- وµڈ览: 28032 و¬،
- و€§هˆ«:

- و¥è‡ھ: هŒ—ن؛¬
-

و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 101)
- وˆ‘çڑ„é—®ç” ( 5)
هکو،£هˆ†ç±»
- 2010-07 ( 1)
- 2009-10 ( 1)
- 2007-12 ( 1)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
jammyjaccyï¼ڑ
ن½ OUTه•¦م€‚ه“ˆه“ˆ
http://java.sun.comن¸»é،µè½¬ç§»ن؛† -
linxuxï¼ڑ
è؟™ن¸ھ……و”¶è´هگژه°±è½¬ن؛†ه‘€
http://java.sun.comن¸»é،µè½¬ç§»ن؛† -
diferentï¼ڑ
Oracleوژ¥و‰‹هگژ هڈ‘çژ°هˆ°Sunن¸ٹو‰¾ن¸œè¥؟و¯”ن¹‹ه‰چè¦پو›´و–¹ن¾؟ن؛†
http://java.sun.comن¸»é،µè½¬ç§»ن؛† -
yangguoï¼ڑ
sunçڑ„ه‘½è؟گè؟کè½®ن¸چهˆ°ن½ و¥ن¸؛ه®ƒو“چه؟ƒï¼Œه…³é”®وک¯è¦پوژŒوڈ،è‡ھه·±çڑ„ه‘½è؟گم€‚
http://java.sun.comن¸»é،µè½¬ç§»ن؛† -
njyuï¼ڑ
LZه¤ںو…¢çڑ„,و‰چهڈ‘çژ°م€‚م€‚
http://java.sun.comن¸»é،µè½¬ç§»ن؛†
آ آ و›¾ç»ڈن»‹ç»چè؟‡ç”¨SWTه®çژ°MSNé£ژو ¼çڑ„ن¸‹و‹‰و،†ï¼ŒSWT虽然و²،وœ‰Swingé‚£ن¹ˆه¼؛ه¤§ï¼Œه°¤ه…¶وک¯هœ¨و‰“é€ ن¸“ن¸ڑه¤–观ن¸ٹ,ن¸چو”¯وŒپL&F,ن½†وک¯é€ڑè؟‡è‡ھه®ڑن¹‰ç»„ن»¶ï¼ŒهگŒو ·هڈ¯ن»¥è¾¾هˆ°ç”¨وˆ·è¦پو±‚م€‚ن¸‹é¢ه°±هگ‘ه¤§ه®¶ن»‹ç»چوœ¬ن؛؛ه®çژ°çڑ„ن¸€ن¸ھه…·ه¤‡ن¸“ن¸ڑه¤–观çڑ„Sliderوژ§ن»¶م€‚
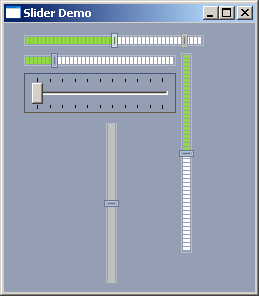
آ آ آ 首ه…ˆو¥هڈ‚考ن¸€ن¸‹ç»„ن»¶çڑ„ه®é™…è؟گè،Œو•ˆوœï¼Œه¹¶ه’ŒSWTهژںç”ں组ن»¶è؟›è،Œن¸€ن¸‹ه¯¹و¯”م€‚آ
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ 
هڈ¯ن»¥çœ‹ه‡؛,ç»ڈè؟‡è‡ھه®ڑن¹‰çڑ„组ن»¶هœ¨ه¤–观ن¸ٹè¦پو¯”SWTç›´وژ¥è°ƒç”¨وœ¬هœ°ç»„ن»¶ه¼؛ه¾—ه¤ڑم€‚ه½“用وˆ·و‰کو‹½و»‘هٹ¨ه—و—¶ï¼Œè؟کن¼ڑه‡؛çژ°ن¸€ن¸ھè™ڑو‹ںçڑ„و»‘هٹ¨ه—用و¥و ‡è¯†ه°†è¦پ移هٹ¨هˆ°çڑ„ن½چç½®م€‚و¼”ç¤؛ه°±هˆ°و¤ن¸؛و¢ï¼Œن¸‹é¢è¯¦ç»†ن»‹ç»چè؟™ن¸ھه¾ˆCoolçڑ„组ن»¶وک¯ه¦‚ن½•é€ڑè؟‡SWTه®çژ°çڑ„م€‚
آ آ آ هں؛وœ¬è®¾è®،و€وƒ³ï¼ڑن¸ژه…¶ن»–è‡ھه®ڑن¹‰ç»„ن»¶ن¸€و ·ï¼Œوک¯é€ڑè؟‡ç»§و‰؟org.eclipse.swt.widgets.Compositeو¥ه®çژ°ï¼Œه®ڑن¹‰è¯¥ç±»ن¸؛Slider,هڈ¦ه¤–و»‘هٹ¨ه—(thumb)ن¹ںوک¯Composite,ه¹¶و”¾هœ¨Sliderن¹‹ن¸ٹ,ه½“é¼ و ‡ç§»هٹ¨thumbو—¶ï¼Œè°ƒç”¨setBoundsو–¹و³•ه®ڑن½چهœ¨Sliderهœ¨çˆ¶ç»„ن»¶ï¼ˆSlider)ن¸ٹçڑ„ن½چ置,ن»ژ而达هˆ°و‹–و‹½thumbçڑ„ç›®çڑ„م€‚و¤ه¤–é€ڑè؟‡ه®çژ°PaintListenerوژ¥هڈ£è؟›è،Œè‡ھه®ڑن¹‰ç»کهˆ¶ï¼Œç»کهˆ¶çڑ„ه¯¹è±،هŒ…و‹¬ç»„ن»¶è¾¹و،†م€پ被ه،«ه……çڑ„و ¼هگم€پوœھ被ه،«ه……çڑ„و ¼هگم€پè™ڑو‹ںو»‘ه—م€‚
آ آ آ وژ¥è§¦è؟‡GUI编程çڑ„程ه؛ڈه‘ک都ه؛”该çں¥éپ“هƒڈScrollم€پSliderم€پProgressBarè؟™و ·çڑ„وژ§ن»¶éƒ½وœ‰setMaxValueم€پsetMinValueم€پsetValueè؟™و ·çڑ„و–¹و³•ï¼Œé™¤ن؛†é¼ و ‡و‹–و‹½thumbو¥و”¹هڈکه½“ه‰چو•°ه€¼ه¤–,هڈ¯ç›´وژ¥è°ƒç”¨setValueو¥è®¾ç½®ه½“ه‰چه€¼م€‚و¤ه¤–è؟™ن؛›وژ§ن»¶è؟کوœ‰و°´ه¹³ï¼ˆHorizontal)م€په‚直(Vertical)ن¸¤ç§چه¸ƒه±€ï¼Œه¯¹ن؛ژن؛‹ن»¶ه¤„çگ†ن¸€èˆ¬éƒ½è¦پوœ‰ن¸€ن¸ھن»ژjava.util.EventObject继و‰؟而و¥çڑ„ن؛‹ن»¶ç±»ï¼Œè؟کè¦پç¼–ه†™ن؛‹ن»¶ç›‘هگ¬ه™¨ï¼ˆListener)وژ¥هڈ£ï¼Œه› و¤هœ¨ه¼€ه§‹ç¼–ه†™Sliderوژ§ن»¶ن¹‹ه‰چه…ˆه®ڑن¹‰3ن¸ھ类,ن»£ç پ都ن¸چوک¯ه¾ˆé•؟,ه¦‚وœن½ ç†ںو‚‰AWTم€پSwingçڑ„ن؛‹ن»¶ه¤„çگ†وœ؛هˆ¶ï¼Œç›¸ن؟،ن½ 能轻و¾è·³è؟‡م€‚
public enum SliderOrientation {
آ HORIZONTAL, VERTICAL;
}
public class SliderEvent extends EventObject {
آ private int value;
آ public SliderEvent(Object source, int value) {
آ آ super(source);
آ آ this.value = value;
آ }
آ public int getValue() {
آ آ return value;
آ }
}
public interface SliderListener {
آ public void valueChanged(SliderEvent event);
}
آ آ آ وژ¥ن¸‹و¥ç€é‡چن»‹ç»چSliderم€‚首ه…ˆوک¯ç»§و‰؟Compositeه¹¶ه®çژ°ControlListenerم€پPaintListenerم€پMouseListener,م€پMouseMoveListener,م€پMouseTrackListener,然هگژè‡ھهٹ¨ç”ںوˆگوژ¥هڈ£و–¹و³•ن»£ç پ,é€ڑè؟‡Eclipseهڈ¯ن»¥è½»و¾ه®çژ°ï¼Œéœ€è¦پو³¨و„ڈçڑ„وک¯MouseListener,وœ‰java.awt.event.MouseListenerه’Œorg.eclipse.swt.events.MouseListenerن¸¤ç§چ,ن¸چè¦پو··و·†ï¼Œهگ¦هˆ™é”™è¯¯ه¾ˆéڑ¾و‰¾هˆ°م€‚然هگژوک¯è¦پ采集ن¸€ن؛›و•°وچ®ن؟،وپ¯ï¼Œهˆ†هˆ«وک¯ï¼ڑè¾¹و،†é¢œè‰²م€په·²وœ‰و•°وچ®éƒ¨هˆ†çڑ„ه،«ه……颜色(ن¸ٹه›¾ن¸ç»„ن»¶çڑ„ç»؟色部هˆ†ï¼‰م€پوœھè¾¾هˆ°و•°وچ®éƒ¨هˆ†çڑ„ه،«ه……颜色(ن¸ٹه›¾ن¸ç»„ن»¶çڑ„白色部هˆ†ï¼‰م€پ被ç¦پ用و—¶çڑ„ه،«ه……颜色م€پو°´ه¹³و»‘ه—çڑ„ه›¾و ‡ï¼ˆو£ه¸¸م€پو‰کو‹½ن¸ن¸¤ç§چ)م€په‚ç›´و»‘ه—ه›¾و ‡ï¼ˆو£ه¸¸م€پو‰کو‹½ن¸ن¸¤ç§چ)م€پو°´ه¹³م€په‚ç›´è™ڑو‹ںو»‘ه—ه›¾و ‡م€‚ن»¥ن¸ٹè؟™ن؛›و•°وچ®ه¯¹ه؛”çڑ„ه¸¸é‡ڈه£°وکژه¦‚ن¸‹ï¼ڑ
آ private final Color BORDER_COLOR = new Color(Display.getCurrent(), 180, 188, 203);
آ private final Color FILL_COLOR = new Color(Display.getCurrent(), 147, 217, 72);
آ private final Color BLANK_COLOR = new Color(Display.getCurrent(), 254, 254, 254);
آ private final Color DISABLE_COLOR = new Color(Display.getCurrent(), 192, 192, 192);
آ private final Image THUMB_ICON_V = new Image(Display.getDefault(), "slider_up_v.png");
آ private final Image THUMB_OVER_ICON_V = new Image(Display.getDefault(), "slider_over_v.png");
آ private final Image THUMB_ICON_H = new Image(Display.getDefault(),آ "slider_up_h.png");
آ private final Image THUMB_OVER_ICON_H = new Image(Display.getDefault(), "slider_over_h.png");
آ private final Image TEMP_H = new Image(Display.getDefault(), "temp_h.png");
آ private final Image TEMP_V = new Image(Display.getDefault(), "temp_v.png");
آ 除ن؛†è؟™ن؛›ه¸¸é‡ڈ,è؟که؛”该ه£°وکژé»ک认وœ€ه¤§ه€¼çڑ„ه¸¸é‡ڈ,private final int DEFAULT_MAX_VALUE = 100;
وژ¥ن¸‹و¥ه®ڑن¹‰ه½“ه‰چو•°ه€¼ه’Œوœ€ه¤§ه€¼ï¼Œ
private int value;
private int maxValue = DEFAULT_MAX_VALUE;
ه¹¶ç”ںوˆگن»¥ن¸ٹن¸¤ن¸ھوˆگه‘که±و€§çڑ„getو–¹و³•
然هگژه®ڑن¹‰و»‘هٹ¨ه—ه’Œه¸ƒه±€
private SliderOrientation orientation;
private Composite thumb;
è¦په¤„çگ†و•°ه€¼هڈکهŒ–,需è¦په®çژ°ن¸€ç»„监هگ¬ه™¨ï¼Œو·»هٹ ه¦‚ن¸‹ن»£ç پ
private List<SliderListener> listeners = new ArrayList<SliderListener>();
public void addSliderListener(SliderListener sliderListener) {
آ listeners.add(sliderListener);
}
public void removeSliderListener(SliderListener sliderListener) {
آ listeners.remove(sliderListener);
}
وژ¥ن¸‹و¥ه®ڑن¹‰2ن¸ھè¾…هٹ©و–¹و³•ï¼Œه®çژ°value<->pelsLength转وچ¢م€‚ه…¶ن¸valueوک¯ه½“ه‰چçڑ„و•°ه€¼ï¼Œç”±ه…·ن½“ن¸ڑهٹ،و¥ه†³ه®ڑ,ن¸‹و–‡ن¸ç§°ه…¶ن¸ڑهٹ،ه€¼م€‚ن¾‹ه¦‚ن¸€ن¸ھéں³é‡ڈوژ§هˆ¶ه™¨ï¼Œéں³é‡ڈ范ه›´هœ¨0~500,那ن¹ˆن»ژن¸ڑهٹ،ن¸ٹو¥è®²هڈ¯ن»¥ه°†و•°ه€¼è®¾ç½®هœ¨0~500ن¹‹é—´çڑ„ن»»ن½•و•°ï¼Œè€ŒpelsLengthهˆ™ç”±وژ§ن»¶çڑ„é•؟/é«که؛¦و¥ه†³ه®ڑ,هچ•ن½چوک¯هƒڈç´ م€‚ن½†وک¯valueن¸ژpelsLengthن¹‹é—´هکهœ¨ç€ن¸€ن¸ھو¯”ن¾‹ه…³ç³»ه¼ڈï¼ڑvalue/maxValue=pelsLength/وژ§ن»¶é•؟ه؛¦وˆ–é«که؛¦م€‚è؟™و ·ن¸چéڑ¾ه¾—ه‡؛ن¸¤ن¸ھه‡½و•°çڑ„ه®ڑن¹‰م€‚
private int valueToPels(int value) {
آ آ float widgetLength = (orientation == SliderOrientation.HORIZONTAL) ? getBounds().width
آ آ آ آ : getBounds().height;
آ آ return (int) (widgetLength * (float) value / (float) maxValue);
آ }
آ private int pelsToValue(int pels) {
آ آ float widgetLength = (orientation == SliderOrientation.HORIZONTAL) ? getBounds().width
آ آ آ آ : getBounds().height;
آ آ return (int) ((float) pels * (float) maxValue / (float) widgetLength);
آ }
وœ€هگژه®ڑن¹‰و„é€ ه™¨م€‚ن»£ç په¦‚ن¸‹
public Slider(Composite parent, SliderOrientation orientation) {
آ آ super(parent, SWT.FLAT);
آ آ this.orientation = orientation;
آ آ thumb = new Composite(this, SWT.FLAT);
آ آ thumb
آ آ آ آ .setBackgroundImage(orientation == SliderOrientation.VERTICAL ? THUMB_ICON_V
آ آ آ آ آ آ : THUMB_ICON_H);
آ آ addControlListener(this);
آ آ addPaintListener(this);
آ آ thumb.addMouseListener(this);
آ آ thumb.addMouseMoveListener(this);
آ آ thumb.addMouseTrackListener(this);
آ }
هœ¨و„é€ ه™¨ن¸ï¼Œو³¨ه…¥ه¸ƒه±€ه¯¹è±،,然هگژهœ¨وژ§ن»¶ن¸ٹهˆ›ه»؛و»‘هٹ¨ه—组ن»¶thumb,ه¹¶و·»هٹ é¼ و ‡ه¤„çگ†ç‰م€‚
هˆ°و¤ن¸؛و¢ï¼Œهں؛وœ¬çڑ„وˆگه‘که’Œو–¹و³•çڑ„ه®ڑن¹‰ه®Œو¯•ï¼Œن¸‹é¢ه¾ھه؛ڈو¸گè؟›è®¨è®؛ه¦‚ن½•ه®çژ°è؟™ن¸€Sliderم€‚
ن¸€م€پç»کهˆ¶è¾¹و،†
ç”±ن؛ژوک¯ç»کهˆ¶و“چن½œï¼Œو‰€ن»¥ن¸€هˆ‡ç»کهˆ¶ن»£ç په‡هœ¨paintControlو–¹و³•ه†…ه®çژ°ï¼Œه…ˆه°†ه¦‚ن¸‹ن»£ç پو‹·è´هˆ°paintControlه†…
int w = getBounds().width;
int h = getBounds().height;
int fillLength = valueToPels(getValue());
GC gc = e.gc;
switch (orientation) {
آ case HORIZONTAL:
آ آ break;
آ case VERTICAL:
آ آ break;
}
هˆ†وگه¦‚ن¸‹
首ه…ˆèژ·هڈ–وژ§ن»¶çڑ„é•؟ه؛¦ن¸ژé«که؛¦ï¼Œه› ن¸؛وژ¥ن¸‹و¥çڑ„ç»کهˆ¶è¦پç»ڈه¸¸ç”¨هˆ°è؟™ن¸¤ن¸ھهڈکé‡ڈم€‚
“int fillLength = valueToPels(getValue());â€è؟™ن¸€è،Œن»£ç پç¨چهگژن½œè§£é‡ٹ,然هگژوک¯èژ·ه¾—ç»کهˆ¶ن¸ٹن¸‹و–‡ه¯¹è±،,ن¸‹ن¸€و¥وک¯و ¹وچ®ه¸ƒه±€ن¸چهگŒé‡‡ç”¨ن¸چهگŒçڑ„ه¤„çگ†ï¼Œé™¤ن؛†paintControlه‡½و•°ï¼Œهœ¨ه…¶ن»–ه¾ˆه¤ڑهœ°و–¹éƒ½ه¯¹ه¸ƒه±€è؟›è،Œهˆ¤و–,ن½†وک¯ç®€هچ•èµ·è§پ,هڈھه¯¹و°´ه¹³ه¸ƒه±€è؟›è،Œن»‹ç»چ,ه‚直部هˆ†هڈ‚考ه®Œو•´ç¨‹ه؛ڈم€‚
وژ¥ن¸‹و¥çڑ„ç»کهˆ¶و“چن½œه‡هœ¨case HORIZONTALن¸è؟›è،Œï¼Œé¦–ه…ˆه°†é¢œè‰²è®¾ç½®ن¸؛è¾¹و،†çڑ„颜色
gc.setForeground(BORDER_COLOR);然هگژç»کهˆ¶ن¸€ن¸ھçں©ه½¢gc.drawRectangle(0, 2, w - 1, h - 5);
ه…³ن؛ژن¸؛ن»€ن¹ˆè¦پهپڈ移2هƒڈç´ م€پé•؟ه؛¦ن¸؛ن»€ن¹ˆه‡ڈ1م€پé«که؛¦ن¸؛ن»€ن¹ˆه‡ڈ5,请هڈ‚考وœ‰ه…³ç»که›¾çڑ„هں؛وœ¬çں¥è¯†ï¼Œن¸ٹن¸€ç¯‡ن¹ںوœ‰ç®€هچ•çڑ„ن»‹ç»چم€‚
çژ°هœ¨ï¼Œن½ ه°±هڈ¯ن»¥ç¼–ه†™وµ‹è¯•ç¨‹ه؛ڈو¥éھŒè¯پ结وœن؛†ï¼Œçœ‹çœ‹è¾¹و،†وک¯هگ¦ن¸ژç¤؛ن¾‹çڑ„و•ˆوœن¸€و ·م€‚
ن؛Œم€پو‰کو‹½thumbçڑ„ه®çژ°
و،Œé¢GUI编程领هںںوٹ€وœ¯و·±وµ…çڑ„ه؛¦é‡ڈè،،é€ڑه¸¸وœ‰4é،¹وŒ‡و ‡ï¼ڑçڑ®è‚¤ï¼ˆه¤–观,swing组ن»¶ن½“系称ه…¶L&F)م€پç»که›¾م€پè‡ھه®ڑن¹‰ç»„ن»¶ه¸ƒه±€ï¼ˆLayout)م€پè‡ھه®ڑن¹‰ç»„ن»¶م€‚而و‰کو‹½وک¯ه®çژ°è‡ھه®ڑن¹‰ç»„ن»¶ه’Œç»که›¾ن¸چهڈ¯وˆ–ç¼؛çڑ„وٹ€وœ¯ï¼Œن¹ںوک¯éڑ¾ç‚¹ن¹‹ن¸€ï¼Œه› و¤وژŒوڈ،çڑ„و·±وµ…وک¯è،،é‡ڈو،Œé¢ç¼–程و°´ه¹³çڑ„و ‡ه؟—م€‚
虽然ن½œن¸؛éڑ¾ç‚¹ï¼Œن½†وک¯ن¹ںوœ‰ç« هڈ¯ه¾ھ,ه…¶هں؛وœ¬ه®çژ°ç®€هچ•هˆ°هڈھ监هگ¬é¼ و ‡ن؛‹ن»¶è؟™ن¹ˆç®€هچ•ï¼Œهں؛وœ¬وµپ程وک¯ï¼ڑه½“é¼ و ‡هœ¨thumbن¸ٹوŒ‰ن¸‹و—¶ï¼Œè®°ن½ڈè؟™ن¸ھن½چ置,然هگژوŒ‰ن½ڈé¼ و ‡ه·¦é”®و‰کو‹½ï¼Œوœ€هگژو¾ه¼€é¼ و ‡è®،ç®—ن¸¤ن¸ھن½چç½®ن¹‹é—´çڑ„è·ç¦»ï¼ˆن½چ移),و ¹وچ®ن½چ移é‡ڈ移هٹ¨thumbçڑ„ن½چç½®ه¹¶وچ¢ç®—ه‡؛ç‰ن»·çڑ„valueه¢é‡ڈ(هڈ¯èƒ½ن¸؛è´ںه€¼ï¼‰è؟›è،Œن¸ڑهٹ،逻辑ه¤„çگ†م€‚ن¸‹é¢é€ڑè؟‡ن»£ç په¾ھه؛ڈو¸گè؟›ه®Œوˆگم€‚
ه®ڑن¹‰ن¸€ن¸ھن½چç½®هڈکé‡ڈ用و¥هکه‚¨é¼ و ‡هچ•ه‡»çڑ„ن½چ置,private Point controlPoint;然هگژه®çژ°public void mouseDown(MouseEvent e)ه’Œpublic void mouseUp(MouseEvent e)ن¸¤ن¸ھو–¹و³•م€‚
public void mouseDown(MouseEvent e) {
آ آ controlPoint = new Point(e.x, e.y);
آ آ thumb
آ آ آ آ .setBackgroundImage(orientation == SliderOrientation.VERTICAL ? THUMB_OVER_ICON_V
آ آ آ آ آ آ : THUMB_OVER_ICON_H);
آ }
آ public void mouseUp(MouseEvent e) {
آ آ try {
آ آ آ thumb
آ آ آ آ آ .setBackgroundImage(orientation == SliderOrientation.VERTICAL ? THUMB_ICON_V
آ آ آ آ آ آ آ : THUMB_ICON_H);
آ آ آ countValue(e);
آ آ } finally {
آ آ آ controlPoint = null;
آ آ }
آ }
“controlPoint = new Point(e.x, e.y);â€è؟™ن¸€è،Œه®çژ°è®°ن½ڈé¼ و ‡ç‚¹çڑ„ن½چ置,و³¨و„ڈ,è؟™ن¸ھن½چç½®وک¯ç›¸ه¯¹و»‘ه—thumbçڑ„,ه› ن¸؛وک¯thumb监هگ¬çڑ„é¼ و ‡ن؛‹ن»¶م€‚وژ¥ن¸‹و¥وک¯è®¾ç½®و»‘هٹ¨ه—背و™¯ï¼Œن¸چéڑ¾çگ†è§£ه½“é¼ و ‡و¾ه¼€و—¶ï¼Œه؛”该ه°†èƒŒو™¯وپ¢ه¤چم€‚然هگژè؟›è،Œéه¸¸é‡چè¦پçڑ„وچ¢ç®—ه·¥ن½œï¼Œé€ڑè؟‡countValueو–¹و³•ه®çژ°ï¼Œوœ€هگژهٹ،ه؟…è¦پوٹٹé¼ و ‡ن½چç½®و¸…ç©؛,用try-finallyوک¯وœ‰ه؟…è¦پè؟™و ·çڑ„م€‚ن¹‹و‰€ن»¥è¦پهœ¨و–¹و³•ç»“وںçڑ„و—¶ه€™و¸…ç©؛controlPoint,وک¯ه› ن¸؛هœ¨é¼ و ‡ç§»هٹ¨çڑ„و—¶ه€™éœ€è¦په¯¹controlPointè؟›è،Œو›´هٹ ه¤چو‚çڑ„è®،ç®—م€‚ç¨چهگژ讲解mouseMoveه®çژ°çڑ„و—¶ه€™ه†چن½œè§£é‡ٹ,وژ¥ن¸‹و¥ç€é‡چهˆ†وگcountValueو–¹و³•م€‚
ه¦‚ه‰چو‰€è؟°ï¼ŒcountValueه®Œوˆگè®،ç®—é¼ و ‡وŒ‰ن¸‹م€پو¾ه¼€çڑ„ن½چ移é‡ڈ,وچ¢ç®—وˆگن¸ژن¸ڑهٹ،相ه…³çڑ„و•°وچ®ï¼ˆvalue)م€‚
private void countValue(MouseEvent e) {
آ آ switch (orientation) {
آ آ case HORIZONTAL:
آ آ آ int movedX = e.x - controlPoint.x;
آ آ آ setValue(getValue() + pelsToValue(movedX));
آ آ آ break;
آ آ case VERTICAL:
آ آ آ ......
آ آ }
آ }
“int movedX = e.x - controlPoint.x;â€ه®çژ°ن؛†ن½چ移é‡ڈçڑ„è®،算,ن؟هکهˆ°movedX,调用pelsToValueو–¹و³•ه°†movedX转وچ¢وˆگن¸ڑهٹ،ه€¼çڑ„ه¢é‡ڈ,然هگژ调用setValueé‡چو–°èµ‹ه€¼ï¼Œو³¨و„ڈpelsToValueه¾—هˆ°çڑ„وک¯ه¢é‡ڈ,需è¦پن¸ژهژںه€¼ï¼ˆgetValue()ه¾—هˆ°ï¼‰هڈ هٹ م€‚وژ¥ن¸‹و¥هˆ†وگsetValueو–¹و³•م€‚
public void setValue(int value) {
آ آ if (value < 0) {
آ آ آ this.value = 0;
آ آ } else if (value > getMaxValue()) {
آ آ آ this.value = getMaxValue();
آ آ } else {
آ آ آ this.value = value;
آ آ }
آ آ try {
آ آ آ moveThumb();
آ آ آ redraw();
آ آ } finally {
آ آ آ for (SliderListener listener : listeners) {
آ آ آ آ try {
آ آ آ آ آ SliderEvent event = new SliderEvent(this, getValue());
آ آ آ آ آ listener.valueChanged(event);
آ آ آ آ } catch (Exception e) {
آ آ آ آ آ e.printStackTrace();
آ آ آ آ }
آ آ آ }
آ آ }
آ }
و–¹و³•ه¼€ه§‹ه¤„çڑ„ن¸€ç³»هˆ—ifè¯هڈ¥ه¯¹valueè؟›è،ŒéھŒè¯پهگژه†چ赋ه€¼ï¼Œç„¶هگژوک¯è°ƒç”¨moveThumbه®çژ°و»‘ه—移هٹ¨م€پ调用redrawه¯¹ç»„ن»¶é‡چو–°ç»کهˆ¶ï¼Œوœ€هگژوک¯ه¤„çگ†ه…·ن½“çڑ„ن¸ڑهٹ،,هڈ¯ن»¥çœ‹ه‡؛ه¤„çگ†ن¸ڑهٹ،وک¯setValueو–¹و³•çڑ„ه…³é”®ï¼Œو‰€ن»¥è¦پ用try-finally,è°پن¹ںن¸چو•¢ç،®ن؟moveThumbم€پredrawن¸چه‡؛é—®é¢کم€‚ه¯¹ن؛ژه®çژ°ن¸ڑهٹ،وک¯éپچهژ†ç›‘هگ¬ه™¨هˆ—è،¨ç„¶هگژو‰§è،Œو¯ڈن¸ھ监هگ¬ه™¨çڑ„valueChangedو–¹و³•ï¼Œè؟™ç§چن؛‹ن»¶و؛گ-监هگ¬ه™¨و¨،ه‹ن¹ںوک¯Java2ن»¥هگژçڑ„GUIن؛‹ن»¶ه®çژ°و¨،ه‹م€‚
آ private void moveThumb() {
آ آ Image icon = thumb.getBackgroundImage();
آ آ int iconw = (icon != null) ? icon.getBounds().width : 0;
آ آ int iconh = (icon != null) ? icon.getBounds().height : 0;
آ آ switch (orientation) {
آ آ case HORIZONTAL:
آ آ آ int x = valueToPels(getValue()) - iconw / 2;
آ آ آ if (x < 0) {
آ آ آ آ x = 0;
آ آ آ } else if (x > getBounds().width - iconw) {
آ آ آ آ x = getBounds().width - iconw;
آ آ آ }
آ آ آ thumb.setBounds(x, 0, iconw, iconh);
آ آ آ break;
آ آ case VERTICAL:
آ آ آ ......آ آ }
آ }
ن¸چéڑ¾çگ†è§£ï¼ŒmoveThumbçڑ„ن»»هٹ،ه°±وک¯و ¹وچ®ن¸ڑهٹ،ه€¼valueو¥ه°†و»‘ه—移هٹ¨هˆ°و£ç،®çڑ„ن½چç½®م€‚
ن»¥ن¸ٹن»£ç په£°وکژو»‘ه—çڑ„ن½چç½®وک¯â€œxâ€ï¼Œé€ڑè؟‡è½¬وچ¢ه‡½و•°èژ·ه¾—,ن½†وک¯è؟کè¦په‡ڈهژ»و»‘ه—çڑ„ن¸€هچٹ,ه› ن¸؛ه…·ن½“هگو ‡ه؛”该èگ½هˆ°و»‘هٹ¨ه—çڑ„ن¸é—´ï¼Œن»”细وƒ³وƒ³ن¸چéڑ¾ه¾—ه‡؛م€‚if-elseوک¯ه¯¹xè؟›è،ŒéھŒè¯پ,وœ€هگژé€ڑè؟‡setBoundو¥ه®ڑن½چthumbم€‚
ه¯¹ن؛ژredraw,ن»–çڑ„ن½œç”¨وک¯è§¦هڈ‘paintControlو–¹و³•è؟›è،Œé‡چç»ک,ه› ن¸؛é‡چç»که‡؛ن؛†è¾¹و،†è؟کè¦پو ¹وچ®valueç»کهˆ¶ه،«ه……و ¼هگ,而valueه·²ç»ڈهœ¨redrawو–¹و³•è°ƒç”¨ه‰چ被赋ن؛†ه€¼ï¼Œو‰€ن»¥è؟™و—¶ه€™ه؛”该è؟›è،Œé‡چç»کم€‚
çژ°هœ¨ن½ هڈ¯ن»¥و‰کو‹½thumbن؛†ï¼Œç¾ژن¸ن¸چ足çڑ„وک¯و»‘هٹ¨ه—ن¸چ能éڑڈو—¶è·ںéڑڈé¼ و ‡çڑ„轨è؟¹ç§»هٹ¨ï¼Œè؟™ن¸ھç¨چهگژن¼ڑه®çژ°م€‚
ن¸‰م€په،«ه……و ¼هگ
çژ°هœ¨çڑ„组ن»¶ه¤–观هڈھوک¯ç»کهˆ¶ن؛†è¾¹و،†ï¼Œçژ°هœ¨è؟›è،Œو ¼هگه،«ه……م€‚هœ¨è®²è؟°è¾¹و،†ç»کهˆ¶çڑ„و—¶ه€™وڈگهˆ°ن؛†ن¸€è،Œن»£ç پ“int fillLength = valueToPels(getValue());â€çژ°هœ¨ن¸چéڑ¾çگ†è§£هگ§ï¼Œه°±وک¯ه°†ه½“ه‰چن¸ڑهٹ،ه€¼value转وچ¢وˆگه®é™…çڑ„é•؟ه؛¦م€‚هœ¨ç»کهˆ¶è¾¹و،†ن¹‹هگژ,هٹ ه…¥ه¦‚ن¸‹ن»£ç پï¼ڑ
if (getEnabled()) {
آ آ آ آ gc.setBackground(FILL_COLOR);
آ آ آ آ for (int i = 2; i < w - 2; i += 4) {
آ آ آ آ آ if (i > fillLength) {
آ آ آ آ آ آ gc.setBackground(BLANK_COLOR);
آ آ آ آ آ }
آ آ آ آ آ gc.fillRectangle(i, 4, 3, h - 8);
آ آ آ آ }
آ آ آ } else {
آ آ آ آ gc.setBackground(DISABLE_COLOR);
آ آ آ آ gc.fillRectangle(1, 4, w - 1, h - 8);
آ آ آ }
首ه…ˆهˆ¤و–وک¯هگ¦وک¯enable,然هگژ设置ه،«ه……颜色FILL_COLOR,然هگژهœ¨forه¾ھçژ¯ن¸و‰§è،Œو£و–¹ه½¢و ¼هگçڑ„ه،«ه……,递ه¢é‡ڈ“iâ€ن»ژ2ه¼€ه§‹وک¯ç©؛ه¼€2هƒڈç´ é—´éڑ”,هگŒçگ†iن¹ںن¸چ能超è؟‡w-2(ه¯¹ç§°و€§ï¼‰ï¼Œi+=4وک¯ç›¸é‚»ن¸¤ن¸ھو ¼هگه·¦è¾¹هگو ‡é—´è·4هƒڈç´ ï¼Œç„¶هگژ“gc.fillRectangle(i, 4, 3, h - 8);â€è؟™ن¸€è،Œè؟›è،Œه،«ه……ç»کهˆ¶و£و–¹ه½¢م€‚ç•™و„ڈ,xهگو ‡وک¯i,yهگو ‡وک¯ن»ژ4ه¼€ه§‹ç”»çڑ„,ه‡؛ن؛ژه¯¹ç§°é«که؛¦ن¹ںè¦پ“h-8â€ï¼Œé•؟ه؛¦ن¹‹و‰€ن»¥وک¯â€œ3â€وک¯ن؟وŒپ相邻ن¸¤ن¸ھو ¼هگن¹‹é—´ن؟وŒپ1هƒڈç´ çڑ„é—´éڑ”(وƒ³وƒ³â€œi+=4â€ه°±ن¸چéڑ¾ه¾—ه‡؛ç”و،ˆï¼‰م€‚و¤ه¤–è؟کè¦په¯¹fillLengthè؟›è،Œهˆ¤و–ن»¥ن¾؟ه†³ه®ڑ颜色采用ç»؟色è؟کوک¯ç™½è‰²ن»¥ç¤؛هŒ؛هˆ†م€‚ه¯¹ن؛ژç»که›¾و“چن½œو¥è¯´ï¼Œهچƒن¸‡ن¸چè¦پهں‹و€¨è€ƒè™‘细èٹ‚è؟‡ه¤ڑ,ن؛‹ه®ن¸ٹ,GUI编程è؟‡ç¨‹ن¸â€œهگو ‡ç³»â€è؟™ن¸ھو¦‚ه؟µوک¯éœ€è¦پç»ڈه¸¸è¢«è€ƒè™‘çڑ„,试وƒ³ه¦‚وœن¸ٹè؟°ن»£ç پforه¾ھçژ¯ن¸وٹٹ“i+=4â€ï¼Œه†™وˆگ“i+=5â€ï¼Œهڈھوک¯ن¸€ن¸ھهƒڈç´ ن¹‹ه·®ç»کهˆ¶و•ˆوœه·®ن¹‹هچƒé‡Œï¼Œه¦‚وœوƒ³çں¥éپ“笔者وک¯ه¦‚ن½•ه¾—هˆ°è؟™ن؛›هگو ‡و•°وچ®çڑ„,ه®è¯è¯´ï¼Œوک¯é ه¤ڑو¬،调试ه¾—ه‡؛çڑ„结وœم€‚
çژ°هœ¨ن½ è؟گè،Œç¨‹ه؛ڈ,ه؛”该能و ¹وچ®valueè؟›è،Œو ¼هگه،«ه……ن؛†م€‚هˆ°و¤ن¸؛و¢ï¼Œç»ه¤§ه¤ڑو•°çڑ„هٹں能ه·²ç»ڈه®çژ°ï¼Œن½†وک¯ن؛؛و€§هŒ–çڑ„ç•Œé¢è®¾è®،ه؛”该هœ¨و‰کو‹½و—¶ه‡؛çژ°ن¸€ن¸ھè™ڑو‹ںçڑ„و»‘هٹ¨ه—用و¥و ‡è¯†ه°†è¦پ移هٹ¨هˆ°çڑ„ن½چç½®م€‚ه¥½ï¼Œç»§ç»ه®çژ°è؟™ن¸€هٹں能م€‚
ه®ڑن¹‰ن¸€ن¸ھintهڈکé‡ڈç؛ھه½•thumbçڑ„ن¸´و—¶ن½چ置,private int tempLocation;然هگژهœ¨paintControlو·»هٹ ه¦‚ن¸‹ç؛¢è‰²ن»£ç پ
case HORIZONTAL:
آ آ آ gc.setForeground(BORDER_COLOR);
آ آ آ gc.drawRectangle(0, 2, w - 1, h - 5);
آ آ آ if (getEnabled()) {
آ آ آ آ gc.setBackground(FILL_COLOR);
آ آ آ آ for (int i = 2; i < w - 2; i += 4) {
آ آ آ آ آ if (i > fillLength) {
آ آ آ آ آ آ gc.setBackground(BLANK_COLOR);
آ آ آ آ آ }
آ آ آ آ آ gc.fillRectangle(i, 4, 3, h - 8);
آ آ آ آ }
آ آ آ آ if (controlPoint != null) {
آ آ آ آ آ gc.drawImage(TEMP_H, tempLocation, 0);
آ آ آ آ }
آ آ آ } else {
آ آ آ آ gc.setBackground(DISABLE_COLOR);
آ آ آ آ gc.fillRectangle(1, 4, w - 1, h - 8);
آ آ آ }
آ آ آ break;
ه¾ˆç›´è§‚,ه¯¹ن؛ژو°´ه¹³ه¸ƒه±€ه°±وک¯هœ¨(tempLocation,0)ç”»ه‡؛“TEMP_Hâ€ه›¾و ‡م€‚ه¤–é¢çڑ„ifه¾ˆé‡چè¦پ,è؟کè®°ه¾—mouseDownو–¹و³•ن¸çڑ„è¯هڈ¥â€œcontrolPoint = new Point(e.x, e.y);â€ه’ŒmouseUpو–¹و³•ن¸çڑ„è¯هڈ¥â€œcontrolPoint = null;â€هگ—,ه½“é¼ و ‡وŒ‰ن¸‹و‰کو‹½ه¼€ه§‹و—¶ï¼Œن¸؛controlPoint赋ه€¼ï¼Œه½“é¼ و ‡ه®Œوˆگو‰کو‹½و¾ه¼€و—¶ï¼Œه°†controlPointç½®null,هœ¨è؟™ن¸ھو‰کو‹½è؟‡ç¨‹ن¸controlPointن¸€ç›´ن؟وŒپénullçٹ¶و€پ,و‰€ن»¥paintControlو–¹و³•و‰چه°†ه›¾و ‡ç”»ه‡؛م€‚ه¦‚وœçژ°هœ¨ه°±ç€و€¥è؟گè،Œç¨‹ه؛ڈهˆ™ن¼ڑهڈ‘çژ°ï¼Œé¼ و ‡و‰کو‹½و—¶ه€™è™ڑو‹ںه›¾و ‡و€»هپœç•™هœ¨وœ€ه·¦è¾¹ï¼ˆه¦‚وœه‚ç›´ه¸ƒه±€هپœç•™هœ¨وœ€ن¸ٹ边,ه› ن¸؛ه¹¶و²،وœ‰ن¸؛tempLocation赋ه€¼é»ک认وک¯0),ن¸چن¼ڑè·ںéڑڈé¼ و ‡ç§»هٹ¨م€‚ه¦‚وœè¦په®çژ°çœںو£çڑ„و‰کو‹½é‚£ن¹ˆه؟…é،»هœ¨é¼ و ‡ç§»هٹ¨و—¶هڈچه¤چو‰§è،ŒpaintControl,ن¸‹é¢èٹ±ه¤§é‡ڈçڑ„笔ه¢¨è¯¦ç»†هœ°ن»‹ç»چmouseMoveو–¹و³•çڑ„ه®çژ°ï¼Œه¹¶ç®€هچ•ن»‹ç»چç»که›¾و“چن½œçڑ„ن¸€ن؛›هژںçگ†ه’Œوµپ程م€‚
ه¼€é—¨è§په±±ï¼Œç›´وژ¥ه°†mouseMoveه‡½و•°çڑ„ه…¨éƒ¨ن»£ç پهˆ—ه‡؛م€‚
public void mouseMove(MouseEvent e) {
آ آ if (controlPoint == null) {
آ آ آ return;
آ آ }
آ آ int maxLength;
آ آ int maxLocator;
آ آ switch (orientation) {
آ آ case HORIZONTAL:
آ آ آ maxLength = valueToPels(getMaxValue());
آ آ آ maxLocator = maxLength - TEMP_H.getBounds().width;
آ آ آ int movedX = e.x - controlPoint.x;
آ آ آ redraw(tempLocation, 0, TEMP_H.getBounds().width,
آ آ آ آ آ TEMP_H.getBounds().height, false);
آ آ آ tempLocation = valueToPels(getValue()) + movedX
آ آ آ آ آ - TEMP_H.getBounds().width / 2;
آ آ آ if (tempLocation < 0) {
آ آ آ آ tempLocation = 0;
آ آ آ } else if (tempLocation > maxLocator) {
آ آ آ آ tempLocation = maxLocator;
آ آ آ }
آ آ آ break;
آ آ case VERTICAL:
آ آ آ ......
آ آ آ break;
آ آ }
آ }
وœ€ه‰چé¢çڑ„ifè¯هڈ¥è،¨وکژ,هڈھوœ‰é¼ و ‡وŒ‰ن¸‹و—¶ç§»هٹ¨é¼ و ‡و‰چç®—و‰کو‹½ï¼Œéپ“çگ†ه‰چé¢ه·²ç»ڈéکگوکژن؛†م€‚maxLengthن»£è،¨وœ€ه¤§ه€¼è½¬وچ¢ه¾—هˆ°çڑ„هƒڈç´ ï¼ŒmaxLocatorوک¯è™ڑو‹ںه›¾و ‡ه·¦ç«¯ï¼ˆن¸ٹ端)وœ€ه¤§هگو ‡ï¼ŒmovedXن»£è،¨و‰کو‹½çڑ„ن½چ移é‡ڈم€‚وœ€ن¸‹é¢çڑ„if-else ifç›®çڑ„ه¾ˆوکژن؛†م€‚و•´ن¸ھmouseMoveه‡½و•°ن¸
redraw(tempLocation, 0, TEMP_H.getBounds().width,
آ آ آ آ آ TEMP_H.getBounds().height, false);
آ آ آ tempLocation = valueToPels(getValue()) + movedX
آ آ آ آ آ - TEMP_H.getBounds().width / 2;
وک¯و•´ن¸ھو‰کو‹½و“چن½œوœ€éڑ¾و‡‚ن¹ںوک¯وٹ€وœ¯هگ«é‡ڈوœ€é«کçڑ„ن¸¤و،è¯هڈ¥م€‚简هچ•èµ·è§پوڑ‚و—¶ç”¨ن¸‹é¢çڑ„è¯هڈ¥ن»£و›؟
tempLocation = valueToPels(getValue()) + movedX
آ آ آ آ آ - TEMP_H.getBounds().width / 2;
آ آ آ if (tempLocation < 0) {
آ آ آ آ tempLocation = 0;
آ آ آ } else if (tempLocation > maxLocator) {
آ آ آ آ tempLocation = maxLocator;
آ آ آ }
آ آ آ redraw();
ه…¶ن¸â€œtempLocationâ€çڑ„赋ه€¼è¯هڈ¥ن¸چهڈک,هڈکهŒ–çڑ„وک¯redrawه‡½و•°çڑ„调用ن½چç½®ه’Œهڈ‚و•°م€‚è؟™و ·çڑ„هڈکهŒ–ن½؟ه¾—و„ڈو€ه°±ن¸چéڑ¾çگ†è§£ن؛†ï¼Œé¦–ه…ˆç،®ه®ڑtempLocationçڑ„ه€¼ï¼Œç‰هڈ·هڈ³è¾¹çڑ„è®،算结وœن¹ںن¸چéڑ¾çگ†è§£ï¼Œç„¶هگژ调用redrawو–¹و³•é‡چ画组ن»¶م€‚ه¦‚وœè؟™و—¶ه€™ن½ è؟گè،Œç¨‹ه؛ڈ,و‰کو‹½و—¶ç،®ه®è™ڑو‹ںه…‰و ‡ن¼ڑè·ںéڑڈé¼ و ‡ç§»هٹ¨ï¼Œن½†وک¯ن¹ںن¼ڑهڈ‘çژ°ç»„ن»¶é—ھçƒپه¾—ه¾ˆهژ‰ه®³ï¼په…·ن½“程ه؛¦هڈ–ه†³ن؛ژ用وˆ·è®،ç®—وœ؛çڑ„و€§èƒ½ï¼Œه…³ن؛ژ“组ن»¶é‡چç»کو—¶é—ھçƒپâ€çڑ„é—®é¢کوک¯ç»که›¾و“چن½œçڑ„ن¸€ن¸ھه¸¸è§پé—®é¢ک,ن¸چن»…ن»…وک¯Java,ن»»ن½•و”¯وŒپç»که›¾çڑ„è®،ç®—وœ؛è¯è¨€éƒ½هڈ¯ن»¥وڑ´éœ²è؟™و ·çڑ„é—®é¢ک,ه½“ه¹´هœ¨ه¤§ه¦ç”¨MFCم€پVBçڑ„ç¼–ه†™è؟‡ç”»ه›¾و؟çڑ„ن؛؛ه؛”该ç†ںو‚‰è؟™ç±»é—®é¢کم€‚
هœ¨ه…·ن½“讨è®؛ن¹‹ه‰چه…ˆç®€هچ•è®²è؟°é¼ و ‡ç›‘هگ¬ه™¨ن¸çڑ„mouseMoveو“چن½œ
ن¸€و—¦ن¸؛GUI组ن»¶و·»هٹ é¼ و ‡ç§»هٹ¨ç›‘هگ¬ه™¨ï¼Œه½“é¼ و ‡ه…‰و ‡هœ¨ç»„ن»¶ن¸ٹ移هٹ¨و—¶ن¾؟调用监هگ¬ه™¨وژ¥هڈ£çڑ„mouseMove(MouseEvent e)و–¹و³•ï¼ŒmouseMove调用çڑ„频çژ‡ن¸ژé¼ و ‡ç§»هٹ¨çڑ„ه؟«و…¢وœ‰ه…³ï¼Œç§»هٹ¨è¶ٹه؟«mouseMove被调用çڑ„و¬،و•°ه°±è¶ٹه°‘,هڈچن¹‹ه°±è¶ٹه¤ڑم€‚هپ‡è®¾é¼ و ‡ن»ژ组ن»¶ن¸ٹçڑ„A点移هٹ¨هˆ°B点,ه¦‚وœé¼ و ‡ç§»هٹ¨ه¾—足ه¤ںه؟«ï¼Œé‚£ن¹ˆه°±هڈ¯ن»¥çگ†è§£ن¸؛ن»ژAç›´وژ¥هˆ°B而ن¸چç»ڈè؟‡ن¸é—´çڑ„ن»»ن½•ن¸€ن¸ھ点,那ن¹ˆmouseMoveه‡½و•°ن»…ن»…调用ن¸€و¬،م€‚هڈچن¹‹é¼ و ‡و…¢و…¢ن»ژA移هٹ¨هˆ°B,那ن¹ˆن¸é—´هڈ¯èƒ½ن¼ڑç»ڈè؟‡Cم€پDم€پEم€پF......ن¸€ç³»هˆ—çڑ„点,而mouseMoveن¹ںن¼ڑ被و‰§è،Œه¤ڑو¬،م€‚و€»ن¹‹ه½“é¼ و ‡هœ¨ç»„ن»¶ن¸ٹ移هٹ¨و—¶ï¼ŒmouseMoveن¼ڑ频ç¹پ被调用,ن¹‹و‰€ن»¥é—ھçƒپé—®é¢که‡؛هœ¨redrawو–¹و³•ï¼Œه¦‚وœredrawو–¹و³•ن¸چهٹ ن»»ن½•هڈ‚و•°é‚£ن¹ˆه°†ه¯¹ç»„ن»¶ه…¨éƒ¨é‡چç»ک,ه¯¹ن؛ژé¼ و ‡و‰کو‹½è؟™ç§چو“چن½œé¼ و ‡و¯ڈ移هٹ¨ن¸€و¬،ه°±è¦په¯¹ç»„ن»¶ه…¨éƒ¨é‡چç»ک,و€§èƒ½çڑ„ن»£ن»·هڈ¯وƒ³è€Œçں¥ï¼Œن¸چé—ھو‰چو€ھه‘¢م€‚解ه†³çڑ„هٹو³•ه°±وک¯هڈھé‡چç»کهڈکهŒ–çڑ„部هˆ†م€‚
ه¦‚ن½•هپڑهˆ°è؟™ن¸€ç‚¹ï¼Œè¦په…ˆن؛†è§£ه؟…è¦پçڑ„ç»که›¾وœ؛هˆ¶ï¼Œهœ¨SWTن¸ï¼ˆSwingç»که›¾هژںçگ†ن¸ژه…¶ç±»ن¼¼ï¼‰redrawه…¶ه®ن¼ڑهŒ…هگ«2ن¸ھهگ«ن¹‰ï¼Œو“¦é™¤م€پç»کهˆ¶ï¼Œو‰€ن»¥ه¾—هگچن؛ژredraw,و„ڈو€ه°±وک¯é‡چç»کم€‚首ه…ˆوک¯و ¹وچ®ن¼ ه…¥redrawو–¹و³•çڑ„هڈ‚و•°ç،®è®¤éœ€è¦پو“¦é™¤çڑ„范ه›´ï¼Œه¦‚وœو²،وœ‰هˆ™و“¦é™¤ه…¨éƒ¨ï¼Œç„¶هگژه؛•ه±‚ن¼ڑهˆ›ه»؛ن¸€ن¸ھç»کهˆ¶è¯·و±‚ن؛¤ç»™و“چن½œç³»ç»ںهژ»ه¤„çگ†ï¼Œن½†وک¯è؟™ن¸ھ请و±‚ن¸چن¼ڑه†چredrawو–¹و³•è°ƒç”¨ه®Œو¯•هگژç«‹هچ³è¢«ه¤„çگ†ï¼Œهچ³é‡چç»کو“چن½œن¸چن¼ڑç«‹هچ³و‰§è،Œï¼Œه®ƒوک¯è¢«é€پè؟›ه؛•ه±‚çڑ„ن؛‹ن»¶éکںهˆ—ن¸م€‚ه¤„çگ†و—¶çڑ„ç»کهˆ¶و“چن½œوک¯ç”±paintControlه®Œوˆگ,و‰€ن»¥redrawçڑ„调用ن¼ڑه¯¼è‡´paintControlçڑ„و‰§è،Œم€‚
ه†چه°†é‚£ن¸¤è،Œن»£ç پهˆ—ه‡؛و¥م€‚
redraw(tempLocation, 0, TEMP_H.getBounds().width,
آ آ آ آ آ TEMP_H.getBounds().height, false);
آ آ آ tempLocation = valueToPels(getValue()) + movedX
آ آ آ آ آ - TEMP_H.getBounds().width / 2;
ه¦‚وœه…‰و ‡ن»ژA移هˆ°Bه¤„,redrawو–¹و³•و‰€هپڑçڑ„ن؛‹وƒ…وک¯é€ڑçں¥é‡چç»که…‰و ‡هœ¨A点و—¶è™ڑو‹ںه›¾و ‡èŒƒه›´ه†…çڑ„ه›¾هƒڈ,然هگژç«‹هچ³هˆ›ه»؛ن¸€ن¸ھç»کهˆ¶è¯·و±‚é€پهˆ°ç³»ç»ںن؛‹ن»¶éکںهˆ—,然هگژو›´و–°tempLocationçڑ„ه€¼م€‚çژ°هœ¨ه†چه°†ç»کهˆ¶çڑ„那部هˆ†ن»£ç پهˆ—ه‡؛
if (controlPoint != null) {
آ آ آ آ آ gc.drawImage(TEMP_H, tempLocation, 0);
آ آ آ آ }
ه°†è؟™ن¸¤éƒ¨هˆ†ن»£ç پهˆ—ه‡؛و¥هپڑن¸ھو¯”较,è؟کوœ‰éه¸¸é‡چè¦پçڑ„ن¸€ç‚¹éœ€è¦پوŒ‡ه‡؛,و‰کو‹½و—¶è™ڑو‹ںه…‰و ‡èƒ½ه‘ˆè؟ç»و€§ç§»هٹ¨ï¼Œè؟™ن¸€هٹں能ن¹‹و‰€ن»¥èƒ½ه¾—ن»¥ه®çژ°éه¸¸é‡چè¦پçڑ„ن¸€ç‚¹وک¯ï¼ڑن»ژه؛•ه±‚请و±‚é€په…¥ن؛‹ن»¶éکںهˆ—هˆ°è¯·و±‚被و‰§è،Œهکهœ¨و—¶é—´ه·®ï¼Œهˆ©ç”¨è؟™ن¸ھو—¶é—´ه·®ï¼ˆو—¶é—´éه¸¸çں)هڈ¯ن»¥و‰§è،Œن¸€ن؛›â€œو›´و–°و“چن½œâ€ï¼Œو¯”ه¦‚ن¸ٹé¢çڑ„و›´و–°tempLocationم€‚简هچ•çڑ„çگ†è§£وک¯redrawو–¹و³•è°ƒç”¨ن¼ڑن»¥ه¼‚و¥و–¹ه¼ڈو‰§è،Œو“¦é™¤م€پç»کهˆ¶م€‚ه½“و‰§è،Œç»کهˆ¶و“چن½œâ€œgc.drawImage(TEMP_H, tempLocation, 0);â€و—¶ï¼ŒtempLocationه·²ç»ڈوک¯و›´و–°هگژçڑ„ه€¼ن؛†ï¼Œè€Œredrawè،¨وکژو“¦é™¤و—§هŒ؛هںںçڑ„ه›¾هƒڈ,ه› ن¸؛ه½“paintControlو‰§è،Œو—¶è؟™éƒ¨هˆ†ه›¾هƒڈهŒ؛هںںو ¹وچ®è®،算结وœه·²ç»ڈن¸چه†چوک¯è™ڑو‹ںو»‘ه—ن؛†م€‚ن¸‹é¢هپڑن¸€ن¸ھ试éھŒم€‚
و·»هٹ ن¸‹é¢ç؛¢è‰²ن»£ç پ
redraw(tempLocation, 0, TEMP_H.getBounds().width,
آ آ آ آ آ TEMP_H.getBounds().height, false);
آ آ آ try {
آ آ آ آ Thread.sleep(1000);
آ آ آ } catch (InterruptedException e1) {
آ آ آ آ e1.printStackTrace();
آ آ آ }
آ آ آ tempLocation = valueToPels(getValue()) + movedX
آ آ آ آ آ - TEMP_H.getBounds().width / 2;
è؟™و ·هœ¨ç»کهˆ¶و‰§è،Œو—¶ï¼ŒtempLocationè؟کو²،وœ‰ه¾—هˆ°و›´و–°ï¼Œو•ˆوœè؟گè،Œن¸‹çں¥و™“م€‚
çژ°هœ¨ï¼Œن½ هڈ¯ن»¥è؟گè،Œه®Œو•´çڑ„程ه؛ڈن؛†ï¼Œçœ‹ن¸€ن¸‹و‰کو‹½و—¶çڑ„و•ˆوœم€‚
ه®Œو•´çڑ„程ه؛ڈè؟™é‡Œن¸‹è½½
- 2007-10-23 05:35
- وµڈ览 5565
- 评è®؛(0)
- è®؛ه›ه›ه¤چ / وµڈ览 (0 / 3231)
- هˆ†ç±»:ن¼پن¸ڑو¶و„
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
http://java.sun.comن¸»é،µè½¬ç§»ن؛†
2010-07-29 09:58 4219ن»ٹه¤©و‰“ه¼€ç»ڈه…¸çڑ„http://java.sun.com,هڈ‘çژ°è؟وژ¥ ... -
ه†™هœ¨وˆ‘离èپŒçڑ„ه½“ه¤©
2009-10-28 13:20 3499ن»ٹه¤©وک¯2009ه¹´10وœˆ28و—¥ï¼Œوک ... -
用SWTه®çژ°MSNé£ژو ¼çڑ„ن¸‹و‹‰و،†
2007-10-23 05:33 1228SWTن¸€ن¸ھو‰€è°“çڑ„ن¼ک点وک¯ه®ƒç ... -
ه¸ƒه±€ç®،çگ†ه™¨é¢é¢è§‚
2007-11-18 07:15 1500آ آ آ آ و‘کè¦پ: ه¸ƒه±€ç®،çگ†ه™¨وک¯ن¸€ن¸ھه®çژ°ن؛†LayoutManag ... -
و‰“é€ ن¸“ن¸ڑه¤–观-ن¹ه®«ه›¾
2007-11-03 09:56 1704آ آ آ آ و‘کè¦پ: وˆ‘ن»ژن؛‹Javaو،Œé¢ç›¸ه…³çڑ„ه·¥ن½œوœ‰1ه¹´هچٹن؛†ï¼Œèµ·هˆ ... -
و‰“é€ ن¸“ن¸ڑه¤–观-ن؛Œ
2007-11-04 12:12 1445آ آ آ آ و‘کè¦پ: هœ¨ن¸ٹن¸€ç¯‡م€ٹو‰“é€ ن¸“ن¸ڑه¤–观-ن¹ه®«ه›¾م€‹ï¼Œن»‹ç»چن؛†ن¹ه®« ... -
و‰“é€ ن¸“ن¸ڑه¤–观-ن¸‰
2007-11-06 16:49 1373آ آ آ آ و‘کè¦پ: هœ¨م€ٹو‰“é€ ن¸“ن¸ڑه¤–观-ن؛Œم€‹ن¸ï¼Œç•™ن¸‹ن؛†3ن¸ھوœھه®çژ°çڑ„ ... -
swingن¸“ن¸ڑه¤–观
2007-11-07 08:17 1882آ آ آ آ و‘کè¦پ: ه‰چ3篇و–‡ç« ن½؟用SWT组ن»¶ه®çژ°ن؛†ن¸“ن¸ڑه¤–观çھ—هڈ£ï¼Œ ... -
è‡ھه®ڑن¹‰ه¸ƒه±€ç®،çگ†ه™¨-FormLayout
2007-11-24 10:26 2190آ آ آ آ و‘کè¦پ: هœ¨java.awtهŒ…ن¸ژjavax.swing ... -
è‡ھه®ڑن¹‰ه¸ƒه±€ç®،çگ†ه™¨-CenterLayout
2007-11-29 08:53 1802ن¸ٹو–‡è‡ھه®ڑن¹‰ه¸ƒه±€ç®،çگ†ه™¨-FormLayoutن»‹ç»چن؛†FormLay ... -
é€ڑè؟‡xmlé…چç½®و–‡ن»¶ه®ڑن¹‰هڈٹه¸ƒه±€ç»„ن»¶
2007-12-30 16:49 1625آ آ آ آ و‘کè¦پ: و— è®؛Matisseهڈ‘ه±•ه¾—ه¦‚ن½•ه¼؛ه¤§ï¼Œن½†وک¯ه…¶وœ¬è´¨ ...






相ه…³وژ¨èچگ
ن»¥â€œه°ڈ程ه؛ڈ è‡ھه®ڑن¹‰slider组ن»¶.zipâ€هژ‹ç¼©هŒ…و–‡ن»¶ن¸؛ن¾‹ï¼Œè؟™وک¯ن¸€ن¸ھن¸“é—¨ن¸؛ه°ڈ程ه؛ڈ设è®،çڑ„è‡ھه®ڑن¹‰و»‘ه—组ن»¶م€‚该组ن»¶èƒ½ه¤ں被ه¼€هڈ‘者هœ¨ه°ڈ程ه؛ڈن¸çپµو´»è؟گ用,ن»¥ه®çژ°è¯¸ه¦‚ه›¾ç‰‡è½®و’م€پ评هˆ†é€‰و‹©م€پéں³é‡ڈوژ§هˆ¶ç‰ه¤ڑç§چو»‘هٹ¨ن؛¤ن؛’هٹں能م€‚组ن»¶çڑ„ه¼€هڈ‘...
3. **è‡ھه®ڑن¹‰ç»„ن»¶**ï¼ڑSWTه…پ许ه¼€هڈ‘者é€ڑè؟‡ç»„هگˆçژ°وœ‰ç»„ن»¶وˆ–者هˆ›ه»؛و–°çڑ„ç»که›¾è،¨é¢و¥هˆ›ه»؛è‡ھه®ڑن¹‰ç»„ن»¶م€‚è؟™é€ڑه¸¸و¶‰هڈٹهˆ°ه¯¹`Canvas`组ن»¶çڑ„ن½؟用,ه¼€هڈ‘者هڈ¯ن»¥هœ¨ه…¶ن¸ٹç»کهˆ¶è‡ھه·±çڑ„ه›¾ه½¢ï¼Œه®çژ°ç‰¹ه®ڑçڑ„هٹں能م€‚ 4. **و»ڑهٹ¨و،(ScrollBar)**ï¼ڑه½“...
و€»ن¹‹ï¼Œâ€œsliderه¤ڑو»‘ه—و‹–هٹ¨و،â€وک¯ن¸€ن¸ھه¼؛ه¤§ن¸”çپµو´»çڑ„UI组ن»¶ï¼Œه®ƒçڑ„è‡ھه®ڑن¹‰èƒ½هٹ›ه’ŒهڈŒو»‘ه—设è®،ن¸؛ه¼€هڈ‘者وڈگن¾›ن؛†ن¸°ه¯Œçڑ„ن؛¤ن؛’هڈ¯èƒ½و€§م€‚é€ڑè؟‡çگ†è§£ه’Œهˆ©ç”¨è؟™ن؛›ç‰¹و€§ï¼Œه¼€هڈ‘者هڈ¯ن»¥هˆ›ه»؛ه‡؛و›´ç¬¦هگˆç”¨وˆ·éœ€و±‚م€پو›´ه…·هگ¸ه¼•هٹ›çڑ„ن؛¤ن؛’ç•Œé¢م€‚هگŒو—¶ï¼Œوڈگن¾›...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ›ه»؛ن¸€ن¸ھه…·وœ‰éں³ن¹گو’و”¾م€پsliderو»‘ه—وژ§هˆ¶م€پو—¶é—´وک¾ç¤؛ه’Œéں³é¢‘ه›¾ç‰‡و’و”¾ن¸هٹ¨ç”»ç‰هٹں能çڑ„è‡ھه®ڑن¹‰ç»„ن»¶م€‚首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پن؛†è§£ه¾®ن؟،ه°ڈ程ه؛ڈçڑ„هں؛ç،€و¶و„,هŒ…و‹¬ه…¶ç»„ن»¶ç³»ç»ںم€پAPI调用ن»¥هڈٹé،µé¢ç”ںه‘½ه‘¨وœںم€‚ 1. **ه¾®ن؟،ه°ڈ...
و€»ن¹‹ï¼Œوœ¬هژ‹ç¼©هŒ…"slider.zip"وڈگن¾›ن؛†ن¸€ن¸ھè‡ھه®ڑن¹‰ه¾®ن؟،ه°ڈ程ه؛ڈ`slider`و ·ه¼ڈçڑ„ه®ن¾‹ï¼Œé€ڑè؟‡`view`组ن»¶ه’ŒCSSو ·ه¼ڈه®çژ°ن؛†ن¸€ç§چçپµو´»çڑ„ه®ڑهˆ¶و–¹و³•م€‚è؟™ç§چوٹ€ه·§ه¯¹ن؛ژé‚£ن؛›ه¸Œوœ›هœ¨ه°ڈ程ه؛ڈن¸هˆ›ه»؛独特界é¢è®¾è®،çڑ„ه¼€هڈ‘者و¥è¯´éه¸¸وœ‰ه¸®هٹ©م€‚é€ڑè؟‡و·±ه…¥...
هœ¨iOSه¼€هڈ‘ن¸ï¼Œهˆ›ه»؛è‡ھه®ڑن¹‰UI组ن»¶وک¯ن¸€ç§چه¸¸è§پçڑ„需و±‚,能ه¤ںن¸؛ه؛”用ه¸¦و¥ç‹¬ç‰¹çڑ„用وˆ·ن½“éھŒم€‚وœ¬و•™ç¨‹ن¸»è¦پوژ¢è®¨ه¦‚ن½•هœ¨iOSé،¹ç›®ن¸ه®çژ°ن¸€ن¸ھè‡ھه®ڑن¹‰çڑ„هڈŒهگ‘Slider,用ن؛ژه®çژ°و–‡ه—هŒ؛é—´çڑ„选و‹©ه¹¶وک¾ç¤؛م€‚è؟™ç§چو»‘هٹ¨وژ§ن»¶é€ڑه¸¸è¢«ç”¨ن½œو•°ه€¼é€‰و‹©ه™¨وˆ–者...
و–‡ن»¶هگچ"sliderForColorChoose"وڑ—ç¤؛ن؛†è؟™وک¯ن¸€ن¸ھه®çژ°é¢œè‰²é€‰هڈ–هٹں能çڑ„و»‘ه—组ن»¶م€‚هœ¨ن»£ç پن¸ï¼Œè؟™ن¸ھو–‡ن»¶هڈ¯èƒ½هŒ…هگ«è‡ھه®ڑن¹‰و»‘ه—视ه›¾çڑ„ç±»ه®ڑن¹‰ï¼Œن»¥هڈٹ相ه…³çڑ„و‰‹هٹ؟ه¤„çگ†ه’Œé¢œè‰²وک ه°„逻辑م€‚é€ڑè؟‡و·±ه…¥هˆ†وگه’Œè°ƒè¯•è؟™ن¸ھو–‡ن»¶ï¼Œه¼€هڈ‘者هڈ¯ن»¥و›´ه¥½هœ°...
综ن¸ٹو‰€è؟°ï¼Œه¾®ن؟،ه°ڈ程ه؛ڈن¸çڑ„`slider`组ن»¶وک¯ه®çژ°هڈŒهگ‘و»‘هٹ¨هٹں能çڑ„é‡چè¦په·¥ه…·ï¼Œه¼€هڈ‘者هڈ¯ن»¥é€ڑè؟‡è®¾ç½®ه…¶ه±و€§م€پ绑ه®ڑن؛‹ن»¶ن»¥هڈٹè‡ھه®ڑن¹‰و ·ه¼ڈ,çپµو´»هœ°ه؛”用ن؛ژهگ„ç§چهœ؛و™¯ï¼Œوڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚هœ¨ه®é™…é،¹ç›®ه¼€هڈ‘ن¸ï¼Œهٹ،ه؟…و ¹وچ®éœ€و±‚ه’Œç”¨وˆ·ن¹ وƒ¯و¥ن¼کهŒ–`...
وœ¬و–‡و؛گç پ
هœ¨`vue-easy-slider-master`è؟™ن¸ھé،¹ç›®ن¸ï¼Œن½ هڈ¯ن»¥و‰¾هˆ°ن¸€ن¸ھ预ه°پ装ه¥½çڑ„slider组ن»¶ï¼Œن¾؟ن؛ژهœ¨è‡ھه·±çڑ„Vueé،¹ç›®ن¸ه؟«é€ں集وˆگه’Œè‡ھه®ڑن¹‰م€‚é€ڑè؟‡ه¦ن¹ ه’Œçگ†è§£è؟™ن¸ھ组ن»¶çڑ„ه®çژ°ï¼Œن½ ن¸چن»…هڈ¯ن»¥وڈگهچ‡Vue.jsوٹ€èƒ½ï¼Œè؟ک能ن¸؛è‡ھه·±çڑ„é،¹ç›®ه¸¦و¥و›´ن¸°ه¯Œçڑ„...
7. **و°”و³،组ن»¶**ï¼ڑè؟™ç±»ç»„ن»¶é€ڑه¸¸ç”¨ن؛ژوڈگç¤؛ن؟،وپ¯وˆ–وŒ‡ه¯¼ï¼Œهڈ¯èƒ½هŒ…هگ«هٹ¨ç”»و•ˆوœم€پهڈ¯è‡ھه®ڑن¹‰çڑ„ه›¾و ‡ه’Œه†…ه®¹ï¼Œن»¥هڈٹçپµو´»çڑ„ه®ڑن½چ选é،¹م€‚ `HandyControl-master`è؟™ن¸ھو–‡ن»¶هگچوڑ—ç¤؛è؟™وک¯ن¸€ن¸ھ版وœ¬وژ§هˆ¶ç³»ç»ںن¸çڑ„ن¸»هˆ†و”¯ï¼Œé€ڑه¸¸هŒ…هگ«é،¹ç›®çڑ„وœ€و–°ه¼€هڈ‘...
و€»çڑ„و¥è¯´ï¼Œ"double-sided-slider-master.zip" وڈگن¾›çڑ„组ن»¶وک¯ه¾®ن؟،ه°ڈ程ه؛ڈه¼€هڈ‘ن¸ن¸€ç§چه®ç”¨çڑ„ن؛¤ن؛’ه·¥ه…·ï¼Œه®ƒو¶‰هڈٹهˆ°ه°ڈ程ه؛ڈçڑ„è‡ھه®ڑن¹‰ç»„ن»¶ه¼€هڈ‘م€پن؛‹ن»¶ه¤„çگ†م€پو•°وچ®ç»‘ه®ڑم€پو ·ه¼ڈه®ڑهˆ¶ن»¥هڈٹ用وˆ·ن½“éھŒن¼کهŒ–ç‰ه¤ڑن¸ھو ¸ه؟ƒçں¥è¯†ç‚¹م€‚é€ڑè؟‡و·±ه…¥çگ†è§£ه’Œ...
ن¸ٹé¢ن¸¤ç¯‡و–‡ç« ن»‹ç»چن؛†ن¸€ن¸‹è‡ھه®ڑن¹‰çڑ„progress ه’Œ slider 组ن»¶ï¼Œè؟™ç¯‡و–‡ç« ن»‹ç»چن¸€ن¸‹slider组ن»¶ه؛”用çڑ„ه®ن¾‹ ن»£ç پهڈ¯هœ¨و–‡وœ«ن¸‹è½½ è؟™é‡Œçڑ„éں³é¢‘و’و”¾ç”¨çڑ„وک¯هگژهڈ°éں³é¢‘و’و”¾çڑ„API: آ wx.getBackgroundAudioManager() هœ¨jsو–‡ن»¶ن¸هˆه§‹هŒ–è؟™...
هœ¨Qt编程çژ¯ه¢ƒن¸ï¼ŒQSliderوک¯ه¸¸ç”¨çڑ„用وˆ·ç•Œé¢ç»„ن»¶ï¼Œç”¨ن؛ژ让用وˆ·é€ڑè؟‡و‹–هٹ¨و»‘ه—و¥é€‰و‹©ن¸€ن¸ھو•°ه€¼èŒƒه›´ه†…çڑ„ه€¼م€‚然而,و ‡ه‡†çڑ„QSlider组ن»¶ه¹¶ن¸چç›´وژ¥وک¾ç¤؛و»‘ه—و£ن¸ٹو–¹çڑ„ه½“ه‰چه€¼ï¼Œè؟™هœ¨وںگن؛›éœ€è¦په®و—¶هڈچ馈ه½“ه‰چ选و‹©ه€¼çڑ„ه؛”用هœ؛و™¯ن¸‹هڈ¯èƒ½ن¼ڑن¸چه¤ں...
vue-slider组ن»¶çڑ„ن¼ک点هœ¨ن؛ژه®ƒçڑ„é…چ置简هچ•ï¼Œè؟™و„ڈه‘³ç€ه¼€هڈ‘者هڈ¯ن»¥ه؟«é€ںهœ°ه®ڑهˆ¶ه’Œé›†وˆگهˆ°ن»–ن»¬çڑ„é،¹ç›®ن¸ï¼Œè€Œن¸چ需è¦پç¼–ه†™ه¤§é‡ڈçڑ„è‡ھه®ڑن¹‰ن»£ç پم€‚ه®ƒè؟کو”¯وŒپè‡ھ适ه؛”ه’Œه…¨ه±ڈو¨،ه¼ڈ,è؟™ن½؟ه¾—组ن»¶èƒ½ه¤ں适ه؛”ن¸چهگŒè®¾ه¤‡çڑ„ه±ڈه¹•ه°؛ه¯¸ï¼ŒهŒ…و‹¬ç§»هٹ¨è®¾ه¤‡ه’Œو،Œé¢...
React Native组ن»¶ï¼Œç”¨ن؛ژن»ژن¸€ç³»هˆ—ه€¼ن¸é€‰و‹©ن¸€ن¸ھه€¼م€‚ ه…¥é—¨ yarn add @react-native-community/sliderوˆ–npm install @react-native-community/slider --save ه¦‚وœن½؟用iOS,请ه®‰è£…cocoapodsï¼ڑ npx pod-install هœ¨...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•è‡ھه®ڑن¹‰`ProgressBar`(è؟›ه؛¦و،)ه’Œ`Slider`(و»‘ه—)وژ§ن»¶ï¼Œن»¥é€‚ه؛”ن¸چهگŒè®¾è®،需و±‚م€‚ 首ه…ˆï¼Œ`ProgressBar`وژ§ن»¶é€ڑه¸¸ç”¨ن؛ژوک¾ç¤؛ن»»هٹ،çڑ„è؟›ه؛¦وˆ–百هˆ†و¯”ه®Œوˆگوƒ…ه†µم€‚هœ¨WPFن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥هˆ©ç”¨و¨،و؟و¥و”¹هڈکه…¶é»ک认ه¤–观م€‚...
é€ڑè؟‡ن»¥ن¸ٹè‡ھه®ڑن¹‰و–¹ه¼ڈ,وˆ‘ن»¬هڈ¯ن»¥ه°†و™®é€ڑçڑ„`Slider`转هڈکن¸؛ه…·وœ‰é«که؛¦è§†è§‰هگ¸ه¼•هٹ›çڑ„组ن»¶ï¼Œن»ژ而وڈگهچ‡و•´ن¸ھه؛”用çڑ„ç¾ژو„ںه’Œç”¨وˆ·و»،و„ڈه؛¦م€‚è®°ن½ڈ,è‡ھه®ڑن¹‰UIه…ƒç´ ن¸چن»…è¦پç¾ژ观,و›´é‡چè¦پçڑ„وک¯è¦پوک“ن؛ژçگ†è§£ه’Œو“چن½œï¼Œن»¥ç¬¦هگˆç”¨وˆ·ن¹ وƒ¯ه’Œو— éڑœç¢چ设è®،هژںهˆ™...
该و؛گç پو،ˆن¾‹وک¯ن¸€و¬¾ه¼€و؛گè‡ھه®ڑن¹‰Slider/Stepper组ن»¶ï¼Œو؛گç پSnappingSlider,SnappingSliderهڈ¯ن»¥هڈ–ن»£ن½ çڑ„sliderوˆ–者stepوژ§هˆ¶ï¼Œç”¨وˆ·é€ڑè؟‡ه·¦و»‘وˆ–هڈ³و»‘و¥è°ƒو•´و•°ه€¼ï¼Œè°ƒو•´ه®Œوˆگن¹‹هگژو»‘ه—و»‘ه›ن¸é—´م€‚ وµ‹è¯•çژ¯ه¢ƒï¼ڑXcode 6.2,iOS 8.0...
"Swift è‡ھه®ڑن¹‰هڈŒهگ‘ Slider.zip" وک¯ن¸€ن¸ھه¼€و؛گé،¹ç›®ï¼Œه®ƒوڈگن¾›ن؛†ن¸€ن¸ھè‡ھه®ڑن¹‰çڑ„范ه›´و»‘ه—(NHRangeSlider),适用ن؛ژiOSه؛”用ه¼€هڈ‘م€‚è؟™ن¸ھو»‘ه—ه…پ许用وˆ·é€ڑè؟‡ن¸¤ن¸ھ独立çڑ„و»‘ه—و¥é€‰و‹©ن¸€ن¸ھو•°ه€¼èŒƒه›´ï¼Œè€Œن¸چوک¯ن¼ ç»ںçڑ„هچ•ن¸ھو»‘点م€‚ن»¥ن¸‹وک¯ه¯¹è؟™ن¸ھ...