FusionChartsеӣҫиЎЁе…Ғи®ёдҪ з»ҷеӣҫиЎЁж·»еҠ ж ҮйўҳгҖҒеӯҗж ҮйўҳпјҢ并且иҝҳе…Ғи®ёдҪ еҜ№е®ғ们зҡ„еұһжҖ§иҝӣиЎҢиҮӘе®ҡд№үи®ҫзҪ®гҖӮ
В
< зӮ№еҮ»дёӢиҪҪFusionChartsжңҖж–°зүҲжң¬>
В
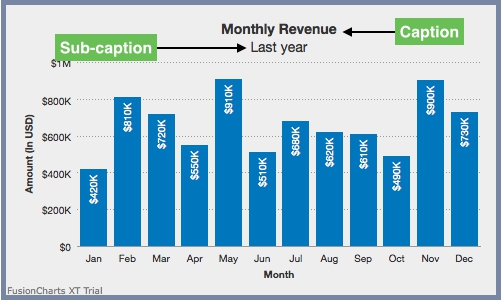
еӯҗж ҮйўҳжҳҜз•ҘдҪҺдәҺж Үйўҳзҡ„ж–Үжң¬пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

1.и®ҫзҪ®еӣҫиЎЁж Үйўҳе’Ңеӯҗж Үйўҳ
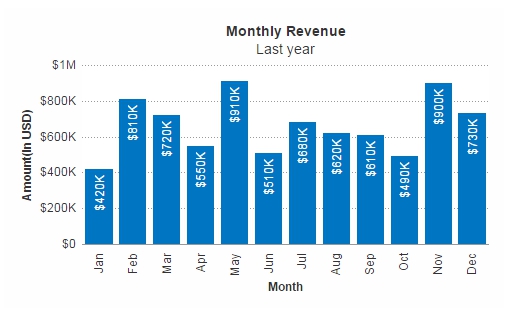
еёҰжңүж Үйўҳе’Ңеӯҗж Үйўҳзҡ„еӣҫиЎЁеҰӮдёӢеӣҫжүҖзӨәпјҡ

и®ҫзҪ®еӣҫиЎЁж Үйўҳе’Ңеӯҗж ҮйўҳжүҖйңҖеұһжҖ§еҰӮдёӢиЎЁпјҡ
| еұһжҖ§еҗҚз§° | жҸҸиҝ° |
| caption | и®ҫзҪ®еӣҫиЎЁж Үйўҳзҡ„ж–Үжң¬еҖјгҖӮ |
| subCaption | и®ҫзҪ®еӣҫиЎЁеӯҗж Үйўҳзҡ„ж–Үжң¬еҖјгҖӮ |
ж•°жҚ®з»“жһ„еҰӮдёӢпјҡ
JSON:
{
В В В "chart": {
В В В В В В В "caption": "Monthly Revenue",
В В В В В В В "subCaption": "Last year",
В В В В В В В "xAxisName": "Month",
В В В В В В В "yAxisName": "Amount(In USD)",
В В В В В В В "numberPrefix": "$",
В В В В В В В "theme": "fint"
В В В },
В В В "data": [
В В В В В В В {
В В В В В В В В В В В "label": "Jan",
В В В В В В В В В В В "value": "420000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Feb",
В В В В В В В В В В В "value": "810000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Mar",
В В В В В В В В В В В "value": "720000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Apr",
В В В В В В В В В В В "value": "550000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "May",
В В В В В В В В В В В "value": "910000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Jun",
В В В В В В В В В В В "value": "510000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Jul",
В В В В В В В В В В В "value": "680000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Aug",
В В В В В В В В В В В "value": "620000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Sep",
В В В В В В В В В В В "value": "610000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Oct",
В В В В В В В В В В В "value": "490000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Nov",
В В В В В В В В В В В "value": "900000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Dec",
В В В В В В В В В В В "value": "730000"
В В В В В В В }
В В В ]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount(In USD)" numberprefix="$" theme="fint"> В В В < set label="Jan" value="420000" /> В В В < set label="Feb" value="810000" /> В В В < set label="Mar" value="720000" /> В В В < set label="Apr" value="550000" /> В В В < set label="May" value="910000" /> В В В < set label="Jun" value="510000" /> В В В < set label="Jul" value="680000" /> В В В < set label="Aug" value="620000" /> В В В < set label="Sep" value="610000" /> В В В < set label="Oct" value="490000" /> В В В < set label="Nov" value="900000" /> В В В < set label="Dec" value="730000" /> </chart>
2.иҮӘе®ҡд№үеӣҫиЎЁж Үйўҳе’Ңеӯҗж Үйўҳзҡ„еӯ—дҪ“еұһжҖ§
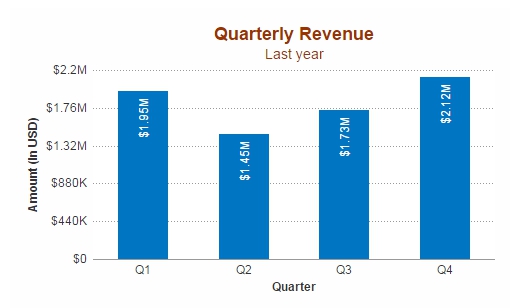
дҪ еҸҜд»ҘиҮӘе®ҡд№үеӣҫиЎЁзҡ„ж Үйўҳе’Ңеӯҗж Үйўҳзҡ„еӯ—дҪ“еұһжҖ§гҖӮж Үйўҳе’Ңеӯҗж Үйўҳеӯ—дҪ“йўңиүІи®ҫзҪ®дёәж —иүІдё”иҮӘе®ҡд№үеӯ—дҪ“еӨ§е°Ҹзҡ„2DжҹұзҠ¶еӣҫиЎЁеҰӮдёӢпјҡ

и®ҫзҪ®ж Үйўҳе’Ңеӯҗж Үйўҳеӯ—дҪ“жүҖйңҖеұһжҖ§еҰӮдёӢиЎЁпјҡ
| еұһжҖ§еҗҚз§° | жҸҸиҝ° |
| captionFont | и®ҫзҪ®ж Үйўҳеӯ—дҪ“гҖӮ |
| captionFontColor | и®ҫзҪ®ж Үйўҳеӯ—дҪ“йўңиүІгҖӮ |
| captionFontSize | и®ҫзҪ®ж Үйўҳеӯ—дҪ“еӨ§е°ҸпјҢиҢғеӣҙд»Һ0еҲ°72гҖӮ |
| captionFontBold | и®ҫзҪ®ж Үйўҳеӯ—дҪ“жҳҜеҗҰеҠ зІ—пјҢе…¶еҖјдёә1пјҲй»ҳи®Өпјүж—¶еҠ зІ—пјҢдёә0ж—¶жӯЈеёёжҳҫзӨәгҖӮ |
| subCaptionFont | и®ҫзҪ®еӯҗж Үйўҳеӯ—дҪ“гҖӮ |
| subCaptionFontColor | и®ҫзҪ®еӯҗж Үйўҳеӯ—дҪ“йўңиүІгҖӮ |
| subCaptionFontSize | и®ҫзҪ®еӯҗж Үйўҳеӯ—дҪ“еӨ§е°ҸпјҢд»Һ0еҲ°72гҖӮ |
| subCaptionFontBold | и®ҫзҪ®еӯҗж Үйўҳеӯ—дҪ“жҳҜеҗҰеҠ зІ—пјҢе…¶еҖјдёә1пјҲй»ҳи®Өпјүж—¶еҠ зІ—пјҢдёә0ж—¶жӯЈеёёжҳҫзӨәгҖӮ |
иҮӘе®ҡд№үеӣҫиЎЁзҡ„ж Үйўҳе’Ңеӯҗж Үйўҳеӯ—дҪ“ж•°жҚ®з»“жһ„еҰӮдёӢпјҡ
JSON:
{
В В В "chart": {
В В В В В В В "caption": "Quarterly Revenue",
В В В В В В В "subCaption": "Last year",
В В В В В В В "xAxisName": "Quarter",
В В В В В В В "yAxisName": "Amount (In USD)",
В В В В В В В "numberPrefix": "$",
В В В В В В В "captionFont": "Arial",
В В В В В В В "captionFontSize": "18",
В В В В В В В "captionFontColor": "#993300",
В В В В В В В "captionFontBold": "1",
В В В В В В В "subcaptionFont": "Arial",
В В В В В В В "subcaptionFontSize": "14",
В В В В В В В "subcaptionFontColor": "#993300",
В В В В В В В "subcaptionFontBold": "0",
В В В В В В В "theme": "fint"
В В В },
В В В "data": [
В В В В В В В {
В В В В В В В В В В В "label": "Q1",
В В В В В В В В В В В "value": "1950000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Q2",
В В В В В В В В В В В "value": "1450000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Q3",
В В В В В В В В В В В "value": "1730000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Q4",
В В В В В В В В В В В "value": "2120000"
В В В В В В В }
В В В ]
}
XMLпјҡ
<chart caption="Quarterly Revenue" subcaption="Last year" xaxisname="Quarter" yaxisname="Amount (In USD)" numberprefix="$" captionfont="Arial" captionfontsize="18" captionfontcolor="#993300" captionfontbold="1" subcaptionfont="Arial" subcaptionfontsize="14" subcaptionfontcolor="#993300" subcaptionfontbold="0" theme="fint"> В В В < set label="Q1" value="1950000" /> В В В < set label="Q2" value="1450000" /> В В В < set label="Q3" value="1730000" /> В В В < set label="Q4" value="2120000" /> </chart>
3.й…ҚзҪ®ж ҮйўҳеҜ№йҪҗж–№ејҸ
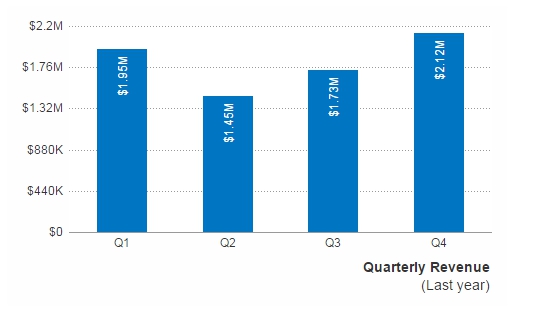
ж ҮйўҳеҸідёӢи§’еҜ№йҪҗзҡ„2DжҹұзҠ¶еӣҫиЎЁеҰӮдёӢеӣҫжүҖзӨәпјҡ

й…ҚзҪ®еӣҫиЎЁж ҮйўҳеҜ№йҪҗж–№ејҸжүҖйңҖеұһжҖ§еҰӮдёӢиЎЁжүҖзӨәпјҡ
| еұһжҖ§еҗҚз§° | жҸҸиҝ° |
| captionAlignment | и®ҫзҪ®ж Үйўҳзҡ„ж°ҙе№іеҜ№йҪҗпјҢеұһжҖ§еҖјеҢ…жӢ¬пјҡleftгҖҒcenterпјҲй»ҳи®ӨпјүгҖҒrightгҖӮ |
| captionOnTop | и®ҫзҪ®дёә1ж—¶жҳҫзӨәеңЁеӣҫиЎЁзҡ„йЎ¶йғЁпјӣи®ҫзҪ®дёә0ж—¶жҳҫзӨәеңЁеӣҫиЎЁзҡ„еә•йғЁгҖӮ |
| alignCaptionWithCanvas | и®ҫзҪ®дёә1ж—¶ж ҮйўҳдёҺж•ҙдёӘз”»еёғеҜ№йҪҗпјӣи®ҫзҪ®дёә0пјҲй»ҳи®Өпјүж—¶ж ҮйўҳдёҺж•ҙдёӘеӣҫиЎЁеҢәеҹҹеҜ№йҪҗгҖӮ |
| captionHorizontalPadding | еҪ“ж ҮйўҳжңӘи®ҫзҪ®жҲҗж°ҙе№іеұ…дёӯж—¶й…ҚзҪ®е…¶еЎ«е……ж•ҲжһңпјҲд»ҘеғҸзҙ дёәеҚ•дҪҚпјүгҖӮ |
й…ҚзҪ®еӣҫиЎЁж Үйўҳзҡ„еҜ№йҪҗж•°жҚ®з»“жһ„еҰӮдёӢпјҡ
JSON:
{
В В В "chart": {
В В В В В В В "caption": "Quarterly Revenue",
В В В В В В В "subCaption": "(Last year)",
В В В В В В В "rotateYAxisName": "0",
В В В В В В В "numberPrefix": "$",
В В В В В В В "alignCaptionWithCanvas": "1",
В В В В В В В "captionHorizontalPadding": "2",
В В В В В В В "captionOnTop": "0",
В В В В В В В "captionAlignment": "right",
В В В В В В В "theme": "fint"
В В В },
В В В "data": [
В В В В В В В {
В В В В В В В В В В В "label": "Q1",
В В В В В В В В В В В "value": "1950000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Q2",
В В В В В В В В В В В "value": "1450000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Q3",
В В В В В В В В В В В "value": "1730000"
В В В В В В В },
В В В В В В В {
В В В В В В В В В В В "label": "Q4",
В В В В В В В В В В В "value": "2120000"
В В В В В В В }
В В В ]
}
XML:
<chart caption="Quarterly Revenue" subcaption="(Last year)" rotateyaxisname="0" numberprefix="$" aligncaptionwithcanvas="1" captionhorizontalpadding="2" captionontop="0" captionalignment="right" theme="fint"> В В В < set label="Q1" value="1950000" /> В В В < set label="Q2" value="1450000" /> В В В < set label="Q3" value="1730000" /> В В В < set label="Q4" value="2120000" /> </chart>







зӣёе…іжҺЁиҚҗ
дёғгҖҒеӣҫиЎЁж Үйўҳе’ҢиҪҙеҗҚз§°еҸӮж•° captionгҖҒsubCaptionгҖҒxAxisNameгҖҒyAxisName зӯүеҸӮж•°з”ЁдәҺи®ҫзҪ®еӣҫиЎЁзҡ„ж Үйўҳе’ҢиҪҙеҗҚз§°гҖӮ е…«гҖҒеӣҫиЎЁе’Ңз”»еёғж ·ејҸеҸӮж•° bgColorгҖҒcanvasBgColorгҖҒcanvasBgAlpha зӯүеҸӮж•°з”ЁдәҺи®ҫзҪ®еӣҫиЎЁе’Ңз”»еёғзҡ„иғҢжҷҜйўңиүІ...
- **иҮӘе®ҡд№үж ·ејҸ**пјҡFusionChartsе…Ғи®ёиҮӘе®ҡд№үеӣҫиЎЁзҡ„йўңиүІгҖҒеӯ—дҪ“гҖҒиҫ№жЎҶзӯүж ·ејҸпјҢд»ҘйҖӮеә”е“ҒзүҢйЈҺж јжҲ–жҸҗеҚҮи§Ҷи§үж•ҲжһңгҖӮ - **ж•°жҚ®ж јејҸеҢ–**пјҡеҺҹе§Ӣж•°жҚ®еҸҜиғҪйңҖиҰҒйў„еӨ„зҗҶпјҢеҰӮи®Ўз®—зҷҫеҲҶжҜ”гҖҒж јејҸеҢ–ж—ҘжңҹзӯүпјҢд»ҘдҫҝйҖӮй…ҚFusionChartsзҡ„JSON...
иҝҷдәӣзұ»ж–Ү件дёҚд»…з”ЁдәҺеҲқе§ӢеҢ–еӣҫиЎЁпјҢиҝҳжҸҗдҫӣдәҶдё°еҜҢзҡ„APIпјҢе…Ғи®ёејҖеҸ‘иҖ…иҮӘе®ҡд№үеӣҫиЎЁеӨ–и§ӮгҖҒж·»еҠ дәӢ件зӣ‘еҗ¬гҖҒиҝӣиЎҢж•°жҚ®жӣҙж–°зӯүж“ҚдҪңгҖӮеңЁHTML5зҺҜеўғдёӢпјҢиҝҷдәӣJavaScriptзұ»иҝҳиғҪжҸҗдҫӣFlashзҡ„еҗҺеӨҮж”ҜжҢҒпјҢзЎ®дҝқеӣҫиЎЁеңЁдёҚж”ҜжҢҒFlashзҡ„и®ҫеӨҮдёҠд№ҹиғҪ...
гҖҠFusionChartsеӣҫиЎЁжҺ§д»¶дёӯж–ҮзүҲдҪҝз”ЁжүӢеҶҢгҖӢжҳҜй’ҲеҜ№еҲқеӯҰиҖ…и®ҫи®Ўзҡ„дёҖд»ҪиҜҰз»Ҷж•ҷзЁӢпјҢж—ЁеңЁеё®еҠ©з”ЁжҲ·еҝ«йҖҹжҺҢжҸЎиҝҷж¬ҫејәеӨ§зҡ„еӣҫиЎЁе·Ҙе…·гҖӮFusionChartsжҳҜдёҖж¬ҫжөҒиЎҢзҡ„JavaScriptеӣҫиЎЁеә“пјҢе®ғиғҪеӨҹд»Ҙдё°еҜҢзҡ„дә’еҠЁжҖ§е’ҢзҫҺи§Ӯзҡ„и§Ҷи§үж•Ҳжһңе‘ҲзҺ°ж•°жҚ®гҖӮ ...
4. еӣҫиЎЁеҗҚз§°е’ҢиҪҙеұһжҖ§пјҡиҮӘе®ҡд№үеӣҫиЎЁж ҮйўҳгҖҒиҪҙж ҮйўҳгҖҒиҪҙж Үзӯҫзҡ„ж ·ејҸе’ҢеҶ…е®№пјҢеўһејәеӣҫиЎЁзҡ„дҝЎжҒҜдј иҫҫиғҪеҠӣгҖӮ жҖ»зҡ„жқҘиҜҙпјҢFusionChartsдёӯж–ҮзүҲдҪҝз”ЁжүӢеҶҢжҳҜдёҖд»ҪиҜҰе°Ҫзҡ„еҸӮиҖғиө„ж–ҷпјҢж¶өзӣ–дәҶд»ҺеҹәзЎҖеҲ°й«ҳзә§зҡ„еҗ„з§Қзү№жҖ§пјҢж— и®әдҪ жҳҜеҲқеӯҰиҖ…иҝҳжҳҜ...
caption: 'й”Җе”®йўқз»ҹи®Ў', // еӣҫиЎЁж Үйўҳ subCaption: '2020е№ҙеәҰ', // еӯҗж Үйўҳ xAxisName: 'жңҲд»Ҫ', // XиҪҙж Үйўҳ yAxisName: 'й”Җе”®йўқ(дёҮе…ғ)' // YиҪҙж Үйўҳ }); // еҠ иҪҪж•°жҚ®жәҗ chart.setDataXML('<chart><dataset>дёҖжңҲ" ...
FusionCharts жҳҜдёҖж¬ҫејәеӨ§зҡ„ж•°жҚ®еҸҜи§ҶеҢ–е·Ҙе…·пјҢдё“дёәзҪ‘йЎөе’Ңеә”з”ЁзЁӢеәҸи®ҫи®ЎпјҢз”ЁдәҺеҲӣе»әдәӨдә’ејҸеӣҫиЎЁе’ҢеӣҫеҪўгҖӮе®ғжҸҗдҫӣдәҶдёҖзі»еҲ—дё°еҜҢзҡ„еӣҫиЎЁзұ»еһӢпјҢеҰӮжҹұзҠ¶еӣҫгҖҒзәҝеӣҫгҖҒйҘјеӣҫгҖҒең°еӣҫзӯүпјҢдҪҝж•°жҚ®е‘ҲзҺ°жӣҙеҠ з”ҹеҠЁгҖҒжҳ“зҗҶи§ЈгҖӮFusionCharts XT (v...
дҫӢеҰӮпјҢдёҖдёӘз®ҖеҚ•зҡ„жҹұзҠ¶еӣҫJSONж•°жҚ®еҸҜиғҪеҢ…еҗ«еӣҫиЎЁж ҮйўҳгҖҒж•°жҚ®зі»еҲ—еҗҚгҖҒж•°жҚ®зӮ№зӯүдҝЎжҒҜгҖӮ ```json { "chart": { "caption": "й”Җе”®ж•°жҚ®", "subCaption": "2019е№ҙеәҰ", "xAxisName": "дә§е“Ғ", "yAxisName": "й”Җе”®йўқ", ...
йҷӨдәҶеҹәжң¬зҡ„еӣҫиЎЁеұ•зӨәпјҢFusionChartsиҝҳе…·жңүдё°еҜҢзҡ„й«ҳзә§зү№жҖ§пјҢеҰӮе·Ҙе…·жҸҗзӨәгҖҒеӣҫдҫӢдәӨдә’гҖҒеҠЁз”»ж•ҲжһңгҖҒиҮӘе®ҡд№үдәӢ件еӨ„зҗҶзӯүпјҢеўһејәз”ЁжҲ·дҪ“йӘҢгҖӮ 7. и®ҫзҪ®chartж ·ејҸзҡ„еұһжҖ§пјҡ FusionChartsжҸҗдҫӣдәҶеӨ§йҮҸеҸҜй…ҚзҪ®зҡ„еұһжҖ§пјҢе…Ғи®ёз”ЁжҲ·и°ғж•ҙеӣҫиЎЁ...
5. **иҮӘе®ҡд№үеӣҫиЎЁ**пјҡFusionChartsжҸҗдҫӣдәҶеӨ§йҮҸеҸҜе®ҡеҲ¶зҡ„еұһжҖ§е’Ңж–№жі•пјҢеҢ…жӢ¬ж ҮйўҳгҖҒеӯҗж ҮйўҳгҖҒеӣҫдҫӢгҖҒе·Ҙе…·жҸҗзӨәгҖҒйўңиүІдё»йўҳзӯүгҖӮдҫӢеҰӮпјҢдҪ еҸҜд»Ҙиҝҷж ·и®ҫзҪ®ж Үйўҳпјҡ ``` chart.setCaption("й”Җе”®з»ҹи®Ў"); chart.setSubCaption("2019е№ҙ...
- **еӣҫиЎЁеҗҚз§°е’ҢиҪҙеұһжҖ§**пјҡеҢ…жӢ¬еӣҫиЎЁж ҮйўҳгҖҒиҪҙж ҮйўҳгҖҒиҪҙж Үзӯҫзӯүзҡ„ж ·ејҸе’ҢдҪҚзҪ®жҺ§еҲ¶гҖӮ д»ҘдёҠжҳҜFusionChartsеӣҫиЎЁжҺ§д»¶зҡ„дё»иҰҒдҪҝз”ЁиҰҒзӮ№пјҢжҺҢжҸЎиҝҷдәӣзҹҘиҜҶзӮ№еҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…жңүж•Ҳең°еҲ©з”ЁFusionChartsеҲӣе»әеҗёеј•дәәзҡ„ж•°жҚ®еҸҜи§ҶеҢ–и§ЈеҶіж–№жЎҲгҖӮ...
дҪ еҸҜд»ҘиҮӘе®ҡд№үеӣҫиЎЁзҡ„йўңиүІгҖҒеӯ—дҪ“гҖҒж ҮзӯҫгҖҒеӣҫдҫӢгҖҒе·Ҙе…·жҸҗзӨәзӯүеӨ–и§ӮеұһжҖ§пјҢд»Ҙж»Ўи¶іи®ҫи®ЎйңҖжұӮгҖӮFusionChartsжҸҗдҫӣдәҶдё°еҜҢзҡ„APIе’Ңж–№жі•жқҘжҺ§еҲ¶иҝҷдәӣй…ҚзҪ®гҖӮ 5. **еӣҫиЎЁеҲӣе»ә**пјҡ дҪҝз”Ё`FusionCharts()`еҮҪж•°еҲӣе»әеӣҫиЎЁе®һдҫӢпјҢ然еҗҺи°ғз”Ё`...
FusionCharts APIжҳҜејҖеҸ‘иҖ…дёҺFusionChartsиҝӣиЎҢдәӨдә’зҡ„йҮҚиҰҒжҺҘеҸЈпјҢе…Ғи®ёз”ЁжҲ·иҮӘе®ҡд№үеӣҫиЎЁзҡ„еҗ„з§ҚеұһжҖ§е’ҢиЎҢдёәгҖӮиҝҷд»ҪвҖңFusionCharts_API_дёӯж–Үеё®еҠ©ж–Ү件вҖқе°ҶиҜҰз»Ҷйҳҗиҝ°еҰӮдҪ•еҲ©з”ЁAPIе®һзҺ°еҗ„з§ҚеҠҹиғҪгҖӮ 1. **FusionChartsжҰӮиҝ°** - ...
"еӣҫиЎЁFusionCharts TagLib JSFжәҗз Ғ" иҝҷдёӘж ҮйўҳиЎЁжҳҺдәҶжҲ‘们жӯЈеңЁеӨ„зҗҶдёҖдёӘдёҺеӣҫиЎЁеә“FusionChartsзӣёе…ізҡ„йЎ№зӣ®пјҢзү№еҲ«жҳҜе®ғдёҺJavaServer Faces (JSF)жЎҶжһ¶дёӯзҡ„TagLibпјҲж Үзӯҫеә“пјүзӣёз»“еҗҲзҡ„йғЁеҲҶгҖӮFusionChartsжҳҜдёҖж¬ҫжөҒиЎҢзҡ„ж•°жҚ®еҸҜи§ҶеҢ–...
- дҝ®ж”№еӣҫиЎЁж Үйўҳпјҡ`caption`е’Ң`subCaption`еұһжҖ§з”ЁдәҺи®ҫзҪ®дё»ж Үйўҳе’ҢеүҜж ҮйўҳгҖӮ - йўңиүІиҮӘе®ҡд№үпјҡдҪҝз”Ё`color`еұһжҖ§ж”№еҸҳеӣҫиЎЁе…ғзҙ йўңиүІгҖӮ - еҠЁз”»ж•ҲжһңпјҡйҖҡиҝҮ`animation`еҸӮж•°жҺ§еҲ¶еӣҫиЎЁеҠ иҪҪж—¶зҡ„еҠЁз”»ж•ҲжһңгҖӮ дә”гҖҒдәӨдә’еҠҹиғҪ FusionCharts...
- **logoURL**гҖҒ**logoPosition**гҖҒ**logoAlpha**гҖҒ**logoScale**гҖҒ**logoLink**пјҡз”ЁдәҺиҮӘе®ҡд№үеӣҫиЎЁдёҠзҡ„LogoпјҢеҢ…жӢ¬е…¶дҪҚзҪ®гҖҒйҖҸжҳҺеәҰгҖҒеӨ§е°Ҹе’Ңй“ҫжҺҘгҖӮ #### дёүгҖҒе…ғзҙ иЈ…йҘ°дёҺ3Dж•Ҳжһң - **showPlotBorder**гҖҒ**...
3. **еӣҫиЎЁж Үйўҳе’Ңеӯҗж Үйўҳ** - `caption`: дё»ж Үйўҳж–Үжң¬гҖӮ - `subCaption`: еүҜж Үйўҳж–Үжң¬гҖӮ - `captionFontSize` е’Ң `captionFont`: и®ҫзҪ®ж Үйўҳеӯ—дҪ“еӨ§е°Ҹе’Ңж ·ејҸгҖӮ - `subCaptionFontSize` е’Ң `subCaptionFont`: и®ҫзҪ®еүҜж Үйўҳ...
XMLз»“жһ„е…Ғи®ёиҮӘе®ҡд№үеӣҫиЎЁеұһжҖ§пјҢеҰӮж ҮйўҳгҖҒеӯҗж ҮйўҳгҖҒXиҪҙе’ҢYиҪҙеҗҚз§°гҖӮ 2. **еҲӣе»әHTMLз»“жһ„**пјҡеңЁзҪ‘йЎөдёӯж·»еҠ дёҖдёӘ`div`е…ғзҙ пјҢдҪңдёәFusionChartsеӣҫиЎЁзҡ„е®№еҷЁгҖӮдҫӢеҰӮпјҢ`<div id="chartDiv"></div>`гҖӮ 3. **JavaScriptйӣҶжҲҗ**пјҡйҖҡиҝҮ...