- 浏览: 179077 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (186)
- [网站分类]4.其他技术区 (93)
- [网站分类]6.转载区(Java技术文章转载, 请注明原文出处) (4)
- [网站分类]3.非技术区 (7)
- [网站分类]1.网站首页原创Java技术区(对首页文章的要求: 原创、高质量、经过认真思考并精心写作。BlogJava管理团队会对首页的文章进行管理。) (28)
- HTML&CSS (0)
- 感悟生活 (4)
- c#(.net) (1)
- [网站分类]2.Java新手区 (32)
- [网站分类]5.提问区(Java方面的技术提问) (1)
- java (6)
- web前端 (7)
- php (0)
- C++ (1)
- python (0)
- 互联网应用 (0)
最新评论
-
lliiqiang:
请求单线程资源只能等待结果.
Applet 与JS通信 -
feng2qin:
期待你的精彩回到。QQ:864479410
Applet 与JS通信 -
feng2qin:
我想问一句;哥们儿,applet程序中调用js,你真的成功了嘛 ...
Applet 与JS通信 -
lyaixsp:
...
ExtJS 入门学习之 window与panel篇 -
longzijian:
不知道 java-he 现在找到数组的这种特性 的原因在那里
和网友关于javascript数组的讨论
学习 UML 笔记
前言
为了自己能快速将 UML 技术应用在软件开发的设计过程当中,特总结出如下简洁的笔记,不过只是自己学习之用,其间的用语难免不考究,正确性也日后也待验证。绘制UML的工具本人采用了开元ArgoUML工具小巧易用。
1. 为什么要建模
建模是开发优秀软件所有活动的核心部分,其目的就是把所设计的结构与系统的行为沟通起来,并对系统的体系结构进行可视化和控制.建模是为了真正理解正在构造的系统.
2.UML 主要有哪些图
<!--[if !supportLists]--> ² <!--[endif]--> 静态图
描述了那些不发生变化的软件元素的落界结构,描绘了类、对象、数据结构及其存在于他们之间的关系。
<!--[if !supportLists]--> ² <!--[endif]--> 动态图
展示了在运行期间软件实体的变化,描绘了执行流程、实体改变状态的方法。
<!--[if !supportLists]--> ² <!--[endif]--> 物理图
显示了软件实体的不变化的物理结构描绘了物理实体有源文件、库文件、数据文件等等,以及存在于他们之间的关系。
2.1 类图
<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899"><span lang="EN-US" style="FONT-SIZE: 9pt; LINE-HEIGHT: 173%">2.1.1</span> </chsdate>类
类图属于静态图,类图也是本学习任务中的重点。
eg :

<shapetype id="_x0000_t75" coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe" filled="f" stroked="f"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock v:ext="edit" aspectratio="t"></lock></shapetype><shape id="_x0000_i1025" style="WIDTH: 415.5pt; HEIGHT: 86.25pt" type="#_x0000_t75" o:borderrightcolor="this" o:borderbottomcolor="this" o:borderleftcolor="this" o:bordertopcolor="this"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image001.png" o:title="" grayscale="t" gain="69719f"></imagedata><bordertop type="single" width="4"></bordertop><borderleft type="single" width="4"></borderleft><borderbottom type="single" width="4"></borderbottom><borderright type="single" width="4"></borderright></shape><!--[if !vml]--> <!--[endif]-->
解释:
‘ - ’号表示变量或者方法为私有。
‘ + ’号表示变量或者方法为公有。
‘ # ’号表示变量或者方法为受保护的。
‘:’号表示变量或者参数所属类型,在方法之后表示方法返回值类型。
<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899"><span lang="EN-US" style="FONT-SIZE: 9pt; LINE-HEIGHT: 173%">2.1.2</span> </chsdate>关联
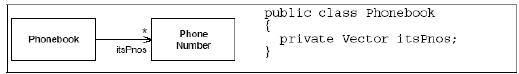
类之间的关联大多用来表示变量实例持有着对其他对象的引用。
带箭头的线一般表示关系、关联,而箭头附近的数字表示含有实例的数目。而直线下方的名称表示变量或者实例的名称。
eg :
<shape id="_x0000_i1026" style="WIDTH: 388.5pt; HEIGHT: 57pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image003.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
当变量(实例)的数目比较多的时,可用‘ * ’表示,一般在程序中用 vector 或者 list 表示。
<shape id="_x0000_i1027" style="WIDTH: 389.25pt; HEIGHT: 55.5pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image005.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
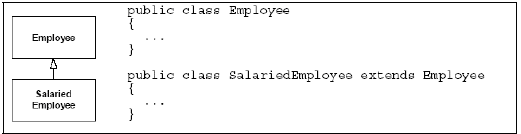
<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899"><span lang="EN-US" style="FONT-SIZE: 9pt; LINE-HEIGHT: 173%">2.1.3</span> </chsdate>继承
<shape id="_x0000_i1028" style="WIDTH: 90.75pt; HEIGHT: 18pt" type="#_x0000_t75" o:ole=""><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image007.wmz" o:title=""></imagedata></shape><!--[if !vml]--> ![]() <!--[endif]--> :三角型箭头表示的是继承(泛化)。
<!--[endif]--> :三角型箭头表示的是继承(泛化)。
eg :
<shape id="_x0000_i1029" style="WIDTH: 390.75pt; HEIGHT: 100.5pt" type="#_x0000_t75" o:borderrightcolor="this" o:borderbottomcolor="this" o:borderleftcolor="this" o:bordertopcolor="this"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image009.png" o:title=""></imagedata><bordertop type="single" width="4"></bordertop><borderleft type="single" width="4"></borderleft><borderbottom type="single" width="4"></borderbottom><borderright type="single" width="4"></borderright></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
[ 注意:箭头是指向基类的。 ]
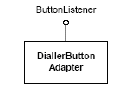
如果继承接口,那么用虚线的三角型箭头。
接口被画成象一个棒棒糖的符号,并连接在实现他的类上。
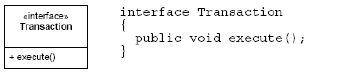
eg : <shape id="_x0000_i1034" style="WIDTH: 91.5pt; HEIGHT: 67.5pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image011.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
类的构造型显示在一对双角括号里面 ”<<>>” ,常在类的名称上面。
eg :
<shape id="_x0000_i1035" style="WIDTH: 261.75pt; HEIGHT: 54.75pt" type="#_x0000_t75" o:borderrightcolor="this" o:borderbottomcolor="this" o:borderleftcolor="this" o:bordertopcolor="this"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image013.png" o:title=""></imagedata><bordertop type="single" width="4"></bordertop><borderleft type="single" width="4"></borderleft><borderbottom type="single" width="4"></borderbottom><borderright type="single" width="4"></borderright></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
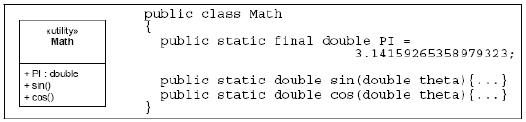
当构造型为 <<utility>> ,那么该类的所有方法和属性都是静态的(常为工具类)。
eg :
<shape id="_x0000_i1030" style="WIDTH: 394.5pt; HEIGHT: 91.5pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image015.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
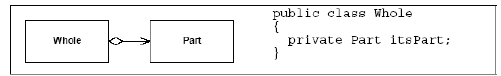
<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899"><span lang="EN-US" style="FONT-SIZE: 9pt; LINE-HEIGHT: 173%">2.1.4</span> </chsdate>聚合
关联的一种特殊形式,它意味着一种整体和部分( whole/part )的关系。
<shape id="_x0000_i1031" style="WIDTH: 375.75pt; HEIGHT: 57pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image017.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
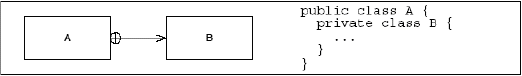
<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899"><span lang="EN-US" style="FONT-SIZE: 9pt; LINE-HEIGHT: 173%">2.1.5</span> </chsdate>内部类
内部类在 UML 中以一个带十字的圆圈的关联标记来表示。
eg :
<shape id="_x0000_i1032" style="WIDTH: 378pt; HEIGHT: 57pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image019.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
匿名内部类的构造型有 <<anonymous>>
2.2 交互视图——序列图、协作图
交互视图描述了执行系统功能的各个角色之间相互传递<rtx w:st="on">消息</rtx>的顺序关系。类元是对在系
统内交互关系中起特定作用的一个对象的描述,这使它区别于同类的其他对象。交互视图显
示了跨越多个对象的系统控制流程。
UML 交互图以图形的形式表示出方法调用过程,它有两种形式:序列(顺序图)图( Sequence Diagram )和协作图( Collaboration Diagram )。
协作图 : 是用几何排列来表示交互作用中的各角色(如图 3 - 4 )。附在类元角色上的箭头代表<rtx w:st="on">消息</rtx>。<rtx w:st="on">消息</rtx>的发生顺序用<rtx w:st="on">消息</rtx>箭头处的编号来说明。协作图的一个用途是表示一个类操作的实现。协作图可以说明类操作中用到的参数和局部变量以及操作中的永久链。当实现一个行为时,<rtx w:st="on">消息</rtx>编号对应了程序中嵌套调用结构和信号传递过程。
序列图是一种被使用 UML 的人使用的最常用的动态建模画法。
序列图表示了对象之间传送<rtx w:st="on">消息</rtx>的时间顺序。每一个类元角色用一条生命线来表示—
即用垂直线代表整个交互过程中对象的生命期。生命线之间的箭头连线代表<rtx w:st="on">消息</rtx>。序列图可
以用来进行一个场景说明—即一个事务的历史过程。
什么时候该用序列图?只有当你迫切地需要给某人描述一组对象的如何协作的情况的时候,或者当你要为你自己可视化协作情况的时候,你再去用序列图。
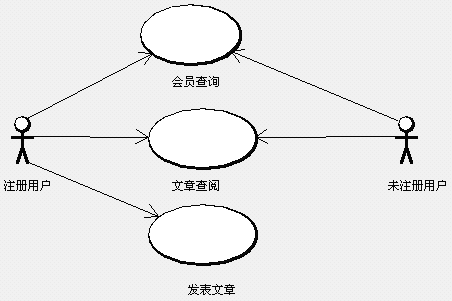
2.3 用例图
什么是用例图?
用例视图是被称为参与者的外部用户所能观察到的系统功能的模型图。用例是系统中的
一个功能单元,可以被描述为参与者与系统之间的一次交互作用。用例模型的用途是列出系
统中的用例和参与者,并显示哪个参与者参与了哪个用例的执行。一个用例是有关一个系统的行为的一个描述。那个描述是从一个用户的观点编写的。
处理用例的真正诀窍是保持用例的简单,细节是不重要的,除非到了最后。把用例当作最及时的需求。在 UML 中的所有的图,用例图是最容易混淆的,也是最没有什么用的,不过系统边界图除外。
一般椭圆形表示一个一个的用例,小人表示行为者。
eg :(一个论坛<rtx w:st="on">前台</rtx>用例图)
<shape id="_x0000_i1033" style="WIDTH: 369pt; HEIGHT: 156pt" type="#_x0000_t75" o:borderrightcolor="this" o:borderbottomcolor="this" o:borderleftcolor="this" o:bordertopcolor="this"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image021.png" o:title=""></imagedata><bordertop type="single" width="4"></bordertop><borderleft type="single" width="4"></borderleft><borderbottom type="single" width="4"></borderbottom><borderright type="single" width="4"></borderright></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
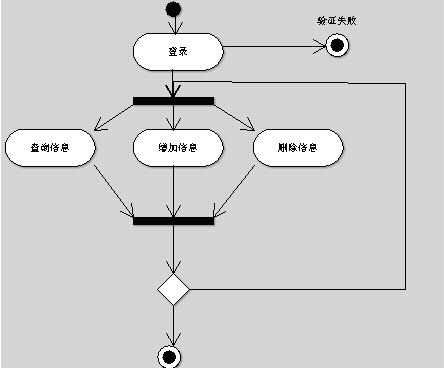
2.4 活动图
活动图是状态机的一个变体,用来描述执行算法的工作流程中涉及的活动。活动状态代表了一个活动:一个工作流步骤或一个操作的执行。活动图描述了一组顺序的或并发的活动。活动视图用活动图来体现。活动图的用途是对人类组织的现实世界中的工作流程建模。
[ 注 ] :提到状态机,那什么是状态机呢?
状态机视图 : 是一个类对象所可能经历的所有历程的模型图。状态机由对象的各个状态和连接这些状态的转换组成。每个状态对一个对象在其生命期中满足某种条件的一个时间段建模。当一个事件发生时,它会触发状态间的转换,导致对象从一种状态转化到另一新的状态。与转换相关的活动执行时,转换也同时发生。状态机用状态图来表达。
实心圆表示活动图的起点,实际上是一个占位符,带边框的实心圆表示终点。
圆角矩形表示执行的过程或活动。
菱形表示判定点。
箭头表示活动之间的转换,各种活动之间的流动次序。
箭头上的文字表示继续转换所必须满足的条件,总是使用格式 “[ 条件 ]” 来描述。
粗线条表示可能会并行进行的过程的开始和结束。
eg :
<shape id="_x0000_i1036" style="WIDTH: 333pt; HEIGHT: 276pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image023.png" o:title=""></imagedata></shape><!--[if !vml]-->  <!--[endif]-->
<!--[endif]-->
发表评论
-
图象缓冲
2007-02-07 09:45 790图象缓冲的应用双缓冲绘图:<!--<br>& ... -
检验邮箱
2007-02-08 09:46 834<!--<br><br> ... -
批处理命令总结
2007-02-08 16:52 750批处理命令总结:@ 符号后 的命 ... -
blog加上一个同页面浏览者聊天室代码
2007-05-23 10:17 761都是用的别人提供的服务。哈哈。<script type= ... -
常见网页技巧
2007-06-10 16:32 6011.鼠标移动上去,图片变亮,移开又变成灰色。改变的是透明度。 ... -
javascript 数组排序
2007-07-01 03:16 763javascript 数组排序发现一个我原来不知道的事情: ... -
javascript 在客户端绘制图表系列三——xy坐标曲线图
2007-07-01 04:31 1375系列1、2中介绍过的内容在这里不会赘述。原理同面1、2基本一样 ... -
搭建php的运行环境
2007-07-31 18:50 925配置 php 环境 ... -
从网页导出excel
2007-08-09 21:36 768<?xml:namespace ... -
简单日期下拉框
2007-08-09 22:13 870项目中用到一个级联、动态下拉选择日期框。我以前也收集 ... -
php学习笔记1
2007-08-22 22:36 860前面总结过 ... -
php学习笔记2
2007-08-23 23:33 758主要内容:总结了第四章,主要关于字符串处理。参考书籍 ... -
分享一个表格排序程序
2007-08-23 23:46 694应广大网友要求特此分享一个表格排序的程序。有问题,欢迎留言(虽 ... -
AJAX愉快之旅——prototype.js篇
2007-08-24 09:53 629AJAX ... -
Javascript 事件转移
2007-09-19 08:52 775我遇到的Javascript 现 ... -
网页打印脚本
2007-09-19 08:55 1610<html><head><sty ... -
记录访问者IP
2007-09-19 10:46 872<?php //文件名字 $filename = &q ... -
JAVASCRIPT COOKIE初级指南
2007-12-23 23:43 7091、设置COOKIE数据: 最 ... -
PHP读取4种配置文件(php,ini,yaml,xml)
2007-12-23 23:49 905<?php/*** 读取4中配置的表信息,现支持php. ... -
JAVASCRIPT 与闭包
2007-12-23 23:57 631闭包和引用,this引用的简单介绍……<script t ...





相关推荐
6. **学习UML的方法** - 自学:通过阅读书籍、在线教程和实践案例来掌握基本概念和图形表示。 - 简洁学习:重点理解核心元素和常用图表,逐步深入复杂关系和高级特性。 - 实践应用:结合实际项目,绘制UML图,...
**UML建模技术概述** ...通过学习UML建模,开发者能更好地理解和设计软件系统,提高沟通效率,减少误解和错误,确保项目的成功实施。深入掌握UML的各种图表和概念,对于任何软件工程团队来说都是至关重要的。
大象学习笔记
### UML学习笔记知识点 #### 一、UML概述与重要性 - **定义**: 统一建模语言(Unified Modeling Language, UML)是一种标准化的建模语言,用于描述和构建软件系统的结构和行为。它由一组图表、符号和规则构成,...
它是学习UML的基础,帮助理解UML模型如何映射到实际的代码结构。 2. **第二章_UML语言综述** 在这一章,你可以了解UML的基本元素,包括用例、类、对象、关系、图以及各种图的用途。UML语言概述提供了对UML的全面...
10. **学习建议**:学习UML不仅要理解各种图型和符号,还需要将其与实际的软件开发过程相结合。通过实践,如绘制和解释模型,将理论知识转化为实际技能,才能真正掌握UML的精髓。 综上所述,《尚学堂uml学习笔记 ...
《UML学习笔记——探索软件建模的利器》 UML,全称为统一建模语言,是软件开发中的一种重要工具,尤其在需求分析和设计阶段发挥着关键作用。它并非一种具体的分析或设计方法,而是图形化表示法,帮助我们清晰地表达...
Unified Modeling Language (UML)又称统一建模语言或标准建模语言,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所有阶段提供模型化和可视化支持,包括由需求分析到规格,...
系统分析师在学习UML(统一建模语言)时,需要掌握其基本概念和模型图类型。UML作为一种标准化的建模工具,旨在帮助系统分析师清晰地表达和理解复杂系统的设计。以下是UML中的关键知识点: 1. **模型图种类**: - ...
学习UML,你需要掌握以下几个核心知识点: - **基本元素**:了解UML的基本构建块,如类、对象、接口、关联、依赖、泛化和实现等。 - **图种及用途**:熟悉各种UML图,如类图、用例图、序列图、状态图、活动图等,...
本人一菜鸟的学习笔记 仅当学习纪录,,,有兴趣者可以自行下载察看 不喜者 勿喷
**UML学习笔记** UML,全称统一建模语言(Unified Modeling Language),自1996年Booch、Rumbaugh和Jacobson合作推出的UML0.9版本以来,已成为软件开发领域广泛使用的建模工具。UML通过五种视图来描绘软件系统的...
**UML笔记3:组件图与配置图详解** 在软件工程中,统一建模语言(UML)是一种标准的建模方法,用于描述系统的设计、结构和行为。本笔记将聚焦于UML中的两个关键图表——组件图和配置图,它们在系统分析和设计过程中...
对OOAD和UML指导思想的基本概述,欢迎大家下载学习,也希望各位继续完善
### UML学习笔记:建模语言详解 #### 统一建模语言(UML)概述 统一建模语言(UML, Unified Modeling Language)是一种被广泛应用于软件开发领域的标准化建模语言,它为软件密集型系统的可视化建模提供了一种统一的...
综上所述,这份“C#,UML,sql学习笔记”涵盖了C#编程中的核心概念,如权限管理、多线程,以及数据库管理和设计的高级技巧SQL优化,还包括了软件工程中重要的设计和规划工具UML。学习这些内容不仅可以提升个人的技术...
在这一过程中,UML(统一建模语言)和设计模式起着至关重要的作用。UML是一种标准的图形化表示法,用于描述面向对象系统的结构和行为。设计模式则是过去经验的总结,它们是解决常见设计问题的标准解决方案。 在面向...
UML设计网上选课系统:本系统拟使用Java语言通过三层模型实现:数据核心层,业务逻辑层和接入层。其中,数据核心层包括对于数据库的操作;业务逻辑层作为中间层对用户输入进行逻辑处理、再映射到相应的数据层操作;...
### OOAD+UML 学习笔记 #### 面向对象的基本概念 面向对象(Object-Oriented Analysis and Design, OOAD)是一种软件工程方法论,它将面向对象的思想应用于软件开发过程中,以提高软件的灵活性、可复用性和可维护...
《UML大象读书笔记》是一篇关于理解和应用UML(Unified Modeling Language)的深度学习笔记,作者通过阅读《UNL大象》这本书,分享了对UML基础和面向对象方法的见解,以及个人的理解和认知。 面向对象方法是现代...