk/blog/2009/avoid-javascript-blocking-content-download-on-your-website-during-page-load/
具体的实现方法可以参考下面的代码(
http://stackoverflow.com/questions/2803305/javascript-how-to-download-js-asynchronously):
调用举例:
上面的代码只是外部JavaScript非阻塞装载的一种方法,而
http://www.stevesouders.com/blog/2009/04/27/loading-scripts-without-blocking/列举了许多其他的方案:
- XHR Eval – Download the script via XHR and eval() the responseText.
- XHR Injection – Download the script via XHR and inject it into the page by creating a script element and setting its text property to the responseText.
- Script in Iframe – Wrap your script in an HTML page and download it as an iframe.
- Script DOM Element – Create a script element and set its src property to the script’s URL.
- Script Defer – Add the script tag’s defer attribute. This used to only work in IE, but is now in Firefox 3.1.
- document.write Script Tag – Write the <script src=""> HTML into the page using document.write. This only loads script without blocking in IE.
虽然这些方案都可以实现无阻塞下载,但还有一点要记住,对于一个域来说浏览器所能打开的连接数是有限的,从下面链接可以找出一些相关的数据:
http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
对于同一个域来说,连接个数是有限的,不过我们可以通过让一个页面引用多个域的资源以达到扩大连接数的目的。所以有时会发现有的Web应用将动态程序和静态的资源分到不同的应用当中。另外还有一种主动的方法,就是客户机主动设置浏览器的最大连接数:http://support.microsoft.com/?kbid=282402。对于IE6和7来说,默认的最大连接数是2,在做聊天室,使用“长轮询”作为解决方案时一定要多考虑考虑。
最后给出的几篇文章,是同一个作者不同时期的文章,其内容全是关于动态装载的,可以作为参考:
技术总是在更新换代,现在我们关注的问题可能几年之后就会变成老皇历了。因为新的HTML5标准中,可以在script(http://dev.w3.org/html5/spec/Overview.html#the-script-element)上使用defer和async属性了,如果再加上浏览器本身的技术与概念的进步和“摩尔定律”的鼓吹,三五年差不多够了。
分享到:












相关推荐
所谓“安需装载”(按需装载),即根据应用程序运行时的实际需求动态加载脚本资源的过程。这种技术解决了传统静态加载方式中的几个主要问题: - **减少初始加载时间**:避免了一次性加载大量不必要的脚本文件。 - *...
外部JavaScript文件的代码将按照文件中语句出现的顺序执行。 3. 将JavaScript代码放置在事件处理程序中,例如,`onclick`事件。这需要用户进行特定操作(如点击)才能触发代码执行。 4. 利用JavaScript协议,将...
这个文件可能包含了HTML元素的定义,以及通过内联样式或外部CSS文件引用的样式规则。此外,它也可能包含了引用到jQuery库的`<script>`标签,确保在页面加载时能够执行必要的JavaScript代码。 总的来说,这个404错误...
- **Load Movie**:装载外部电影,如`loadMovie(url, target)`。 - **Unload Movie**:卸载电影,如`unloadMovie(target)`。 - **Tell Target**:指定Action命令的目标,如`tellTarget(target, command)`。 除了...
在Yii2框架中,资源包的概念主要指的是前端开发中常见的资源文件集合,这些资源包括JavaScript脚本、CSS样式表、图片以及多媒体文件等。资源文件通常被放置在Web服务器的可访问目录下,以便能够被浏览器直接读取。...
同时,可以通过【Scripting】功能中的【ModifiedJavaScriptValue】为不同类型的数据设置不同的值,例如,使用JavaScript脚本语句来修改custtype字段,为对公和对私客户分别设置不同的交易类型描述。 最后,可以使用...
外部脚本文件加载完成后,浏览器会立即执行这些脚本。 4. 构造HTMLDOM模型。在执行脚本的同时,浏览器会逐步构建出完整的DOM模型。 5. 加载图片等外部文件。接着浏览器会加载如img标签指定的图片资源。 6. 页面加载...
3. 数据加载:图片数据通常存储在外部XML或JSON文件中,Flash程序通过读取这些文件来动态加载图片。 4. 用户接口:包括导航按钮、指示器等,都是通过ActionScript控制的动态元素。 四、ArtFlashGallery ...
7. 引入外部JavaScript文件: - `文件路径和文件名"></script>` 用于引入外部JS文件。 8. `location` 对象属性和方法: - `Location.href` 既是属性也是方法,可以获取或设置当前页面的URL。 - `location.assign...
如果JavaScript代码是以<script src="..."></script>的形式引入外部文件的话,浏览器同样会按照标签出现的顺序去下载并执行对应的JavaScript文件。这意味着,如果有多个JavaScript文件或脚本标签,它们将按照在HTML...
2. Apache与PHP集成:在Apache的配置文件http.conf中,动态装载PHP模块的语句通常是`LoadModule php_module modules/libphp.so`,然后用`AddHandler application/x-httpd-php .php`让Apache处理.php文件。...
stages/download :用于将外部数据文件下载到temp/脚本 stages/transform :产生结果并将其放入build/脚本 build :从加载作业中生成的文件 temp : 下载数据和中间格式的临时存储 用 安装 npm run install 将依赖...
Angular 7是Google维护的一个前端JavaScript框架,用于构建高性能、响应式的单页应用;而.NET Core 2.2则是微软推出的开源、跨平台的后端框架,用于构建服务器端应用。 在描述中提到,"将使用.net core 2.2构建一个...
角动力装载机 AngularJS的动态加载资源 js / directives / loadctrl.directive.js是一条指令,它使用给定的控制器名称查找控制器路径,创建并注入html脚本标签以加载资源,并即时将其自身转换为ng-controller。
`js`目录可能包含了除l-by-l.min.js之外的其他JavaScript文件,例如,可能包含其他与插件功能相关的脚本,或者项目中用到的其他jQuery插件。在实际项目中,JavaScript代码通常会按功能模块进行组织,这样有利于代码...
- **脚本验证**:通过JavaScript脚本来校验表单输入的有效性。 - **自动完成**:提供自动填充功能以提高数据录入效率。 - **字段超链接**:将字段作为超链接使用,点击时执行特定操作。 #### 六、从表设计 - **从表...
7. 如何正确地引用外部脚本 "abc.js"? * 。 * 。 * 。 * None of the above。 WebService WebService 是一种基于 XML 的、分布式的、可以跨语言和平台的应用程序组件,它可以提供一种灵活的方式来实现业务逻辑的...
React脚本(弹出) 道具类型 Google Maps React 样式化的组件 Axios 萨斯装载机 早期的App UI / UX流程图 个人里程碑 更接近达成: 集成测试(笑话) 准备将JSON数据成功(内部或外部)加载到应用中 Google ...
- **类(Classes)**:可能用于表示托盘对象,包含其属性(如托盘号、装载的物料、状态等)和方法(如装载、卸载、移动等)。 - **装饰器(Decorators)**:可以用来增强对象或属性的功能,例如日志记录、权限控制等...