一般的原理都是使用FileReference来实现,而FileReference只是单个文件的上传,从上面的两个例子里也可以看得出。其实还有一个和FileReference一样的用来实现多文件上传的,就是FileReferenceList,从名字也可以猜得出,这个可以实现多文件上传。
这里说的前台部分是指代码只写到FileReference的upload方法的调用,该方法的参数就是与后台之间的纽带,因为后台可能不同,实现也就不同,这个例子里使用的是java。
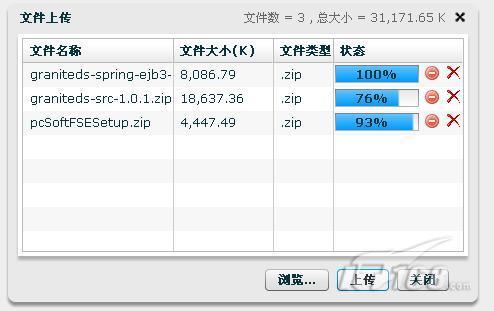
写了个组件,基本功能有:实现文件浏览与上传;用进度条监控每个文件上传的进度;文件信息列表,下面这个图是最终的效果图:
下面详细说明下这个组件:
1.一个DataGrid列表,用来显示选择的文件信息
2.列表中的最后一栏有一个进度条和删除按钮,进度条监视文件的上传进度,以百分比显示,删除按钮为从当前列表文件中移除
3.下面三个按钮用来浏览文件、上传和关闭当前窗口,如果列表中无文件时,上传按钮是不可用状态
4.窗口继承于TitleWindow,status属性显示了当前选择的文件数和总文件大小
改进点:
1.每个文件在上传过程中的取消
2.浏览文件时的文件类型过滤
<!-- 内容导航 -->
【内容导航】
- 第1页:多文件上传效果
- 第2页:主要的代码
- 第3页:相关设置
<!-- 关键词 -->
文本Tag: WebWork Flex Web Service web开发 RIA
下面说一下主要的代码:
1)FileReferenceList的浏览方法,这个和FileReference的browse一样,只是这里的弹出窗口中可以选择多个文件:
//选择多个文件
private function selectHandler(event:Event):void{
for(var i:int=0;i<frlist.fileList.length;i++){
var f:FileReference = FileReference(frlist.fileList[i]);
var obj:Object= new Object();
obj.fileName = f.name;
obj.fileSize = f.size;
obj.fileType = f.type;
obj.fileRefrence = f;
selectedFiles.addItem(obj);
}
frlist是FileReferenceList变量,它的fileList是个FileReference列表,包括了每个选择的文件信息,如名称、大小、类型
selectedFiles是个ArrayCollection对象,用来保存已经选择的文件,并将这个作为DataGrid的dataProvider
为了能让DataGrid中的进度条能监控上传进度,将FileReference对象作为DataGrid每条数据的属性。在后面的代码中将看到。
2)上传按钮的事件的处理
//逐个上传文件
private function uploadHandler(event:MouseEvent):void{
var file:FileReference;
for(var i:int = 0 ;i<selectedFiles.length;i++){
file = FileReference(selectedFiles[i].fileRefrence);
file.upload(new URLRequest(uploadUrl));
}
}
前面定义selectedFiles就是为了能方便的处理
3)DataGrid列表的进度条一栏的itemRenderer定义
一个进度条,一个取消按钮,一个删除按钮
<mx:DataGridColumn width="130" headerText="状态">
<mx:itemRenderer>
<mx:Component>
<mx:HBox width="130" paddingLeft="2" horizontalGap="2">
<mx:ProgressBar id="progress" width="100%"
minimum="0" maximum="100" source="{data.fileRefrence}"
labelPlacement="center" progress="progress.label='%3%%';"
label="%3%%">
</mx:ProgressBar>
<mx:LinkButton width="20" toolTip="取消上传" click="cancel()"
icon="{ButtonAssets.delIcon}">
<mx:Script>
<![CDATA[
private function cancel():void{
data.fileRefrence.cancel();
progress.label = "已取消";
}
]]>
</mx:Script>
</mx:LinkButton>
<mx:LinkButton width="20" click="deleteItem(event)"
icon="{ButtonAssets.deleteIcon}" toolTip="从列表中删除">
<mx:Script>
<![CDATA[
import com.nstar.base.controls.ButtonAssets;
import mx.collections.ArrayCollection;
import mx.controls.DataGrid;
private function deleteItem(event:MouseEvent):void {
var grid:Object = event.target.parent.parent.parent;
var dp:ArrayCollection = ArrayCollection(grid.dataProvider);
var index:int = dp.getItemIndex(data);
dp.removeItemAt(index);
grid.parent.refresh();
}
]]>
</mx:Script>
</mx:LinkButton>
</mx:HBox>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
设置了Progress的source属性,用于监控文件上传的进度
source="{data.fileRefrence}" ,这里的fileRefrence就是在文件浏览时设置的。
<!-- 内容导航 -->
【内容导航】
- 第1页:多文件上传效果
- 第2页:主要的代码
- 第3页:相关设置
<!-- 关键词 -->
文本Tag: WebWork Flex Web Service web开发 RIA
4)上传按钮的enabled属性设置
enabled="{selectedFiles.length>0}"
如果选择了多个文件时就可用,否则不可用
5)组件的show方法
在组件里添加了个静态的方法,这样调用者只需要调用这个方法就可以了
public static function show(uploadUrl:String = ""):void{
var parentApp:Application = Application.application as Application;
var uv:UploadView = UploadView(PopUpManager.createPopUp(parentApp,UploadView,true));
uv.uploadUrl = uploadUrl;
PopUpManager.centerPopUp(uv);
}
调用示例代码:
UploadView.show("http://localhost:8080/helloworld/fileUpload");
方法的参数是后台实现上传的功能的URL,默认为空,这样在调试时可以先不传参数来看看效果
这里的参数是和后台交互的点。
在下一篇里将说明后台的代码实现部分。
有关上传带有汉字的文件到服务器乱码的处理:
如果前台选择的文件名称中带有汉字,上传服务器出现乱码的时候,需要修改后台一下后台的action,如下
request.setCharacterEncoding("UTF-8");
分享到:












相关推荐
在这个"flex 文件上传 例子 源码"中,我们将深入探讨Flex如何实现文件上传以及与Java后端的交互。 首先,前台上传通常涉及到用户界面的设计,使用户能够选择要上传的文件。在Flex中,我们可以使用`FileReference`类...
flex 权限 控制 前台 1. 文件的所有权益归上传用户所有 2. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途 3. CSDN下载频道仅提供交流平台,并不能对任何下载内容负责 4. 下载文件中如有侵权或不适当...
在***开发中,文件上传是常见的功能之一,通过fileupload控件,开发者可以实现用户界面上传文件到服务器端的逻辑。本篇文档详细介绍了fileupload控件的基本用法,如何进行单文件上传以及如何实现多文件上传,以及...
// 处理文件上传 if (is_uploaded_file($_FILES["movie"]["tmp_name"])) { $title = $_POST["title"]; $tempFileName = $_FILES["movie"]["tmp_name"]; $outputFile = "videos/" . basename($_FILES["movie"][...
在文件上传的场景中,我们可以通过Flex开发前台用户界面,实现一个友好的多选文件上传功能,然后通过Flash的FileReferenceList对象与***后端进行通信,将文件上传到服务器。 ### 知识点二:Flash Player的...
点播平台的设计与实现部分,详细描述了如何通过前台和后台的配合,创建一个用户友好的点播界面。平台首页设计为默认播放一个视频课件,用户可以根据自己的学习计划选择不同的课件进行学习。通过Flash技术的支持,...
标题中的“易打卡 表单设计_微信小程序模板js代码前台前端H5页面源码”表明这是一个关于微信小程序开发的项目,重点在于表单设计和前端H5页面的实现。这个压缩包可能包含了完整的源码文件,供开发者参考或直接使用。...
标题中的“图片_微信小程序模板js代码前台前端H5页面源码.rar”表明这是一个关于微信小程序的源码包,其中包含用于构建图片展示的前端页面的JavaScript代码。这个压缩文件很可能是为开发者提供的一个基础框架或者...
中诺企业网站系统(zncms.cn)是中诺科技开发的中国首套基于FLEX、微软.net平台、SQL Server数据库的高端、免费企业建站系统,系统前台生成html、完全符合SEO、便捷的企业网站管理、搜索引擎推广等功能。 中诺科技...