- жµПиІИ: 7986454 жђ°
- жАІеИЂ:

- жЭ•иЗ™: еєњеЈЮ
-

жЦЗзЂ†еИЖз±ї
- еЕ®йГ®еНЪеЃҐ (2425)
- иљѓдїґеЈ•з®Л (75)
- JAVAзЫЄеЕ≥ (662)
- ajax/webзЫЄеЕ≥ (351)
- жХ∞жНЃеЇУзЫЄеЕ≥/oracle (218)
- PHP (147)
- UNIX/LINUX/FREEBSD/solaris (118)
- йЯ≥дєРжОҐиЃ® (1)
- йЧ≤иѓЭ (11)
- зљСзїЬеЃЙеЕ®з≠Й (21)
- .NET (153)
- RORеТМGOG (10)
- [зљСзЂЩеИЖз±ї]4.еЕґдїЦжКАжЬѓеМЇ (181)
- зЃЧж≥Хз≠Й (7)
- [йЪПзђФеИЖз±ї]SOA (8)
- жФґиЧПеМЇ (71)
- йЗСиЮНиѓБеИЄ (4)
- [зљСзЂЩеИЖз±ї]5.дЉБдЄЪдњ°жБѓеМЦ (3)
- c&c++е≠¶дє† (1)
- иѓїдє¶еМЇ (11)
- еЕґеЃГ (10)
- жФґиЧПе§є (1)
- иЃЊиЃ°ж®°еЉП (1)
- FLEX (14)
- Android (98)
- иљѓдїґеЈ•з®ЛењГзРЖе≠¶з≥їеИЧ (4)
- HTML5 (6)
- C/C++ (0)
- жХ∞жНЃзїУжЮД (0)
- дє¶иѓД (3)
- python (17)
- NOSQL (10)
- MYSQL (85)
- javaдєЛеРДз±їжµЛиѓХ (18)
- nodejs (1)
- JAVA (1)
- neo4j (3)
- VUE (4)
- dockerзЫЄеЕ≥ (1)
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 1)
- жИСзЪДиЃЇеЭЫ ( 33)
- жИСзЪДйЧЃз≠Ф ( 3)
е≠Шж°£еИЖз±ї
- 2019-04 ( 1)
- 2019-02 ( 1)
- 2019-01 ( 2)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
xiaobadiпЉЪ
jacky~~~~~~~~~ 
жО®иНРдЄ§дЄ™дЄНйФЩзЪДmybatis GUIзФЯжИРеЈ•еЕЈ -
masuwengпЉЪ
        
(иљђпЉЙJAVAиОЈеЊЧжЬЇеЩ®з†БзЪДеЃЮзО∞ -
albert0707пЉЪ
жЬЙдЇЫжЙ©е±ХеРНдЄЇnull
java 7дЄ≠еПѓдї•еИ§жЦ≠жЦЗдїґзЪДcontenttypeдЇЖ -
albert0707пЉЪ
йЭЮеЄЄжДЯи∞Ґ!!!!!!!!!
java 7дЄ≠еПѓдї•еИ§жЦ≠жЦЗдїґзЪДcontenttypeдЇЖ -
zhangleпЉЪ
https://zhuban.meзЂєжЭњеЕ±дЇЂ - йЂШжХИдЊњжНЈзЪДжЦЗж°£ ...
дЄАдЄ™дЄНйФЩзЪДзљСзїЬзЩљжЭњеЈ•еЕЈ
еОЯжЦЗдєГжЬђдЇЇеИЫдљЬ,еПСи°®еЬ®http://tech.it168.com/a2011/0802/1226/000001226690.shtmlдЄК
иљђиљљиѓЈж≥®жШО:
еЬ®AndroidзЪДSDKеЈ•еЕЈеМЕдЄ≠пЉМжЬЙеЊИе§ЪеНБеИЖжЬЙзФ®зЪДеЈ•еЕЈпЉМеПѓдї•еЄЃеК©з®ЛеЇПеСШеЉАеПСеТМжµЛиѓХAndroidеЇФзФ®з®ЛеЇПпЉМе§Іе§ІжПРйЂШеЕґеЈ•дљЬжХИзОЗгАВеЕґдЄ≠зЪДдЄАжђЊеПЂHierachy ViewerзЪДеПѓиІЖеМЦи∞ГиѓХеЈ•еЕЈпЉМеПѓдї•еЊИжЦєдЊњеЬ∞еЬ®еЉАеПСиАЕиЃЊиЃ°пЉМи∞ГиѓХеТМи∞ГжХізХМйЭҐжЧґпЉМжПРйЂШзФ®жИЈзЪДеЉАеПСжХИзОЗгАВжЬђжЦЗе∞Ждї•дЄАдЄ™еЃЮйЩЕдЊЛе≠РиЃ≤иІ£е¶ВдљХдљњзФ®иѓ•жђЊеЈ•еЕЈињРзФ®еЬ®AndroidзЪДеЉАеПСињЗз®ЛдЄ≠гАВжЬђжЦЗзЪДиѓїиАЕеѓєи±°дЄЇеЕЈе§ЗеИЭж≠•AndroidзЯ•иѓЖзЪДзФ®жИЈгАВ
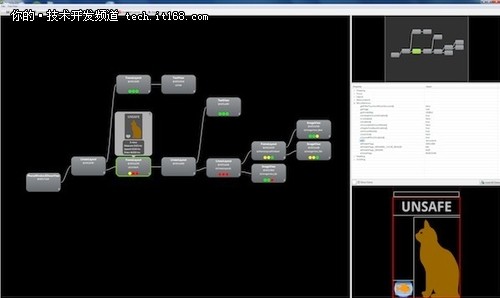
гААгААж≠•й™§1 иЃЊиЃ°зХМйЭҐ
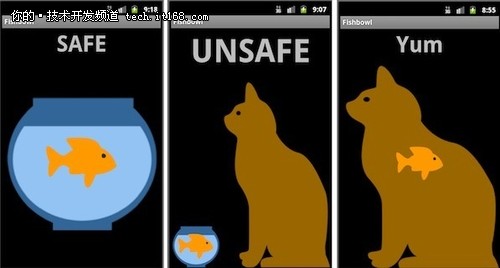
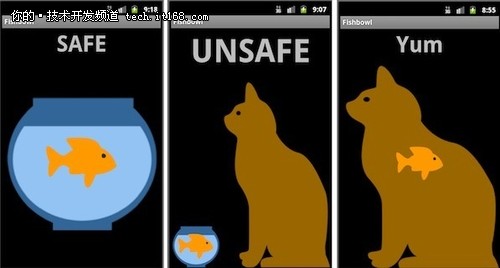
гААгААеЬ®жИСдїђзЪДињЩдЄ™дЊЛе≠РдЄ≠пЉМжЬЙдЄЙдЄ™дЄНеРМзЪДзХМйЭҐпЉМдї•жЦєдЊњжИСдїђжЉФз§ЇдљњзФ®Hierarchy ViewerгАВжѓПдЄАдЄ™зХМйЭҐйГљдљњзФ®дЇЖLinearLayoutеТМFrameLayoutеЄГе±АпЉМдї•еПКжЦЗжЬђж°ЖTextViewеПКеЫЊзЙЗж°ЖImageViewжОІдїґгАВе¶ВдЄЛеЫЊпЉМдЄЙдЄ™зХМйЭҐдЄ≠зЪДеЫЊж°ИеИЖеИЂзФ®дЇЖдЄАеП™е∞ПзМЂпЉМдЄАдЄ™й±ЉзЉЄпЉМдЄАжЭ°йЗСй±ЉпЉМеЃГдїђеРДиЗ™зЪДдљНзљЃеЄГе±АиІБдЄЛеЫЊпЉЪ

еЬ®дЄКйЭҐзЪДдЄЙдЄ™еЫЊдЄ≠пЉМжЬАеЈ¶йЭҐзЪДдЄАдЄ™еЫЊпЉМдљњзФ®дЇЖдЄАдЄ™еЮВзЫіеЄГе±АзЪДLinearLayoutпЉМеєґдЄФеИТеИЖдЄЇдЄ§и°МпЉМзђђдЄАи°МжШѓдЄАдЄ™TextViewжЦЗжЬђж°ЖпЉМйЗМйЭҐзЪДжЦЗе≠ЧжШѓвАЬSafeвАЭпЉМзђђ2и°МжШѓдЄАдЄ™FrameLayoutеЄІеЄГе±АпЉМеИЖеИЂеМЕеРЂдЇЖдЄАжЭ°й±ЉеТМдЄАдЄ™й±ЉзЉЄе≠РгАВ
гААгААдЄ≠йЧізЪДеЫЊдЄ≠пЉМдљњзФ®дЇЖдЄАдЄ™еЮВзЫіеЄГе±АзЪДLinearLayoutпЉМеєґдЄФеИТеИЖдЄЇдЄ§и°МпЉМзђђдЄАи°МжШѓеЖЩжЬЙвАЬUnsafeвАЭжЦЗжЬђзЪДжЦЗжЬђж°ЖпЉМзђђдЇМи°МдєЯжЬЙдЄАдЄ™LinearLayoutзЪДж∞іеє≥еЄГе±АпЉМеИЖеИЂеПИеМЕеРЂдЇЖдЄ§дЄ™ImageViewжОІдїґпЉЪдЄАдЄ™й±ЉзЉЄеПКй±ЉпЉМињШжЬЙдЄАеП™е∞ПзМЂгАВ
гААгААжЬАеП≥иЊєзЪДеЫЊдЄ≠пЉМдљњзФ®дЇЖдЄАдЄ™еЮВзЫіеЄГе±АзЪДLinearLayoutпЉМеєґдЄФеИТеИЖдЄЇдЄ§и°МпЉМзђђдЄАи°МжШѓеЖЩжЬЙвАЬYumвАЭ жЦЗжЬђзЪДжЦЗжЬђж°ЖпЉМзђђ2и°МжШѓдЄАдЄ™FrameLayoutеЄІеЄГе±АпЉМеИЖеИЂеМЕеРЂдЇЖдЄАжЭ°е∞ПзМЂеТМдЄАжЭ°й±ЉгАВиЈЯзђђдЄАеЉ†еЫЊжЬЙзВєзЫЄи±°гАВ
гААгААж≠•й™§2 еРѓеК®еЇФзФ®з®ЛеЇП
гААгААеЬ®иЃЊиЃ°зХМйЭҐеРОпЉМжИСдїђзЫіжО•зФ®ж®°жЛЯеЩ®еРѓеК®жИСдїђзЪДеЇФзФ®з®ЛеЇПпЉМи¶Бж≥®жДПзЪДжШѓпЉМеЬ®debugзКґжАБдЄЛпЉМжШѓдЄНиГљеРѓеК®Hierachy ViewerзЪДгАВ
гААгААж≠•й™§3 еРѓеК®Hierachy Viewer
гААгААзЫЃеЙНпЉМеЬ®eclipseзЪДADT AndroidжПТдїґдЄ≠пЉМињШдЄНиГљеРѓеК®Hierachy ViewerпЉМдљЖеПѓдї•дїОAndroid SDKеЈ•еЕЈеМЕдЄ≠пЉМйАЪињЗеСљдї§и°МзЪДжЦєеЉПеПѓдї•еРѓеК®пЉМеЕЈдљУжЦєж≥ХдЄЇпЉМеИ∞Android SDKдЄЛзЪДtoolsзЫЃељХдЄЛпЉМеЬ®еСљдї§и°МжЦєеЉПдЄЛињРи°МhierachyviewerеН≥еПѓгАВ
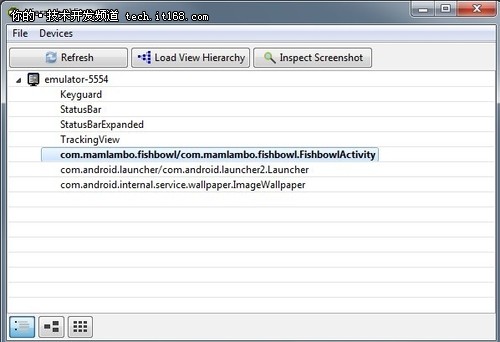
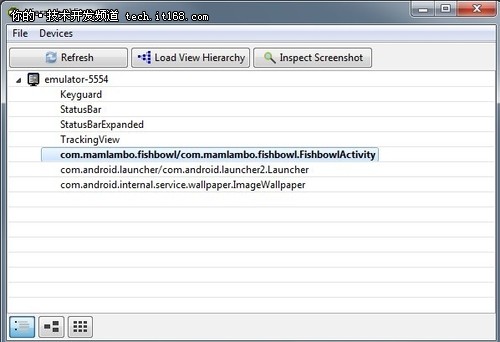
гААгААеЬ®еРѓеК®еРОпЉМеПѓдї•зЬЛеИ∞е¶ВдЄЛзЪДзХМйЭҐпЉМдЉЪжШЊз§ЇељУеЙНж≠£еЬ®ињРи°МдЄ≠зЪДж®°жЛЯеЩ®зЪДдњ°жБѓпЉМињЩйЗМжИСдїђеПѓдї•йЉ†ж†ЗзВєеЗїжИСдїђеЈ≤зїПеРѓеК®дЇЖзЪДActivity:

еРМжЧґеПѓдї•зЬЛеИ∞пЉМжЬЙдЄ§дЄ™жМЙйТЃпЉМеИЖеИЂдї£и°®дЄ§дЄ™еКЯиГљпЉЪ
гААгАА1)Load View Hierarchy (еПѓдї•жЯ•зЬЛзХМйЭҐзЪДжОІдїґе±Вжђ°)
гААгАА2)Inspect Screenshot (ињЫеЕ•зХМйЭҐз≤Њз°ЃжЯ•зЬЛж®°еЉП)
гААгААдЄЛйЭҐеИЖеИЂдїЛзїНдЄ§иАЕзЪДеКЯиГљгАВ
гААгААж≠•й™§4 Inspecting Screenshots(зХМйЭҐз≤Њз°ЃжЯ•зЬЛж®°еЉП)
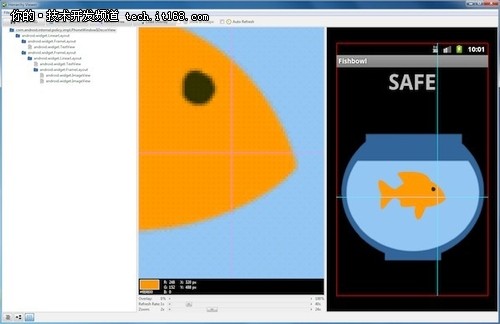
гААгААеЕИзВєInspecting ScreenshotsжМЙйТЃпЉМињЫеЕ•зХМйЭҐз≤Њз°ЃжЯ•зЬЛж®°еЉПгАВеЬ®ињЩдЄ™ж®°еЉП
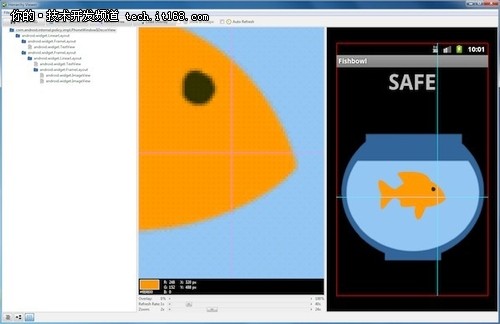
гААгААдЄЛпЉМеЉАеПСиАЕеПѓдї•йЪПжДПзВєзХМйЭҐзЪДдїїжДПдЄАйГ®еИЖпЉМињЫи°МжФЊе§ІжИЦзЉ©е∞ПиІВеѓЯдї•жЯ•зЬЛзХМйЭҐдЄ≠еРДжОІдїґзЪДеЕЈдљУдљНзљЃеТМжГЕеЖµпЉМе¶ВдЄЛеЫЊжЙАз§ЇпЉЪ

гААеРМжЧґпЉМињШеПѓдї•е∞ЖжИ™еПЦзЪДзХМйЭҐеП¶е§ЦдњЭе≠ШдЄЇPNGж†ЉеЉПзЪДеЫЊзЙЗжЦЗдїґгАВ
гААгААж≠•й™§5 Load View Hierarchy жЯ•зЬЛзХМйЭҐзЪДжОІдїґе±Вжђ°
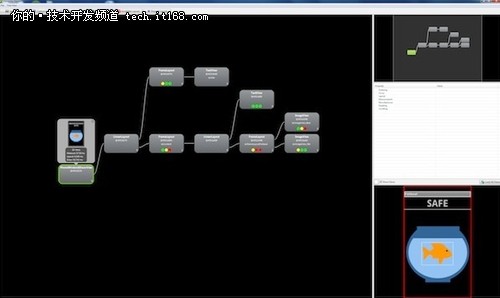
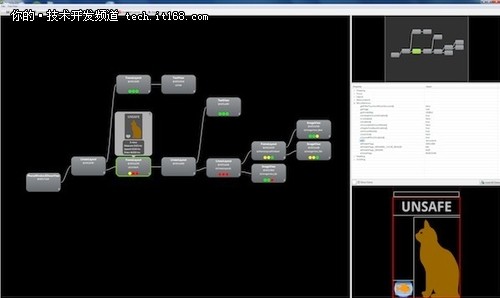
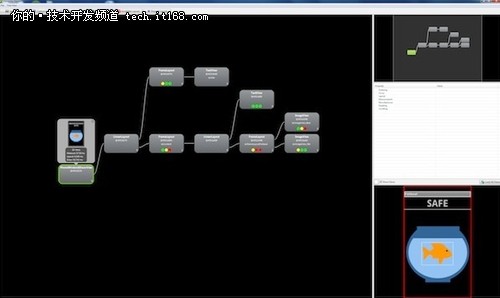
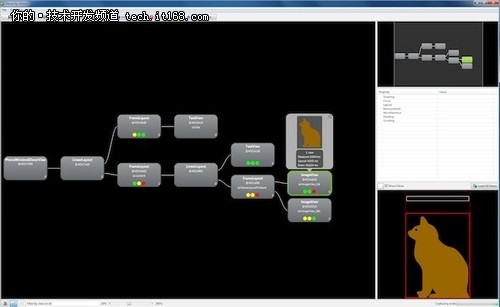
гААгААжО•дЄЛжЭ•пЉМжИСдїђйЗНзВєе≠¶дє†е¶ВдљХеЬ®Load View HierachyдЄ≠жЯ•зЬЛзХМйЭҐдЄ≠еРДдЄ™жОІдїґзЪДе±Вжђ°зїУжЮДеЕ≥з≥їгАВй¶ЦеЕИељУзВєLoad View HierarchyжМЙйТЃеРОпЉМдЉЪињЫеЕ•е¶ВдЄЛеЫЊжЙАз§ЇзХМйЭҐпЉЪ

гААи¶Бж≥®жДПзЪДжШѓпЉМеЬ®е±ПеєХзЪДеЈ¶дЄЛжЦєпЉМжЬЙдЄЙдЄ™жМЙйТЃпЉМељУзВєжЬАеЈ¶иЊєзЪДжМЙйТЃжЧґпЉМињФеЫЮзЪДжШѓж®°жЛЯеЩ®зЪДеИЧи°®зХМйЭҐ(дєЯе∞±жШѓеИЪињЫеЕ•Hierarchy ViwerзЪДзХМйЭҐ)пЉМдЄ≠йЧіжМЙйТЃеИЩжШѓLoad View HierachyзЪДдЄїзХМйЭҐпЉМзФ®жИЈеПѓдї•еЬ®ињЩдЄ§зІНзКґжАБдЄ≠жЭ•еЫЮеИЗжНҐгАВ
гААгААжО•дЄЛжЭ•пЉМжИСдїђзЬЛдЄКеЫЊпЉМLoad View HierachyзХМйݥ襀еИТеИЖдЄЇеЫЫдЄ™йГ®еИЖпЉМеИЖеИЂжШѓжЬАеЈ¶иЊє(йЭҐзІѓжЬАе§ІдЄАеЭЧ)пЉМиѓ•йГ®еИЖжШЊз§ЇзХМйЭҐжОІдїґзЪДе±Вжђ°зїУжЮДпЉМжИСдїђзІ∞дєЛдЄЇдЄїз™ЧеП£пЉМиАМеП≥дЄКжЦєзЪДдЄАдЄ™йГ®еИЖпЉМжШѓдї•зЉ©зХ•еЫЊзЪДжЦєеЉПжШЊз§ЇжХідЄ™еЇФзФ®дЄ≠зЪДеРДжОІдїґзЪДе±Вжђ°еЕ≥з≥їпЉМељУе¶ВжЮЬдЄАдЄ™зХМйЭҐдЄ≠зЪДжОІдїґжѓФиЊГе§ЪзЪДжЧґеАЩпЉМеПѓдї•йАЪињЗйЉ†ж†ЗеЬ®ињЩдЄ™жШЊз§ЇеМЇеЯЯињЫи°МзІїеК®пЉМеИЩеЈ¶иЊєзЪДдЄїз™ЧеП£дЄ≠дЉЪеЕЈдљУжШЊз§ЇзЫЄеЕ≥зЪДжОІдїґдњ°жБѓгАВеП≥иЊєеМЇеЯЯзЪДдЄ≠йЧійГ®еИЖпЉМжШЊз§ЇзЪДжѓПдЄ™жОІдїґзЪДеЕЈдљУе±ЮжАІпЉМжШѓжОІдїґзЪДе±ЮжАІйЭҐзЙИгАВиАМеП≥дЄЛиІТйГ®еИЖзЪДеМЇеЯЯпЉМеИЩжШѓељУзФ®жИЈзВєзХМйЭҐдЄ≠зЪДжЯРдЄ™жОІдїґжЧґпЉМдЉЪеЬ®иѓ•йГ®еИЖжШЊз§ЇеМЇеЯЯпЉМжШЊз§ЇеЗЇзФ®жИЈжЙАзВєзЪДжОІдїґпЉМеЬ®зХМйЭҐдЄ≠зЪДеЕЈдљУдљНзљЃпЉМдЉЪзФ®зЇҐиЙ≤йГ®еИЖж†ЗеЗЇпЉМжЦєдЊњзФ®жИЈиЊ®иѓЖгАВ
гААгААж≠•й™§6 зРЖиІ£Hierachy ViewerзЪДдЄїз™ЧеП£
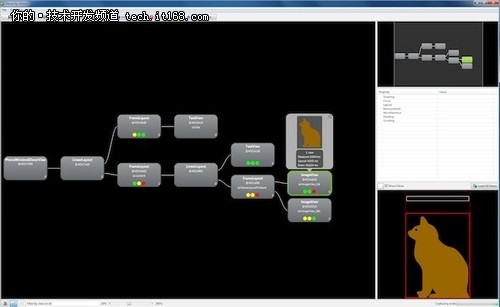
гААгААжЬАеЈ¶йГ®еИЖзЪДдЄїз™ЧеП£,е∞ЖдЄАдЄ™ActivityдЄ≠зЪДжЙАжЬЙжОІдїґзЪДе±Вжђ°зїУжЮДдїОеЈ¶еИ∞еП≥жШЊз§ЇдЇЖеЗЇжЭ•,еЕґдЄ≠жЬАеП≥йГ®еИЖжШѓжЬАдљОдЄАе±ВзЪДжОІдїґгАВзФ®жИСдїђзЪДдЊЛе≠РжЭ•иѓіпЉМе¶ВжЮЬйАЙжЛ©дЇЖзђђдЄАдЄ™зХМйЭҐ(еН≥дЄКжЦЗжПРеИ∞зЪДдЄЙеЉ†еЫЊзХМйЭҐзЪДжЬАеЈ¶иЊєзЪДдЄАеЉ†)пЉМеЬ®дЄїз™ЧеП£зЪДжЬАеП≥иЊєпЉМдїОеП≥еЊАеЈ¶зЬЛпЉМеПѓдї•зЬЛеИ∞жЬАеП≥иЊєзЪДжШѓдЄ§дЄ™ImageViewжОІдїґпЉЪй±ЉзЉЄзЪДеЫЊзЙЗеТМе∞Пй±ЉзЪДеЫЊзЙЗгАВ
гААгААеЖНеЊАеЈ¶зЬЛпЉМдЉЪзЬЛеИ∞ињЩдЄ§дЄ™жОІдїґеЃЮйЩЕдЄКж؃襀еМЕи£єеЬ®FrameLayoutеЄГе±АдЄ≠пЉМињЩйЗМеПѓдї•жЄЕж•ЪзЬЛеИ∞жМЗеЗЇдЇЖињЩдЄ™еЄГе±АзЪДidдЄЇ@id/frameLayoutFishbowlгАВеЖНеЊАеЈ¶иЊєзЬЛпЉМеПѓдї•зЬЛеИ∞еЖНдЄКдЄАе±ВзЪДжОІдїґпЉЪLinearLayoutеЄГе±АжОІдїґдї•еПКеЃГеМЕеРЂзЪДдЄАдЄ™TextViewжОІдїґ(жШЊз§ЇвАЬSafeвАЭе≠Чж†Ј)дї•еПК@id/frameLayoutFishbowlзЪДframeLayoutеЄГе±АжОІдїґгАВ
гААгААиѓїиАЕеПѓдї•е∞ЭиѓХпЉМеЬ®Hierachy viewerдЄ≠пЉМжЯ•зЬЛеП¶е§ЦдЄ§дЄ™activityзХМйЭҐдЄ≠зЪДжОІдїґпЉМзЖЯжВЙеЕґдЄ≠зЪДзФ®ж≥ХгАВ
гААгААж≠•й™§7 жЯ•зЬЛжѓПдЄ™еЕЈдљУжОІдїґзЪДжГЕеЖµ
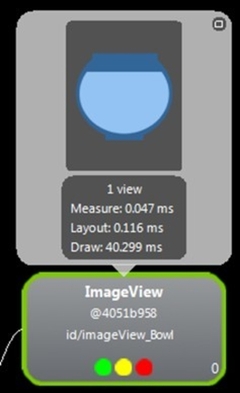
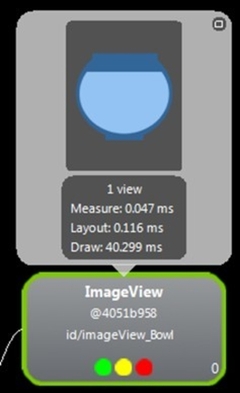
гААгААељУеЬ®дЄїз™ЧеП£дЄ≠пЉМзВєеЗїжѓПдЄАдЄ™жОІдїґжЧґпЉМе∞ЖдЉЪеПѓдї•зЬЛеИ∞еЊИе§ЪеЕ≥дЇОињЩдЄ™жОІдїґзЪДиѓ¶зїЖдњ°жБѓпЉМдЉЪеЬ®иѓ•жОІдїґзЪДдЄКжЦєеЉєеЗЇдЄАдЄ™з™ЧеП£пЉМеЕґдЄ≠дЉЪжШЊз§Їиѓ•жОІдїґзЪДеЃЮйЩЕзЪДжХИжЮЬеЫЊе§ЦпЉМйАЪињЗviewзЪДжХ∞зЫЃжШЊз§ЇдЇЖиѓ•жОІдїґеПКеЕґе≠РжОІдїґзЪДжХ∞зЫЃпЉМиѓ•жОІдїґзЪДиѓ•иКВзВєзЪДжµЛйЗП(measure)гАБеЄГе±А(layout)дї•еПКзФїиІЖеЫЊ(draw)зЪДжЧґйЧіпЉМе¶ВдЄЛеЫЊпЉЪ
[img]
http://image20.it168.com/201108_240x180/718/83e6f4cb70a2070d.jpg
[/img]
гААе¶ВдЄКеЫЊпЉМињЩйЗМ1 viewи°®жШОињЩдЄ™жЦЗжЬђжОІдїґж≤°еЖНеМЕеРЂеЕґдїЦе≠РжОІдїґдЇЖпЉМеП™жЬЙ1дЄ™е∞±жШѓеЃГжЬђиЇЂгАВиАМдЄЛжЦєзЪДеЄ¶йҐЬиЙ≤зЪДдЄЙдЄ™еЬЖеЬИжМЗз§ЇзБѓпЉМеИЖеИЂиѓіжШОдЇЖеЬ®жµЛйЗП(measure)гАБеЄГе±А(layout)дї•еПКзФїиІЖеЫЊ(draw)дЄЙдЄ™йШґжЃµпЉМињЩдЄ™жОІдїґжЙАеН†зФ®зЪДжЧґйЧізЩЊеИЖжѓФпЉМе¶ВжЮЬжШѓзїњиЙ≤зЪДпЉМи°®з§Їиѓ•жОІдїґеЬ®иѓ•йШґжЃµжѓФиµЈеЕґдїЦзЪД50%зЪДжОІдїґзЪДйАЯеЇ¶и¶БењЂпЉМдЄЇйїДиЙ≤зЪДи°®з§ЇжѓФиµЈеЕґдїЦзЪД50%зЪДжОІдїґзЪДйАЯеЇ¶и¶БжЕҐпЉМдЄЇзЇҐиЙ≤зЪДеИЩи°®з§Їиѓ•жОІдїґеЬ®иѓ•йШґжЃµзЪДе§ДзРЖйАЯеЇ¶жШѓжЬАжЕҐзЪДпЉМе¶ВдЄЛеЫЊпЉЪ

ељУжИСдїђжМЙвАЬdisplay ViewвАЭжМЙйТЃеРОпЉМеЬ®ељУжИСдїђзВєжЯРдЄ™жОІдїґжЧґпЉМеЬ®з®Нз≠Й1-2зІТеРОпЉМдЉЪеП¶е§ЦеНХзЛђжЙУеЉАдЄАдЄ™е∞Пз™ЧеП£пЉМжШЊз§Їиѓ•з©ЇйЧізЪДеНХзЛђжХИжЮЬеЫЊгАВ
гААгААжИСдїђеЖНжЭ•зЬЛдЄЛеП≥дЄКиІТзЪДзЉ©зХ•жШЊз§Їз™ЧеП£гАВељУзХМйЭҐйЗМзЪДжβ俴姙е§ЪжЧґпЉМеПѓдї•еЬ®ињЩдЄ™з™ЧеП£дЄ≠пЉМзВєйАЙжЯРдЄАйГ®еИЖпЉМйЪПеН≥дЉЪеЬ®дЄїз™ЧеП£дЄ≠жШЊз§Їиѓ•еМЇеЯЯжОІдїґзЪДжГЕеЖµпЉМиАМеЬ®еП≥жЦєдЄ≠йГ®зЪДе±ЮжАІеИЧи°®дЄ≠пЉМдЉЪжШЊз§ЇжЙАзВєеЗїзЪДжОІдїґзЪДиѓ¶зїЖе±ЮжАІжГЕеЖµгАВеП≥дЄЛиІТеИЩжШЊз§ЇжЙАзВєеЗїзЪДжОІдїґеЬ®жХідЄ™зХМйЭҐдЄ≠зЪДеЃЮйЩЕдљНзљЃпЉМе¶ВжЮЬеЛЊйАЙдЇЖshow extra viewsпЉМеИЩињШдЉЪеЬ®ињЩдЄ™еМЇеЯЯдЄ≠пЉМе∞ЖжОІдїґзЪДеЃЮйЩЕеЫЊзЙЗдєЯжШЊз§ЇеЗЇжЭ•пЉМеНБеИЖжЄЕжЩ∞гАВдЄЛеЫЊжШѓжИСдїђзВєйЗСй±ЉињЩдЄ™еЫЊзЙЗжЧґпЉМеЃЮйЩЕжШЊз§ЇзЪДжХИжЮЬпЉЪ

гААж≠•й™§8 еИЈжЦ∞жШЊз§Ї
гААгААи¶Бж≥®жДПзЪДжШѓпЉМеЬ®Hierarchy ViewerдЄ≠пЉМељУдњЃжФєдЇЖзХМйЭҐеРОпЉМйЬАи¶БжЙЛеЈ•зВєRefreshжМЙйТЃпЉМжЙНиГљеРМж≠•еЬ®Hierarchy ViewerдЄ≠жШЊз§ЇжЫіжЦ∞ињЗеРОзЪДзХМйЭҐжГЕеЖµгАВдЄЛеЫЊжШѓеИЖеИЂеѓєеЇФзФ®дЄ≠зЪДзђђ2пЉМзђђ3дЄ™зХМйЭҐињЫи°МжУНдљЬзЪДз§ЇжДПеЫЊпЉМеПѓдї•зЬЛеИ∞пЉМињЩдЄ§дЄ™зХМйЭҐзЪДеЄГе±АжѓФзђђдЄАдЄ™зХМйЭҐз®НеЊЃе§НжЭВдЇЖгАВ


гААеѓєдЇОAndroidзЪДUIжЭ•иѓіпЉМinvalidateеТМrequestLayoutжШѓжЬАйЗНи¶БзЪДињЗз®ЛпЉМHierarchyviewerжПРдЊЫдЇЖеЄЃеК©жИСдїђDebugзЙєеЃЪзЪДUIжЙІи°МinvalidateеТМrequestLayoutињЗз®ЛзЪДйАФеЊДпЉМжЦєж≥ХеЊИзЃАеНХпЉМеП™и¶БйАЙжЛ©еЄМжЬЫжЙІи°МињЩдЄ§зІНжУНдљЬзЪДViewзВєеЗїжМЙйТЃе∞±еПѓдї•гАВељУзДґпЉМжИСдїђйЬАи¶БеЬ®дЊЛе¶ВonMeasure()ињЩж†ЈзЪДжЦєж≥ХдЄ≠жЙУдЄКжЦ≠зВєгАВињЩдЄ™еКЯиГљеѓєдЇОUIзїДдїґжШѓиЗ™еЃЪдєЙзЪДйЭЮеЄЄжЬЙзФ®пЉМеПѓдї•еЄЃеК©еНХзЛђиІВеѓЯзЫЄеЕ≥зХМйЭҐжШЊз§ЇйАїиЊСжШѓеР¶ж≠£з°ЃгАВ
гААгААе∞ПзїУ
гААгААеЬ®жЬђжЦЗдЄ≠пЉМйАЪињЗзЃАеНХзЪДдЊЛе≠РпЉМиЃ≤иІ£дЇЖеЬ®AndroidдЄ≠дЄАжђЊдЄНйФЩзЪДеЈ•еЕЈHierarchy viewerзЪДдљњзФ®пЉМдљњзФ®ињЩдЄ™еЈ•еЕЈпЉМзФ®жИЈеПѓдї•еЊИжЦєдЊњеЬ∞жЯ•зЬЛеТМи∞ГиѓХеЇФзФ®дЄ≠зЪДUIзХМйЭҐпЉМеИЖжЮРеЕґжАІиГљпЉМеїЇиЃЃзФ®жИЈеЬ®еЉАеПСйШґжЃµе§ЪдљњзФ®ињЩжђЊеЈ•еЕЈеѓєUIињЫи°МеЉАеПСиЃЊиЃ°гАВ
иљђиљљиѓЈж≥®жШО:
еЬ®AndroidзЪДSDKеЈ•еЕЈеМЕдЄ≠пЉМжЬЙеЊИе§ЪеНБеИЖжЬЙзФ®зЪДеЈ•еЕЈпЉМеПѓдї•еЄЃеК©з®ЛеЇПеСШеЉАеПСеТМжµЛиѓХAndroidеЇФзФ®з®ЛеЇПпЉМе§Іе§ІжПРйЂШеЕґеЈ•дљЬжХИзОЗгАВеЕґдЄ≠зЪДдЄАжђЊеПЂHierachy ViewerзЪДеПѓиІЖеМЦи∞ГиѓХеЈ•еЕЈпЉМеПѓдї•еЊИжЦєдЊњеЬ∞еЬ®еЉАеПСиАЕиЃЊиЃ°пЉМи∞ГиѓХеТМи∞ГжХізХМйЭҐжЧґпЉМжПРйЂШзФ®жИЈзЪДеЉАеПСжХИзОЗгАВжЬђжЦЗе∞Ждї•дЄАдЄ™еЃЮйЩЕдЊЛе≠РиЃ≤иІ£е¶ВдљХдљњзФ®иѓ•жђЊеЈ•еЕЈињРзФ®еЬ®AndroidзЪДеЉАеПСињЗз®ЛдЄ≠гАВжЬђжЦЗзЪДиѓїиАЕеѓєи±°дЄЇеЕЈе§ЗеИЭж≠•AndroidзЯ•иѓЖзЪДзФ®жИЈгАВ
гААгААж≠•й™§1 иЃЊиЃ°зХМйЭҐ
гААгААеЬ®жИСдїђзЪДињЩдЄ™дЊЛе≠РдЄ≠пЉМжЬЙдЄЙдЄ™дЄНеРМзЪДзХМйЭҐпЉМдї•жЦєдЊњжИСдїђжЉФз§ЇдљњзФ®Hierarchy ViewerгАВжѓПдЄАдЄ™зХМйЭҐйГљдљњзФ®дЇЖLinearLayoutеТМFrameLayoutеЄГе±АпЉМдї•еПКжЦЗжЬђж°ЖTextViewеПКеЫЊзЙЗж°ЖImageViewжОІдїґгАВе¶ВдЄЛеЫЊпЉМдЄЙдЄ™зХМйЭҐдЄ≠зЪДеЫЊж°ИеИЖеИЂзФ®дЇЖдЄАеП™е∞ПзМЂпЉМдЄАдЄ™й±ЉзЉЄпЉМдЄАжЭ°йЗСй±ЉпЉМеЃГдїђеРДиЗ™зЪДдљНзљЃеЄГе±АиІБдЄЛеЫЊпЉЪ

еЬ®дЄКйЭҐзЪДдЄЙдЄ™еЫЊдЄ≠пЉМжЬАеЈ¶йЭҐзЪДдЄАдЄ™еЫЊпЉМдљњзФ®дЇЖдЄАдЄ™еЮВзЫіеЄГе±АзЪДLinearLayoutпЉМеєґдЄФеИТеИЖдЄЇдЄ§и°МпЉМзђђдЄАи°МжШѓдЄАдЄ™TextViewжЦЗжЬђж°ЖпЉМйЗМйЭҐзЪДжЦЗе≠ЧжШѓвАЬSafeвАЭпЉМзђђ2и°МжШѓдЄАдЄ™FrameLayoutеЄІеЄГе±АпЉМеИЖеИЂеМЕеРЂдЇЖдЄАжЭ°й±ЉеТМдЄАдЄ™й±ЉзЉЄе≠РгАВ
гААгААдЄ≠йЧізЪДеЫЊдЄ≠пЉМдљњзФ®дЇЖдЄАдЄ™еЮВзЫіеЄГе±АзЪДLinearLayoutпЉМеєґдЄФеИТеИЖдЄЇдЄ§и°МпЉМзђђдЄАи°МжШѓеЖЩжЬЙвАЬUnsafeвАЭжЦЗжЬђзЪДжЦЗжЬђж°ЖпЉМзђђдЇМи°МдєЯжЬЙдЄАдЄ™LinearLayoutзЪДж∞іеє≥еЄГе±АпЉМеИЖеИЂеПИеМЕеРЂдЇЖдЄ§дЄ™ImageViewжОІдїґпЉЪдЄАдЄ™й±ЉзЉЄеПКй±ЉпЉМињШжЬЙдЄАеП™е∞ПзМЂгАВ
гААгААжЬАеП≥иЊєзЪДеЫЊдЄ≠пЉМдљњзФ®дЇЖдЄАдЄ™еЮВзЫіеЄГе±АзЪДLinearLayoutпЉМеєґдЄФеИТеИЖдЄЇдЄ§и°МпЉМзђђдЄАи°МжШѓеЖЩжЬЙвАЬYumвАЭ жЦЗжЬђзЪДжЦЗжЬђж°ЖпЉМзђђ2и°МжШѓдЄАдЄ™FrameLayoutеЄІеЄГе±АпЉМеИЖеИЂеМЕеРЂдЇЖдЄАжЭ°е∞ПзМЂеТМдЄАжЭ°й±ЉгАВиЈЯзђђдЄАеЉ†еЫЊжЬЙзВєзЫЄи±°гАВ
гААгААж≠•й™§2 еРѓеК®еЇФзФ®з®ЛеЇП
гААгААеЬ®иЃЊиЃ°зХМйЭҐеРОпЉМжИСдїђзЫіжО•зФ®ж®°жЛЯеЩ®еРѓеК®жИСдїђзЪДеЇФзФ®з®ЛеЇПпЉМи¶Бж≥®жДПзЪДжШѓпЉМеЬ®debugзКґжАБдЄЛпЉМжШѓдЄНиГљеРѓеК®Hierachy ViewerзЪДгАВ
гААгААж≠•й™§3 еРѓеК®Hierachy Viewer
гААгААзЫЃеЙНпЉМеЬ®eclipseзЪДADT AndroidжПТдїґдЄ≠пЉМињШдЄНиГљеРѓеК®Hierachy ViewerпЉМдљЖеПѓдї•дїОAndroid SDKеЈ•еЕЈеМЕдЄ≠пЉМйАЪињЗеСљдї§и°МзЪДжЦєеЉПеПѓдї•еРѓеК®пЉМеЕЈдљУжЦєж≥ХдЄЇпЉМеИ∞Android SDKдЄЛзЪДtoolsзЫЃељХдЄЛпЉМеЬ®еСљдї§и°МжЦєеЉПдЄЛињРи°МhierachyviewerеН≥еПѓгАВ
гААгААеЬ®еРѓеК®еРОпЉМеПѓдї•зЬЛеИ∞е¶ВдЄЛзЪДзХМйЭҐпЉМдЉЪжШЊз§ЇељУеЙНж≠£еЬ®ињРи°МдЄ≠зЪДж®°жЛЯеЩ®зЪДдњ°жБѓпЉМињЩйЗМжИСдїђеПѓдї•йЉ†ж†ЗзВєеЗїжИСдїђеЈ≤зїПеРѓеК®дЇЖзЪДActivity:

еРМжЧґеПѓдї•зЬЛеИ∞пЉМжЬЙдЄ§дЄ™жМЙйТЃпЉМеИЖеИЂдї£и°®дЄ§дЄ™еКЯиГљпЉЪ
гААгАА1)Load View Hierarchy (еПѓдї•жЯ•зЬЛзХМйЭҐзЪДжОІдїґе±Вжђ°)
гААгАА2)Inspect Screenshot (ињЫеЕ•зХМйЭҐз≤Њз°ЃжЯ•зЬЛж®°еЉП)
гААгААдЄЛйЭҐеИЖеИЂдїЛзїНдЄ§иАЕзЪДеКЯиГљгАВ
гААгААж≠•й™§4 Inspecting Screenshots(зХМйЭҐз≤Њз°ЃжЯ•зЬЛж®°еЉП)
гААгААеЕИзВєInspecting ScreenshotsжМЙйТЃпЉМињЫеЕ•зХМйЭҐз≤Њз°ЃжЯ•зЬЛж®°еЉПгАВеЬ®ињЩдЄ™ж®°еЉП
гААгААдЄЛпЉМеЉАеПСиАЕеПѓдї•йЪПжДПзВєзХМйЭҐзЪДдїїжДПдЄАйГ®еИЖпЉМињЫи°МжФЊе§ІжИЦзЉ©е∞ПиІВеѓЯдї•жЯ•зЬЛзХМйЭҐдЄ≠еРДжОІдїґзЪДеЕЈдљУдљНзљЃеТМжГЕеЖµпЉМе¶ВдЄЛеЫЊжЙАз§ЇпЉЪ

гААеРМжЧґпЉМињШеПѓдї•е∞ЖжИ™еПЦзЪДзХМйЭҐеП¶е§ЦдњЭе≠ШдЄЇPNGж†ЉеЉПзЪДеЫЊзЙЗжЦЗдїґгАВ
гААгААж≠•й™§5 Load View Hierarchy жЯ•зЬЛзХМйЭҐзЪДжОІдїґе±Вжђ°
гААгААжО•дЄЛжЭ•пЉМжИСдїђйЗНзВєе≠¶дє†е¶ВдљХеЬ®Load View HierachyдЄ≠жЯ•зЬЛзХМйЭҐдЄ≠еРДдЄ™жОІдїґзЪДе±Вжђ°зїУжЮДеЕ≥з≥їгАВй¶ЦеЕИељУзВєLoad View HierarchyжМЙйТЃеРОпЉМдЉЪињЫеЕ•е¶ВдЄЛеЫЊжЙАз§ЇзХМйЭҐпЉЪ

гААи¶Бж≥®жДПзЪДжШѓпЉМеЬ®е±ПеєХзЪДеЈ¶дЄЛжЦєпЉМжЬЙдЄЙдЄ™жМЙйТЃпЉМељУзВєжЬАеЈ¶иЊєзЪДжМЙйТЃжЧґпЉМињФеЫЮзЪДжШѓж®°жЛЯеЩ®зЪДеИЧи°®зХМйЭҐ(дєЯе∞±жШѓеИЪињЫеЕ•Hierarchy ViwerзЪДзХМйЭҐ)пЉМдЄ≠йЧіжМЙйТЃеИЩжШѓLoad View HierachyзЪДдЄїзХМйЭҐпЉМзФ®жИЈеПѓдї•еЬ®ињЩдЄ§зІНзКґжАБдЄ≠жЭ•еЫЮеИЗжНҐгАВ
гААгААжО•дЄЛжЭ•пЉМжИСдїђзЬЛдЄКеЫЊпЉМLoad View HierachyзХМйݥ襀еИТеИЖдЄЇеЫЫдЄ™йГ®еИЖпЉМеИЖеИЂжШѓжЬАеЈ¶иЊє(йЭҐзІѓжЬАе§ІдЄАеЭЧ)пЉМиѓ•йГ®еИЖжШЊз§ЇзХМйЭҐжОІдїґзЪДе±Вжђ°зїУжЮДпЉМжИСдїђзІ∞дєЛдЄЇдЄїз™ЧеП£пЉМиАМеП≥дЄКжЦєзЪДдЄАдЄ™йГ®еИЖпЉМжШѓдї•зЉ©зХ•еЫЊзЪДжЦєеЉПжШЊз§ЇжХідЄ™еЇФзФ®дЄ≠зЪДеРДжОІдїґзЪДе±Вжђ°еЕ≥з≥їпЉМељУе¶ВжЮЬдЄАдЄ™зХМйЭҐдЄ≠зЪДжОІдїґжѓФиЊГе§ЪзЪДжЧґеАЩпЉМеПѓдї•йАЪињЗйЉ†ж†ЗеЬ®ињЩдЄ™жШЊз§ЇеМЇеЯЯињЫи°МзІїеК®пЉМеИЩеЈ¶иЊєзЪДдЄїз™ЧеП£дЄ≠дЉЪеЕЈдљУжШЊз§ЇзЫЄеЕ≥зЪДжОІдїґдњ°жБѓгАВеП≥иЊєеМЇеЯЯзЪДдЄ≠йЧійГ®еИЖпЉМжШЊз§ЇзЪДжѓПдЄ™жОІдїґзЪДеЕЈдљУе±ЮжАІпЉМжШѓжОІдїґзЪДе±ЮжАІйЭҐзЙИгАВиАМеП≥дЄЛиІТйГ®еИЖзЪДеМЇеЯЯпЉМеИЩжШѓељУзФ®жИЈзВєзХМйЭҐдЄ≠зЪДжЯРдЄ™жОІдїґжЧґпЉМдЉЪеЬ®иѓ•йГ®еИЖжШЊз§ЇеМЇеЯЯпЉМжШЊз§ЇеЗЇзФ®жИЈжЙАзВєзЪДжОІдїґпЉМеЬ®зХМйЭҐдЄ≠зЪДеЕЈдљУдљНзљЃпЉМдЉЪзФ®зЇҐиЙ≤йГ®еИЖж†ЗеЗЇпЉМжЦєдЊњзФ®жИЈиЊ®иѓЖгАВ
гААгААж≠•й™§6 зРЖиІ£Hierachy ViewerзЪДдЄїз™ЧеП£
гААгААжЬАеЈ¶йГ®еИЖзЪДдЄїз™ЧеП£,е∞ЖдЄАдЄ™ActivityдЄ≠зЪДжЙАжЬЙжОІдїґзЪДе±Вжђ°зїУжЮДдїОеЈ¶еИ∞еП≥жШЊз§ЇдЇЖеЗЇжЭ•,еЕґдЄ≠жЬАеП≥йГ®еИЖжШѓжЬАдљОдЄАе±ВзЪДжОІдїґгАВзФ®жИСдїђзЪДдЊЛе≠РжЭ•иѓіпЉМе¶ВжЮЬйАЙжЛ©дЇЖзђђдЄАдЄ™зХМйЭҐ(еН≥дЄКжЦЗжПРеИ∞зЪДдЄЙеЉ†еЫЊзХМйЭҐзЪДжЬАеЈ¶иЊєзЪДдЄАеЉ†)пЉМеЬ®дЄїз™ЧеП£зЪДжЬАеП≥иЊєпЉМдїОеП≥еЊАеЈ¶зЬЛпЉМеПѓдї•зЬЛеИ∞жЬАеП≥иЊєзЪДжШѓдЄ§дЄ™ImageViewжОІдїґпЉЪй±ЉзЉЄзЪДеЫЊзЙЗеТМе∞Пй±ЉзЪДеЫЊзЙЗгАВ
гААгААеЖНеЊАеЈ¶зЬЛпЉМдЉЪзЬЛеИ∞ињЩдЄ§дЄ™жОІдїґеЃЮйЩЕдЄКж؃襀еМЕи£єеЬ®FrameLayoutеЄГе±АдЄ≠пЉМињЩйЗМеПѓдї•жЄЕж•ЪзЬЛеИ∞жМЗеЗЇдЇЖињЩдЄ™еЄГе±АзЪДidдЄЇ@id/frameLayoutFishbowlгАВеЖНеЊАеЈ¶иЊєзЬЛпЉМеПѓдї•зЬЛеИ∞еЖНдЄКдЄАе±ВзЪДжОІдїґпЉЪLinearLayoutеЄГе±АжОІдїґдї•еПКеЃГеМЕеРЂзЪДдЄАдЄ™TextViewжОІдїґ(жШЊз§ЇвАЬSafeвАЭе≠Чж†Ј)дї•еПК@id/frameLayoutFishbowlзЪДframeLayoutеЄГе±АжОІдїґгАВ
гААгААиѓїиАЕеПѓдї•е∞ЭиѓХпЉМеЬ®Hierachy viewerдЄ≠пЉМжЯ•зЬЛеП¶е§ЦдЄ§дЄ™activityзХМйЭҐдЄ≠зЪДжОІдїґпЉМзЖЯжВЙеЕґдЄ≠зЪДзФ®ж≥ХгАВ
гААгААж≠•й™§7 жЯ•зЬЛжѓПдЄ™еЕЈдљУжОІдїґзЪДжГЕеЖµ
гААгААељУеЬ®дЄїз™ЧеП£дЄ≠пЉМзВєеЗїжѓПдЄАдЄ™жОІдїґжЧґпЉМе∞ЖдЉЪеПѓдї•зЬЛеИ∞еЊИе§ЪеЕ≥дЇОињЩдЄ™жОІдїґзЪДиѓ¶зїЖдњ°жБѓпЉМдЉЪеЬ®иѓ•жОІдїґзЪДдЄКжЦєеЉєеЗЇдЄАдЄ™з™ЧеП£пЉМеЕґдЄ≠дЉЪжШЊз§Їиѓ•жОІдїґзЪДеЃЮйЩЕзЪДжХИжЮЬеЫЊе§ЦпЉМйАЪињЗviewзЪДжХ∞зЫЃжШЊз§ЇдЇЖиѓ•жОІдїґеПКеЕґе≠РжОІдїґзЪДжХ∞зЫЃпЉМиѓ•жОІдїґзЪДиѓ•иКВзВєзЪДжµЛйЗП(measure)гАБеЄГе±А(layout)дї•еПКзФїиІЖеЫЊ(draw)зЪДжЧґйЧіпЉМе¶ВдЄЛеЫЊпЉЪ
[img]
http://image20.it168.com/201108_240x180/718/83e6f4cb70a2070d.jpg
[/img]
гААе¶ВдЄКеЫЊпЉМињЩйЗМ1 viewи°®жШОињЩдЄ™жЦЗжЬђжОІдїґж≤°еЖНеМЕеРЂеЕґдїЦе≠РжОІдїґдЇЖпЉМеП™жЬЙ1дЄ™е∞±жШѓеЃГжЬђиЇЂгАВиАМдЄЛжЦєзЪДеЄ¶йҐЬиЙ≤зЪДдЄЙдЄ™еЬЖеЬИжМЗз§ЇзБѓпЉМеИЖеИЂиѓіжШОдЇЖеЬ®жµЛйЗП(measure)гАБеЄГе±А(layout)дї•еПКзФїиІЖеЫЊ(draw)дЄЙдЄ™йШґжЃµпЉМињЩдЄ™жОІдїґжЙАеН†зФ®зЪДжЧґйЧізЩЊеИЖжѓФпЉМе¶ВжЮЬжШѓзїњиЙ≤зЪДпЉМи°®з§Їиѓ•жОІдїґеЬ®иѓ•йШґжЃµжѓФиµЈеЕґдїЦзЪД50%зЪДжОІдїґзЪДйАЯеЇ¶и¶БењЂпЉМдЄЇйїДиЙ≤зЪДи°®з§ЇжѓФиµЈеЕґдїЦзЪД50%зЪДжОІдїґзЪДйАЯеЇ¶и¶БжЕҐпЉМдЄЇзЇҐиЙ≤зЪДеИЩи°®з§Їиѓ•жОІдїґеЬ®иѓ•йШґжЃµзЪДе§ДзРЖйАЯеЇ¶жШѓжЬАжЕҐзЪДпЉМе¶ВдЄЛеЫЊпЉЪ

ељУжИСдїђжМЙвАЬdisplay ViewвАЭжМЙйТЃеРОпЉМеЬ®ељУжИСдїђзВєжЯРдЄ™жОІдїґжЧґпЉМеЬ®з®Нз≠Й1-2зІТеРОпЉМдЉЪеП¶е§ЦеНХзЛђжЙУеЉАдЄАдЄ™е∞Пз™ЧеП£пЉМжШЊз§Їиѓ•з©ЇйЧізЪДеНХзЛђжХИжЮЬеЫЊгАВ
гААгААжИСдїђеЖНжЭ•зЬЛдЄЛеП≥дЄКиІТзЪДзЉ©зХ•жШЊз§Їз™ЧеП£гАВељУзХМйЭҐйЗМзЪДжβ俴姙е§ЪжЧґпЉМеПѓдї•еЬ®ињЩдЄ™з™ЧеП£дЄ≠пЉМзВєйАЙжЯРдЄАйГ®еИЖпЉМйЪПеН≥дЉЪеЬ®дЄїз™ЧеП£дЄ≠жШЊз§Їиѓ•еМЇеЯЯжОІдїґзЪДжГЕеЖµпЉМиАМеЬ®еП≥жЦєдЄ≠йГ®зЪДе±ЮжАІеИЧи°®дЄ≠пЉМдЉЪжШЊз§ЇжЙАзВєеЗїзЪДжОІдїґзЪДиѓ¶зїЖе±ЮжАІжГЕеЖµгАВеП≥дЄЛиІТеИЩжШЊз§ЇжЙАзВєеЗїзЪДжОІдїґеЬ®жХідЄ™зХМйЭҐдЄ≠зЪДеЃЮйЩЕдљНзљЃпЉМе¶ВжЮЬеЛЊйАЙдЇЖshow extra viewsпЉМеИЩињШдЉЪеЬ®ињЩдЄ™еМЇеЯЯдЄ≠пЉМе∞ЖжОІдїґзЪДеЃЮйЩЕеЫЊзЙЗдєЯжШЊз§ЇеЗЇжЭ•пЉМеНБеИЖжЄЕжЩ∞гАВдЄЛеЫЊжШѓжИСдїђзВєйЗСй±ЉињЩдЄ™еЫЊзЙЗжЧґпЉМеЃЮйЩЕжШЊз§ЇзЪДжХИжЮЬпЉЪ

гААж≠•й™§8 еИЈжЦ∞жШЊз§Ї
гААгААи¶Бж≥®жДПзЪДжШѓпЉМеЬ®Hierarchy ViewerдЄ≠пЉМељУдњЃжФєдЇЖзХМйЭҐеРОпЉМйЬАи¶БжЙЛеЈ•зВєRefreshжМЙйТЃпЉМжЙНиГљеРМж≠•еЬ®Hierarchy ViewerдЄ≠жШЊз§ЇжЫіжЦ∞ињЗеРОзЪДзХМйЭҐжГЕеЖµгАВдЄЛеЫЊжШѓеИЖеИЂеѓєеЇФзФ®дЄ≠зЪДзђђ2пЉМзђђ3дЄ™зХМйЭҐињЫи°МжУНдљЬзЪДз§ЇжДПеЫЊпЉМеПѓдї•зЬЛеИ∞пЉМињЩдЄ§дЄ™зХМйЭҐзЪДеЄГе±АжѓФзђђдЄАдЄ™зХМйЭҐз®НеЊЃе§НжЭВдЇЖгАВ


гААеѓєдЇОAndroidзЪДUIжЭ•иѓіпЉМinvalidateеТМrequestLayoutжШѓжЬАйЗНи¶БзЪДињЗз®ЛпЉМHierarchyviewerжПРдЊЫдЇЖеЄЃеК©жИСдїђDebugзЙєеЃЪзЪДUIжЙІи°МinvalidateеТМrequestLayoutињЗз®ЛзЪДйАФеЊДпЉМжЦєж≥ХеЊИзЃАеНХпЉМеП™и¶БйАЙжЛ©еЄМжЬЫжЙІи°МињЩдЄ§зІНжУНдљЬзЪДViewзВєеЗїжМЙйТЃе∞±еПѓдї•гАВељУзДґпЉМжИСдїђйЬАи¶БеЬ®дЊЛе¶ВonMeasure()ињЩж†ЈзЪДжЦєж≥ХдЄ≠жЙУдЄКжЦ≠зВєгАВињЩдЄ™еКЯиГљеѓєдЇОUIзїДдїґжШѓиЗ™еЃЪдєЙзЪДйЭЮеЄЄжЬЙзФ®пЉМеПѓдї•еЄЃеК©еНХзЛђиІВеѓЯзЫЄеЕ≥зХМйЭҐжШЊз§ЇйАїиЊСжШѓеР¶ж≠£з°ЃгАВ
гААгААе∞ПзїУ
гААгААеЬ®жЬђжЦЗдЄ≠пЉМйАЪињЗзЃАеНХзЪДдЊЛе≠РпЉМиЃ≤иІ£дЇЖеЬ®AndroidдЄ≠дЄАжђЊдЄНйФЩзЪДеЈ•еЕЈHierarchy viewerзЪДдљњзФ®пЉМдљњзФ®ињЩдЄ™еЈ•еЕЈпЉМзФ®жИЈеПѓдї•еЊИжЦєдЊњеЬ∞жЯ•зЬЛеТМи∞ГиѓХеЇФзФ®дЄ≠зЪДUIзХМйЭҐпЉМеИЖжЮРеЕґжАІиГљпЉМеїЇиЃЃзФ®жИЈеЬ®еЉАеПСйШґжЃµе§ЪдљњзФ®ињЩжђЊеЈ•еЕЈеѓєUIињЫи°МеЉАеПСиЃЊиЃ°гАВ
- 2011-09-18 07:19
- жµПиІИ 11726
- иѓДиЃЇ(2)
- еИЖз±ї:зІїеК®еЉАеПС
- жЯ•зЬЛжЫіе§Ъ
еПСи°®иѓДиЃЇ
-
гАОGoogleеПСеЄГзІїеК®WebжАІиГљеЈ•еЕЈPCAP Web Performance AnalyzerгАП
2015-01-06 14:17 2275http://t.cn/RZcCwZS жЬАињСпЉМGoogleзЪД ... -
(жФґиЧПпЉЙеЬ®WebViewдЄ≠е¶ВдљХиЃ©JSдЄОJavaеЃЙеЕ®еЬ∞дЇТзЫЄи∞ГзФ®
2014-11-11 09:59 894еЬ®WebViewдЄ≠е¶ВдљХиЃ©JSдЄОJavaеЃЙеЕ®еЬ∞дЇТзЫЄи∞ГзФ® http ... -
androidдЄ≠зЪДдЄ§зЂѓеѓєйљР
2013-02-08 18:58 3177¬† еЬ®androidдЄ≠зЪДwebviewдЄ≠,еПѓдї•еѓєжЦЗжЬђеЖЕеЃєињЫи°Меѓє ... -
jQuery MobileеНБе§ІеЄЄзФ®жКАеЈІ
2012-10-12 07:23 4298еОЯжЦЗеПСи°®еЬ®пЉЪ http://mobile.51cto.com/ ... -
AndroidдЄ≠дљњзФ®log4j
2012-10-09 20:22 18363¬† е¶ВжЮЬи¶БзЫіжО•еЬ®androidеЈ•з®ЛдЄ≠дљњзФ®log4jпЉМжШѓжЬЙзВєйЧЃйҐШ ... -
жФґйЫЖandroidзЪДдЄЙдЄ™е∞Пtip
2012-08-25 11:24 2171жФґйЫЖandroidзЪДдЄЙдЄ™е∞Пtip 1)Android еЉАеПСдЄ≠ ... -
andoridдЄ≠зЪДhtml.fromhtmlжЦєж≥Х
2012-08-19 21:24 8894¬† еЬ®androidдЄ≠пЉМжЬЙдЄАдЄ™еЃєжШУйБЧењШзЪДHtml.fromht ... -
дЄАдЄ™дЄНйФЩзЪДsencha touch MVCжХЩз®ЛеИЖдЇЂ
2012-08-18 10:06 2891http://blog.csdn.net/fyq891014/ ... -
jquery mobileдЄ≠зЪДжМЙйТЃе§ІйЫЖеРИ
2012-08-14 22:17 3964жЬђжЦЗе∞ПзїУдЇЖjquery mobileдЄ ... -
AndridдЄ≠зЪДplurals
2012-08-10 19:29 1782¬† еЬ®AndroidдЄ≠зЪДе≠Чзђ¶дЄ≤иµДжЇРдЄ≠пЉМдїК姩зХЩжДПеИ∞дЄАдЄ™еЊИзЙєеИЂзЪДдЄЬ ... -
AndroidдЄ≠listviewдЄ≠зЪДbutton
2012-08-08 12:56 2011¬† еЬ®androdдЄ≠зЪДlistviewдЄ≠пЉМеБЗе¶ВжѓПдЄАй°єжШѓдЄ™buu ... -
е¶ВдљХжЬЙжЫіе•љзЪДAndroidеЇФзФ®еИЫжДПпЉНпЉНдїОдЄАжђЊжЦ∞AndroidеЇФзФ®иѓіиµЈ
2012-07-20 14:23 5746¬† зО∞еЬ®ињЩдЄ™еєіе§іпЉМAndroid ... -
androidдЄ≠еИ§жЦ≠зљСзїЬжШѓеР¶ињЮжО•
2012-07-12 23:19 2969еЬ®androidдЄ≠пЉМе¶ВдљХзЫСжµЛзљСзїЬзЪДзКґжАБеСҐпЉМињЩдЄ™жЬЙзЪДжЧґеАЩдєЯжШѓеНБеИЖ ... -
androidдЄ≠иЃЊзљЃжЙЛжЬЇзЪДиѓ≠и®Аз≥ї
2012-05-19 15:55 2791adb shell ињЫеЕ•AndroidзЪДShellпЉМиЊУеЕ•дї•дЄЛеСљ ... -
android жМЙйТЃиЃЊиЃ°дЄ≠state_selectedе±ЮжАІ
2012-05-15 22:33 8551еЬ®androidдЄ≠пЉМе¶ВжЮЬжРЮеЗ†дЄ™tabпЉМзДґеРОжГ≥еБЪеИ∞ељУзІїеК®еИ∞жЯРдЄ™T ... -
androidдЄ≠дїОеЫЊеЇУдЄ≠йАЙеПЦеЫЊзЙЗ
2012-05-11 21:03 10313¬† еЬ®androidдЄ≠пЉМе¶ВдљХдїОеЫЊеЇУgallaryдЄ≠жМСйАЙеЫЊзЙЗеСҐпЉМ ... -
android ж®°жЛЯеЩ®дЄ≠еРѓзФ®зЫЄжЬЇAPIжФѓжМБ
2012-05-10 22:37 3214android ж®°жЛЯеЩ®дЄ≠еРѓзФ®зЫЄжЬЇжФѓжМБпЉМеР¶еИЩе¶ВжЮЬеЇФзФ®дЄ≠зФ®еИ∞зЫЄеЕ≥зЪД ... -
(иљђпЉЙеРСandroidж®°жЛЯеЩ®жЙУзФµиѓЭеПСзЯ≠дњ°зЪДзЃАеНХжЦєж≥Х
2012-04-13 13:00 2036http://blog.csdn.net/pku_androi ... -
android дЄ≠иЃ©activityеЕ®е±ПеєХжШЊз§Ї
2012-04-12 09:06 1703android дЄ≠иЃ©activityеЕ®е±ПеєХжШЊз§ЇпЉМињЩжШѓдЄАдЄ™е∞Пti ... -
еЬ®AndroidдЄ≠еК†еЕ•GOOGLEзїЯиЃ°з≥їзїЯ
2012-03-31 20:43 3490¬† GoogleзЪДзїЯиЃ°еИЖжЮРз≥їзїЯпЉМдЄНдїЕеЬ®дЉ†зїЯWEBзїЯиЃ°дЄ≠еЇФзФ®еЊИеєњ ...






зЫЄеЕ≥жО®иНР
еЬ®AndroidеЉАеПСињЗз®ЛдЄ≠пЉМдЉШеМЦзФ®жИЈзХМйЭҐUIжШѓиЗ≥еЕ≥йЗНи¶БзЪДпЉМиАМHierarchyViewerеЈ•еЕЈж≠£жШѓAndroid SDKжПРдЊЫзЪДдЄАжђЊеЉЇе§ІзЪДзХМйЭҐеИЖжЮРеЈ•еЕЈпЉМеЃГиГље§ЯеЄЃеК©еЉАеПСиАЕжЈ±еЕ•жіЮеѓЯеЇФзФ®з®ЛеЇПзЪДиІЖеЫЊе±Вжђ°зїУжЮДпЉМдїОиАМдЉШеМЦеЄГе±АжАІиГљпЉМжПРеНЗзФ®жИЈдљУй™МгАВ...
жЬАеРОпЉМAndroidзЪДи∞ГиѓХеЈ•еЕЈе¶ВLogcatгАБHierarchyViewerгАБProfilerз≠ЙиГљеЄЃеК©еЉАеПСиАЕжЙЊеЗЇеєґдњЃе§НйЧЃйҐШпЉМжПРйЂШеЇФзФ®иі®йЗПгАВ йАЪињЗгАКAndroidеЉАеПСеЇФзФ®еЃЮжИШиѓ¶иІ£гАЛпЉМиѓїиАЕдЄНдїЕиГље≠¶дє†еИ∞зРЖиЃЇзЯ•иѓЖпЉМињШиГљйАЪињЗеЃЮдЊЛе≠¶дє†е¶ВдљХе∞ЖињЩдЇЫзЯ•иѓЖеЇФзФ®дЇО...
жЬАеРОпЉМAndroidзЪДеЉАеПСиАЕеЈ•еЕЈе¶ВADBгАБDDMSеТМHierarchy Viewerз≠ЙпЉМеЕґжЇРз†БдєЯжЬЙдЄ∞еѓМзЪДе≠¶дє†дїЈеАЉгАВйАЪињЗжЇРз†БпЉМжИСдїђеПѓдї•иЗ™еЃЪдєЙи∞ГиѓХеЈ•еЕЈпЉМжПРеНЗеЉАеПСжХИзОЗгАВ жАїзЪДжЭ•иѓіпЉМгАКAndroidжЇРз†БеЉАеПСеЃЮжИШ22.04гАЛжґµзЫЦдЇЖAndroidз≥їзїЯеЉАеПСзЪДеРДдЄ™...
AndroidжПРдЊЫдЇЖеЉЇе§ІзЪДи∞ГиѓХеЈ•еЕЈпЉМе¶ВadbпЉИAndroid Debug BridgeпЉЙзФ®дЇОињЮжО•иЃЊе§ЗпЉМddmsпЉИDalvik Debug Monitor ServiceпЉЙжПРдЊЫеЖЕе≠ШгАБзЇњз®ЛеТМжЧ•ењЧз≠ЙзЫСжОІпЉМдї•еПКHierarchyViewerеТМLayoutInspectorзФ®дЇОUIеЄГе±АеИЖжЮРгАВзЖЯзїГжОМжП°ињЩдЇЫ...
11. **Androidз≥їзїЯи∞ГиѓХ**пЉЪдљњзФ®adbеЈ•еЕЈињЫи°МиЃЊе§ЗињЮжО•гАБжЧ•ењЧжЯ•зЬЛгАБињЫз®ЛзЃ°зРЖз≠ЙжУНдљЬпЉМдї•еПКдљњзФ®DDMSеТМHierarchy ViewerињЫи°МжАІиГљеИЖжЮРеТМUIи∞ГиѓХгАВ 12. **иЗ™еЃЪдєЙView**пЉЪжЈ±еЕ•зРЖиІ£ViewзЪДзїШеИґжµБз®ЛеТМдЇЛдїґеИЖеПСжЬЇеИґпЉМиГљеЄЃеК©еЉАеПСиАЕ...
ињЗеЇ¶зїШеИґжШѓAndroidеЇФзФ®дЄ≠еЄЄиІБзЪДжАІиГљйЧЃйҐШпЉМеПѓйАЪињЗж£АжµЛеЈ•еЕЈеТМе§ДзРЖжЦєж°ИжЭ•дЉШеМЦпЉМдЊЛе¶ВеЗПе∞СиІЖеЫЊе±Вжђ°зїУжЮДеТМдљњзФ®`HierarchyViewer`еЈ•еЕЈжЭ•еИЖжЮРеЄГе±АгАВ еЬ®еЄЄзФ®зЪДViewзїДдїґжЦєйЭҐпЉМRecycleViewгАБCardViewгАБViewPagerеТМWebViewйГљжШѓ...
10. **жАІиГљзЫСжОІеТМи∞ГиѓХ**пЉЪдљњзФ®Android StudioзЪДжАІиГљеИЖжЮРеЈ•еЕЈпЉМе¶ВHierarchyViewerеТМSystraceпЉМеПѓдї•еЄЃеК©еЉАеПСиАЕжЙЊеЗЇListViewзЪДжАІиГљзУґйҐИпЉМеєґињЫи°МйТИеѓєжАІдЉШеМЦгАВ йАЪињЗдї•дЄКиЃ≤иІ£пЉМжИСдїђеПѓдї•зЬЛеИ∞еЬ®вАЬAndroidеЇФзФ®еЄВеЬЇвАЭй°єзЫЃдЄ≠пЉМ...
Android StudioеЖЕзљЃдЇЖеЉЇе§ІзЪДи∞ГиѓХеЈ•еЕЈпЉМе¶ВLogcatзФ®дЇОжЧ•ењЧиЊУеЗЇпЉМHierarchy ViewerеИЖжЮРUIжАІиГљпЉМProfilerињЫи°МеЖЕе≠ШеТМCPUжАІиГљзЫСжОІгАВеЉАеПСиАЕйЬАи¶БжОМжП°ињЩдЇЫеЈ•еЕЈпЉМдї•дЊњеПСзО∞еєґиІ£еЖ≥жАІиГљйЧЃйҐШпЉМжПРйЂШеЇФзФ®зЪДзФ®жИЈдљУй™МгАВ гАРAndroidеЉАеПС...
AndroidзЪДеЉАеПСдєЯз¶їдЄНеЉАи∞ГиѓХеЈ•еЕЈзЪДиЊЕеК©пЉМдЊЛе¶ВLogcatзФ®дЇОжЯ•зЬЛеЇФзФ®жЧ•ењЧпЉМAndroid ProfilerеПѓдї•еЄЃеК©еИЖжЮРжАІиГљзУґйҐИпЉМHierarchy ViewerеИЩиГљеПѓиІЖеМЦUIе±Вжђ°зїУжЮДгАВдЇЖиІ£е¶ВдљХжЬЙжХИеЬ∞дљњзФ®ињЩдЇЫеЈ•еЕЈпЉМеПѓдї•жШЊиСЧжПРйЂШеЉАеПСжХИзОЗеТМеЇФзФ®иі®йЗП...
ињШи¶БжОМжП°е¶ВдљХдљњзФ®еЄГе±АдЉШеМЦеЈ•еЕЈпЉМе¶ВHierarchy ViewerеТМProfile GPU RenderingпЉМжЭ•ж£АжЯ•еТМжФєињЫеЄГе±АжАІиГљгАВ жАїдєЛпЉМињЩдїљжЇРз†БжґµзЫЦдЇЖAndroid UIиЃЊиЃ°дЄ≠зЪДеЕ≥йФЃж¶ВењµпЉМеМЕжЛђеЄГе±АзЃ°зРЖгАБеК®зФїиЃЊиЃ°дї•еПКжАІиГљдЉШеМЦгАВйАЪињЗе≠¶дє†еТМеЃЮиЈµпЉМ...
1. еЄГе±АдЉШеМЦпЉЪйБњеЕНињЗеЇ¶зїШеИґпЉМдљњзФ®HierarchyViewerж£АжЯ•еЄГе±Ае±Вжђ°гАВ 2. еЖЕе≠ШзЃ°зРЖпЉЪзРЖиІ£Dalvik/ARTиЩЪжЛЯжЬЇеЖЕе≠Шж®°еЮЛпЉМйБњеЕНеЖЕе≠Шж≥ДжЉПпЉМдљњзФ®MATеЈ•еЕЈеИЖжЮРеЖЕе≠ШгАВ 3. жАІиГљзЫСжОІпЉЪдљњзФ®SystraceгАБTraceviewз≠ЙеЈ•еЕЈињЫи°МжАІиГљи∞ГдЉШгАВ 4. ...
- **ж£АжµЛеЈ•еЕЈ**пЉЪHierarchyViewerгАБStrictModeгАБTraceViewгАБHugoз≠ЙгАВ #### жµБзХЕеЇ¶ - **зО∞и±°**пЉЪеЇФзФ®ињРи°МињЗз®ЛдЄ≠еЗЇзО∞еН°й°њгАБеЖЕе≠ШжКЦеК®гАВ - **еОЯеЫ†**пЉЪињЗжЄ°зїШеИґгАБUIйШїе°ЮгАБжХіжЬЇеЖЕе≠ШдЄНиґ≥з≠ЙгАВ - **ж£АжµЛеЈ•еЕЈ**пЉЪAndroid ...
- UiAutomatorViewerжШѓдЄАдЄ™еی嚥зХМйЭҐеЈ•еЕЈпЉМеПѓдї•еЄЃеК©жЯ•зЬЛиЃЊе§ЗељУеЙНзЪДUIе±Вжђ°зїУжЮДгАВ - еЃГйАЪеЄЄдљНдЇОAndroid SDKзЪД`tools`зЫЃељХдЄЛпЉИдЊЛе¶ВпЉЪ`Sdk/tools/bin/uiautomatorviewer`пЉЙгАВ - ињРи°Миѓ•еЈ•еЕЈеРОпЉМеЈ¶дЊІжШЊз§ЇзЪДжШѓжЙЛжЬЇе±ПеєХзЪД...