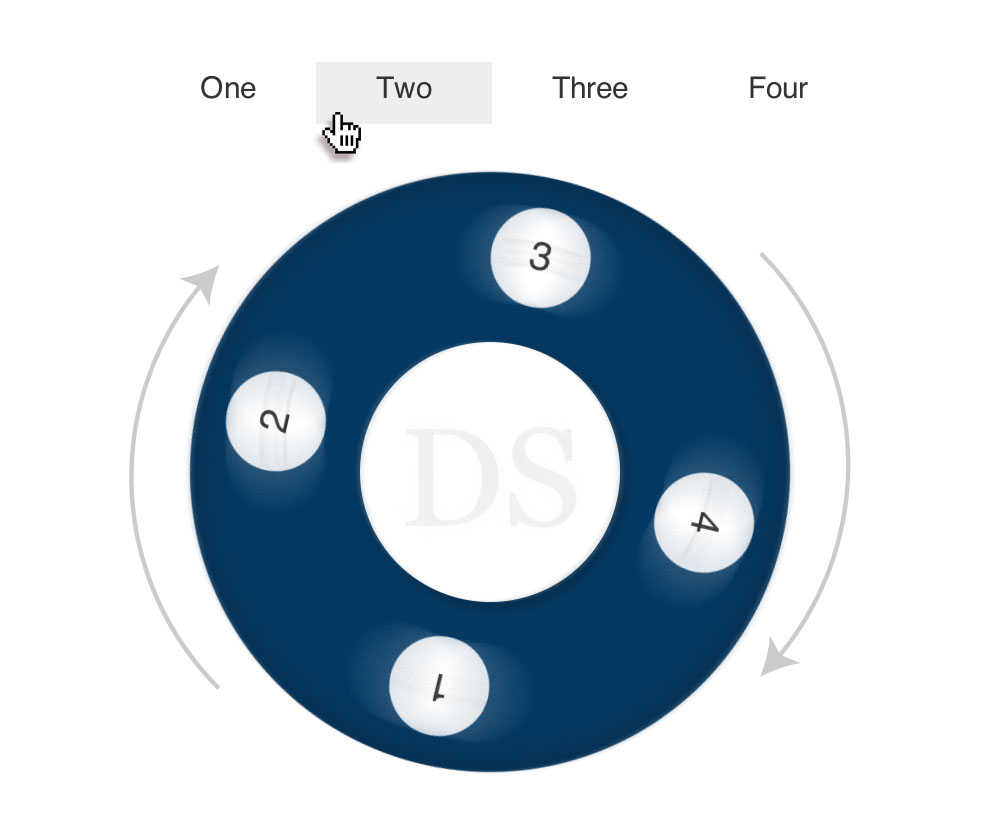
我们理念中的菜单都是矩形的,不是横向排列就是纵向排列,这里我们打破了常规的思维,把菜单做成圆形的。
在这里我们不得不克服几个问题:
- 如何定义html
- 如何悬停定位菜单元素
下面就让我们开始今天的教程吧
第一步:构建HTML
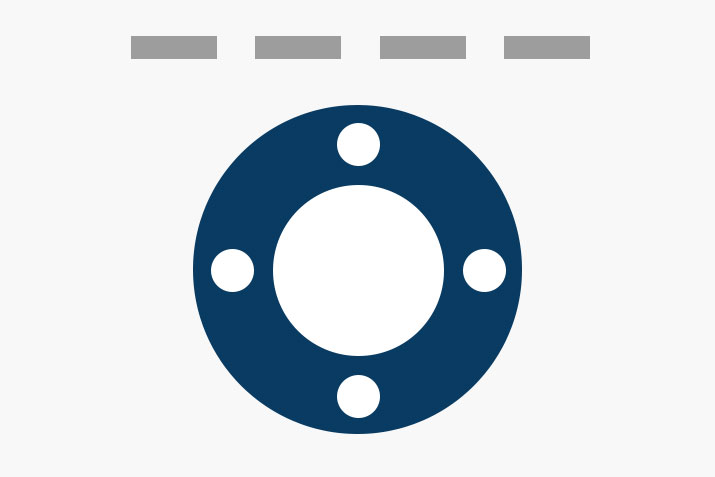
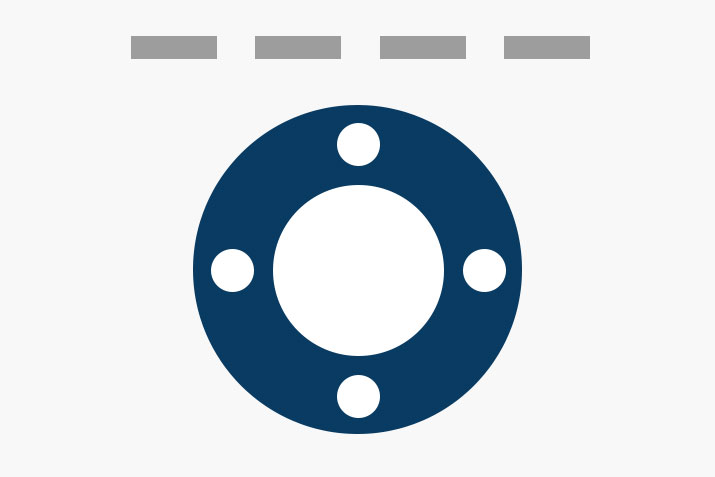
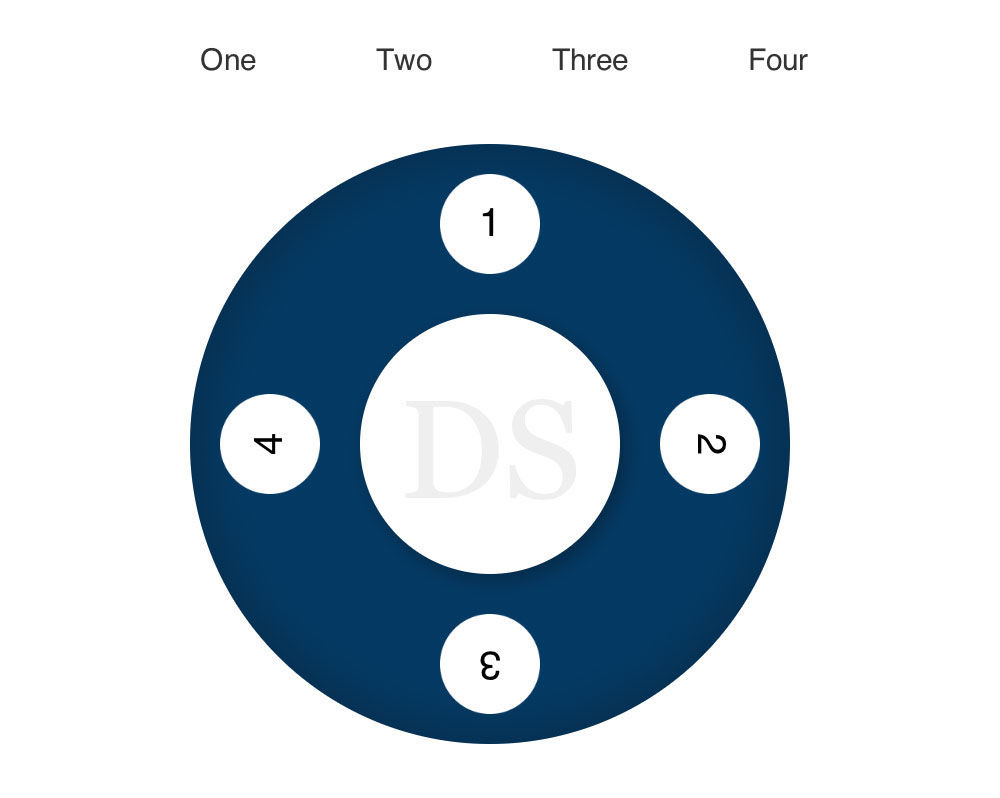
在编写HTML之前,必须先了解将要构建的结构是怎么样的,下图表示要构建的结构:

每个顶部的矩形框都与下面大圆中的一个小圆相联系,当把鼠标悬停在矩形框上时,对应的小圆旋转到菜单的顶部。而实现这个功能的难点就是怎样实现悬停在一个元素上从而影响另一个元素的表现状态。
为解决这个问题,让我们看看下面的HTML:
|
|
<divclass="item-1">
<ahref="#">anchor</a>
</div>
<divclass="item-2">
<p>target</p>
</div>
|
我们希望通过鼠标悬停在anchor上来改变target段落的颜色,如果你对hover的远程操作有一个基本的概念,你可能会先写出下面的css代码:
这段代码不能达到我们的预期效果,观察上面HTML代码,我们要改变颜色的元素和鼠标悬停的元素分别在不同的div中,这无形中增加了我们实现的难度,所以需要改变HTML结构如下,把两个元素分别放在同一个div下:
|
|
<divclass="item-1">
<ahref="#">anchor</a>
<p>target</p>
</div>
|
把两个元素分别放在同一个div下,anchor和target作为同级元素可以进行以下操作
|
|
a:hover + p{
color:blue;
}
|
以上就实现了鼠标悬停在a上面,并且使紧临它的同级元素改变颜色。
具体应用:
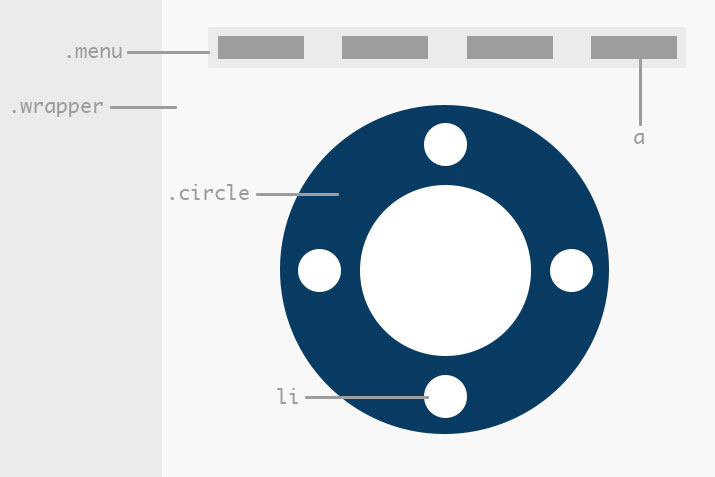
运用上面的知识到本教程案例中,我们可以想出一个可行的结构,首先创建3个嵌套div,分别命名class为wrapper, menu和circle.
|
|
<divclass="wrapper">
<divclass="menu">
<divclass="circle">
</div>
</div>
</div>
|
在menu div里面设置4个锚点,分别有不同的class,在circle div里面是一个包含4个数字的ul li元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<divclass="wrapper">
<divclass="menu">
<ahref="#"class="one">One</a>
<ahref="#"class="two">Two</a>
<ahref="#"class="three">Three</a>
<ahref="#"class="four">Four</a>
<divclass="circle">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</div>
|
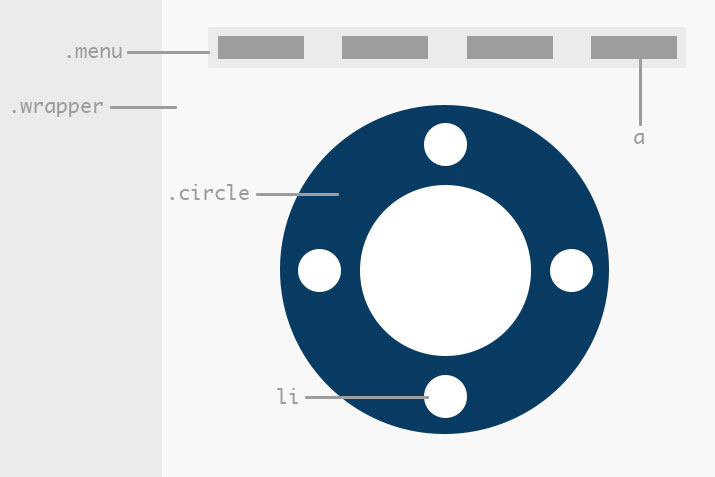
让我们用一张图片来更清晰的理解上面所描述的结构

第二步:wrapper div的css
上面的HTML代码自此就书写完毕,下面主要的是css的问题,首先我们定义一些基本的样式:
1
2
3
4
5
6
7
8
9
10
11
12
|
*{
margin:0;
padding:0;
-webkit-backface-visibility:hidden;
}
/*WRAPPER*/
.wrapper{
position:relative;
margin:20pxauto;
width:3670px;
}
|
第三步:circle div的css
这一步我们将定义一个大圆,用css制作圆是很简单的我们只需要把元素的宽度和高度设置成相等,然后把border的宽度设置成50%就行了。更多关于利用border来创建图形的教程可以参看我的《创建三角形的几种不同的方式》这篇文章。
|
|
/*MAIN CIRCLE*/
.circle{
position:relative;
margin-top:30px;
margin-bottom:20px;
margin-left:25px;
width:300px;
height:300px;
border-radius:50%;
background:#093b62;
}
|
为了让圆看起来更好看,更具有立体感,我们为其添加阴影效果transition,它将会在circle旋转时用到。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/*MAIN CIRCLE*/
.circle{
position:relative;
margin-top:30px;
margin-bottom:20px;
margin-left:25px;
width:300px;
height:300px;
border-radius:50%;
background:#093b62;
box-shadow:inset0px0px30pxrgba(0,0,0,0.3);
-webkit-box-shadow:inset0px0px30pxrgba(0,0,0,0.3);
-webkit-transition:all0.5sease;
-moz-transition:all0.5sease;
-ms-transition:all0.5sease;
-o-transition:all0.5sease;
transition:all0.5sease;
}
|
如果我们看一看实时预览,我们应该有一个漂亮的大圆和一些其他各种分散的元素,接下来将会对这些分散的元素进行处理。

第四步:menu div的css
下面是对锚点(也就是这里的<a>元素),做一些样式设置和悬停效果:
1
2
3
4
5
6
7
8
9
10
11
12
|
.menu a{
margin-right:-4px;
padding:10px30px;
width:50px;
color:#333;
text-decoration:none;
font:15px/25pxHelvetica,Arial,sans-serif;
}
.menu a:hover{
background:#eee;
}
|
在启用预览看一些,将会比上面好看的多,并且悬停会出现设置的效果,但是ul li还是是很乱的表现,接下来将解决这个问题:

第五步:小圆的css
首先我们这里是用ul li来制作小圆,所以要先清除它的固有样式用list-style:none;来清除,然后制作小圆,类似与制作大圆,宽高相等,border宽度50%,然后设置背景颜色和字体:
|
|
/*LITTLE CIRCLES*/
.circle li{
position:absolute;
width:50px;
height:50px;
border-radius:50%;
background:white;
list-style:none;
text-align:center;
font:20px/50pxHelvetica,Arial,sans-serif;
}
|
下面是最困难的部分,为小圆定位,这里用绝对定位方式,首先我们用nth-child找到子元素,然后分别用top、left属性来定位,并使用CSS的transform属性来旋转小圆,以便于大圆旋转时对应的小圆中的数字处于正向。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.circle li:nth-child(1){
top:15px;
left:125px;
}
.circle li:nth-child(2){
top:125px;
left:235px;
-webkit-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-ms-transform:rotate(90deg);
-o-transform:rotate(90deg);
transform:rotate(90deg);
}
.circle li:nth-child(3){
top:235px;
left:125px;
-webkit-transform:rotate(180deg);
-moz-transform:rotate(180deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg);
}
.circle li:nth-child(4){
top:125px;
left:15px;
-webkit-transform:rotate(270deg);
-moz-transform:rotate(270deg);
-ms-transform:rotate(270deg);
-o-transform:rotate(270deg);
transform:rotate(270deg);
}
|
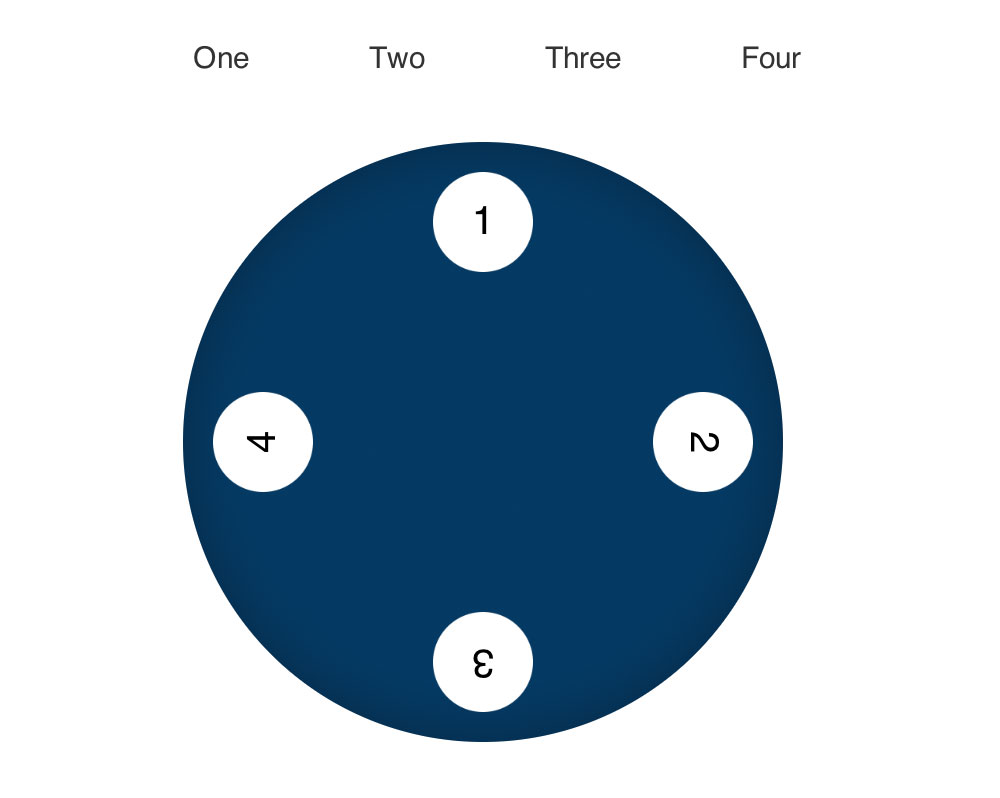
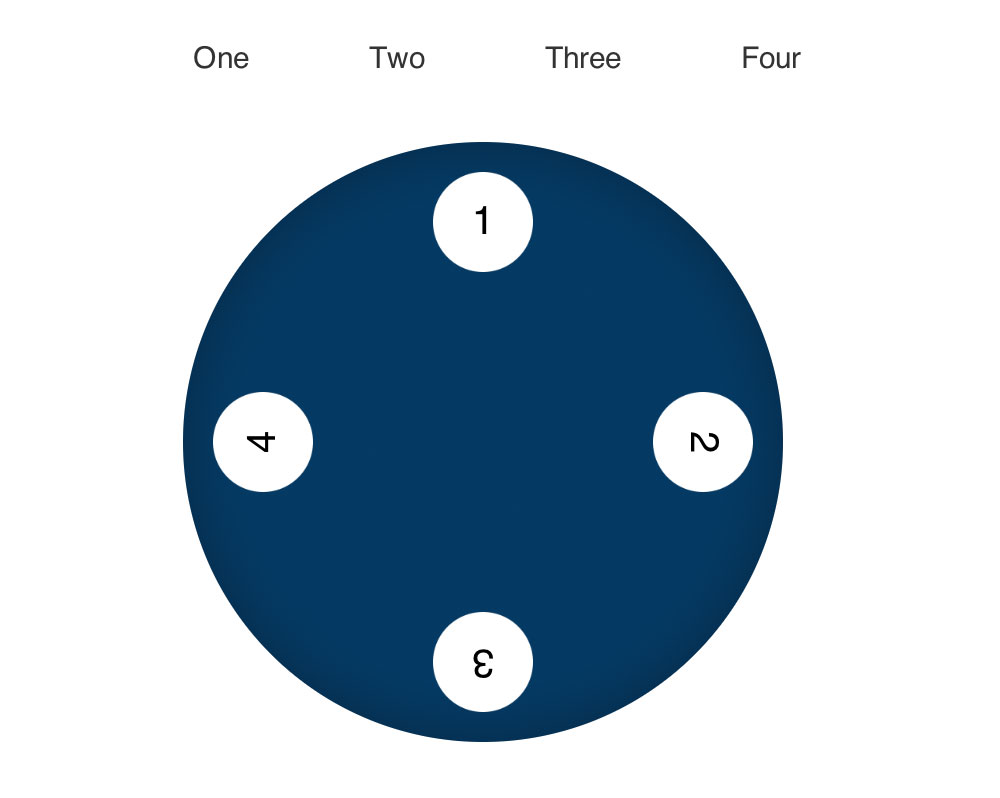
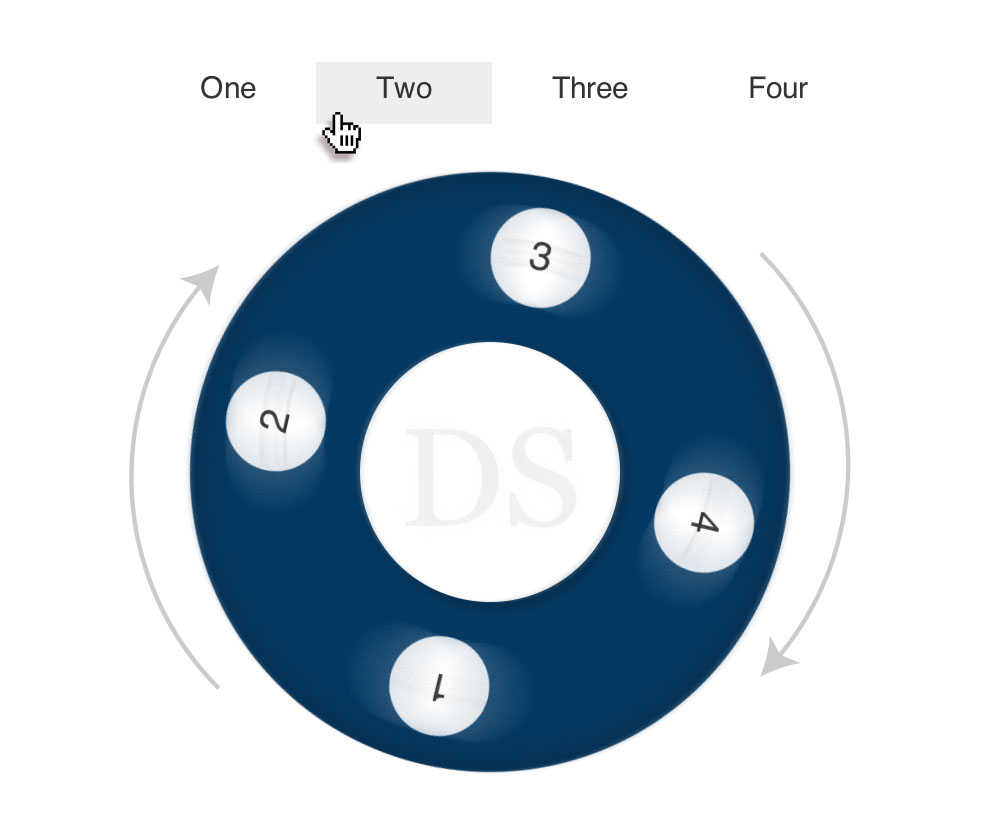
下面在看一下预览,是不是看起来要好很多了:

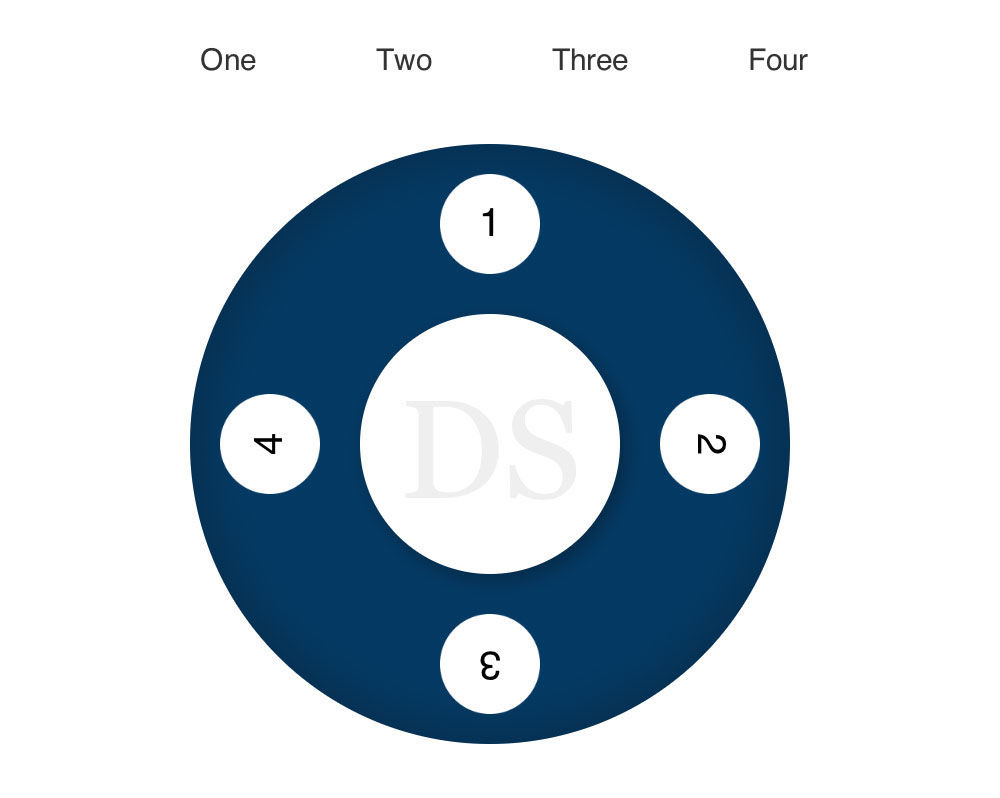
第六步:内部圆的css
在DEMO中我们还看见中间有一个白色的带“DS”文字的圆,这里使用伪元素“:before”来完成,并对齐进行绝对定位,它不会随大圆的旋转而旋转。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
/*INNER CIRCLE*/
.wrapper:before{
content:"DS";
text-align:center;
font:70px/135pxGeorgia,Times,serif;
color:#efefef;
position:absolute;
top:140px;
left:110px;
z-index:10;
width:130px;
height:130px;
border-radius:50%;
background:#fff;
-webkit-box-shadow:3px3px10pxrgba(0,0,0,0.3);
box-shadow:3px3px10pxrgba(0,0,0,0.3);
}
|
自此css样式全部定义完成,剩下的就是文章开头讲到的远程控制元素行为:

第七步:圆的”:hover”伪元素设置
要使菜单旋转,必须结合文章开头的远程控制教程,当鼠标悬停在锚点上时,下面的圆旋转到对应的顶部位置。HTML中锚点和circle div是同级元素,这里我们需要搞定的是选择器的问题,也是本文最难的部分。所以选择器部分,第一个不用旋转,所以我们从第二个开始如下:
|
|
.menu > .two:hover ~ .circle{
}
|
2所处的位置需要逆时针旋转90°才能到达预期位置所以:
|
|
.menu > .two:hover ~ .circle{
-webkit-transform:rotate(-90deg);
-moz-transform:rotate(-90deg);
-ms-transform:rotate(-90deg);
-o-transform:rotate(-90deg);
transform:rotate(-90deg);
}
|
类似的我们有.one 0° .two-90°, .three -180° ,.four -270°.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/*HOVER STATES*/
.menu > .one:hover ~ .circle{
-webkit-transform:rotate(0deg);
-moz-transform:rotate(0deg);
-ms-transform:rotate(0deg);
-o-transform:rotate(0deg);
transform:rotate(0deg);
}
.menu > .two:hover ~ .circle{
-webkit-transform:rotate(-90deg);
-moz-transform:rotate(-90deg);
-ms-transform:rotate(-90deg);
-o-transform:rotate(-90deg);
transform:rotate(-90deg);
}
.menu > .three:hover ~ .circle{
-webkit-transform:rotate(-180deg);
-moz-transform:rotate(-180deg);
-ms-transform:rotate(-180deg);
-o-transform:rotate(-180deg);
transform:rotate(-180deg);
}
.menu > .four:hover ~ .circle{
-webkit-transform:rotate(-270deg);
-moz-transform:rotate(-270deg);
-ms-transform:rotate(-270deg);
-o-transform:rotate(-270deg);
transform:rotate(-270deg);
}
|
最终效果:

原文地址:http://www.itlanguageexpress.info/827.html
分享到:

















相关推荐
总的来说,"纯CSS3圆形主菜单展开特效"是CSS3技术的一个精彩应用,它展示了CSS3在网页动态效果上的潜力。通过巧妙地组合和运用CSS3的属性,我们可以创造出既美观又实用的交互元素,提升用户体验,使网页设计更加丰富...
在本文中,我们将深入探讨如何使用jQuery和CSS3创建一个具有圆形图标菜单的旋转切换效果。这个设计元素常用于网站导航,提供一种吸引用户注意力并交互的方式。让我们逐一解析实现这个功能所需的关键技术和步骤。 ...
总之,圆形旋转导航菜单是一种富有创意的UI设计模式,它通过动态效果和视觉吸引力提升了用户与系统的交互体验。在开发过程中,开发者需要综合考虑设计美学、功能实用性和用户体验,以实现最佳的效果。随着技术的不断...
**CSS3圆形环绕菜单动画特效详解** 在网页设计中,导航菜单是不可或缺的一部分,它为用户提供了一种方便快捷的方式去浏览网站的各个部分。随着技术的发展,CSS3引入了许多新的特性和功能,使得我们可以创建出更为...
【纯CSS3炫酷圆形导航菜单特效】 在网页设计中,导航菜单是用户与网站交互的重要元素,它引导用户浏览网站各个部分。随着CSS3技术的发展,我们可以利用其丰富的样式和动画特性,创造出各种各样的视觉效果,其中圆形...
在圆形旋转菜单中,可能需要通过改变元素的`transform`属性(如`rotate`)来实现旋转效果。 4. **CSS**:在`css`文件中,我们需要定义菜单元素的样式,包括圆角、大小、颜色、位置等。同时,利用CSS3的`transform`...
《jQuery与CSS3结合实现的圆形图标菜单旋转切换效果详解》 在网页设计中,交互性和用户体验是至关重要的因素,而动态菜单则是提升这些体验的有效手段。本篇将深入探讨如何利用jQuery和CSS3技术创建一个圆形图标菜单...
在本文中,我们将深入探讨如何使用jQuery和CSS3来创建一个酷炫的圆形菜单,该菜单具有动态展开和收缩的动画效果。这个效果是通过结合jQuery的事件处理和CSS3的过渡与变换特性实现的,使得用户交互时的视觉体验更加...
本教程将深入探讨如何利用CSS3实现圆形图片在鼠标经过时的旋转效果,这在创建交互式用户体验时非常有用。 首先,我们需要创建一个HTML结构,包含一个图片元素。例如: ```html <!DOCTYPE html> , initial-...
【CSS3圆圈悬浮旋转菜单】是一个利用CSS3特性实现的动态交互式菜单设计,它在网页中呈现出独特的视觉效果,吸引用户注意力并提供简洁的导航。这个菜单以圆形布局,菜单项围绕中心点悬浮,并且可以实现旋转动画,使得...
在这个文件中,开发者可能已经封装了创建圆形旋转菜单的函数,包含了元素选取、事件绑定、动画执行等关键步骤。为了使用这个工具,你需要在HTML中引入jQuery库和`jQuery-rote-tool`文件,然后按照文档指示调用相关...
其次,需要通过JavaScript代码实现菜单项的点击事件处理逻辑,以及与hammer.js库的交互,实现圆形菜单栏的旋转效果。在Vue组件中,可以通过定义methods对象来编写点击事件的处理函数,以及在组件的mounted生命周期...
本主题聚焦于“纯CSS3圆形主菜单展开特效”,这是一种创新且引人注目的交互设计,它在用户鼠标悬停时,通过动画效果展示子菜单,营造出独特的用户体验。 首先,我们来深入了解CSS3的关键特性。CSS3不仅增强了对颜色...
此外,圆盘旋转菜单也可以通过动画效果增加视觉吸引力,提高用户的使用体验。 实现圆盘旋转菜单有多种技术途径,其中包括HTML/CSS、JavaScript、以及各种图形库和框架,如jQuery、React、Vue等。在HTML/CSS中,我们...
"圆形旋转菜单menu.zip" 文件包含了一个实现这种效果的代码示例。下面我们将深入探讨这个主题,了解其背后的原理和实现方法。 首先,圆形旋转菜单的基本概念是利用HTML、CSS和JavaScript来创建一个圆形布局,其中每...
此外,我们还可以利用CSS3的动画效果,如旋转、缩放、平移等,为菜单项添加动态效果。通过@keyframes规则定义动画,并用animation属性应用到元素上,可以实现如点击后菜单项放大或旋转等交互反馈。 在这个实例中,...