<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
Dojo1.6为
dojox.grid.EnhancedGrid
以插件的形式增添了一些新的功能。在介绍它们之前,先提一下这个
EnhancedGrid
的来龙去脉,如果不感兴趣,请直接无视…
顾名思义,EnhancedGrid
就是
Grid
的加强版,从
Dojo1.4
开始就有了。它的存在是由于原先的
DataGrid
虽然功能强大(也非常复杂),但很多地方写得比较死,不太便于扩展。因此,继承自
DataGrid
的
EnhancedGrid
就提供了一种较为灵活的插件机制,一方面能使后来的开发者较少受到现有代码的制约(反正是插件,不会删掉原来的代码,可以大胆地重写、覆盖现有函数……当然也只能是不得已而为之啦),另一方面也是为功能日益繁多的
Grid
瘦身(不用的插件可以不加载)。
Dojo1.4的
EnhancedGrid
已经包含了四个插件,分别是:
-
IndirectSelection(行首提供选择框,并支持鼠标拖拉式的范围选择能力)
,
-
NestedSorting(多列排序)
,
-
ContextMenu(为表头、行、单元格等提供添加上下文菜单的功能)
,
-
Row/ColumnDnD(在
Grid
内部通过拖动改变列或行的顺序,支持多列、多行)。
这些新玩意无疑带来了新气象,因此人们期待在以后的版本中能有更多好用的插件。
Dojo 1.5的 Grid 在功能上没有太大改变,只是修正了一些错误,并新加了一个比较漂亮的主题( Claro theme ,至少比原来的 Tundra 等等漂亮了不少)。转眼就到了 1.6 。
EnhancedGrid的新功能
最新的Dojo1.6
版里,
EnhancedGrid
引入了几个新的插件,主要有:
1.Pagination(分页浏览)、
2.Filter(一个比较高级的数据过滤器)、
3.ExtendedSelection(实现了几乎和
Excel
一样的鼠标选择动作)、
4.ExportFramework(一个导出
Grid
数据的框架,顺便提供了一个导出到
CSV
的简单实现)、
5.Print(打印
Grid
中的数据)、
6.CellMerge(把一行里的几个单元格合并),
7.Row/Column/CellDnD(完全替换了原有的
DnD
,不但支持
Grid
内部的拖放,还能拖到
Grid
外面)。
另外还对现有插件以及整个插件机制做了很大改进,例如IndirectSelection
用图片代替了真实的
CheckBoxWidget
从而更为高效;重构了
NestedSorting
使代码大大精简;完善了插件声明和使用的机制等等。
本文将分多篇分别介绍这些新功能,同时做一些简单的评价和分析
。水平有限,疏漏偏颇之处在所难免,也无法囊括所有的API,权当抛砖引玉了。
1.
Pagination
这个功能真是千呼万唤始出来啊!原先DataGrid
对付大数据源的方法只有
VirtualScroll
(虚拟滚动),就是在滚动事件触发后才请求后面的数据并创建
DOM
结点,因此每次只需要显示很少的几行,从而加快了
Grid
的加载。不得不承认这是一种很精巧的做法,在用户体验上也很自然,就好像所有数据本来就在那里一样。但它也有缺点,除了实现比较复杂之外,还有当数据源真的比较大的时候,滚动条就会非常小,再加上行高参差不齐的情况,要精确地滚动到某个位置就比较困难。这时候简单直观的分页机制就足够了:

<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
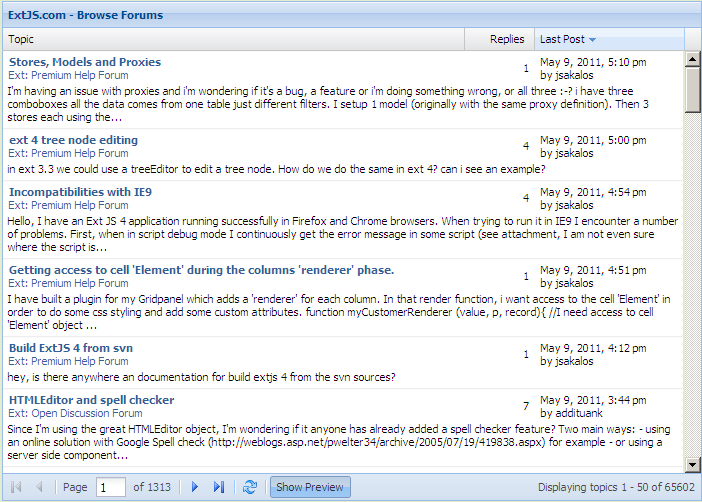
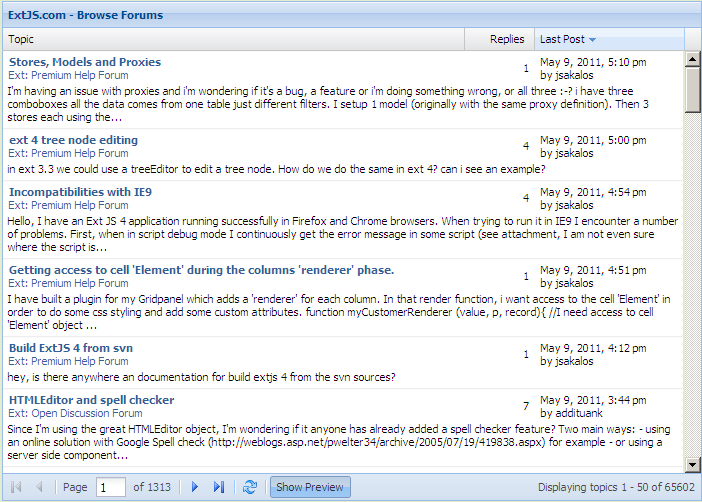
第一眼感觉还不错。可以看到分页工具条的左边是从第几行到第几行的描述信息,中间可以设置每页显示的行数,右边则用于切换页面。如果选择中间那个“All”,那就退会到原有的Virtual Scroll了:
中间的这几个行数选项,以及右边最多有几页可见都是可以配置的,甚至左边的描述信息模板也可以定制。让我们看看如何声明并配置一个带分页工具条的Grid
:
<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
这些配置其实都是默认值,因此上面的代码跟下面这个效果是一样的:
<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
刚才图中分页工具条的最右边还有个向上的箭头,如果你用默认配置,是没有这个东西的。它是怎么来的?很简单:
<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
这个按钮点出来是一个对话框(显示在Grid
的正中,而不像一般的对话框是在整个窗口的正中),可以直接跳转到某一页:

<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
好是好,可是总感觉弹出对话框的做法有点“重”。就为了翻个页,还要锁住全屏来个模式对话框,如果用过其他Grid
,你就会想起葛大爷的话:有这个必要吗?
当然UI
这方面的东西总是见仁见智的。不管怎样,单就分页浏览这个功能而言已是一个不小的进步了。
如果是中文环境,可以在加载dojo.js
的时候在
djConfig
里指定
locale:'zh'
,如下所示:
<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
这样所有的控件文字就变成中文了。不过这里就不用中文作为示例语言了,因为翻译多少有点“蛋疼”:

<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
没有比较就没有鉴别,顺便看看Dojo
的同行们是怎么做的:
jqGrid的分页

<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
ExtJSGrid的分页

<!-- [if gte mso 9]><xml><w:WordDocument><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery><w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery><w:DocumentKind>DocumentNotSpecified</w:DocumentKind><w:DrawingGridVerticalSpacing>7.8</w:DrawingGridVerticalSpacing><w:View>Normal</w:View><w:Compatibility></w:Compatibility><w:Zoom>0</w:Zoom></w:WordDocument></xml><![endif]-->
撇开那个Gotopage
对话框不谈,单从功能的强大和完整性来说,赢家还是
Dojo
,至少别人有的我都有,别人没有的我也有,而且定制灵活,使用方便,的确是居家旅行必备之插件。
(未完待续)
分享到:















相关推荐
本篇文章将深入探讨如何利用dojo enhancedGrid实现分页功能,以及如何通过静态数据和JSON文件加载数据,并使用XHR(XMLHttpRequest)进行数据请求。同时,我们还将讨论如何使用fetch API实现分页、过滤和排序。 ...
这包括dojo.js主文件以及需要的模块,例如`dojox/grid/EnhancedGrid`和`dojox/grid/enhanced/plugins/Pagination`。 2. **配置Dojo**:设置`dojoConfig`对象,以启用AMD加载机制和需要的模块。 3. **定义数据模型*...
1. **Dojo EnhancedGrid**: EnhancedGrid是Dojo Grid的一种增强版本,提供了更多的特性,如可排序、分页、可编辑的单元格、自定义列以及集成数据过滤等。它使得在Web应用中展示和操作大量结构化数据变得更加方便。 ...
非常好的一个Dojo的chm帮助文档,里面有详细的文档讲解,对dojo学习很有帮助
"dojo pagination example"这个主题聚焦于Dojo框架中的分页功能。分页是网页数据展示中常见的一个特性,尤其在处理大量数据时,它能帮助用户更有效地浏览和管理内容。 Dojo的分页组件提供了一种优雅的方式来组织和...
1. **Dojo EnhancedGrid**: Dojo EnhancedGrid是Dojo UI库中的一个高级表格组件,它扩展了基础的Grid功能,增加了排序、过滤、选择和编辑等功能。EnhancedGrid允许用户自定义列的样式和行为,可以方便地与各种数据源...
Dojo 是一个强大的JavaScript工具库,它为Web开发提供了丰富的功能和组件,涵盖了从DOM操作、事件处理到AJAX通信等多个方面。Dojo的核心在于它的模块化系统,这使得开发者可以按需加载代码,提高应用的性能和可维护...
JavaScript框架高级编程——应用Prototype、YUI、Ext JS、Dojo、MooTools JavaScript框架高级编程——应用Prototype、YUI、Ext JS、Dojo、MooTools
1. **模块化系统**:Dojo 1.7 引入了AMD(Asynchronous Module Definition)模块加载机制,这允许异步加载JavaScript模块,优化了页面性能,避免了整体加载导致的阻塞。通过`require`和`define`函数,开发者可以轻松...
Dojo JS框架是一款备受开发者喜爱的前端开发工具,其最新版本带来了更多优化和增强的功能,旨在提高Web应用程序的性能和可维护性。Dojo不仅仅是一个简单的JavaScript库,它是一个全面的开发框架,提供了丰富的功能集...
接下来,我们讨论Dojo的事件侦听器方法——`dojo.connect`。这个方法允许我们将一个函数连接到另一个函数上,形成事件监听。例如,`dojo.connect(object, "method", context, "handler")`,其中`object`是目标对象,...
Dojo 提供了强大的国际化和本地化功能,可以轻松处理多语言环境,包括日期、时间、数字格式等。 10. **模块化开发:** Dojo 1.7.2 鼓励模块化开发,每个功能都可以封装成独立的模块,通过AMD机制组织和管理,有利...
标题"dojo-release-1.4.3"揭示了我们讨论的是Dojo框架的一个特定版本——1.4.3。这个版本发布于2010年,尽管现在已经有了更新的版本,但1.4.3仍然被许多项目广泛使用,因为它稳定且支持众多特性。 Dojo的核心特性...
这个压缩包包含了Dojo框架的一个早期版本——dojo-release-1.1.2,它对于了解Dojo的历史和学习Ajax应用程序的构建非常有价值。在JavaScript的世界里,Ajax(异步JavaScript和XML)技术允许网页在不刷新整个页面的...
《dojo中文文档-dojo手册》提供了全面而深入的Dojo框架知识,这是一份非常有价值的资源,对于想要理解和掌握Dojo JavaScript库的开发者来说至关重要。Dojo是一个强大的JavaScript工具包,它提供了丰富的功能,包括...
dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档
这个框架全面地涵盖了前端开发所需的各种功能,包括DOM操作、事件处理、动画效果、数据存储以及Ajax通信等。Dojo 的核心优势在于其模块化的设计,使得开发者能够按需加载所需的组件,从而优化页面性能。 "dojo教程...
Dojo 是一个功能丰富的 JavaScript 库,它提供了一系列模块化、面向对象的工具,用于构建高性能的 Web 应用程序。在 Dojo 中,模块和包的概念是核心组成部分,它们帮助开发者组织和管理代码,使其更易于维护和重用。...
首先,让我们从基础开始,探讨Dojo的核心概念——模块和包。Dojo的模块化设计使得代码组织清晰,易于维护。模块是JavaScript中的独立功能单元,类似于Java中的类或函数。例如,`dojo.html`模块包含了处理HTML内容的...
- **目标**:DOJO尝试建立一种新的标签语言——DojoML。这种语言的目标是在DojoML和JavaScript保持不变的情况下,使用不同的渲染方式展示数据。 - **应用场景**:DojoML可以支持多种渲染上下文,例如SVG或者桌面应用...