Iconfont 多色图标和渐变色图标的应用
之前在项目中遇到这样一个需求:同一个页面支持不同主题的换肤。对于背景色、文字颜色可方便的通过CSS实现;一些纯色小图标也可通过先转换为字体图标,再使用CSS来设置颜色、大小。而页面中的另一种元素——Logo是一个渐变色的图标,传统方式是将不同主题下的Logo分别切成图片再引入。这种方式的不便之处在于每新增一个主题,都得再次切图。于是乎想到,Logo能否也采用字体图标 + 实现渐变色,从而方便的使用CSS来设置颜色、大小?
在讲述上述问题的解决方法之前,这里先简单介绍一下传统小图标(如下图)会涉及到的几种使用方式。

传统:图片
最基本却也是最不好的一种方式,一个小图标就是一张图片,势必会加大HTTP的请求次数,这也是网站性能优化方向之一;且如果在移动端使用,还要考虑2倍屏、3倍屏问题。当然,最大的优点在于兼容性最好。
进一步:雪碧图(CSS Sprites)
该方法是将网页中一些背景图片整合到一张大的图片中,再利用CSS的背景定位来显示需要显示的图片部分。
-
优点:减少加载网页图片时对服务器的请求次数,从而提高页面的加载速度;
-
缺点:小图标与小图标之间的距离要确定好,避免雪碧中相邻的图片被“露进来”;如果雪碧图足够复杂,则大大增加了CSS代码的编写和维护难度。
现在:字体图标
一种比CSS雪碧图技术更优雅的图标应用方式,比如说:Font Awesome、IcoMoon、Iconfont等。
-
优点:
-
图标矢量化,再也不用担心会在2倍屏、3倍屏下失真了;
-
本质上是字体,所以可以用CSS来灵活控制图标的大小、颜色、阴影等;
-
各大平台图标丰富,可方便找到自己需要的,如果有定制需求,可快速上传;
-
文件,转换为字体图标。
-
缺点:
-
多色图标的支持还不完善。
2以Iconfont为例讲述字体图标使用
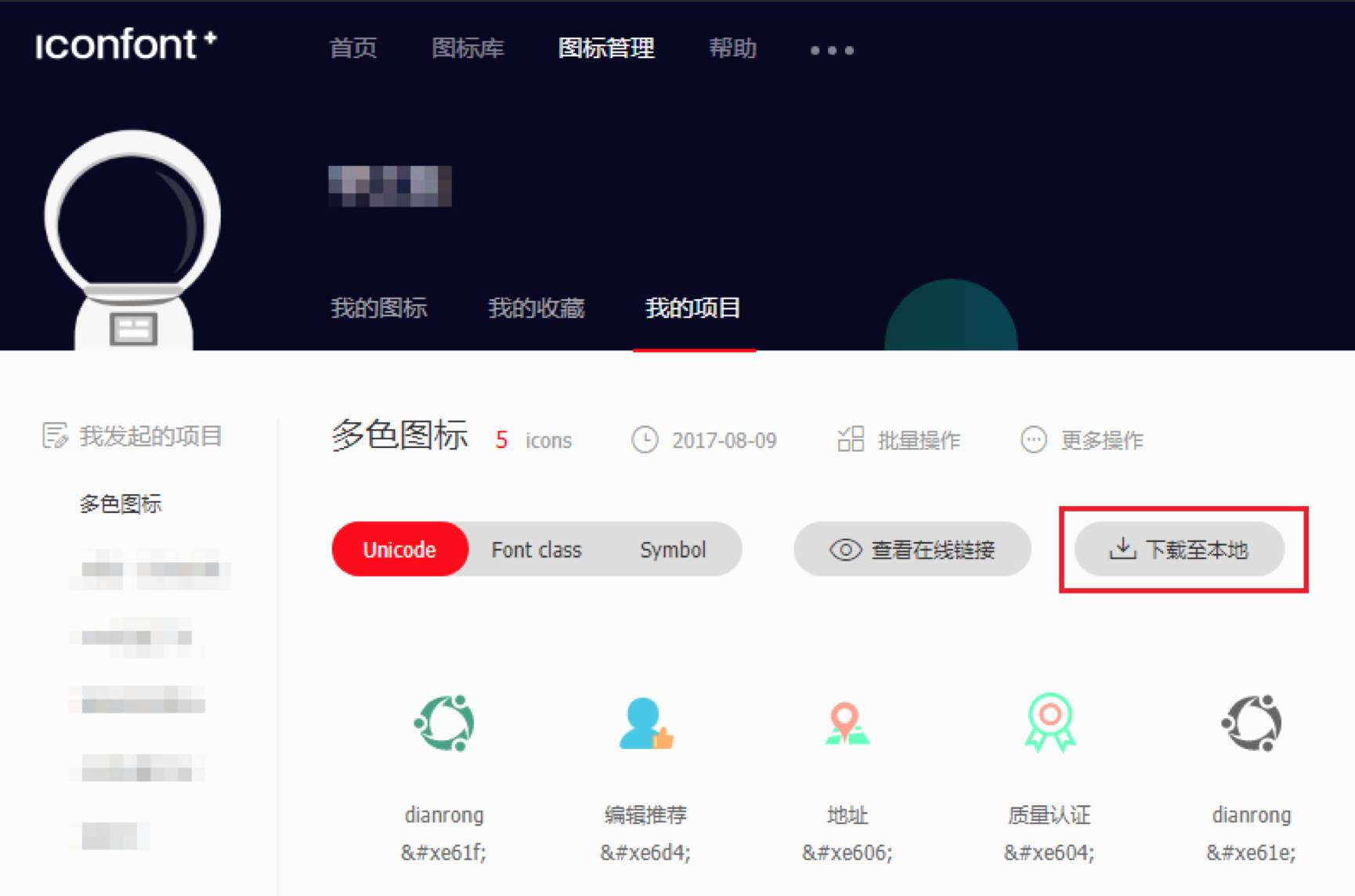
第一步:进入Iconfont官网,选择合适的图标(可自己上传SVG文件生成图标),添加至我的项目中,点击下载到本地,也可以直接使用在线链接;

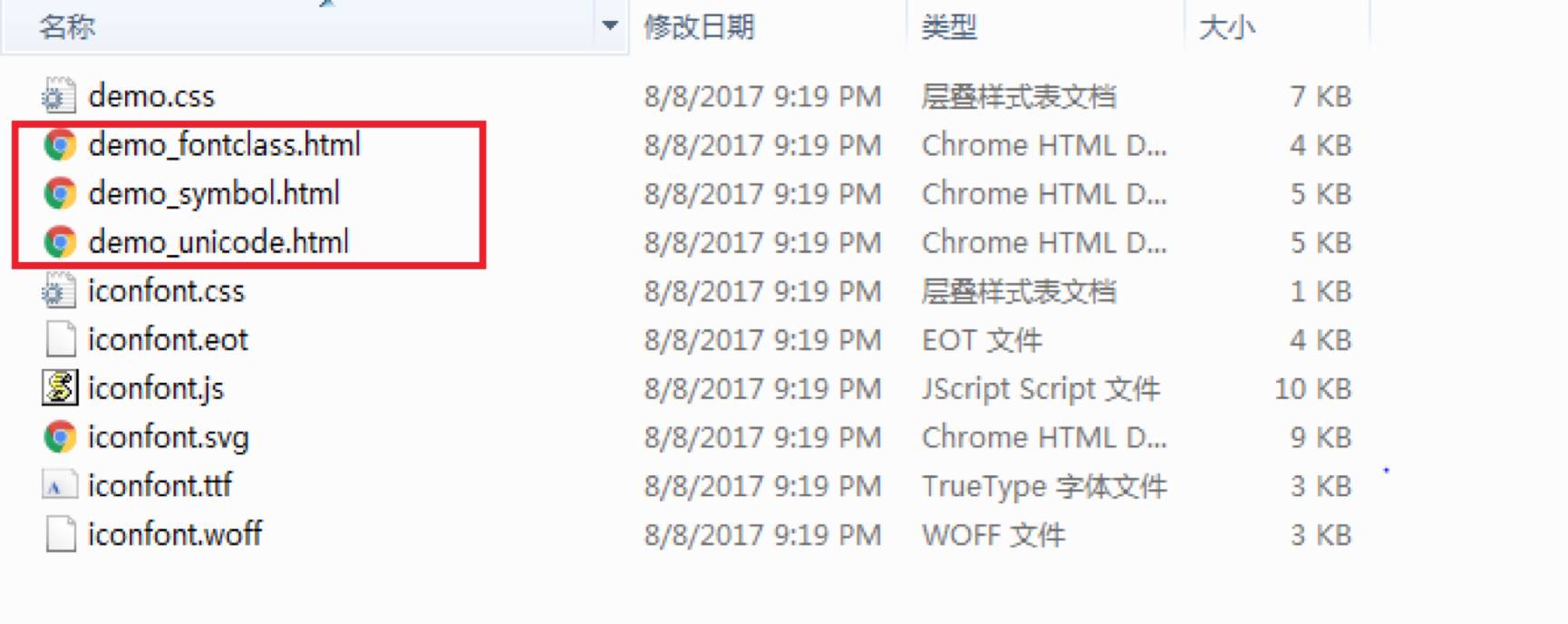
第二步:使用图标。下载的文件中,以下三个文件分别介绍了unicode、font-class、symbol三种方式的使用,介绍的很详细,此处不再赘述。

这里简单对比下3种引用方式:
-
unicode(最原始、兼容性最好Ie6+、不支持多色。)

-
font-class(unicode方式的变种,书写更直观,主要是解决unicode书写不直观,语意不明确的问题、兼容性良好Ie8+,不支持多色。)

-
symbol(兼容性较差,支持 ie9+及现代浏览器、支持多色图标)
一种全新的使用方式,应该说这才是未来的主流。其实是做了一个svg的集合。

2单色图标、多色图标、渐变色图标的使用
单色图标
3种引用方式都支持,建议使用font-class方式,书写简便且直观。

多色图标
只有symbol方式支持。在symbol的引用介绍里有这样一句话“通过一些技巧,支持像字体那样,通过font-size,color来调整样式。” 在自己的实践过程种,发现font-size控制图标大小很容易实现,但是color调整颜色一直不成功。
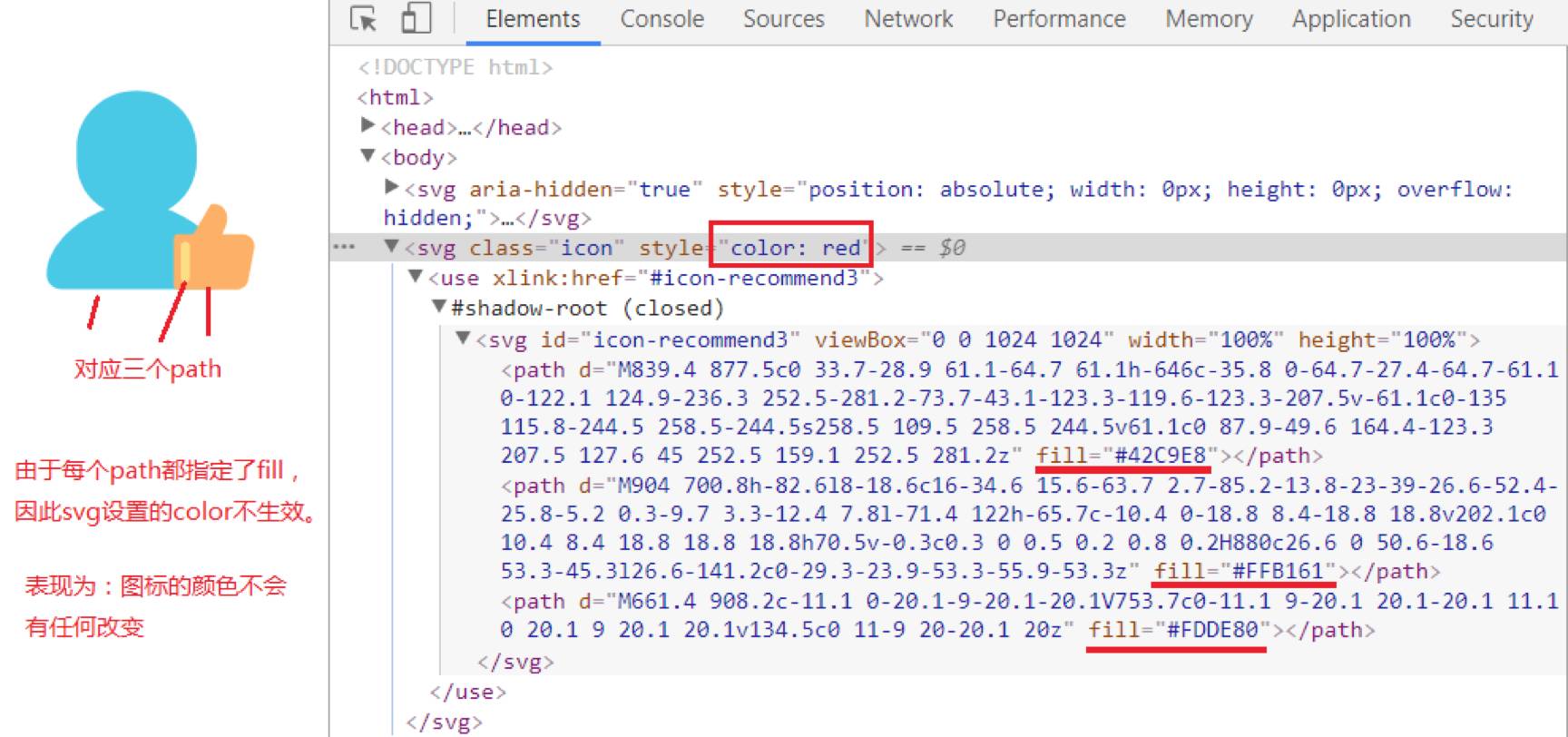
几经研究,发现生成字体图标的SVG文件里包含了1个或多个path标签,而每一个path可以指定fill填充色,表现为该颜色填充整个path路径,但是一旦指定了fill属性,即使svg标签设置color,也不会改变path的颜色。详见下图:

可见:svg标签设置的color:red,并没有表现在图标上。
基于此,如果想修改字体图标某部分颜色,有3种方式:
-
由设计转化为SVG文件时,设置对应path不填充颜色或填充为#000000;
-
SVG文件中找到对应的path,去掉fill属性,或者设置fill=”#000000”,再将该SVG文件上传转换成图标;
-
修改iconfont.js,找到对应的path,去掉fill属性。
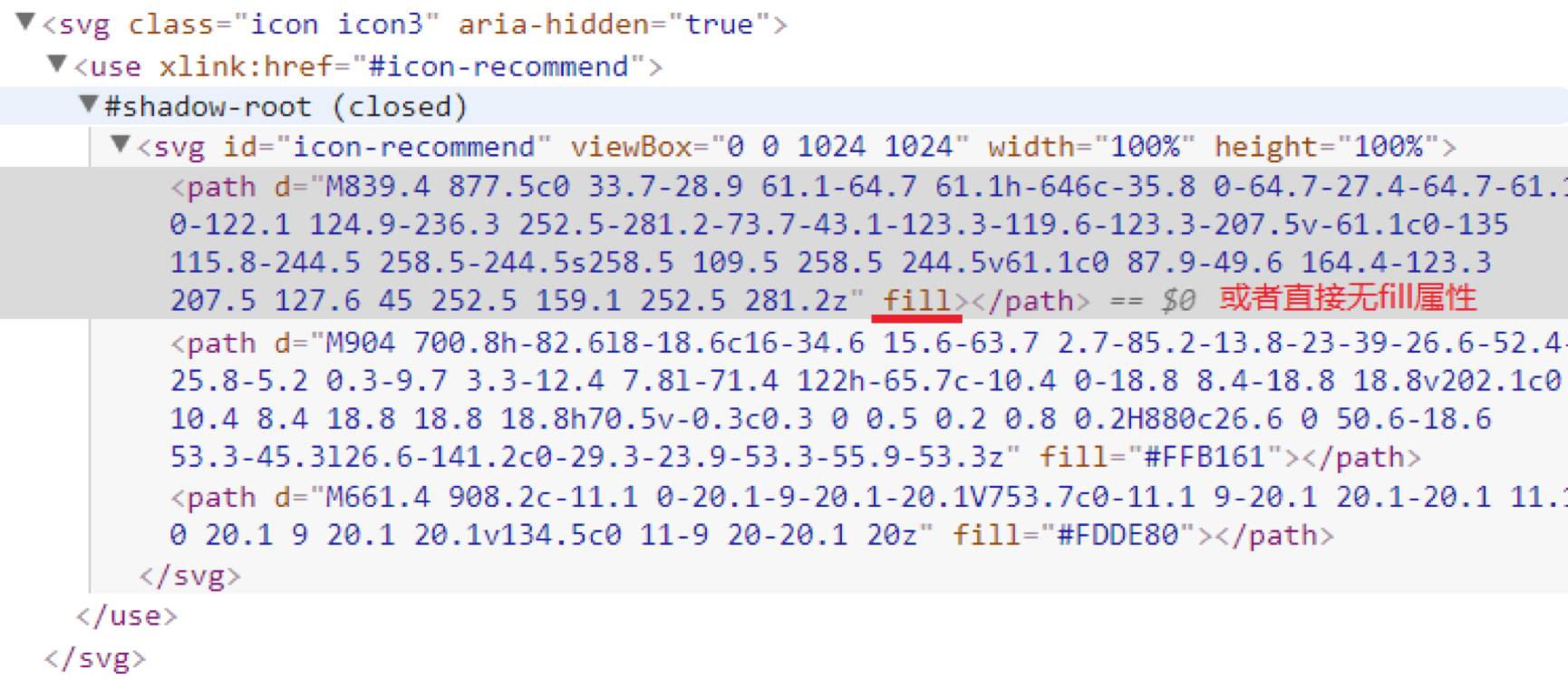
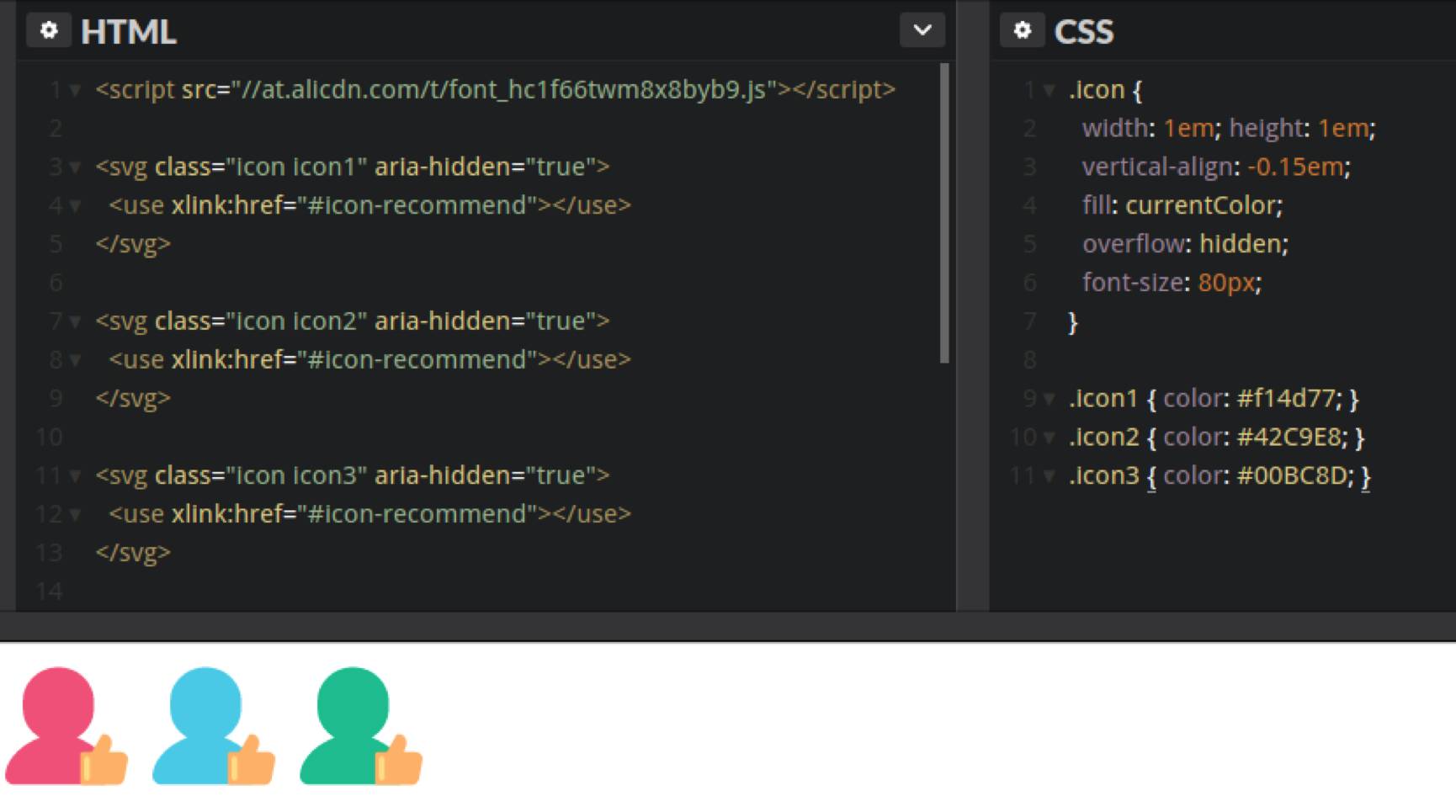
在浏览器控制台的elements里打开,表现为下面的形式:

接下来就可以愉快的实现多色图标的颜色修改啦~
但是注意:只有未指定fill填充色的path(可以有多个)才能响应svg 标签的color。
其本质是:svg标签指定的color色 渲染在所有未指定fill填充色的子path上。

使用场景可以是:图标的正常态和高亮态。
渐变色图标
Unicode和font-class方式支持,建议使用font-class方式。
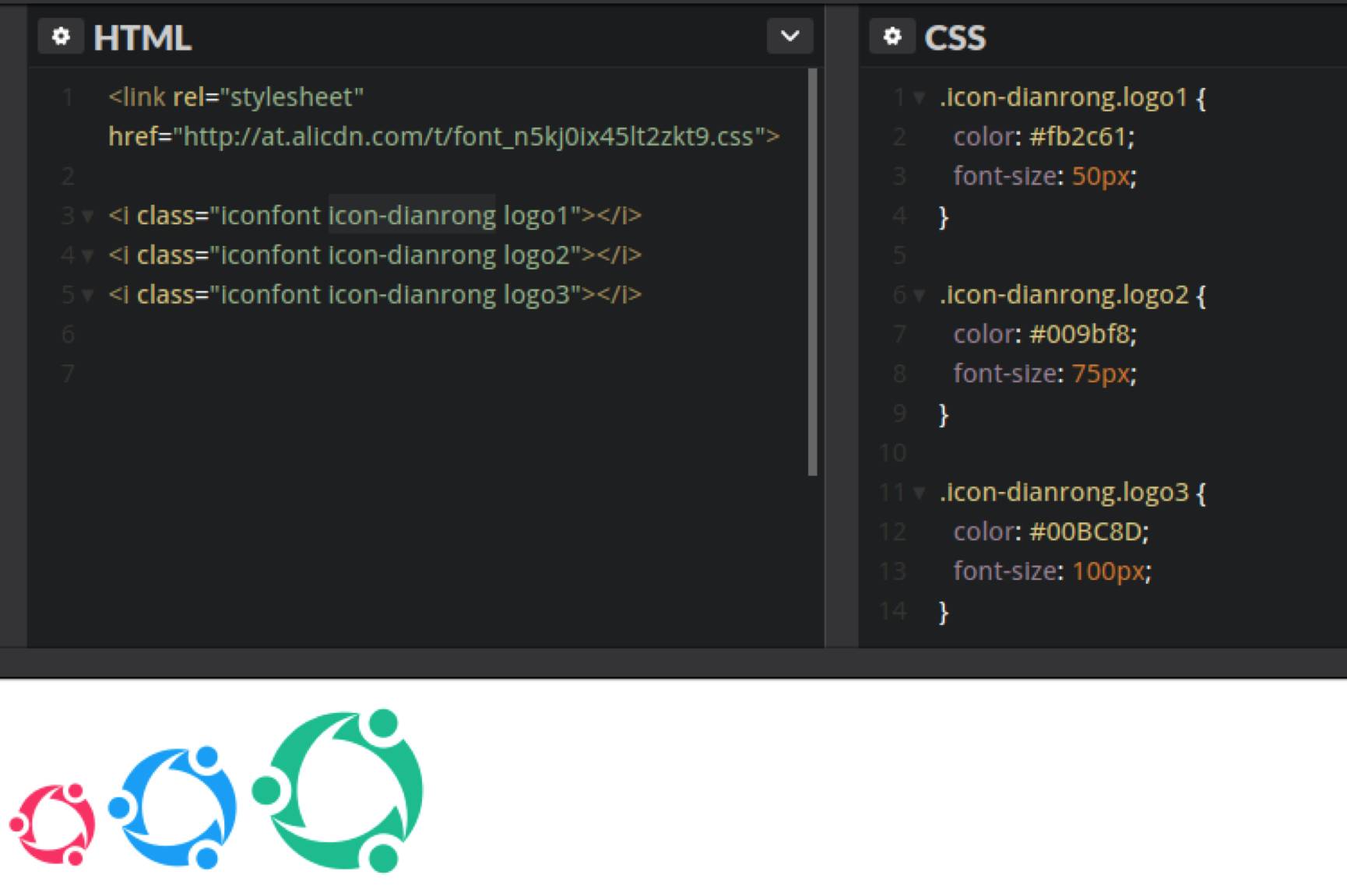
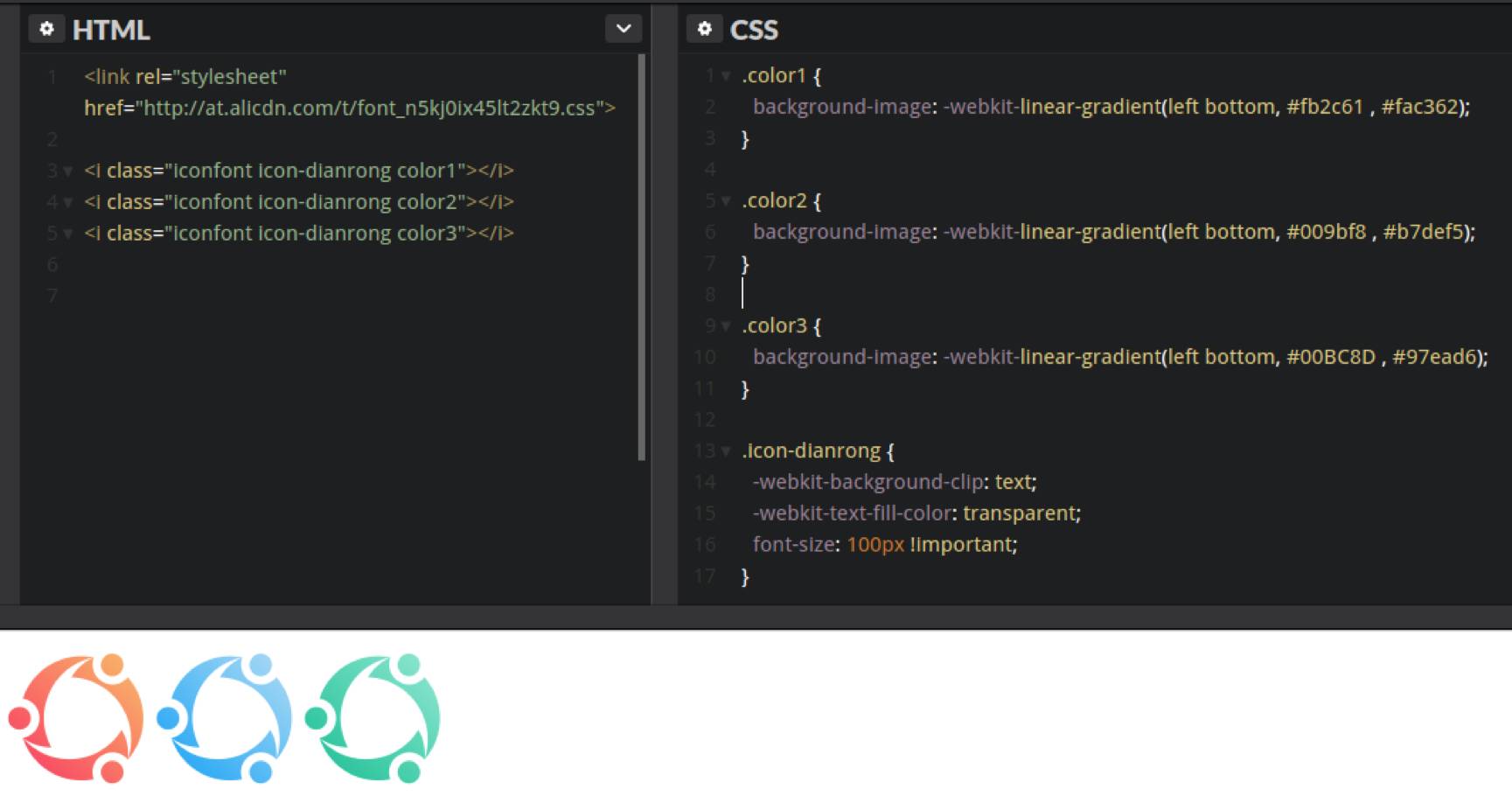
这里利用css3背景色的渐变来实现。灵感来自于大神张鑫旭的一篇文章《CSS3下的渐变文字效果实现》。先看效果:

其核心思想是下面三句话:
第一句:background: -webkit-linear-gradient(left bottom, #fb2c61 , #fac362); (通过CSS3实现背景色渐变效果。这里是从左下角至右上角的线性渐变。)
第二句:-webkit-background-clip: text;
(规定背景的绘制区域为文字部分。)
之前接触过的background-clip有下面几种取值:
background-clip: border-box(默认)|padding-box|content-box;
意思分别是,背景被裁剪到边框盒 | 背景被裁剪到内边距框|背景被裁剪到内容框。
background-clip与box-sizing感觉有异曲同工之妙~
第三句:-webkit-text-fill-color: transparent;
(文字填充颜色)
*这里注意一定要定义为transparent,否则会覆盖底部的背景色。
这里使用了-webkit-前缀,Chrome和Safari能够正常使用,经测试新版firefox也能正常使用。所以,如果有兼容性需求,这种方式就要谨慎使用了。
原文:http://www.sohu.com/a/169212424_575744








相关推荐
本压缩包"iconfont-demo.zip"显然是一个关于字体图标使用的演示,特别是针对"iconfont"和"iconmoon"这两个工具的实例。 "iconfont"是中国阿里巴巴集团开源的一款图标库,它提供了一种简单易用的方法来集成和自定义...
echarts 图表案例demo很多好看的demoecharts 图表案例demo很多好看的demoecharts 图表案例demo很多好看的demoecharts 图表案例demo很多好看的demoecharts 图表案例demo很多好看的demoecharts 图表案例demo很多好看的...
总的来说,"iconFont 实现selector的Demo"是一个实用的案例,它展示了如何利用阿里巴巴的iconfont服务来减小APK大小,同时通过selector实现图标状态的动态变化,提升应用的用户体验。对于想要优化应用体积和界面交互...
这个名为“ios-IconFont_Demo.zip”的压缩包提供了一个示例项目,帮助开发者了解如何在自己的iOS工程中有效地使用IconFont,以此来节省图片资源的开销。下面,我们将详细探讨IconFont的工作原理、优点以及如何在iOS...
微信小程序经典demo学习案例:学习用demo(源代码+截图)微信小程序经典demo学习案例:学习用demo(源代码+截图)微信小程序经典demo学习案例:学习用demo(源代码+截图)微信小程序经典demo学习案例:学习用demo(源代码+...
总共20个具体案例 1、[行政边界查询地址](https://lbs.amap.com/demo/javascript-api/example/district-search/draw-district-boundaries) 2、[坐标拾取系统地址](http://api.map.baidu.com/lbsapi/getpoint/)
【Android标题栏渐变色显示隐藏view.demo】项目是一个针对Android平台的应用开发示例,它主要展示了如何在用户上下滑动屏幕时实现标题栏颜色的动态渐变效果,并且能够根据视图的显示和隐藏来调整标题栏的状态。...
【资源说明】模仿图扑的3D风机可视化大屏demo案例源码+项目说明.zip模仿图扑的3D风机可视化大屏demo案例源码+项目说明.zip模仿图扑的3D风机可视化大屏demo案例源码+项目说明.zip模仿图扑的3D风机可视化大屏demo案例...
C#上位案例:动态添加控件监控KUKA机器人信号,可视化强制输出,机器人通信DEMO示例,C#上位机案例:动态添加监控信号,电脑监控KUKA机器人,可强制输出信号的DEMO软件,c#上位案例,动态添加控件 1、这是个上位机案例...
Andorid项目源码 实现 抽屉效果 demo案例 Andorid项目源码 实现 抽屉效果 demo案例 Andorid项目源码 实现 抽屉效果 demo案例 Andorid项目源码 实现 抽屉效果 demo案例 Andorid项目源码 实现 抽屉效果 demo案例 ...
2. **源代码**:本压缩包中的`Demo.bas`和`Gradient.cls`等文件是源代码,它们包含了实现渐变色填充功能的算法和逻辑。通过阅读和理解这些代码,开发者可以学习如何在程序中实现自定义的渐变效果。 3. **VB形式化...
ScottPlot的特点是易于集成、使用简单、性能优越,适用于各种数据分析和可视化的应用场景。 二、主要特点 跨平台:支持Windows、Linux、macOS等操作系统。 高性能:使用高效的渲染技术,支持大数据集的快速渲染和...
【仪表盘Demo02锥形渐变】是一个基于Qt库的简单示例项目,主要展示了如何使用Qt的Painter和QConicalGradient类来创建带有锥形渐变效果的仪表盘。这个Demo适用于初学者理解Qt图形绘制的基本概念,尤其是对于自定义...
本示例项目“Android渐变圆环Demo”聚焦于如何实现一个具有动画效果的渐变色圆环。这个圆环不仅展示了色彩的平滑过渡,还添加了动态效果,提升了用户体验。 首先,我们要理解自定义View的基本概念。在Android中,...
在这个MQTT C# demo测试案例中,我们将探讨如何使用C#来实现MQTT协议的服务器端(Broker)和客户端(Client)。 首先,我们需要了解MQTT协议的基本概念。MQTT基于发布/订阅模式,其中消息发布者将数据发送到特定...
### iconfont使用教程 #### 一、iconfont简介与应用场景 **iconfont**是一种用于前端开发的图标字体库,由阿里巴巴提供。它允许开发者通过简单的CSS语法来展示各种图标,相较于传统的图片图标,iconfont图标具有...
800*480的DGUS屏演示DEMO,含工程源文件
微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)微信小程序demo:商城(源代码+截图)...
在“LeafLet离线地图案例demo集合非常详细”这个压缩包中,你将找到一系列关于如何使用LeafLet创建离线地图的示例。这些案例涵盖了各种功能和应用场景,包括但不限于以下几点: 1. **基本地图显示**:学习如何加载...