- 浏览: 7979940 次
- 性别:

- 来自: 广州
-

文章分类
- 全部博客 (2425)
- 软件工程 (75)
- JAVA相关 (662)
- ajax/web相关 (351)
- 数据库相关/oracle (218)
- PHP (147)
- UNIX/LINUX/FREEBSD/solaris (118)
- 音乐探讨 (1)
- 闲话 (11)
- 网络安全等 (21)
- .NET (153)
- ROR和GOG (10)
- [网站分类]4.其他技术区 (181)
- 算法等 (7)
- [随笔分类]SOA (8)
- 收藏区 (71)
- 金融证券 (4)
- [网站分类]5.企业信息化 (3)
- c&c++学习 (1)
- 读书区 (11)
- 其它 (10)
- 收藏夹 (1)
- 设计模式 (1)
- FLEX (14)
- Android (98)
- 软件工程心理学系列 (4)
- HTML5 (6)
- C/C++ (0)
- 数据结构 (0)
- 书评 (3)
- python (17)
- NOSQL (10)
- MYSQL (85)
- java之各类测试 (18)
- nodejs (1)
- JAVA (1)
- neo4j (3)
- VUE (4)
- docker相关 (1)
最新评论
-
xiaobadi:
jacky~~~~~~~~~
推荐两个不错的mybatis GUI生成工具 -
masuweng:
(转)JAVA获得机器码的实现 -
albert0707:
有些扩展名为null
java 7中可以判断文件的contenttype了 -
albert0707:
非常感谢!!!!!!!!!
java 7中可以判断文件的contenttype了 -
zhangle:
https://zhuban.me竹板共享 - 高效便捷的文档 ...
一个不错的网络白板工具
本文原文发表在http://tech.it168.com/a2012/0904/1393/000001393533_all.shtml中,乃本人编译之作品,禁止转载
Node.js目前无论是在前端还是后端开发中,已经越来越受到广大开发者的关注,相关使用Node.js进行开发的案例也越来越多。
Node是一个Javascript运行环境(runtime)。实际上它是对GoogleV8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。
在本文中,将带领读者通过实战制作一个能供多人在线涂鸦画画的游戏,让读者体会Node.js的特殊魅力,这个游戏的特点是多人在浏览这个页面时,大家都可以在页面上自由涂鸦,而且大家是互相看到其涂鸦的效果的。Node.js由于可以让开发者编写服务端运行的Javascript,因此能同时处理大量的连接,特别适合比如聊天,网络游戏等需要对即时性要求高的。本文要求读者有一定的Javascript和其他编程语言的基本知识。
安装node.js
首先,我们从nodejs.org下载node.js,这十分简单,特别是在windows下,直接安装installer的安装包setup运行就可以了,如果在linux等其他操作系统上运行,可以在终端中运行一系列的命令,如下:
echo 'export PATH=$HOME/local/bin:$PATH' >> ~/.bashrc
. ~/.bashrc
mkdir ~/local
mkdir ~/node-latest-install
cd ~/node-latest-install
curl http://nodejs.org/dist/node-latest.tar.gz | tar xz --strip-components=1
./configure --prefix=~/local
make install # ok, fine, this step probably takes more than 30 seconds...
curl http://npmjs.org/install.sh | sh
在安装完毕node.js后,我们需要安装node.js中的模块包,因为在程序中我们要用到网络相关的一系列功能,而幸运的是,node.js都帮我们封装了大量而丰富的相关的各种函数和方法,这些都可以通过npm模块管理器去下载这些模块包,本文中,需要使用的是socket.io和node-static两个模块,其中node-static模块是专门针对HTML,CSS和js而用到的。我们在命令行中,输入如下命令,就可以马上完成安装了。
npm install socket.io node-static
如何运行程序
本文的示例代码在如下地址可以下载:http://demo.tutorialzine.com/2012/08/nodejs-drawing-game/node-drawing-game.zip
,可以将下载后的代码解压缩,然后打开node.js的命令行,进入该目录,然后执行:
node app.js
然后打开浏览器,输入http://localhost:8080,马上就可以感受这个游戏了!
编写HTML页面部分
接下来,我们首先编写页面部分的HTML代码。首先,在页面中,我们使用HTML5的canvas去绘画游戏的背景界面,并且使用div来设定每一个游戏绘画者的鼠标的指针,这个指针的形状使用的是一个.pointer的css样式,并且使用绝对定位。详细的css文件,请参考assets/css/styles.css文件。下面是
index.html的代码,如下:
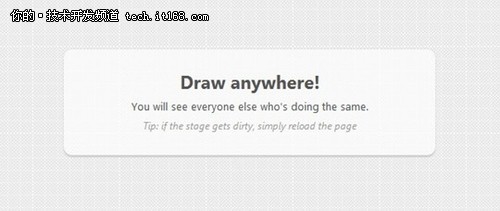
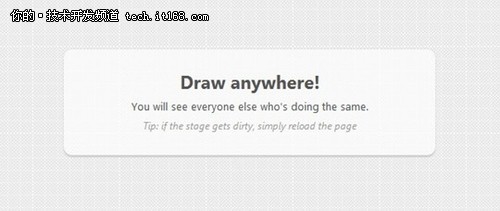
可以看到,上面的canvas画布的尺寸有点大,有的用户的屏幕大小关系可能看不完整,但这个没关系,开发者可以去调节其大小。此外在页面中也包括了socket.io.js这个文件了,但在下载的代码文件中其实读者是找不到这个文件的,因为其实这个其实是服务端生成的文件而已,这个有点象著名的AJAX框架DWR的原理一样。下图就是运行index.html后的效果:

客户端的代码
跟我们平时在Javascript中进行调用不同,这次node.js需要在客户端和服务端同时都运用上Javascript。在下面提到的代码中,使用了socket.io去连接服务端,并且当发生了相关事件后,就通知用户。事件的传递都是以消息的形式进行的,并且统一交由node.js处理。事件消息中包含了鼠标的坐标,每一个操作者的唯一的id,以及判断用户当前是否正在绘画。
在上面的代码中,使用了socket.emit方法去发送消息给node.js,因为要求多个用户同时各自在绘画图时,都要把其当前光标状态等广播给其他人,因此会带来大量的数据包,所以这里每30秒才将用户的绘画状态包装成消息体的形式发送出去,并且对超过10秒不进行绘画的用户进行清除。
服务端代码的编写
现在我们进入服务端代码的编写,读者可能会以为,会否服务端代码会比客户端的代码多很都长,但在nodejs的世界,却正好相反,服务端的代码更加简单,这都得益于nodejs对各种常用的功能进行的封装,服务端的app.js代码如下
就这么简单!我们的服务端程序就编写完毕了,现在可以按前文说到的方法进行运行了。
小结
在本文中,简单为大家介绍了如何使用node.js开发一个多人同时在线涂鸦的小游戏,可以看到,由于node.js的特点,使得编写该类型的程序变得十分简单,node.js还有大量特性需要开发者去挖掘和学习,敬请期待itpub的相关文章介绍。
Node.js目前无论是在前端还是后端开发中,已经越来越受到广大开发者的关注,相关使用Node.js进行开发的案例也越来越多。
Node是一个Javascript运行环境(runtime)。实际上它是对GoogleV8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。
在本文中,将带领读者通过实战制作一个能供多人在线涂鸦画画的游戏,让读者体会Node.js的特殊魅力,这个游戏的特点是多人在浏览这个页面时,大家都可以在页面上自由涂鸦,而且大家是互相看到其涂鸦的效果的。Node.js由于可以让开发者编写服务端运行的Javascript,因此能同时处理大量的连接,特别适合比如聊天,网络游戏等需要对即时性要求高的。本文要求读者有一定的Javascript和其他编程语言的基本知识。
安装node.js
首先,我们从nodejs.org下载node.js,这十分简单,特别是在windows下,直接安装installer的安装包setup运行就可以了,如果在linux等其他操作系统上运行,可以在终端中运行一系列的命令,如下:
echo 'export PATH=$HOME/local/bin:$PATH' >> ~/.bashrc
. ~/.bashrc
mkdir ~/local
mkdir ~/node-latest-install
cd ~/node-latest-install
curl http://nodejs.org/dist/node-latest.tar.gz | tar xz --strip-components=1
./configure --prefix=~/local
make install # ok, fine, this step probably takes more than 30 seconds...
curl http://npmjs.org/install.sh | sh
在安装完毕node.js后,我们需要安装node.js中的模块包,因为在程序中我们要用到网络相关的一系列功能,而幸运的是,node.js都帮我们封装了大量而丰富的相关的各种函数和方法,这些都可以通过npm模块管理器去下载这些模块包,本文中,需要使用的是socket.io和node-static两个模块,其中node-static模块是专门针对HTML,CSS和js而用到的。我们在命令行中,输入如下命令,就可以马上完成安装了。
npm install socket.io node-static
如何运行程序
本文的示例代码在如下地址可以下载:http://demo.tutorialzine.com/2012/08/nodejs-drawing-game/node-drawing-game.zip
,可以将下载后的代码解压缩,然后打开node.js的命令行,进入该目录,然后执行:
node app.js
然后打开浏览器,输入http://localhost:8080,马上就可以感受这个游戏了!
编写HTML页面部分
接下来,我们首先编写页面部分的HTML代码。首先,在页面中,我们使用HTML5的canvas去绘画游戏的背景界面,并且使用div来设定每一个游戏绘画者的鼠标的指针,这个指针的形状使用的是一个.pointer的css样式,并且使用绝对定位。详细的css文件,请参考assets/css/styles.css文件。下面是
index.html的代码,如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Node.js Multiplayer Drawing Game | Tutorialzine Demo</title> <!-- The stylesheets --> <link rel="stylesheet" href="assets/css/styles.css" /> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div id="cursors"> <!-- The mouse pointers will be created here --> </div> <canvas id="paper" width="1900" height="1000"> Your browser needs to support canvas for this to work! </canvas> <hgroup id="instructions"> <h1>Draw anywhere!</h1> <h2>You will see everyone else who's doing the same.</h2> <h3>Tip: if the stage gets dirty, simply reload the page</h3> </hgroup> <!-- JavaScript includes. Notice that socket.io.js is served by node.js --> <script src="/socket.io/socket.io.js"></script> <script src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script src="assets/js/script.js"></script> </body> </html>
可以看到,上面的canvas画布的尺寸有点大,有的用户的屏幕大小关系可能看不完整,但这个没关系,开发者可以去调节其大小。此外在页面中也包括了socket.io.js这个文件了,但在下载的代码文件中其实读者是找不到这个文件的,因为其实这个其实是服务端生成的文件而已,这个有点象著名的AJAX框架DWR的原理一样。下图就是运行index.html后的效果:

客户端的代码
跟我们平时在Javascript中进行调用不同,这次node.js需要在客户端和服务端同时都运用上Javascript。在下面提到的代码中,使用了socket.io去连接服务端,并且当发生了相关事件后,就通知用户。事件的传递都是以消息的形式进行的,并且统一交由node.js处理。事件消息中包含了鼠标的坐标,每一个操作者的唯一的id,以及判断用户当前是否正在绘画。
$(function(){
// 判断浏览器是否支持canvas功能
if(!('getContext' in document.createElement('canvas'))){
alert('Sorry, it looks like your browser does not support canvas!');
return false;
}
// web服务器地址,端口在app.js中设置
var url = 'http://localhost:8080';
var doc = $(document),
win = $(window),
canvas = $('#paper'),
ctx = canvas[0].getContext('2d'),
instructions = $('#instructions');
// 产生一个唯一的用户id
var id = Math.round($.now()*Math.random());
// 判断是否正在绘图
var drawing = false;
var clients = {};
var cursors = {};
var socket = io.connect(url);
socket.on('moving', function (data) {
if(! (data.id in clients)){
// 发现一个新的用户加入了游戏在线绘画,给新用户一个可以绘画的画笔光标
cursors[data.id] = $('<div class="cursor">').appendTo('#cursors');
}
// 移动光标
cursors[data.id].css({
'left' : data.x,
'top' : data.y
});
// 判断用户是否还在绘画
if(data.drawing && clients[data.id]){
// 在画布中画线条,其中clients[data.id]数组中包含了用户之前的光标的位置
drawLine(clients[data.id].x, clients[data.id].y, data.x, data.y);
}
// 保存当前光标状态
clients[data.id] = data;
clients[data.id].updated = $.now();
});
var prev = {};
canvas.on('mousedown',function(e){
e.preventDefault();
drawing = true;
prev.x = e.pageX;
prev.y = e.pageY;
// 隐藏操作指引
instructions.fadeOut();
});
//当光标移开时,设置停止绘画标记
doc.bind('mouseup mouseleave',function(){
drawing = false;
});
//获取当前时间
var lastEmit = $.now();
doc.on('mousemove',function(e){
//30秒后通过socket发送广播消息
if($.now() - lastEmit > 30){
socket.emit('mousemove',{
'x': e.pageX,
'y': e.pageY,
'drawing': drawing,
'id': id
});
lastEmit = $.now();
}
// 如果在绘画中的状态的话,则允许用户继续绘画
if(drawing){
drawLine(prev.x, prev.y, e.pageX, e.pageY);
prev.x = e.pageX;
prev.y = e.pageY;
}
});
// 对超过10秒依然不绘画的用户进行移除
setInterval(function(){
for(ident in clients){
if($.now() - clients[ident].updated > 10000){
//删除该不活跃的用户
cursors[ident].remove();
delete clients[ident];
delete cursors[ident];
}
}
},10000);
//标准画线的方法
function drawLine(fromx, fromy, tox, toy){
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.stroke();
}
});
在上面的代码中,使用了socket.emit方法去发送消息给node.js,因为要求多个用户同时各自在绘画图时,都要把其当前光标状态等广播给其他人,因此会带来大量的数据包,所以这里每30秒才将用户的绘画状态包装成消息体的形式发送出去,并且对超过10秒不进行绘画的用户进行清除。
服务端代码的编写
现在我们进入服务端代码的编写,读者可能会以为,会否服务端代码会比客户端的代码多很都长,但在nodejs的世界,却正好相反,服务端的代码更加简单,这都得益于nodejs对各种常用的功能进行的封装,服务端的app.js代码如下
// 包含http模块
var app = require('http').createServer(handler),
io = require('socket.io').listen(app),
static = require('node-static'); // 引入node-static模块专门处理相关的html和js等
// 创建一个web服务器,并在8080端口监听
var fileServer = new static.Server('./');
app.listen(8080);
function handler (request, response) {
request.addListener('end', function () {
fileServer.serve(request, response); });
}
// 如果需要看调试信息删除这行
io.set('log level', 1);
// 监听客户端的请求
io.sockets.on('connection', function (socket) {
// 开始监听鼠标的移动事件
socket.on('mousemove', function (data) {
// 广播消息到各客户端
socket.broadcast.emit('moving', data);
});
});
就这么简单!我们的服务端程序就编写完毕了,现在可以按前文说到的方法进行运行了。
小结
在本文中,简单为大家介绍了如何使用node.js开发一个多人同时在线涂鸦的小游戏,可以看到,由于node.js的特点,使得编写该类型的程序变得十分简单,node.js还有大量特性需要开发者去挖掘和学习,敬请期待itpub的相关文章介绍。
发表评论
-
微信开发工具中时间问题的小坑
2018-02-07 19:07 857刚开始用微信小程序开发工具,每次运行任何应用,都报这个错误: ... -
三篇不错的介绍CSS GRID的文章
2017-12-06 09:08 576三篇不错的介绍CSS GRID的文章: http://www. ... -
双因素认证(2FA)教程
2017-11-03 09:16 1584http://www.ruanyifeng.com/blog/ ... -
es6 中的export
2017-08-20 08:00 847https://juejin.im/post/5998625f ... -
markdown中的空格
2017-08-20 07:53 1721即使手动输入空格, 也是很不推荐的方法。我推荐全角空格,切换 ... -
(转)讲真,别再使用JWT了
2017-08-17 23:21 1030不错的好文: http://insights.thoughtw ... -
(转)手把手教你WebStorm+chrome实现时时调试刷新
2017-08-15 10:50 3058参考: http://jingyan.baidu.com/ar ... -
IntelliJ Idea 2017 免费激活方法
2017-08-15 09:38 93771. 到网站 http://idea.lanyus.com/ ... -
前端框架这么多,该何去何从?
2017-08-04 07:17 662http://insights.thoughtworkers. ... -
记录一个HTML 5画拓扑图的商业公司
2017-07-18 19:56 866http://qunee.com/ DEMO:http:// ... -
vue 2例子学习收集
2017-07-16 11:46 10301 vue2.0手撸闲鱼App https://githu ... -
(收藏)虚拟DOM内部是如何工作的
2017-07-13 22:08 611虚拟DOM内部是如何工作的 https://segmentfa ... -
最近看到的几篇精彩JAVASCRIPT博客文章推荐
2017-07-11 07:10 595【深度长文】JavaScript数组所有API全解密 http ... -
jsonp 跨域原理:深入浅出 jsonp
2017-07-10 19:55 1447https://lzw.me/a/jsonp.html jso ... -
(转)深度长文-JavaScript数组所有API全解密
2017-07-08 19:59 840深度长文-JavaScript数组所有API全解密 http: ... -
(收藏)网页导出PDF的方案
2017-07-06 07:13 1020(收藏)网页导出PDF的方案 https://yiqiwuli ... -
Chromium 新的弹窗机制以及 HTML 的 <dialog> 元素
2017-06-28 12:37 1168https://juejin.im/post/59525195 ... -
国内一个不错的大屏UI设计厂家
2017-06-03 19:43 3182http://www.lanlanwork.com/dp.ph ... -
canvas仿芝麻信用分仪表盘
2017-05-28 20:21 1625canvas仿芝麻信用分仪表盘 https://segment ... -
(转)CSS 变量教程
2017-05-10 21:12 593http://www.ruanyifeng.com/blog/ ...






相关推荐
node实战开发,知识点全面,从环境搭建到实战演练,教你全面运用node.js
《Node.js硬实战 115个核心技巧》是一本深度挖掘Node.js技术的书籍,旨在帮助开发者掌握Node.js的核心技能并提升实际开发能力。Node.js是基于Chrome V8引擎的JavaScript运行环境,它以其非阻塞I/O、事件驱动的特性在...
在深入探讨Node.js实战源码之前,我们先理解Node.js本身。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它让开发者可以在服务器端使用JavaScript编写应用,打破了JavaScript只能在浏览器端使用的限制。Node...
《Node.js实战》是一本深度探讨Node.js技术的书籍,由知名Node.js核心框架贡献者、社区活跃分子Mike Cantelon撰写。作为一名资深的培训师和演讲人,Cantelon以其丰富的经验与深入的理解,为读者提供了全面而实用的...
《Node.js开发实战 视频教程 下载 因为太大存百度云盘1》是一部针对Node.js初学者和进阶者的全面教程,旨在通过实践案例帮助学习者掌握Node.js的核心概念和技术。本教程可能涵盖了以下几个重要的知识点: 1. **Node...
课程分享——Next.js+React+Node系统实战视频教程,搞定SSR服务器渲染,2022年4月完结新课,提供有配套的源码和电子书下载!完整版12章! Next.js是新兴的Web开发王牌工具, 更是React的经典拍档,帮你专注于核心...
在本资源中,你将学习如何结合 Vue.js 和 Node.js 进行实战项目的开发,具体是构建一个播放器应用。Vue.js 是一个轻量级的前端JavaScript框架,它以其组件化、易上手和高性能而受到广泛欢迎。Node.js 则是一个基于...
微信小程序云开发(SpringBoot+node.js项目实战)
Node.js 开发实战,Node.js 开发实战,有一点NODE基础后再学习此视频会对NODE有一个更深的理解。
它扩充了JavaScript的应用范围,使JavaScript也能像其他语言一样操作各种系统资源,因此,前端工程化开发的大量工具都开始运行在Node.js环境中。由于Node.js采用事件驱动、非阻塞I/O和异步输出来提升性能,因此大量I...
它扩充了JavaScript的应用范围,使JavaScript也能像其他语言一样操作各种系统资源,因此,前端工程化开发的大量工具都开始运行在Node.js环境中。由于Node.js采用事件驱动、非阻塞I/O和异步输出来提升性能,因此大量I...
《Node.js实战 高清版本》是一本专为开发者打造的深入浅出的Node.js学习指南,涵盖了Node.js的核心概念、关键技术和实际应用。作为第二季的高清版,本书旨在帮助读者从基础知识到高级实践全面掌握Node.js,无论你是...
node实战开发,知识点全面,从环境搭建到实战演练,教你全面运用node.js