PhoneGap实在是伟大!当然在此之前是HTML5/CSS3/JS很伟大,可以做出那么酷的应用,然后变成本地应用才有意义。

简介
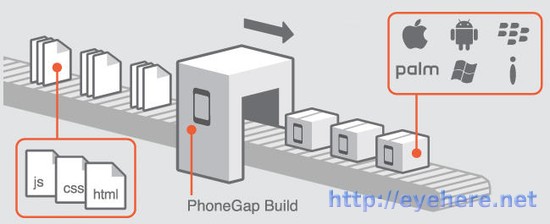
PhoneGap是一款开源的手机应用开发平台,它仅仅只用HTML和JavaScript语言就可以制作出能在多个移动设备上运行的应用。 PhoneGap将移动设备本身提供的复杂的API进行了抽象和简化,提供了一系列丰富的API供开发者调用,只要你会HTML和Javascript或 者Java语言,就可以利用PhoneGap提供的API去调用各种功能,制作出在各种手机平台上运行的应用。
目前这类开发移动程序框架还是很多的,除PhoneGap外还有比如Web App、Titanium、MonoTouch、Native App等。试用了PhoneGap,感觉还是很不错的。
使用
介绍PhoneGap的文章不是很多,有的一些也是抄抄写写,或者使用脚本来做,实际上PhoneGap上有一篇Get Start,写的不错,照着来非常简单。不过时间稍久下一次做又忘了,翻译在次,造福日渐老去记性不佳的自己与前途万丈的众人……
1. 工具
- Eclipse 3.4+
2. SDK + PhoneGap
- Android开发神器 Eclipse Classic
- Android开发必备 Android SDK
- Android开发利器 ADT Plugin
- 然后就是我们的PhoneGap的SDK,Download 在这里。
3. Setup New Project
我们从头开始一个新项目,而不是用命令行跑出来,因为如果一开始就有用PhoneGap的打算,何必多做那些事情?我觉得这么做是最简单的(Windows下跑脚本还得装Ruby,直接开始的话就什么也不需要了)。
- 打开Eclipse,新建一个Android Project(我废话了,对不起……)
- 在项目根目录下建立两个新文件夹:
- /libs
- /assets/www
- 将下载的PhoneGap压缩包里的phonegap.js拷贝到/assets/www
- 将下载的PhoneGap压缩包里的phonegap.jar拷贝到/libs
- 将下载的PhoneGap压缩包里的xml文件夹拷贝到/res
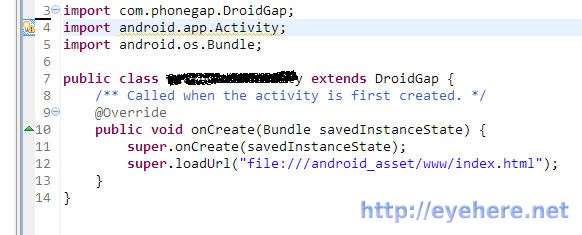
- 将工程里自动生成的那个java文件修改一下
- 将继承由 Activity 改为 DroidGap
- 删除 setContentView() 行,加入super.loadUrl(“file:///android_asset/www/index.html”);看清楚file:后面是三个/!
- 追加导入import com.phonegap.*;
- 删除 import android.app.Activity;(真详细,不删也无所谓了)
改好以后就像这样:

- 如果找不到 phonegap-1.0.0.jar 报错,相信你是知道怎么做的……我就不多说了。
- 修改 AndroidManifest.xml 增加需要的权限,如果只是简单的展示一下做好的页面,那么什么都不用加,如果需要一个特别的功能,请参考附带的Demo,可以加的权限如下:
-
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" />
-
<uses-permission android:name="android.permission.CAMERA" />
-
<uses-permission android:name="android.permission.VIBRATE" />
-
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
-
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
-
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
-
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
-
<uses-permission android:name="android.permission.INTERNET" />
-
<uses-permission android:name="android.permission.RECEIVE_SMS" />
-
<uses-permission android:name="android.permission.RECORD_AUDIO" />
-
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
-
<uses-permission android:name="android.permission.READ_CONTACTS" />
-
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
-
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
-
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
-
- 在 AndroidManifest.xml 中默认的那个Activiy里追加:
android:configChanges="orientation|keyboardHidden"
- 最后在 AndroidManifest.xml 里新追加一个Activity:
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden"> <intent-filter> </intent-filter> </activity>
4.开始吧
我们可以在www/index.html里随便写点什么了,就好像普通的Web页面一样,比如:
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
5.使用
然后你就可以把它当做普通的Android程序一样使用了,cool!
试用感觉
应该说这东西真的很强大,一旦设定完毕,后面的事情就是做Web了,实际过程中遇到的一些问题都是与Web相关,PhoneGap并没有给我带来太大的麻烦(不过此次并没有使用高级功能,都是在整Web上的东西)。
不过跑起来感觉确实要比一般的程序慢,尤其是启动的时候,有一段黑屏的时间,非常的不友好。我们可以通过一些手段加载了splash,让它好看一下:
- 在默认的那个Activity.java中加入(loadURI之前)
super.setIntegerProperty("splashscreen", R.drawable.splash); - 给loadURI一个延时的参数,比如:
super.loadUrl(“file:///android/www/index.html”, 1000);
OK,I think that is all~
但是jQuery mobile真是让我无言,下一次写一点使用jQuery mobile的记录。
关于广告
做这些东西,自然也希望能有一些回报。如何在PhoneGap中插入广告肯定是非常让人在意的。
一般的应用,很容易可以加入各种广告的SDK展示,但是PhoneGap里就不太一样了,因为它一开始就加载了网页,我们甚至无法准备一个 Layout来放其他任何东西。这种情况下,一般我们得使用移动网络广告,然后把那一段js代码嵌入到我们的页面的某一个div里,就像普通做网页那样, 连SDK都不用加,很简单。
可惜的是,最大的移动网络广告提供者AdSense不同意咱这么做……
在移动应用程序中使用 AdSense 移动内容广告将会违反 AdSense 合作规范。移动应用程序包括任何可下载的应用程序,即便借助 WebView 来显示广告也是如此。移动应用程序中的任何 AdSense 移动内容广告单元都将被停用。如果您想要寻找适合移动应用程序的广告解决方案,请注册 AdMob,Google 的移动广告展示产品。
用AdMob么,好吧,用起来也很多,但悲剧的是,用了以后发现AdMob的移动Web广告填充率不足1%……这不扯淡么!!
更坑爹的是,9月4日消息,据国外媒体报道,谷歌宣布将停止AdMob的移动网络广告服务,并要求移动网络出版商使用AdSense,同时要求移动应用开发者使用AdMob。AdSense和AdMob将针对不同的对象。







相关推荐
使用jQuery Mobile + PhoneGap 开发Android应用程序
在这个“phoneGap实现android程序开发代码”中,我们将探讨如何使用PhoneGap进行Android应用开发。 首先,我们需要安装PhoneGap的开发环境。这包括安装Java Development Kit (JDK),Android SDK,以及集成开发环境...
在移动应用开发领域,PhoneGap是一个非常流行的框架,它允许开发者使用HTML、CSS3和JavaScript来构建跨平台的原生应用程序。PhoneGap基于Apache Cordova,将Web技术与Android等操作系统紧密集成,使得开发者可以利用...
该Simple已经实现了GPS定位,重力感应,声音调用,振动,摄像头调用... PhoneGap是一款开源的手机应用开发平台,它仅仅... 目前,PhoneGap已实现对iPhone/ipad、Android、Symbian,Palm、黑莓各版本绝大部分功能的支持
PhoneGap是Adobe开发的一款开源框架,它允许开发者使用HTML、CSS和JavaScript这三种Web技术来构建跨平台的移动应用程序。这个“phonegap之android示例”项目,显然是一个基于PhoneGap技术,专为Android平台设计的...
在本项目中,“sencha touch利用phonegap开发android的文件浏览器”,我们看到了这两个技术的结合。首先,PhoneGap的File类接口是关键,它遵循W3C的File API标准,提供了访问和操作本地文件系统的能力。开发者可以...
PhoneGap是一种跨平台的移动应用开发框架,它允许开发者使用HTML、CSS和JavaScript来构建原生的移动应用程序。Android开发则是使用Java语言和Android SDK进行的。PhoneGap与Android的结合,让开发者能够利用Web技术...
PhoneGap 开发的主要优势在于它的跨平台性,覆盖了包括 Android、iOS、BlackBerry 在内的多个操作系统,并且还在不断扩展支持更多的平台。对于那些不熟悉 Objective-C 或 Java 的 Web 开发者来说,PhoneGap 提供了一...
总的来说,理解并掌握PhoneGap的Plugin机制是扩展PhoneGap应用功能的关键,它让你能够充分利用Android的原生能力,创造出功能丰富的混合应用程序。通过实践和研究,你将能够创建出符合业务需求的定制化解决方案,...
PhoneGap是一种开源框架,它允许开发者使用HTML5、CSS3和JavaScript来构建原生的移动应用程序,尤其适合iOS平台。这个教程将引导你通过在Mac上使用PhoneGap开发iOS平台的HTML5应用。 首先,我们需要了解PhoneGap的...
PhoneGap开发手册是一份详尽指导开发者如何使用PhoneGap这一跨平台移动应用开发框架的文档。PhoneGap基于开放源代码,允许开发者使用HTML、CSS和JavaScript来构建原生的移动应用,这些应用能够运行在多个操作系统上...
PhoneGap是一种跨平台的移动应用开发框架,它允许开发者使用HTML、CSS和JavaScript来构建原生的移动应用程序。本教程将详细介绍如何搭建PhoneGap在Android平台上的开发环境,以便你可以开始利用Web技术进行Android...
PhoneGap是一款跨平台的移动应用开发框架,它允许开发者使用HTML、CSS和JavaScript来构建原生的移动应用程序。在Android平台上,PhoneGap提供了一个便捷的方式来整合设备的功能,比如摄像头和图库,使得Web开发者...
在移动应用开发领域,PhoneGap和Android是两种广泛使用的平台。PhoneGap是一种基于HTML5、CSS3和JavaScript的跨平台框架,它允许开发者使用Web技术创建原生移动应用。而Android则是Google主导的开源操作系统,提供了...
PhoneGap是一个开源框架,它允许开发者使用HTML5、CSS3和JavaScript来构建跨平台的...通过学习和掌握以上知识点,开发者将能够成功地使用PhoneGap构建和发布Android应用,同时享受到Web开发的便捷性和跨平台的优势。
PhoneGap是一种开源框架,它允许开发者使用Web技术如JavaScript、HTML5和CSS3来构建跨平台的移动应用程序,包括Android。PhoneGap的核心理念是“Write Once, Run Everywhere”,即编写一次代码,可以在多个平台上...
PhoneGap是一种跨平台的移动应用开发框架,它允许开发者使用HTML、CSS和JavaScript来构建原生的移动应用程序。本教程将详细介绍如何使用PhoneGap在Android平台上实现一个新闻客户端,同时连接到MySQL数据库。 首先...
本篇文章将详细介绍如何使用PhoneGap进行Android应用的开发。 #### 二、环境搭建步骤 ##### Step1:选择开发平台 首先,确定你想要开发的应用平台。在PhoneGap官网上,点击Android图标进入Android开发指南页面。 ...
在Android应用开发的世界里,PhoneGap和Android Studio是两种截然不同的工具,它们结合使用可以让你快速构建跨平台的应用程序。PhoneGap是一个基于HTML、CSS和JavaScript的开放源代码框架,它允许开发者利用Web技术...
Eclipse+Android+JDK+PhoneGap 开发环境教程 本文将介绍如何安装基于 Android SDK 下安装 PhoneGap 框架,并详细讲解 PhoneGap 开发环境的配置过程。 一、前言 PhoneGap 是一个跨平台的移动应用开发框架,允许...