说到对象的旋转,或许就会联想到对象角度的概念。对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在《Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)》一文中有对对象的不同角度变换的实现介绍,本篇要介绍的自由旋转(Free-form rotation)将借助《Function Silverlight 3 Animation》一书中的示例项目介绍,详细敬请阅读本文。
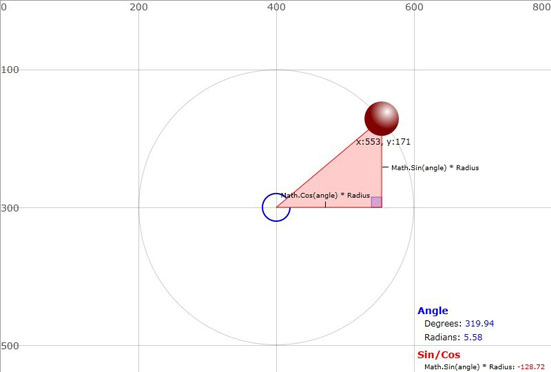
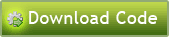
要实现自由旋转其实非常简单,需要特别注意的有四点,既旋转对象、旋转中心点、旋转角度及旋转焦点。可以简单理解为当点击对象上的某一点可以对对象实现其以某一中心点为准的不等角度旋转。为了方便控制通常会将旋转焦点设计为相对突出的UI呈现,如下图示:

上图的UI外观设计为一个独立的UserControl,对应的xaml定义如下:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><UserControlx:Class="ImageRotate.RotateItem"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="320"Height="240">
<Canvasx:Name="ItemCanvas"Width="320"Height="240"Canvas.Left="77"Canvas.Top="57"Background="#FFFFFFFF"
RenderTransformOrigin="0.5,0.5">
<Canvas.RenderTransform>
<TransformGroup>
<RotateTransformx:Name="RotateItemCanvas"Angle="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Imagex:Name="Image"Width="300"Height="220"Canvas.Left="10"Canvas.Top="10"Source=""Stretch="Fill"/>
<Ellipsex:Name="Handle"Width="15"Height="15"Fill="#FFEAFF00"Stroke="#FF000000"Canvas.Left="313"Canvas.Top="233"/>
</Canvas>
</UserControl>
分析上面的xaml可以知道,整个界面通过基于坐标的Canvas进行布局,默认设置布局容器的旋转角度为0度,在Canvas里面放置了一个图片作为可旋转的对象外观呈现,一个圆形作为旋转焦点。最终实现旋转功能的就是鼠标在Ellipse对象上的事件应用,通过事件处理函数来改变整个布局容器的旋转角度(Angle)。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privateboolIsMouseCaptured;
privatePointMousePosition;
privatePointLastPosition;
publicPointCanvasCenter;
privatedoubleLastAngle;
privatedoubleCurrentAngle;
privatedoubleAngleDelta;
publicRotateItem()
{
InitializeComponent();
//注册Ellipse对象的鼠标事件
Handle.MouseLeftButtonDown+=newMouseButtonEventHandler(Handle_MouseLeftButtonDown);
Handle.MouseLeftButtonUp+=newMouseButtonEventHandler(Handle_MouseLeftButtonUp);
Handle.MouseMove+=newMouseEventHandler(Handle_MouseMove);
}
privatevoidHandle_MouseLeftButtonUp(objectsender,MouseButtonEventArgse)
{
FrameworkElementItem=senderasFrameworkElement;
Item.ReleaseMouseCapture();
IsMouseCaptured=false;
Item.Cursor=null;
}
privatevoidHandle_MouseLeftButtonDown(objectsender,MouseButtonEventArgse)
{
FrameworkElementItem=senderasFrameworkElement;
Item.CaptureMouse();
Item.Cursor=Cursors.Hand;
IsMouseCaptured=true;
LastPosition=e.GetPosition(null);
}
最关键的就是MouseMove事件了,在MouseMove事件处理函数中,通过计算鼠标点下时的坐标和当前所在的坐标进行弧度转化角度的计算,将得到的角度值设置为Canvas的旋转角度就达到了实现对象的自由旋转功能。

以下为弧度转化为角度的计算公式以及MouseMove事件算法实现:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->///<summary>
///弧度转化为角度
///</summary>
///<paramname="Radians"></param>
///<returns></returns>
privatedoubleRadiansToDegrees(doubleRadians)
{
returnRadians*180/Math.PI;
}
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->private voidHandle_MouseMove(objectsender,MouseEventArgse)
{
MousePosition=e.GetPosition(null);
if(IsMouseCaptured)
{
LastAngle=Math.Atan2(LastPosition.Y-CanvasCenter.Y,LastPosition.X-CanvasCenter.X);
CurrentAngle=Math.Atan2(MousePosition.Y-CanvasCenter.Y,MousePosition.X-CanvasCenter.X);
AngleDelta=CurrentAngle-LastAngle;
RotateItemCanvas.Angle+=RadiansToDegrees(AngleDelta);
LastPosition=MousePosition;
}
}
使用也是非常简单的,动态创建上面所创建的UserControl然后将其添加到主容器控件中就可以了,如下演示代码:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->publicpartialclassMainPage:UserControl
{
publicMainPage()
{
InitializeComponent();
varPicture1=newRotateItem();
Picture1.Image.Source=newBitmapImage(newUri("Marigold.jpg",UriKind.Relative));
Picture1.SetValue(Canvas.LeftProperty,100.00);
Picture1.SetValue(Canvas.TopProperty,100.00);
Picture1.CanvasCenter.X=(double)Picture1.GetValue(Canvas.LeftProperty)+Picture1.Width/2;
Picture1.CanvasCenter.Y=(double)Picture1.GetValue(Canvas.TopProperty)+Picture1.Height/2;
Picture1.RotateItemCanvas.Angle=-15;
LayoutRoot.Children.Add(Picture1);
}
}

推荐资源:
Silverlight & Blend动画设计系列文章
《Function Silverlight 3 Animation》----本篇中使用的示例素材选自此书

分享到:













相关推荐
在本文中,我们将深入探讨如何使用Blend for Visual Studio来创建WPF应用中的循环动画和路径动画。Blend是一款强大的设计工具,它可以与Visual Studio配合使用,为Windows Presentation Foundation(WPF)应用程序...
【标题】"Silverlight及Blend学习电子书(一)"所涵盖的知识点主要集中在Microsoft的两个关键技术上:Silverlight和 Blend。Silverlight是微软推出的一种基于浏览器的插件技术,用于创建丰富的交互式Web应用程序,它...
1. **直观的可视化设计**:Blend提供了一个所见即所得的设计环境,让设计师可以直观地设计布局、调整颜色、设置动画,无需编写代码。 2. **丰富的图形和形状工具**:内置的画刷、形状工具和路径编辑器帮助设计师...
1. **动画基础**:Silverlight支持多种动画效果,包括转换(Translation)、缩放(Scale)、旋转(Rotation)和颜色变化等。这些动画可以通过Storyboard对象进行控制,Storyboard可以包含一个或多个Timeline,每个...
【标题】"2008年最新出版Silverlight及Blend学习电子书教程合集"指出,这是一套针对 Silverlight 和 Blend 技术的教育资料,出版于2008年,旨在帮助学习者深入理解和掌握这两个技术。Silverlight是微软推出的一个...
Expression Blend 4中文版WPF和Silverlight项目设计基础.pdf
在本文中,我们将深入探讨如何使用 Blend 这一强大的设计工具来创建动态的WPF(Windows Presentation Foundation)应用程序,特别是实现“弧形转动动画”。Blend 是 Microsoft 针对WPF开发的一个可视化设计工具,它...
在本文中,我们将深入探讨如何使用Microsoft Expression Blend创建一个功能完备的Silverlight时钟应用。Silverlight是一种强大的RIA(Rich Internet Application)开发平台,它允许开发者构建交互式、丰富的网络应用...
- **Blend**:是一款由微软提供的设计工具,特别适用于WPF和Silverlight应用的开发。它允许设计师通过直观的界面来进行交互式设计,无需编写代码。 #### 使用Blend进行交互式设计的关键知识点 1. **绘制图形** - ...
在本课程中,我们将深入探讨如何在Silverlight项目中实现开发人员与设计人员的有效协作,以创建出更高质量的应用程序。Silverlight,作为一款强大的富互联网应用程序(RIA)框架,为构建互动性强、视觉效果丰富的Web...
4. **动画(Animations)**:`@keyframes`规则可以定义一系列的样式变化,形成完整的动画效果,用于登录表单展开或折叠等动态场景。 5. **Flexbox布局**:CSS3的弹性盒模型(Flexbox)提供了一种更灵活的布局方式,...
Blend 是 Microsoft 提供的一款强大的设计工具,用于创建丰富的用户体验,特别是针对 Silverlight 和 WPF 平台。Silverlight 是一种浏览器插件技术,用于构建具有交互性和富媒体内容的Web应用程序。 ...
Silverlight4 Blend SDK 中文文档
Foundation Expression Blend 4 with Silverlight 4 takes you through your first steps in creating Rich Internet Applications (RIAs) using the latest release of Microsoft’s technology. You’ll explore ...
《Expression Blend实例中文教程系列》是由CSDN社区Silverlight版主jv9精心编写的教程,旨在帮助开发者深入理解和高效使用Expression Blend这一强大的设计工具。教程分为基础篇和实例篇,作者以其丰富的实际开发经验...
本资料“HDI-Silverlight-2b1 - IntroducingBlendToSLDevs-SRC-CS.zip”聚焦于如何利用 Blend for Silverlight 这一强大的设计工具,提升开发者的生产力。这里我们将深入探讨Silverlight的源码开发,以及Blend工具在...
《Expression Blend 4中文版WPF和Silverlight项目设计基础》是一本专为初学者和有一定基础的开发者设计的教程,旨在深入浅出地讲解如何使用Microsoft Expression Blend 4进行Windows Presentation Foundation (WPF)...
"Blend 4 UI设计工具"是一款专为Windows Presentation Foundation (WPF) 平台打造的高效用户界面(UI)设计框架,它集成了SketchFlow功能,使得UI设计师能够以更直观、灵活的方式创建和设计应用程序的交互原型。...
《经典Blend+Silverlight中文教程》是一份专为学习 Blend 和 Silverlight 技术的中文教程,对于希望深入了解这两种技术的开发者来说,无疑是一份宝贵的资料。Blend 是微软推出的一款强大的设计工具,它使得开发者...
### Silverlight 2.0 发现之旅系列课程知识点解析 #### 一、课程背景与概述 - **课程名称**:“Silverlight 2.0 发现之旅系列课程” - **讲师介绍**:黄继佳,微软(中国)有限公司的技术经理,负责开发及平台合作...