<style type="text/css">
.div1
{
height:100px;
width:100px;
border:1px solid #ccc;
overflow-y:scroll;
float:left;
overflow-x:hidden;
position:relative;
}
/**
* @brief ж·Ўи“қиүІ
*/
.ScrollLightBlue
{
scrollbar-face-color:#B0DCF8;
scrollbar-shadow-color:#CAEBFF;
scrollbar-highlight-color:#95D4FB;
scrollbar-3dlight-color:#95D4FB;
scrollbar-darkshadow-color:#95D4FB;
scrollbar-track-color:#EFF8FF;
scrollbar-arrow-color:#FFFFFF;
}
.ScrollRed
{
scrollbar-face-color: #FFB2B5;
scrollbar-arrow-color: #EF696B;
scrollbar-shadow-color: #F79694;
scrollbar-3dlight-color: #F7A6A5;
scrollbar-track-color: #FFDFE7;
scrollbar-highlight-color: #FFD3D6;
scrollbar-darkshadow-color: #FFD7DE;
}
.ScrollGreen
{
scrollbar-face-color: #C6E78C;
scrollbar-arrow-color: #52AE29;
scrollbar-3dlight-color: #9CDF5A;
scrollbar-track-color: #DEF3BD;
scrollbar-shadow-color: #8CCB63;
scrollbar-highlight-color: #CEF38C;
scrollbar-darkshadow-color: #BDE39C;
}
.ScrollOrange{
scrollbar-face-color: #FFD58D;
scrollbar-arrow-color: #FA9B19;
scrollbar-3dlight-color: #ff8000;
scrollbar-track-color: #FEF8D8;
scrollbar-shadow-color: #ff8000;
scrollbar-highlight-color: #CEF38C;
scrollbar-darkshadow-color:brown;
}
.ScrollGray
{
scrollbar-face-color: #DEE3E7;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #DEE3E7;
scrollbar-3dlight-color: #D1D7DC;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #EFEFEF;
scrollbar-darkshadow-color: #98AAB1;
}
.ScrollBlack
{
scrollbar-face-color:#999;
scrollbar-3dlight-color:#ccc;
scrollbar-arrow-color:#FFFFFF;
scrollbar-highlight-color:#FFFFFF;
}
.ScrollLightRed
{
scrollbar-face-color: #682222;/*#CEEF94;*/
scrollbar-3dlight-color:#fff;
scrollbar-arrow-color:#B7CBE4;
scrollbar-highlight-color:#FFFFFF;
}
.ScrollBlue
{
scrollbar-face-color: #4786C4;
scrollbar-3dlight-color:#fff;
scrollbar-arrow-color:#B7CBE4;
scrollbar-highlight-color:#FFFFFF;
}
</style>
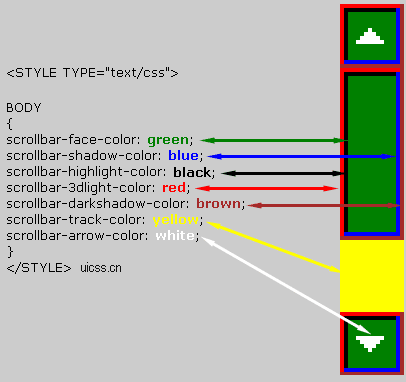
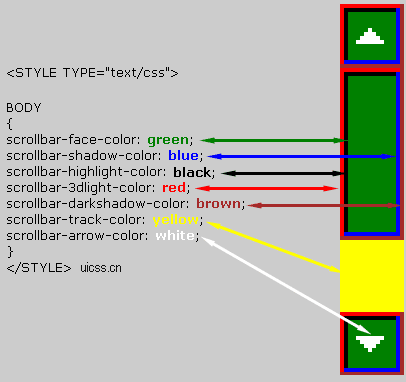
йҖҡиҝҮCSS иғҪе®һзҺ°зҡ„зҪ‘йЎөдёӯзҡ„ж»ҡеҠЁжқЎж•ҲжһңиҝҳжҳҜдё°еҜҢеӨҡеҪ©зҡ„пјҢе…ҲжқҘзңӢдёӢйқўзҡ„дёҖдәӣж•ҲжһңеӣҫгҖӮеҜ№еә”зҡ„жәҗд»Јз Ғеё–еңЁеҗҺйқўгҖӮ
scrollbar-face-color:#B0DCF8; scrollbar-shadow-color:#CAEBFF; scrollbar-highlight-color:#95D4FB; scrollbar-3dlight-color:#95D4FB; scrollbar-darkshadow-color:#95D4FB; scrollbar-track-color:#EFF8FF; scrollbar-arrow-color:#FFFFFF;
scrollbar-face-color: #FFB2B5; scrollbar-arrow-color: #EF696B; scrollbar-shadow-color: #F79694; scrollbar-3dlight-color: #F7A6A5; scrollbar-track-color: #FFDFE7; scrollbar-highlight-color: #FFD3D6; scrollbar-darkshadow-color: #FFD7DE;
scrollbar-face-color: #C6E78C; scrollbar-arrow-color: #52AE29; scrollbar-3dlight-color: #9CDF5A; scrollbar-track-color: #DEF3BD; scrollbar-shadow-color: #8CCB63; scrollbar-highlight-color: #CEF38C; scrollbar-darkshadow-color: #BDE39C;
scrollbar-face-color: #FFD58D; scrollbar-arrow-color: #FA9B19; scrollbar-3dlight-color: #ff8000; scrollbar-track-color: #FEF8D8; scrollbar-shadow-color: #ff8000; scrollbar-highlight-color: #CEF38C; scrollbar-darkshadow-color:brown;
scrollbar-face-color: #DEE3E7; scrollbar-highlight-color: #FFFFFF; scrollbar-shadow-color: #DEE3E7; scrollbar-3dlight-color: #D1D7DC; scrollbar-arrow-color: #006699; scrollbar-track-color: #EFEFEF; scrollbar-darkshadow-color: #98AAB1;
scrollbar-face-color:#999; scrollbar-3dlight-color:#ccc; scrollbar-arrow-color:#FFFFFF; scrollbar-highlight-color:#FFFFFF;
scrollbar-face-color:#999; scrollbar-3dlight-color:#ccc; scrollbar-arrow-color:#FFFFFF; scrollbar-highlight-color:#FFFFFF;
scrollbar-face-color: #4786C4; scrollbar-3dlight-color:#fff; scrollbar-arrow-color:#B7CBE4; scrollbar-highlight-color:#FFFFFF;
иҜҙжҳҺеҰӮдёӢеӣҫпјҡ

В
жәҗд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPEВ HTMLВ PUBLICВ "-//W3C//DTDВ HTMLВ 4.0В Transitional//EN">
<html>
В В В В <head>
В В В В В В В В <metaВ http-equiv="Content-Type"В content="text/html;В charset=utf-8"/>
В В В В В В В В <styleВ type="text/css">
В В В В В В В В .div1
В В В В В В В В {
В В В В В В В В В В В В height:100px;
В В В В В В В В В В В В width:100px;
В В В В В В В В В В В В border:1pxВ solidВ #ccc;
В В В В В В В В В В В В overflow-y:scroll;
В В В В В В В В В В В В float:left;
В В В В В В В В В В В В overflow-x:hidden;
В В В В В В В В В В В В position:relative;
В В В В В В В В }
В В В В В В В В
В В В В В В В В /**
В В В В В В В В В *В @briefВ ж·Ўи“қиүІ
В В В В В В В В В */
В В В В В В В В .ScrollLightBlue
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:#B0DCF8;
В В В В В В В В В В В В scrollbar-shadow-color:#CAEBFF;
В В В В В В В В В В В В scrollbar-highlight-color:#95D4FB;
В В В В В В В В В В В В scrollbar-3dlight-color:#95D4FB;
В В В В В В В В В В В В scrollbar-darkshadow-color:#95D4FB;
В В В В В В В В В В В В scrollbar-track-color:#EFF8FF;
В В В В В В В В В В В В scrollbar-arrow-color:#FFFFFF;
В В В В В В В В }В В В В В В В В
В В В В В В В В .ScrollRed
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:В #FFB2B5;
В В В В В В В В В В В В scrollbar-arrow-color:В #EF696B;
В В В В В В В В В В В В scrollbar-shadow-color:В #F79694;
В В В В В В В В В В В В scrollbar-3dlight-color:В #F7A6A5;
В В В В В В В В В В В В scrollbar-track-color:В #FFDFE7;
В В В В В В В В В В В В scrollbar-highlight-color:В #FFD3D6;
В В В В В В В В В В В В scrollbar-darkshadow-color:В #FFD7DE;
В В В В В В В В }
В В В В В В В В .ScrollGreen
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:В #C6E78C;
В В В В В В В В В В В В scrollbar-arrow-color:В #52AE29;
В В В В В В В В В В В В scrollbar-3dlight-color:В #9CDF5A;
В В В В В В В В В В В В scrollbar-track-color:В #DEF3BD;
В В В В В В В В В В В В scrollbar-shadow-color:В #8CCB63;
В В В В В В В В В В В В scrollbar-highlight-color:В #CEF38C;
В В В В В В В В В В В В scrollbar-darkshadow-color:В #BDE39C;
В В В В В В В В }
В В В В В В В В .ScrollOrange{
В В В В В В В В В В В В scrollbar-face-color:В #FFD58D;
В В В В В В В В В В В В scrollbar-arrow-color:В #FA9B19;
В В В В В В В В В В В В scrollbar-3dlight-color:В #ff8000;
В В В В В В В В В В В В scrollbar-track-color:В #FEF8D8;
В В В В В В В В В В В В scrollbar-shadow-color:В #ff8000;
В В В В В В В В В В В В scrollbar-highlight-color:В #CEF38C;
В В В В В В В В В В В В scrollbar-darkshadow-color:brown;
В В В В В В В В }
В В В В В В В В .ScrollGray
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:В #DEE3E7;
В В В В В В В В В В В В scrollbar-highlight-color:В #FFFFFF;
В В В В В В В В В В В В scrollbar-shadow-color:В #DEE3E7;
В В В В В В В В В В В В scrollbar-3dlight-color:В #D1D7DC;
В В В В В В В В В В В В scrollbar-arrow-color:В #006699;
В В В В В В В В В В В В scrollbar-track-color:В #EFEFEF;
В В В В В В В В В В В В scrollbar-darkshadow-color:В #98AAB1;
В В В В В В В В }
В В В В В В В В .ScrollBlack
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:#999;
В В В В В В В В В В В В scrollbar-3dlight-color:#ccc;
В В В В В В В В В В В В scrollbar-arrow-color:#FFFFFF;
В В В В В В В В В В В В scrollbar-highlight-color:#FFFFFF;
В В В В В В В В }
В В В В В В В В .ScrollLightRed
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:В #682222;/*#CEEF94;*/
В В В В В В В В В В В В scrollbar-3dlight-color:#fff;
В В В В В В В В В В В В scrollbar-arrow-color:#B7CBE4;
В В В В В В В В В В В В scrollbar-highlight-color:#FFFFFF;
В В В В В В В В }
В В В В В В В В .ScrollBlue
В В В В В В В В {
В В В В В В В В В В В В scrollbar-face-color:В #4786C4;
В В В В В В В В В В В В scrollbar-3dlight-color:#fff;
В В В В В В В В В В В В scrollbar-arrow-color:#B7CBE4;
В В В В В В В В В В В В scrollbar-highlight-color:#FFFFFF;
В В В В В В В В }
В В В В В В В В </style>
В В В В </head>
В В В В <body>
В В В В В В В В <divВ class="div1В ScrollLightBlue">
В В В В В В В В В В В В scrollbar-face-color:#B0DCF8;
В В В В В В В В В В В В scrollbar-shadow-color:#CAEBFF;
В В В В В В В В В В В В scrollbar-highlight-color:#95D4FB;
В В В В В В В В В В В В scrollbar-3dlight-color:#95D4FB;
В В В В В В В В В В В В scrollbar-darkshadow-color:#95D4FB;
В В В В В В В В В В В В scrollbar-track-color:#EFF8FF;
В В В В В В В В В В В В scrollbar-arrow-color:#FFFFFF;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollRed">
В В В В В В В В В В В В scrollbar-face-color:В #FFB2B5;
В В В В В В В В В В В В scrollbar-arrow-color:В #EF696B;
В В В В В В В В В В В В scrollbar-shadow-color:В #F79694;
В В В В В В В В В В В В scrollbar-3dlight-color:В #F7A6A5;
В В В В В В В В В В В В scrollbar-track-color:В #FFDFE7;
В В В В В В В В В В В В scrollbar-highlight-color:В #FFD3D6;
В В В В В В В В В В В В scrollbar-darkshadow-color:В #FFD7DE;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollGreen">
В В В В В В В В В В В В scrollbar-face-color:В #C6E78C;
В В В В В В В В В В В В scrollbar-arrow-color:В #52AE29;
В В В В В В В В В В В В scrollbar-3dlight-color:В #9CDF5A;
В В В В В В В В В В В В scrollbar-track-color:В #DEF3BD;
В В В В В В В В В В В В scrollbar-shadow-color:В #8CCB63;
В В В В В В В В В В В В scrollbar-highlight-color:В #CEF38C;
В В В В В В В В В В В В scrollbar-darkshadow-color:В #BDE39C;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollOrange">
В В В В В В В В В В В В scrollbar-face-color:В #FFD58D;
В В В В В В В В В В В В scrollbar-arrow-color:В #FA9B19;
В В В В В В В В В В В В scrollbar-3dlight-color:В #ff8000;
В В В В В В В В В В В В scrollbar-track-color:В #FEF8D8;
В В В В В В В В В В В В scrollbar-shadow-color:В #ff8000;
В В В В В В В В В В В В scrollbar-highlight-color:В #CEF38C;
В В В В В В В В В В В В scrollbar-darkshadow-color:brown;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollGray">
В В В В В В В В В В В В scrollbar-face-color:В #DEE3E7;
В В В В В В В В В В В В scrollbar-highlight-color:В #FFFFFF;
В В В В В В В В В В В В scrollbar-shadow-color:В #DEE3E7;
В В В В В В В В В В В В scrollbar-3dlight-color:В #D1D7DC;
В В В В В В В В В В В В scrollbar-arrow-color:В #006699;
В В В В В В В В В В В В scrollbar-track-color:В #EFEFEF;
В В В В В В В В В В В В scrollbar-darkshadow-color:В #98AAB1;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollBlack">
В В В В В В В В В В В В scrollbar-face-color:#999;
В В В В В В В В В В В В scrollbar-3dlight-color:#ccc;
В В В В В В В В В В В В scrollbar-arrow-color:#FFFFFF;
В В В В В В В В В В В В scrollbar-highlight-color:#FFFFFF;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollLightRed">
В В В В В В В В В В В В scrollbar-face-color:#999;
В В В В В В В В В В В В scrollbar-3dlight-color:#ccc;
В В В В В В В В В В В В scrollbar-arrow-color:#FFFFFF;
В В В В В В В В В В В В scrollbar-highlight-color:#FFFFFF;
В В В В В В В В </div>
В В В В В В В В <divВ class="div1В ScrollBlue">
В В В В В В В В В В В В scrollbar-face-color:В #4786C4;
В В В В В В В В В В В В scrollbar-3dlight-color:#fff;
В В В В В В В В В В В В scrollbar-arrow-color:#B7CBE4;
В В В В В В В В В В В В scrollbar-highlight-color:#FFFFFF;
В В В В В В В В </div>
В В В В В В В В иҜҙжҳҺеҰӮдёӢеӣҫпјҡ
В В В В В В В В
В В В В В В В В <imgВ src="4551178_0500.gif"/>
В В В В </body>
</html>
еҲҶдә«еҲ°пјҡ






 В
В 


зӣёе…іжҺЁиҚҗ
еңЁзҪ‘йЎөејҖеҸ‘иҝҮзЁӢдёӯпјҢжҲ‘们з»ҸеёёдјҡйҒҮеҲ°ж»ҡеҠЁжқЎдёҚжҳҫзӨәзҡ„жғ…еҶөгҖӮиҝҷеҸҜиғҪжҳҜз”ұдәҺCSSж ·ејҸи®ҫзҪ®дёҚеҪ“гҖҒHTMLз»“жһ„й—®йўҳжҲ–иҖ…JavaScriptд»Јз Ғе№Іжү°еҜјиҮҙзҡ„гҖӮжң¬зҜҮж–Үз« е°Ҷж №жҚ®з»ҷе®ҡзҡ„дҝЎжҒҜжқҘжҺўи®ЁеҰӮдҪ•и§ЈеҶівҖңж»ҡеҠЁжқЎдёҚжҳҫзӨәвҖқзҡ„й—®йўҳгҖӮ #### CSSж ·ејҸ...
дҪҶеҜ№дәҺдёҖдәӣдәәжқҘиҜҙиҰҒеҠ е…Ҙиҝҷдәӣд»Јз ҒиҝҳдёҚжҳҜйӮЈд№Ҳе®№жҳ“пјҢжҲ–иҖ…еҪ“жӮЁиҰҒе°ҶжӮЁзҪ‘з«ҷзҡ„зҪ‘йЎөе…ЁйғЁжҚўдёҖдёӘж»ҡеҠЁжқЎзҡ„йЈҺж јзҡ„иҜқпјҢеҸҜе°ұдёҚйӮЈд№Ҳе®№жҳ“дәҶпјҢиҖҢдҪҝз”Ё"зҪ‘йЎөзҫҺеҢ–д№Ӣж»ҡеҠЁжқЎ"жӮЁеҸҜд»ҘиҪ»жқҫж·»еҠ /жӣҙж”№дёҖдёӘзҪ‘йЎөжҲ–зҪ‘з«ҷзҡ„ж»ҡеҠЁжқЎйўңиүІпјҒ
и§ЈеҶіиҝҷдёӘй—®йўҳеҸҜд»ҘйҖҡиҝҮеӨҡз§Қж–№жі•пјҢеҢ…жӢ¬еңЁiFrameж Үзӯҫдёӯж·»еҠ ж»ҡеҠЁжқЎж ·ејҸгҖҒдҪҝз”ЁCSSж ·ејҸжқҘжҺ§еҲ¶ж»ҡеҠЁжқЎзҡ„жҳҫзӨәжҲ–йҡҗи—ҸгҖҒеңЁiFrameзҡ„зҲ¶йЎөйқўе’ҢеӯҗйЎөйқўдёӯж·»еҠ DOCTYPEеЈ°жҳҺзӯүгҖӮ еңЁдҪҝз”ЁiFrameж—¶пјҢж»ҡеҠЁжқЎзҡ„жҳҫзӨәжҲ–йҡҗи—Ҹй—®йўҳжҳҜеҫҲеёёи§Ғзҡ„гҖӮ...
еңЁHTMLдёӯпјҢж»ҡеҠЁжқЎжҳҜзҪ‘йЎөе…ғзҙ и¶…еҮәе…¶е®№еҷЁж—¶еҮәзҺ°зҡ„жңәеҲ¶пјҢе…Ғи®ёз”ЁжҲ·жҹҘзңӢжҲ–жөҸи§Ҳи¶…еҮәи§ҶзӘ—зҡ„еҶ…е®№гҖӮиҷҪ然й»ҳи®Өзҡ„ж»ҡеҠЁжқЎж ·ејҸеңЁеҗ„дёӘжөҸи§ҲеҷЁдёӯеҹәжң¬дёҖиҮҙпјҢдҪҶйҖҡиҝҮCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүжҲ‘们еҸҜд»ҘиҮӘе®ҡд№үж»ҡеҠЁжқЎзҡ„еӨ–и§ӮпјҢдҪҝе…¶дёҺзҪ‘з«ҷзҡ„ж•ҙдҪ“и®ҫи®Ў...
#### дёҖгҖҒзҗҶи§ЈзҪ‘йЎөж»ҡеҠЁжқЎзҡ„еҹәжң¬жҰӮеҝө еңЁејҖе§Ӣи§ЈеҶіе®һйҷ…й—®йўҳеүҚпјҢжҲ‘们е…ҲжқҘдәҶи§ЈдёҖдёӢж»ҡеҠЁжқЎзҡ„еҹәжң¬еҺҹзҗҶгҖӮж»ҡеҠЁжқЎжҳҜзҪ‘йЎөдёӯз”ЁдәҺеё®еҠ©з”ЁжҲ·жөҸи§ҲеҶ…е®№зҡ„дёҖз§ҚдәӨдә’е…ғзҙ гҖӮеҪ“зҪ‘йЎөеҶ…е®№и¶…еҮәжөҸи§ҲеҷЁзӘ—еҸЈеӨ§е°Ҹж—¶пјҢжөҸи§ҲеҷЁдјҡиҮӘеҠЁж·»еҠ ж»ҡеҠЁжқЎд»Ҙдҫҝ...
еңЁQtзј–зЁӢдёӯпјҢж»ҡеҠЁжқЎпјҲScrollBarпјүжҳҜдёҖз§Қеёёи§Ғзҡ„жҺ§д»¶пјҢз”ЁдәҺеңЁеҶ…е®№и¶…еҮәи§ҶзӘ—иҢғеӣҙж—¶жҸҗдҫӣеҜјиҲӘгҖӮеңЁвҖңQtжӮ¬жө®ж»ҡеҠЁжқЎ-ж»ҡеҠЁжқЎж ·ејҸвҖқиҝҷдёӘдё»йўҳдёӯпјҢжҲ‘们主иҰҒжҺўи®ЁеҰӮдҪ•еҲӣе»әдёҖдёӘдёҚеҚ з”ЁжҺ§д»¶е®һйҷ…е®Ҫй«ҳзҡ„ж»ҡеҠЁжқЎпјҢеҗҢж—¶еўһејәе…¶и§Ҷи§үж•Ҳжһңе’ҢдәӨдә’...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢж»ҡеҠЁжқЎжҳҜдёҚеҸҜжҲ–зјәзҡ„е…ғзҙ пјҢе®ғе…Ғи®ёз”ЁжҲ·жөҸи§Ҳи¶…еҮәеұҸ幕иҢғеӣҙзҡ„еҶ…е®№гҖӮиҖҢвҖңеӣҫеҪўж»ҡеҠЁжқЎ дёӘжҖ§ж»ҡеҠЁжқЎвҖқеҲҷжҸҗдҫӣдәҶдёҖз§ҚеҲӣж–°зҡ„ж–№жі•пјҢйҖҡиҝҮдҪҝз”Ёdiv+cssжҠҖжңҜжқҘе®ҡеҲ¶ж»ҡеҠЁжқЎпјҢдҪҝе…¶дёҚд»…е…·еӨҮеҹәжң¬еҠҹиғҪпјҢиҝҳиғҪжҲҗдёәзҪ‘йЎөи®ҫи®Ўзҡ„дёҖ...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢж»ҡеҠЁжқЎжҳҜдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе°Өе…¶жҳҜеңЁеҶ…е®№и¶…иҝҮеұҸ幕жҳҫзӨәиҢғеӣҙж—¶гҖӮдј з»ҹзҡ„ж»ҡеҠЁжқЎж ·ејҸйҖҡеёёжҳҜжөҸи§ҲеҷЁй»ҳи®Өзҡ„пјҢдҪҶйҡҸзқҖWebејҖеҸ‘жҠҖжңҜзҡ„еҸ‘еұ•пјҢејҖеҸ‘иҖ…зҺ°еңЁеҸҜд»ҘйҖҡиҝҮJavaScriptе®һзҺ°иҮӘе®ҡд№үж»ҡеҠЁжқЎпјҢд»ҘжҸҗеҚҮзҪ‘йЎөзҡ„з”ЁжҲ·дҪ“йӘҢ...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢеҪ“йЎөйқўеҶ…е®№и¶…еҮәдәҶеҸҜи§ҶеҢәеҹҹзҡ„е®ҪеәҰж—¶пјҢжөҸи§ҲеҷЁдјҡиҮӘеҠЁж·»еҠ ж°ҙе№іж»ҡеҠЁжқЎд»Ҙе…Ғи®ёз”ЁжҲ·ж°ҙе№іж»ҡеҠЁжҹҘзңӢйҡҗи—Ҹзҡ„еҶ…е®№гҖӮ然иҖҢпјҢж»ҡеҠЁжқЎжң¬иә«дјҡеҚ з”ЁдёҖе®ҡзҡ„з©әй—ҙпјҢиҝҷеҸҜиғҪдјҡеҜјиҮҙйЎөйқўе®ҪеәҰзј©е°ҸпјҢд»ҺиҖҢеҪұе“ҚеёғеұҖзҡ„ж•ҙдҪ“зҫҺи§ӮжҖ§гҖӮдёәдәҶдёҚ...
д»ҠеӨ©з”Ёpopзҡ„еј№еҮәзӘ—еҸЈйҮҢпјҢеҮәзҺ°дёҖдёӘй—®йўҳпјҢеҪ“зҪ‘йЎөеҮәзҺ°ж»ҡеҠЁжқЎйҮҢпјҢдёҚиғҪйҒ®жҢЎдҪҸпјҢи§ЈеҶіPopйҒ®зҪ©еұӮж— жі•йҒ®жҢЎж»ҡеҠЁжқЎдёӢй—®йўҳгҖӮ popж»ҡеҠЁжқЎйҒ®жҢЎ
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢж»ҡеҠЁжқЎжҳҜдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе°Өе…¶жҳҜеңЁеҶ…е®№дё°еҜҢзҡ„йЎөйқўдёҠгҖӮзі»з»ҹй»ҳи®Өзҡ„ж»ҡеҠЁжқЎж ·ејҸйҖҡеёёжҜ”иҫғеҚ•и°ғпјҢеҸҜиғҪдёҺж•ҙдҪ“и®ҫи®ЎйЈҺж јдёҚеҚҸи°ғгҖӮеӣ жӯӨпјҢеҲ©з”ЁCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүжқҘзҫҺеҢ–ж»ҡеҠЁжқЎпјҢдҪҝд№ӢдёҺзҪ‘з«ҷзҡ„и§Ҷи§үж•Ҳжһңз»ҹдёҖпјҢжҳҜжҸҗеҚҮ...
еҲ¶дҪңзҪ‘йЎөдёӯзҡ„ж»ҡеҠЁжқЎ еҲ¶дҪңзҪ‘йЎөдёӯзҡ„ж»ҡеҠЁжқЎ еҲ¶дҪңзҪ‘йЎөдёӯзҡ„ж»ҡеҠЁжқЎ
зҪ‘йЎөж»ҡеҠЁжқЎжҳҜзҪ‘йЎөз•Ңйқўи®ҫи®Ўдёӯзҡ„дёҖдёӘйҮҚиҰҒе…ғзҙ пјҢе®ғе…Ғи®ёз”ЁжҲ·еңЁеҶ…е®№и¶…еҮәеҸҜи§ҶеҢәеҹҹж—¶жөҸи§ҲйЎөйқўзҡ„е…¶дҪҷйғЁеҲҶгҖӮеңЁзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎдёӯпјҢдёәдәҶжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢе’ҢдёӘжҖ§еҢ–и®ҫи®ЎпјҢJavaScriptпјҲз®Җз§°JSпјүиў«е№ҝжіӣз”ЁдәҺиҮӘе®ҡд№үж»ҡеҠЁжқЎпјҢдҪҝе…¶дёҚд»…е…·жңүеҹәжң¬...
зҪ‘йЎөж»ҡеҠЁжқЎжҳҜз”ЁжҲ·з•ҢйқўдёӯдёҖдёӘзңӢдјјеҫ®дёҚи¶ійҒ“дҪҶиҮіе…ійҮҚиҰҒзҡ„е…ғзҙ гҖӮе®ғе…Ғи®ёз”ЁжҲ·еңЁеҶ…е®№и¶…еҮәи§ҶеҸЈж—¶жөҸи§ҲйЎөйқўгҖӮеңЁзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎдёӯпјҢдёәдәҶжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢе’Ңи§Ҷи§үеҗёеј•еҠӣпјҢи®ҫи®ЎеёҲ们з»ҸеёёеҜ»жұӮеҲӣж–°ж–№жі•жқҘе®ҡеҲ¶ж»ҡеҠЁжқЎпјҢдҪҝе…¶дёҺзҪ‘з«ҷзҡ„ж•ҙдҪ“йЈҺж ј...
еңЁITиЎҢдёҡдёӯпјҢзҪ‘йЎөи®ҫи®ЎжҳҜиҮіе…і...жҖ»д№ӢпјҢ"еҚҺдёҪж»ҡеҠЁжқЎж»ҡеҠЁжқЎJquery"жҳҜдёҖдёӘе…ідәҺеҰӮдҪ•еҲ©з”ЁJqueryеўһејәзҪ‘йЎөж»ҡеҠЁжқЎи§Ҷи§үж•Ҳжһңзҡ„дё»йўҳгҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ е’Ңе®һи·өпјҢејҖеҸ‘иҖ…дёҚд»…еҸҜд»ҘжҸҗеҚҮзҪ‘йЎөзҡ„зҫҺи§ӮеәҰпјҢиҝҳиғҪдјҳеҢ–з”ЁжҲ·еңЁжөҸи§ҲзҪ‘йЎөж—¶зҡ„дәӨдә’дҪ“йӘҢгҖӮ
еңЁзҪ‘йЎөи®ҫи®Ўе’ҢејҖеҸ‘дёӯпјҢжңүж—¶еҖҷдёәдәҶжҸҗеҚҮйЎөйқўзҡ„зҫҺи§ӮеәҰжҲ–иҖ…зү№е®ҡи®ҫи®ЎйңҖжұӮпјҢжҲ‘们йңҖиҰҒеҜ№WebжөҸи§ҲеҷЁзҡ„ж»ҡеҠЁжқЎиҝӣиЎҢйҡҗи—ҸгҖӮиҝҷдёӘдё»йўҳвҖңwebbrowserж»ҡеҠЁжқЎйҡҗи—ҸвҖқдё»иҰҒж¶үеҸҠеҲ°CSSж ·ејҸжҺ§еҲ¶е’ҢжҠҖжңҜе®һзҺ°пјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•йҖҡиҝҮCSSжқҘйҡҗи—Ҹ...
зҪ‘йЎөж»ҡеҠЁжқЎж ·ејҸжҳҜзҪ‘йЎөи®ҫи®ЎдёӯдёҖдёӘеёёеёёиў«еҝҪз•ҘдҪҶиҮіе…ійҮҚиҰҒзҡ„з»ҶиҠӮгҖӮCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶе®ҡеҲ¶ж»ҡеҠЁжқЎеӨ–и§Ӯзҡ„еҸҜиғҪжҖ§пјҢдҪҝеҫ—ж»ҡеҠЁжқЎиғҪеӨҹжӣҙеҘҪең°иһҚе…ҘзҪ‘йЎөзҡ„ж•ҙдҪ“и®ҫи®ЎйЈҺж јпјҢжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢгҖӮжң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁCSSжқҘ...
### зҪ‘йЎөж»ҡеҠЁжқЎжҺ§еҲ¶ж–№жі•иҜҰи§Ј #### дёҖгҖҒеҺ»йҷӨзҪ‘йЎөж»ҡеҠЁжқЎ зҪ‘йЎөж»ҡеҠЁжқЎжҳҜз”ЁжҲ·еңЁжөҸи§ҲйЎөйқўж—¶еёёи§Ғзҡ„еҜјиҲӘе…ғзҙ пјҢжңүж—¶дёәдәҶзү№е®ҡзҡ„и®ҫи®ЎйңҖжұӮжҲ–дјҳеҢ–з”ЁжҲ·дҪ“йӘҢпјҢжҲ‘们йңҖиҰҒеҺ»йҷӨдёҚеҝ…иҰҒзҡ„ж»ҡеҠЁжқЎгҖӮ **еҺ»йҷӨж°ҙе№іж»ҡеҠЁжқЎ** еҸҜд»ҘйҖҡиҝҮи®ҫзҪ®`...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢж»ҡеҠЁжқЎжҳҜдёҚеҸҜжҲ–зјәзҡ„е…ғзҙ пјҢе°Өе…¶жҳҜеңЁеҶ…е®№и¶…иҝҮе®№еҷЁжҳҫзӨәиҢғеӣҙж—¶гҖӮ然иҖҢпјҢжөҸи§ҲеҷЁй»ҳи®Өзҡ„ж»ҡеҠЁжқЎж ·ејҸйҖҡеёёиҫғдёәз®ҖеҚ•пјҢдёҺзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎиҝҪжұӮзҡ„зҫҺи§Ӯе’ҢдёӘжҖ§еҢ–йңҖжұӮжңүжүҖеҮәе…ҘгҖӮCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүжҸҗдҫӣдәҶдёҖз§Қж–№жі•пјҢе…Ғи®ё...
HTMLзҪ‘йЎөж»ҡеҠЁжқЎж»ҡеҠЁжҸ’件пјҲеҢҖйҖҹж»ҡеҠЁпјҢж”ҜжҢҒеҗ‘дёҠеҗ‘дёӢж»ҡеҠЁпјү