转自:https://blog.csdn.net/yayayaya20122012/article/details/51067798
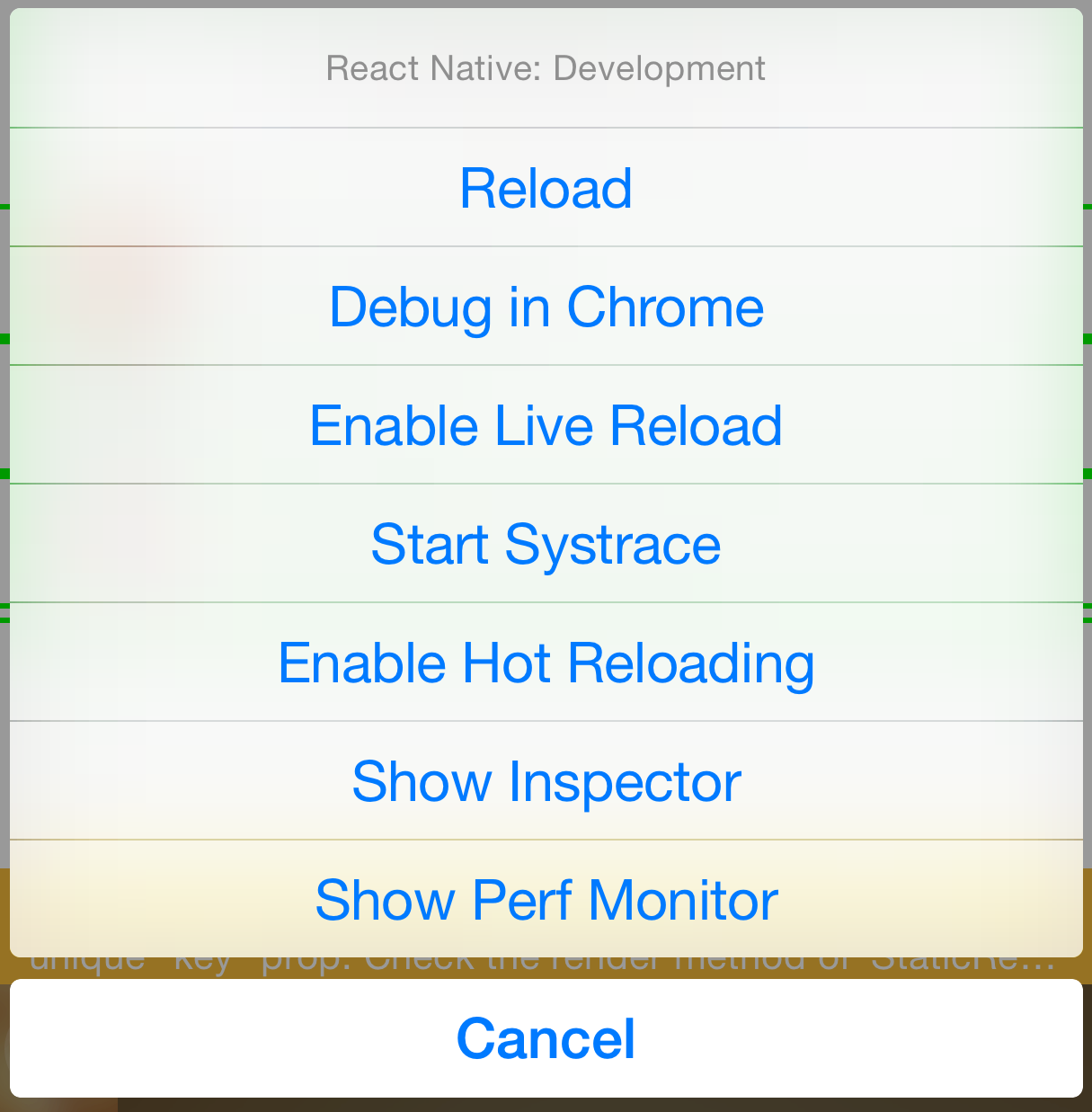
在运行带RN的工程后,当前页面下ios模拟器通过cmd+D(真机可以通过摇一摇),android通过Menu按键,调出RN的开发者菜单,如图所示。
其中有选项“Debug in Chrome”,可以将JS脚本在Chrome中进行调试。
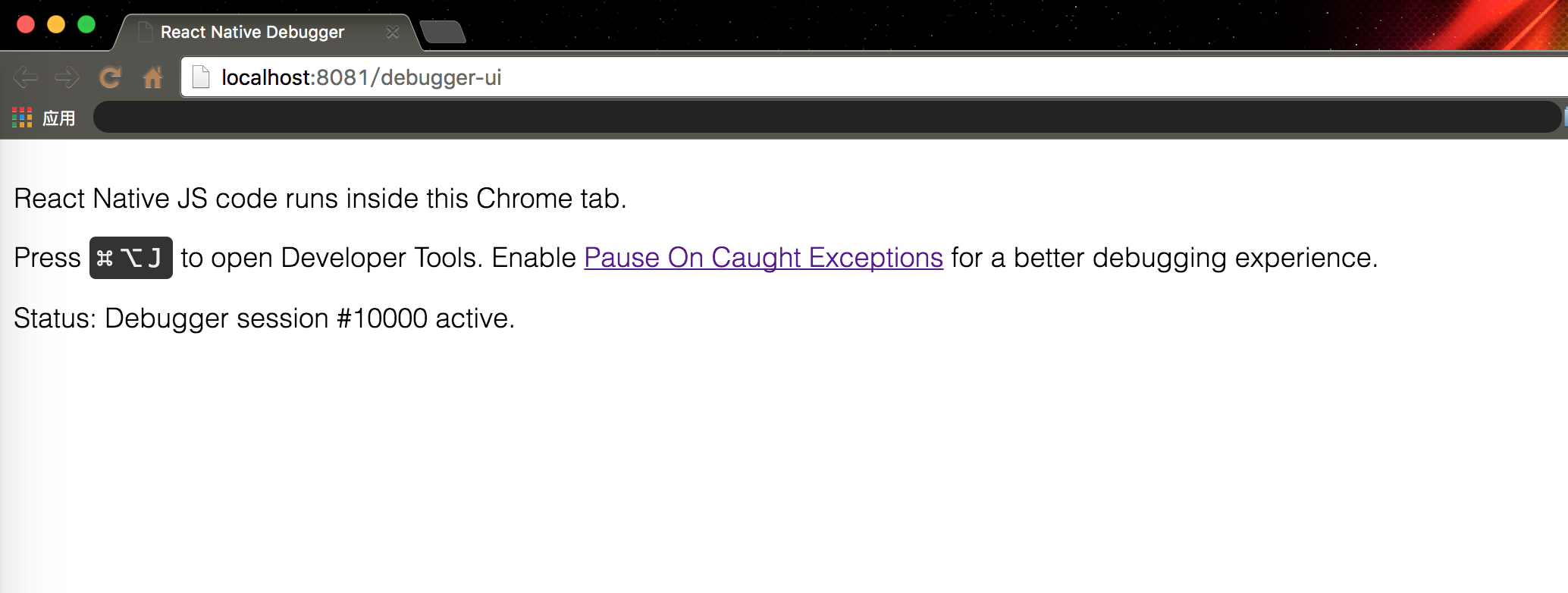
此时Chrome会新建一个地址为http://localhost:8081/debugger-ui的窗口。
窗口中提示:RN的JS脚本正在这个tab中运行,可以通过快捷键⌘⌥J打开开发工具。
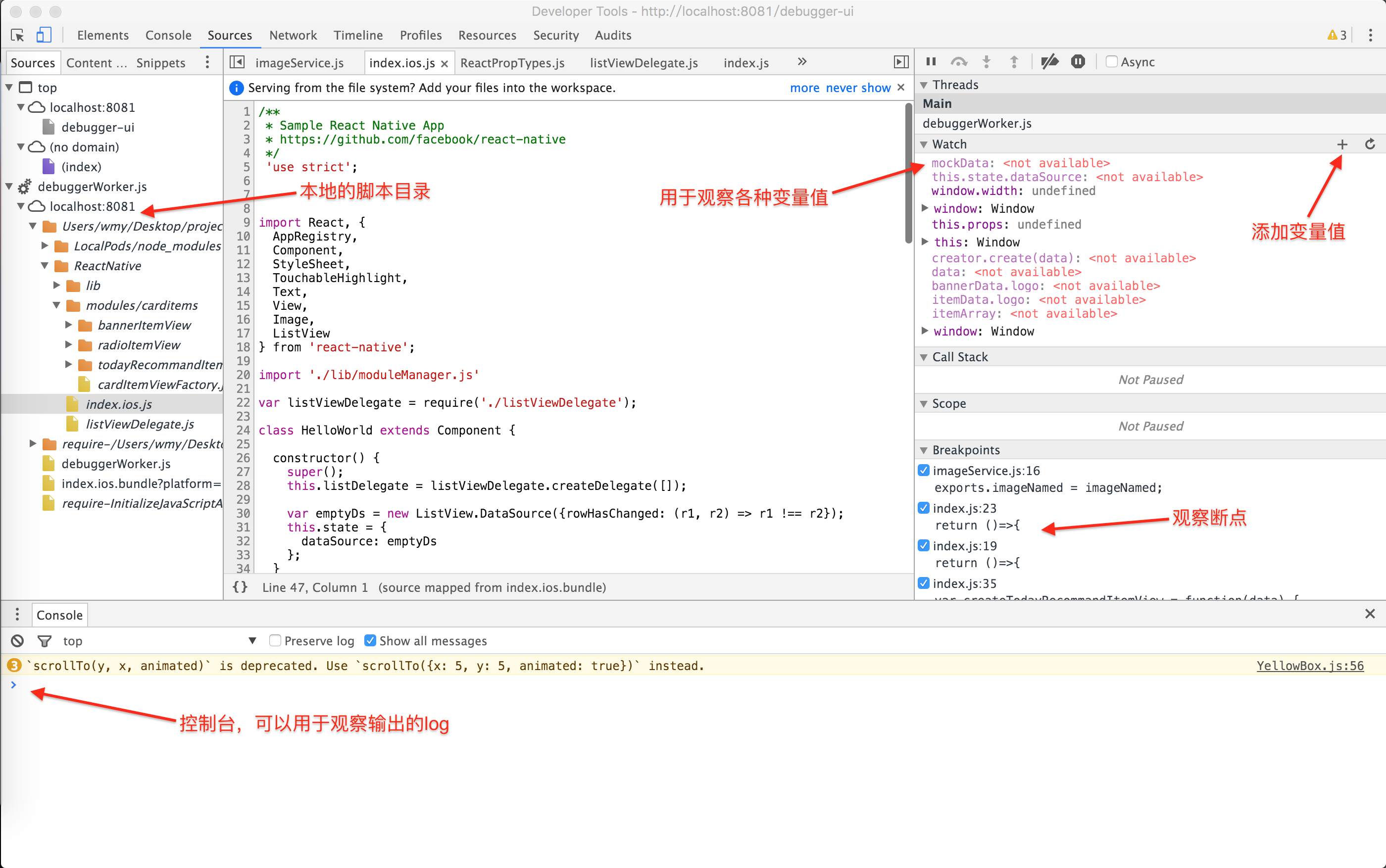
按照提示打开debug模式,就可以看到这样的一个窗口。
这个窗口事实上就是前段同学非常熟悉的窗口,但是对于初入前段的移动端同学还是有些陌生的。接下来,我们就来熟悉一下这个界面,被称为Sources Panel。
基本环境
在左边的一块,就是内容源,其中可以看到页面中的各种资源。左边部分包括Sources和Content scripts和Snippet。
Sources
这个tab页面本身包含的各种资源,他是按照页面中出现的域来组织的。其中一些异步加载的JS文件,在加载之后也会出现在这里。
当调试时,需要查看各种变量以及添加断点时,可以在这个tab中进行。
调试方式和非脚本语言的调试方式一致。
Content scripts
这个tab存放着的是 Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这类扩展实际也是嵌入在页面中的资源,它们也可以读写DOM。编写、调试这类扩展的开发者才要关心它们,如果你的浏览器没安装任何扩展,那么 Content scripts 就看不到任何东西。
Snippets
这个tab可以让你想保存的小段的脚本、书签或者是浏览器中调试时经常用到的代码,都可以使用Snippets,开发者可以在这个面板里面进行创建、存储以及运行这些Snippets。
Sources Panel的中间一块用来展示左边资源文件的内容。
Element
这个tab中,开发者们可以看到整个页面的一些Dom结构。在调试时,可以通过编辑这里的HTML,可以查看css的元素,查找一些元素等等。
Network
这里可以看到页面中所加载的所有的资源响应的情况,响应时间,浏览器的等待时间等,对于调试和网络相关模块有很大的作用。
Sources
顾名思义,这个tab开发者们可以看到页面上加载的资源,比如图片、css、js等等。并且,在这个tab中,各个资源会被分门别类。
Timeline
与前面几个tab相比,这个tab相对高级多了。他可以让开发者们看到浏览器的渲染过程。当切换到这个tab后,重新在模拟器中按下cmd+R,这时候,可以看到时间轴上的FPS、CPU的占用情况等。如果需要优化性能,这个tab需要优先关注。想要了解更多,可以查看这篇文章。
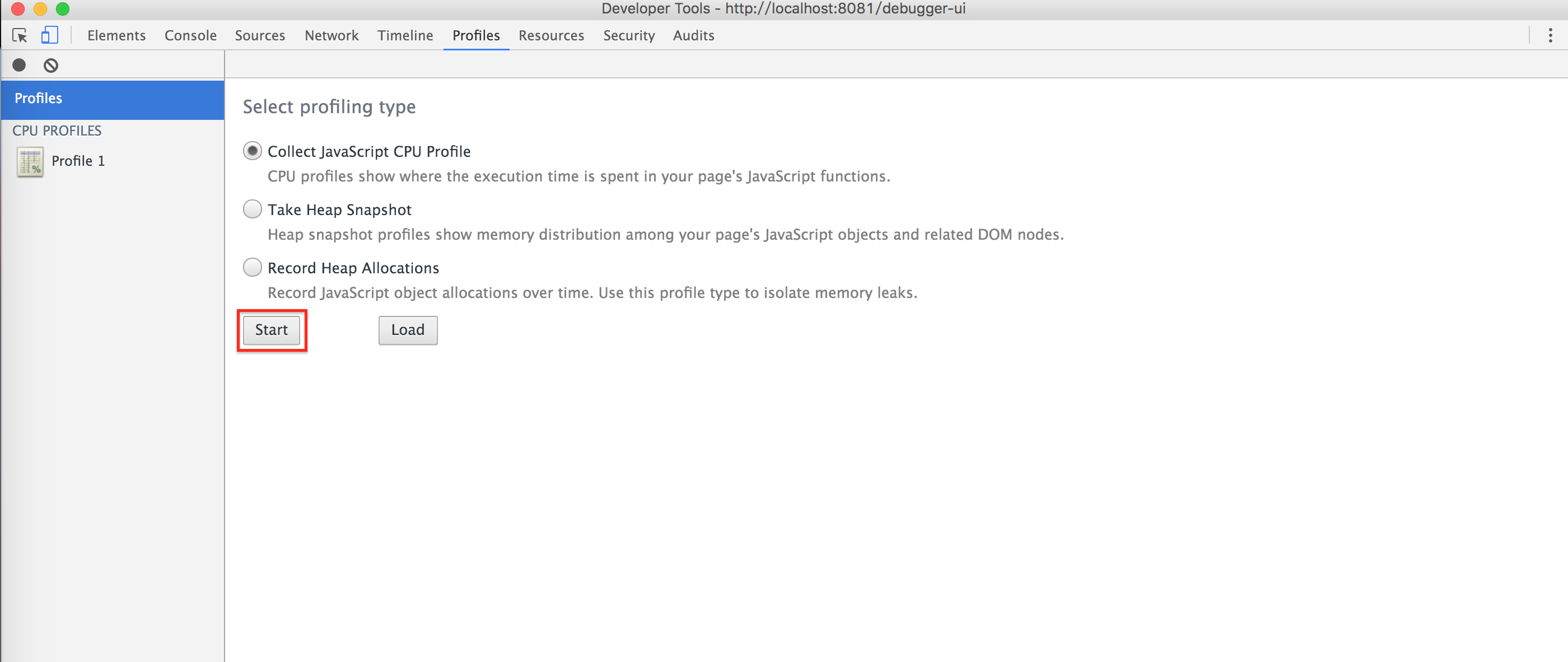
Profiles
这个tab主要可以用来检测CPU的占用程度,堆栈申请的内存。如下图所示,当点击start后,可以重新刷新页面来记录这些数据。这个tab可以Timeline配合使用,来更好的优化性能。
Resources
这个tab也是用来显示资源的,和Sources不同的是,这个tab会对文档的类型进行分类,并且可以进行增删改操作,修改页面LocalStorage、SessionStorage、Cookies等等。
Audits
这个tab会告诉如何更好的优化页面脚本,应该合并的css,js,应该明确大小的图片,还有他会告诉你在某个css文件中无用样式的百分比。
Console
这个tab的名字大家应该很熟悉了吧,但是,console不仅可以打印出想要元素的结果,还有很多很有用的功能。详细情况这篇文章。
断点调试常用功能
在源代码上设置断点
在调试代码时,最常用的就是设置断点,以下将就通常使用的断点方式做一个总结。
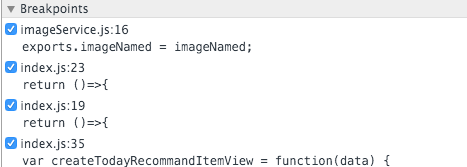
断点列表
在chrome中,可以通过左边的内容源,打开对应的JavaScript文件,鼠标点击文件行号就可以对其进行设置和删除断点。而添加的每个断点都会出现在右侧调试区的BreakPoints列表中。这个列表可以帮助开发者快速定位断点。
每个断点都有激活和禁用两种状态。开发者们也可以在菜单右侧中禁用所有断点。
条件断点
在断点的位置右键菜单选中“Edit Breakpoint…”可以设置出发断点条件。
断点时调用栈
在断点停下时,可以在右侧的调试区的Call Stack中显示当前断点所处在的方法调用栈。
查看变量
在Scope Bariables列表中,可以查看到当前断点处的局部变量和全局变量的值。
执行选中代码
在断点调试过程中,如果想要查看某个变量或者表达式,可以选中后右键,然后选中“Evaluate in Console”来观看选中的值的结果。
临时修改JavaScript代码
在调试代码过程中,对于非脚本语言的开发者们通常会有这样的调试过程:修改代码–>重新run工程–>再次调试,直到修改到想要的结果。但是Chrome中可以临时修改JS文件中的内容,保存后就可以立即生效,然后就可以再次调试。需要注意的是,这样的修改是临时的,当开发者们刷新页面后,修改的内容就没有了
异常时断点
在取消断点的按钮右侧,有个类似禁止图标的按钮,该按钮可以按下时可以捕获异常时的情况。
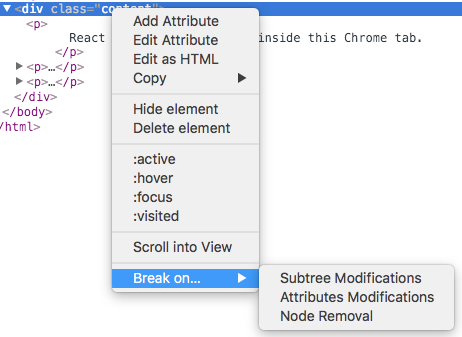
在DOM元素上设置断点
有时候开发者们需要监听某个DOM被修改的情况,比如当数据刷新时DOM元素是否有进行刷新等等,如图所示,在元素审查的Elements Panel中在某个元素上右键菜单里面就可以设置三种不同情况的断点:
1. 子节点修改
2. 自身属性修改
3. 自身节点被删除
选中之后,当有对应的项被修改时,程序就会在该处进行断点。
调试小技巧
了解了Sources Panel的一些基本功能,接下来介绍一些比较好的调试小技巧。
保存修改
事实上,在Source的tab下,当开发者修改文件后,是可以进行修改,并且支持版本回退的。在多次编辑和保存后,点击右键,选择Local Modifications,就可以看到之前的保存记录,并且可以选择回退,另存为等等操作。
Console的功能
刚才讲到,这个tab下有很多不仅仅是打印结果的功能。
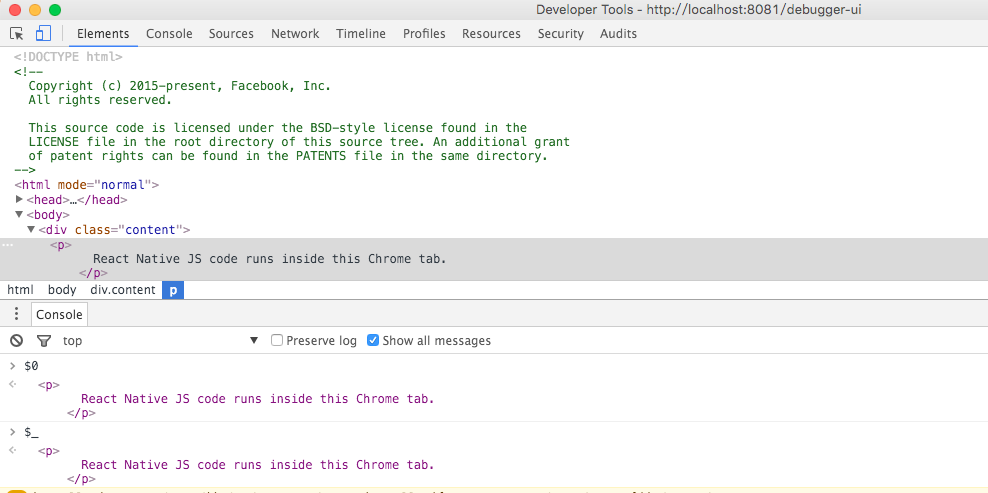
$0,$_ 打印
在Element的tab中,可以通过选中某个Element,然后用0或者
_快速将这个Element打印在Console中。
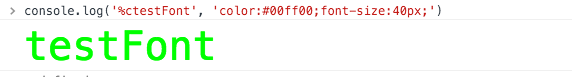
console的css样式打印
在脚本运行过程中,有时候会有大量的log输出在console中,这时候,如果想要区别自身的脚本和系统或者第三方脚本打印的log,可以通过自定义css打印样式进行。
















相关推荐
总之,React Native Debugger是React和React Native开发者不可或缺的工具,它提供了全面的调试功能,从React组件到Redux状态,再到原生代码,全方位覆盖了开发过程中的各种需求。通过熟练掌握这款工具,开发者可以...
5. **调试工具**:掌握Chrome开发者工具和React Native的专用调试器,进行代码调试和性能分析。 6. **生命周期方法**:与Android中的生命周期方法类似,React Native组件有自己的生命周期,如componentDidMount和...
React Native的核心理念是“Learn once, write anywhere”,意味着学习一次React Native的语法和概念,就可以在iOS和Android平台上编写代码。这个框架提供了丰富的组件库,允许开发者用声明式编程方式构建用户界面,...
3. JavaScript调用:在React Native的JS代码中,使用`NativeModules`来调用Android端的方法。 反之,RN函数调用原生函数同样重要,这允许JavaScript层触发Android的特定功能,如系统权限请求、硬件设备访问等。这一...
React Native提供了模拟器和真机调试工具,可以帮助你查看和修改组件在不同设备上的表现。 最后,持续关注React Native社区的更新和最佳实践,因为组件的维护和更新与React Native版本的演进息息相关。保持组件库的...
这个“ReactNative开发实例带你入门reactnative开发”的资源,显然是一个针对初学者的教程,旨在帮助他们理解并掌握React Native的基本概念、架构以及实际开发流程。 React Native的核心理念是“Learn Once, Write ...
React Native Debugger工具是React Native开发过程中必不可少的调试利器,它为开发者提供了强大的JavaScript源代码调试功能,以及对React Native应用性能的深入洞察。这个工具专为React Native框架设计,可以帮助...
React Native UWP 应用是将流行的JavaScript框架React Native应用于微软的通用Windows平台(UWP)上,使得开发者能够利用JavaScript编写代码,同时为Windows 10设备提供原生应用程序的体验。React Native UWP结合了...
8. **热重载和调试**:ReactNative提供了实时热重载功能,可以在开发过程中快速查看代码更改的效果。使用Chrome开发者工具或者React Native Debugger可以进行JS端的调试。 9. **发布与部署**:完成开发后,可以通过...
标题 "react-native转react-web, react+redux, webpack打包" 描述了将React Native项目转换为Web应用,并结合React和Redux进行开发以及使用Webpack进行打包的过程。这是一个涉及到多个技术栈和流程的知识点集合,让...
10. **调试与测试**:开发者可以使用Chrome开发者工具进行JavaScript的调试,而React Native提供`react-native run-android`或`react-native run-ios`命令来运行应用。对于自动化测试,可以使用Jest和Detox等工具。 ...
这个“react-native学习代码包括项目”是专为希望从零开始学习React Native,直至进行实际项目开发的人设计的。在6天的学习过程中,你将能够深入理解React Native的核心概念,掌握其工作原理,并最终有能力创建自己...
开发者可以使用Chrome DevTools或专用的React Native Debugger进行源码调试,而热重载允许快速预览代码变更,无需重新编译整个应用。 总的来说,“React Native基础学习笔记”可能涵盖以上所有内容,帮助初学者逐步...
8.3 JavaScript 之外的调试方法 152 8.4 测试代码 158 8.5 当你陷入困境 160 8.6 小结 160 第9章 学以致用 161 9.1 闪卡应用 161 9.2 模型与数据存储 168 9.3 使用Navigator 177 9.4 探索第三方依赖 180 ...
4. **运行应用**:使用`cd ProjectName`进入项目目录,然后分别运行`npx react-native run-ios`或`npx react-native run-android`来启动模拟器或连接到物理设备进行调试。 5. **组件开发**:React Native提供了丰富...
在某些场景下,尽管React Native提供了丰富的组件和功能,但为了实现特定的设备交互、优化性能或者利用原生库,开发者仍需与原生平台的代码进行交互。本篇文章将详细介绍如何在React Native中调用原生Android代码,...
### React Native for Windows 开发环境搭建指南 #### 一、概述 React Native 是 Facebook 推出的一款用于构建原生移动应用的框架,它允许开发者使用 JavaScript 和 React 构建 iOS 和 Android 应用。本文档将详细...
"react-native-debugger"是一款专为React Native开发者设计的强大调试工具,尤其适用于使用较旧版本如0.12.1的React Native项目。这个工具允许开发者深入到应用程序的JavaScript层进行调试,提供了一种直观的方式来...
调试React Native应用的一个关键技巧是利用`Debug JS Remotely`,这允许你在浏览器的开发者工具中直接调试应用的JavaScript代码。一旦启用此选项,你的应用会连接到运行在电脑上的Chrome DevTools,让你可以设置断点...
"ReactNative-LiveTemplate-Webstorm.zip"这个压缩包文件是为WebStorm定制的React Native开发环境配置,包含了特定的代码模板和设置,旨在提升React Native开发者在WebStorm中的编码效率。 在解压这个文件后,用户...