图表的背景是指图表绘制的整个地区,由图表边框包围。这篇教程将从四个方面教大家如何在FusionCharts中配置图表的边框和背景。

自定义图表边框
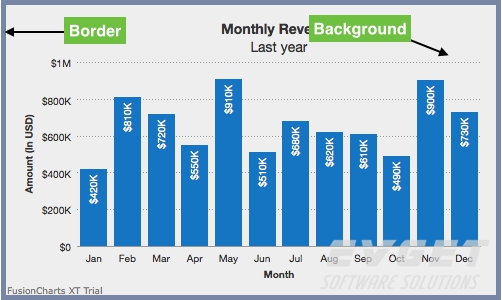
FusionCharts的2D图表有一个默认的边框,而3D图表没有,但你可以设置一个。2D图表的自定义边框如下:

下表是自定义图表边框的一些属性及简要说明:
| 属性名称 | 描述 |
| showBorder | 用来指定是否要显示边框。属性值为1时显示;属性值为0时不显示。 |
| borderColor | 用来指定边框的颜色。 |
| borderThickness | 用来指定边框的厚度。 |
| borderAlpha | 用来指定边框的透明度,从0到100。0表示完全透明,100表示完全不透明。 |
使用这些属性来自定义图表边界所需的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"showBorder": "1",
"borderColor": "#666666",
"borderThickness": "4",
"borderAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" showborder="1" bordercolor="#666666" borderthickness="4" borderalpha="80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
自定义图表背景
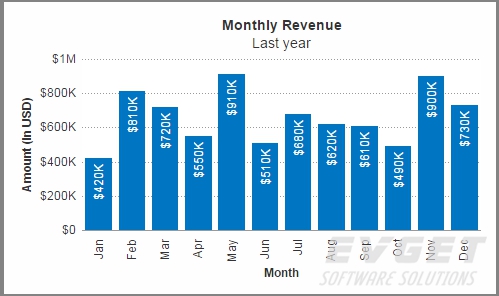
图表的背景就是边框里面的所有区域,2D图表的自定义背景颜色如下图所示:

下表是用于自定义图表背景的属性:
| 属性名称 | 描述 |
| bgColor | 用于指定图表的背景颜色。 |
| bgAlpha | 用于指定图表背景的透明度。 |
自定义图表背景所需的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="#DDDDDD" bgalpha="50" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
使用渐变填充背景
当时用渐变来填充图标背景时,你需要配置以下三个方面:
- 设置渐变透明度
- 设置颜色分布的比例
- 设置渐变的角度
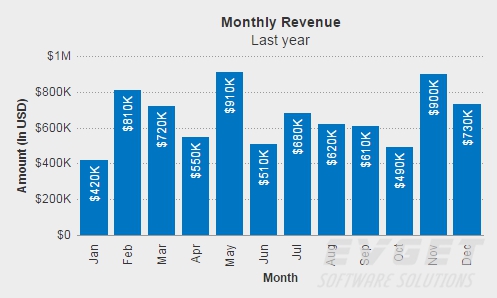
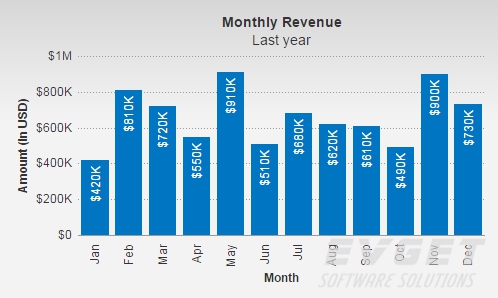
2D图表的渐变填充背景如下图所示:

下表是自定义填充背景所需的属性:
| 属性名称 | 描述 |
| bgColor | 用于指定背景颜色。 |
| bgAlpha | 用于指定每种颜色的透明度。 |
| bgRatio | 用于指定渐变中每种颜色的比例。 |
自定义渐变填充背景所需数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "EEEEEE,CCCCCC",
"bgratio": "60,40",
"bgAlpha": "70,80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="EEEEEE,CCCCCC" bgratio="60,40" bgalpha="70,80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
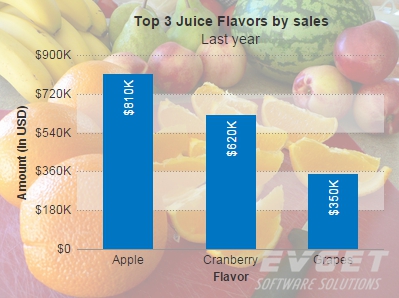
使用外部图片填充背景
你也可以使用外部图像(只能是GIF、JPEG或PNG)作为图表的背景,如下图所示:

使用外部图像作为图表背景涉及属性如下表所示:
| 属性名称 | 描述 |
| bgImage | 用于指定图表背景图片的URL。 |
设置外部图片作为图表背景的数据结构如下:
JSON:
{
"chart": {
"caption": "Top 3 Juice Flavors by sales",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "40",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}
XML:
<chart caption="Top 3 Juice Flavors by sales" subcaption="Last year" xaxisname="Flavor" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" showalternatehgridcolor="1" bgimage="http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg" bgimagealpha="40" bgimagedisplaymode="stretch" theme="fint"> < set label="Apple" value="810000" /> < set label="Cranberry" value="620000" /> < set label="Grapes" value="350000" /> </chart>
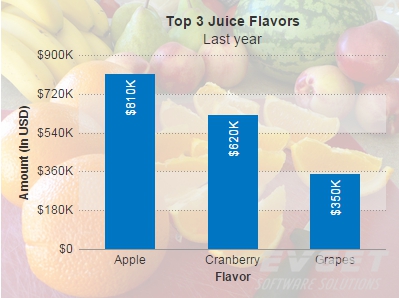
自定义背景图片
FusionCharts还允许你对图表背景图片进行自定义操作:
- 指定背景图像的透明度
- 指定显示模式
- 设置图像的定位
- 设置图像的规模
部分透明背景的2D图表如下图所示:

下表是自定义图表背景图像所需的属性:
| 属性名称 | 描述 |
| bgImage | 用于指定图片的URL。 |
| bgImageAlpha | 用于指定图片的透明度。 |
| bgImageVAlign, bgImageHAlign | 用于指定图像的水平和垂直对齐方式。 |
| bgImageScale | 用于放大或缩小图像的比例。 |
| bgImageDisplayMode | 用于指定图像的显示模式。 |
自定义背景图片透明度的数据结构如下:
JSON:
{
"chart": {
"caption": "Top 3 Juice Flavors",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "25",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}
XML:
<chart caption="Top 3 Juice Flavors" subcaption="Last year" xaxisname="Flavor" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" showalternatehgridcolor="1" bgimage="http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg" bgimagealpha="25" bgimagedisplaymode="stretch" theme="fint"> < set label="Apple" value="810000" /> < set label="Cranberry" value="620000" /> < set label="Grapes" value="350000" /> </chart>







相关推荐
虽然基础版本的FusionCharts是免费的,但其公司还提供了付费的高级版本——FusionCharts Suite XT,增加了更多图表类型、地图图表、增强的交互功能和更广泛的技术支持。 综上所述,FusionCharts作为一款免费的Flash...
此外,图表的标题、坐标轴和字体也可以进行自定义设置: - **主标题**:通过`caption`参数设置图表的主标题。 - **子标题**:通过`subCaption`参数设置图表的子标题。 - **X轴名称**:通过`xAxisName`参数设置X轴的...
通信工程应届生求职简历.docx
c++课程设计-产品入库管理操作系统 此 C++ 课程设计的产品入库管理操作系统,可实现产品信息录入、修改、查询与统计等功能,助力高效精准管理产品入库。
IMG_20250416_154837.jpg
处理器知识_RISC-V_简单启动流程_教学演示用途_1744731373.zip
文档支持目录章节跳转同时还支持阅读器左侧大纲显示和章节快速定位,文档内容完整、条理清晰。文档内所有文字、图表、函数、目录等元素均显示正常,无任何异常情况,敬请您放心查阅与使用。文档仅供学习参考,请勿用作商业用途。 你是否渴望高效解决复杂的数学计算、数据分析难题?MATLAB 就是你的得力助手!作为一款强大的技术计算软件,MATLAB 集数值分析、矩阵运算、信号处理等多功能于一身,广泛应用于工程、科学研究等众多领域。 其简洁直观的编程环境,让代码编写如同行云流水。丰富的函数库和工具箱,为你节省大量时间和精力。无论是新手入门,还是资深专家,都能借助 MATLAB 挖掘数据背后的价值,创新科技成果。别再犹豫,拥抱 MATLAB,开启你的科技探索之旅!
CNC_嵌入式_高性能_低成本控制器_GRBL
智能婴儿床系统是基于STM32微控制器设计的一款全方位监测和互动系统,旨在提供全面的婴儿关怀解决方案。系统涵盖了体温、环境温度、湿度、光照、哭闹检测、音乐播放、烟雾浓度检测、自动摇篮模拟、WiFi通信以及云服务器连接等功能。
内容概要:本文详细介绍了机器视觉通用软件的工作原理、功能特点及其广泛应用。机器视觉通用软件通过图像采集、预处理、特征提取与分析、决策与输出四个核心步骤,模拟人类视觉系统,使机器具备“看懂”图像并作出决策的能力。其功能涵盖图像识别、测量、检测、定位和分类等多个方面,能够满足不同行业的需求。文章还回顾了机器视觉技术从20世纪50年代至今的发展历程,展望了未来在技术突破、应用拓展以及与其他技术融合方面的潜力。; 适合人群:对机器视觉技术感兴趣的工程师、
22020-9KZB_改封装-.pdf
全球6G技术大会2024年5G6G天地一体化技术探索与实践白皮书87页.pdf
内容概要:本文围绕计算机二级考试的复习与做题心得展开,首先介绍了计算机二级考试的性质及其对不同人群的价值,接着详细对比了各科目的内容、适用人群和难度,推荐了适合不同基础考生的选择。文章还给出了以Python为例的复习计划,分为基础学习、真题练习和模拟练习三个阶段,并针对选择题、填空题、改错题和编程题提供了具体的做题技巧。最后,指出了备考中的常见误区,强调了实际操作的重要性,并鼓励考生不要因背景限制而畏惧考试,指出通过考试不仅能在简历上加分,还能提升个人能力。 适合人群:正在准备或考虑参加计算机二级考试的学生,特别是应届毕业生、希望获得学分或奖学金的同学,以及想进入国企、事业单位或公务员系统的求职者。 使用场景及目标:①帮助考生了解计算机二级考试的内容和价值;②为考生提供科目选择的指导;③制定合理的复习计划并掌握有效的做题技巧;④避免备考中的常见错误,提高通过率。 阅读建议:本文内容详实,语言轻松易懂,适合在备考初期阅读,以制定整体复习规划。考生可以根据自身情况,重点参考科目选择和复习计划部分,并结合做题技巧进行针对性练习。
全球6G技术大会2024年6G未来电视视频应用场景需求与技术解析白皮书33页.pdf
文档支持目录章节跳转同时还支持阅读器左侧大纲显示和章节快速定位,文档内容完整、条理清晰。文档内所有文字、图表、函数、目录等元素均显示正常,无任何异常情况,敬请您放心查阅与使用。文档仅供学习参考,请勿用作商业用途。 你是否渴望高效解决复杂的数学计算、数据分析难题?MATLAB 就是你的得力助手!作为一款强大的技术计算软件,MATLAB 集数值分析、矩阵运算、信号处理等多功能于一身,广泛应用于工程、科学研究等众多领域。 其简洁直观的编程环境,让代码编写如同行云流水。丰富的函数库和工具箱,为你节省大量时间和精力。无论是新手入门,还是资深专家,都能借助 MATLAB 挖掘数据背后的价值,创新科技成果。别再犹豫,拥抱 MATLAB,开启你的科技探索之旅!
内容概要:本文介绍了通过C语言实现反转加法构造回文数的方法,能够处理1000位的大整数。文中详细展示了如何定义字符数组存储大整数,通过自定义函数而非调用现成函数来提高效率,实现对输入数字的反转、判别是否为回文以及最优字符大整数加法等操作。核心代码包括字符串指针反序判回文、字符串指针反转赋值、高效字符串指针反转赋值判回文等函数,利用goto语句实现循环,确保当数字不是回文时,将原数与其反转后的数相加,得到的新数继续判断,直到构造出回文数或达到设定的最大迭代次数(如10次)。 适合人群:有一定C语言编程基础的学习者,尤其是对大整数运算、字符串操作感兴趣的读者。 使用场景及目标:①理解C语言中字符数组表示大整数、字符串指针操作等底层机制;②掌握通过反转加法构造回文数的算法思想,熟悉goto语句控制流程的应用。 其他说明:此代码示例强调了自定义函数在处理特定任务时的高效性,读者可以在此基础上进一步优化算法,探索更多关于大整数运算的知识。
文档支持目录章节跳转同时还支持阅读器左侧大纲显示和章节快速定位,文档内容完整、条理清晰。文档内所有文字、图表、函数、目录等元素均显示正常,无任何异常情况,敬请您放心查阅与使用。文档仅供学习参考,请勿用作商业用途。 你是否渴望高效解决复杂的数学计算、数据分析难题?MATLAB 就是你的得力助手!作为一款强大的技术计算软件,MATLAB 集数值分析、矩阵运算、信号处理等多功能于一身,广泛应用于工程、科学研究等众多领域。 其简洁直观的编程环境,让代码编写如同行云流水。丰富的函数库和工具箱,为你节省大量时间和精力。无论是新手入门,还是资深专家,都能借助 MATLAB 挖掘数据背后的价值,创新科技成果。别再犹豫,拥抱 MATLAB,开启你的科技探索之旅!
文档支持目录章节跳转同时还支持阅读器左侧大纲显示和章节快速定位,文档内容完整、条理清晰。文档内所有文字、图表、函数、目录等元素均显示正常,无任何异常情况,敬请您放心查阅与使用。文档仅供学习参考,请勿用作商业用途。 你是否渴望高效解决复杂的数学计算、数据分析难题?MATLAB 就是你的得力助手!作为一款强大的技术计算软件,MATLAB 集数值分析、矩阵运算、信号处理等多功能于一身,广泛应用于工程、科学研究等众多领域。 其简洁直观的编程环境,让代码编写如同行云流水。丰富的函数库和工具箱,为你节省大量时间和精力。无论是新手入门,还是资深专家,都能借助 MATLAB 挖掘数据背后的价值,创新科技成果。别再犹豫,拥抱 MATLAB,开启你的科技探索之旅!
STM32F103C8T6-基于FreeRTOS系统实现步进电机控制
西电周佳社老师的微机原理课笔记,本节内容主要是二进制十进制之间转换的几种方法