- 浏览: 205408 次
-

文章分类
- 全部博客 (185)
- A Design Patterns (2)
- B Refactoring (0)
- C Test (2)
- D Software Engineering (0)
- E Other Tech Articles (4)
- F My Blog (0)
- G TechJie forum & QQ group (2)
- H Programmer (6)
- I 杂7杂8 (4)
- J Translations (0)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (3)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (14)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (40)
- [网站分类]4.其他技术区 (9)
- [网站分类]5.企业信息化 (0)
- [网站分类]6.读书心得区(技术书籍阅读心得、书籍推荐) (8)
- [网站分类]7.提问区(.NET技术方面的提问) (6)
- [网站分类]8.技术转载区(.NET技术文章转载, 请注明原文出处) (24)
- [网站分类]9.求职招聘区(个人求职、企业招聘) (0)
- [网站分类]GIS技术 (0)
- [网站分类]SharePoint (0)
- [网站分类]博客园.NET俱乐部(俱乐部组织与活动方面的文章) (2)
- [网站分类]软件发布区(发布自己开发的代码、软件) (0)
- [网站分类]网站管理区(网站管理方面的疑问、建议、意见, 寻求管理员帮助) (0)
- [网站分类]业界新闻 (6)
最新评论
-
没有终点:
不懂 lz说的是啥 我太菜了
超简单SVN教程 -
韩悠悠:
超简单SVN教程 -
DraculaW:
orz...如果让他去写书很好奇这个作者会怎么解释vector ...
又见热书讨论《JavaScript征途》 -
gigix:
weiqingfei 写道为什么国内写书的都是烂人?
为什么高 ...
又见热书讨论《JavaScript征途》 -
weiqingfei:
为什么国内写书的都是烂人?为什么高手都不写书?
又见热书讨论《JavaScript征途》
Passive View - Martin's "GUI Architectures" series (4)
zz from www.martinfowler.com
To be translated...
Passive View
A screen and components with all application specific behavior extracted into a controller so that the widgets have their state controlled entirely by controller.
A perennial problem with building rich client systems is the complication of testing them. Most rich client frameworks were not built with automated testing in mind. Controlling these frameworks programaticly is often very difficult.
A Passive View handles this by reducing the behavior of the UI components to the absolute minimum by using a controller that not just handles responses to user events, but also does all the updating of the view. This allows testing to be focused on the controller with little risk of problems in the view.
How it Works
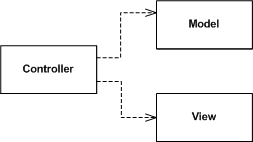
This pattern is yet another variation on model-view-controller and model-view-presenter. As with these the UI is split between a view that handles display and a controller that responds to user gestures. The significant change with Passive View is that the view is made completely passive and is no longer responsible for updating itself from the model. As a result all of the view logic is in the controller. As a result, there is no dependencies in either direction between the view and the model.
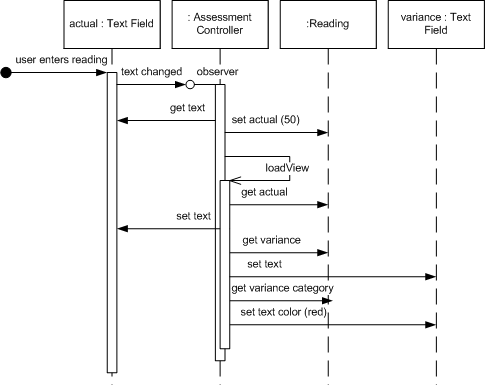
Figure 2: When the actual text is edited, all the UI response is handled by the controller.
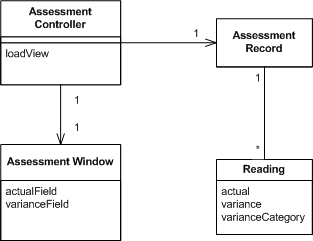
Figure 3: Classes for the assessment example.
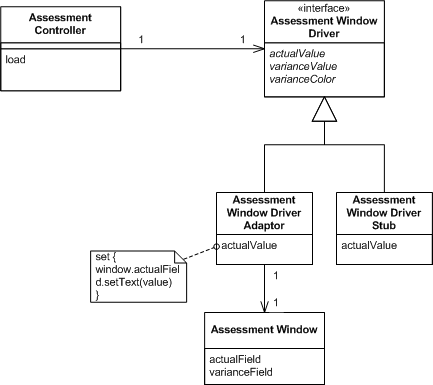
The primary driver for Passive View is testing, as a result it's often valuable to use of Test Double for the view so that the controller can be tested without needing any interaction with the UI framework. This needs a intermediate Gateway to be setup as in Figure 4. This is the same technique that you would use for Supervising Controller. As with Supervising Controller I've shown a stub here, but this is also a good opportunity to use a mock.
Figure 4: Setting up the view as a Gateway so that it's easy to substitute the window with a Test Double
When to use it
The driving reason to use Passive View is to enhance testability. With the view reduced to a dumb slave of the controller, you run little risk by not testing the view. The controller can run and be tested outside of the UI environment - indeed if you use a Test Double for the view you don't need to even have the UI classes available to you.
Passive View isn't the only way make the view sufficiently humble to help in testing. Presentation Model and Supervising Controller are both reasonable alternatives. The strength that Passive View has over these two is that both of the alternatives require the view to do some of the synchronization work, which results in more untestable behavior than Passive View. Whether this difference is significant or not is a judgment call.
Another advantage that Passive View is a very explicit mechanism. There's very little reliance on Observer mechanisms or declarative mappings. This makes it much easier to read the code to see what is happening - particularly useful if you're trying to debug when things go wrong.
Significant Revisions
18 Jul 07: First publication in development area of website.
发表评论
-
Rhino Mocks To The Rescure
2006-11-23 09:17 829http://developernotes.com/archi ... -
Some high level concepts
2006-11-23 09:25 998http://structuremap.sourceforge ... -
Singletons Are Evil
2006-11-23 09:56 848http://c2.com/cgi/wiki?Singleto ... -
Best and Worst Practices for Mock Objects
2006-11-23 10:00 795http://codebetter.com/blogs/jer ... -
小函数:让你的函数变短的九个好处
2006-12-04 22:15 1168Small Methods: Nine Benefits ... -
UML序列图(zz)
2007-03-19 11:28 1326级别: 初级 Donald BellIBM 2005 年 2 ... -
重写方法不被认为是在类上声明的
2007-03-22 14:54 605当在类中指定方法时,如果有多个方法与调用兼容(例如,存在两 ... -
One Assertion Per Test(zz)
2007-05-18 10:15 2201zz from :http://www.artima.co ... -
One Expectation Per Test(zz)
2007-05-18 10:18 843zz From: http://jupitermoonbeam ... -
Supervising Controller - Martin's "GUI Architectures" series (2)
2007-05-31 12:16 874zz from www.martinfowler.com To ... -
Presentation Model - Martin's "GUI Architectures" series (3)
2007-05-31 12:18 911zz from www.martinfowler.com To ... -
Passive View - Martin's "GUI Architectures" series (4)
2007-05-31 12:19 865zz from www.martinfowler.com To ... -
Rhino Mocks To The Rescure
2006-11-23 09:17 967http://developernotes.com/archi ... -
Some high level concepts
2006-11-23 09:25 906http://structuremap.sourceforge ... -
Singletons Are Evil
2006-11-23 09:56 752http://c2.com/cgi/wiki?Singleto ... -
Best and Worst Practices for Mock Objects
2006-11-23 10:00 627http://codebetter.com/blogs/jer ... -
小函数:让你的函数变短的九个好处
2006-12-04 22:15 846Small Methods: Nine Benefits ... -
UML序列图(zz)
2007-03-19 11:28 1652级别: 初级 Donald BellIBM 2005 年 2 ... -
重写方法不被认为是在类上声明的
2007-03-22 14:54 851当在类中指定方法时,如果有多个方法与调用兼容(例如,存在两 ... -
One Assertion Per Test(zz)
2007-05-18 10:15 835zz from :http://www.artima.co ...










相关推荐
通过 passive 开启和关闭 PASV模式,再ls 也是同样的问题, # 主动模式 $ pftp -v -A -d 211.159.185.xxx Connected to 211.159.185.198 (211.159.185.xxx). 220 (vsFTPd 3.0.2) Name (211.159.185.xxx:...
首先,ESXi5-CPT(Configurable Passive Toolkit)是一个实用程序,专门设计用于对VMware ESXi 5.x版本进行定制。它允许用户在不启动ESXi主机的情况下修改其配置,例如添加额外的驱动程序、更新固件或者调整系统设置...
default-passive-events 当支持EventListenerOptions时,默认使{passive:true} 50行代码段,默认情况下启用某些事件的()。 基本上,每次您声明新的时,它都会自动设置{Passive:true} 。 安装 yarn add default...
Passive-Impedance-Matching---实战大全.pdf
The authors have built the first 3D, kneed, two-legged passive-dynamic walking machine. Since the work of T. McGeer (1990, 1991), the concept of passive dynamics has added insight into animal ...
An introduction to passive radarGriffiths, Hugh D; Baker, Christopher JGriffiths, Hugh DBaker
内容概要:本文介绍了一种全新的全被动三阶噪声整形逐次逼近寄存器(SAR)模数转换器(ADC),该转换器通过实现二阶无源滤波器和无源误差反馈拓扑来达到三阶噪声整形。该方案在不使用运算放大器的情况下,对量化噪声、...
Underwater Bearings-Only Passive Target Tracking Using Estimate Fusion Technique D.V.A.N. Ravi Kumar 1*, S. Koteswara Rao2 and K. Padma Raju3
被动事件监听器(Passive Event Listeners)是现代Web开发中的一个重要优化策略,尤其是在构建高性能的Web应用程序时。这个概念的引入主要是为了提高页面的滚动性能和响应速度,特别是对于移动设备上的触摸事件。...
DroidMVP关于DroidMVP是一个小的Android库,可帮助您在Android项目中将MVP模式与Passive View和Presentation Model(是的,可以组合在一起:)一起使用。 DroidMVP关于DroidMVP是一个小的Android库,可帮助您在...
The active/passive Q-switching operation of a 2 μm a-cut Tm,Ho:YAP laser was experimentally demonstrated with an acousto-optical Q–switch/MoS2 saturable absorber mirror. The active Q-switch laser ...
This study presents a hybrid AI (artificial intelligence) approach to the implementation of trading strategies in the S&P 500 stock index futures market. The hybrid AI approach integrates the rule-...
npm install --save detect-passive-events // supportsPassiveEvents is a boolean import { supportsPassiveEvents } from 'detect-passive-events' ; if ( supportsPassiveEvents ) { // passive events are ...
Over the past decade, parity-time (PT)-symmetric Hamiltonians have been experimentally realized in classical, optical settings with balanced gain and loss, or in quantum systems with localized loss....
4. 参数调整:代码可能包含一些变量用于调整滤波器参数,如截止频率、Q因子等,以便于用户根据实际需求进行修改。 MATLAB的优势在于其灵活性和可视化能力,使得滤波器的设计和分析变得直观易懂。通过调整无源滤波器...
Passive Q-switching of an all-fiber laser induced by the Kerr effect of multimode interference by the Kerr effect of multimode interference
Method and apparatus for passive continuous-time linear equalization with continuous-time baseline wander correction Method and apparatus for combining statistical eye channel compliance methods with ...
Nowadays, more carriers and components are used in cellular networks... The increase of carriers and components may result in serious problem of passive inter-modulation (PIM). This paper investigates th
内容概要:本文介绍了一种首次实现16位线性的被动电荷共享逐次逼近寄存器(SAR)模数转换器(ADC),采用55nm CMOS工艺制造。传统SAR ADC存在参考电压不稳定的问题,导致线性度不佳。文中提出的创新架构通过预采样...