Django 提供了基于 web 的管理工具。
Django 自动管理工具是 django.contrib 的一部分。你可以在项目的 settings.py 中的 INSTALLED_APPS 看到它:
/HelloWorld/HelloWorld/settings.py 文件代码:
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
django.contrib是一套庞大的功能集,它是Django基本代码的组成部分。
激活管理工具
通常我们在生成项目时会在 urls.py 中自动设置好,我们只需去掉注释即可。
配置项如下所示:
/HelloWorld/HelloWorld/urls.py 文件代码:
fromdjango.conf.urlsimporturl
fromdjango.contribimportadmin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
当这一切都配置好后,Django 管理工具就可以运行了。
使用管理工具
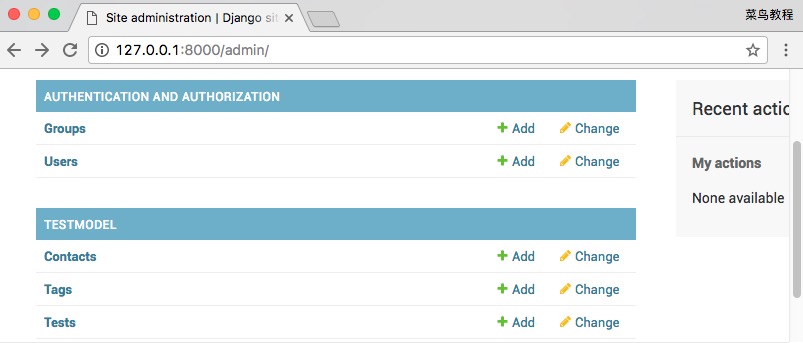
启动开发服务器,然后在浏览器中访问 http://127.0.0.1:8000/admin/,得到如下界面:

你可以通过命令 python manage.py createsuperuser 来创建超级用户,如下所示:
# python manage.py createsuperuserUsername(leave blank to use'root'): admin Email address: admin@runoob.com Password:Password(again):Superuser created successfully.[root@solar HelloWorld]#
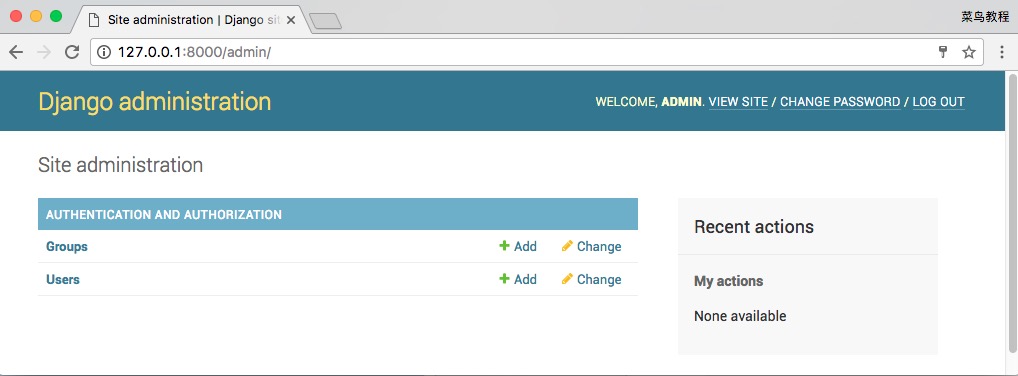
之后输入用户名密码登录,界面如下:

为了让 admin 界面管理某个数据模型,我们需要先注册该数据模型到 admin。比如,我们之前在 TestModel 中已经创建了模型 Test 。修改 TestModel/admin.py:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest
# Register your models here.
admin.site.register(Test)
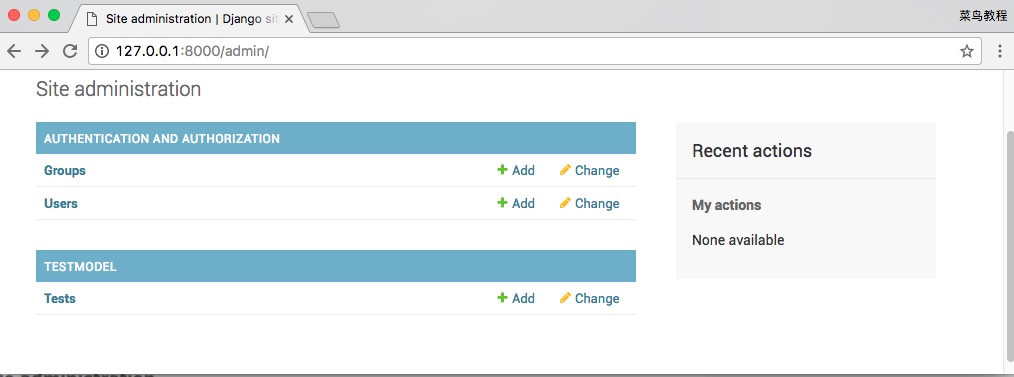
刷新后即可看到 Testmodel 数据表:

复杂模型
管理页面的功能强大,完全有能力处理更加复杂的数据模型。
先在 TestModel/models.py 中增加一个更复杂的数据模型:
HelloWorld/TestModel/models.py: 文件代码:
# Create your models here.
classTest(models.Model):
name = models.CharField(max_length=20)
classContact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def__unicode__(self):
returnself.name
classTag(models.Model):
contact = models.ForeignKey(Contact,on_delete=models.CASCADE)
name = models.CharField(max_length=50)
def__unicode__(self):
returnself.name
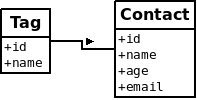
这里有两个表。Tag 以 Contact 为外部键。一个 Contact 可以对应多个 Tag。
我们还可以看到许多在之前没有见过的属性类型,比如 IntegerField 用于存储整数。

在 TestModel/admin.py 注册多个模型并显示:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest,Contact,Tag
# Register your models here.
admin.site.register([Test, Contact, Tag])
刷新管理页面,显示结果如下:

在以上管理工具我们就能进行复杂模型操作。
如果你之前还未创建表结构,可使用以下命令创建:
$ python manage.py makemigrations TestModel# 让 Django 知道我们在我们的模型有一些变更 $ python manage.py migrate TestModel# 创建表结构
注意:这里upgrade表会出现不能建表现象,解决办法如下:
python manage.py migrate --fake TestModelzero
python manage.py migrate TestModel
参考:https://stackoverflow.com/questions/33086444/django-1-8-migrate-is-not-creating-tables
自定义表单
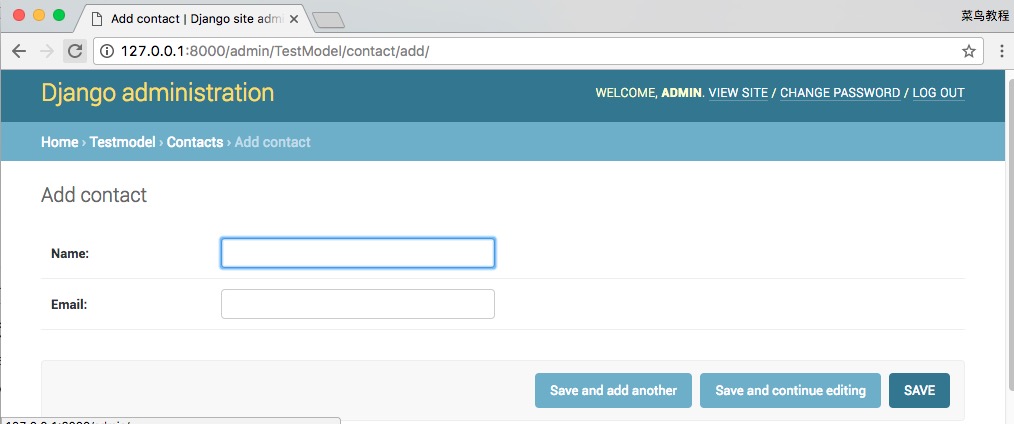
我们可以自定义管理页面,来取代默认的页面。比如上面的 "add" 页面。我们想只显示 name 和 email 部分。修改 TestModel/admin.py:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest,Contact,Tag
# Register your models here.
classContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
以上代码定义了一个 ContactAdmin 类,用以说明管理页面的显示格式。
里面的 fields 属性定义了要显示的字段。
由于该类对应的是 Contact 数据模型,我们在注册的时候,需要将它们一起注册。显示效果如下:

我们还可以将输入栏分块,每个栏也可以定义自己的格式。修改 TestModel/admin.py为:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest,Contact,Tag
# Register your models here.
classContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
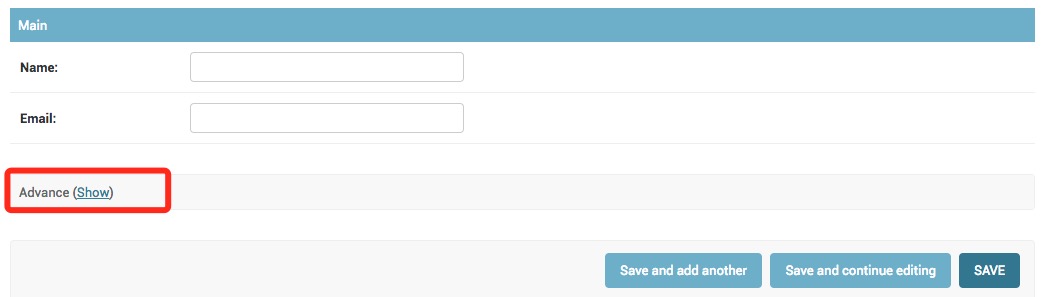
上面的栏目分为了 Main 和 Advance 两部分。classes 说明它所在的部分的 CSS 格式。这里让 Advance 部分隐藏:

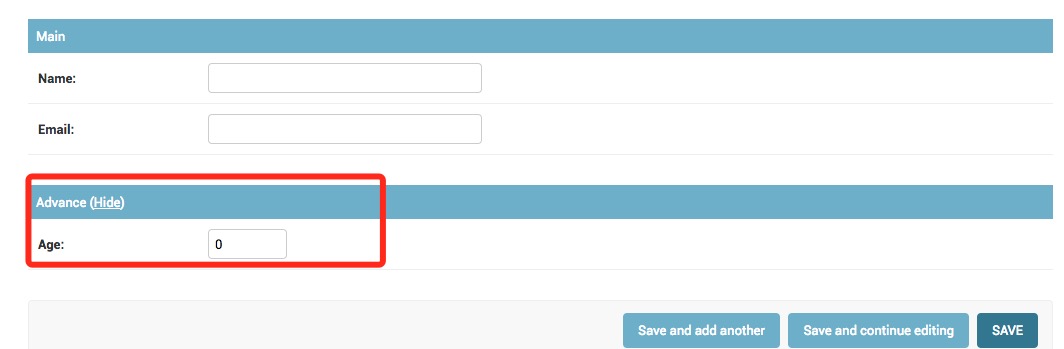
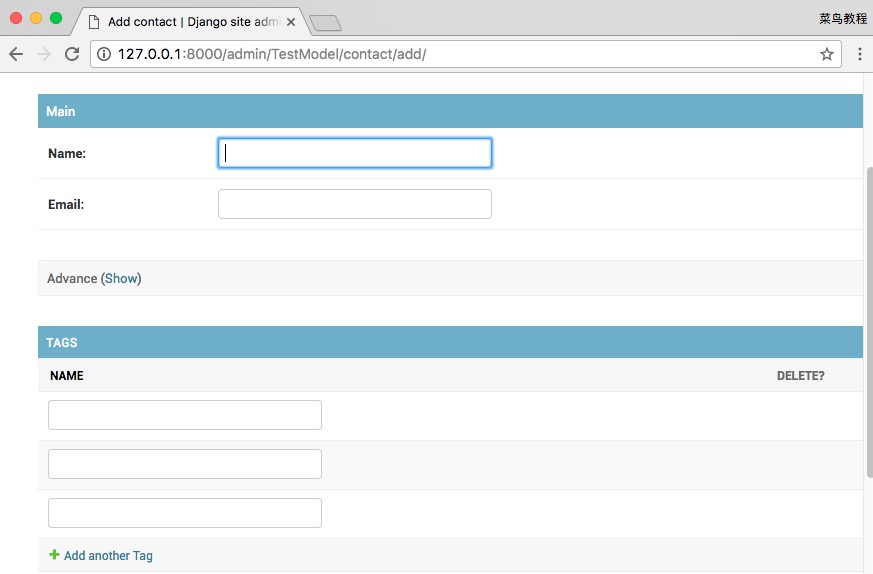
Advance 部分旁边有一个 Show 按钮,用于展开,展开后可点击 Hide 将其隐藏,如下图所示:

内联(Inline)显示
上面的 Contact 是 Tag 的外部键,所以有外部参考的关系。
而在默认的页面显示中,将两者分离开来,无法体现出两者的从属关系。我们可以使用内联显示,让 Tag 附加在 Contact 的编辑页面上显示。
修改TestModel/admin.py:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest,Contact,Tag
# Register your models here.
classTagInline(admin.TabularInline):
model = Tag
classContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
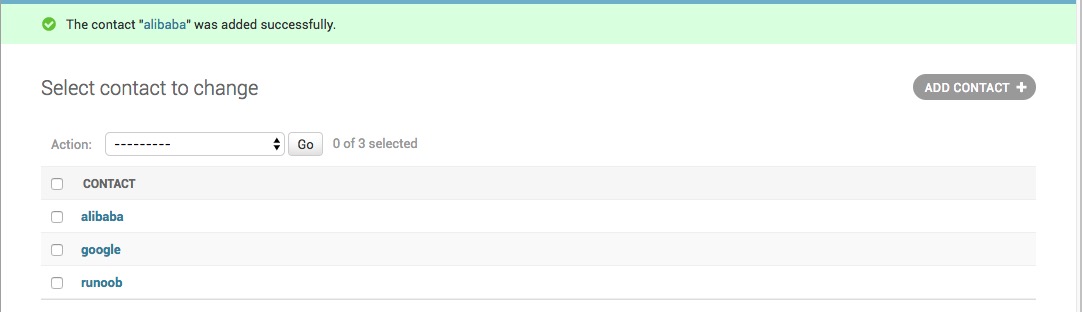
显示效果如下:

列表页的显示
在 Contact 输入数条记录后,Contact 的列表页看起来如下:

我们也可以自定义该页面的显示,比如在列表中显示更多的栏目,只需要在 ContactAdmin 中增加 list_display 属性:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest,Contact,Tag
# Register your models here.
classTagInline(admin.TabularInline):
model = Tag
classContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')# list
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
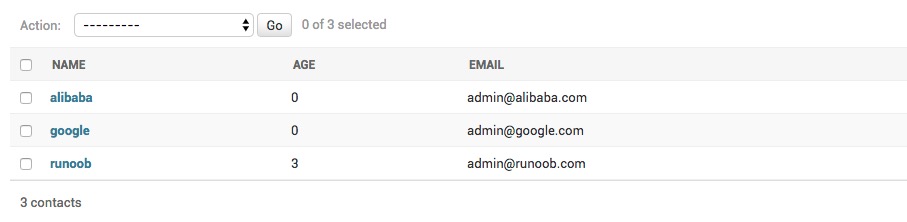
刷新页面显示效果如下:

搜索功能在管理大量记录时非常有,我们可以使用 search_fields 为该列表页增加搜索栏:
HelloWorld/TestModel/admin.py: 文件代码:
fromTestModel.modelsimportTest,Contact,Tag
# Register your models here.
classTagInline(admin.TabularInline):
model = Tag
classContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')# list
search_fields = ('name',)
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
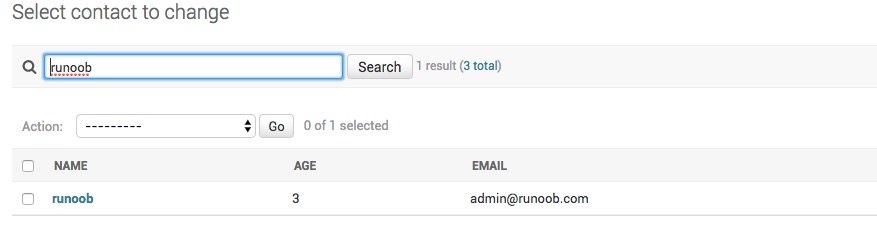
在本实例中我们搜索了 name 为 runoob 的记录,显示结果如下:








相关推荐
2. **Django Admin**:Django自带的admin界面是一个用于后台管理的强大工具,开发者可以快速注册模型并生成相应的CRUD(创建、读取、更新、删除)操作。默认的admin界面虽然实用,但在设计上可能较为简单,不太适合...
在Django这个强大的Web开发框架中,Admin站点是开发者用于后台管理数据的强大工具。通过Admin,我们可以方便地创建、编辑和删除数据库中的记录,而无需编写额外的视图和模板。下面将详细介绍如何在Django中使用Admin...
要在项目中使用DateRangeFilter,首先需要通过Python的包管理工具pip来安装这个插件: ```bash pip install django-daterange-filter ``` 安装完成后,需要在项目的`settings.py`文件中的`INSTALLED_APPS`列表中...
Django自身提供了强大的管理后台功能,即Django Admin,它允许开发者和网站管理员通过简单的配置即可获得一个功能完备的后台管理系统。然而,随着项目需求的不断增长和技术的更新换代,原有的Django Admin可能无法...
Django Admin是Django框架内置的一个强大管理后台,用于快速创建和管理数据库模型的CRUD(创建、读取、更新、删除)操作。它极大地简化了开发者的工作,使得数据库的维护变得简单易行。 "django-admin-env-notice" ...
from django.db import models class Staff(models.Model): name = models.CharField(max_length=10) class Job(models.Model): staff = models.ForeignKey(Staff) task = models.CharField(max_length=100) ...
- 如何进行数据库迁移,以及Django的数据模型管理工具。 通过深入研究这个源码,你可以对Django框架有一个全面的理解,并能将其应用于实际的项目开发中。同时,这也是学习Web开发和后端编程的一个良好起点,因为...
Django Admin 管理工具 Django 提供了基于 web 的管理工具。 Django 自动管理工具是 django.contrib 的一部分。你可以在项目的 settings.py 中的 INSTALLED_APPS 看到它: /HelloWorld/HelloWorld/settings.py 文件...
7. `DjangoAdmin_logs`:可能是一个专门用于记录后台操作日志的模块或应用,帮助跟踪和分析用户行为。 8. `.settings`:这可能是Django项目的配置文件,其中包含了项目特定的设置,如数据库配置、中间件、应用列表...
"admin-stark_adminstark_djangoadmin_Stark_" 这个标题看起来像是一个项目或软件的命名,它包含了多个关键词,暗示这可能是一个与Django管理后台相关的自定义实现,名为“Admin Stark”。Django是Python编程语言中...
django-admin-tools django-admin-tools是默认django管理界面的扩展/工具的集合,它包括: 功能齐全且可自定义的仪表板; 可自定义的菜单栏; 简化管理员主题设置的工具。 该代码托管在。 Django-admin-tools有大量...
### Django-Vue-Admin 发布教程详解 #### 一、概览 本教程旨在帮助开发者了解如何将基于 Django 和 Vue.js 的项目部署到生产环境中。本文档基于文档“django-vue-admin发布教程.docx”,主要介绍了如何在 Linux ...
1. **安装**:首先,你需要通过pip或者其他包管理工具将`django-mptt-admin`安装到你的Python环境中。 2. **配置**:在Django项目的`settings.py`中,将`django_mptt_admin`添加到`INSTALLED_APPS`列表中。 3. **...
管理员管理课程功能则涉及到了Django的管理界面Admin。只需简单配置,Django就能自动生成一个后台管理界面,让管理员可以方便地添加、编辑和删除课程信息,无需编写额外的视图和模板代码。 此外,Django的URL路由...
Django-admin是Django框架内置的一个强大的Web管理工具,它允许开发者轻松地创建和管理数据库模型的后台界面,而无需编写HTML和JavaScript代码。在Django项目中,Django-admin通常用于快速构建管理员界面,方便对...
`django-fastadmin` 作为 Django 生态中的一个重要工具,为后端开发者提供了便捷的后台管理解决方案。通过理解 Django 的核心概念,掌握 `django-fastadmin` 的使用方法,可以极大地提升开发效率,实现高效、安全的...
Grappelli是Django管理界面(admin site)的前端框架,它提供了一套美观的皮肤,使得默认的Django管理界面变得更加现代化和用户友好。Grappelli支持响应式设计,适应不同设备的显示需求,并且对Bootstrap等流行前端...
Django Admin作为该框架内置的管理界面,为开发者提供了一个便捷的方式来管理Web应用的数据。然而,原生的Admin界面在设计和功能上往往无法满足所有项目的需求。因此,基于Python和Bootstrap的Django Admin扩展插件...