AnyStock是一款基于XML/JSON的Flash金融图表解决方案,能将实时数据转换为具有交互功能的精细图表,使你的数据直观地展现在Web页面上。 AnyStock能用于展示基于数据和时间的信息,是用于客户报表以及基于绩效报表应用程序的理想工具。本教程将手把手教你如何快速启动AnyStock图表。
1.把AnyStock列入到你的网页
将JavaScript文件列入到网页的<head>部分代码如下图所示:
< head> < script src="//cdn.anychart.com/js/latest/anystock.min.js" type="text/javascript">< /script> < /head>
2.为图表创建容器
添加一个基于块的HTML元素到你的网页,设置id,width和height属性。 如果没有指定其他行为,AnyChart使用容器的100%。示例:
< body> < div id="container" style="width: 500px; height: 400px;">< /div> < /body>
3.准备数据
当你使用其它图表,你可以使用anychart.data.set()来设置数据。当使用AnyStock时方法就多了(可以设置日期对象或数组,CSV,JSON以及XML),你需要使用anychart.data.table()和.addData()。
table = anychart.data.table(); table.addData([ ['2015-12-24T12:00:00','511.53', '514.98', '505.79', '506.40'], ['2015-12-25T12:00:00','512.53', '514.88', '505.69', '505.34'], ['2015-12-26T12:00:00','511.83', '514.98', '505.59', '506.23'], ['2015-12-27T12:00:00','511.22', '515.30', '505.49', '506.47'], ['2015-12-28T12:00:00','510.35', '515.72', '505.23', '505.80'], ['2015-12-29T12:00:00','510.53', '515.86', '505.38', '508.25'], ['2015-12-30T12:00:00','511.43', '515.98', '505.66', '507.45'], ['2015-12-31T12:00:00','511.50', '515.33', '505.99', '507.98'], ['2016-01-01T12:00:00','511.32', '514.29', '505.99', '506.37'], ['2016-01-02T12:00:00','511.70', '514.87', '506.18', '506.75'], ['2016-01-03T12:00:00','512.30', '514.78', '505.87', '508.67'], ['2016-01-04T12:00:00','512.50', '514.77', '505.83', '508.35'], ['2016-01-05T12:00:00','511.53', '516.18', '505.91', '509.42'], ['2016-01-06T12:00:00','511.13', '516.01', '506.00', '509.26'], ['2016-01-07T12:00:00','510.93', '516.07', '506.00', '510.99'], ['2016-01-08T12:00:00','510.88', '515.93', '505.22', '509.95'], ['2016-01-09T12:00:00','509.12', '515.97', '505.15', '510.12'], ['2016-01-10T12:00:00','508.53', '516.13', '505.66', '510.42'], ['2016-01-11T12:00:00','508.90', '516.24', '505.73', '510.40'] ]);
我们也许会使用引号,因为我们的数据是除了dateTime以外的数值,定义方法如下:
[Date.UTC(2015, 12, 24, 12, 00, 00), 511.53, 514.98, 505.79, 506.40],
你也可以将数据设置为无格式 - 即作为一个timestamp字符串。
数据设置完成之后,我们需要使用.mapAs()和.addField()方法来映射它。我们需要定义设置那个值,然后是该值本身和汇总类型。
mapping = table.mapAs();
mapping.addField('open', 1, 'first');
mapping.addField('high', 2, 'max');
mapping.addField('low', 3, 'min');
mapping.addField('close', 4, 'last');
mapping.addField('value', 4, 'last');
我们使用.stock()来启动AnyStock图表:
chart = anychart.stock();
由于股票图表拥有许多小块和系列,并且图表本身不能创建系列。因此这意味着你需要定义.plot():
chart.plot(0).ohlc(mapping);
无论你创建了多少小块,有列或没有列,它们都在一起滚动显示,因为它们被绑定到了同一个X轴。
4.创建图表
将下面的代码加上JavaScript的< script>标签添加到页面的任何地方。此代码示例使用JavaScript API来创建图表,但你也可以使用JSON,XML以及CSV。示例:
< script>
var table, mapping, chart;
anychart.onDocumentReady(function() {
table = anychart.data.table();
table.addData([
['2015-12-24T12:00:00','511.53', '514.98', '505.79', '506.40'],
['2015-12-25T12:00:00','512.53', '514.88', '505.69', '507.34'],
['2015-12-26T12:00:00','511.83', '514.98', '505.59', '506.23'],
['2015-12-27T12:00:00','511.22', '515.30', '505.49', '506.47'],
['2015-12-28T12:00:00','510.35', '515.72', '505.23', '505.80'],
['2015-12-29T12:00:00','510.53', '515.86', '505.38', '508.25'],
['2015-12-30T12:00:00','511.43', '515.98', '505.66', '507.45'],
['2015-12-31T12:00:00','511.50', '515.33', '505.99', '507.98'],
['2016-01-01T12:00:00','511.32', '514.29', '505.99', '506.37'],
['2016-01-02T12:00:00','511.70', '514.87', '506.18', '506.75'],
['2016-01-03T12:00:00','512.30', '514.78', '505.87', '508.67'],
['2016-01-04T12:00:00','512.50', '514.77', '505.83', '508.35'],
['2016-01-05T12:00:00','511.53', '516.18', '505.91', '509.42'],
['2016-01-06T12:00:00','511.13', '516.01', '506.00', '509.26'],
['2016-01-07T12:00:00','510.93', '516.07', '506.00', '510.99'],
['2016-01-08T12:00:00','510.88', '515.93', '505.22', '509.95'],
['2016-01-09T12:00:00','509.12', '515.97', '505.15', '510.12'],
['2016-01-10T12:00:00','508.53', '516.13', '505.66', '510.42'],
['2016-01-11T12:00:00','508.90', '516.24', '505.73', '510.40']
]);
// mapping the data
mapping = table.mapAs();
mapping.addField('open', 1, 'first');
mapping.addField('high', 2, 'max');
mapping.addField('low', 3, 'min');
mapping.addField('close', 4, 'last');
mapping.addField('value', 4, 'last');
// defining the chart type
chart = anychart.stock();
// set the series type
chart.plot(0).ohlc(mapping).name('ACME Corp.');
// setting the chart title
chart.title('AnyStock Basic Sample');
chart.container('container');
chart.draw();
});
< /script>
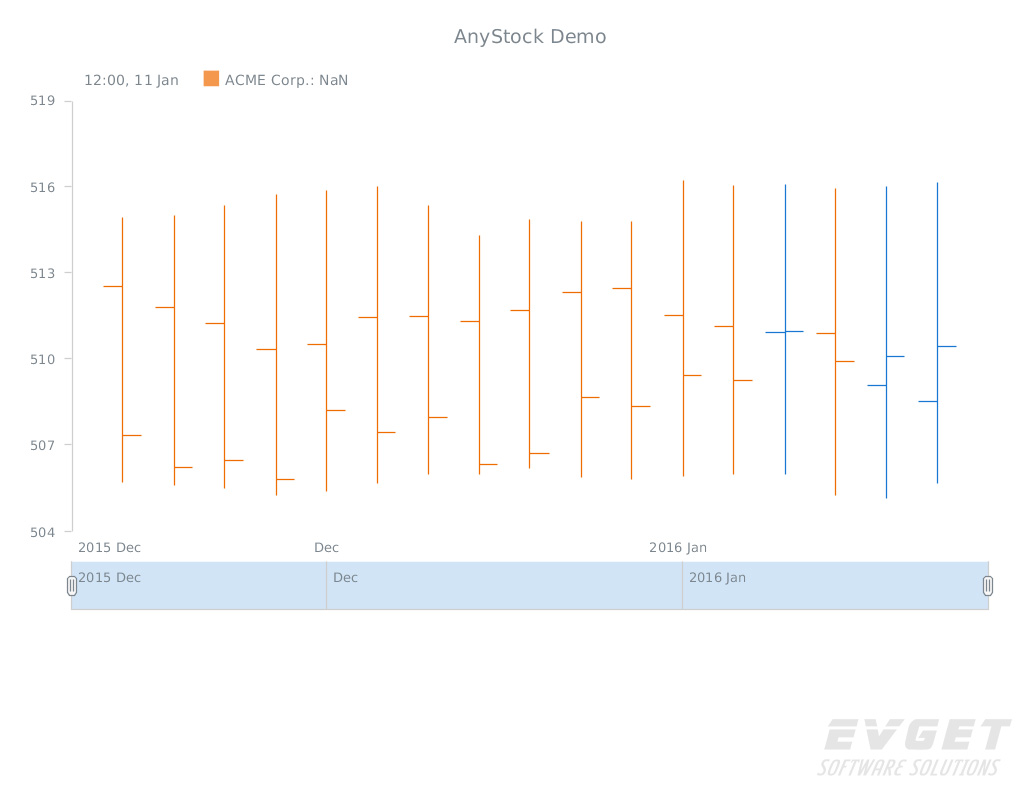
运行结果如下:








相关推荐
AnyStock(JavaScript) 试用版 试用版 开发语言: JavaScript 可用平台: ASP/ASP.NET/JSP/PHP 当前版本: v7.11 是一款金融图表解决方案,转换你的实时数据为具有交互功能的顶级图表,使你的数据直观地展现在Web页面...
这个压缩包提供了多种类型的图表和地图工具,包括AnyChart、AnyStock、Anymap和AnyGantt,这些工具都是构建高效、交互式和引人入胜的数据展示解决方案的关键。 首先,让我们来看AnyChart,这是一个JavaScript库,...
AnyStock大数据速度测试我们JavaScript图表支持以毫秒为单位渲染数千个数据点。 运行速度测试或尝试实时实时数据流传输。修改源代码可以两种方式修改演示源代码,而。 请确保在运行之前已安装所有。 然后,要使用...
AnyChartStock 1.9.0无水印破解版
在智慧园区建设的浪潮中,一个集高效、安全、便捷于一体的综合解决方案正逐步成为现代园区管理的标配。这一方案旨在解决传统园区面临的智能化水平低、信息孤岛、管理手段落后等痛点,通过信息化平台与智能硬件的深度融合,为园区带来前所未有的变革。 首先,智慧园区综合解决方案以提升园区整体智能化水平为核心,打破了信息孤岛现象。通过构建统一的智能运营中心(IOC),采用1+N模式,即一个智能运营中心集成多个应用系统,实现了园区内各系统的互联互通与数据共享。IOC运营中心如同园区的“智慧大脑”,利用大数据可视化技术,将园区安防、机电设备运行、车辆通行、人员流动、能源能耗等关键信息实时呈现在拼接巨屏上,管理者可直观掌握园区运行状态,实现科学决策。这种“万物互联”的能力不仅消除了系统间的壁垒,还大幅提升了管理效率,让园区管理更加精细化、智能化。 更令人兴奋的是,该方案融入了诸多前沿科技,让智慧园区充满了未来感。例如,利用AI视频分析技术,智慧园区实现了对人脸、车辆、行为的智能识别与追踪,不仅极大提升了安防水平,还能为园区提供精准的人流分析、车辆管理等增值服务。同时,无人机巡查、巡逻机器人等智能设备的加入,让园区安全无死角,管理更轻松。特别是巡逻机器人,不仅能进行360度地面全天候巡检,还能自主绕障、充电,甚至具备火灾预警、空气质量检测等环境感知能力,成为了园区管理的得力助手。此外,通过构建高精度数字孪生系统,将园区现实场景与数字世界完美融合,管理者可借助VR/AR技术进行远程巡检、设备维护等操作,仿佛置身于一个虚拟与现实交织的智慧世界。 最值得关注的是,智慧园区综合解决方案还带来了显著的经济与社会效益。通过优化园区管理流程,实现降本增效。例如,智能库存管理、及时响应采购需求等举措,大幅减少了库存积压与浪费;而设备自动化与远程监控则降低了维修与人力成本。同时,借助大数据分析技术,园区可精准把握产业趋势,优化招商策略,提高入驻企业满意度与营收水平。此外,智慧园区的低碳节能设计,通过能源分析与精细化管理,实现了能耗的显著降低,为园区可持续发展奠定了坚实基础。总之,这一综合解决方案不仅让园区管理变得更加智慧、高效,更为入驻企业与员工带来了更加舒适、便捷的工作与生活环境,是未来园区建设的必然趋势。
labelme标注的json转mask掩码图,用于分割数据集 批量转化,生成cityscapes格式的数据集
(参考GUI)MATLAB GUI漂浮物垃圾分类检测.zip
人脸识别项目源码实战
人脸识别项目实战
本仿真模型基于MATLAB/Simulink(版本MATLAB 2016Rb)软件。建议采用matlab2016 Rb及以上版本打开。(若需要其他版本可联系代为转换) CSDN详情地址:https://blog.csdn.net/qq_50594161/article/details/146242453sharetype=blogdetail&sharerId=146242453&sharerefer=PC&sharesource=qq_50594161&spm=1011.2480.3001.8118
实战练习分词、创建词表、文本处理
在智慧园区建设的浪潮中,一个集高效、安全、便捷于一体的综合解决方案正逐步成为现代园区管理的标配。这一方案旨在解决传统园区面临的智能化水平低、信息孤岛、管理手段落后等痛点,通过信息化平台与智能硬件的深度融合,为园区带来前所未有的变革。 首先,智慧园区综合解决方案以提升园区整体智能化水平为核心,打破了信息孤岛现象。通过构建统一的智能运营中心(IOC),采用1+N模式,即一个智能运营中心集成多个应用系统,实现了园区内各系统的互联互通与数据共享。IOC运营中心如同园区的“智慧大脑”,利用大数据可视化技术,将园区安防、机电设备运行、车辆通行、人员流动、能源能耗等关键信息实时呈现在拼接巨屏上,管理者可直观掌握园区运行状态,实现科学决策。这种“万物互联”的能力不仅消除了系统间的壁垒,还大幅提升了管理效率,让园区管理更加精细化、智能化。 更令人兴奋的是,该方案融入了诸多前沿科技,让智慧园区充满了未来感。例如,利用AI视频分析技术,智慧园区实现了对人脸、车辆、行为的智能识别与追踪,不仅极大提升了安防水平,还能为园区提供精准的人流分析、车辆管理等增值服务。同时,无人机巡查、巡逻机器人等智能设备的加入,让园区安全无死角,管理更轻松。特别是巡逻机器人,不仅能进行360度地面全天候巡检,还能自主绕障、充电,甚至具备火灾预警、空气质量检测等环境感知能力,成为了园区管理的得力助手。此外,通过构建高精度数字孪生系统,将园区现实场景与数字世界完美融合,管理者可借助VR/AR技术进行远程巡检、设备维护等操作,仿佛置身于一个虚拟与现实交织的智慧世界。 最值得关注的是,智慧园区综合解决方案还带来了显著的经济与社会效益。通过优化园区管理流程,实现降本增效。例如,智能库存管理、及时响应采购需求等举措,大幅减少了库存积压与浪费;而设备自动化与远程监控则降低了维修与人力成本。同时,借助大数据分析技术,园区可精准把握产业趋势,优化招商策略,提高入驻企业满意度与营收水平。此外,智慧园区的低碳节能设计,通过能源分析与精细化管理,实现了能耗的显著降低,为园区可持续发展奠定了坚实基础。总之,这一综合解决方案不仅让园区管理变得更加智慧、高效,更为入驻企业与员工带来了更加舒适、便捷的工作与生活环境,是未来园区建设的必然趋势。
人脸识别项目源码实战
学生信息管理系统是一个基于Java Web技术的综合性管理平台。通过此系统,可以实现对学生、教师、选课信息等的动态管理, 提升学校管理效率。系统采用分层架构设计,前端使用HTML、CSS,JavaScript和jQuery,后端基于Servlet,JSP和Spring框架,数据库采用MySQL。主要有四个大功能,学生管理( 增加学生信息、删除学生信息、修改学生信息、查询学生信息)、教师管理(增加教师信息、删除教师信息、修改教师信息、查询教师信息)、选课信息管理(添加选课、查询选课情况、删除选课记录)、系统管理( 登录与注册功能、 用户角色管理(老师,学生,管理员)、系统日志查看)。 技术架构 1.前端技术 HTML,CSS:静态页面布局与样式 JavaScript,jQuery:动态交互、DOM操作和AJAX请求 2.后端技术 Servlet:控制层,处理用户请求 JSP:页面动态生成 Spring:依赖注入,业务逻辑分离 3.数据库 MySQL:存储学生、教师,课程等数据 JDBC:数据库连接与操作
本课程是 PHP 进阶系列之 Swoole 入门精讲,系统讲解 Swoole 在 PHP 高性能开发中的应用,涵盖 协程、异步编程、WebSocket、TCP/UDP 通信、任务投递、定时器等核心功能。通过理论解析和实战案例相结合,帮助开发者掌握 Swoole 的基本使用方法及其在高并发场景下的应用。 适用人群: 适合 有一定 PHP 基础的开发者、希望提升后端性能优化能力的工程师,以及 对高并发、异步编程感兴趣的学习者。 能学到什么: 掌握 Swoole 基础——理解 Swoole 的核心概念,如协程、异步编程、事件驱动等。 高并发处理——学习如何使用 Swoole 构建高并发的 Web 服务器、TCP/UDP 服务器。 实战项目经验——通过案例实践,掌握 Swoole 在 WebSocket、消息队列、微服务等场景的应用。 阅读建议: 建议先掌握 PHP 基础,了解 HTTP 服务器和并发处理相关概念。学习过程中,结合 官方文档和实际项目 进行实践,加深理解,逐步提升 Swoole 开发能力。
人脸识别项目实战
人脸识别项目实战
功能简介:本工具可实现批量对照片文件的人脸识别,并按指定分辨率进行转换保存。 可为人脸识别采集系统提供很好的辅助工具。 软件基本于OPENVC开发,识别精确,转换高效。 人脸识别工具 +人脸采集处理
内容概要:本文探讨了利用肌长变化反馈控制(FCM-ML)和演员-评论家强化学习(ACRL-NGN)来有效实现人体上肢和下肢无意识姿态稳定的算法方法。通过构建一个包含949条肌肉和22个关节的全身计算模型,在不同初始姿势的情况下进行模拟试验,验证了这些方法的有效性和鲁棒性,结果显示FCM-ML方法比其他传统方法更适用于此类任务。研究指出人类及其他脊椎动物在无意识状态下,通过抗拮抗性的肌肉长度变化反馈机制来维持舒适状态下的自然身体姿势(NBP)。此外,研究还表明这种控制策略有助于机器人设计、运动员训练以及康复患者的治疗。 适用人群:生物力学、机器人学以及神经科学领域的研究人员、工程师,以及关注人体姿态控制及其应用的学者和技术人员。 使用场景及目标:①解释人和非人的脊椎动物如何在无意识情况下维持最佳姿势,特别是处于重力环境中的自然身体姿势(NBP)。②为机器人肌肉控制提供理论支持和发展方向,特别是在模拟多肌肉协调控制方面。③指导运动训练及病患恢复计划的设计与优化。 其他说明:研究发现ACRL-NGN结合FCM-ML不仅能够迅速有效地实现期望的姿态稳定性,而且不需要对肌肉分类,这使其在复