1、最常用的表格
|
1
2
3
|
<div class="easyui-panel" data-options="region:'center'" style="padding: 20px">
<table id="dg"></table>
</div>
|
注意<table>标签,我们将利用这个标签进行表格加载
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
$("#dg").datagrid({
//---------------------------- 属性 Properties ----------------------------
//请求类型 默认post
method: "get",
//请求url地址 默认null
url: "../../../json/grid.json",
toolbar: [{
iconCls: 'icon-add',
handler: function () {
alert("add");
}
}, {
iconCls: 'icon-edit',
handler: function () {
//alert("edit");
console.log($("#dg").datagrid("getChecked"), $("#dg").datagrid("getSelected"));
}
}, {
iconCls: 'icon-remove',
handler: function () {
alert("remove");
}
}],
//是否分页 默认false
pagination: true,
//分页的位置 默认bottom ['top','bottom','both']
pagePosition: "bottom",
//每页数量 默认10
pageSize: 50,
//每页页数控制 默认[10,20,30,40,50]
pageList: [50, 100, 200, 500],
//当前页 默认1
pageNumber: 1,
//列配置
columns: [
[{ field: 'DHOrderNo', title: "订货单编号", width: 100, halign: "center", align: "left", resizable: false },
{ field: 'TotalQty', title: "订单总数", width: 100, sortable: true, editor: "text" },
{
field: 'SupplierName', title: "供应商", width: 100, sortable: true,
//格式化对象
formatter: function (value, row, index) {
if (value) {
return value.Name;
}
},
//注意:如果该列数据源是Object需按以下方式排序
//不一定要用显示的属性,也可以使用其他属性,看情况而定。
sorter: function (a, b) {
return a.Name == b.Name ? 0 : a.Name > b.Name ? 1 : -1;
}
},
{ field: 'CreateDate', title: "创建日期", width: 100, editor: "datebox" },
{
field: 'action', title: '操作', width: 70, align: 'center',
formatter: function (value, row, index) {
if (row.editing) {//编辑中
var s = '<a href="#" onclick="saverow(this)">保存</a> ';
var c = '<a href="#" onclick="cancelrow(this)">取消</a>';
return s + c;
} else {
var e = '<a href="#" onclick="editrow(this)">修改</a> ';
var d = '<a href="#" onclick="deleterow(this)">删除</a>';
return e + d;
}
}
}
]]
}); |
那么页面的效果是:

感觉easyui的界面还是蛮清爽的
这边的nav.json是一个json格式文件内容是
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{ "total":360,
"rows":[
{ "DHOrderNo":1, "Funding": "资金方1","Number":2,"Unit":50,"TotalQty":100,"SupplierName":{ "Id":1, "Name":"供应商1" },"CreateDate":"2015-05-21","Flag":1 },
{ "DHOrderNo":2, "Funding": "资金方2","Number":5,"Unit":50.01,"TotalQty":250.05,"SupplierName":{ "Id":2, "Name":"供应商2" },"CreateDate":"2015-05-21","Flag":0 },
{ "DHOrderNo":3, "Funding": "资金方3","Number":10,"Unit":60, "TotalQty":600,"SupplierName":{ "Id":3, "Name":"供应商3" },"CreateDate":"2015-05-21","Flag":1 }
],
"footer":[
{ "Funding":"平均","TotalQty": 316.68 },
{ "Funding":"总和","TotalQty": 950.05 }
]
} |
2、表格扩展,下面是扩展的写法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
$.fn.ProductGrid = function(options, param) {
var me = this;
//判断options是否是string类型
if (typeof options == 'string') {
//根据options从datagrid的配置中查找
var method = $(this).datagrid('options')[options];
//如果没找到,从$.fn.ProductGrid的methods中查找
if (!method)
method = $.fn.ProductGrid.methods[options];
//如果存在,调用方法
if (method)
return method(this, param);
else
alert(options + 'can not support');
}
var defaults = {
url : options.url,
method : 'get',
border : false,
singleSelect : true,
fit : true,
fitColumns : true,
//附加的公共方法
searchByPage : function(jq, id) {
alert('this is public function!');
$(me).datagrid('load', {});
},
columns : [ [
{field:'DHOrderNo',title:"ID",width:80},
{field:'Funding',title:"资金方",width:100},
{ field: 'TotalQty', title: "数量", width: 80 }
]]
};
options = $.extend(defaults, options);
$(me).datagrid(options);
}; |
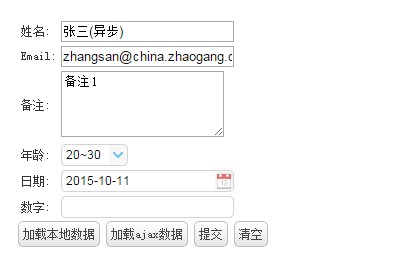
2、表单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<form id="form" method="get">
<table>
<tr>
<td>姓名:</td>
<td><input class="easyui-validatebox" type="text" name="name" data-options="required:true"></input></td>
</tr>
<tr>
<td>Email:</td>
<td><input class="easyui-validatebox" type="text" name="email" data-options="validType:'email'"></input></td>
</tr>
<tr>
<td>备注:</td>
<td> <textarea name="message" style="height:60px;"></textarea></td>
</tr>
<tr>
<td>年龄:</td>
<td><select name="age" class="easyui-combobox" >
<option value="1">20~30</option>
<option value="2">30~40</option>
<option value="3">40以上</option>
</select></td>
</tr>
<tr>
<td>日期:</td>
<td><input class="easyui-datebox" name="date" /></td>
</tr>
<tr>
<td>数字:</td>
<td><input class="easyui-numberbox" name="number" /></td>
</tr>
</table>
<div>
<a id="load" class="easyui-linkbutton" href="javascript:">加载本地数据</a>
<a id="load2" class="easyui-linkbutton" href="javascript:">加载ajax数据</a>
<a id="submit" class="easyui-linkbutton" href="javascript:">提交</a>
<a id="clear" class="easyui-linkbutton" href="javascript:">清空</a>
</div>
</form> |
对应的js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
$("#submit").on("click",function(){
$('#form').form("submit",{
url:"../../json/submit.json",
onSubmit:function(pParam){
//附加表单以外的一些验证
//通过pParam附加一些提交参数
pParam.index = 1;
return $('#form').form("validate");
},
success:function(data){
alert(data);
}
});
});
$("#clear").on("click",function(){
$('#form').form("reset");
});
|
注意表单中的easyui属性,运行的效果如:

3、树,直接看代码吧,代码有注释
|
1
2
3
4
5
6
7
8
9
10
|
$("#tree").tree({
url:"json/nav.json",
method:"get",
lines:true,
onClick:function(node){
if(node.url && node.url.length > 0){
_this.add(node.text,node.url,node.id,node.icon);
}
}
}); |

数的json文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
[ {
"id":101,"text":"2、表单",
"children":[
{ "id":2, "text": "2.1、简单示例", "url":"views/form/form.html" },
{ "id":3, "text": "2.2、常用示例", "url":"views/form/forms.html" }
]
},{
"id":102,"text":"3、表格",
"children":[
{ "id":4, "text": "3.1、简单示例", "url":"views/grid/grid.html" },
{ "id":5, "text": "3.2、明细示例", "url":"views/grid/gridDetail.html" },
{ "id":6, "text": "3.2、行编辑示例", "url":"views/grid/edit.html" },
{ "id":6, "text": "3.2、表格编辑示例", "url":"views/grid/edit2.html" }
]
},{
"id":103,"text":"4、树",
"children":[
{ "id":4, "text": "4.1、简单示例", "url":"views/tree/tree.html" },
{ "id":5, "text": "4.2、示例", "url":"views/tree/treeGird.html" }
]
}
] |
如果把这个文件放在vs中,运行index.html时候回报错,请在web.config中配置,才能识别.json文件
|
1
2
3
4
5
|
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
|
EasyUI的中午文档 和学习网站
http://www.zi-han.net/case/easyui/index.html
http://www.jeasyui.net/demo/380.html






相关推荐
特点一、讲师具有一线的实战经验与丰富的教学经验,课程即讲解案例实现思路、理论与原理又讲解实战技巧与注意事项,即照顾到基顾学员,又照顾到有一定实战经验想要提高自己的学员。 特点二、在每节开始之前先...
总结,jQuery EasyUI 1.9 是一个强大的前端开发工具,无论对于初学者还是有经验的开发者,都能提供高效的开发体验。深入了解并熟练运用EasyUI,将有助于构建出美观、实用的Web应用。在实践中不断探索,你将成为驾驭...
总结起来,"easyUI全套文档及案例"是一份全面的教育资源,涵盖了EasyUI的各个方面,从基础概念到进阶实践,为开发者提供了丰富的学习素材。通过系统学习,不仅可以提升前端开发能力,还能有效提高项目开发效率,是...
EasyUI是一种基于jQuery的轻量...总的来说,"EasyUI学习课件"是一个全面的教育资源,无论你是初学者还是有一定经验的开发者,都能从中受益。通过深入学习和实践,你可以有效地提升开发效率,创建出专业级别的Web应用。
总结,jQuery EasyUI作为一款强大的前端框架,结合其官方示例和中文API文档,为开发者提供了高效开发的工具箱。无论是初学者还是经验丰富的开发者,都能从中受益,快速构建出美观、功能丰富的Web应用。
《jQuery EasyUI 1.4:前端...总结,jQuery EasyUI 1.4 是一个强大且易用的前端框架,它的API文档和DEMO为开发者提供了丰富的资源,无论是初学者还是有经验的开发者,都能从中受益匪浅,轻松构建功能丰富的Web应用。
4. **实战项目**:将学到的知识应用到实际项目中,不断积累经验,提升开发技能。 总结,EasyUI 作为一款轻量级的前端框架,因其简洁的 API 和丰富的组件,使得开发者能够快速搭建功能齐全的 Web 应用。掌握 EasyUI...
jQuery EasyUI 广泛应用于企业级后台管理系统、数据分析平台、电子商务网站等,尤其适合需要快速构建界面原型或对前端开发经验较少的团队。 **四、学习与实践** "Jquery easyui Demo大全" 提供了40个实战示例,...
- 实战项目:参与实际项目开发,将理论知识转化为实践经验,提升技能水平。 总结起来,jQuery EasyUI 是一个强大的前端框架,它简化了 Web 开发中的界面构建工作,让开发者能更专注于业务逻辑。通过学习和熟练掌握...
6. **实战经验**:在实际项目中,你需要考虑性能优化、兼容性问题、自定义样式等。了解CSS和JavaScript的深入知识,以及如何与其他技术(如Bootstrap、Vue.js等)集成,将有助于提升开发效率和用户体验。 7. **版本...
总结,jQuery EasyUI 1.3.2 是一款强大的前端开发工具,其丰富的组件库和易用性使得开发者能够快速搭建出具有专业水准的Web应用。通过深入学习和实践"jquery-easyui-1.3.2"中的实例,无论是初学者还是经验丰富的...
《jQuery EasyUI 1.4.2:打造高效前端界面的利器》 jQuery EasyUI 是一个基于 jQuery 的轻量级框架,它为开发者提供了一系列组件,使得构建功能丰富的、交互性强的Web应用变得简单易行。这个名为 "jquery-easyui-...
总结,jQuery EasyUI 1.3.2 提供了一整套完善且强大的前端解决方案,结合其API和示例,开发者可以构建出美观、功能丰富的Web应用。无论是新手还是经验丰富的开发者,都可以从中受益,提升开发效率。通过深入理解并...
总结来说,easyUI是一款强大的Web页面设计工具,它简化了前端开发流程,提高了开发效率,同时保证了界面的专业性和用户体验。通过深入了解和实践,开发者可以充分利用easyUI的特性,创造出富有创新和吸引力的Web应用...
根据提供的信息,我们可以总结出这份资源集合主要涵盖了jQuery的基础教程及其相关的实践案例。下面将针对这些资源中的关键知识点进行详细...无论是对于初学者还是有一定经验的开发者来说,这都是一份非常有价值的资源。
总结,"javaweb车辆信息管理系统"是一个综合运用了JavaWeb核心技术的实战项目,涵盖了从后端开发到前端展现的全过程。通过学习和实践此类项目,开发者可以深入理解JavaWeb的开发流程,提升实际开发能力,同时也能...
【Java Web开发路线详解】 Java Web开发是Java...总结来说,从基础的Java语法到复杂的Web框架,再到实战项目,Java Web开发的学习是一个系统的过程。坚持实践,理论与实践相结合,才能在Java Web开发领域不断提升。
《JFinal 1.8:轻量级Java Web框架详解》 ...无论是新手还是有经验的开发者,都能从中受益,快速构建出稳定、高性能的Web应用。结合官方手册和相关库,可以更好地理解和运用JFinal 1.8的各项功能。
课程由有实际项目经验的讲师授课,他们将分享实战技巧,帮助学员快速上手。尽管课程内容可能无法涵盖所有细节,但无疑将为学员打下坚实的基础,为进一步的学习和发展铺平道路。参与方式是在指定的QQ交流群和YY群中...
根据提供的简历内容,我们可以总结出以下关键技术和经验知识点: ### 技术栈 ...综上所述,张吉星是一位具有丰富经验和深厚技术功底的Java高级软件工程师,在多个领域有着扎实的技术背景和实战经验。