目前在Bing Maps Silverlight Control中并没有提供可拖放的图钉(Pushpin)控件,其强大、灵活的架构设计为开发者提供了非常强大的扩展支持,要实现图钉控件的可拖放性可以自己动手进行扩展实现。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ContentControl
Microsoft.Maps.MapControl.Pushpin
在扩展Pushpin之前先了解下Pushpin控件在Bing Maps Silverlight Control中的结构设计(如上代码结构),Pushpin是通过扩展Silverlight中的ContentControl控件开发而成,并加入了了定位坐标(Location)属性及其它相关的属性、字段。鉴于图钉的定位主要会用到Location属性,故本篇只提出此属性,其他的字段属性的详细在后续的相关博文里介绍。
在使用Bing Maps Silverlight Control开发中,使用内置提供的图钉(不提供可拖放操作功能)主要有两种方式,分别是后台代码动态创建后作为子对象添加到MapLayer上,另外一种方式则是直接在XAML代码里直接配置。如下代码块:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><m:Mapx:Name="myMap"Margin="0,0,0,0"CredentialsProvider="{StaticResourceMyCredentials}">
<m:MapLayer x:Name="MapLayer">
<m:PushpinLocation="29.5076372217973,106.489384971208"Content="D"></m:Pushpin>
</m:MapLayer>
</m:Map>
通过上代码段的结构很清晰的知道,图钉控件(Pushpin)的父节点为MapLayer对象,在MapLayer中有一个属性ParentMap可以得到当前MapLayer对象属于那一个Map控件对象,于是在图钉对象上既然能够获取到直接所属的Map控件,也就是说在图钉控件里是可以对Map控件进行动态控制的。
接下来就通过自定义一个可拖拽的图钉类来对Bing Maps Silverlight Control中内置的图钉控件进行扩展,可以通过如下的代码来实现一个最基本的可拖放的图钉的结构。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->publicclassDraggablePushpin:Microsoft.Maps.MapControl.Pushpin
{
///<summary>
///是否正在拖放
///</summary>
privateboolIsDragging=false;
///<summary>
///鼠标拖放
///</summary>
privateEventHandler<MapMouseDragEventArgs>MapMouseDragHandler;
///<summary>
///鼠标左键弹起
///</summary>
privateMouseButtonEventHandlerMapMouseLeftButtonUpHandler;
///<summary>
///鼠标移动
///</summary>
privateMouseEventHandlerMapMouseMoveHandler;
}
实际上要实现一个对象的可拖拽是非常简单的,不清楚的可以访问我的另一篇博文《Silverlight & Blend动画设计系列八:拖放(Drag-Drop)操作与拖放行为(DragBehavior)》进行了解。简单的说实现拖放操作就是通过鼠标事件动态改变对象的位置,只不过在Bing Maps Silverlight Control中要实现图钉控件的操作不能像传统的实现元素对象的操作那么去处理,这主要是由于地图控件(Map)中做了一些相关的处理的原因。
鉴于这种种原因就不得不实现对象本身的行为特性的功能转移到Map控件的事件处理函数中去实现,Bing Maps Silverlight Control中的Map控件有一个名为MousePan的事件,专门用来处理鼠标拖放操作行为,其定义为如下结构:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->[ScriptableMemberAttribute]
publicoverrideeventEventHandler<MapMouseDragEventArgs>MousePan;
另外还有一个事件就是MouseMove,它被定义为Bing Maps Silverlignt Control中的Map控件的事件,专门用来处理鼠标移动的相关操作行为,其功能作用非常强大。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->//地图控件的鼠标移动事件定义
publicabstracteventMouseEventHandlerMouseMove;
有了以上两个事件的支持我们的自定义可拖放的图钉控件就可以面世出生了。下面为完整的可拖放图钉控件的代码:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->///<summary>
///功能描述:自定义扩展图钉类,实现可拖拽图钉。
///编写:Beniao
///时间:2010年5月31日22:37:46
///</summary>
publicclassDraggablePushpin:Microsoft.Maps.MapControl.Pushpin
{
///<summary>
///是否正在拖放
///</summary>
privateboolIsDragging=false;
///<summary>
///鼠标拖放
///</summary>
privateEventHandler<MapMouseDragEventArgs>MapMouseDragHandler;
///<summary>
///鼠标左键弹起
///</summary>
privateMouseButtonEventHandlerMapMouseLeftButtonUpHandler;
///<summary>
///鼠标移动
///</summary>
privateMouseEventHandlerMapMouseMoveHandler;
protectedoverridevoidOnMouseLeftButtonDown(MouseButtonEventArgse)
{
//因为图钉是添加在MapLayer上的
varparentLayer=this.ParentasMapLayer;
if(parentLayer!=null)
{
//MapLayer是Map的一个子对象
varparentMap=parentLayer.ParentMap;
if(parentMap!=null)
{
if(this.MapMouseDragHandler==null)
{
this.MapMouseDragHandler=newEventHandler<MapMouseDragEventArgs>(ParnetMap_MousePan);
parentMap.MousePan+=this.MapMouseDragHandler;
}
if(this.MapMouseLeftButtonUpHandler==null)
{
this.MapMouseLeftButtonUpHandler=newMouseButtonEventHandler(PrentMap_MouseLeftButtonUp);
parentMap.MouseLeftButtonUp+=this.MapMouseLeftButtonUpHandler;
}
if(this.MapMouseMoveHandler==null)
{
this.MapMouseMoveHandler=newMouseEventHandler(PrentMap_MouseMove);
parentMap.MouseMove+=this.MapMouseMoveHandler;
}
}
}
this.IsDragging=true;
base.OnMouseLeftButtonDown(e);
}
privatevoidParnetMap_MousePan(objectsender,MapMouseDragEventArgse)
{
if(this.IsDragging)
{
e.Handled=true;
}
}
privatevoidPrentMap_MouseLeftButtonUp(objectsender,MouseButtonEventArgse)
{
this.IsDragging=false;
}
privatevoidPrentMap_MouseMove(objectsender,MouseEventArgse)
{
varmap=senderasMap;
if(this.IsDragging)
{
varmousePosition=e.GetPosition(map);
vargeoPosition=map.ViewportPointToLocation(mousePosition);
//重新定位图钉位置
this.Location=geoPosition;
}
}
}
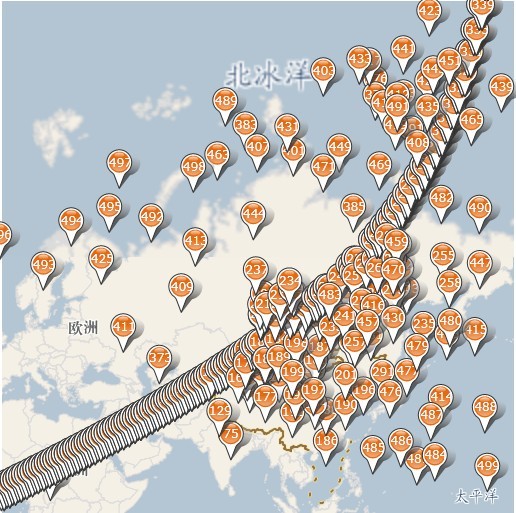
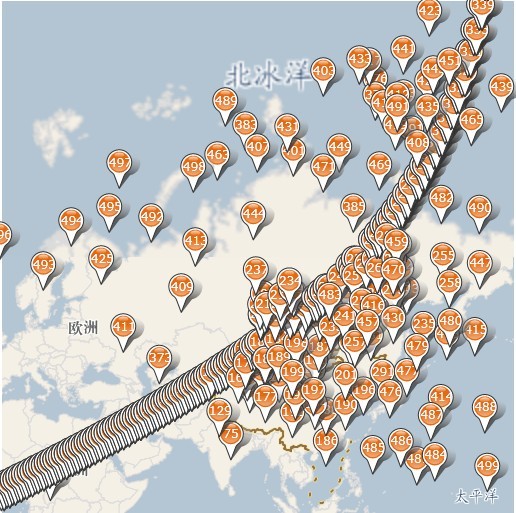
通过扩展后的图钉控件(DraggablePushpin)就是一个完整的可支持鼠标拖放的图钉控件,其使用和内置的原始控件一样简单,如下代码实现了动态添加500个图钉在MapLayer上。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privatevoidAddPushPin()
{
for(inti=1;i<501;i++)
{
MapLayer.AddChild(newDraggablePushpin()
{
Content=i.ToString()
},
newLocation(i/4,i/2)
);
}
}
最终的运行效果如下图(图中的图钉部分是通过鼠标拖放过后的)所示:

注:看了本文不要忘记看本系列所有文章《【Silverlight】Bing Maps系列文章汇总》哟!
分享到:











相关推荐
- **开放API**:为了方便开发者利用Bing Maps进行应用开发,微软提供了开放的API接口,其中包括Silverlight和Ajax两种客户端API。 - **Silverlight 控件**:专门针对全球地图设计了一个名为Bing Maps Silverlight ...
本篇主要介绍了 Bing Maps Silverlight Control 的基础开发环境搭建、显示地图的方法、控制地图的操作、使用图钉层和地图图层以及绘制多边形图形等知识点。通过这些基础知识的学习,开发者可以更加深入地掌握 Bing ...
- 使用Microsoft Visual Studio 2010 Express或更高版本进行Windows Phone应用开发,配合Windows Phone开发工具,可以轻松创建和调试Bing Maps集成的应用。 - 通过代码片段库,开发者可以快速插入和修改代码,提高...
但是,在Silverlight环境下,我们可以使用Bing Maps Silverlight控件,这使得在桌面应用或旧版浏览器中也能实现类似的功能。 银光(Silverlight)操作Bing Maps的核心在于Bing Maps Silverlight控件,这个控件允许...
本篇将深入探讨如何利用Silverlight 4与Bing Maps API共同构建一个生动的示例应用,以此帮助开发者了解两者结合的应用场景和实现方式。 首先,Silverlight 4是微软推出的第四代Silverlight技术,它提供了丰富的用户...
此外,结合使用 Bing Maps Silverlight 控件和 Bing Maps SOAP 服务,还可以创建包含增强地图体验的应用程序。 #### 实验目标 本实验旨在帮助参与者达到以下几个目标: - 熟悉 Bing Maps for Windows Phone 的基本...
在本篇超级地图(SuperMap)的学习系列中,我们将深入探讨如何在Silverlight环境中利用超图自带的Pushpin和InfoWindow类实现可拖拽的定位图钉,并解决上一篇教程中可能遗留的问题。Silverlight是一种强大的开发工具...
本篇文章将深入探讨如何利用Silverlight和SuperMap的API,特别是Pushpin和InfoWindow类,来实现地图上的可拖拽定位图钉功能。这是一个实用的功能,使得用户能够通过简单的拖动操作改变图钉的位置,从而更灵活地标注...
6. **地理编码和反向地理编码**:Bing Maps API提供了地理编码服务,可以将地址转换为坐标,反之亦然。这在定位用户输入的地址或者获取特定地点的详细信息时非常有用。 7. **路线规划**:API还支持计算两点之间的...
**Bing Maps AJAX Control 7.0** 引入了一系列新的特性,这些特性极大地增强了地图的可定制性和交互性: - **增强的地图样式自定义能力**:用户可以更灵活地调整地图的颜色、标记等元素。 - **支持更多的地图类型**...
Bing Maps控件提供了丰富的功能,包括地图浏览、定位、路线规划、图层叠加等,使得开发地图应用变得更加便捷。 首先,要使用Bing Maps控件,你需要在你的项目中引入Microsoft Bing Maps WPF SDK。这个SDK提供了一个...
《深入理解Windows Phone Bing地图应用开发》 在移动设备领域,Windows Phone系统以其独特的设计和良好的用户体验赢得了部分用户的青睐。而作为Windows Phone平台上的地图服务,Bing Maps提供了丰富的功能和API,...
标题中的"A Freeware MFC PushPin button class"指的是一个免费的MFC(Microsoft Foundation Class)按钮类,专门设计成类似图钉(PushPin)的样式。这个类为开发者提供了一种在MFC应用程序中创建独特视觉效果的按钮...
3. **易用性与灵活性**:Bing Maps 提供了丰富的 API 接口和示例代码,使得开发者可以快速上手并根据需求定制地图功能。 4. **持续更新与技术支持**:作为微软的核心产品之一,Bing Maps 拥有强大的技术支持团队,能...
:pushpin: :lady_beetle: Bug修复 :red_question_mark: 为什么第一次拖动后缩放效果不起作用? 发生这种情况是因为该列HTML已更新。 由于事件侦听器位于.card内的.column ,因此在第一次更新HTML之后,它们将与DOM...
6. **地理编码和反向地理编码**:Bing Maps API提供了将地址转换为经纬度坐标(地理编码)和将坐标转换回地址(反向地理编码)的功能,这对于实现地址搜索和定位至关重要。 7. **服务集成**:如何利用Bing Maps的...
算法每天解决问题网站 백준 SWEA :eyes: 프로그래머스해시 :round_pushpin: :round_pushpin: :round_pushpin: :round_pushpin: 스택큐 [쇠막대기] :round_pushpin: [탑] :round_pushpin: 힙(堆) :round_pushpin: ...
每日提交 :two_o’clock: :shooting_star: 欢迎捐款! :sparkles: 知道数据结构算法 存储库包含各种数据结构的代码以及入职前课程资料,包括以下主题:数组,位操作,递归,棘手的问题陈述,数学编码问题,链接列表...
:pushpin: 动态规划 :pushpin: 图、DFS 和 BFS :pushpin: 树木 :pushpin: 堆栈 :pushpin: 链表 :pushpin: 滑动窗口 :pushpin: 二分查找 【Leetcode 153. 在旋转排序数组中求最小值】(BinarySearch/Find_Minimum in_...
标题中的“将窗口显示在最前的小软件pushpin”指的是Pushpin这款应用程序,它是一个便捷的工具,专门用于帮助用户强制任何窗口始终保持在其他应用程序之上显示。Pushpin这个名字可能来源于图钉的英文“pushpin”,...