使用HBuilder编辑器将html5页面打包成APP (ios+安卓)
1.首先先安装HBuilder编辑器。
下载链接:http://www.dcloud.io/
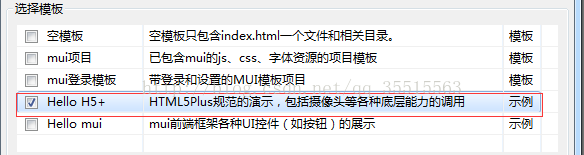
2.HBuilder编辑器 菜单---->文件---->新建---->App项目---->新增项目名字---->选择实例模板。
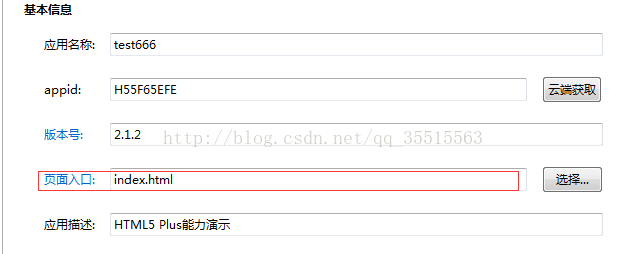
3.新建后,在manifest.json里面修改需要生成的h5页面路径,可以使用本地文件,也可以使用上线的链接。
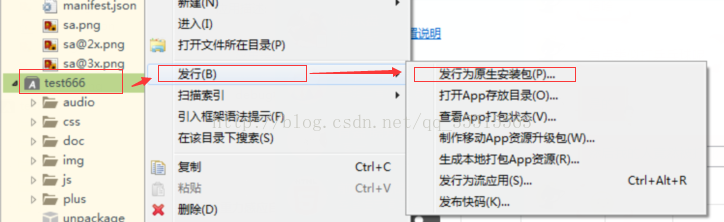
4.路径指定好后,在目录右键---->发行---->发行为原装安装包---->然后需要我们配置参数,因为很多功能暂时没用到,我们可以填写test防止留空。

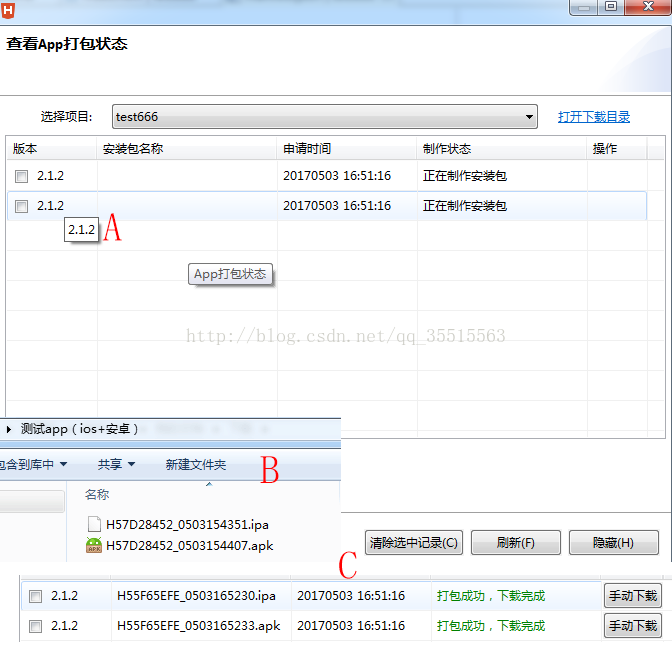
5.这时候即可进行打包,打包的时候可能会提示网络问题无法打包,这时候多试几次即可。上传后,需要等待2-3分钟让其打包。
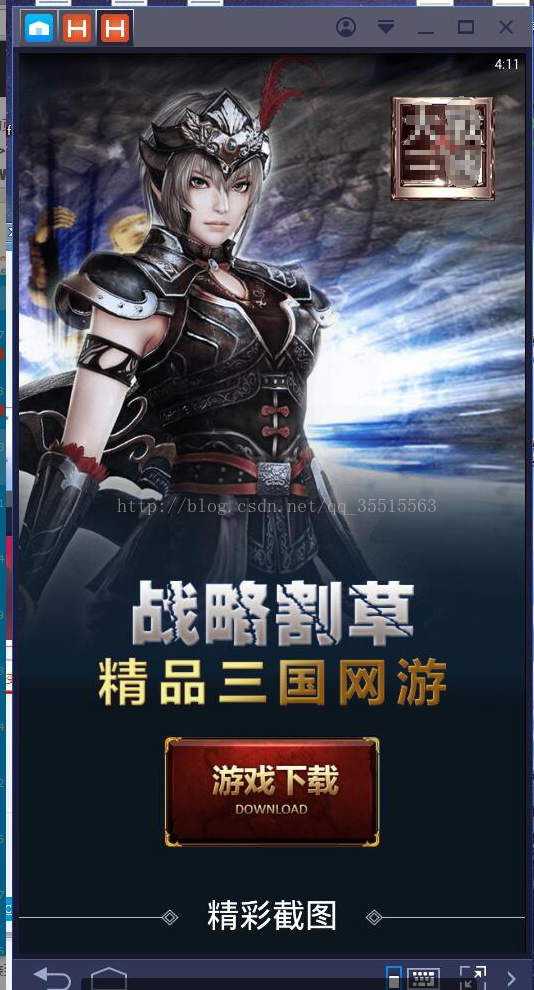
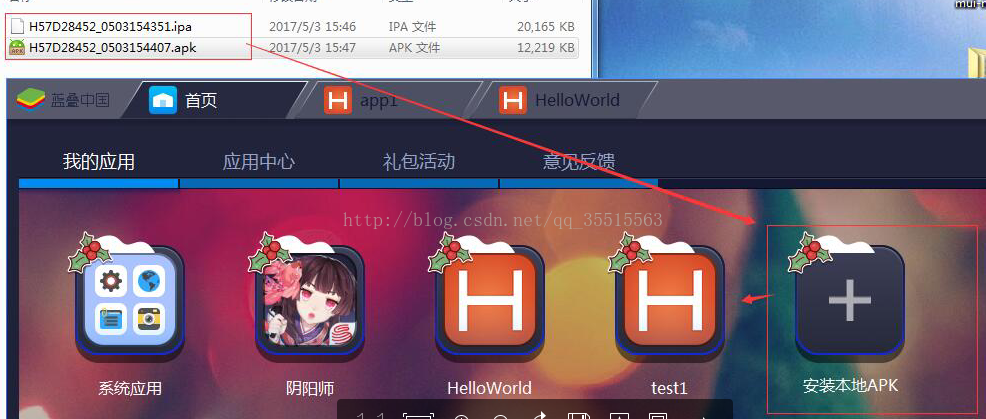
6.下载完成后,即可手机上安装测试,其中也可以在电脑端按照手机模拟器测试,我们已安卓为例,可以使用”蓝叠“,“pp助手”,“夜游神”等模拟器,我已“蓝叠”为例。
7.安装成功后,再点击test1的图标安卓模拟即可开启h5的页面测试了。

上述为最基础的套壳打包。
转载:https://blog.csdn.net/qq_35515563/article/details/71126489












相关推荐
除了作为一款优秀的 Web 开发工具之外,HBuilder 还提供了一个重要的特性——能够将 Web 项目打包成原生应用。 #### 二、HBuilder 打包 App 方式 HBuilder 提供了两种打包方式:**云端打包** 和 **本地打包**。 -...
HBuilderX 是一个基于 uni-app 的多端开发 IDE,提供了可视化的开发环境、代码编辑器、调试器和打包工具等功能,帮助开发者快速开发和发布 uni-app 应用程序。 uni-app 的优势包括: * 一套代码、多端发布 * 组件...
Webpack则是一个模块打包器,它能够处理JavaScript、CSS、图片等各种静态资源,将它们打包成符合浏览器加载的格式。Webpack的强大之处在于其丰富的插件系统和配置选项,可以根据项目需求定制化的构建流程。 在构建...
2. **编写H5页面**:使用HBuilder的编辑器编写HTML、CSS和JavaScript代码,构建应用界面和逻辑。 3. **配置资源**:添加应用图标、启动页、权限设置等资源,以符合原生应用的标准。 4. **设置APP信息**:填写应用的...
Hbuilder是由DCloud(即DCloud(北京)交互科技有限公司)开发的一款全功能的移动开发IDE,它集成了编辑器、模拟器、调试器等多种功能,支持HTML5、Vue.js等多种技术。当与MogoH5结合使用时,Hbuilder能够提供以下...
本文将对HBuilder 8.8.7 Windows版本进行深入探讨,解析其在APP打包过程中的核心优势和具体操作步骤。 HBuilder是由DCloud(数字天堂)推出的一款全功能的Web前端开发工具,集成了代码编辑、调试、预览、发布等一站...
总的来说,HBuilderX作为一个全方位的前端开发工具,以其强大的功能、易用的界面和高效的开发体验,成为了众多开发者首选的HTML和CSS编辑器。无论是初学者还是资深开发者,都能从中受益,提升开发质量和效率。持续的...
2. **页面结构设计**:使用HBuilder的可视化编辑器或编写HTML代码,结合MUI的组件创建页面结构。 3. **样式定制**:根据需求,可以修改MUI的默认样式,或者通过less文件进行自定义。 4. **事件绑定**:利用...
注意,使用HTML5 Plus的这些功能需要在MIP(Mobile Internet Platform)环境下运行,例如在DCloud的5+App中。对于浏览器环境,可能需要使用Web API如`navigator.mediaDevices.getUserMedia`(拍照)和`input[type=...
- **发布与打包**:项目完成后,HBuilder可以帮助开发者将Web应用打包成原生APP,支持Android和iOS等平台。 5. **安全性考虑**: - **数据传输安全**:在用户注册和登录过程中,数据传输应采用HTTPS协议,确保...
此外,HBuilder还支持云打包,一键生成Android和iOS原生APP,方便快捷。 二、HTML5技术 HTML5是下一代HTML标准,引入了许多新特性,如语义化标签(如、、等)、离线存储(离线应用)、拖放功能、媒体元素(、)、...
1. **启动界面**: 启动HBuilderX后,你会看到一个简洁的工作区,包括左侧的项目管理器、中间的编辑器、右侧的属性面板和底部的控制台。 2. **新建项目**: 在菜单栏选择“文件”>“新建”>“项目”,输入项目名称,...
6. **HBuilder IDE**:熟悉HBuilder的使用,包括项目创建、代码编辑、热更新、调试、打包发布等流程,提高开发效率。 7. **移动端适配**:理解不同设备的屏幕尺寸、分辨率和浏览器兼容性,进行适当的适配和优化。 ...
【HBuilder打包App方法详解】 ...以上就是使用HBuilder打包App的详细步骤,通过这个流程,开发者能够轻松地将Web应用转换成可在手机上运行的原生App。在打包过程中,注意每个步骤的细节,确保应用的完整性和兼容性。
5. 发布与打包:完成开发后,可以将项目打包成静态网站或移动应用,发布到服务器或应用商店。 四、HBuilderX的持续更新与社区支持 HBuilderX持续进行版本迭代,不断优化用户体验和增加新功能。同时,DCloud社区提供...
它是是DCloud(数字天堂)推出为前端开发者服务的通用IDE,或者称为编辑器。 BuilderX标准版可直接用于web开发、markdown、字处理场景。当用来做App开发时需要安装插件。App开发版预置了App/uni-app开发所需的插件...
HBuilderX作为uni-app的主要开发工具,集成了代码编辑、预览、打包发布等功能,大大提升了开发效率。 登录功能是任何应用的核心部分,通常涉及用户验证和授权。在这个实例中,我们将创建一个简单的登录界面,包括...
H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本
HBuilderX是HBuilder的最新版本,它引入了先进的代码编辑器功能,如智能提示、代码高亮、自动完成等,这些功能显著提高了编码的速度和准确性。同时,它支持多种编程语言,包括HTML、CSS、JavaScript、Vue.js等,满足...
HBuilder的强大之处在于其高效的代码编辑器、丰富的插件系统、实时预览功能以及对Vue.js、React.js、uni-app等热门框架的良好支持。 ### 一、HBuilder的基本配置 1. **安装与启动**:首先,你需要从DCloud官方网站...