FineReport中图表排序主要分为单系列(分类)图表排序和多系列分类图表排序两种,图表排序的实现和数据类排序的原理类似,以图表所代表的的数据大小为根本依据,在此基础上延展开来一系列的排序标准。以下主要是实现这两类图表特效的制作方法:
单系列(分类)图表排序
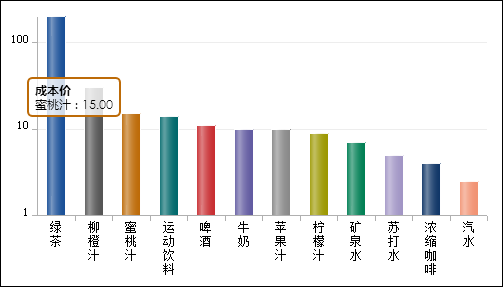
单系列(分类)图表排序适用于使用图表时,图表能够根据数据的大小进行显示。单系列(分类)图表排序则制作以柱形图为例,希望所有柱子能够根据数据的大小从高到低或者从低到高进行排序,如下图所示,此时要如何实现呢?
单系列图表排序效果实现思路
图表的默认是根据系列进行排序显示的。
若图表数据源是来自单个数据集,那么可以直接使用数据集中的排序进行排序,然后设置图表数据源为数据集数据;若图表数据源是通过单元格计算出来的,则可以使用扩展后排序进行排序,然后设置图表数据源为单元格数据即可。
单系列图表排序详细步骤
下面我们以一个简单的示例分别介绍下如何实现上图效果。
1、图表数据源为数据集数据
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Chart\Logchart.cpt
修改数据集
将原来的数据集修改为按照成本价进行降序排序,则SQL语句为:SELECT * FROM [产品] where 类别ID= 1 order by 成本价 desc
效果查看
点击分页预览,可以看到柱子从高到低进行降序排序了,如上效果图。
2、 图表数据源为单元格数据
打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Chart\Logchart.cpt。
修改模板
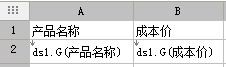
按照下图将对应的数据列拖入到单元格中
排序设置
右击A2单元格,选择扩展属性,在单元格属性面板中设置扩展后排序为降序,并在公式中输入B2。
数据集设置
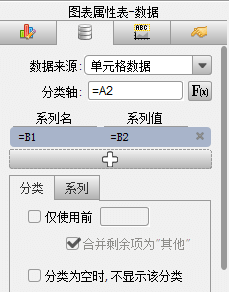
按照下图设置数据集:
隐藏单元格
将单元格中的数据隐藏起来,选中第一行和第二行,右击,选择隐藏行即可。
效果查看
点击分页预览,可以看到柱子从高到低进行降序排序了。其他的图表类型,如条形图和饼图,做类似设置可达到同样的图表排序。
多系列分类图表排序
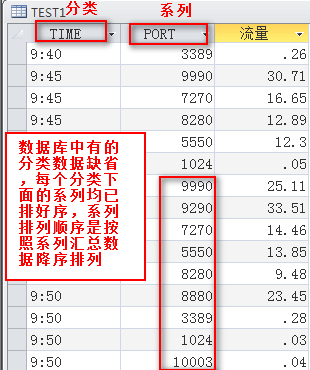
如下图,数据库中有一张表,每个分类下面的系列均已经按照特定的顺序(系列汇总,即各个系列的流量总和降序排列)排列好,并且有些分类下的数据缺省。
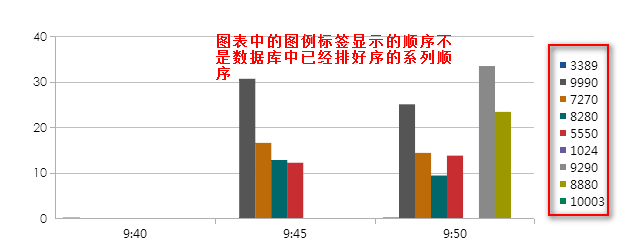
用上述表中数据制作一个数据集数据源柱形图,如下图,会看到图例的排序与数据库中数据不一致,数据库中每个分类下的系列排序是一样的(缺省系列不参与排序),而图表中图例顺序却是按照从数据库中读取系列(port)字段的顺序排序的,如果第一个分类下的系列名称不缺省,那么图表图例顺序会显示正常(直接从第一个读到最后一个,显示完全),如果第一个分类下面的系列数据有缺省,所以图例排序会先显示该分类下有的系列,缺省的系列会显示在后面,就会打乱原来的顺序:
那么该如何实现,在系列缺省的状况下还保持图表图例顺序与数据库中顺序一致呢?
多系列分类图表排序实现思路
使用单元格作为图表的数据源,在单元格中将数据重新排序,即形成一个交叉报表,横向和纵向表头分别是分类和系列,缺省的地方会自动显示为空,然后将系列重新排序即可。
实现示例
1 、单元格数据
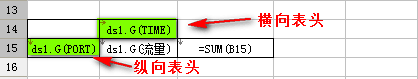
如下图,将数据列拖曳至单元格中,形成交叉报表,并计算每个系列下的汇总流量值。要手动设置C15,也就是sum函数所在单元格的左父格,设为A15。
2、 单元格重新排序
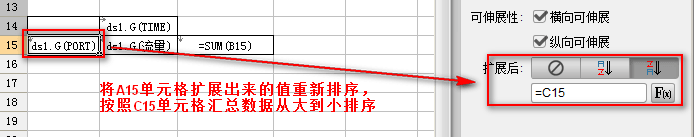
选中图表系列所在单元格,也就是A15,在单元格属性表-扩展属性>扩展后中,选择降序排序,公式为=C15,如下图:
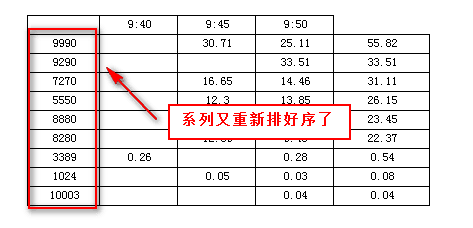
点击分页预览,会发现交叉表中系列名称又重新弄排好序了,如下图:
3、图表数据源
单元格数据制作好了,下面将单元格数据与图表进行绑定,也就是重新添加图表数据源,选中图表,在图表属性表-数据一栏中,数据来源选择单元格数据源。
点击分页预览,即可看到多系列分类图表排序效果。








相关推荐
对于一些特殊的模板,可能为了展示的更加丰富、全面会在一个页面放置很多图表。表格等内容。由于内容过多,超出了浏览器窗口的大小...这样我们就需要用到JS滚屏效果来解决,这里主要介绍在FineReport中的具体制作方法。
JavaScript中的关键变量`this.points`代表了地图上所有区域对象的集合,每个对象对应一个区域的数据点,其中包含了系列名称、值、颜色等属性。通过操作`this.points`,可以针对不同的区域进行自定义显示。例如,在...
在这个“Finereport数据集参数实现动态列报表模板 + 函数JS代码”的资源包中,我们将深入探讨如何利用FineReport的特性来实现动态列报表,并结合JavaScript(JS)代码来优化这一过程。 首先,动态列报表的核心在于...
尤其在FineReport报表工具中,JavaScript的应用使得报表的设计与功能实现更加丰富和灵活。FineReport,作为报表技术领域的领航者,提供了丰富的内置JavaScript函数,允许开发者通过简单的代码实现复杂的报表逻辑和...
在FineReport 8.0版本中,报表开发工具开放了部分图表js接口,这些接口对于报表开发者来说是十分重要的工具,通过这些接口可以实现丰富的报表定制和交互功能。本文将根据笔者的使用经验,详细介绍这些js接口的具体...
在JavaScript中,可以使用FineReport提供的API接口来实现这一需求。具体来说,可以通过编写一段JavaScript代码,使得在用户完成数据输入后,不必进行额外的操作即可立即读取到最新的值。 通常情况下,当在...
在本案例中,我们将深入探讨如何使用Finereport工具来创建一个GDP动态图模板,并通过参数实现图表的轮播效果。Finereport是一款强大的报表设计软件,它提供了丰富的图表类型和灵活的数据处理能力,使得报表开发人员...
FineReport支持多种不同的导出方式,直接使用FineReport内置导出按钮可以非常快捷方便的来对各种格式的输出,但是我们在web页面集成中的时候,往往只想将报表内容嵌入到iframe中,而工具栏以及工具栏上的按钮都会...
【】java报表插件FineReport物流行业报表平台建设的解决方案【】js统计图表工具FineReport化繁为简搭建智能报销系统【】js统计图表工具FineReport实例:采购部报表数据决策平台【】农商行信息化建设过程中存在哪些...
具体操作包括在用户自己的系统登录页面(login.jsp)中引入finereport.js,并通过JavaScript定义相关的登录逻辑,将用户名和密码发送到报表服务进行认证。如果报表服务和用户系统不在同一服务器上,还可以通过AJAX...
jQuery是一个快速的,简洁的JavaScript库,能让用户更方便地处理HTML documents、events,实现动画效果,方便地为网站提供AJAX交互,并且它兼容各种浏览器。因为FineReport报表解析后最终成为一个html页面,因此可以...
- 可以通过JavaScript操作iFrame来实现更高级的功能,比如动态更改报表内容或者调用报表中的方法。 ##### 3.2 示例代码详解 以下是一个完整的HTML示例,展示了如何将FineReport报表嵌入到一个HTML页面中: ```html...
为了学习和使用这些模板,你需要在FineReport环境中导入它们,然后查看和分析模板的设置,包括参数配置、数据查询以及图表的联动规则。通过这种方式,你可以了解到如何在实际项目中应用这些技巧,提高报表的交互性和...
本压缩包“fineReport课后10题答案.zip”包含了针对FineReport使用过程中常见问题的解答,旨在帮助初学者在实践中提升对FineReport的理解和操作技巧。下面,我们将逐一解析这10个问题,帮助你深入掌握FineReport的...
具体的实现细节可以在FineReport的官方文档中找到。 #### 五、总结 本文详细介绍了如何将FineReport制作的报表嵌入到基于不同语言(如HTML、ASP、JSP、PHP等)开发的Web页面中。通过使用`<iframe>`框架,不仅可以...
FineReport是一个在中国企业级报表领域具有广泛影响力的报表工具,由帆软软件有限公司开发。...在实际应用中,设计人员需要根据具体需求,合理运用FineReport的功能,设计出既实用又美观的动态列报表。
钉钉集成到FineReport插件中,是为满足企业用户在移动办公场景下,通过FineReport报表平台与钉钉企业号平台的深度整合,实现报表分享、消息推送、单点登录等多样化的功能需求。本文将详细介绍如何将钉钉与FineReport...
FineReport中的报表执行过程可以分为两个主要步骤,即报表计算和页面转换。 首先,报表计算过程涉及到从数据库读取数据并进行处理。具体来说,FineReport会先读取用户编写的SQL语句,然后将这些语句发送至数据库...
"finereport格式化金额函数js中进行数字超大金额千位符格式...finereport格式化金额函数在JS中进行数字超大金额千位符格式化处理可以使用tranNumber函数、toLocaleString()方法或slice、substr或substring方法来实现。
【FineReport自学习题 V2.rar】是一个针对FineReport软件的自学资源包,包含了丰富的学习题目和相关的图表制作示例,旨在帮助用户深入理解和掌握FineReport的各项功能。FineReport是一款强大的报表设计工具,广泛...