еҸӮиҖғдәҶеҰӮдёӢй“ҫжҺҘпјҢеӨҮеҝҳдёҖдёӢпјҡ
DOMдәӢ件模еһӢ
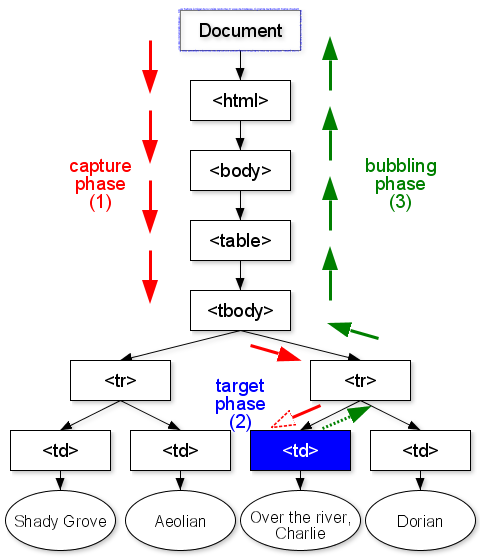
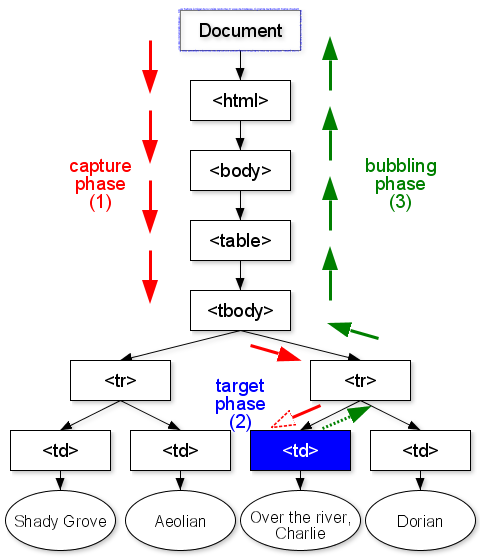
и§ҒдёӢеӣҫпјҡ

ж ҮеҮҶDOM2зҡ„дәӢд»¶дј ж’ӯжЁЎеһӢеҲҶ2дёӘйҳ¶ж®өпјҡ
йҰ–е…ҲжҳҜжҚ•иҺ·йҳ¶ж®ө(capture prase)пјҡд»ҺdocumentеҜ№иұЎиө·еҗ‘дёӢдј ж’ӯпјҢзӣҙиҮіеҲ°иҫҫзӣ®ж ҮеҜ№иұЎ(жӯӨиҝҮзЁӢIEдёҚж”ҜжҢҒ)гҖӮиӢҘзӣ®ж ҮеҜ№иұЎзҡ„зҲ¶иҠӮзӮ№жіЁеҶҢдәҶжҚ•жҚүеһӢзҡ„дәӢ件еӨ„зҗҶеҮҪж•°(и§ҒдҫӢ1),еҲҷиҜҘеҮҪж•°дјҡеңЁдәӢ件еҲ°иҫҫзӣ®ж ҮеҜ№иұЎеүҚи°ғз”ЁдёҖж¬ЎгҖӮ
然еҗҺжҳҜиө·жіЎйҳ¶ж®өпјҡд»Һзӣ®ж ҮеҜ№иұЎиө·еҗ‘documentеҜ№иұЎдј ж’ӯпјҢеҚіиө·жіЎ(bulling)гҖӮиӢҘзҲ¶иҠӮзӮ№жіЁеҶҢдәҶеҗҢзұ»зҡ„дәӢ件еӨ„зҗҶеҮҪж•°пјҢеҲҷд№ҹдјҡи°ғз”ЁгҖӮ
<!docType html>
<html>
<head>
<style>
#outer ,#inner {border:1px solid blue;}
#outer {width:100px;height:100px;}
#inner {width:80px;height:80px;}
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
<script><!--
var outer=document.getElementById('outer');
var inner = document.getElementById('inner');
outer.addEventListener('click',function(event){alert('outжҚ•жҚүеһӢдәӢ件');},true);
outer.addEventListener('click',function(event){alert('outйқһжҚ•жҚүеһӢдәӢ件');},false);
outer.addEventListener('dblclick',function(event){alert('out dbclick');},true);
inner.addEventListener('click',function(event){alert('inпјҢжҚ•иҺ·еһӢдәӢ件');},true);
//--</script>
</body>
</html>
еҚ•еҮ»#out,еҲҷжү§иЎҢйЎәеәҸпјҡ
outжҚ•жҚүеһӢдәӢ件==>inпјҢжҚ•иҺ·еһӢдәӢ件==>outйқһжҚ•жҚүеһӢдәӢ件гҖӮ
з”ұдәҺжҳҜеҚ•еҮ»пјҢжүҖд»Ҙж— и®әжҳҜеҗ‘дёӢиҝҳжҳҜеҗ‘дёҠдј ж’ӯйғҪеҸӘдјҡжү§иЎҢclickдәӢ件пјҢdbclickеӣ жӯӨдёҚжү§иЎҢгҖӮйҰ–е…Ҳеҗ‘дёӢдј ж’ӯпјҢеңЁзӣ®ж ҮеҜ№иұЎзҡ„зҲ¶иҠӮзӮ№дёӯеҸӘйҒҮеҲ°дәҶдёҖдёӘжҚ•жҚүеһӢдәӢ件пјӣ然еҗҺжү§иЎҢзӣ®ж ҮеҜ№иұЎдёҠзҡ„еҚ•еҮ»дәӢ件пјӣеҶҚиө·жіЎ(bulling)пјҢжү§иЎҢзҲ¶иҠӮзӮ№дёҠеҜ№еә”зҡ„йқһжҚ•иҺ·еһӢеҚ•еҮ»дәӢ件пјҢиҝҷд№ҹиҜҙжҳҺжҚ•иҺ·еһӢдәӢ件еҸӘеңЁжҚ•иҺ·йҳ¶ж®өжү§иЎҢгҖӮ
йҮҚиҰҒпјҡchrome,ffжІЎжңүе®Ңе…ЁйҒөеҫӘdom2ж ҮеҮҶпјҢжіЁж„ҸиҝҷдёҖиЎҢпјҡ
inner.addEventListener('click',function(event){alert('in');},true);
е®ғжҳҜзӣ®ж ҮеҜ№иұЎпјҢдё”жіЁеҶҢдәҶжҚ•иҺ·еһӢдәӢ件пјҢdom2ж ҮеҮҶ规е®ҡжҚ•иҺ·еһӢдәӢ件зҡ„и®ҫи®ЎеҲқиЎ·жҳҜи®©дәӢ件еңЁдј ж’ӯеҲ°зӣ®ж ҮеҜ№иұЎд№ӢеүҚжү§иЎҢпјҢеӣ жӯӨе…¶еҝ…йЎ»еҸӘиғҪеңЁзӣ®ж ҮеҜ№иұЎзҡ„зҲ¶иҠӮзӮ№дёҠжү§иЎҢпјҢиҖҢиҝҷйҮҢжҳҺжҳҫиҝқиғҢгҖӮ
еҸҰеӨ–пјҡдёҚиҰҒе°ҶиҝҷйҮҢзҡ„captureйҳ¶ж®өе’ҢIEдәӢ件模еһӢдёӯзҡ„setCaptureж··дёәдёҖи°ҲгҖӮеҗҺиҖ…з”ЁжқҘжҚ•иҺ·жүҖжңүзҡ„йј ж ҮдәӢ件(MouseEvent)пјҢдҪҝеҫ—ж— и®әйј ж ҮеңЁе“ӘйҮҢпјҢеҚідҪҝ移еҮәдәҶзӘ—еҸЈд№ҹиғҪи§ҰеҸ‘йј ж ҮдәӢ件гҖӮ
еҲҶдә«еҲ°пјҡ










зӣёе…іжҺЁиҚҗ
**жүӢеҶҷDOMдәӢ件模еһӢ** еңЁWebејҖеҸ‘дёӯпјҢDOMпјҲDocument Object ModelпјүдәӢ件模еһӢжҳҜJavaScriptдёҺзҪ‘йЎөдәӨдә’зҡ„е…ій”®гҖӮе®ғе…Ғи®ёжҲ‘们зӣ‘еҗ¬гҖҒеӨ„зҗҶе’Ңи§ҰеҸ‘еҗ„з§Қз”ЁжҲ·жҲ–жөҸи§ҲеҷЁдә§з”ҹзҡ„дәӢ件пјҢеҰӮзӮ№еҮ»гҖҒйј ж Ү移еҠЁгҖҒй”®зӣҳиҫ“е…ҘзӯүгҖӮжң¬зҜҮж–Үз« е°Ҷж·ұе…Ҙ...
JavaScriptйҳІжӯўдәӢд»¶дј ж’ӯжҳҜдёҖз§Қеёёи§Ғзҡ„еүҚз«ҜејҖеҸ‘жҠҖжңҜпјҢз”ЁдәҺжҺ§еҲ¶дәӢ件еңЁDOMпјҲж–ҮжЎЈеҜ№иұЎжЁЎеһӢпјүеұӮж¬Ўдёӯзҡ„дј ж’ӯж–№ејҸгҖӮдәӢд»¶дј ж’ӯеҢ…жӢ¬дёүдёӘйҳ¶ж®өпјҡжҚ•иҺ·йҳ¶ж®өгҖҒзӣ®ж Үйҳ¶ж®өе’ҢеҶ’жіЎйҳ¶ж®өгҖӮдәҶи§ЈиҝҷдёүдёӘйҳ¶ж®өеҜ№дәҺжҺҢжҸЎеҰӮдҪ•йҳ»жӯўдәӢд»¶дј ж’ӯиҮіе…ійҮҚиҰҒгҖӮ ...
дәӢ件жөҒжҳҜжҢҮдәӢ件еҰӮдҪ•еңЁDOMж ‘дёӯзҡ„е…ғзҙ й—ҙдј ж’ӯгҖӮдё»иҰҒеҲҶдёәдёүдёӘйҳ¶ж®өпјҡжҚ•иҺ·йҳ¶ж®өгҖҒзӣ®ж Үйҳ¶ж®өе’ҢеҶ’жіЎйҳ¶ж®өгҖӮ 1. **жҚ•иҺ·йҳ¶ж®ө**пјҡдәӢ件д»Һж №иҠӮзӮ№ејҖе§Ӣеҗ‘дёӢдј йҖ’пјҢзӣҙеҲ°еҲ°иҫҫзӣ®ж ҮиҠӮзӮ№гҖӮ 2. **зӣ®ж Үйҳ¶ж®ө**пјҡдәӢ件еҲ°иҫҫзӣ®ж ҮиҠӮзӮ№пјҢ并еңЁиҝҷйҮҢи§ҰеҸ‘...
д»ҘдёҠеҶ…е®№дёӯеҢ…еҗ«дәҶеҜ№DOMдёӯеҗ„з§ҚеҜ№иұЎзҡ„еұһжҖ§е’Ңж–№жі•зҡ„дҪҝз”ЁпјҢBOMжЁЎеһӢзҡ„ж ёеҝғеҜ№иұЎwindowеҸҠе…¶еёёз”Ёж–№жі•пјҢJavaScriptдёӯзҡ„дәӢ件еӨ„зҗҶжңәеҲ¶пјҢеҢ…жӢ¬дәӢ件жҳҜеҰӮдҪ•дә§з”ҹзҡ„гҖҒдәӢ件еҜ№иұЎзҡ„зү№жҖ§д»ҘеҸҠдәӢ件еҶ’жіЎзҺ°иұЎпјҢд»ҘеҸҠйқўеҗ‘еҜ№иұЎзј–зЁӢзҡ„еҹәзЎҖзҹҘиҜҶпјҢ...
DOM2дәӢ件模еһӢ规еҲҷжҸҸиҝ°дәҶеҲӣе»әгҖҒжҚ•иҺ·гҖҒжҺ§еҲ¶дёҺеҸ–ж¶ҲдәӢ件зҡ„ж ҮеҮҶж–№жі•пјҢиҝҳжҸҸиҝ°дәҶдәӢд»¶дј ж’ӯиЎҢдёәпјҢд№ҹе°ұжҳҜиҜҙпјҢдёҖдёӘдәӢ件еҰӮдҪ•еҲ°иҫҫе…¶зӣ®ж ҮпјҢд»ҘеҸҠиҫҫеҲ°еҗҺе°ҶиҰҒеҸ‘з”ҹзҡ„еҠЁдҪңгҖӮеңЁ6дёӯпјҢз”ұдәҺжІЎжңүжҸҗдҫӣеҜ№ DOM2дәӢ件模еһӢзҡ„ж”ҜжҢҒ,еӣ жӯӨ,жң¬з« дёӯж¶үеҸҠ...
еңЁж·ұе…ҘзҗҶи§ЈDOM2зә§дәӢ件模еһӢзҡ„дј ж’ӯжңәеҲ¶д№ӢеүҚпјҢжҲ‘们йҰ–е…ҲиҰҒдәҶи§ЈдәӢд»¶дј ж’ӯзҡ„дёүдёӘйҳ¶ж®өпјҡжҚ•иҺ·йҳ¶ж®өгҖҒзӣ®ж Үйҳ¶ж®өе’ҢеҶ’жіЎйҳ¶ж®өгҖӮеҪ“дёҖдёӘдәӢ件еҸ‘з”ҹж—¶пјҢйҰ–е…Ҳдјҡиҝӣе…ҘжҚ•иҺ·йҳ¶ж®өпјҢиҝҷж„Ҹе‘ізқҖдәӢ件жҳҜд»Һж №иҠӮзӮ№ејҖе§ӢпјҢйҖҗжёҗдј йҖ’еҲ°дәӢ件е®һйҷ…еҸ‘з”ҹзҡ„е…ғзҙ пјҢ...
DOM2дәӢ件模еһӢе…Ғи®ёејҖеҸ‘иҖ…еңЁдәӢд»¶дј ж’ӯиҝҮзЁӢдёӯдҪҝз”Ёevent.stopPropagation()е’ҢpreventDefault()ж–№жі•жқҘжҺ§еҲ¶дәӢ件зҡ„й»ҳи®ӨиЎҢдёәе’Ңдј ж’ӯгҖӮдәӢ件еӨ„зҗҶеҷЁзҡ„жіЁеҶҢе’Ң移йҷӨжҳҜйҖҡиҝҮaddEventListenerе’ҢremoveEventListenerеҮҪж•°е®һзҺ°зҡ„гҖӮ IEдәӢ件...
- дәӢ件жөҒжҸҸиҝ°дәҶдәӢ件еңЁDOMпјҲж–ҮжЎЈеҜ№иұЎжЁЎеһӢпјүдёӯзҡ„дј ж’ӯи·Ҝеҫ„гҖӮдё»иҰҒжңүдёӨз§ҚжЁЎеһӢпјҡдәӢ件еҶ’жіЎе’ҢдәӢ件жҚ•иҺ·гҖӮ - **дәӢ件еҶ’жіЎ**пјҡдәӢ件ејҖе§Ӣж—¶з”ұжңҖеҶ…еұӮе…ғзҙ жҺҘ收пјҢ然еҗҺйҖҗзә§еҗ‘дёҠеұӮе…ғзҙ дј йҖ’пјҢзӣҙеҲ°ж–ҮжЎЈзҡ„ж №иҠӮзӮ№гҖӮиҝҷжҳҜеӨ§еӨҡж•°жөҸи§ҲеҷЁзҡ„й»ҳи®Ө...
еҲҶжһҗDOM XSSжјҸжҙһзҡ„еҪўжҲҗеҺҹзҗҶпјҢжҸҗеҮәдёҖз§ҚеҹәдәҺеҠЁжҖҒжұЎзӮ№дј ж’ӯжЁЎеһӢзҡ„DOM XSSжјҸжҙһжЈҖжөӢз®—жі•пјҢйҮҚзӮ№з ”究жұЎзӮ№еј•е…Ҙе’ҢжұЎзӮ№жЈҖжҹҘпјҢеҲ©з”Ёж··еҗҲй©ұеҠЁзҲ¬иҷ«е®һзҺ°иҮӘеҠЁеҢ–жЈҖжөӢпјҢйҮҮз”ЁеҮҪж•°еҠ«жҢҒзӯүж–№жі•жЈҖжөӢжұЎзӮ№ж•°жҚ®зҡ„жү§иЎҢпјҢ并и®ҫи®Ўе®һзҺ°дәҶеҺҹеһӢзі»з»ҹDOM-...
ж №жҚ®з»ҷе®ҡзҡ„ж–Ү件дҝЎжҒҜпјҢжҲ‘们еҸҜд»ҘжҖ»з»“еҮәд»ҘдёӢе…ідәҺDOMпјҲDocument Object Modelпјүж“ҚдҪңзҡ„е…ій”®зҹҘиҜҶзӮ№...еҗҢж—¶пјҢеҜ№`this`е…ій”®еӯ—е’ҢдәӢ件模еһӢзҡ„зҗҶи§ЈпјҢжҳҜжһ„е»әеӨҚжқӮз”ЁжҲ·з•Ңйқўзҡ„еҹәзЎҖпјҢжңүеҠ©дәҺејҖеҸ‘иҖ…и®ҫи®ЎеҮәж—ўзҫҺи§ӮеҸҲеҠҹиғҪејәеӨ§зҡ„Webеә”з”ЁзЁӢеәҸгҖӮ
жң¬ж–Үдё»иҰҒеҲҶжһҗJavaScriptдёӯзҡ„дёүз§ҚдәӢ件模еһӢпјҡеҶ…иҒ”жЁЎеһӢгҖҒи„ҡжң¬жЁЎеһӢд»ҘеҸҠDOM2зә§дәӢ件模еһӢгҖӮ 1. **еҶ…иҒ”жЁЎеһӢ**пјҡ иҝҷз§ҚжЁЎеһӢжҳҜеңЁHTMLе…ғзҙ еҶ…йғЁзӣҙжҺҘи®ҫзҪ®`onclick`зӯүдәӢ件еұһжҖ§жқҘз»‘е®ҡдәӢ件еӨ„зҗҶеҮҪж•°гҖӮдҫӢеҰӮпјҡ ```html жҢүй’®" onclick...
2. **дәӢ件еӨ„зҗҶ**пјҡиҜҰиҝ°DOMдәӢ件模еһӢпјҢеҢ…жӢ¬дәӢ件зұ»еһӢгҖҒдәӢ件зӣ®ж ҮгҖҒдәӢд»¶дј ж’ӯе’ҢдәӢ件еӨ„зҗҶеҮҪж•°гҖӮ 3. **CSSе’Ңж ·ејҸ**пјҡи§ЈйҮҠеҰӮдҪ•йҖҡиҝҮDOMи®ҝй—®е’Ңдҝ®ж”№е…ғзҙ зҡ„CSSж ·ејҸгҖӮ 4. **йҒҚеҺҶе’Ңж“ҚдҪң**пјҡжҢҮеҜјеҰӮдҪ•йҒҚеҺҶDOMж ‘пјҢж·»еҠ гҖҒеҲ йҷӨжҲ–дҝ®ж”№иҠӮзӮ№...
DOMEventжҺҘеҸЈе®ҡд№үдәҶдәӢ件еӨ„зҗҶжңәеҲ¶пјҢеҢ…жӢ¬дәӢ件зұ»еһӢгҖҒдәӢ件еұһжҖ§е’ҢдәӢд»¶дј ж’ӯжЁЎеһӢгҖӮиҝҷдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»ҘеҲӣе»әдәӢ件зӣ‘еҗ¬еҷЁпјҢе“Қеә”з”ЁжҲ·зҡ„иҫ“е…Ҙе’ҢйЎөйқўзҡ„зҠ¶жҖҒеҸҳеҢ–гҖӮ #### DOM ж ·ејҸеј•з”Ё DOMStyleжҺҘеҸЈе’Ңзӣёе…ізҡ„еҜ№иұЎеҰӮ`...
еңЁJavaScriptдёӯпјҢDOM0зә§дәӢ件еӨ„зҗҶзЁӢеәҸжҳҜдёҖз§Қж—©жңҹзҡ„дәӢ件еӨ„зҗҶж–№ејҸпјҢе®ғжҳҜеңЁDOMпјҲж–ҮжЎЈеҜ№иұЎжЁЎеһӢпјү规иҢғе°ҡжңӘе®Ңе…Ёе®ҡд№үдәӢ件еӨ„зҗҶжңәеҲ¶ж—¶е№ҝжіӣдҪҝз”Ёзҡ„гҖӮеңЁDOM0зә§дәӢ件дёӯпјҢдәӢ件еӨ„зҗҶзЁӢеәҸзҡ„з»‘е®ҡе’Ңи§Јз»‘жҳҜйҖҡиҝҮзӣҙжҺҘе°ҶеҮҪж•°иөӢеҖјз»ҷе…ғзҙ зҡ„зү№е®ҡ...
6. **DOMдәӢ件еҶ’жіЎе’ҢжҚ•иҺ·**пјҡзҗҶи§ЈдәӢд»¶дј ж’ӯжңәеҲ¶пјҢжҺҢжҸЎеҰӮдҪ•йҳ»жӯўй»ҳи®ӨиЎҢдёәпјҲ`event.preventDefault()`пјүе’ҢеҒңжӯўдәӢд»¶дј ж’ӯпјҲ`event.stopPropagation()`пјүгҖӮ 7. **DOMзҡ„XMLHttpRequestпјҲXHRпјүдёҺ Fetch API**пјҡз”ЁдәҺејӮжӯҘеҠ иҪҪ...
дәӢ件жөҒжҳҜJavaScriptдәӢ件模еһӢзҡ„ж ёеҝғйғЁеҲҶпјҢжҸҸиҝ°дәҶдәӢ件еҰӮдҪ•еңЁDOMпјҲDocument Object ModelпјүеұӮж¬Ўз»“жһ„дёӯдј йҖ’гҖӮдё»иҰҒжңүдёӨз§ҚдәӢ件жөҒжЁЎеһӢпјҡеҶ’жіЎеһӢе’ҢжҚ•иҺ·еһӢгҖӮеҶ’жіЎеһӢдәӢ件д»ҺжңҖе…·дҪ“зҡ„иҠӮзӮ№пјҲдҫӢеҰӮпјҢж–ҮжЎЈдёӯзҡ„дёҖдёӘе…ғзҙ пјүејҖе§ӢпјҢ然еҗҺйҖҗзә§...
10. **DOMдәӢ件е’ҢдәӢ件жөҒ**пјҡDOMдәӢ件模еһӢеҢ…жӢ¬еҶ’жіЎгҖҒжҚ•иҺ·е’Ңзӣ®ж ҮдёүдёӘйҳ¶ж®өпјҢжүӢеҶҢдјҡи§ЈйҮҠиҝҷдәӣжҰӮеҝөд»ҘеҸҠеҰӮдҪ•жҺ§еҲ¶дәӢд»¶дј ж’ӯгҖӮ иҝҷдёӘдёӯж–ҮжүӢеҶҢж·ұе…Ҙжө…еҮәең°йҳҗиҝ°дәҶDOMзҡ„ж ёеҝғеҺҹзҗҶе’Ңе®һи·өжҠҖе·§пјҢеҜ№еҲқеӯҰиҖ…е’Ңз»ҸйӘҢдё°еҜҢзҡ„ејҖеҸ‘иҖ…йғҪжҳҜе®қиҙөзҡ„...
JavaScript DOMи„ҡжң¬зј–зЁӢиүәжңҜдё»иҰҒж¶үеҸҠзҡ„жҳҜдҪҝз”ЁJavaScriptдёҺж–ҮжЎЈеҜ№иұЎжЁЎеһӢпјҲDOMпјүиҝӣиЎҢдәӨдә’зҡ„жҠҖжңҜпјҢе®ғеңЁWebејҖеҸ‘дёӯеҚ жҚ®зқҖж ёеҝғең°дҪҚгҖӮDOMжҳҜHTMLе’ҢXMLж–ҮжЎЈзҡ„з»“жһ„еҢ–иЎЁзӨәпјҢе…Ғи®ёжҲ‘们йҖҡиҝҮзј–зЁӢж–№ејҸи®ҝй—®е’Ңдҝ®ж”№йЎөйқўе…ғзҙ гҖӮд»ҘдёӢжҳҜиҝҷдёӘ...