作者:Siqi (siqi.zhong@gmail.com)
简介: Dojo 1.6正式版发布已近满月,无论是在功能还是稳定性上,都取得了不小的进步。新引入的AMD规范也让Dojo紧跟Ajax库的规范化的步伐。 下面就让我们来看一下Dojo 1.6中又有什么让人眼前一亮的新内容呢?
1. 概述
-
Firefox 3.6
-
Safari 4/Safari 5 和 Chrome 8
-
IE6, IE7, IE8
-
Opera 10.50 和更高的版本 (仅适用Dojo core)
可以看到,与Dojo 1.5略有不同的是,随着Firefox 3.6的普及, Dojo 1.6将更加专注于高版本Firefox 浏览器的支持 (Dojo 1.5支持 Firefox 3.5/3.6)。 同时Dojo也将对Chrome的支持提升到了Chrome 8版本。虽然在Dojo 1.6的官方release notes中没有列出IE 9以及Firefox 4.0 (注:这两款浏览器的正式版都于3月中下旬发布), 但毫无疑问Dojo 1.6也对这两款浏览器的基本兼容,并且正积极针对出现的问题进行修复。
Dojo 1.6 对核心dojo, UI库dijit 以及扩展库dojox都进行了增强。
核心库Dojo
首先核心库dojo引入了JS模块加载的新概念——AMD。 而为了更好的支持HTML5,核心库dojo也作出了相应的改进。新一代Dojo 数据存储体系 Dojo Object Store 也为Dojo 1.6带来了一抹亮色。 此外dojo 也针对性能以及节点操作也进行了一些的改进。
UI库dijit
dijit的性能进行了一些调整,使其在IE 6, IE 7的性能得到了改善。新的watch()让用户可以更方便的监控各个widget的属性。一些控件在1.6中也进行了修改。
扩展库dojox
扩展库dojox中包含了Dojo 1.6 不少亮点。其中最引人注目的是Enhanced Grid大量的新插件、崭新的蛛网图(Spider Chart)、甘特图(Gantt)以及富文本编辑器(Rich Text Editor)的新插件。此外1.6还引入了dojox.NodeList等一些新项目。
2. Dojo核心
2.1 AMD
AMD(Asynchronous Module Definition)是ComonJS提出的同步/异步加载JavaScript代码的API规范。(更多关于AMD的介绍请参考: AMD规范:简单而优雅的动态载入JavaScript代码 )
Dojo 1.6 向AMD迈出了第一步,你可以在dojo以及dijit下的文件中发现,曾经的dojo.provide和dojo.require都已经被替换成了 AMD形式的define。同时你也可以发现,在dojox下的某些模块仍旧使用的是传统的dojo.provide和dojo.require。
在Dojo 1.6 中,异步加载模块还没有完全被支持。Dojo本身并没有提供一个异步模块的加载器,因此即使使用了AMD形式define 函数,这些模块在加载时暂时还是会调用Dojo提供的同步模块加载器。 不过你也可以使用 bdLoader 或是 RequireJS 等异步加载器来为Dojo 1.6 的dojo以及dijit库实现完全的异步加载。
2.2 HTML 5 支持
在Dojo中,我们经常会需要向HTML 标签添加自定义属性,其中最典型的就是当我们加载Dojo脚本时通过添加djConfig属性来对Dojo进行配置:
< script src="dojo/dojo.js" djConfig="parseOnLoad:true" ></script >
在使用UI库dijit时,我们也常常会通过向HTML标签添加dojoType,jsId等自定义属性来创建dijit控件:
< div dojoType="dijit.tree.ForestStoreModel" jsId="continentModel" store="continentStore" query="{type:'continent'}" rootId="continentRoot" rootLabel="Continents" childrenAttrs="children" >
这样的自定义属性与HTML源生属性没有明显的分别,大量的此类属性会使得整个HTML文档显得十分混乱。因此在Dojo 1.6中,提供了一系列符合HTML 5规范的自定义属性以供使用。现在,我们可以通过 data-dojo-config来对dojo进行配置:
< script src="dojo/dojo.js" data-dojo-config="parseOnLoad:true" ></script >
也可以使用data-dojo-id,data-dojo-type,data-dojo-props来创建一个dijit控件:
< div data-dojo-id="continentModel" data-dojo-type="dijit.tree.ForestStoreModel" data-dojo-props='store:continentStore, query:{type: "continent"}, rootId:"continentRoot", rootLabel:"Continents", childrenAttrs:["children"]' ></div >
为了兼容以前的代码,原来的自定义属性在Dojo1.6中还是可以使用,但在将来的Dojo 2.0中,这些自定义属性不再会被支持,因此强烈推荐使用新版的自定义属性!
2.3 Dojo Object Store
Dojo Object Store其实也是Dojo 1.6中对HTML 5标准进行支持的改进之一。它提供了一套崭新的基于 HTML5 IndexedDB object store API 的Store API。其简单易用,功能强大的特点将带给你不同于原来的dojo.data和dojox.storage的体验。
以前使用dojo.data. ItemFileReadStore读取一条数据,获取某字段并对其进行修改时,你需要这么写:
var product = productStore.fetchItemByIdentity("slinky");
var name = productStore.getValue(product, "name");
productStore. setValue(product, "name", "newName");
而使用 Dojo Object Store,你只需要:
var product = productStore.get("slinky");
var name = product.name;
product.name = "newName";
productStore.put(product);
此外Dojo Object Store的同步与异步模式的接口也是一致的,你不需要再为异步模式书写回调函数。虽然现在大多数原有的Dijit widgets还是基于遗留的Dojo Data API,你还是可以通过Dojo提供的 dojo/data/ObjectStore 来将widgets迁移到Dojo Object Store上。
更多关于Dojo Object Store的细节,请参考 Dojo1.6新特性:Dojo Object Stores
2.4 NodeList
Dojo 1.6中,新增了closest(),orphan() 和 filter() 方法。
2.5 NodeList-data
这个Dojo 1.6中的新模块使得你可以通过.data()方法向通过dojo.query()获得的节点添加数据或是获取数据。例如:
向id为mynode的节点添加一个名为content的数据,其值为"hello world"
dojo.query("#mynode").data("say", "hello world");
之后我们也可以通过data()方法来获取该节点的content值
dojo.query("#mynode".data("say"));
2.6 其他
现在你可以使用dojo.replaceClass和dojo._getMarginSize方法来提高你的代码在IE6和IE7下的性能。
3. UI库Dijit
3.1 watch()
现在所有的widgets都可以使用watch()方法来监听某个属性的变化。watch(name, callback)方法接受两个参数,第一个为需要监听的属性名,第二个参数为一个回调函数,这个回调函数将依次提供属性名,原来的值,更新后的值作为参数。例如:
var watchHandler = myWidget.watch("state", function(attr, oldVal, newVal){
 console.log("The latest state of myWidget is: " + newVal) ;
console.log("The latest state of myWidget is: " + newVal) ;
});
watch()方法返回句柄,你可以通过该句柄的unwatch()方法来取消对该属性的监听。例如:
watchHandler.unwatch();
在Dojo 1.6中,所有dijit widgets都已经使用watch()来监听属性变化。而dojox下的widgets还没有全部进行升级。
3.2 Widgets
3.2.1 InlineEditBox
editor和editorWrapper属性可以接受一个对象字面量或是一个字符串。
3.2.2 _DateTimeTextBox
不再只能接受一个Date对象作为参数,增加了对日期字符串的支持。
3.3.3 ProgressBar
现在可以使用新的"label"参数来定制进度条上显示的文字了。
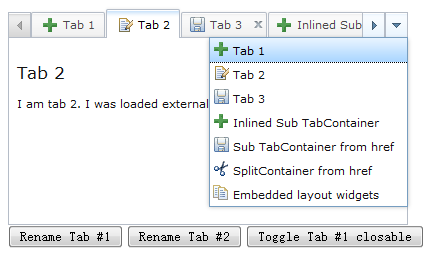
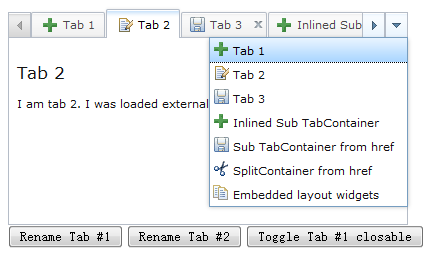
3.3.4 TabContainer
标签图标同时会显示在菜单内
可以使用Home/End键来导航到第一个/最后一个标签上

3.3.5 Toolbar
可以使用Home/End键来导航到第一个/最后一个按钮
3.3.6 ValidationTextBox
现在如果用户没有输入任何内容,或是输入的内容不完整的话,该控件的state属性将被置为"Incomplete"
3.3.7 _WidgetBase
现在可以使用这个比_Widget更轻量级的新基类来创建移动设备上的空间了。
4. 扩展库Dojox
4.1 Enhanced Grid
Dojo 1.6中 Enhanced Grid增加了大量的新插件:
-
Filter:通过定制规则来过滤Grid的内容。
-
Exporter:将Grid的内容导出成各种格式,现在支持‘csv’以及‘HTML table’格式。
-
Printer: 可以让你方便地打印Grid的内容
-
Selector: 可以让你如同使用Excel表格那样选择多列、多行或是多个单元格。
-
DnD:可以将多个行、多个列或是多个单元格进行多拽摆放。
-
Pagination:面对大数据集时不再需要无尽的拖拉你的滚动条了!分页系统可以让你控制每一页的数据量。
-
CellMerge:可以让你如果同时Excel表格那样将多个单元格合并起来。
-
Cookie:可以记住Grid的列宽,排列顺序又或是排序方式。
-
Search:可以使用正则表达式来搜索Grid的内容。
这里要强烈推荐Filter和DnD这两款很酷的插件。
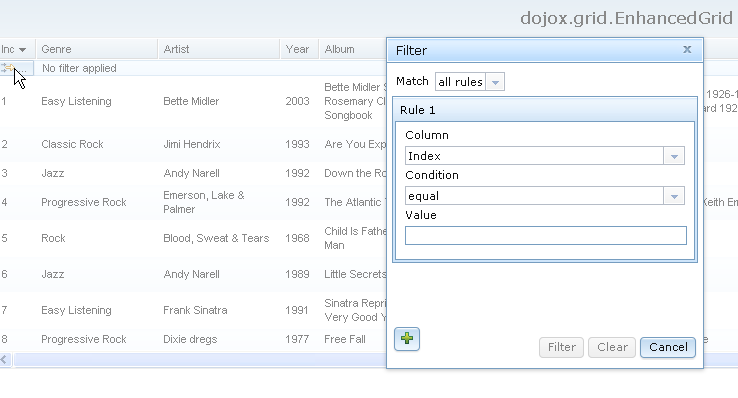
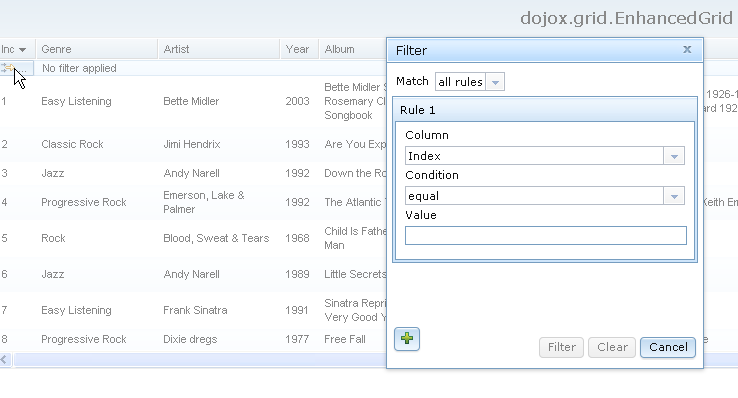
4.1.1 Filter
使用Filter插件,你可以定制任意条件来检索Grid中的数据。你可以通过单击Grid标题栏下方最左边的图标来打开过滤条件定制窗口。在该窗 口中,你可以指定任意多条过滤条件。在选择完过滤条件之后,你只需要按下Filter键,所有符合条件的数据便会显示在Grid中。

你还可以将你的鼠标悬浮在Grid标题栏下的状态栏上来查看应用的过滤条件。

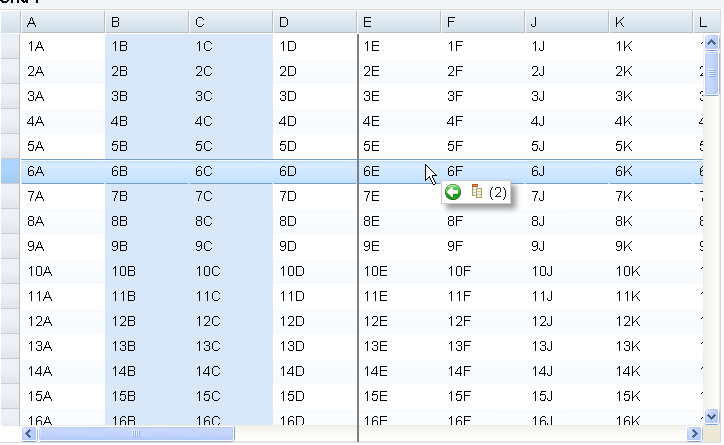
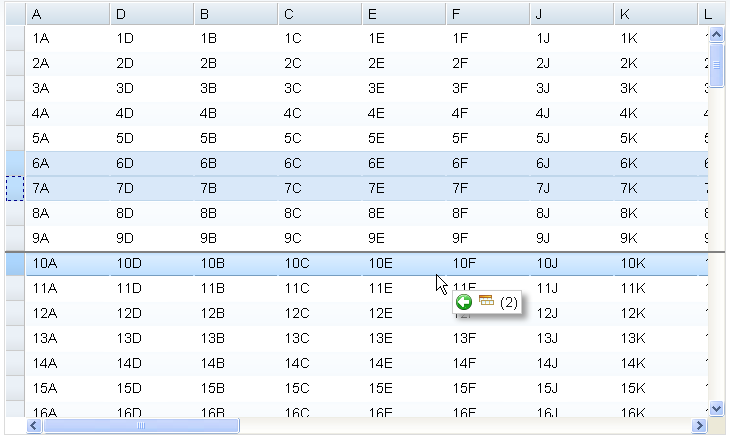
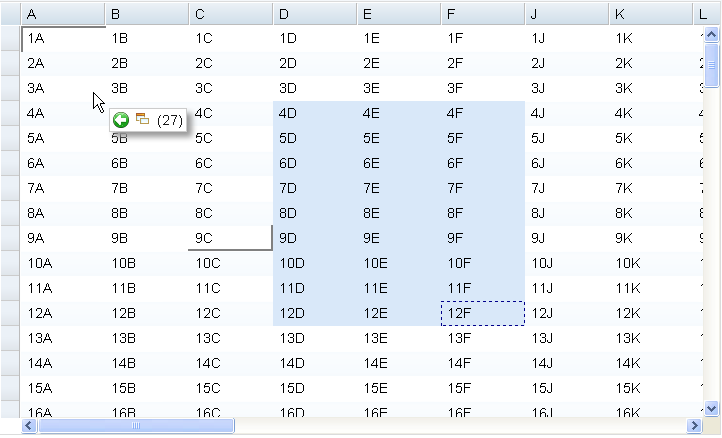
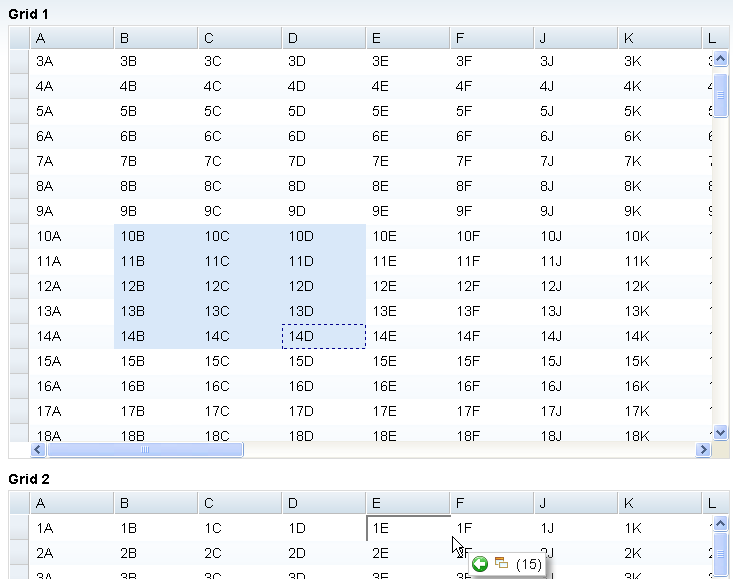
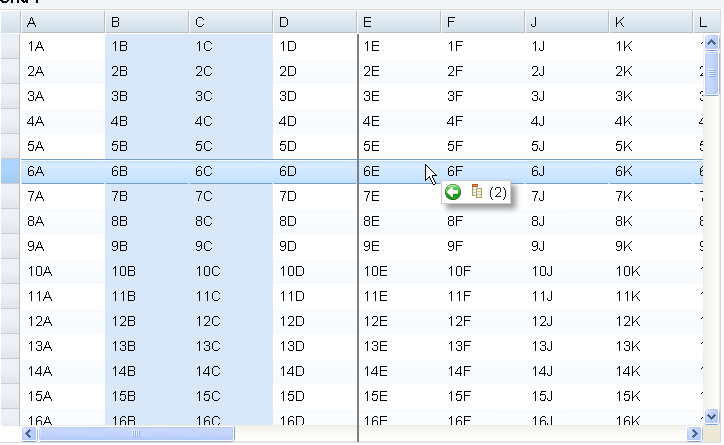
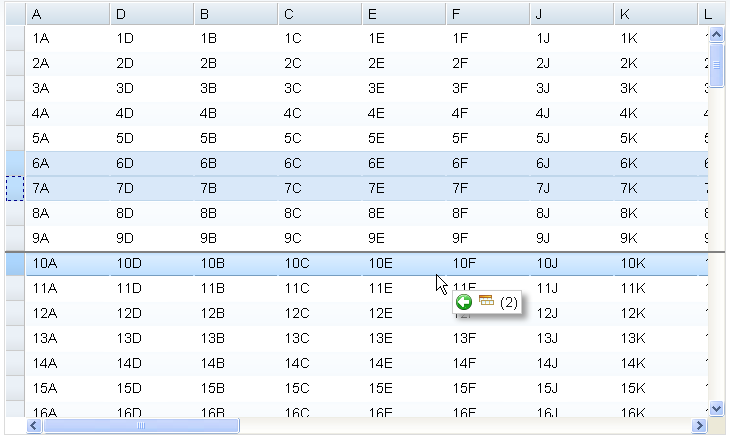
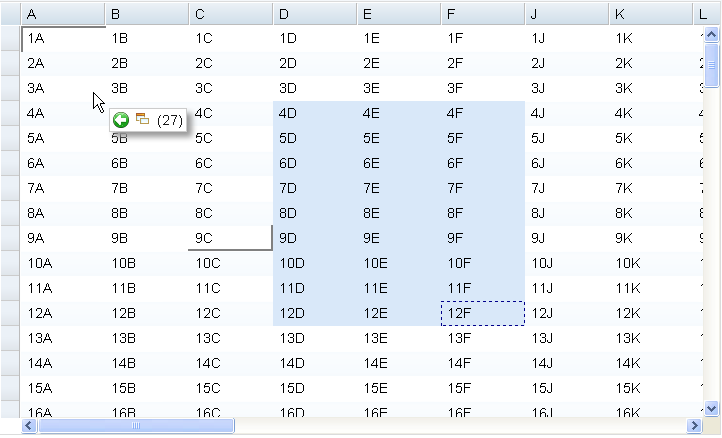
4.1.2 DnD
使用DnD插件你可以实现强大的行、列以及单元格的拖拽功能。
你可以按下ctrl键,然后选择任意多个行、列或是单元格进行拖拽。
列拖拽:

行拖拽:

单元格拖拽:

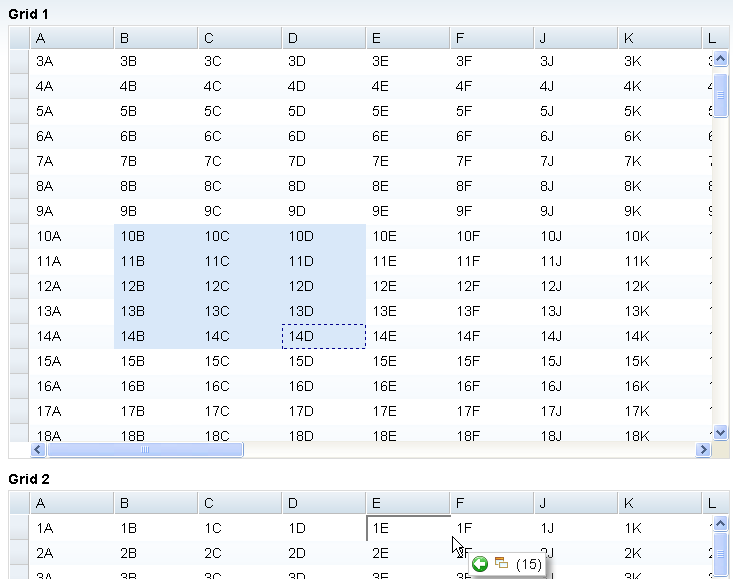
此外,你甚至可以一个Grid中的数据拖放到另一个Grid中!

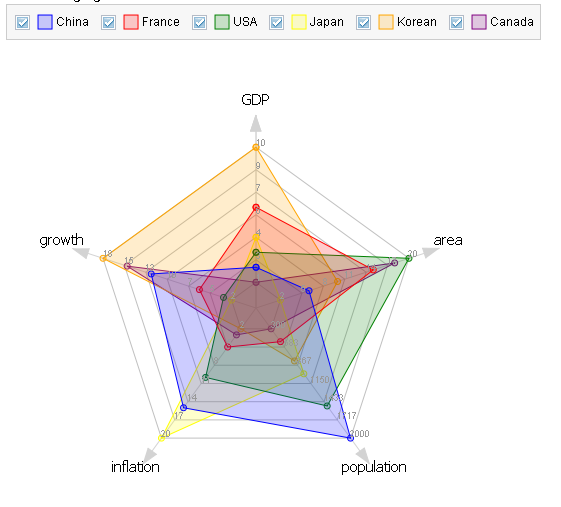
4.2 Spider Chart
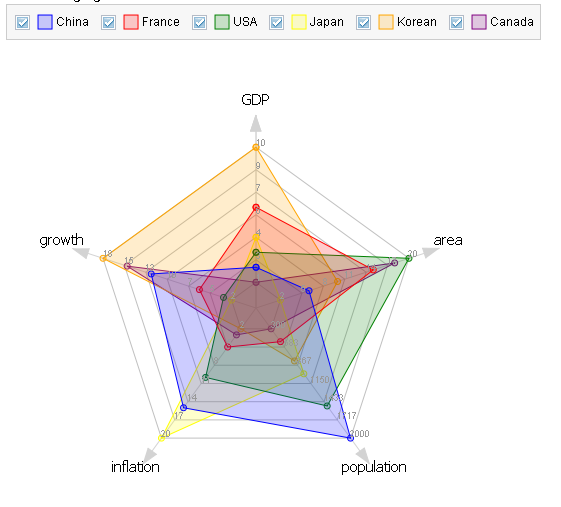
蛛网图(Spider Chart)是Dojo 1.6推出的一种新图表。

Dojo 1.6 中的蛛网图提供可以交互的图例。用户可以根据需要,勾选所要显示的数据集。此外,你还可以定制蛛网图的坐标轴以及动画效果。蛛网图同时支持多边形的坐标轴以及环形的坐标轴, 并支持dojo.fx.easing下的所有缓动函数提供的动画效果。
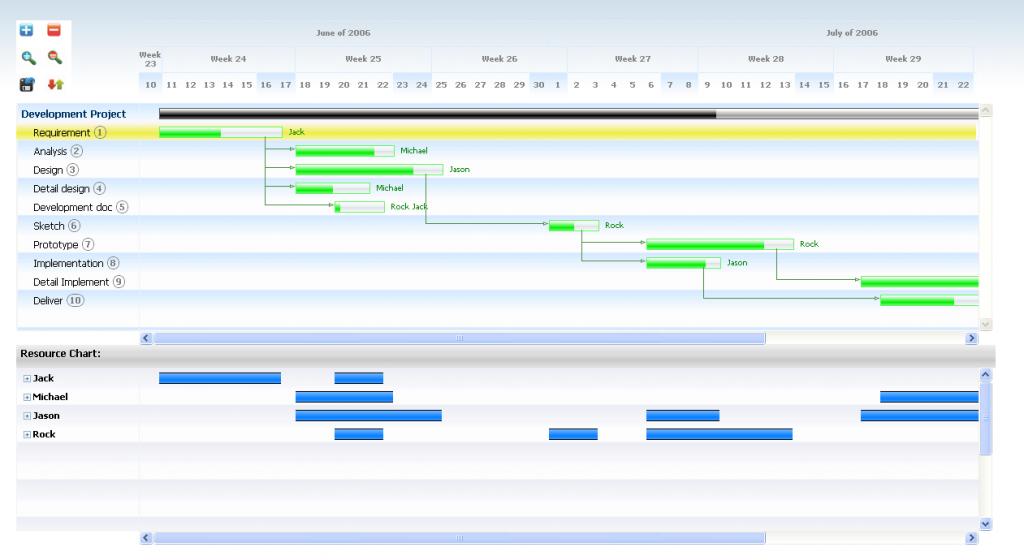
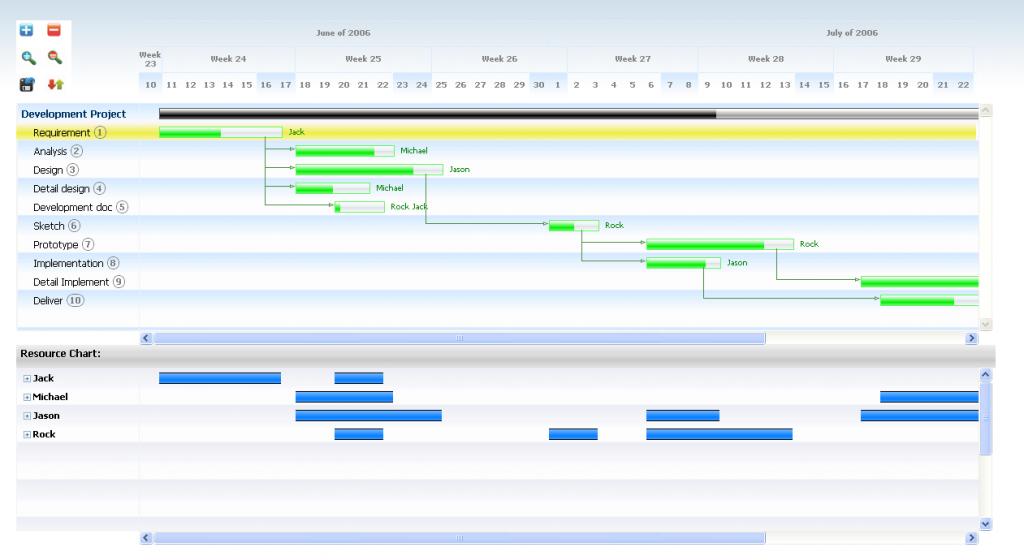
4.3 Gantt
甘特图是一个十分复杂的新控件。它在dojox下有一个名为gantt的独立的包。其不仅可以将数据以甘特图的形式呈现出来,更可以让用户通过拖拽等方式进行交互,对数据集进行修改。其功能与微软Office中的Project颇为相似。

4.4 Rich Text Editor
Dojo 1.6中的富文本编辑器主要提供了七种新插件功能。
4.4.1 自动保存
使用这个插件可以让你在每次单击鼠标时自动保存当前的文档。你还可以选择设置一个时间长度,定时地将你的文档进行自动保存。
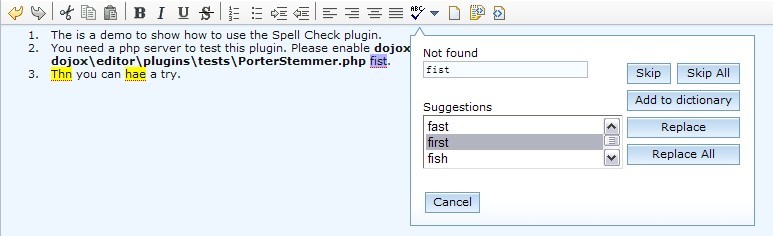
4.4.2 查找替换
使用这个插件你可以像使用大多数桌面应用程序一样对你所写的内容进行快速的查找/替换。
4.4.3 插入图片
使用这个插件可以让你在你的文档中插入图片。
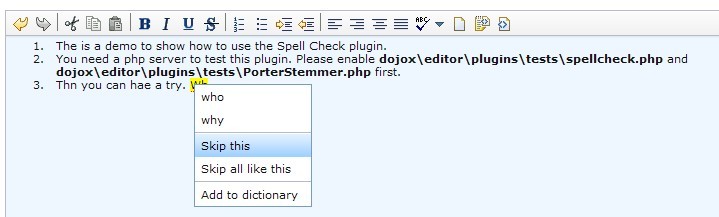
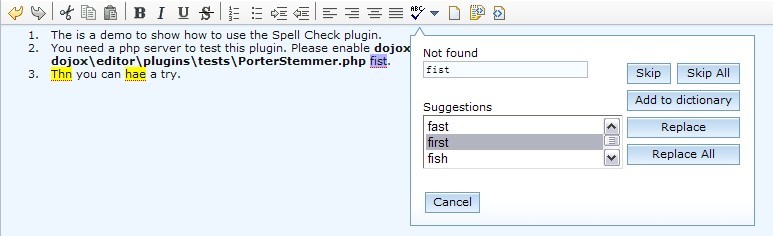
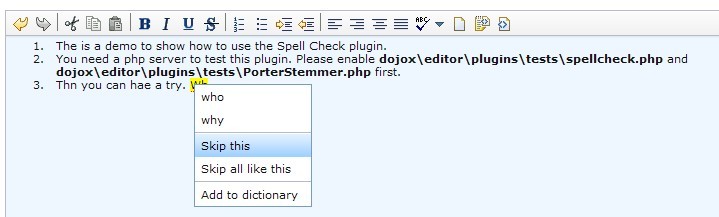
4.4.4 拼写检查
使用这个插件可以让你对你所写的内容进行拼写检查。你可以选择批量检查或是实时检查两种模式。
如果你使用批量检查,那么在你书写完所有内容后,所有可能存在拼写错误的单词都将被高亮表示出来,同时会有导航按钮帮助你在各个出错代词间切换,你 可以自由选择忽略或是使用插件提示的可能正确的单词来对你的文档进行修正。此外,你还可以将你认为正确的单词加入Dojo富文本编辑器的词典中,将来再次 进行拼写检查时,Dojo富文本编辑器便会认识它了。

如果你使用实时检查,那么在你书写内容的同时,编辑器便会检查你的拼写。你可以通过右键一个被检查出有错的单词来获取正确拼写的提示。此外是你可以通过右键菜单来忽略拼写错误或是将你认为正确的拼写加入编辑器词典。

4.4.5 识别URL
使用这个插件可以对你书写内容中的URL链接自动识别,并以超级连接的形式呈现。
4.4.6 设置表格颜色
使用这个插件可以对你书写内容中的表格中单元格、行或是列的背景颜色进行自由的修改。
4.4.7修改表格列宽
使用这个插件你可以通过拖拽修改已书写表格的列宽。
4.5 其他
4.5.1 图表
Dojo 1.6中不仅增加了蛛网图,还对整个图表库进行了增强。
现在用户可以为每一个图表定制一个标题,该标题可以显示在图表的上方或者下方。 用户还可以定制坐标轴 的文字标题的位置。当坐标轴上的文字过长而影响到视觉效果时,你可以选择使用Label Shortening功能,它将自动地将坐标轴上的文字简化到合适的长度。
你 在使用饼图时,曾为如何合理地设置文字标签的位置而困扰么 ? 现在Dojo 1.6的饼图拥有了智能标签(Smart Label)功能 ,你只需提供所需显示的数据,Dojo将为你解决一切后顾之忧。
4 .5.2 NodeList
这是Dojo 1.6中的一个旨在扩展dojo.NodeList新 项目。以前如果你想为一个节点下的所有子节点针对某一事件绑定一个回调函数的话,你必须对每个节点进行逐一绑定。而现在你只需要使用dojox.NodeList 提供的delegate方法便可以一次性的进行批量绑定。值得注意的是,使用delegate方法对多节点进行事件绑定还可以提高性能!
下面的列子中,我们向id为container的所有<div> 元素绑定了click事件的回调函数。
dojo.query ("#container ") .delegate("div", "onclick", function(evt){...});
4.5.3 TitleGroup
这个dojox.widget下的新控件和dijit下的accordi on container有些相似,但它的整体高度并不 固定。它还可以嵌套使用。

4.5.4 Dialog
对dojox .widget.Dialog进行了重构,现在它使用了dojox.widget.DialogSimple 。
4.5.5 DataGrid
修复 了一些长期困扰用户的高优先级问题,例如:autoHeight相关的问题、编辑DataGrid问题以及一些性能问题。
4.5.6 LazyTreeGrid
提供 了一套新的lazyloading解决方案。现在当某一行数据中包含了很多行子数据时,LazyTreeGrid也能很好的将其加载并显示出来。
4.5.7 Uploader
这个dojox.form下的新控件支持多个文件的上传,不论是支持HTML5的Chrome或Firefox等浏览器,或是对HTML5支持不佳,但支持 Flash的IE 8,都可以使用这个控件。该控件将逐渐取代dojox.form.FileUploader的位置。
总结
D ojo 1.6力求与最新的技术标准保持一致, 并引入了大量的新内容。同时Dojo也一如既往的在提高自身的性能。相信Dojo 1.6会带 给每个用户不同以往的用体验!
参考文献:
http://dojotoolkit.org/reference-guide/releasenotes/1.6.html
http://www.sitepen.com/blog/2011/02/14/asynchronous-modules-come-to-dojo-1-6/
http://dojotoolkit.org/reference-guide/
http://www.sitepen.com/blog/2011/02/15/dojo-object-stores/
分享到:






















相关推荐
dojo 1.6 api包含dojo、dojox、dijit等3个部分的api。
在加载Dojo模块时,可以利用Requirejs的异步加载特性,只加载当前需要的模块,而不是一次性加载整个Dojo库,这有助于优化性能。 ### 文件结构与压缩包子文件 在名为"**DojoAMD**"的压缩包中,可能包含以下内容: - ...
标题中的"dojo1.6官网"表明我们关注的是Dojo框架的1.6版本。这个版本在当时是相当成熟且广泛使用的,它包含了Dojo的核心组件、模块化系统、UI部件以及许多其他实用工具。 Dojo 1.6 的主要特点和知识点包括: 1. **...
在Dojo 1.6版本中,DOM操作是其核心特性之一,它允许开发者高效地创建、修改和管理HTML元素。以下是对Dojo 1.6 DOM相关操作的详细说明: 1. **dojo.query**: 这是Dojo提供的一个强大选择器,类似于jQuery的`$`函数...
标题中的"dojo v1.6 官方最新版同步下载.zip"指的是Dojo框架的1.6版本,这是一个官方发布的更新版本,可能包含了性能优化、新特性、修复的bug以及对之前版本的改进。 Dojo 1.6 版本主要知识点包括: 1. **模块系统...
2. **AMD 模块系统**: AMD是Dojo 1.6引入的重要特性,它允许异步加载JavaScript模块,解决了大型应用中因脚本顺序依赖导致的性能问题。require.js是基于AMD实现的一个知名库,而Dojo 1.6是最早采用这一模式的库之一...
在"dojo-release-1.6.0"这个压缩包中,你可以找到Dojo 1.6版本的源码、示例和API文档。通过阅读和实践,可以深入了解Dojo在实际项目中的应用和配置技巧。记住,不断学习和探索是提高技术能力的关键,Dojo的丰富功能...
dojo-src-1.5 1.6 part3
此外,Dojo的模块化结构使其非常适合大型项目,通过`dojo/has`特性,开发者可以根据浏览器特性和项目需求动态调整代码。同时,Dojo的本地化支持让多语言应用变得简单,`dojo/i18n`模块提供了处理不同地区设置的工具...
9. **dojo/i18n**: 国际化支持是Dojo的一个重要特性,`dojo/i18n`模块帮助开发者轻松地为应用添加多语言支持。 10. **dojo/request**: Dojo 1.7 包含了`dojo/request`模块,用于处理HTTP请求,如GET、POST、PUT、...
11. **dojo/has**:这个模块允许条件编译,根据特定的特性检测结果决定加载哪些代码。 12. **dojo/NodeList**:Dojo对DOM NodeList进行了扩展,提供了链式调用和更多的DOM操作方法。 在实际项目中,开发者通常会...
这种特性使得Dojo能更好地适应不同浏览器的差异,提高代码的可维护性和执行效率。 7. **dojo/on:** Dojo 1.7 引入了`on`事件处理函数,它提供了一个统一的事件监听API,支持DOM事件和自定义事件,使得事件处理更加...
Dojo的核心特性包括模块化系统(基于AMD规范)、DOM操作、动画效果、数据绑定、事件处理、国际化支持以及对多种设备和浏览器的良好兼容性。1.8.1版本的更新可能包含了性能优化、API改进、bug修复和对新标准的适应,...
1. **Dojo的核心特性**:Dojo的核心特性包括模块系统(AMD,Asynchronous Module Definition)、DOM操作、事件处理、动画效果、XHR通信、国际化和本地化支持等。这些特性使得Dojo成为一个功能完备的前端开发框架。 ...
dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档
这个“Dojo1.5.0包下载”包含的是Dojo框架的1.5.0版本,这是一个重要的里程碑,因为它带来了许多新特性和性能优化。 Dojo 1.5.0 的主要特性包括: 1. **模块化系统**:Dojo 1.5 引入了AMD(Asynchronous Module ...
Dojo 是一个功能丰富的 JavaScript 库,它提供了一系列模块化、面向对象的工具,用于构建高性能的 Web 应用程序。在 Dojo 中,模块和包的概念是核心组成部分,它们帮助开发者组织和管理代码,使其更易于维护和重用。...
《dojo中文文档-dojo手册》提供了全面而深入的Dojo框架知识,这是一份非常有价值的资源,对于想要理解和掌握Dojo JavaScript库的开发者来说至关重要。Dojo是一个强大的JavaScript工具包,它提供了丰富的功能,包括...
在技术特性上,Dojo的文件结构包括一个核心代码文件(Dojo.js)和多个JavaScript文件,按照功能不同分为多个版本,如AJAX版、Widget版、Event和I/O版、Event版以及Kitchen Sink版,满足不同应用场景的需求。...