- 浏览: 582144 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
-
JYY282:
[i][/i]
Ecshop与Shopex的比较 -
qq247890212:
我也遇见这问题了,真诡异。重新下载个猫换了就好了。 太浪费时间 ...
诡异:ClassNotFoundException: org.springframework.web.filter.CharacterEncoding
From: http://blog.csdn.net/dongge_111/article/details/7602307
这篇文章主要讲的表格的操作包括:标记行、移动行、删除行、插入行。
这次就不从头建立工程了,在http://www.oschina.net/code/snippet_164134_9876下载工程。这个工程就是最简单的产生一个表格并向其中写入数据。用Xcode 4.2打开它,在这个工程基础上实现以上操作。
1、标记行
这里讲的标记行指的是单击此行,可以实现在此行右边出现一个勾,如下图所示:

为了实现标记功能,在ViewController.m中@end之前添加代码:
#pragma mark -
#pragma mark Table Delegate Methods
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *oneCell = [tableView cellForRowAtIndexPath: indexPath];
if (oneCell.accessoryType == UITableViewCellAccessoryNone) {
oneCell.accessoryType = UITableViewCellAccessoryCheckmark;
} else
oneCell.accessoryType = UITableViewCellAccessoryNone;
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
该代码实现:单击某行时,若此行未被标记,则标记此行;若此行已经被标记,则取消标记。
运行效果如上图。
上面的代码实际上就是修改某行的accessoryType属性,这个属性可以设为四个常量:
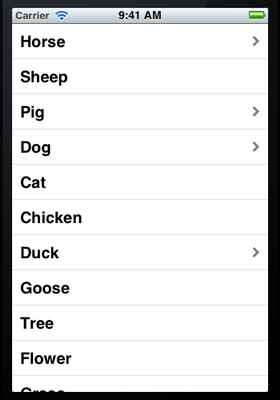
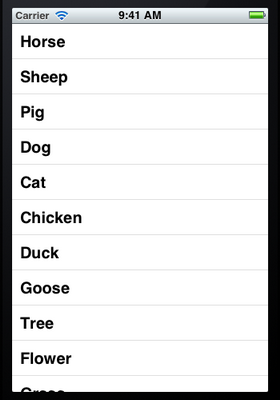
UITableViewCellAccessoryCheckmark UITableViewCellAccessoryDetailDisclosureButton UITableViewCellAccessoryDisclosureIndicator UITableViewCellAccessoryNone
效果依次如下图所示:


UITableViewCellAccessoryCheckmark UITableViewCellAccessoryDetailDisclosureButton


UITableViewCellAccessoryDisclosureIndicator UITableViewCellAccessoryNone
注意,上面第二张图片中的蓝色圆圈不仅仅是一个图标,还是一个控件,点击它可以触发事件,在上一篇博客《iOS开发16:使用Navigation Controller切换视图》使用过。
2、移动行
想要实现移动或者删除行这样的操作,需要启动表格的编辑模式。使用的是setEditing:animated:方法。
2.1 打开ViewController.xib,将其中的表格控件映射成Outlet到ViewController.h,名称为myTableView。
2.2 打开ViewController.m,在viewDidLoad方法最后添加代码:
//启动表格的编辑模式 [self.myTableView setEditing:YES animated:YES];
2.3 在@end之前添加代码:
//打开编辑模式后,默认情况下每行左边会出现红的删除按钮,这个方法就是关闭这些按钮的
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView
editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewCellEditingStyleNone;
}
//这个方法用来告诉表格 这一行是否可以移动
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
//这个方法就是执行移动操作的
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)
sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath {
NSUInteger fromRow = [sourceIndexPath row];
NSUInteger toRow = [destinationIndexPath row];
id object = [list objectAtIndex:fromRow];
[list removeObjectAtIndex:fromRow];
[list insertObject:object atIndex:toRow];
}
editingStyleForRowAtIndexPath这个方法中用到了常量UITableViewCellEditingStyleNone,它表示不可编辑,这里的编辑指的是删除和插入。表示表格行的编辑模式的常量有:
UITableViewCellEditingStyleDelete UITableViewCellEditingStyleInsert UITableViewCellEditingStyleNone
顾名思义,第一个表示删除,第二个表示插入,第三个表示不可编辑。
若将editingStyleForRowAtIndexPath方法中的UITableViewCellEditingStyleNone依次换成上面三个值,则它们运行的效果依次如下图所示:



2.4 运行,从下图可以看到实现了行的移动:

但是也会发现,现在无法对每行进行标记了。这说明,在编辑模式下,无法选择行,从而didSelectRowAtIndexPath这个方法不会执行。
3、删除行
从第2步过来,实现删除某行,其实比较简单了。
3.1将editingStyleForRowAtIndexPath方法中的UITableViewCellEditingStyleNone修改成UITableViewCellEditingStyleDelete。
3.2 在@end之前添加代码:
//这个方法根据参数editingStyle是UITableViewCellEditingStyleDelete
//还是UITableViewCellEditingStyleDelete执行删除或者插入
- (void)tableView:(UITableView *)tableView commitEditingStyle:
(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
NSUInteger row = [indexPath row];
if (editingStyle == UITableViewCellEditingStyleDelete) {
[self.list removeObjectAtIndex:row];
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationAutomatic];
}
}
在这个方法中又出现了一个常量:UITableViewRowAnimationAutomatic,它表示删除时的效果,类似的常量还有:
UITableViewRowAnimationAutomatic UITableViewRowAnimationTop UITableViewRowAnimationBottom UITableViewRowAnimationLeft UITableViewRowAnimationRight UITableViewRowAnimationMiddle UITableViewRowAnimationFade UITableViewRowAnimationNone
它们的效果就不一一介绍了,可以在实际使用时试试。
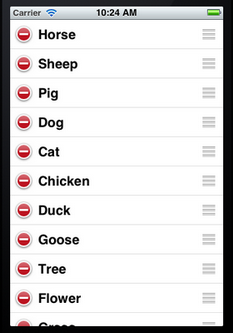
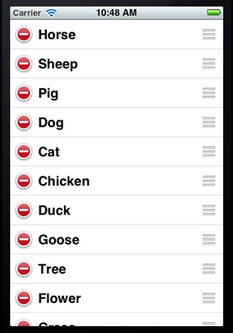
3.3 运行,看看效果:



刚运行时显示如左边的图片,点击某一行左边的圆圈图标,会显示如中间图片所示。然后点击Delegate按钮,那一行就会被删除掉,如右边的那张图片所示,它显示的是删除时的效果。
4、插入行
这个与删除行类似。
4.1 首先将editingStyleForRowAtIndexPath方法中的UITableViewCellEditingStyleDelete修改成UITableViewCellEditingStyleInsert。
4.2在3.2添加的方法中添加代码:
else {
//我们实现的是在所选行的位置插入一行,因此直接使用了参数indexPath
NSArray *insertIndexPaths = [NSArray arrayWithObjects:indexPath,nil];
//同样,将数据加到list中,用的row
[self.list insertObject:@"新添加的行" atIndex:row];
[tableView insertRowsAtIndexPaths:insertIndexPaths withRowAnimation:UITableViewRowAnimationRight];
}
上面的代码中也可以不用insertRowsAtIndexPaths方法,而直接使用[tableView reloadData];语句,但是这样就没有添加的效果了。
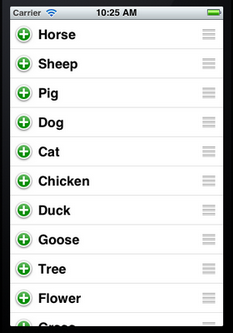
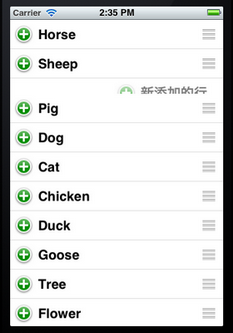
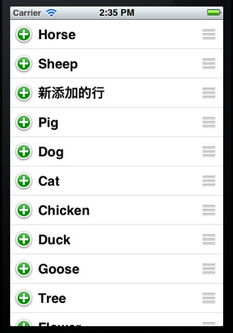
4.3 好了,运行一下:



刚运行时如上面左图所示,单击了某个加号后,新的一行就从右边飞进来了,因为在insertRowsAtIndexPaths中用了参数UITableViewRowAnimationRight。
UITableView每个cell之间的默认分割线如何去掉
很简单,只需要
tableView.separatorStyle = NO;
UITableView
-、建立 UITableView
DataTable = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, 320, 420)];
[DataTable setDelegate:self];
[DataTable setDataSource:self];
[self.view addSubview:DataTable];
[DataTable release];
二、UITableView各Method说明
//Section总数
- (NSArray *)sectionIndexTitlesForTableView:(UITableView*)tableView{
return TitleData;
}
// Section Titles
//每个section显示的标题
- (NSString *)tableView:(UITableView *)tableViewtitleForHeaderInSection:(NSInteger)section{
return @"";
}
//指定有多少个分区(Section),默认为1
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 4;
}
//指定每个分区中有多少行,默认为1
- (NSInteger)tableView:(UITableView *)tableViewnumberOfRowsInSection:(NSInteger)section{
}
//绘制Cell
-(UITableViewCell *)tableView:(UITableView *)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *SimpleTableIdentifier =@"SimpleTableIdentifier";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:
SimpleTableIdentifier];
if (cell ==nil) {
cell = [[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault
reuseIdentifier: SimpleTableIdentifier] autorelease];
}
cell.imageView.image=image;//未选cell时的图片
cell.imageView.highlightedImage=highlightImage;//选中cell后的图片
cell.text=//.....
return cell;
}
//行缩进
-(NSInteger)tableView:(UITableView *)tableViewindentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath{
NSUInteger row = [indexPath row];
return row;
}
//改变行的高度
- (CGFloat)tableView:(UITableView *)tableViewheightForRowAtIndexPath:(NSIndexPath *)indexPath{
return40;
}
//定位
[TopicsTable setContentOffset:CGPointMake(0, promiseNum * 44 +Chapter * 20)];
//返回当前所选cell
NSIndexPath *ip = [NSIndexPath indexPathForRow:rowinSection:section];
[TopicsTable selectRowAtIndexPath:ip animated:YESscrollPosition:UITableViewScrollPositionNone];
[tableViewsetSeparatorStyle:UITableViewCellSelectionStyleNone];
//选中Cell响应事件
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath{
[tableView deselectRowAtIndexPath:indexPathanimated:YES];//选中后的反显颜色即刻消失
}
//判断选中的行(阻止选中第一行)
-(NSIndexPath *)tableView:(UITableView *)tableViewwillSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSUIntegerrow = [indexPath row];
if (row ==0)
return nil;
returnindexPath;
}
//划动cell是否出现del按钮
- (BOOL)tableView:(UITableView *)tableViewcanEditRowAtIndexPath:(NSIndexPath *)indexPath {
}
//编辑状态
- (void)tableView:(UITableView *)tableViewcommitEditingStyle:(UITableViewCellEditingStyle)editingStyle
forRowAtIndexPath:(NSIndexPath *)indexPath
{
}
[topicsTable setContentSize:CGSizeMake(0,controller.promiseNum *44)];
//右侧添加一个索引表
- (NSArray *)sectionIndexTitlesForTableView:(UITableView*)tableView{
}
//返回Section标题内容
- (NSString *)tableView:(UITableView *)tableViewtitleForHeaderInSection:(NSInteger)section{
}
//自定义划动时del按钮内容
- (NSString *)tableView:(UITableView *)tableView
titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath*)indexPath
//跳到指的row or section
[tableView scrollToRowAtIndexPath:[NSIndexPath indexPathForRow:0inSection:0] atScrollPosition:UITableViewScrollPositionBottomanimated:NO];
三、在UITableViewCell上建立UILable多行显示
- (UITableViewCell *)tableView:(UITableView *)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath {
staticNSString *CellIdentifier =@"Cell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:CellIdentifier];
if (cell ==nil) {
cell = [[[UITableViewCell alloc] initWithFrame:CGRectZeroreuseIdentifier:CellIdentifier] autorelease];
UILabel *Datalabel = [[UILabelalloc] initWithFrame:CGRectMake(10, 0, 320, 44)];
[Datalabel setTag:100];
Datalabel.autoresizingMask =UIViewAutoresizingFlexibleWidth |UIViewAutoresizingFlexibleHeight;
[cell.contentViewaddSubview:Datalabel];
[Datalabel release];
}
UILabel *Datalabel = (UILabel *)[cell.contentViewviewWithTag:100];
[Datalabel setFont:[UIFontboldSystemFontOfSize:18]];
Datalabel.text = [data.DataArrayobjectAtIndex:indexPath.row];
cell.accessoryType =UITableViewCellAccessoryDisclosureIndicator;
returncell;
}
//选中cell时的颜色
typedef enum {
UITableViewCellSelectionStyleNone,
UITableViewCellSelectionStyleBlue,
UITableViewCellSelectionStyleGray
} UITableViewCellSelectionStyle
//cell右边按钮格式
typedef enum {UITableViewCellAccessoryDisclosureIndicator, // regular chevron. doesn't track
UITableViewCellAccessoryDetailDisclosureButton, // blue button w/chevron. tracks
UITableViewCellAccessoryCheckmark // checkmark. doesn't track
} UITableViewCellAccessoryType
//是否加换行线
typedef enum {
UITableViewCellSeparatorStyleNone,
UITableViewCellSeparatorStyleSingleLine
} UITableViewCellSeparatorStyle
//改变换行线颜色
tableView.separatorColor = [UIColor blueColor];
发表评论
-
Objective-C 与 C++ 的异同
2013-04-02 12:03 1401http://www.cnblogs.com/y041039 ... -
Cocos2D-X是全球知名的开源跨平台手机游戏引擎
2013-01-22 10:05 2758http://www.oschina.net/p/cocos ... -
iOS Keyboard 键盘高度变化 自适应
2013-01-15 15:43 3253[[NSNotificationCenter default ... -
iOS使用自定义字体
2012-11-27 12:11 12145From: http://blog.csdn.net/csy1 ... -
4 款类似 Facebook/Path 切换效果的 iOS 组件
2012-11-27 12:03 2200From: http://blog.csdn.net/lia ... -
Path 2.0的UI界面设计详细介绍
2012-11-27 11:56 1472如Path的创始人Dave Morin� ... -
史上最全的App Store邮箱列表
2012-11-27 11:51 1272From: http://roybaby.blog.51cto ... -
iOS从info.plist 获取项目的名称及版本号
2012-11-16 10:54 1676From: http://blog.sina.com.cn/s ... -
MapKit annotation drag and drop with callout info update
2012-10-13 10:38 2410http://hollowout.blogspot ... -
NSArray 或NSDictionary 调用writeToFile方法失败原因
2012-08-31 10:03 4491NSArray 或NSDictionary 调用writeTo ... -
如何让IOS应用从容地崩溃
2012-08-30 15:25 1621From: http://www.cocoachina.com ... -
iOS中判断设备系统版本
2012-08-29 17:17 31716在iOS开发中,经常要考虑系统的向下兼容,如果使用 ... -
iOS 汉字转拼音
2012-08-21 16:42 1472From: http://www.cnblogs.com/v2 ... -
iOS模拟器截图工具
2012-08-17 16:35 1663From: http://magicalboy.com/ios ... -
XCode下的iOS单元测试
2012-08-10 17:47 1171From: http://mobile.51cto.com/ ... -
AFNetworking
2012-08-08 10:54 4655AFNetworking on github: https:/ ... -
Wrapping Conventions
2012-08-01 15:54 826Wrapping Conventions ... -
Core Animation如何使显式动画结束时的值直接作用Layer
2012-08-01 14:51 3799(1)使用隐式动画会直接改变layer的属性值,如: ima ... -
How To Debug Memory Leaks with XCode and Instruments Tutoria
2012-07-31 16:30 1059From: http://www.raywenderlich. ... -
Using Properties in Objective-C Tutorial
2012-07-31 16:27 933From: http://www.raywenderlich. ...





相关推荐
为了使UITableView能显示数据并响应用户操作,你的ViewController需要遵循`UITableViewDataSource`和`UITableViewDelegate`协议。在Swift中,这可以在类声明中添加如下代码: ```swift class ViewController: ...
1. `func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int`:返回数据源中行的数量。 2. `func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> ...
总之,掌握UITableView的行操作是iOS开发中的必备技能。通过实例实践,你可以更好地理解如何在实际项目中运用这些知识,提升应用的交互性和用户体验。在学习过程中,可以参考提供的博客链接或通过搜索更多相关资料来...
UITableView是iOS开发中常用的界面组件,用于展示垂直滚动的列表。它继承自UIScrollView,所以也具备了滚动功能。UITableView通常用于显示具有单一垂直方向的长列表数据,每个列表项称为cell,每个cell代表列表中的...
本书还涉及了UITableView中行选择处理的高级内容,包括UITableViewDelegate的使用。作者通过编码示例,教会读者如何在用户选择某一行时做出反应,这对于实现交互式应用至关重要。此外,书中还探讨了如何利用Property...
在iOS开发中,UITableView是一种非常重要的视图组件,它用于展示列表数据,用户可以通过滚动查看多行内容。在某些应用场景中,我们可能需要实现UITableView的单元格(UITableViewCell)的展开与收缩功能,以提供更...
iOS入门中,UI(用户界面)的拓展与实践是一个重要的学习领域,其中UITableView是一个常用且功能强大的UI组件。UITableView负责展示滚动列表数据,类似于iOS中许多应用的设置列表和联系人列表。它基于UIScrollView,...
在iOS开发中,UITableView是一个非常重要的组件,常用于展示数据列表。本教程将详细讲解如何通过Storyboard和UITableView实现各种功能,如列表显示、详细信息显示、项目增删改以及详细信息的添加和编辑。 首先,...
在iOS开发中,用户界面的构建是至关重要的,其中,表格视图(UITableView)是展示数据的常见方式,它以其清晰的布局和高效的滚动性能深受开发者喜爱。本篇将深入探讨在iOS应用中创建和管理简单表格的源码知识。 一...
在iOS开发中,UITableViewCell是苹果提供的一个用于展示表格视图(UITableView)中行内容的类。这个Demo项目“ios源码之UITableViewCell 视图扩展Demo”显然是为了展示如何通过自定义扩展来增强UITableViewCell的...
- **HelloWorld应用**:本书以最经典的HelloWorld应用作为起点,带领读者熟悉iOS开发环境,包括Xcode的界面布局和基本操作流程。 - **Xcode环境**:详细介绍Xcode集成开发环境,包括项目管理、代码编辑、界面设计...
UITableViewDataSource是UITableView的数据源,它定义了表格中行和列的数量,以及单元格的具体内容。而UITableViewDelegate则是UITableView的行为代理,负责处理与用户交互相关的事件,如点击、滑动等。在实际开发中...
然而,随着数据记录数量的增多,直接在UITableView中逐条显示会使得表格视图变得笨拙且不便于操作。为了提升用户体验,可以将数据按组分段显示,并且实现一个索引列表来快速访问各个部分。这不仅使数据的管理更为...
在iOS开发中,UITableView是一种非常重要的视图组件,用于展示数据列表。本教程将深入讲解“TableView的相关显示操作”,并基于提供的代码资源进行说明。在实际应用中,开发者经常需要自定义显示效果、处理用户交互...
- `- tableView:numberOfRowsInSection:`:返回下拉列表中行的数量。 - `- tableView:cellForRowAt:`:为指定索引位置的行创建并返回一个UITableViewCell。 2. 代理方法: - `- tableView:didSelectRowAt:`:当...
本示例("tableView定制")深入探讨了如何自定义UITableView以满足特定需求,包括对表格操作的各个常用方法的解释以及对不同类型的UITableViewCell的展示和说明。 首先,我们来看一下UITableView的基本使用。创建一...
- `numberOfRowsInSection`: 返回表格中行的数量,即`todoItems`数组的元素个数。 - `cellForRowAt`: 创建并返回指定索引路径处的单元格。在此方法中,我们从队列中取出一个可重用的单元格,然后根据当前行对应的`...
在iOS开发中,UITableView是展示数据列表的一种常见控件,而自定义UITableViewCell则可以让我们根据需求设计出独具特色的界面。本教程将通过使用XIB(Interface Builder)来创建自定义的UITableViewCell,并实现...
在iOS应用开发中,`UITableViewCell` 是用于展示表格视图(UITableView)中行内容的基本单元。而`UIPickerView` 是一种常见的用户交互组件,通常用于让用户从一系列预设选项中选择一个。当需要在表格单元格中集成...