JS数组的创建:
1,使用Array数组的方式:
var arrayObj = new Array(); //创建一个数组
var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]); 创建一个数组并赋值
要说明的是,虽然第二种方法创建数组指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为5,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变。
2,采用字面量的方法
var arr = [];//创建一个空数组
var arr2 = [1,2,3];//创建一个有三个元素的数组
JS数组的主要方法:
1,数组元素的添加
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);// 将一个或多个新元素添加到数组结尾,并返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);// 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]);//将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><body><p id="demo">Click the button to add a new element to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction()
{fruits.push("Kiwi")
var x=document.getElementById("demo");
x.innerHTML=fruits;}</script></body></html |
测试结果:Banana,Orange,Apple,Mango,Kiwi
例子二:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to add elements to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
var x=document.getElementById("demo");
x.innerHTML=fruits;}</script> <p><b>Note:</b> The unshift() method does not work properly in Internet Explorer 8 and earlier, the values will be inserted, but the return value will be <em>undefined</em>.</p>
</body></html> |
测试结果:Lemon,Pineapple,Banana,Orange,Apple,Mango
例子三:在数组的第二个位置插入元素
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html><html><body><p id="demo">Click the button to add elements to the array.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;}</script></body></html> |
测试结果:Banana,Orange,Lemon,Kiwi,Apple,Mango
数组元素的删除
arrayObj.pop(); //移除最后一个元素并返回该元素值(pop和push连在一起记忆,队列形式的操作)
arrayObj.shift(); //移除最前一个元素并返回该元素值,数组中元素自动前移(shift,unshift针对的都是数组最前面的元素,栈形式的数据操作)
arrayObj.splice(deletePos,deleteCount); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
注意:splice方法既可以用于数组的删除也可以用于数组的插入
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。
arrayObject.splice(index,howmany,item1,.....,itemX)
index:必填,数组删除或插入的位置。使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX:可选。向数组添加的新项目。
返回值:新数组,要是删除的话,也会包括被删除的元素
要是删除的话,splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组
请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
splice例子:我们将删除从 index 2 ("Thomas") 开始的三个元素,并添加一个新元素 ("William") 来替代被删除的元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script type="text/javascript">
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,3,"William")
document.write(arr)</script> |
输出结果:
George,John,Thomas,James,Adrew,Martin
George,John,William,Martin
数组元素截取
1,slice方法:
arrayObject.slice(start,end)可以从数组中返回start下标开始取值,直到end下标结束(不包括)。
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。若end为
返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
注意:请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
例子 1
在本例中,我们将创建一个新数组,然后显示从其中选取的元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.slice(1) + "<br />")
document.write(arr) </script> |
输出:
George,John,Thomas
John,Thomas
George,John,Thomas
数组元素的合并
Contact是将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
如果没有参数,则表示对数组进行了一次深拷贝
contact例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var kai = ["Robin"];
var children = hege.concat(stale,kai);
var x=document.getElementById("demo");
x.innerHTML=children;}</script> </body></html> |
测试结:Cecilie,Lone,Emil,Tobias,Linus,Robin
参数也可以是string类型:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var hege = ["Cecilie,Lone"];
var stale = "Emil,Bob"
var kai = "Robin";
var children = hege.concat(stale,kai);
var x=document.getElementById("demo");
x.innerHTML=children;}</script> </body></html> |
结果:Cecilie,Lone,Emil,Bob,Robin
数组的拷贝
arrayObj.slice(0); //slice(start,end)start设置为0,省略end则表示从头截取到为,即对数据进行了一份拷贝。返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat(); //返回数组的拷贝数组,注意是一个新的数组,不是指向
contact深拷贝的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html><html><body> <p id="demo">Click the button to join three arrays.</p>
<button onclick="myFunction()">Try it</button>
<script>function myFunction()
{var hege = ["Cecilie,Lone"];
var stale = "Emil,Bob"
var kai = "Robin";
var children = hege.concat();
var x=document.getElementById("demo");
x.innerHTML=children;alert(children==hege)}</script> </body></html> |
结果:
页面显示:Cecilie,Lone
控制台:false
children==hege 为false原因是因为深拷贝,children和hege指向了不同的内存中的对象。
数组的排序
arrayObj.reverse(); //反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.sort(); //对数组元素排序,返回数组地址
数组与字符串互换
数组的toString(),valueOf()方法可是使得数组以字符串的形式输出,但是是存在差别:
toString一定将所有内容转为字符串
valueOf取出对象内部的值,不进行类型转换
另外,Array还有join()方法,是以指定的分隔符,来构建字符串。
字符串转数组:使用split()方法
例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
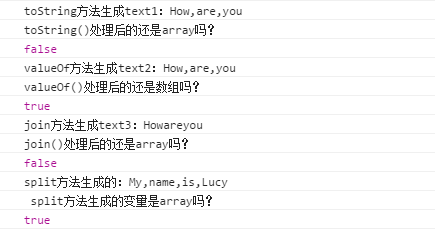
<script type="text/javascript">
var array=["How","are","you"];
var text1=array.toString();
console.log("toString方法生成text1:"+text1);
console.log("toString()处理后的还是array吗?")
console.log(text1 instanceof Array);
var text2=array.valueOf();
console.log("valueOf方法生成text2:"+text2)
console.log("valueOf()处理后的还是数组吗?")
console.log(text2 instanceof Array);
var text3=array.join("");
console.log("join方法生成text3:"+text3);
console.log("join()处理后的还是array吗?")
console.log(text3 instanceof Array);
var str="My,name,is,Lucy";
var temp=str.split(",");
console.log("split方法生成的:"+temp)
console.log(" split方法生成的变量是array吗?")
console.log(temp instanceof Array);
</script> |
结果:

以下通过以上例子可以得出,
valueOf取出对象内部的值,不进行类型转换。虽然以字符串的形式输出内容,但是还是数组格式。split()就是将字符串转为了数组。
各种类型中toString()方法和valueOf()方法返回的值:
toString()方法:返回对象的字符串表示。
| Array | 将 Array 的元素转换为字符串。结果字符串由逗号分隔,且连接起来。 |
| Boolean | 如果 Boolean 值是 true,则返回 “true”。否则,返回 “false”。 |
| Date | 返回日期的文字表示法。 |
| Error | 返回一个包含相关错误消息的字符串。 |
| Function | 返回如下格式的字符串,其中 functionname 是被调用 toString 方法函数的名称:
|
| Number | 返回数字的文字表示。 |
| String | 返回 String 对象的值。 |
| 默认 | 返回 “[object objectname]”,其中 objectname 是对象类型的名称。 |
valueOf()方法:返回指定对象的原始值。
| Array | 数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操作与 Array.toString 和 Array.join方法相同。 |
| Boolean | Boolean 值。 |
| Date | 存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 UTC。 |
| Function | 函数本身。 |
| Number | 数字值。 |
| Object | 对象本身。这是默认情况。 |
| String | 字符串值。 |
原文链接:https://www.cnblogs.com/happyfish321/p/6724004.html








相关推荐
<script type="text/javascript" src="/jquery/jquery.js"> <script type="text/javascript"> $(document).ready(function(){ $("p").click(function(){ $(this).hide(); }); }); <p>If you click on me, I ...
* Slice: 切片,用于截取数组或字符串的某一部分。 * Splice: 铰接,用于将多个数组或字符串连接成一个数组或字符串。 * CharAt: 获取某位置字符,用于获取字符串的某个位置的字符。 * IndexOf: 判断某字符的首次...
- **数组方法**:`push`、`pop`、`shift`、`unshift`、`slice`、`splice`、`map`、`filter`、`reduce`等。 - **对象**:创建对象(字面量语法和构造函数),以及属性访问和操作。 - **事件处理**:`addEventListener...
Tripple Farm:Match 3 Combination Game Complete Project 合成小镇三消Unity合成消除游戏项目游戏插件模版C# 支持Unity2020.3.4或更高 您知道像三合镇这样的著名益智游戏,并且您想制作一个自己的游戏。就是这样。这个包正好适合您。 这是一个完整的项目,您可以在零分钟内将其上传到 appstore 或 googleplay 商店。 基本规则: 3个或以上相同的道具可以匹配升级为新的道具。动物如果被困住,也可以合并。 羽毛: -移动(android/ios)就绪。 - 包含所有源代码。 -超过 12 座建筑/军团需要升级。 -三种特殊物品可以提供帮助。 - 三个不同的主题(场景和动物) -unity iap 支持 -Unity UI -广告位已准备好 -包含详细文档
内容概要:本文档是一份针对Java初学者的基础测试题,分为不定项选择题、简答题和编程题三大部分。选择题涵盖标识符、数组初始化、面向对象概念、运算符优先级、循环结构、对象行为、变量命名规则、基本
内容概要:本文详细介绍了如何利用MATLAB进行机器人运动学、动力学以及轨迹规划的建模与仿真。首先,通过具体的代码实例展示了正运动学和逆运动学的实现方法,包括使用DH参数建立机械臂模型、计算末端位姿以及求解关节角度。接着,讨论了雅克比矩阵的应用及其在速度控制中的重要性,并解释了如何检测和处理奇异位形。然后,深入探讨了动力学建模的方法,如使用拉格朗日方程和符号工具箱自动生成动力学方程。此外,还介绍了多种轨迹规划技术,包括抛物线插值和五次多项式插值,确保路径平滑性和可控性。最后,提供了常见仿真问题的解决方案,强调了在实际工程项目中需要注意的关键点。 适合人群:对机器人控制感兴趣的初学者、希望深入了解机器人运动学和动力学的学生及研究人员、从事机器人开发的技术人员。 使用场景及目标:① 学习如何使用MATLAB进行机器人运动学、动力学建模;② 掌握不同类型的轨迹规划方法及其应用场景;③ 解决仿真过程中遇到的各种问题,提高仿真的稳定性和准确性。 其他说明:文中提供的代码片段可以直接用于实验和教学,帮助读者更好地理解和掌握相关概念和技术。同时,针对实际应用中的挑战提出了实用的建议,有助于提升项目的成功率。
包括:源程序工程文件、Proteus仿真工程文件、配套技术手册等 1、采用51/52单片机作为主控芯片; 2、发送机:18B20测温、开关模拟灯光,发送数据; 3、接收机:接受数据、12864液晶显示;
内容概要:本文探讨了在微电网优化中如何处理风光能源的不确定性,特别是通过引入机会约束和概率序列的方法。首先介绍了风光能源的随机性和波动性带来的挑战,然后详细解释了机会约束的概念,即在一定概率水平下放松约束条件,从而提高模型灵活性。接着讨论了概率序列的应用,它通过对历史数据分析生成多个可能的风光发电场景及其概率,以此为基础构建优化模型的目标函数和约束条件。文中提供了具体的Matlab代码示例,演示了如何利用CPLEX求解器解决此类优化问题,并强调了参数选择、模型构建、约束添加以及求解过程中应注意的技术细节。此外,还提到了一些实用技巧,如通过调整MIP gap提升求解效率,使用K-means聚类减少场景数量以降低计算复杂度等。 适合人群:从事电力系统研究、微电网设计与运营的专业人士,尤其是那些对风光不确定性建模感兴趣的研究者和技术人员。 使用场景及目标:适用于需要评估和优化含有大量间歇性可再生能源接入的微电网系统,旨在提高系统的经济性和稳定性,确保在面对风光出力波动时仍能维持正常运作。 其他说明:文中提到的方法不仅有助于学术研究,也可应用于实际工程项目中,帮助工程师们制定更为稳健的微电网调度计划。同时,文中提供的代码片段可供读者参考并应用于类似的问题情境中。
linux之用户管理教程.md
内容概要:本文详细介绍了如何利用组态王和西门子S7-200 PLC构建六层或八层电梯控制系统。首先进行合理的IO地址分配,明确输入输出信号的功能及其对应的物理地址。接着深入解析了PLC源代码的关键部分,涵盖初始化、呼叫处理、电梯运行逻辑和平层处理等方面。此外,提供了组态王源代码用于实现动画仿真,展示了电梯轿厢的画面创建及动画连接方法。最后附上了详细的电气原理图和布局图,帮助理解和实施整个系统架构。 适合人群:从事工业自动化控制领域的工程师和技术人员,尤其是对PLC编程和人机界面开发感兴趣的从业者。 使用场景及目标:适用于教学培训、工程项目实践以及研究开发等场合。旨在为相关人员提供一个完整的电梯控制系统设计方案,便于他们掌握PLC编程技巧、熟悉组态软件的应用,并能够独立完成类似项目的开发。 其他说明:文中不仅包含了理论知识讲解,还分享了许多实际操作经验,如解决编码器丢脉冲的问题、优化平层停车精度的方法等。同时强调了安全性和可靠性方面的考虑,例如设置了多重保护机制以确保系统稳定运行。
在工业生产和设备运行过程中,滚动轴承故障、变压器油气故障等领域的数据分类与故障诊断至关重要。准确的数据分类与故障诊断能够及时发现设备潜在问题,避免故障恶化导致的生产事故与经济损失。LSTM能够捕获时序信息,马尔可夫场(MTF)能够一维信号转换为二维特征图,并结合CNN学习空间特征,MTF-1D-2D-CNN-LSTM-Attention模型通过将一维时序信号和二维图像融合,融合不同模态优势,并引入多头自注意力机制提高泛化能力,为数据分类与故障诊断提供了新的思路。实验结果表明,该模型在分类准确率、鲁棒性和泛化能力方面具有显著优势。多模态融合算法凭借其创新点和实验验证的有效性,在滚动轴承故障、变压器油气故障等领域展现出广阔的应用前景,有望推动相关领域故障诊断技术的进一步发展。 关键词:多模态融合;故障诊断;马尔可夫场;卷积神经网络;长短期记忆神经网络 适用平台:Matlab2023版本及以上。实验硬件设备配置如下:选用高性能计算机,搭载i7处理器,以确保数据处理和模型训练的高效性;配备16GB的内存,满足大规模数据加载和模型运算过程中的内存需求;使用高性能显卡,提供强大的并行计算能力,加速深度学习模型的训练过程。实验参数的选择依据多方面因素确定。
内容概要:本文档提供了一个面试模拟的指导框架,旨在为用户提供一个真实的面试体验。文档中的面试官名为Elian,被设定为性格温和冷静且思路清晰的形象,其主要职责是根据用户提供的简历信息和应聘岗位要求,进行一对一的模拟面试。面试官将逐一提出问题,确保每次只提一个问题,并等待候选人的回答结束后再继续下一个问题。面试官需要深入了解应聘岗位的具体要求,包括但不限于业务理解、行业知识、具体技能、专业背景以及项目经历等方面,从而全面评估候选人是否符合岗位需求。此外,文档强调了面试官应在用户主动发起提问后才开始回答,若用户未提供简历,面试官应首先邀请用户提供简历或描述应聘岗位; 适用人群:即将参加面试的求职者,特别是希望提前熟悉面试流程、提升面试技巧的人士; 使用场景及目标:①帮助求职者熟悉面试流程,提高应对实际面试的信心;②通过模拟面试,让求职者能够更好地展示自己的优势,发现自身不足之处并加以改进; 其他说明:此文档为文本格式,用户可以根据文档内容与面试官Elian进行互动,以达到最佳的模拟效果。在整个模拟过程中,用户应尽量真实地回答每一个问题,以便获得最贴近实际情况的反馈。
招聘技巧HR必看如何进行网络招聘和电话邀约.ppt
内容概要:本文详细介绍了利用三菱PLC(特别是FX系列)和组态王软件构建3x3书架式堆垛式立体库的方法。首先阐述了IO分配的原则,明确了输入输出信号的功能,如仓位检测、堆垛机运动控制等。接着深入解析了梯形图编程的具体实现,包括基本的左右移动控制、复杂的自动寻址逻辑,以及确保安全性的限位保护措施。还展示了接线图和原理图的作用,强调了正确的电气连接方式。最后讲解了组态王的画面设计技巧,通过图形化界面实现对立体库的操作和监控。 适用人群:从事自动化仓储系统设计、安装、调试的技术人员,尤其是熟悉三菱PLC和组态王的工程师。 使用场景及目标:适用于需要提高仓库空间利用率的小型仓储环境,旨在帮助技术人员掌握从硬件选型、电路设计到软件编程的全流程技能,最终实现高效稳定的自动化仓储管理。 其他说明:文中提供了多个实用的编程技巧和注意事项,如避免常见错误、优化性能参数等,有助于减少实际应用中的故障率并提升系统的可靠性。
内容概要:本文详细探讨了利用COMSOL进行电弧放电现象的模拟,重点在于采用磁流体方程(MHD)来耦合电磁、热流体和电路等多个物理场。文中介绍了关键的数学模型如磁流体动力学方程、热传导方程以及电路方程,并讨论了求解过程中遇到的技术难题,包括参数敏感性、求解器选择、网格划分等问题。此外,作者分享了许多实践经验,比如如何处理不同物理场之间的相互作用,怎样避免数值不稳定性和提高计算效率。 适用人群:适用于从事电弧放电研究的专业人士,尤其是那些希望通过数值模拟深入了解电弧行为并应用于实际工程项目的人群。 使用场景及目标:①帮助研究人员更好地理解和预测电弧放电过程中的各种物理现象;②为工程师提供优化电气设备设计的方法论支持;③指导使用者正确配置COMSOL软件的相关参数以确保高效稳定的仿真结果。 其他说明:尽管存在较高的计算复杂度和技术挑战,成功的电弧放电仿真能够显著提升对这一重要物理过程的认识水平,并促进相关领域的技术创新和发展。
内容概要:本文详细介绍了如何利用粒子群优化算法(PSO)改进极限学习机(KELM),以提升其在多维输入单维输出数据处理任务中的性能。首先简述了KELM的工作原理及其快速训练的特点,接着深入探讨了PSO算法的机制,包括粒子的速度和位置更新规则。然后展示了如何将PSO应用于优化KELM的关键参数,如输入权值和隐含层偏置,并提供了具体的Python代码实现。通过对模拟数据和实际数据集的实验对比,证明了PSO优化后的KELM在预测精度上有显著提升,尤其是在处理复杂数据时表现出色。 适合人群:对机器学习尤其是深度学习有一定了解的研究人员和技术爱好者,以及从事数据分析工作的专业人士。 使用场景及目标:适用于需要高效处理多维输入单维输出数据的任务,如时间序列预测、回归分析等。主要目标是通过优化模型参数,提高预测准确性并减少人工调参的时间成本。 其他说明:文中不仅给出了详细的理论解释,还附上了完整的代码示例,便于读者理解和实践。此外,还讨论了一些实用技巧,如参数选择、数据预处理等,有助于解决实际应用中的常见问题。
内容概要:本文介绍了利用粒子群算法(PSO)解决微网优化调度问题的方法。主要内容涵盖微网系统的组成(风力、光伏、储能、燃气轮机、柴油机)、需求响应机制、储能SOC约束处理及粒子群算法的具体实现。文中详细描述了目标函数的设计,包括发电成本、启停成本、需求响应惩罚项和SOC连续性惩罚项的计算方法。同时,阐述了粒子群算法的核心迭代逻辑及其参数调整策略,如惯性权重的线性递减策略。此外,还讨论了代码调试过程中遇到的问题及解决方案,并展示了仿真结果,证明了模型的有效性和优越性。 适合人群:从事电力系统优化、智能算法应用的研究人员和技术人员,特别是对微网调度感兴趣的读者。 使用场景及目标:适用于研究和开发微网优化调度系统,旨在提高供电稳定性的同时降低成本。具体应用场景包括但不限于分布式能源管理、工业园区能源调度等。目标是通过合理的调度策略,使微网系统在满足需求响应的前提下,实现经济效益最大化。 其他说明:本文提供的Matlab程序具有良好的模块化设计,便于扩展和维护。建议读者在理解和掌握基本原理的基础上,结合实际情况进行改进和创新。
KUKA机器人相关资料
基于多智能体的高层建筑分阶段火灾疏散仿 真及策略研究.pdf
Iterative Time Series Imputation by Maintaining Dependency Consistency (ACM TKDD 2024)