作者:Nathaniel T. Schutta
原文:http://www.javaworld.com/javaworld/jw-05-2009/jw-05-javascript-tools-overview.html
翻译:Tim
JS是可能很现今世界上用的最多,同时也是最被误解编程语言了。虽然JS作为Web开发的工具已经存在了很久,许多开发者仍然不喜欢使用它,因为他们早就受够了浏览器兼容性问题,受够了用alert来作为调试工具。有一阵子,程序员们甚至退出了使用JS开发,而把这个难题丢给界面设计人员。直到有一天,Jesse James Garrett叫响了Ajax
这个词, 新一代的Web应用诞生了,程序员们对JS又重新燃起了热情。
如果你最近刚刚回到JS开发领域的话,你可能会发现,JS开发工具的现状已经今非昔比了。JS开发再也不是只能用一个文本编辑的时代了。这边文章里,我们将会介绍现在流行的JS开发工具包,包括IDE,调试工具,编码和UI测试工具,以及其他有用的工具。
IDE(集成开发环境)
当我们还在用CRT显示器的时代(2000年前后),最简陋的文本编辑器就是我们开发JS脚本的IDE了。那时候程序员没有任何编辑工具能实现自动完成,代码重构这些工作,工作都要全部靠程序员手工完成。今天,情况已经大有改观了。有鉴于动态编程语言的在近些年的兴起,特别是Ajax得到广发运用,今天的IDE已经能够支持一些动态语言了。
NetBeans
, IntelliJ
, 和 Eclipse
都已经支持JavaScript,而且不仅仅是支持语法高亮。而且还支持代码自动完成(如提示你一个类库中函数有那些参数),错误高亮,调试,有的甚至还包含了代码重构。

图一 展示了NetBeans里的JS代码自动完成功能
当然,由于JS语言的动态特性,在JS世界里今天IDE仍然无法做到像Java里那样完善的功能,不过我们也没必如此要苛求它们。
Firebug
Firebug
虽然只是一个工具,可它在JS世界里的影响力大到甚至有人用它的出现把Web开发的分为了BFB(Before FireBug出现之前的史前时代,那时候我们不得不无数次的使用alert来调试)和AFB (After FireBug)。 FireBug的出现使得Web开发效率得以大大提高。不使用FireBug来开发web应用就好像在VI里写java程序。不是不可能,只是太痛苦。
Firebug 是一个免费开源的Firefox插件,包含了一系列非常好用的工具,例如DOM的浏览器,CSS编辑器,网络监控,还包括:
一个互动JS命令行工具,你可以快速的尝试你的代码
提供了记录日志和控制台
具体的有用的错误信息(你再也不用为面对“Object not Found” 这样的毫无头绪的错误信息发愁了)
完善的JS调试和调优工具
图二,显示了Firebug的脚本页面

有了Firebug,JS编程终于开始从痛苦变得有趣了。
Firebug Lite
Firebug虽好,可它终究是一个Firefox插件,它没法帮你解决其他浏览器里出现的问题。现在其他的浏览器里,还没有可以和Firebug媲美的工具。这时候你可以用Firebug Lite
来替代。它不仅提供了大多数的Firebug的日志功能,还提供了错误控制台(包含了JS命令行工具),HTML,CSS和DOM的查看器, 甚至还提供了一个很好用的XHR查看工具。
虽然它不能完全达到和Firebug一模一样的功能,Firebug lite已经可以解决大多数问题了。你可以把它添加到任何你需要调试的网页上;它也可以作为一个书签被随时使用。
YSlow
你是不是常觉得自己开发的网页反应有点慢 ?YSlow
可以帮你解决这个问题。YSlow可以给你的页面打个分,根据是一系列Yahoo的性能团队制定的常见性能标准。它的性能报告还可以提供打印版(你可以拿去跟人家炫耀你写的页面在YSlow中得的A)
图三显示了YSlow的示例页面性能测试报告

除了可以图形化的展示你的页面性能指标,YSlow列出了页面上所有组件的“失效时间,大小,响应时间,是否被压缩(gzipped)。它还可以帮你更容易的使用JSLint(后面会提到),帮你的JS和CSS做一次精简和”美容”
Hammerhead
Ajax时代,随着页面当中JS代码的增加,性能问题就变得越来越重要。尽管浏览器都不断的刷新着他们的JS性能评分,你还是需要一个工具来告诉你你的页面的性能数据究竟是多少。Hammerhead
可以帮你反复的装入一个页面,并给你一个装载时间的读数,这个读数可以是基于有缓存或没有缓存的情形。你可以导出这些数据,作为不断改进页面性能的基准。在开发过程中就应该关注性能问题,否则等到产品最后发布前再去解决,性能问题就会编程一个大麻烦。
测试你的JS代码
可能有很多人还不相信,JS代码也是可以测试(单元测试)的。实际上,现在你有许多可以选用的工具来测试你的JS代码,不管你是想用测试驱动的开发模型,还是行为驱动的开发模型BDD. 我们先看一些常见的JS单元测试,然后再看UI测试怎么做。
JsUnit
代码测试已经变成了编程的一项基本专业素养。今天的程序员早就熟练掌握了各种编程语言中的xUnit框架。JsUnit
就是JS语言中的JUnit,允许你在浏览器里测试你的JS代码。类似在JUnit中创建一个TestClass,你需要创建一个Test HTML页面,并在其中引入JsUnit的核心库。
接下来你就写一系列的测试方法:使用JsUnit的断言,true,false,null,equals 等等。类似的,JsUnit也提供了测试前的准备setup和结束后的清理(tear-down)等概念,特别的它还有页面级的setup。它也允许你把一组相关的测试页面一起执行,作为一组测试套件(test suite)
JsUnit提供了一个有界面的测试执行引擎,用传统的绿色和红色的横条来展现测试结果。 如下图所示

图4 JSUnit的测试执行界面
有了界面的测试执行引擎,那如何对JsUnit的单元测试做持续集成呢(CI)?你需要使用JsUnit服务器端,它有三个功能:
1. 运行结果的记录
2. 从ant或Junit来执行JsUnit测试
3. 在多台机器上执行JsUnit(可以是不同的操作系统和浏览器)
JsUnit的服务器端使用一个标准的ant build文件来进行配置,你可以设定需要使用的浏览器,指向你的测试套件的URL,以及那些需要运行测试的远程机器。配置好后,执行这些测试就只需要直接调用这个Ant任务就可以了。
JSSpec
JSSpec
把行为驱动的开发模式引入了JS编程。跟使用传统的断言进行测试不同,在BDD中你需要先创建一些“行为说明”,使用“应该”这样的词来描述代码的行为。例如,以前你需要使用assertEquals地方,你就需要写“应该是” JSSpec使用了诸如before_each
和 an after_each的段落来存放一些常用的代码段,它也有一次性的测试环境setup和销毁teardown的概念。如果你的代码针对不同浏览器设计了分支,你的测试也可以根据不同的执行引擎来进行条件执行。
图5 显示JSSpec的执行界面

JSSpec不仅可以在浏览器中运行,它也可以命令行(无界面)的执行。这要归功于John Resig的和Relevance公司的一些开发者的工作。
YUI Test
YUI Test
是Yahoo!对JS测试领域的又一贡献。虽然它不是直接来自xUnit框架,它对于熟悉TDD的程序员来说仍然很容易理解。你要做的就是在一个页面里写测试代码,使用类似JsUnit的断言。YUI Test 还引入了一些新的断言, 比较对象相同,和数据类型等。 也支持setUp和tearDown,你还可以使用一个属性_should.ignore来灵活的跳过一些测试。
和JsUnitJSSpec不同,YUI Test允许你模拟一些基本的用户行为,例如鼠标和键盘事件,它还允许你暂停一个测试,来配合所需要的异步服务器请求。测试也可以被组合成测试套件,并且在一个界面的测试执行引擎中调用。现在这个执行引擎还比较简单,不过它还在不断的发展,新的功能和视觉效果将会逐步实现。
Crosscheck
浏览器的不兼容一直是JS开发者最大的痛处。 JS 程序员的一个口头禅可能是”这代码在Firefox下面是好的。” 而且维护一堆运行不同系统,不同浏览器的测试机,并且对所有这些平台进行测试往往是很困难,甚至是不可能的。前面介绍的一些测试工具都必须在浏览器中运行,而浏览器运行测试代码的往往速度很慢。Crosscheck
就是一个可以帮忙解决这些问题的工具。
CrossCheck模拟各种浏览器和操作系统的组合。因为它运行在JVM上,所以它的运行速度比在浏览器里执行测试要快很多。
现在Crosscheck已经有一阵子没有更新了,不过如果你仍然挣扎于一些跨系统跨浏览器问题的话,你也许应该试试这个工具。
界面测试
JS单元测试只是第一步,当你面临复杂的Ajax交互应用,你必须在用户界面上进行测试。虽然UI测试通常速度慢,而且测试代码容易损坏,但UI测试对于保证应用的质量仍然非常必要。
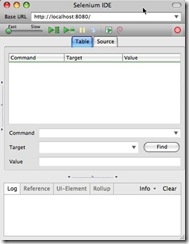
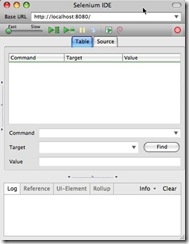
Selenium
Selenium
是一个由一群在ThoughtWorks的工程师开发的网页测试工具。Selenium项目分成三个部分,IDE(一个Firefox插件),远程控制,和表格。如图六所示的IDE,支持用户录制一段网页交互的测试动作脚本,并且回放。同时也可以选择将录制好的动作导出成六种不同的编程语言,因此你可以灵活的将这些测试脚本导入到你所使用的工具中去。

Figure 6. The Selenium IDE
Selenium的远程控制组件是一个简单的服务器,它可以启动和关闭浏览器。有了这个控制端,你可以把Selenium的测试整合到你的持续集成测试服务器当中。网格部分进一步扩展了远程控制器,它允许你把测试发布到多台不同平台的机器上,同时执行,以此来加快测试运行的速度。
Watir
Watir
是另一个由ThoughtWorks出品的网页测试工具。Watir是Web App Testing in Ruby的缩写,所以它支持测试人员用Ruby脚本语言来创建测试。Watir原来只能支持 IE,现在已经有了许多插件使它也支持其他浏览器了。
YUI Test
还有前面提到过的YUITest, 虽然它主要针对代码的单元测试,它也支持部分的模拟部分的DOM和用户交互。虽然它不如Selenium和Watir功能完善,但也不失为一个选择特别是当你已经用它来做单元测试工具时。
Utilities
工具, 有许多工具不属于上面提到的开发和测试类别,但它们同样对于你开发高质量的应用大有好处。下面一节我们会概述代码审查工具,压缩工具和文档工具。
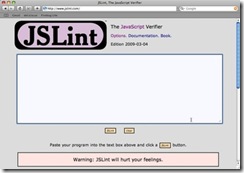
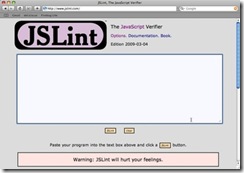
JSLint
要写好JavaScript并不是一件容易的事。即使是有经验的程序员也会犯下一些无心的错误,造成功能和性能上的问题。再加上,网上也泛滥这许多写的不好的代码,许多人会常常直接复制过来使用。JSLint
是一个代码检查工具,它会审查你的代码,并找出一些常见的错误和不良习惯。遵循它给出的修改建议,你的代码质量会有很大提高。使用JSLint有两种方法,一种是直接将你的代码复制到它的网站上。另一种是可以在命令行中运行JSLint。

Figure 7. The JSLint verifier (Click to enlarge.)
Minifiers代码压缩器
随着页面中代码量的增加,JS代码的压缩也是提升网页性能的重要手段。压缩工具有许多选择,包括Doug Crockford's 的JSMin
和 YUI Compressor
。 你可以尝试各种工具来找到最适合你的代码和build系统。无论你使用什么压缩工具,记住,当你的代码上线前,进行压缩是一个必须的步骤。
Documentation tools
文档工具
为代码创建文档是让代码可以长期使用和维护的必要条件。在JS领域,我们没有像Javadoc那样的标准,不过我们也有一系列的工具。Prototype使用PDoc
,而YUI则使用YUI Doc
., 这些文档都工具可以被引入到你自己的开发环境中。
总结
相比过去,今天JS开发的现状已经大大改观了。JS开发者不必再纯文本编辑器和alert来开发调试JS了。我们拥有了支持代码自动完成的IDE,功能强大的调试器,和各式各样的测试工具。JS语言已经成为了Web应用开发中的主流语言。
About the author
Nathaniel T. Schutta is a senior software engineer focused on making usable applications. A proponent of polyglot programming, Nate has written two books on Ajax and speaks regularly at various No Fluff Just Stuff symposia, universities, and Java user groups. In addition to his day job, Nate is an adjunct professor at the University of Minnesota, where he teaches students to embrace dynamic languages.
分享到:

















相关推荐
#### 知识点三:《测试驱动的JavaScript开发》书籍概览 这本书由Christian Johansen撰写,提供了关于如何在JavaScript开发环境中实施测试驱动开发的全面指导。书中不仅包含了最新的自动化测试技术,还涵盖了从项目...
### 黑莓MDS Studio JavaScript开发参考解析 #### 一、引言 随着移动通信技术的发展,企业级应用的需求日益增长。黑莓作为早期移动办公领域的领军者之一,其产品一直备受关注。其中,BlackBerry MDS Studio 4.1.3 ...
#### Gadget开发概览 本文档旨在提供关于Microsoft Windows Sidebar小工具(gadget)开发的基础知识和技术指导。它不仅涵盖了如何在本地用户环境中创建一个基本的小工具,还提供了实际操作的例子,帮助读者更好地...
- 测试驱动开发:单元测试、集成测试 - 性能优化:图片压缩、懒加载、缓存策略 ### 结论 “JavaScript网页短期开发培训系列教程”不仅是一套学习资源,更是一种快速提升个人能力的有效途径。通过系统学习...
在第四部分的特殊主题中,作者提供了关于测试驱动开发原则的总结和本书中所提及的JavaScript习惯用法的概览。 最后,附录部分提供了书籍的索引,方便读者查找和回顾。 整本书以测试驱动开发为核心思想,鼓励读者在...
**JavaScript开发工具**包括各种编辑器和IDE(集成开发环境),如Visual Studio Code、Sublime Text等。这些工具提供了语法高亮、代码自动完成等功能,极大地提高了开发效率。 **JavaScript现状**表明它已经成为了...
Vue.js是一款非常流行的前端JavaScript框架,它以组件化开发、易用性和高性能著称。在进行Vue项目开发时,Chrome浏览器的开发工具包是开发者的重要助手。本篇将详细介绍Vue与Chrome开发工具包的结合使用,以及如何...
这个名为“51CTO下载-1500个前端开发常用JavaScript特效”的资源集合,无疑为开发者提供了丰富的工具和灵感,帮助他们提升用户体验并加快开发进程。以下是这个压缩包中可能包含的一些关键JavaScript特效及其相关知识...
- **测试工具与框架**:现代JavaScript开发中有很多工具和框架可以辅助测试工作,如Mocha、Jest等单元测试框架,以及Firebug这样的浏览器插件,后者提供了强大的调试功能。 - **示例:Firebug**:Firebug是一个针对...
3. **使用JavaScript开发HTML5应用** - **核心知识点**: - HTML5新增特性的详细介绍。 - Canvas和WebGL图形绘制原理。 - 媒体处理(音频、视频)的方法。 4. **web前端开发笔试集锦(javascript篇)** - **核心...
### Pro JavaScript—现代JavaScript编程概览 #### 一、现代JavaScript的发展历程与特性 现代JavaScript是一种功能强大且灵活多变的编程语言,在过去的十年里经历了显著的发展与进化。从最初被视为一种简单的脚本...
### 基于MVC的JavaScript Web富应用开发 #### 关键知识点概览 1. **MVC架构在Web开发中的应用** - 模型(Model)、视图(View)、控制器(Controller)三者之间的关系及其作用。 - MVC在JavaScript Web应用中的...
### Python测试驱动开发 #### 知识点概览 1. **测试驱动开发(TDD)的概念** - 定义与原则 - TDD在软件开发生命周期中的作用 - 实施TDD的好处与挑战 2. **Python与测试驱动开发** - Python作为TDD的理想语言 -...
本项目的设计理念在于展示如何将Hyperledger框架与多种编程语言和开发工具结合,以实现复杂的企业级应用开发。通过整合各类型的文件资源,开发者可以更好地理解如何在Hyperledger上进行应用程序的构建、测试和部署。...
#### 一、JavaScript概览 JavaScript 是一种轻量级的编程语言,被广泛应用于网页开发中,用于改善用户体验、实现动态效果、验证表单数据等功能。作为一种脚本语言,它具有以下特点: - **基于对象**:JavaScript ...
综合来看,"IECHMAY28-2020-x 开发工具网络七八二号" 提供了一个关于专门针对Internet Explorer网络问题的开发工具的概览,而具体的使用方法、功能特性以及如何解决实际问题,则需要通过运行这个工具或查看相关的...
这部分介绍了用于开发、测试和调试 JavaScript 应用程序的各种工具。 **关键点:** 1. **开发工具**:介绍流行的开发环境和编辑器,如 Visual Studio Code 和 WebStorm。 2. **测试框架**:推荐常用的单元测试和...
### JavaScript面向对象编程知识点 #### 一、现代JavaScript编程概览 现代JavaScript经历了从一个简单的脚本...此外,通过编写高质量的测试用例来确保代码的稳定性和可靠性,也是现代JavaScript开发不可或缺的一部分。