JS监听组合按键
有些时候,我们需要在网页上,增加一些快捷按键,方便用户使用一些常用的操作,比如:保存,撤销,复制、粘贴等等。
下面简单梳理一下思路:
我们所熟悉的按键有这么集中类型:
- 单独的按键操作,如:delete、up、down等
- 两位组合建,如:ctrl(cmd)+ 其他按键,alt+其他按键,shift+其他按键
- 三位组合键,如:ctrl(cmd)+ shift + 其他按键,Ctrl(cmd)+ alt + 其他按键
大概只有这么几种情况了,至少我没有见过其他的情况。如果确实存在的话,基本实现的原理也比较类似,本文就不再赘述了。
上面这三种情况, 都要处理的一个关键问题是阻止默认行为:比如删除按键,保存网页按键,保存书签等等,这些网页上的默认行为都需要阻止掉。另外一个就是监听按键,然后根据自己的需求,处理相应的事件。
基于上面提到的需要做的两件事,我们结合代码详细理解一下。
我们写一个简单的例子:
|
1
2
3
|
document.onkeydown = function(e) {
console.log(e);
|
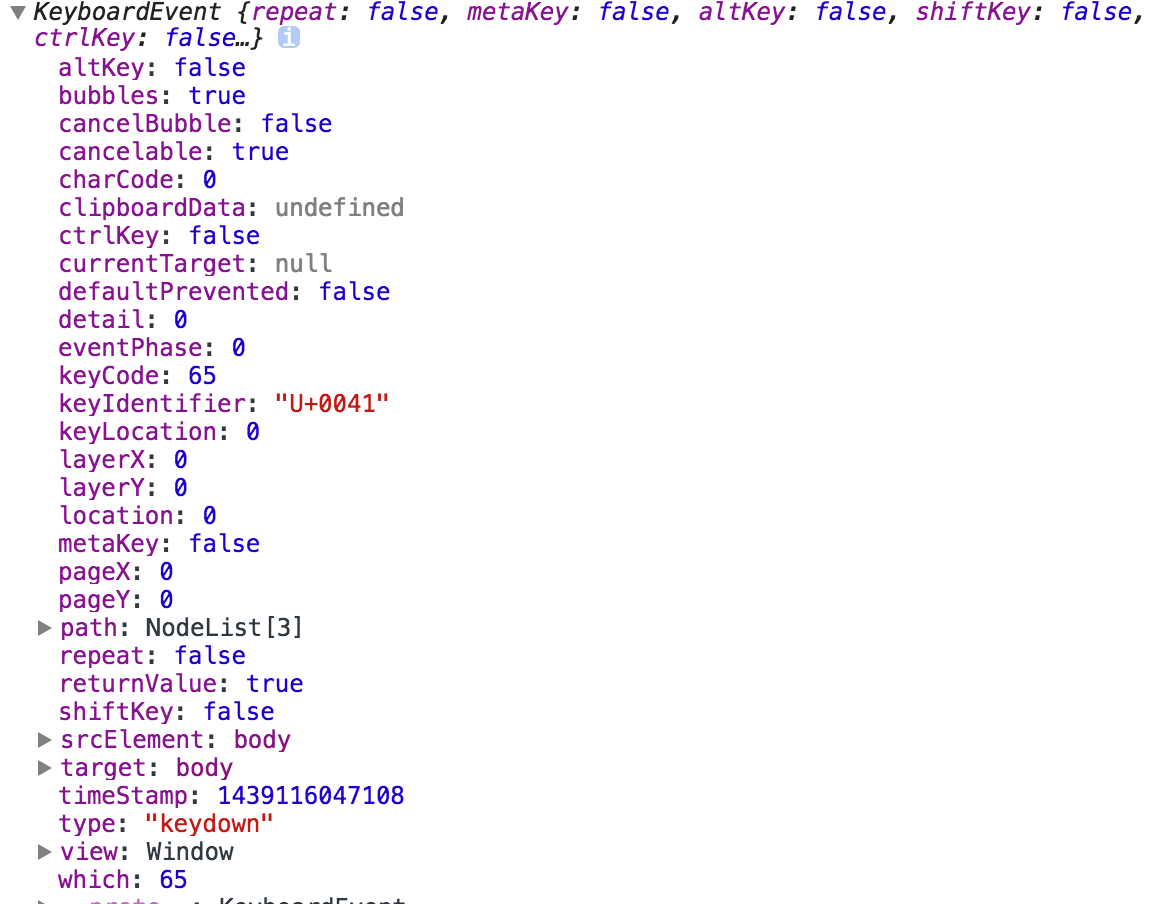
这个页面,在我们按键的时候会执行这个方法,以a按键为例,会打印一下结果:

这个事件有很多的属性和方法,这里我们不会一一进行说明,只是挑出来我们比较感兴趣的几个进行说明。
对照上面提到需要处理的两件事:
第一阻止默认事件,在W3C标准和IE下,处理方式不太一致。分别是执行e.preventDefault()方法和将e.returnValue = false属性。当然如果你使用的jquery等类库的话,只需要写一个e.preventDefault()就可以了,它帮你做到了兼容。
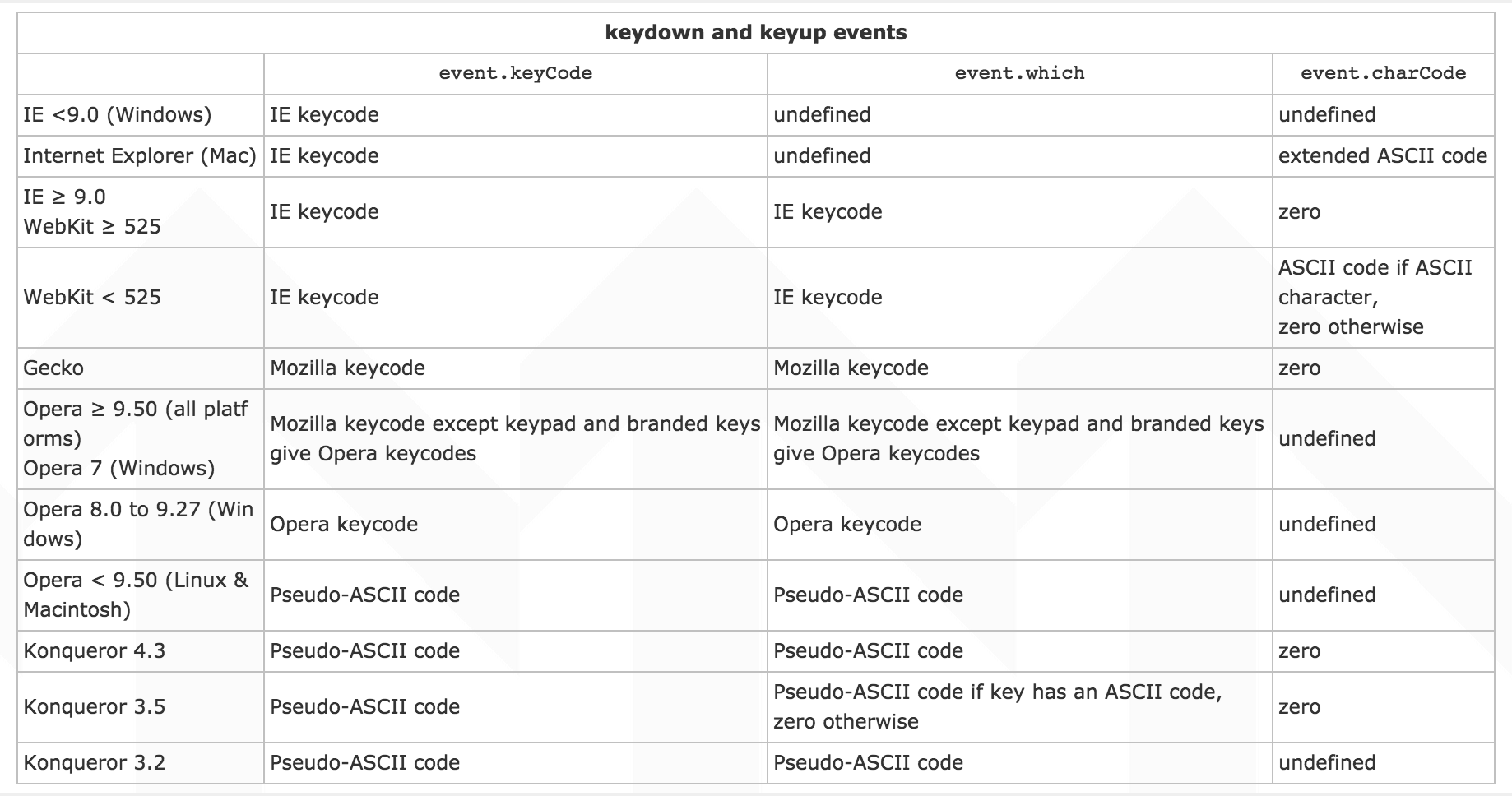
第二监听按键类型,按键分两种情况,一种是单独按键(只有一个键),一种是组合键(两个以上按键)。单独按键需要监听事件的keyCode、charCode和which属性。
这张表介绍的比较详细,出自《JavaScript Madness不同的浏览器的keycode比较》

当然使用了jquery也不用担心兼容问题了,直接使用e.keyCode即可。那怎么知道用户使用了组合键呢?
我们看到事件还有这么几个属性:ctrlKey(metaKey)、altKey、shiftKey,当你同时按下组合键的时候,这几个属性会变成true,所以组合键就可以通过监听按键code和这几个属性的状态进行判断了。
举一个简单的例子,监听ctrl(cmd)+ s事件:
|
1
2
3
4
5
6
7
8
9
|
document.onkeydown = function(e) {
var keyCode = e.keyCode || e.which || e.charCode;
var ctrlKey = e.ctrlKey || e.metaKey;
if(ctrlKey && keyCode == 83) {
alert('save');
}
e.preventDefault();
return false;
}
|
JS监听组合按键的原理基本上就是这个样子了,但是发现了一些问题,比如说:ctrl(cmd)+ w(n、q)等chrome浏览器快捷键无法进行阻止,这个不知道有没有方式进行阻止。个人猜测可能需要更高的权限才能做这件事。
介绍了原理之后,有什么更好的干货要介绍的吗?这个当然没有了。。。
这怎么可能,google是那么的强大,只有想不到没有做不到。只要你想用的,这里都有的。我在网上找到这么一个JS感觉用起来还是比较方便的。它就是shortcuts.js,官网地址。还有一个jquery版本的,github地址。
shortcuts.js支持单独按键和组合按键,同时可以通过配置是组合按键在输入框内失效。
它的使用方式是:
|
1
2
3
4
5
6
7
8
|
shortcut("[",function() {
alert("Hi there!");
}, { 'type':'keydown', //事件
'propagate':false, //是否支持冒泡
'disable_in_input':true, //是否在输入框内有效
'target':document, //作用范围
}); |
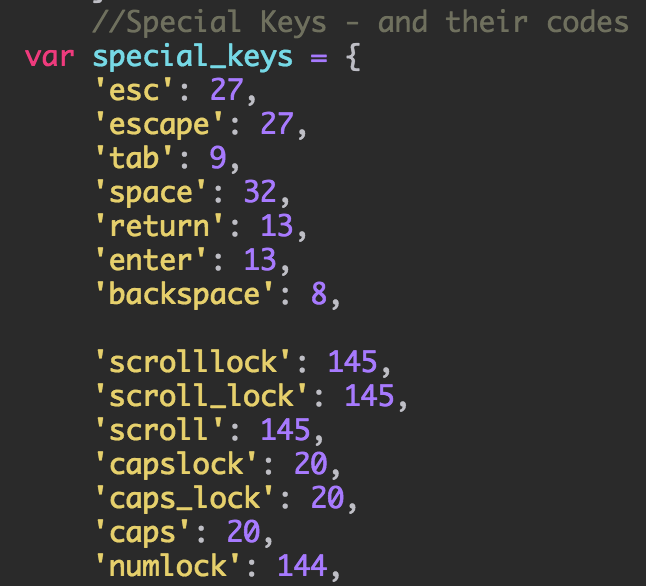
可以通过在源码中扩展特殊按键,是组合按键更丰富。

如果想了解更多的信息,可以自己尝试一下~








相关推荐
JS监听组合按键主要涉及的是如何在网页中捕捉到用户同时按下或者按顺序按下多个按键的事件,并根据这些按键的组合来执行相应的自定义JavaScript函数。这对于增强网页的交互性非常有帮助,尤其是在需要快捷操作的Web...
JavaScript中的组合按键事件监听是网页交互中的一种常见需求,它允许开发者监听用户按下特定的组合键,例如Ctrl+C、Alt+F4等。在给定的描述和代码中,`dqKeys`是一个实现了组合按键监听功能的JavaScript库。下面将...
JavaScript监听组合按键 1. 思路 如图,通过监听并打印键盘keydown事件,得到图示内容,观察发现, 当按下的组合键包含Ctrl键时,ctrlKey键会显示为true; 当按下的组合键包含Shift键、或者按键之前开启大写时,...
总之,通过使用JavaScript监听键盘按下事件,我们能够为用户提供更加丰富和灵活的交互体验。无论是简单的回车键监听,还是复杂的组合键操作,掌握这一技术对于提升网页的交互能力都至关重要。希望本文的介绍能够帮助...
### JavaScript组合键事件详解 在Web开发中,有时我们需要实现特定的键盘快捷方式来提高用户交互体验或简化操作流程。JavaScript提供了多种方法来检测用户的键盘输入,并根据这些输入执行相应的功能。本文将详细...
"js及jquery组合键事件源码"这个主题聚焦于如何利用这两种技术来检测和响应用户的组合键输入。组合键,也被称为快捷键或热键,是用户通过按下多个键(通常是Ctrl、Alt、Shift等修饰键加上另一个字母或功能键)来触发...
例如,我们想要监听`Ctrl+Shift+A`这个组合键,可以这样实现: ```javascript app.on('ready', () => { createWindow() // 注册快捷键 const shortcut = 'Control+Shift+A' globalShortcut.register(shortcut,...
例如,当用户按下特定的组合键时,我们可以使用JavaScript检测按键事件,并根据这些事件修改Flex容器的样式,从而实现布局的动态切换。例如,按下"Ctrl + A"组合键可能切换全屏布局,而"Ctrl + B"可能切换为两列布局...
})`来监听Ctrl + Shift + A的组合键,并在用户按下这个组合键时执行特定的函数。 在压缩包内的1138文件(可能是一个JavaScript文件或者HTML文件),应该包含了使用jquery.hotkeys实现的键盘监听代码。代码可能涉及...
这些属性在处理组合键时非常有用,例如检测用户是否按下了'Alt + a'。 当需要监听键盘事件时,可以使用以下代码: ```javascript document.addEventListener('keydown', function(event) { console.log('Key:', ...
3. 多个按键组合:如果需要监听多个按键组合,可以使用`,`分隔。 ```javascript $(document).bind('keydown', 'ctrl+b, shift+b', function() { // 执行相应操作 }); ``` 这个例子中,无论用户按下Ctrl+B还是Shift...
`jquery.hotkeys`是jQuery的一个插件,由John Resig开发,它扩展了jQuery的功能,允许开发者监听和处理键盘上的任意按键组合,而不仅仅是浏览器默认处理的那些按键事件。这个插件对于创建响应用户键盘输入的富交互...
`hotkeys.js`是一个轻量级的JavaScript库,专门设计用于捕获用户的键盘输入,包括单个按键和组合键(如Ctrl+V,Alt+F4等)。这个库的独特之处在于它独立于任何其他框架,如jQuery,尽管在实际项目中,它常常与jQuery...
在JavaScript中,监听键盘事件是网页交互的基础之一。但是,当用户使用输入法编辑器(IME)进行输入时,情况就变得复杂。输入法编辑器允许用户通过更复杂的键入方式输入非ASCII字符,如使用拼音输入中文,这时候常规...
这是本人项目中用到的一款js组合键小控件,同时按下键盘上的按键触发事件,兼容所有浏览器,组合键可以自己任意设置,没有限制,只要你按得过来,使用很简单,引用+调用。 注意:只有同时按下正确的键才会触发,...
1. **事件监听**:首先,我们需要监听键盘事件,特别是Ctrl+F组合键的按下。这可以通过`addEventListener`方法添加一个键盘事件监听器来实现。我们可以监听`keydown`事件,检查`event.key`是否为'f'且`event.ctrlKey...