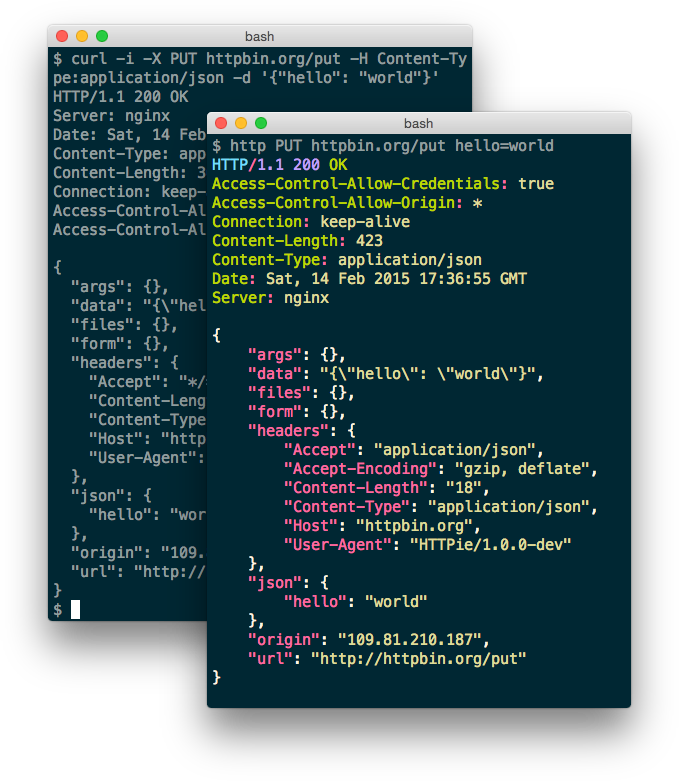
先放一个HTTPie官方的一个HTTPie VS cURL的图给大家看看。
如果你经常需要用终端以非交互模式访问网络服务器(比如,下载文件、测试REST服务),可能你会选择的工具是wget或curl,通过大量的选项,这两种工具也都可以处理很多非交互网络访问的情况(比如,如何通过wget下载多个文件,如何在wget中设置自定义的http头,如何在curl中设置自定义的HTTP头)。然而,除非你很精通这些繁复的语法细节,这些工具对于你来说,不过是简单的下载工具而已。
“Its goal is to make CLI interaction with web services as human-friendly as possible. It provides a simple http command that allows for sending arbitrary HTTP requests using a simple and natural syntax, and displays colorized output. “
HTTPie则在使用时的表现力、人性化做得比wget、curl好得多,就像在官网上宣传的那样,它追求的是人性化、简单自然的语法,以及彩色的输出。而且HTTPie还有一些不错的优点,比如对JSON的良好支撑、持久性会话等特性。
上面说了那么多,咱们废话少说,先来了解并展示一下HTTPie。
安装
Linux上安装
Debian, Ubuntu或Linux Mint
|
sudo apt-get install httpie
|
Fedora,CentOS/RHEL
|
sudo yum install httpie
|
或者使用python的方式来安装
|
sudo pip install --upgrade httpie
|
Mac OSX
|
brew install httpie
|
安装开发版本
|
# Mac OSX
brew install httpie --HEAD
# Python安装方式
pip install --upgrade https://github.com/jkbrzt/httpie/tarball/master
|
使用例子
定制头部
|
http tonydeng.github.io/blog/2015/07/10/httpie-howto/ User-Agent:Xmodlo/1.0 Referer:http://tonydeng.github.io
|
这个HTTP请求看起是这样。
|
GET /blog/2015/07/10/httpie-howto/ HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Host: tonydeng.github.io
Referer: http://tonydeng.github.io
User-Agent: Xmodlo/1.0
|
下载文件
你也可以把HTTPie作为文件下载器来使用。
|
http tonydeng.github.io/blog/2015/07/10/httpie-howto/ > httpie-howto.html
|
或者
|
http --download tonydeng.github.io/blog/2015/07/10/httpie-howto/
|
使用其他HTTP方法
除了默认的GET方法,你还可以使用其他方法(比如PUT、POST、DELETE、HEAD)
PUT
|
http PUT tonydeng.github.io name='Tony Deng' email='tonydeng@email.com'
|
POST
|
http -f POST tonydeng.github.io name='Tony Deng' email='tonydeng@email.com'
|
-f 选项使http命令序列化数据字段,并将Content-Type设置为application/x-www-form-urlencoded;charset=utf-8
这个HTTP POST请求看起这样:
|
POST / HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 41
Content-Type: application/x-www-form-urlencoded; charset=utf-8
Host: tonydeng.github.io
User-Agent: HTTPie/0.9.2
name=Tony+Deng&email=tonydeng%40email.com
|
HEAD
|
http HEAD tonydeng.github.io
|
HEAD这个方法只会让服务器返回http response headers。
这个命令结果如下:
Request
|
HEAD / HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Host: tonydeng.github.io
User-Agent: HTTPie/0.9.2
|
Response
|
HTTP/1.1 200 OK
Accept-Ranges: bytes
Access-Control-Allow-Origin: *
Age: 0
Cache-Control: max-age=600
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 36794
Content-Type: text/html; charset=utf-8
Date: Wed, 15 Jul 2015 09:26:22 GMT
Expires: Wed, 15 Jul 2015 09:36:22 GMT
Last-Modified: Sun, 12 Jul 2015 11:32:15 GMT
Server: GitHub.com
Vary: Accept-Encoding
Via: 1.1 varnish
X-Cache: MISS
X-Cache-Hits: 0
X-Served-By: cache-fra1227-FRA
X-Timer: S1436952382.011631,VS0,VE99
|
JSON支持
HTTPie内置JSON的支持。事实上HTTPie默认使用的Content-Type就是application/json。因此,当你不指定Content-Type发送请求参数时,它们就会自动序列化为JSON对象。
|
http POST tonydeng.github.io name='Tony Deng' email='tonydeng@email.com'
|
这个请求看起来就是这样:
|
POST / HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 52
Content-Type: application/json
Host: tonydeng.github.io
User-Agent: HTTPie/0.9.2
{
"email": "tonydeng@email.com",
"name": "Tony Deng"
}
|
输入重定向
HTTPie的另外一个友好特性就是输入重定向,你可以使用缓冲数据提供HTTP请求内容。例如:
|
http POST tonydeng.github.io < my_info.json
|
或:
|
echo '{"name": "Tony Deng","email": "tonydeng@email.com"}' | http POST tonydeng.github.io
|
好了,暂时演示这么多吧,估计大家对HTTPie也有了一个基本的了解。如果大家想看看更多的HTTPie的特性和功能,可以看看HTTPie的README,并且自己安装一个尝试使用一下。估计到时候你也和我一样对其爱不释手,立马抛弃了wget和curl。







相关推荐
HTTPie是现代的命令行HTTP客户端,它使CLI与Web服务的交互尽可能对人类友好。 它提供了许多友好的功能,使其成为出色的卷曲替代品。 它配备了直观的UI,JSON支持,语法突出显示等等。 HTTPie提供了一个http命令,...
这个工具是基于两个知名的开源库——HTTPie(一个现代化的、用户友好的命令行HTTP客户端)和prompt_toolkit(一个用于构建强大交互式命令行应用的Python库)构建的。在本文中,我们将深入探讨HTTPPrompt的功能、安装...
HTTPie:一个 CLI,类似 cURL 的人类工具 HTTPie(发音为 aitch-tee-tee-pie)是一个命令行 HTTP 客户端。 它的目标是使 CLI 与 Web 服务的交互尽可能人性化。 它提供了一个简单的 http 命令,允许使用简单自然的...
标题中的“Python-httpie替代cURL的一个命令行HTTP客户端”揭示了一个重要的信息,即httpie是一个用Python编写的命令行工具,它旨在替代传统的cURL工具,为用户提供更直观、功能丰富的HTTP请求交互体验。cURL是广泛...
HTTPie就是这样一款现代且用户友好的命令行HTTP客户端工具,它专为API时代的用户设计,简化了与HTTP服务器的交互过程。 HTTPie,即“HTTP客户端”,是一个开源的命令行工具,它的设计目标是将命令行下与HTTP服务...
**httpie:API时代的新一代命令行HTTP客户端** 在当今高度网络化的世界中,API(应用程序接口)成为了软件开发的核心部分。为了有效地测试、调试和交互式地使用这些API,开发者需要强大的工具。`httpie`就是这样一...
HTTP Prompt 是一个交互式命令行 HTTP 客户端,具有自动完成和语法突出显示功能。 由于具有模糊匹配的自动完成功能,您永远不必记住整个命令和 HTTP 标头。 通过使用从 Pygments 借来的 27 个内置颜色主题渲染 JSON...
一个Node.js HTTP客户端像馅饼一样简单! 产品特点 基于Promise的HTTP请求者 适用于HTTP和HTTPS协议 自动处理JSON请求和响应 极其轻巧,无依赖项678字节! 包括常见HTTP动词的别名: get , post , put , patch和...
Python中的HTTPie是一款非常受欢迎的命令行HTTP客户端,它的全名是HTTP Client,设计目标是使得与Web服务的交互变得更加简单、直观。HTTPie的出现弥补了传统curl工具在交互性和易用性上的不足,特别是在处理JSON数据...
HTTPie是一款命令行HTTP客户端工具,它提供了一个简单的命令行界面来发送各种HTTP请求。http-prompt在此基础上进行了增强,增加了自动完成和语法高亮等功能,进一步提高了工作效率和用户体验。 http-prompt的自动化...
CRUDr 的命令行界面(CLI)是一种工具,它允许用户通过命令行与远程 CRUDr 服务进行交互,执行各种创建、读取、更新和删除(CRUD)操作。这个CLI是为那些希望通过命令行而不是图形用户界面(GUI)与 API 进行交互的...
- "http-client":http-prompt作为一个HTTP客户端,可以发起各种HTTP请求,包括GET、POST、PUT、DELETE等。 - "developer-tools":将http-prompt归类为开发者工具,意味着它是开发流程中的一个实用组件。 - "api...
首先,`httpie`是HTTP命令行客户端,它的设计目标是让交互式HTTP变得简单易用。httpie的语法简洁,输出格式化良好,支持多种HTTP方法和请求头,是开发者调试API或者进行HTTP请求时的得力助手。而`httpie_media_auth`...
链接主页:http://http-prompt.com文档HTTP提示HTTP提示是一个交互式命令行HTTP客户端,具有自动完成功能和语法突出显示功能,它建立在HTTPie和hint_toolkit的基础上。 链接主页:http://http-prompt.com文档:...
HTTPie 是一个现代化的、用户友好的命令行HTTP客户端,设计用于替代curl,使得与Web服务交互更加简单直观。在标题和描述中提到的“httpie-http2”是HTTPie的一个实验性插件,它为HTTPie添加了对HTTP/2协议的支持。...
`httpie`是一款基于Python开发的HTTP客户端工具,它的出现为开发者提供了一个更加友好、简洁的命令行接口,用于执行HTTP请求。相比经典的`curl`命令,`httpie`提供了更为直观的输出格式和更人性化的语法,使得调试...
HTTPie 是一个开源的命令行的 HTTP 工具包,提供命令行交互方式来访问 HTTP 服务。 标签:HTTPie
- httpie:用户友好的cURL替代品,用于命令行HTTP客户端。 - mycli:带自动完成和语法高亮的MySQL终端客户端。 - PathPicker:从bash输出中选择文件。 - percol:在UNIX上添加交互式选择的管道工具。 - pgcli:...
httpie-go httpie-go ( ht )是用户友好的HTTP客户端CLI。 与curl相比,可以发出更少类型的请求。 响应以语法高亮显示。 httpie-go是的克隆。 由于httpie-go是用Go编写的,因此它是单个二进制文件,不需要大量的...