当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素。然而在设计过程中可能会出现许多的问题,比如当前绘制了一个椭圆,但是在动画中仅仅只需要椭圆的一半或是更多更少的部分用作与动画元素,这时候就需要对椭圆对象进行相应的处理才能满足我们的需求,那到底该怎么做才能实现最终想要的效果呢?本篇将介绍在Microsoft Expression Blend中进行动画设计的一些常用的功能点和动画设计技巧。
一、转换对象为路径
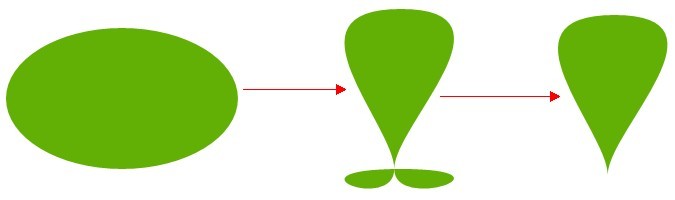
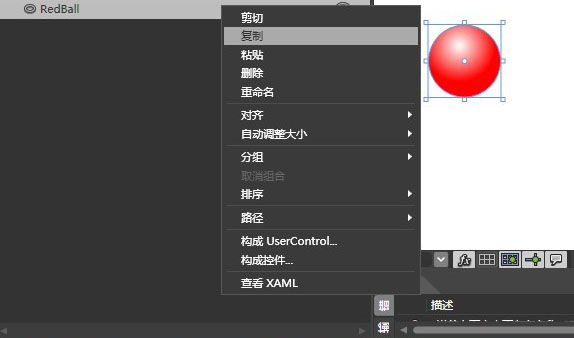
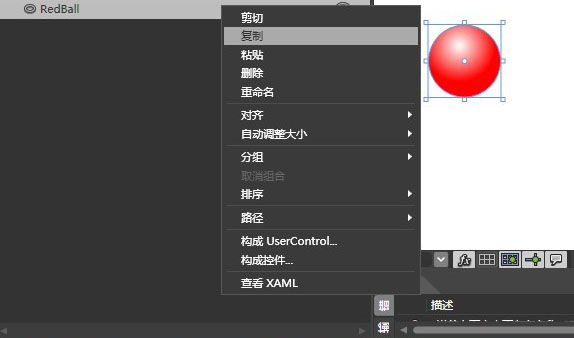
将一个对象元素转化为路径是非常有用的,通过路径选择工具可以将转化后的路径对象进行任意拉动变形,以达到理想的设计效果。可以通过Blend菜单中的对象-->路径-->转换为路径以实现对象到路径的转换,也可以使用下图所示的方法进行对象到路径的转换:

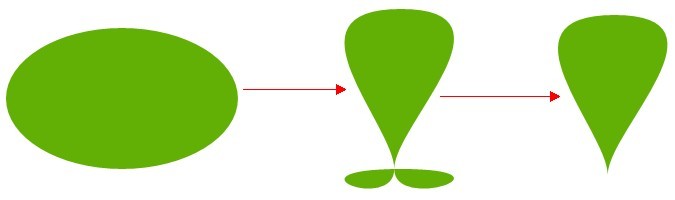
就以上面截取椭圆中的一部分为例,就需要将圆(Ellipse)转化为路径后才能才能通过路径工具对路径进行拖动变形,最终以实现想要的图形效果。如下图所示就是对椭圆进行变形处理后将其多余的部分剪切掉,实现了最终的图形效果:

<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><EllipseHeight="174"Width="240"Canvas.Left="64"Canvas.Top="274"Fill="#FF87A50F"/>
在XAML编码级则将会从Ellipse对象转化为Path对象,如上图最终的图形效果Path对应的XAML编码为:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><PathFill="#FF87A50F"Stretch="Fill"Height="174"Width="240"Canvas.Left="64"Canvas.Top="274"Data="M240,87C240,135.04877186.27417,174120,174C53.72583,1740,135.048770,87C0,38.95122553.72583,0120,0C186.27417,0240,38.951225240,87z"/>
二、波感特效
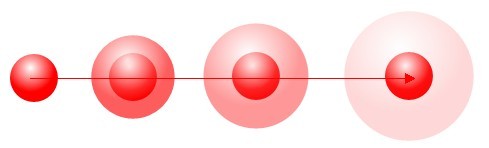
波感效果也称幽灵效果,如果为某个对象使用了波感效果,通过对象某种行为触发了该效果则对象边框将会出现像波浪一样的效果,直到动画执行完成后隐藏行为对象。如果从技术实现的角度来理解的话,也就是一个对象的的放大动画行为,通过在放大过程中动态改变其透明度来实现。如果不清楚波感效果具体是什么样的效果的可以查看http://eyeonearth.cloudapp.net/这个站点,点击里面的菜单导航(my location,sms,about,help)中的任意一个就可以进行在线体验。
比如下面的XAML定义,在界面上绘制了一个渐变填充的圆形:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><EllipseHeight="48"x:Name="RedBall"Width="48"Canvas.Left="355"Canvas.Top="274"MouseLeftButtonUp="RedBall_MouseUp">
<Ellipse.Fill>
<RadialGradientBrushGradientOrigin="0.479999989271164,0.46000000834465">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransformX="-0.07"Y="-0.21"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStopColor="#FFFFFFFF"/>
<GradientStopColor="#FFFF0000"Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
接下来对这个圆形对象进行波感效果设计,本文前面说过波感效果其实就是一个缩放动画,对一个和基础对象一样的对象进行放大到一定程度后将其隐藏。这里需要将上面设计好的圆复制一个作为动画效果设计对象,如下图:

缩放动画效果可以通过ScaleTransform来实现,透明度则使用Opacity属性进行设置,要实现波感效果主要就是通过动画在一定的时间内动态的改变这两项的属性值,ScaleTransform的X,Y默认为1,Opacity默认也是1。
首先创建一个动画容器时间线,然后移动时间轴到1秒的位置,选中复制后的圆形对象设置ScaleTransform的X,Y为3,Opacity的属性值为0,以实现一个放大透明的动画效果。当对象完全透明后就相当于隐藏了,其实也可将其Visibility属性为Collapsed,将对象隐藏不呈现。如下图:

主要就是设置了三个属性值,这三个属性值都在动画过度中动态改变,通过Blend中进行设置后可以看到生成了如下XAML编码:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><Storyboardx:Name="RedBall_Clicked"Completed="RedBall_Clicked_Completed">
<DoubleAnimationUsingKeyFramesStoryboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.Opacity)"BeginTime="00:00:00">
<SplineDoubleKeyFrameKeyTime="00:00:01"Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesStoryboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"
BeginTime="00:00:00">
<SplineDoubleKeyFrameKeyTime="00:00:01"Value="3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesStoryboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"
BeginTime="00:00:00">
<SplineDoubleKeyFrameKeyTime="00:00:01"Value="3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
通过查看前面的代码片段可以看到,给圆形对象添加了事件处理:MouseLeftButtonUp="RedBall_MouseUp",也就是点击了圆对象后需要启动动画的执行:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privatevoidRedBall_MouseUp(objectsender,MouseButtonEventArgse)
{
RedBall_Copy.Visibility=Visibility.Visible;
RedBall_Clicked.Begin();
}
同样也给动画添加了完成的事件处理:Completed="RedBall_Clicked_Completed",当动画执行完成后做什么操作。需要做的就是将圆形对象的相关属性设置为最初的属性值,以便在进行第二次动画的时候能够正确无误的实现其效果。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privatevoidRedBall_Clicked_Completed(objectsender,EventArgse)
{
RedBall_Clicked.Stop();
RedBall_Copy.Opacity=1;
RedBall_Copy.Visibility=Visibility.Collapsed;
}
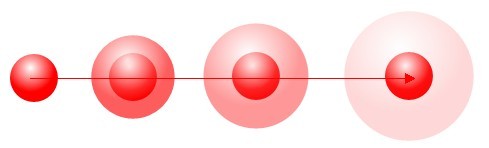
OK,到这里就完成了整个波感特效的设计制作,最终的运行效果如下图所示,如果你对波感特效感兴趣,建议你下载本文示例代码运行,进一步的体验波感特效。


分享到:















相关推荐
Total-Training出品的Microsoft Expression Blend 2精华教程,开发与编程类别,初、中级,适用于Windows与Mac OS平台,由Dante Gagne主讲,时长6个小时。在本教程中,将跟随拥有丰富经验的 Dante Gagne讲师学习...
learn-by-doing tutorial, you'll learn how to create interactive user interfaces for the Web and the newest version of Windows Phone by mastering the essential tools and techniques for Silverlight. ...
Additionally, it discusses debugging techniques specific to WPF applications, such as breakpoints and data binding visualization tools. #### Expression Blend (Chapter 3) Expression Blend is a ...
以下是常见的C++笔试面试题及其核心知识点解析,帮助您系统复习
计算机短期培训教案.pdf
计算机二级Access笔试题库.pdf
下是一份关于C++毕业答辩的心得总结,内容涵盖技术准备、答辩技巧和注意事项,供参考
内容概要:本文档详细介绍了英特尔为苹果公司构建的基于智能处理单元(IPU)的Cassandra集群的技术验证(PoC)。主要内容涵盖IPU存储用例、已建存储PoC、MEV到MMG400的过渡、苹果构建IPU-Cassandra集群的动机以及PoC开发进展。文档还探讨了硬件配置、软件环境设置、性能调优措施及其成果,特别是针对延迟和吞吐量的优化。此外,文档展示了六节点Cassandra集群的具体架构和测试结果,强调了成本和复杂性的降低。 适合人群:对分布式数据库系统、NoSQL数据库、IPU技术感兴趣的IT专业人员和技术管理人员。 使用场景及目标:适用于希望了解如何利用IPU提升Cassandra集群性能的企业技术人员。主要目标是展示如何通过IPU减少服务器部署的成本和功耗,同时提高数据处理效率。 其他说明:文档中涉及的内容属于机密级别,仅供特定授权人员查阅。文中提到的技术细节和测试结果对于评估IPU在大规模数据中心的应用潜力至关重要。
计算机二级考试C语言题.pdf
计算机发展史.pdf
计算机仿真技术系统的分析方法.pdf
yolo编程相关资源,python编程与YOLO算法组成的坐姿检测系统,功能介绍: 一:实时检测学生错误坐姿人数 二:通过前端阿里云平台显示上传数据,实现数据可视化
办公室网安全监控uptime-kuma,docker镜像离线压缩包
计算机课程设计-网络编程项目源码.zip
将该dll包放入项目并引用,可以操作打印机
杰奇2.3内核淡绿唯美小说网站源码 PC+手机版 自动采集 全站伪静态,送10.1版本关关采集器
计算机辅助教学.pdf
内容概要:本文详细介绍了如何利用天文相机和其他相关硬件设备搭建一套高画质、高帧率的流星监控系统,以及针对红色精灵闪电这一特殊自然现象的捕捉方法。文中不仅涵盖了硬件的选择标准如CMOS靶面尺寸、量子效率等重要参数,还提供了基于Python和OpenCV实现的基本监控代码示例,包括亮度突变检测、运动检测算法等关键技术点。此外,对于安装位置的选择、供电方式、成本控制等方面也有具体的指导建议。 适用人群:对天文摄影感兴趣的爱好者,尤其是希望捕捉流星和红色精灵闪电等瞬时天文现象的专业人士或业余玩家。 使用场景及目标:适用于希望搭建个人天文观测站,用于科学研究或个人兴趣爱好的场景。目标是能够稳定可靠地捕捉到流星和红色精灵闪电等难以捉摸的天文现象,为研究提供高质量的数据资料。 其他说明:文中提到的一些技术和方法虽然较为复杂,但对于有一定编程基础和技术动手能力的人来说是非常实用的参考资料。同时,文中提供的省钱技巧也为预算有限的用户提供了一些有价值的建议。
时间序列分析-基于R(第2版)习题数据