原文转载:http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
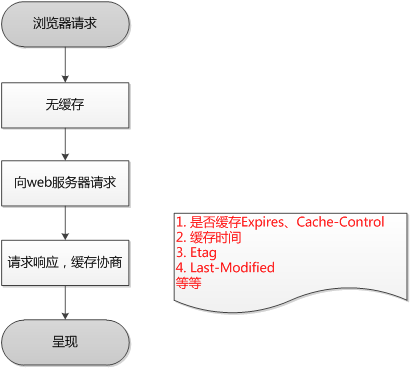
浏览器缓存机制
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
|
html code |
|
<META HTTP-EQUIV="Pragma" CONTENT="no-cache"> |
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
下面我主要介绍HTTP协议定义的缓存机制。
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
下面是宝宝PK项目中,浏览器拉取jquery.js web服务器的响应头:
注:Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date: Mon,31 Dec 2001 04:25:57GMT。
Web服务器告诉浏览器在2012-11-28 03:30:01这个时间点之前,可以使用缓存文件。发送请求的时间是2012-11-28 03:25:01,即缓存5分钟。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
|
http协议头Cache-Control : |
|
值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age 各个消息中的指令含义如下:
|
还是上面那个请求,web服务器返回的Cache-Control头的值为max-age=300,即5分钟(和上面的Expires时间一致,这个不是必须的)。
Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
l If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match(Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
l Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
l 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
l 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
浏览器缓存行为还有用户的行为有关!!!
|
用户操作 |
Expires/Cache-Control |
Last-Modified/Etag |
|
地址栏回车 |
有效 |
有效 |
|
页面链接跳转 |
有效 |
有效 |
|
新开窗口 |
有效 |
有效 |
|
前进、后退 |
有效 |
有效 |
|
F5刷新 |
无效 |
有效 |
|
Ctrl+F5刷新 |
无效 |
无效 |
浏览器第一次请求:
浏览器再次请求时:










相关推荐
浏览器缓存机制介绍与缓存策略剖析 浏览器缓存机制是指浏览器在请求资源时,对已经请求过的资源进行缓存,以便下次请求时可以直接从缓存中获取,从而提高页面加载速度和减少服务器的压力。本文将详细介绍浏览器缓存...
浏览器缓存机制是互联网浏览体验中的重要组成部分,它极大地提高了网页加载速度,减少了网络带宽的消耗。在本文中,我们将深入探讨浏览器缓存的工作原理,主要包括两种主要类型的缓存:强缓存(Strong Cache)和协商...
浏览器缓存机制、Expires策略(http1.0)和Cache-control策略(http1.1)、Last-Modified/If-Modified-Since、ETag/If-None-Match
浏览器缓存机制可以分为两类:服务器端缓存和浏览器端缓存。服务器端缓存是指服务器端存储的缓存,而浏览器端缓存是指浏览器端存储的缓存。本文主要介绍浏览器端缓存机制。 浏览器端缓存机制的重要性在于它可以减少...
浏览器缓存机制可以分为两大类:Expires 策略和 Cache-Control 策略。 一、Expires 策略 Expires 是 Web 服务器响应消息头字段,在响应 http 请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而...
### 浏览器HTTP缓存机制详解 #### 一、概述 HTTP缓存机制是现代Web应用中的一个重要组成部分,它能够显著提升用户体验并减轻服务器负载。本文将详细探讨浏览器HTTP缓存的工作原理及其背后的机制。 #### 二、HTTP...
浏览器缓存【2024年浏览器缓存简介】 内容概要: 这篇博客为网络技术初学者提供了一个全面的理解浏览器缓存的知识。通过通俗易懂的语言,本博客介绍了浏览器缓存的工作原理,HTTP缓存控制字段,缓存策略的应用,以及...
浏览器缓存【2024年浏览器缓存/HTTP缓存机制(面试常考)简介】 内容概要: 这篇博客为网络技术初学者提供了一个全面的理解浏览器缓存和HTTP缓存机制的指南。通过通俗易懂的语言,本博客介绍了浏览器缓存的工作原理...
对于使用Prototype.js或其他JavaScript库进行Ajax开发的开发者而言,了解并掌握如何规避浏览器缓存机制至关重要。通过在请求URL中添加随机参数或改变请求方式为POST,可以有效解决因缓存而导致的重复请求失效问题,...
### 浏览器缓存机制介绍与缓存策略剖析 浏览器缓存是前端性能优化的一个重要组成部分,其可以减少网络IO消耗,提高访问速度。浏览器缓存的机制可以分为四个方面:MemoryCache、ServiceWorkerCache、HTTPCache和...
浏览器缓存是网络浏览的重要组成部分,它帮助用户快速加载先前访问过的网页,通过存储静态资源如图片、JavaScript和CSS文件,减少对服务器的请求。本文将深入探讨浏览器缓存的工作原理,以及如何使用“浏览器缓存...
首先,了解Chrome浏览器的缓存机制至关重要。浏览器缓存是Web浏览器为了提高网页加载速度而存储的部分网页内容,包括HTML文件、图片、CSS样式表和JavaScript文件等。当用户再次访问已经浏览过的网页时,浏览器会尝试...
但在某些情况下,我们可能需要禁用缓存机制,例如: - 当页面内容频繁更新时。 - 当我们需要确保用户始终看到最新版本的页面时。 #### 三、JSP中禁用浏览器缓存的方法 在JSP页面中可以通过设置HTTP响应头来实现...
这一章节中我们了解了浏览器的缓存机制,并且列举了几个场景来实践我们学习到的理论。
总之,`ChromeCacheView`是一个强大的辅助工具,它让普通用户和专业人士都能深入理解Chrome浏览器的缓存机制,对于优化网页加载、解决网络问题以及保护用户隐私等方面都具有实际价值。通过熟练掌握这款工具,我们...
通过对浏览器缓存机制的深入理解,我们可以看到它不仅提升了用户体验,还极大地减轻了服务器的压力。在实际应用中,开发者可以通过合理设置缓存相关的HTTP头字段来优化网站性能,比如使用`Cache-Control`来指定更...
浏览器的缓存机制是网页加载速度的关键因素,它通过存储之前访问过的网页资源来减少重复数据的传输,提高用户体验。缓存主要分为两种类型:强制缓存和协商缓存。 强制缓存是浏览器首先检查本地缓存中的资源,如果...
同时,Service Worker技术也是现代浏览器缓存的重要组成部分,它允许开发者更精细地控制离线缓存和预加载策略。 理解并合理利用这些机制,可以有效地减少网络传输,提升用户体验。例如,设置合适的缓存策略可以减少...
但是,这种缓存机制也会带来一些问题,例如用户无法回到原始的URL,或者浏览器无法正确地显示用户所需的内容。 在本文中,我们将详细讲述如何消除浏览器的301重定向缓存,包括缓存的机理、问题的出现原因、解决方法...