WebGL(基于HTML5 Canvas的3D绘图上下文)可以用来构建3D视图、立体动画、人机交互。
Three.js是一个主流的JS框架用来支持和简化WebGL编程。
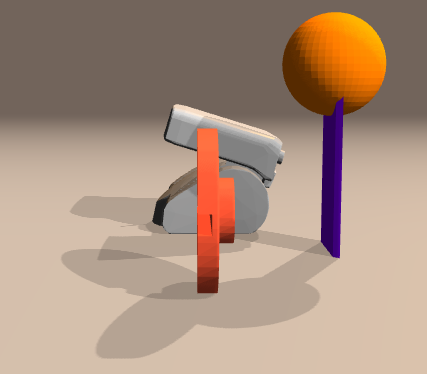
本例是一个简单的Three.js应用,即把一个外部可用于打印的3D标准建模文件(STL文件)载入到浏览器中绘制出来。

支持二进制和文本编码的STL文件,支持自动探测文件格式,字符编码使用UTF-8。
使用起来很简单,导入three.js(version 69), 和stlloader.js, 然后编写如下代码即可:
var loader = new THREE.STLLoader();
loader.addEventListener('load', function(event) {
var geometry = event.content;
scene.add(new THREE.Mesh(geometry));
});
loader.load( './models/stl/slotted_disk.stl' );
在线演示地址可访问踏得网:
http://wow.techbrood.com/fiddle/3787
分享到:




相关推荐
在本文中,我们将深入探讨如何使用uniapp进行微信小程序开发,并结合three.js库来实现3D模型的加载与可视化。uniapp是一个跨平台的应用开发框架,它允许开发者使用一套代码来构建iOS、Android、Web以及各种小程序。...
在本文中,我们将深入探讨Three.js,这是一个广泛使用的JavaScript库,用于在Web浏览器中创建和展示3D模型。Three.js是WebGL技术的便捷接口,它使得开发人员无需深入了解底层图形编程,就能轻松构建交互式的三维场景...
STL(STereoLithography)文件格式是三维模型数据的一种通用标准,广泛应用于3D打印和计算机图形学领域。在Web3D技术中,尤其是与JavaScript库如three.js结合时,STL文件用于在浏览器中展示3D模型。本文将深入探讨...
在Web开发领域,Three.js是一个基于WebGL的JavaScript库,用于在浏览器中创建和展示3D图形。这个库使得开发者能够构建丰富的交互式三维场景,而无需深入理解底层的WebGL API。本教程将深入探讨如何使用Three.js来...
本示例“threejs给模型添加外部轮廓demo”着重于如何使用Three.js来为3D模型添加外部轮廓,以提升模型在场景中的视觉效果和辨识度。 首先,了解Three.js的基础是必要的。Three.js是一个基于WebGL的库,WebGL是一种...
压缩包内的文件名如“3D.rar”、“Threejs粮仓源码.rar”、“Threejs入门智慧城市实战教程资料【含地月】.zip”和“vue_three-master.zip”分别对应不同的项目或教程。3D.rar可能是一个通用的3D资源集合,粮仓源码...
使用three.js开发的3D模型可视化编辑器,可以让用户在网页上直接进行三维模型的操作,如加载、编辑和导出模型文件。这款编辑器支持用户自定义模型的背景图以及全景图视角,使得模型的展示更加生动和真实。 该编辑器...
STL是一种广泛使用的3D建模文件格式,常用于3D打印和计算机辅助设计(CAD)。通过Three.js,我们可以将这些3D模型导入到网页中,并实现X、Y、Z三轴的自由可控旋转,为用户提供互动的3D视图体验。 在Three.js中,加载...
总结起来,JavaScript结合`three.js`库可以实现3D打印模型的网页展示,通过STLLoader加载STL文件,将模型转化为可交互的3D对象。同时,配合其他辅助库和文件,可以实现更完善的3D渲染环境和用户交互体验。在实际应用...
threejs加载模型的几种方式,包括stl类型以及obj格式,附带案例。
STL(STereoLithography)文件是一种标准格式,常用于3D打印和计算机辅助设计(CAD)。这种文件存储了3D模型的表面三角形信息,包括每个三角形的顶点坐标。在3D建模领域,计算STL文件的体积、面积以及长宽高等几何...
STL是一种用于表示三维图形的文件格式,通常用于3D打印。在模型加载完成后,通过回调函数创建几何体对象,并通过材质来定义几何体的外观。three.js提供了多种材质,如MeshPhongMaterial、MeshBasicMaterial等,它们...
- STL(Standard Tessellation Language)文件格式:STL是3D打印和快速原型领域中最常见的格式,它只保存几何信息,不包含颜色、纹理或动画信息。它是基于三角面片的模型,简单且易于处理。 2. **Java加载3D模型**...
在本项目中,“基于threejs实现stl三维模型文件在线预览,结合vue实现页面逻辑_stlview.zip”的开发目标是创建一个能够在线预览STL文件的网页应用。STL文件是立体印刷(Stereolithography)的简写,它是快速原型制造...
微信小程序使用three.js实现3D模型的展示。简单Demo,快速上手,博主最近测试完美可用,可以自定义调整js里面的函数,实现3d模型的各种动画效果,比如旋转、掉落、等等,可以更好的避坑。源码包中含有虾模型,将其...
为了解决这一问题,有人通过封装THREE.js,开发出了简易的加载器,如loader3d,以简化3D模型在Web页面上的加载过程。 loader3d的设计初衷是为了让更多的开发者能够轻松地将3D模型集成到Web应用中,而不必深入了解三...
标题 "threestl:使用Threejs渲染STL文件" 提到的是一个使用JavaScript库Three.js来呈现STL(立体光刻)文件的项目。STL是3D建模领域中广泛使用的文件格式,用于存储3D几何数据。Three.js是基于WebGL的JavaScript库,...
以上就是使用`three.js`和STL文件在JavaScript中创建3D模型的基本步骤。如果你对某些部分不熟悉,可以深入研究`three.js`的文档和示例,或者与其他开发者交流,共同进步。记住,实践是提高技术的最佳途径,不断尝试...
Threejs-stl-演示 用于解析和呈现 STL(ascii 和二进制)文件的纯 Javascript 演示代码。 谢谢 用于通过 Javascript 在 WebGL/Canvas 中渲染 3D 模型的能力 灵感来自 执照 Threejs-stl-demo 是在下。
这些格式各有优缺点,例如,STL主要用于3D打印,而GLTF和GLB是更现代的格式,包含了模型的几何信息、材质、纹理以及动画。FBX则是一种通用的3D交换格式,广泛用于3D建模软件之间。 在JavaScript中,你可以使用three...