Although Drupal is often described as a “content management system” (CMS) it is also a “content management framework” (CMF). In other words, unlike a typical CMS, it is geared more towards configurability and customization. Picture a range of measurement where the one end of the scale is labeled “specific” and the other end “abstract”. On the “specific” end of the spectrum, you would have something whose form is very specialized because it’s meant for a specific purpose—like, say, a hammer. On the other end of the spectrum, you would have something much more abstracted, that is available to be configured any way you like, for a variety of purposes—like some wood and a chunk of steel. You could make a hammer, or any number of other things with the wood and steel.
Of course, while chunks of wood and steel are more “configurable” than a hammer, they aren’t terribly useful because few people have the specialized knowledge to work with such raw materials. Drupal’s purpose is to sit in the sweet spot between the two ends of the scale, and create a sort of “builder’s kit” made up of pre-designed components that can be used as-is or can be extensively reconfigured to suit your needs. Its design provides incredible flexibility while still allowing people who aren’t programmers to make powerful websites. This principle of manageable abstraction is important to understand, because it is a central concept to all things Drupal. When you understand why a measured amount of abstraction is valuable, you’ll begin to understand why this approach is such a strong argument for using Drupal.
The power of abstraction
Imagine you get yourself a shiny new toy truck and a matching toy boat, and as you are enjoying them, you find yourself thinking about how nice it would be if you had a toy that had certain “truck-like” qualities, and certain “boat-like” qualities. But, unfortunately, your truck and boat are firmly rooted at the “specific” end of the toy spectrum. They are what they are, you must enjoy them as-is.
Now, imagine that someone hands you a case full of neatly arranged little toy vehicle parts organized according to type. They explain that this “vehicle construction kit” will allow you to snap together whatever sort of toy vehicle you like, with the ability to choose different body types, varied cockpits, and multiple propulsion mechanisms—lots of jets, propellers, wheels, tank treads, etc. Now, your truck/boat dream can become a reality. And, as you look at all the shiny new bits, you realize that a truck/boat is just the beginning.
Many popular content management systems are focused on a fixed, particular way of approaching the task of managing a website—they tend toward the “specific” end of our spectrum. While they may use various plug-ins to extend that functionality, the plug-ins are often authored in the same manner—they are very fixed in their task-oriented approach to getting things done. Drupal, on the other hand, with this idea of abstraction embedded in its DNA, is intentionally generalized in its approach to doing things. For instance, instead of creating a fixed “news engine,” Drupal provides systems and tools that allow you to quickly assemble your own custom news engine and tweak it to do exactly what you like. But because these systems and methods are generalized in their approach, they don’t lock you into just news related things—you can use them to make all sorts of other “engines” and functional widgets. This means that once you learn some of the key tools within the Drupal universe, you will realize that you can endlessly combine them to do all sorts of clever things you (and the Drupal system/plugin creators) may never have imagined before.
A concrete example might go something like this: Say you want to have a news engine that lets you post news articles on your site, and you want to be able to put a little widget on the homepage that shows blurbs for the five most recent news stories. Next, you decide that you want to keep track of recent blog posts, and put a running list of blurbs of the five most recent of those on the homepage as well. With a CMS whose paradigm is rooted more on the “specific” end of the spectrum, you’d likely look for a module that handled news, and had a feature that let you put blurbs on the homepage (not an uncommon thing). Next, you’d locate a module that would track the latest blog posts and put a list of those on the homepage (again, not unlikely to find such a thing). Each module would concentrate on tracking, managing and displaying the information it handles.
But, what happens when you have that brilliant middle-of-the-night idea, and want to blend these two functions by showing a list of blog posts about the latest news items, ordered by most-active-contributor first? If you’re using a “toy truck” CMS, you may be out of luck, or need to hire a developer to write you something custom. But with a CMF that’s built around the idea of abstraction, you can whip out your kit full of parts and knock this together pretty quickly. The advantage of an architecture like Drupal’s is that the generalization and standardization in how it does things means that building all sorts of clever, customized site functions is just a matter of snapping parts together. And, to return to our toy metaphor, we aren’t talking about those shabby, knobbed blocks that let you create only rough approximations of the things you want—Drupal’s flexibility is layered, and it gives you highly granular control over nearly every aspect of what you’re building.
Of course, this flexibility comes at a certain cost. While a toy truck is instantly understandable and ready to use without much thought, a modular vehicle construction kit will by nature require you to read the instruction manual first. Keep in mind, this is not about building from scratch, it’s about learning how to connect modules and systems that are already available to create articulate, customized websites.
Drupal has been intentionally kept flexible enough that its power, and the means of accomplishing certain tasks are not immediately evident to those unfamiliar with it. However, after investing a little time, you will find that learning how do things the Drupal way opens up a whole new world of possibility you never knew existed outside of custom programming. You will likely leave your toy truck and boat in the closet gathering dust.
How Drupal does it
As explained above, Drupal’s power comes from its more abstracted approach to handling web content and functionality. People often think of a website as a collection of pages, with some functions (like a blog, or a news engine) thrown in to round it out. When they go to manage their site, they are thinking in terms of a tree-like hierarchy of pages that they will go in and edit.
Drupal, on the other hand, treats most content types as variations on the same concept: a node (more on these in a moment). Pages, blog posts and news items (some possible node types) are all stored in a common pool, and the sitemap (its information architecture) is an overlay that is designed separately by managing and editing navigation menus. It’s a lot like the separation you find in standards-compliant page coding—XHTML provides the meaningful structure of the information, while CSS arranges it for presentation. In Drupal, nodes hold the structured information pertaining to a blog post (such as title, content, author, date) or a news item (title, content, go-live date, take-down date), while the menuing system creates the sitemap as a separate layer. Other elements (node layout themes, and modules like Views and Panels) provide the onscreen display of node contents.
The beautiful thing about keeping these layers separate, is that it’s simple to provide completely remixed sitemaps for different user types just by serving them a different navigation menu based on their login information. Pages can be grouped differently, prioritized in a different order based on user needs, and various functions and content can be shown or hidden on a per-user-type basis. It just depends on the experience you want to create.
OK, so what exactly is a node? At its most basic, a node is a cluster of related bits of data. When you create a new blog post, you are actually creating a collection of things such as title, content, author link, creation date, etc. Some of these data points hold information that is displayed when the node is displayed. Others hold meta-data that describes important facts about the node (such as the category).
By keeping all nodes in one big “bucket” instead of segregating them out into separate systems, Drupal ensures that they are all built on the same foundation, and can be handled in the same way. This means that they can all be remixed with down-to-the-pixel control over how they are displayed, and their data points can be used and combined together to organize, search and relate nodes with other nodes. This flexibility makes for some powerful possibilities.
Again, because the idea of abstraction is built into the Drupal paradigm, instead of creating specialized solutions for each and every little thing someone might want to do, systems and methodologies have been built to handle more generalized tasks, and then threaded throughout the entire CMF. These more generalized ways of doing things mean that once you learn how to use a particular methodology, you can use it in all sorts of places, and begin to string things together in inventive new ways.
As an example, let’s go back to that idea of remixing a site based on what type of user a visitor is. This concept is threaded throughout Drupal, so not only do you get to customize the sitemap based on user type, but you can show or hide blocks (chunks of data usually set in a sidebar, often the result of some kind of output, like our previous top five news blurbs example), change the site skin, and even shift how node information is displayed and whether a user can comment on a particular node. All of this and more can be switched around on-the-fly based on how a visitor identifies herself.
And a note about comments: this is another illustration of Drupal’s generalized approach to things. Comments aren’t just part of the blog system, since there really isn’t a segregated “blog system.” Comments are their own thing, and the ability to leave comments can be “snapped onto” blog posts, news items, book pages (a sort of wiki-like environment) and all sorts of other node types—even ones you custom-create.
Collaborative at the core
Creating an informational website that broadcasts from “one to many” is something that most CMSs do right out of the box. However, where Drupal really shines is when you want to expand into some form of the “many to many” communication model. Where some systems attempt to bolt on this functionality and require you to jump through hoops to get what you want, the idea of a collaborative community is a pervasive theme that has informed the Drupal architecture from the ground up.
With some systems, you can set up a blog, and you can install functionality to handle having a community of users, but what happens when you want to give individual blogs to each of your users, sifting and sorting their contents so that they can be displayed individually with their own skins, while also generating cross-blog topical digests, top five lists, and links out to elaborate, customized user profiles? What if you want to also integrate that in with forums, a wiki-like environment, and give each user their own gallery of taggable photos?
In Drupal, the community aspect is threaded through the system at the most fundamental level, so snapping these functions together and configuring them is not too different whether you want to do it as a mostly one-to-many site, or you decide to open it up and go many-to-many. Connecting the distributed, collaborative possibilities of community with all aspects of your site is something Drupal does very well.
Get started quickly, customize extensively
With all of this talk of Drupal’s power and flexibility, you might be thinking it would be overkill for a simple, informational site because of the time required to set it up. Interestingly, nothing could be farther from the truth. With a simple FTP upload and a few short web-based configuration questions, you can connect with your database and have a Drupal site up and running quite quickly.
Pick one of the included themes, and just start adding content. Do you want to have visitors log in? Switch authentication on or off. Want to switch on some of the included tools? Turn on forums; attach the ability to comment on things; set up collaborative wiki-like books; switch on user polls; give site content structured, hierarchical categorization or employ free-form tagging with taxonomy.
Do you want your own skin applied to the site? Drupal uses a system of PHP tokens that you can drop into the appropriate spots in your design to replace your placeholder Lorem Ipsum text with system-generated content. Drupal’s generated markup is clean, standards-compliant XHTML. No old school tables. No cruft. No kidding.
The Drupal flow
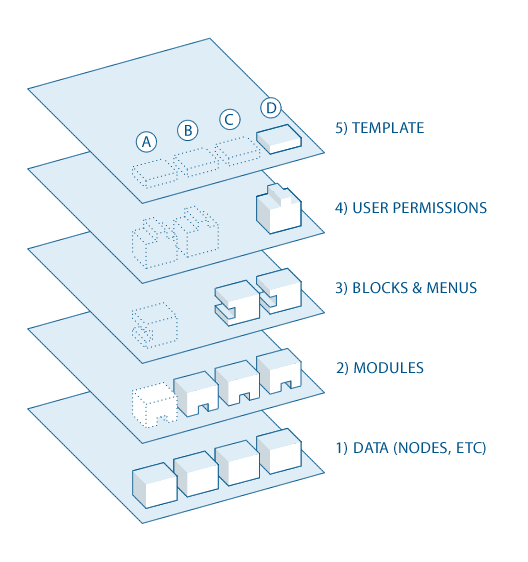
Integral to understanding Drupal is having the right concept of how things flow within the system. Drupal is cleanly separated into different layers that keep things organized and flexible. There are five main layers in the Drupal system:

- At the core of the system is the big bucket of nodes—the data pool. Before anything can be displayed on the site, it must be input as data.
- The next layer out from the center is where modules live. Modules are functional plug-ins that are either part of the Drupal core (they ship with Drupal) or they are contributed items that have been created by members of the Drupal community. Modules provide various functionality to expand your site’s capabilities to include things like the creation of custom data points (fields) for your nodes; event calendars; e-commerce; programmatic sorting and display of content (custom output keyed off of any number of configurable parameters that interrelate your content) and more. There are hundreds of different options within the fast growing repository of contributed Drupal modules . They represent the work of everyone from individuals to large corporations who use and rely on Drupal and are working to extend its power and usefulness.
- At the next layer, we find blocks and menus. Blocks often provide the output from a module, and can be placed in various spots in your template (theme) layout. Blocks can be configured to output in various ways, as well as only showing on certain defined pages, or only for certain defined users.
- Next are user permissions. This is where settings are configured to determine which things different user types have access to. Permissions are assigned to various roles, and in turn, users are associated with those various roles in order to grant them the associated permissions.
- On the surface layer is the site template. This is made up predominately of XHTML and CSS, with some PHP tokens sprinkled throughout to insert content from the system into the correct spots. Also included with each template is a set of functions that can be used to override standard functions in the modules in order to provide complete control over how the modules generate their markup at output time. Templates can also be assigned on-the-fly based on user permissions.
This directional flow from the core to the surface dictates how a lot of the things in Drupal work. Is some new functionality you want not showing up? Perhaps you uploaded the module into the system but have not activated it yet, and this is making everything downstream non-functional (as in “A” in the diagram above).
Maybe the module is installed and activated, but you still don’t see what you want on your site. Did you forget to place the block, as in “B”? Or are your user permission settings conflicting with what you want and your users are not set to see the output as in “C”?
Additionally—as mentioned earlier—getting the kind of granular control you want over the details of the XHTML module outputs requires understanding this flow. Are you using a module that does exactly what you want, only you wish the markup was just a little bit different? Maybe you’d like it tagged differently, or you’d like to assign a CSS class to something? You accomplish this by copying the output function from the module and pushing it downstream to the functions document in your template (theme). Modify the code there, and when the system goes to output, it will see your downstream customized function and output through that instead.
Get up close and personal
Now that you’ve got a map for the territory that is Drupal, take some time to install a copy on a handy server and read the Installation & Configuration guide for step-by-step instructions on how to get going.
Welcome to the community of Drupal users, and happy site-building!
发表评论
-
MySQL中文配置
2009-03-18 02:38 816因为项目关系,保存到数据库中的信息很大一部分是中文。数据库是采 ... -
MySQL访问控制的几个问题
2009-03-18 02:52 727打开MySQL的配置文件,可以看到这么一行 ndb-conn ... -
Python‘特快’学习小结
2009-04-08 08:17 767pygGTrends 为了自动得获取Google趋势 ... -
Drupal,开源CMS框架
2009-04-25 12:53 1523看了大半天Drupal的文档� ... -
Drupal学习第一阶段小结
2009-05-03 12:38 824无聊的五一天天在实验室呆着,也好,总算把drupal的入门教程 ...






相关推荐
Decoupled Drupal in Practice: Architect and Implement Decoupled Drupal Architectures Across the Stack By 作者: Preston So ISBN-10 书号: 1484240715 ISBN-13 书号: 9781484240717 Edition 版本: 1st ed. ...
Drupal 9.0.1是Drupal内容管理系统的一个重要版本,带来了许多新特性和改进,旨在提升网站构建者的体验和网站的性能。Drupal是一款开源的PHP框架,被广泛用于创建复杂、可扩展的Web应用程序和网站。这个9.0.1版本的...
You will then get familiar with Drupal 8's mobile-first features, explore the built-in WYSIWYG and in-line editing capabilities of Drupal 8, and enhance the overall authoring experience. Later, you ...
You will first learn how to set up and customize a basic blog using Drupal, one of the most powerful and popular content management systems available today. From there you will learn the basics of ...
Drupal是开源的内容管理系统(CMS),在全球范围内被广泛用于构建各种网站,从个人博客到复杂的商业平台。本资源包包含了三本书籍,可以帮助你深入理解和掌握Drupal7的各个方面: 1. **Drupal7宝典**: 这本书全面...
Drupal employs a specialized templating system and supports themes, which allow you to change the look and feel of the system's front and back-end interfaces. Drupal 6 Themes is an ideal introduction...
* A developer's overview of important Drupal concepts and APIs, like nodes, menus, and forms * Using Drupal tools for module development * Creating a new module from scratch * Harnessing the power of ...
Drupal 是一个强大的开源内容管理框架,它用于构建各种类型的网站,从小型个人博客到大型企业级应用程序。在“Drupal data Drupal data”的标题和描述中,虽然没有提供具体的信息,但我们可以推断这可能涉及到与...
- **第 29 章:菜单系统与进入 Drupal 的路径**(Chapter 29: The Menu System and the Path Into Drupal) - 介绍了 Drupal 的菜单系统及其与导航和内容组织的关系。 - **第 30 章:深入探究:Drupal 在显示页面时...
### Drupal 7 与 Drupal 6 版本修改内容 #### 概述 Drupal 是一个开源的内容管理系统(CMS),被广泛用于构建各种类型的网站。从 Drupal 6 升级到 Drupal 7,Drupal 社区引入了大量的改进和新功能,以提高用户体验...
Drupal 8 Blueprints Step along the creation of 7 professional-grade Drupal sites 英文azw3 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,如有侵权,请联系上传者或csdn删除
### Drupal专业开发指南(Drupal5):关键知识点解析 #### 一、Drupal概述 - **定义**:Drupal是一款开放源代码的内容管理系统(Content Management System, CMS),被广泛应用于搭建多种类型的网站,包括博客、论坛、...
Leverage the best Drupal community modules for media integration Extend media resources such as image styles, slideshows, galleries, and media management to enrich the user experience Learn how to use...
the Drupal documentation files in the installation directory, substituting the name of each file for CHANGELOG.txt in the example. For more information on setting file permissions, see "Modifying ...