在DeepEarth中,地图的拖放行为用于规范用户在操作地图的时候的选择、移动和绘制等操作模型。DeepEarth以枚举结构将其封装在地图控件(Map)的内部,源代码如下:

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->///<summary>
///地图拖放行为
///</summary>
publicenumDragBehavior
{
///<summary>
///鼠标成手型图标点在地图上拖放,地图的呈现随同鼠标的拖动进行移动并定位于鼠标释放的位置。
///</summary>
Pan,
///<summary>
///在地图上通过选择绘制出一个选框图形,当鼠标释放选择的时候将地图放大级别显示。
///</summary>
Select,
///<summary>
///在地图上绘制图形。
///</summary>
Draw
}
在DeepEarth中的拖放行为默认被定义为鼠标拖放行为,当用户在所呈现的地图上操作地图的时候,鼠标成手型图标点在地图上拖放地图,当鼠标释放拖动并将地图定位于鼠标释放拖动的地图位置。默认的拖放行为在源代码中被定义为如下:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->//地图拖放行为
privateDragBehavior_DragMode=DragBehavior.Pan;
上面对地图的拖放行为进行了简单的描述,下面我们来看看如何在开发中使用地图的拖放行为,我们可以在界面上放置一个Button来做个实验,通过点击按钮实现切换地图拖放行为的功能:

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->///<summary>
///改变地图的拖放行为
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidbtnDragBehavior_Click(objectsender,RoutedEventArgse)
{
//判断当前地图的拖放模式--实现两种模式之间切换
switch(mapInstance.DragMode)
{
caseMap.DragBehavior.Pan:
mapInstance.DragMode=Map.DragBehavior.Select;
ToolTipService.SetToolTip(btnDragBehavior,"切换到选择放大模式");
btnDragBehavior.Content="选择";
break;
caseMap.DragBehavior.Select:
mapInstance.DragMode=Map.DragBehavior.Pan;
ToolTipService.SetToolTip(btnDragBehavior,"切换到拖放平移模式");
btnDragBehavior.Content="拖放";
break;
}
}
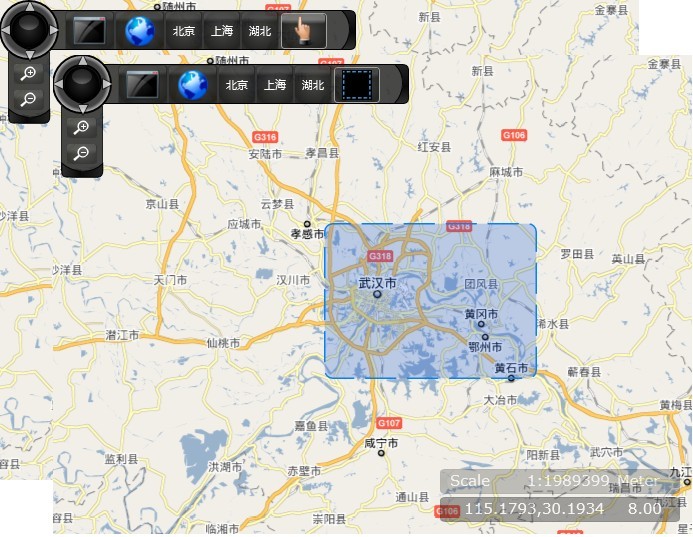
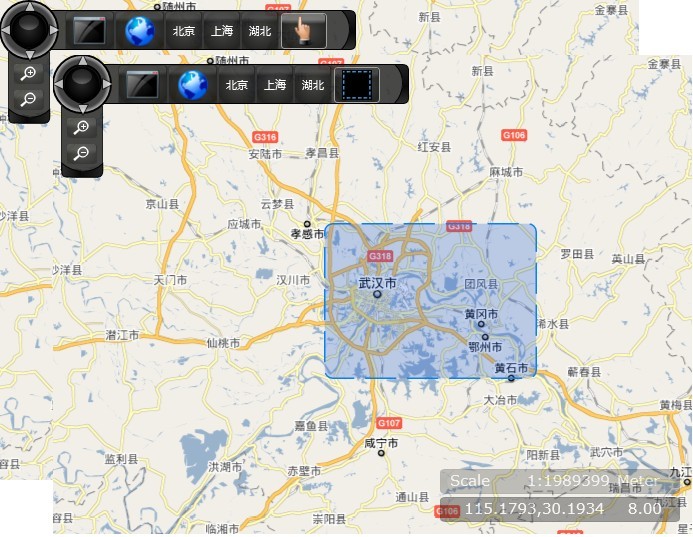
上面代码块思路非常清晰,通过当前地图的拖放行为进行判断,交替设置地图的拖放行为,编译程序后运行效果如下图所示:

按扭放在地图中间不太好看,我们可以通过上一篇《探索DeepEarth的内置控件》中所介绍的方法将拖放模式的切换触发功能按扭移置到功能导航菜单上去,这样整体看上去的感觉就大不一样了。

这里改变了下界面布局,将原来直接适用按钮显示文字的方式更改为适用图片的方式,通过不同的拖放行为来操作地图,此功能的切换实现非常方便、简单,但却非常适用。我们可以通过扩展地图的拖放行为实现很多功能,比如在地图上插标、选点、框选等复杂的操作,本文暂时不做介绍,在后续相关文章里在详细介绍如何实现这些功能。
分享到:














相关推荐
拖放行为(DragBehavior)是一种设计模式,用于封装拖放操作的复杂性,使开发者能够更容易地在应用程序中添加拖放功能。这种行为通常作为一个可重用的组件,可以附加到任何UI元素上,无需在每个元素上重复编写相同的...
在WPF中,我们通过附加行为来扩展控件的功能,使得无需更改控件本身的代码就能实现拖动效果。`IsDragging`属性跟踪当前是否处于拖动状态,`DragStartPoint`记录鼠标按下时的位置,`MouseMove`事件中更新`...
在本文中,我们将深入探讨如何在Windows Presentation Foundation (WPF) 中实现边侧滑出效果,这在构建现代用户界面时特别有用,特别是在设计类似导航菜单的组件时。VS2010是Microsoft Visual Studio 2010的简称,它...
Behavior是CoordinatorLayout的一个关键组件,用于定义视图的行为。在本项目中,可以通过自定义一个Behavior,然后将其与需要滑动的方片(通常是FloatingActionButton或其他View)关联。在Behavior的onNestedSlide()...
机器人路径优化:基于强化学习Q-learning算法的移动机器人路径优化MATLAB
本项目是一款支持Java、Kotlin和C++的多语言自定义控件通用库,包含176个文件,涵盖43个PNG图片、41个Java源文件、40个XML布局文件、21个Kotlin源文件、4个Gradle配置文件及其他相关文件。库提供详尽的API文档,支持持续集成与维护,旨在提供便捷、高效的自定义控件开发体验。
本项目为基于树莓派的HarmonyOS系统移植与开发设计源码,包含116个文件,涵盖20个头文件、19个Markdown文档、16个C语言源文件、7个PNG图片文件、7个PDF文件、4个二进制文件、4个ELF文件、4个gn文件、3个HCS文件,以及使用C、Shell和Python等多种编程语言编写。该源码旨在实现HarmonyOS系统在树莓派平台上的移植与应用开发。
【毕设项目】springboot校友社交系统 答辩用的 PPT
全国大学生电子设计大赛项目合集全国电赛优秀作品STM32项目(ST大赛三等奖作品)超声波自拍神器
那些年,与你同分同位次的同学都去了哪里?全国各大学在辽宁2020-2024年各专业最低录取分数及录取位次数据,高考志愿必备参考数据
全国大学生电子设计大赛项目合集全国电赛优秀作品开源基于STC15W4K61S4的微型四旋翼
微信小程序模块化开发框架-abrator
原卡GPU-Z保存下来的
那些年,与你同分同位次的同学都去了哪里?全国各大学在辽宁2020-2024年各专业最低录取分数及录取位次数据,高考志愿必备参考数据
微信小程序开发资源总结-100款精彩微信微信
ADC建模,ADC数字校准,模拟ic设计 模数转器, ADC MATLAB建模, 包含实例和说明 ADC数字校准 ,simulink模型 14bit 100MSAR ADC 12位流水线 pipelined ADC 模拟IC,ADC建模 多种sar adc和流水线的matlab模型 ADC的动态fft,静态特性inl、dnl仿真 多种 sarADCMATLAB和simulink 建模全都整合在里面了 实用SAR ADC的Matlab Simulink Model,可用于非理想效应的行为级仿真一个实用的SAR ADC的行为级模型。 对多种非理想效应都进行了建模仿真,包括非线性采样,比较器offset,以及电容适配 ADC的动态fft,静态特性inl、dnl仿真 教程,动态静态参数分析。 东西很多,就不一一介绍了。
那些年,与你同分同位次的同学都去了哪里?全国各大学在辽宁2020-2024年各专业最低录取分数及录取位次数据,高考志愿必备参考数据
微信小程序Redux与_cechat eapp Redux绑定
golang,微信小程序,电子商务系统_高国
该项目为基于Java语言的VEP视频播放器解码设计源码,总共有23个文件,其中包含7个Java源文件、4个属性文件以及必要的配置和构建文件。