是一个免费的开放的Javascript工具包,里面有很多常用的JS工具。不依赖任何Javascript包。
核心组件:
- 个性化下拉列表
- 个性化下拉列表
- 置顶置底
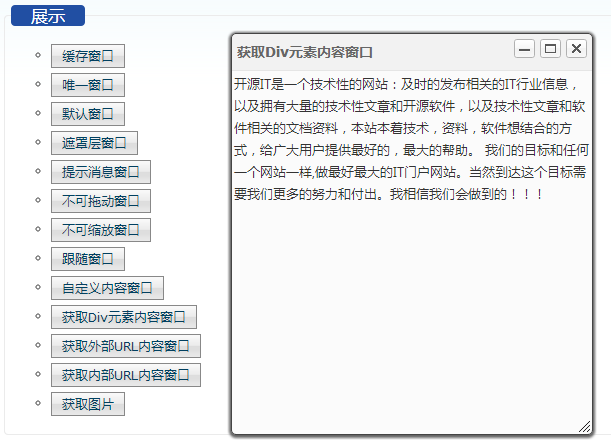
- 弹出窗口
- 表格排序
- JS文字热点链接提示
- 自定义多级右键菜单
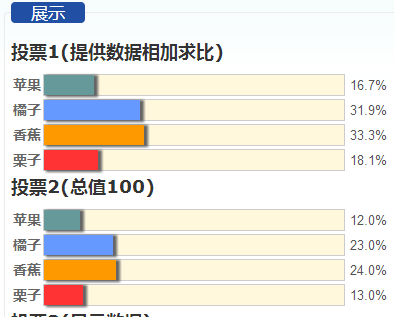
- 纯div+css投票结果图效果
- 页面星级评分功能
常用工具:
- 文本域光标处插入值
- 获取radio的值或者属性
- 文本框提示文字
- Javascript定时器
- 全选反选Checkbox
该工具包会不断的优化,完善,增加。
在线demo
图片示例:





http://www.oschina.net/p/javascript-toolbox
分享到:



相关推荐
101 是一个新的 JavaScript 工具包,提供基于 Node.js 环境中的多重常用编程功能。 示例代码: var or = require('101/or'); or(true, true); // true or(true, false); // true or(false, false); // ...
javascript工具包,包含基本的字符创处理,日期处理等
JavaScript工具包是Web开发中常用的一种资源集合,它通常包含一系列预定义的函数和方法,以简化HTML、CSS和AJAX交互。在这个示例中,`myTools.js` 是一个仿照jQuery设计的JS工具包,它可能包含了类似于选择器、DOM...
Groundwork 是基于强大的 CSS 预处理器 Sass & Compass 的响应式 HTML5,CSS & JavaScript 工具包。使用 Groundwork,您可以快速构建 Web 应用程序。Groundwork 拥有一个令人难以置信的灵活,可嵌套,流体的网格系统...
工具包
项目包含三个主要模块scrollBar(移动端自定义滚动条)、scrollAnimate(PC端滚动动画加载)和utils(原生JavaScript工具包)。通过这些模块,开发者可以轻松实现移动端的滚动条定制、PC端的滚动动画效果,以及常见...
JavaScript工具包,通常被称为JS-Collection,是一种集合了多种实用函数和方法的代码库,旨在简化JavaScript开发过程,提高开发效率。这个工具包是JavaScript开发者的重要资源,它包含了一系列预定义的功能,可以...
dhtmlxSuite:包含dhtmlxTree(树型控件),dhtmlxTabbar(选项卡),dhtmlxGrid(数据表格),dhtmlxCombo(下拉选项),dhtmlxTreeGrid(树型表格),dhtmlxVault(文件上传控件),dhtmlxMenu(菜单),dhtmlxToolbar(工具条),...
**BlxJSTK: 我的JavaScript工具包** BlxJSTK 是一个专为JavaScript开发者设计的实用工具集合,旨在简化常见的编程任务,提高开发效率。它封装了一系列便捷的功能,涵盖了DOM操作、事件处理、动画效果、数据处理等多...
6. **事件和方法**:JavaScript工具包通常包含与组件相关的事件和方法,允许开发者在特定时刻触发行为或改变组件状态。例如,可以通过编程方式打开或关闭模态框,或者监听滚动事件来实现无限滚动加载。 7. **主题和...
用于使用 JS 创建桌面硬件加速图形的 JavaScript 工具包。 描述 V8-GL 旨在为使用 JavaScript 在桌面上创建 2D-3D 硬件加速图形提供绑定。 虽然 OpenGL 绑定包含在这个库中,但这个项目的主要目标是提供一个更丰富...
JavaScript工具库是程序员在开发Web应用时常用的资源,它包含了各种实用的函数和方法,旨在简化JavaScript编程,提高代码效率。这些工具库通常提供了一系列针对DOM操作、事件处理、动画效果、Ajax通信等功能的API。...
Node是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好,本站提供了64位node.js下载地址,有需要的朋友们可以前来下载使用。 不支持32位...
**jskit:JavaScript工具包详解** jskit是一个专门针对JavaScript编程的工具集合,它提供了一系列实用的功能和方法,旨在简化开发者在日常JavaScript开发中的工作。作为一个全面的工具包,jskit包含了各种常用的...
一个用于构建edX用户界面JavaScript工具包。 目录 概述 该库包含以下内容: 骨干视图以实现edX模式库所定义的模式: : 简化用户界面创建和测试的实用方法 执照 除非另有说明,否则此存储库中的代码使用Apache 2.0...
一个用于回归分析的小型Javascript工具包。 请注意,我既不是线性代数的专家,也不是数值稳定性的专家:该工具箱应该完全适合原型设计和实验,但是您应该在生产应用中使用真正的线性代数工具箱。 (不幸的是,...
然后构建了JavaScript工具包,包括动态操作标记、使用CSS和DOM修改页面风格、验证表单、处理图像等;接着通过一个完整的案例研究阐明了如何使用多种JavaScript 技术协同工作;最后单独设计一章来讲述第三方示例,...
然后构建了javascript工具包,包括动态操作标记、使用CSS和DOM修改页面风格、验证表单、处理图像等;接着通过一个完整的案例研究阐明了如何使用多种javascript 技术协同工作;最后单独设计一章来讲述第三方示例,...
然后构建了JavaScript工具包,包括动态操作标记、使用CSS和DOM修改页面风格、验证表单、处理图像等;接着通过一个完整的案例研究阐明了如何使用多种JavaScript 技术协同工作;最后单独设计一章来讲述第三方示例,...
然后构建了JavaScript工具包,包括动态操作标记、使用CSS和DOM修改页面风格、验证表单、处理图像等;接着通过一个完整的案例研究阐明了如何使用多种JavaScript 技术协同工作;最后单独设计一章来讲述第三方示例,...