如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹。Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug、web inspector),重新设计界面的工作往往事半功倍。本文介绍的调试工具Weinre
就是解决这一问题的优秀调试工具。
Weinre是什么?
Weinre代表We
b In
spector Re
mote,是一种远程调试工具。举个例子,在电脑上可以即时
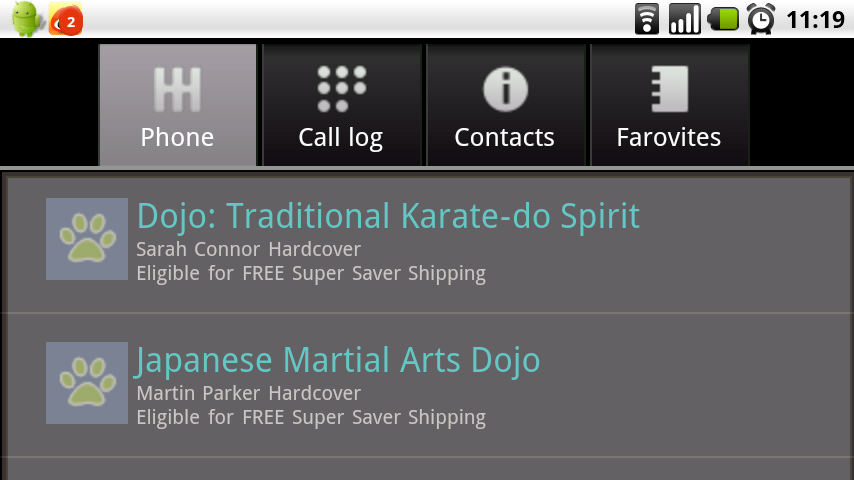
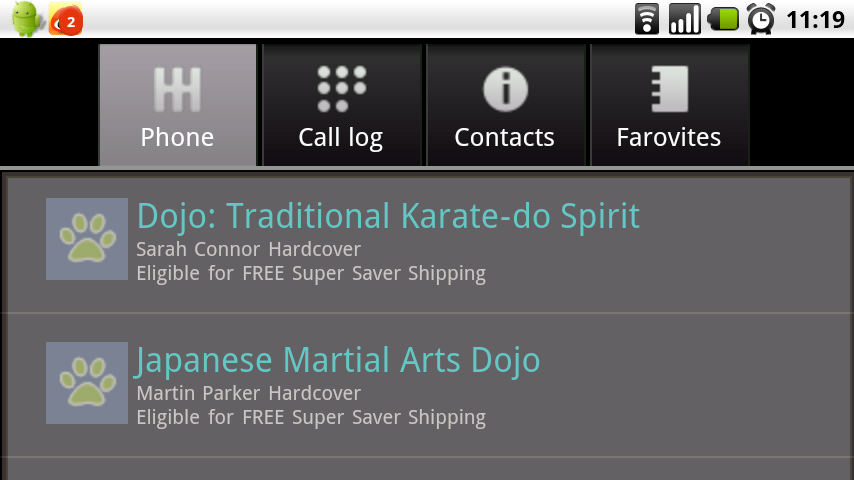
的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息. 下图所示中的例子,通过在console中运行“document.body.style.backgroundcolor = 'green';” 即时改变了手机上网页的背景色。

图1: 桌面的debug客户端与手机上的对应页面
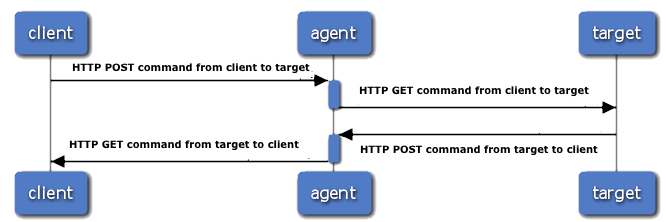
使用一种工具之前,了解它的原理和结构是很有帮助的。Weinre作为一种远程调试工具,在结构上分为三层:
- 目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
- Debug客户端(client):本地的Web Inspector调试客户端;
- Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。
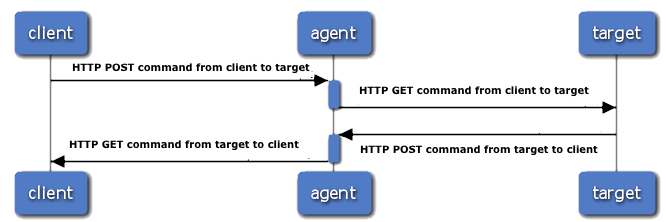
三层结构如下图所示:

图2:Weinre组成结构
Weinre的debug客户端是基于Web Inspector开发,而Web Inspector只与以WebKit为核心的浏览器兼容,所以Weinre的客户端只能用Chrome或者Safari打开。
运行Weinre
首先需要下载
weinre, weinre目前支持Windows与MacOS, 本文中以Windows版为例。 下载完成之后,启动weinre的Debug服务端。在下载的weinre.jar所在文件夹中运行以下命令:
java -jar weinre.jar --httpPort 8081 --boundHost -all-
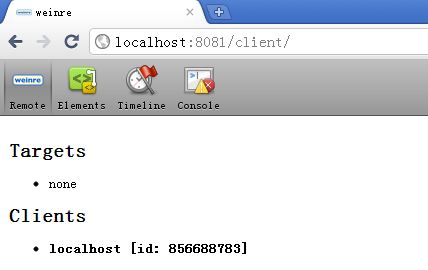
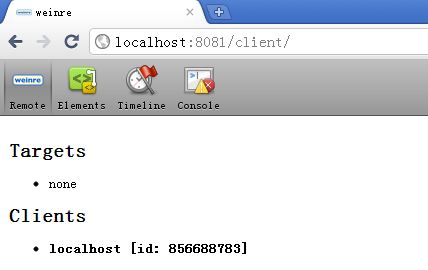
这行命令在本机启动了weinre的Debug服务端,端口为8081。打开Chrome或Safari,访问localhost:8081,就可以看到weinre的基本信息。(设置boundHost为-all-,就可以通过IP访问Debug服务端,这点很重要)

上图中的"debug client user interface"是weinre的Debug客户端,点击进入后可以看到目前还没有被测试的目标网页。

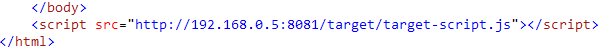
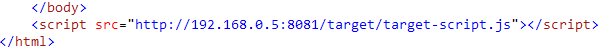
如何让网页可以被localhost:8081上的weinre检测到呢?很简单,只要往网页面上添加一个js文件就可以了。如果本机的IP为192.168.0.5,那么就添加如下的js文件。target-script.js可以获得从Debug服务端传来的信息,更改当前页面的样式;也可以运行传来的js,并返回结果。
<script src="http://192.168.0.5:8081/target/target-script.js"></script>

注意,对于dojo这样的异步加载模块,上面的静态嵌入的js就会不兼容,在有dojo等异步加载模块的环境下,请在异步加载全部完成后加载target-script.js
dojo.addOnLoad(function(){
...
dojo.create("script",{
src: "http://192.168.0.5:8081/target/target-script.js"
}, dojo.body());
})
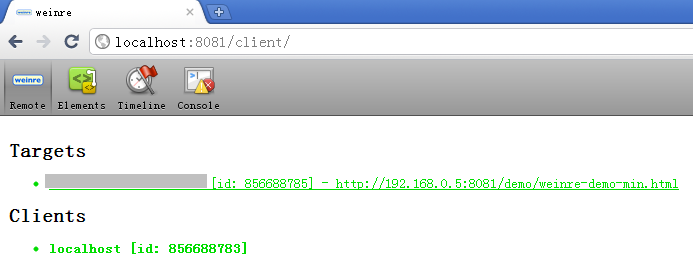
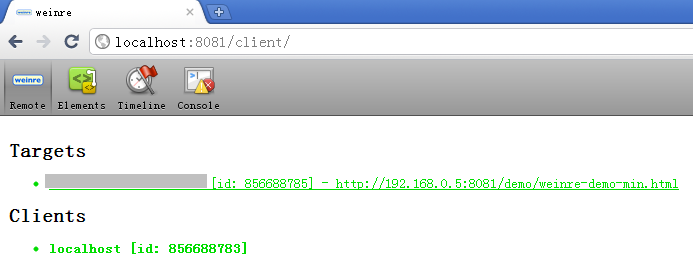
打开添加了这个脚本的网页后,可以看见在Debug 的客户端的里检测到了新的目标页面。

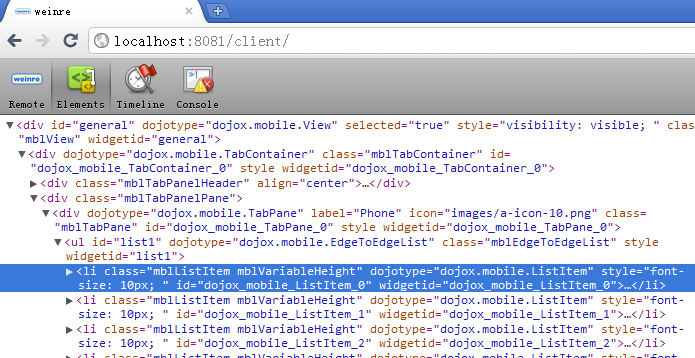
之后我们就能在Elements与Console中调试远程的页面了。

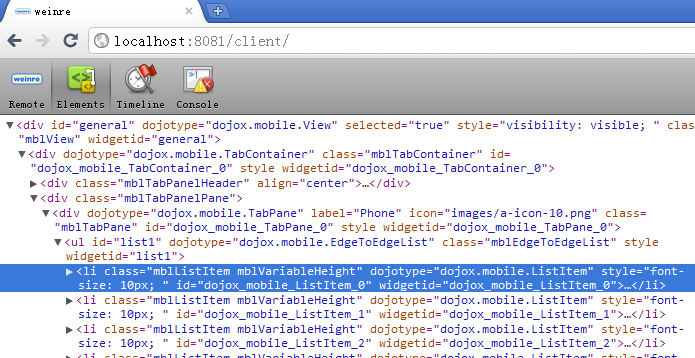
Debug客户端中对应的HTML元素:

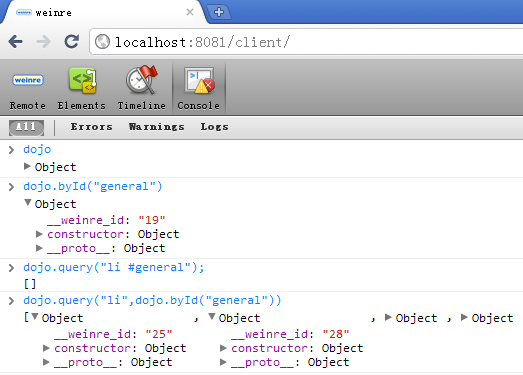
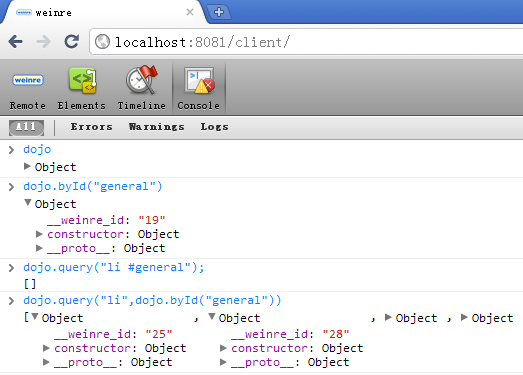
同时也可以查看js对象:

分享到:



















相关推荐
手机远端调试:使用电脑调试远端手机上的web页面
总的来说,weinre-jarwap工具是移动Web开发者不可或缺的利器,尤其在处理jQuery Mobile和其他WAP项目时,能够极大地提高开发效率和调试体验。通过远程调试功能,开发者可以随时随地查看和修改页面源代码,无论他们身...
在iOS平台上进行Web应用开发时,调试是一个必不可少的环节。由于iOS设备的封闭性,相对于Android,其浏览器调试工具的使用并不直观。然而,开发者们依然可以借助一系列工具来优化和调试iOS上的Web内容。本资源"IOS...
Weinre,全称Web Inspector Remote,是一款强大的远程调试工具,主要针对移动设备上的Web页面。它基于Web Inspector(WebKit的一部分),允许开发者在个人电脑上直接调试运行在手机或模拟器上的网页。由于Weinre是...
weinre(Web Inspector - Remote)是一款基于Node.js的远程调试工具,支持所有浏览器的CSS调试。在开始之前,确保已安装Node.js环境。 3.2、配置 - **nodejs配置**:通过命令行运行`npm install -g weinre`全局安装...
8. **Web Inspector工具**:对于iOS设备,可以使用Safari的Web Inspector,对于Android设备,可以使用Chrome浏览器内置的开发者工具,或者使用Weinre(Web Inspector Remote)进行远程调试。 9. **JavaScript调试**...
- **用途**:weinre是一种允许开发者在桌面端远程调试运行于移动设备浏览器中的Web页面或应用的工具。 - **特性**:开源项目,托管于GitHub。 - **适用场景**:适用于移动Web站点或应用的调试。 #### 1.2 使用步骤 ...
Mobile Debugging,即移动设备上的调试,是开发者在构建和优化移动端应用时不可或缺的一个环节。在没有统一且强大的调试环境的情况下,...随着技术的进步,未来移动调试工具将更加成熟,为开发者提供更便捷的开发体验。
weinre-tap 只需一个命令,即可远程测试您的静态移动应用这很简单: cd /path/to/static/mobile/appweinre-tap然后打开你的手机浏览器到你机器的IP地址安装npm install -g weinre-tap执照 The MIT License (MIT)...
~~网上所描述weinre的错误下载地址:https://github.com/callback/callback-weinre/archives/master及https://github.com/phonegap/weinre/archives/master.本资源为真正可以下载的,可以使用的weinre-jar-1.6.1.zip...
网上所描述weinre的错误下载地址:https://github.com/callback/callback-weinre/archives/master及https://github.com/phonegap/weinre/archives/master.本资源为真正可以下载的,可以使用的weinre-jar-1.6.1.zip...
初识Weinre 是一款基于Web Inspector(Webkit)的远程调试工具, 它使用JS编写, 可以让我们在电脑上直接调试运行在手机上的远程页面。 与传统的Web Inspector的使用场景不同, Weinre的使用场景如下图, 调试的...
在探讨HTML5工具的介绍与应用时,我们深入解析了一系列关键知识点,涵盖了移动开发、游戏开发以及相关的开发...无论是构建移动Web应用、混合应用还是游戏,都有相应的框架和工具来简化开发流程,提高应用的质量和性能。
关于spy-debugger 1、一站式页面调试工具,远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybirdApp等)HTTP/HTTPS。 2、spy-debugger内部集成了weinre。 3、支持HTTPS页面的调试。
weinre 远程调试,可以让你直接通过PC端直接调试手机端的JS,HTML,CSS等,WebApp开发利器,详细教程http://blog.csdn.net/jerryvon/article/details/8584289
9. **调试工具**:PhoneGap提供了一套调试工具,如Chrome开发者工具、Weinre(Web Inspector Remote)等,帮助开发者在真实设备或模拟器上进行调试。 10. **应用发布**:完成开发后,开发者需要按照各个平台的规范...
对于手Q和Qzone,可能需要借助第三方工具,如Weinre(Web Inspector Remote),这是一款基于Apache Cordova的远程调试工具,可以模拟Chrome的开发者工具。 4. **启用inspect**:在应用中打开需要调试的网页,然后在...
1、一站式页面调试工具,远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybirdApp等)HTTP/HTTPS。 2、spy-debugger内部集成了weinre。 3、支持HTTPS页面的调试。 安装 ...
为了解决这一问题,weinre作为一种远程调试工具发挥了重要作用,它允许开发者在桌面浏览器上对手机应用进行实时调试,极大地提高了开发效率。 未来,随着HTML5在移动开发领域的深入,调试工具的重要性将进一步提升...
weinre是用于Web页面的调试器,例如FireBug(用于FireFox)和Web Inspector(用于基于WebKit的浏览器),但它可以远程工作,尤其是允许您在移动设备(如电话)上调试网页。 weinre是。 有关描述性信息以及下载...