转自:http://www.w3cplus.com/css3/basic-selectors
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器。那么从现在开始我们先丢开他们版本的区别,从头一起来看看CSS选择器的运用。
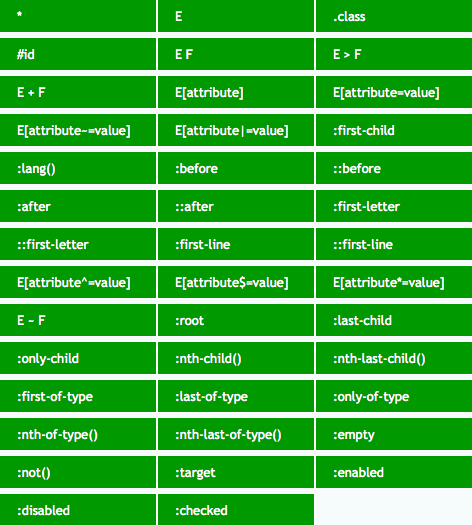
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器。选择器主要是用来确定html的树形结构中的DOM元素节点。我把CSS选择器分开成三部分,第一部分是我们常用的部分,我把他叫做基本选择器;第二部分我把他称作是属性选择器,第三部分我把他称作伪类选择器,这一部分也是最难理解和掌握的部分,今天我们先来看第一部分——基本选择器。我们先来看一个常用的选择器列表图

下面我们先看看上表中基本的选择器的使用方法和其所起的作用,为了更好的说明问题,先创建一个简单的DOM结构,如下:
<div class="demo"> <ul class="clearfix"> <li id="first" class="first">1</li> <li class="active important">2</li> <li class="important items">3</li> <li class="important">4</li> <li class="items">5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li id="last" class="last">10</li> </ul> </div>
给这个demo加上一些样式,让他好看一点
.demo { width: 300px; border: 1px solid #ccc; padding: 10px; } li { float: left; height: 20px; line-height: 20px; width: 20px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; text-align: center; background: #f36; color: green; margin-right: 5px; }
初步效果如下所示:

一、通配符选择器(*)
通配符选择器是用来选择所有元素,,也可以选择某个元素下的所有元素。如:
*{
marigin: 0;
padding: 0;
}
上面代码大家在reset样式文件中看到的肯定不少,他所表示的是,所有元素的margin和padding都设置为0,另外一种就是选择某个元素下的所有元素:
.demo * {border:1px solid blue;}
效果如下;

从上面的效果图看,只要是div.demo下的元素边框都加上了新的样式。所有浏览器支持通配符选择器。
二、元素选择器(E)
元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等,比如我们这个demo:中元素包括了div,ul,li等。
li {background-color: grey;color: orange;}
上在表示选择页面的li元素,并设置了背景色和前景色,效果如下:

所有浏览器支持元素选择器(E)。
三、类选择器(.className)
类选择器是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中存在,这样才能选择类,如:
<li class="active important items">2</li>
共中“active,important, items”就是我们以类给li加上一个类名,以便类选择器能正常工作,从而更好的将类选择器的样式与元素相关联。
.important {font-weight: bold; color: yellow;}
上面代码表示是给有important类名的元素加上一个“字体为粗体,颜色为黄色”的样式,如

类选择器还可以结合元素选择器来使用,比如说,你文档中有好多个元素使用了类名“items”,但你只想在p元素这个类名上修改样式,那么你可以这样进行选择并加上相应的样式:
p.items {color: red;}
上面代码只会匹配class 属性包含important 的所有p 元素,但其他任何类型的元素都不匹配,包括有“items”这个类名的元素,上面也说过了“p.items”只会对p元素并且是其有一个类名叫“items”。不符合这两个条件的都不会被选择。
类选择器还有可以具备多类名,上面我们也看到了,我们li元素中同时有两个或多少类名,其中他们以空格隔开,那么选择器也可以使用多类连接在一起,如:
.important {font-weight: bold;} .active {color: green;background: lime;} .items {color: #fff;background: #000;} .important.items {background:#ccc;} .first.last {color: blue;}
正如上面的代码所示,".important.items"这个选择器只对元素中同时包含了"important"和"items"两个类才能起作用,如图所示:

有一点大家需要注意,如果一个多类选择器包含的类名中其中有一个不存在,那么这个选择器将无法找到相匹配的元素 比如说下在这句代码,他就无法到找相对应的的元素标签,因为我们列表中只有一个li.first和一个li.last,不存在有一个叫li.first.last的列表项:
.first.last {color: blue;}
所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。
四、id选择器(#ID)
ID选择器和上面说的类选择器是很相似的,在使用ID选择器之前也需要先在html文档中加注ID名称,这样在样式选择器中才能找到相对应的元素,不同的是ID选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#id),
#first {background: lime;color: #000;} #last {background: #000;color: lime;}
上在的代码就是选择了id为"first"和"last"的列表项,其效果如下

ID选择器有几个地方需要特别注意的,第一:一个文档中一个id选择器只充许使用一次,因为id在页面中是唯一的;第二,id选择器不能像类选择器一样多个合并使用,一个元素只能命名一个id名;第三,可以在不同的文档中使用相同的id名,比如说在“test.html”中给h1定了“#important”,也可以给“test1.html”中定义p的id为"#important",但前提是不管在test.html还是test1.html中只充许有一个id叫"#important"的存在。
所有浏览器都支持ID选择器。
那么什么时候采用id命名?什么时候采用类命名呢?我个人认为就是关键的一点就是具有唯一性使用id选择器;公用的,类似的使用类选择器。使用这两个选择器时,最好区别大小写。
五、后代选择器(E F)
后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中,换句话说,不论F在E中有多少层关系,都将被选中:
.demo li {color: blue;}
上面表示的是,选中div.demo中所有的li元素

所有浏览器都支的后代选择器。
六、子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
ul > li {background: green;color: yellow;}
上在代码表示选择ul下的所有子元素li。如:

IE6不支持子元素选择器。
七、相邻兄弟元素选择器(E + F)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
li + li {background: green;color: yellow; border: 1px solid #ccc;}
上面代码表示选择li的相邻元素li,我们这里一共有十个li,那么上面的代码选择了从第2个li到 10 个li,一共九个,请看效果:

因为上面的li+li其中第二li是第一li的相邻元素,第三个又是第二个相邻元素,因此第三个也被选择,依此类推,所以后面九个li都被选中了,如果我们换过一种方式来看,可能会更好的理解一点:
.active + li {background: green;color: yellow; border: 1px solid #ccc;}
按照前面所讲的知识,这句代码很明显选择了li.active后面相邻的li元素,注意了和li.active后面相邻的元素仅只有一个的。如图:

IE6不支持这个选择器
八、通用兄弟选择器(E 〜 F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。比如下面的代码:
.active ~ li {background: green;color: yellow; border: 1px solid #ccc;}
上面的代码所表示的是,选择中了li.active 元素后面的所有兄弟元素li,如图所示:

通用兄弟选择器和相邻兄弟选择器极其相似,只不过,相邻兄弟选择器仅选择是元素的仅与其相邻的后面元素(选中的仅一个元素);而通用兄弟元素选择器,选中的是元素相邻的后面兄弟元素,这样说起来可能会有迷糊,大家可以仔细看看其相邻兄弟的效果图。
IE6不支持这种选择器的用法。
九、群组选择器(selector1,selector2,...,selectorN)
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,...,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器,这一点大家在使用中千万要小心加小心。我们来看一个简单的例子:
.first, .last {background: green;color: yellow; border: 1px solid #ccc;}
因为li.first和li.last具有相同的样式效果,所以我们把他们写到一个组里来:

所有浏览器都支持群组选择器。
上面九种选择器是CSS3中的基本选择器,而我们最常用的是元素选择器、类选择器、ID选择器、后代选择器、群组选择器,同时大家可以在实际应用中把这些选择器结合起来使用,达到目的就行了。那么关于CSS3选择器的第一部分——基本选择器就介绍到这里,有点简单,希望对初次接触CSS的同学有所帮助,下节将介绍CSS3选择器的第二部分——属性选择器,感兴趣的朋友请观注本站的更新。
如需转载烦请注明出处:W3CPLUS








相关推荐
Web 开发——CSS 属性选择器 CSS 属性选择器是 CSS 中一种强大的选择器,允许开发者根据 HTML 元素的属性和值来设置样式。下面是 CSS 属性选择器的详细知识点: 什么是 CSS 属性选择器? CSS 属性选择器是一种...
《CSS高效开发实战——CSS 3、LESS、SASS、Bootstrap、Foundation》分为3部分:第1部分是HTML/CSS基础和CSS 3新特性演示,涵盖盒子模型、浮动布局、属性前缀、选择器、字体、边框、背景、颜色、变换、动画、弹性盒子...
"Web开发——CSS派生选择器" 在Web开发中,CSS派生选择器是一种强大的选择器,它可以根据元素在其位置的上下文关系来定义样式。这种选择器可以使标记更加简洁,提高代码的可读性和维护性。 首先,让我们来了解什么...
为了高效地控制HTML文档中元素的样式,开发者们使用各种CSS选择器来精确选择页面元素并应用相应的样式。在众多类型的选择器中,CSS类选择器因其独特性和灵活性而被广泛使用。本文将深入探讨CSS类选择器的定义、使用...
本篇文章将深入探讨 CSS3 选择器中的重要成员——`:nth` 选择器系列,并通过实例演示这些选择器的用法与应用场景。 #### 二、`:nth` 选择器概述 `:nth` 选择器是 CSS3 引入的一组强大而灵活的选择器,它们允许...
初学者可以通过查看和修改这些规则来了解CSS的工作原理,如选择器、属性和值的使用。例如,他们可能会看到如何定义背景颜色、边距、边框、字体样式等。 2. **index.html**:这是主网页文件,可能包含了多个用作布局...
CSS3则是样式表语言的最新版本,它带来了丰富的动画、过渡和选择器,为网页设计增添了无限可能。在Deliccio模板中,CSS3的使用体现在色彩渐变、阴影效果、边框圆角以及灵活的布局模式上,这些都使得网站界面看起来...
CSS的基本语法包括选择器(Selector)、属性(Property)和值(Value)。选择器指明要应用样式的元素,属性定义了元素的视觉特性,如颜色、大小、布局等,而值则具体规定这些特性的参数。批量更改网页外观是CSS的一...
例如,选择器的扩展允许更精确地控制样式,如`:nth-child()`, `:not()`, 和 `:checked`。CSS3还引入了边框图像、多背景、渐变、阴影等效果,以及2D和3D转换,使网页设计更具动态感。Flexbox和Grid布局系统简化了复杂...
4. CSS3选择器:使用更高级的选择器,如类选择器、ID选择器、伪类选择器,来更精确地控制样式。 5. 样式动画:利用CSS3的transition和animation属性,为城市图片、标题或其他元素添加动态效果,增加互动性和吸引力...
为了更好地理解和分析CSS选择器的特殊性,我们可以借助工具——"Specificity Visualizer"。这个工具(在`specificity-visualizer-master`文件中)允许开发者输入或导入CSS代码,然后以可视化的方式展示每个选择器的...
3. **事件监听**:在每个选择器中,我们需要监听用户的选中事件。通常我们会为每个下拉菜单添加`change`事件监听器,当用户做出选择时触发相应的方法更新下一个级别的选项。 4. **AJAX异步加载**:为了优化用户体验...
本文将深入探讨两种常用的选择器——CSS选择器和jQuery选择器,并通过具体的例子来帮助读者更好地理解和掌握它们。 #### 二、CSS选择器 CSS选择器是CSS的核心功能之一,用于定义哪些HTML元素应该应用特定的样式。...
1. **选择器增强**:CSS2扩展了选择器,允许更精确地定位元素。例如,类选择器(`.class`)、ID选择器(`#id`)、后代选择器(`div p`)和属性选择器(`[attr=value]`)等,使样式应用更为灵活。 2. **定位系统**:...
前面花了两节内容分别在《CSS3选择器——基本选择器》和《CSS3选择器——属性选择器》介绍了CSS3选择器中的基本选择器和属性选择器使用方法,今天要和大家一起学习CSS3选择器中的第三部分,也是最后一部分——伪类...
1. **CSS3选择器**:CSS3引入了许多新的选择器,如类选择器、ID选择器、伪类选择器(如`:hover`, `:active`, `:focus`)等,这些都用于更精确地定位和应用样式到页面元素上。 2. **CSS3动画**:通过`@keyframes`...
2. **选择器**:CSS选择器是定位HTML或XML文档中元素的关键。基本选择器包括类型选择器(如`p`),ID选择器(如`#myID`),类选择器(如`.myClass`)以及属性选择器(如`[target="_blank"]`)。 3. **盒模型**:CSS...
2. **选择器**:使用类选择器(.class)、ID选择器(#id)、元素选择器(element)等来定位和设置不同元素的样式。 3. **布局技术**:可能运用了Flexbox或Grid布局,这两种现代布局方式能更灵活地控制元素排列和对齐。 ...
我把CSS选择器分开成三部分,第一部分是我们常用的部分,我把他叫做基本选择器;第二部分我把他称作是属性选择器,第三部分我把他称作伪类选择器,这一部分也是最难理解和掌握的部分,今天我们先来看第一部分——...
CSS的核心是选择器和声明。选择器用于定位HTML元素,而声明定义了这些元素的样式属性。例如: ```css p { color: red; font-size: 16px; } ``` 在这段代码中,`p`是选择器,`color: red;`和`font-size: 16px...