之前工作忙,这篇博文来的有点晚,向大家说声抱歉!
1 文本特效
CSS3给文字加了很多特效,http://www.w3schools.com/css3/css3_text_effects.asp
在这里我将介绍:text-shadow、word-wrap、word-break和text-overflow。
1.1 text-shadow
文字阴影目前IE还不支持,而其它浏览器都已经支持了。
语法:text-shadow: h-shadow v-shadow blur color;
这和box-shadow 有点类似。
说明:
|
Value
|
Description
|
|
h-shadow
|
必需的,指定水平方向上阴影的位置,可为正负值.
|
|
v-shadow
|
必需的,指定垂直方向上阴影的位置,可为正负值.
|
|
blur
|
可选的.模糊距离
|
|
color
|
可选的.阴影的颜色Look at CSS Color Values for a complete list of possible color values
|
实例:
text-shadow:5px 5px 5px #0066FF;
|
有文字阴影
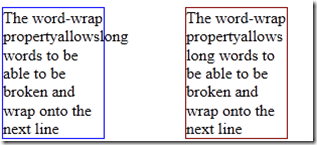
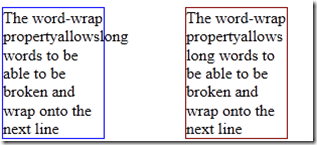
1.2 word-wrap
使英文长单词可以截断,分两行显示。所有浏览器都已经支持,在中文的不存在这样的问题,因为每个汉字就当作一个单词。
语法:word-wrap: normal|break-word;
|
Value
|
Description
|
|
normal
|
正常显示单词(长的英文单词是不可以截断的),默认值
|
|
break-word
|
把长单词强制截断(也说强制换行)
|
实例:
The word-wrap propertyallowslong words to be able to be broken and wrap onto the next line |
The word-wrap propertyallowslong words to be able to be broken and wrap onto the next line |
width:100px;word-wrap:normal; border:1px gray solid; float:left;margin-right:80px;
|
width:100px;word-wrap:break-word; border:1px maroon solid; float:left;
|

1.3 word-break
专门用于non-CJK(CJK:中日韩 文字)换行规则,Firefox 和Opera不支持它.
语法:word-break: normal|break-all|hyphenate;
说明:
|
Value
|
Description
|
|
normal
|
按正常的规则来换行
|
|
break-all
|
不管什么字符都会强制换行(在非中日韩 文字中)
|
|
hyphenate
|
单词会在一个合适的时候换行
|
实例:
border:1px solid #000000;
|
border:1px solid #000000;
|
<p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p>
|
<p class="test2"> This paragraph contains some text: The lines will break at any character.</p>
|
This paragraph contains some text. This line will-break-at-hyphenates.
This paragraph contains some text: The lines will break at any character.
1.4 text-overflow
当容器内的文本长度超过容器的宽度时,指定文本显示方式(切断、…和显示字符)。相信在显示新闻列表中常用到
语法:text-overflow: clip|ellipsis|string;
|
Value
|
Description
|
|
clip
|
切断文本
|
|
ellipsis
|
以省略号 ("...") 来代替将要切断的文本,在Firefox还不支持。
|
|
string
|
以某个字符串来代替将要切断的文本.目前浏览器还不支持。
|
实例:
<span title="The text-overflow property specifies what should happen when text overflows the containing element"
|
style="display:inline-block; width:500px;text-overflow:clip; white-space:nowrap; overflow:hidden;">
|
The text-overflow property specifies what should happen when text overflows the containing element |
<span title="The text-overflow property specifies what should happen when text overflows the containing element"
|
style="display:inline-block; width:500px;text-overflow:ellipsis;white-space:nowrap; overflow:hidden;">
|
The text-overflow property specifies what should happen when text overflows the containing element |
The text-overflow property specifies what should happen when text overflows the containing element The text-overflow property specifies what should happen when text overflows the containing element
1.5 text-justify
这是IE的特有文字效果,用于在对象中使文本对齐的对齐类型。
参考网址:http://msdn.microsoft.com/en-us/library/ms531172(v=vs.85).aspx
语法:text-justify: auto|inter-word|inter-ideograph|inter-cluster|distribute|kashida|newspaper;
注意:使用此CSS的前提是text-align:justify;
说明:
|
auto
|
默认值。允许浏览器确定要应用的对齐算法。
|
|
distribute
|
处理间距,与处理 newspaper值非常相像。这种形式的对齐针对亚洲语言(如泰语)的文档进行了优化。
|
|
inter-cluster
|
将不包含字间距的文本行对齐。这种形式的对齐针对亚洲语言的文档进行了优化。
|
|
inter-ideograph
|
将象形文本行对齐,增加或减小交互象形文字间距和字间距。
|
|
inter-word
|
通过增加字之间的空格来对齐文本。此值的间隔调整行为是使所有文本行长度相等的最快方式。其对齐行为不影响段落的最后一行。
|
|
kashida
|
通过在所选点拉长字符来对齐文本行。这种形式的对齐适用于阿拉伯语脚本语言。
|
|
newspaper
|
增加或减小字母间距和字间距。它是适用于拉丁文字母的最复杂的对齐方式。
|
实例:大家可以参考下面这个页面http://samples.msdn.microsoft.com/workshop/samples/author/dhtml/refs/text-justify.htm,个人觉得此CSS对英文字母能起到比较明显的效果,对汉字基本上没什么效果了(因为一个汉字就相当于一个英文单词)。
至此,CSS3中新加的Text属性已经讲完,加上CSS之前的版本,可以运用的文本CSS已经很多了。



2. Content
content其实是CSS2中的内容,个人觉得是个不错的样式,它用来对使用CSS伪选择器(:before and :after )的对象插入指定的文本。
语法:content: “”
说明:
|
Value
|
Description
|
Example
|
|
none
|
不指定content
|
Try it »
|
|
normal
|
使用对象中的文本正常,也就是不加文本
|
Try it »
|
|
counter
|
Sets the content as a counter
|
Try it »
|
|
attr(attribute)
|
Sets the content as one of the selector's attribute
|
Try it »
|
|
string
|
以字符串的形式设定附加的本内容
|
Try it »
|
|
open-quote
|
设定内容为开引号
|
Try it »
|
|
close-quote
|
设定内容为闭引号
|
Try it »
|
|
no-open-quote
|
移动之前指定的开引号,如果它存在
|
Try it »
|
|
no-close-quote
|
移动之前指定的闭号,如果它存在
|
Try it »
|
|
url(url)
|
使用某个文件来设定其内容
|
Try it »
|
|
inherit
|
继承父元素的content属性
|
|
实例:大家可以点击“Try it”,来看看W3school中实例。
3. font-face
@font-face 可以使网页设计都不用担心客户端字体库中没有相应字休,可以指定相应字体的路径供浏览器使用,大多数浏览器都支持@font-face 规则,但IE仅支持.eot 类型的字体,其它浏览器支持.ttf 和.otf 类型的字体.
例如:
font-family: myFirstFont;
|
src: url('Sansation_Light.ttf'),
|
url('Sansation_Light.eot');
|
语法说明:
|
Font descriptor
|
Values
|
Description
|
|
font-family
|
name
|
必需的.给引用的字体命名
|
|
src
|
URL
|
必需的.定义字体的路径
|
|
font-stretch
|
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
|
可选的.
|
|
font-style
|
normal
italic
oblique
|
可选的.
|
|
font-weight
|
normal
bold
100
200
300
400
500
600
700
800
900
|
可选的.
|
|
unicode-range
|
unicode-range
|
可选的.定义字体支持的编码范围, 默认是"U+0-10FFFF"
|
<script type="text/javascript"></script>
分享到:












相关推荐
本压缩包"CSS3实现漂亮的彩色文本特效.rar"显然关注的是如何利用CSS3来制作色彩斑斓、引人注目的文本效果。以下将详细介绍如何使用CSS3实现这些特效。 1. **渐变色文本**:CSS3引入了线性渐变(linear-gradient)和...
本教程将详细讲解如何使用CSS3来创建金属边框文本特效,提升网页的美观度和用户体验。 首先,让我们了解一下CSS3中的关键属性和技术。金属边框特效主要依赖于以下几个特性: 1. **伪元素**(`:before` 和 `:after`...
【CSS3 3D彩色文本转圈动画特效】是一个利用现代浏览器支持的CSS3特性实现的炫酷网页特效。此特效展示了文字在3D空间中旋转的动态效果,结合色彩变化,为网页增添视觉吸引力。在JavaScript和jQuery的辅助下,这种...
【CSS3风水罗盘旋转特效无水印版】是一个基于CSS3技术实现的网页动态元素,主要用于呈现一种视觉效果——风水罗盘的旋转动画。这个特效的独特之处在于它模拟了真实罗盘的多层次结构,各个环层具有不同的旋转速度和...
【CSS3】是 Cascading Style Sheets 的第三版,它极大地扩展了CSS的特性和功能,为Web设计师提供了更丰富的视觉表现力。...通过深入理解和实践这些CSS3特性,开发者可以创造出更多富有创意和互动性的网页元素。
综上所述,这个“超赞CSS3特效集合-28个”涵盖了CSS3的多个重要特性,包括但不限于选择器、边框和背景、动画过渡、布局系统、文本样式以及字体加载。通过学习和实践这些特效,开发者能够提升自己的CSS技能,创造出更...
在本文中,我们将深入探讨如何使用CSS3 Animation创建酷炫的文字动画特效。CSS3 Animation是现代网页设计中不可或缺的一部分,它允许我们为元素添加平滑、动态的效果,从而提升用户体验和视觉吸引力。在这个主题中,...
这个“多彩的2022新年文本CSS3特效.rar”文件很可能是包含了一些庆祝新年的文本特效示例,利用CSS3的新特性来实现各种丰富多彩的效果。以下是一些关于CSS3文本特效的知识点,以及可能与压缩包中的"jiaoben9127"文件...
在本项目中,"CSS3制作Word文本编辑器.zip" 提供了一个利用纯CSS3技术构建的模拟微软Word文本编辑器的实现。这个编辑器旨在提供与Microsoft Word类似的用户界面和编辑功能,让用户能够在网页上体验到类似Word的文本...
本文将详细解析"炫酷绚丽的CSS3 SVG文字边框动画特效",并探讨如何利用这两种技术实现这样的效果。 首先,CSS3(Cascading Style Sheets Level 3)是CSS的最新版本,提供了丰富的样式控制和动画功能。在这个特效中...
在现代网页设计中,CSS3已经成为了不可或缺的一部分,它提供了许多强大的功能,其中之一就是3D立体翻转导航特效。这个特效能为用户带来更生动、交互性更强的浏览体验,使得网页界面更具吸引力。本篇文章将深入探讨...
CSS3则主要负责网页的样式和布局,对于钟表特效,CSS3的亮点在于: 1. 动画(Animations):通过`@keyframes`规则,可以定义一系列的样式变化,形成平滑的过渡效果,比如钟表指针的旋转。 2. 属性过渡...
在网页设计领域,CSS3(层叠样式表第三版)为开发者提供了丰富的视觉效果和交互体验,其中之一就是鼠标经过文字时的背景动画特效。本文将详细介绍20款使用CSS3实现的炫酷鼠标经过文字背景动画特效,并探讨其背后的...
在IT领域,特别是前端开发中,CSS3是一个强大的样式表语言,它极大地扩展了HTML5元素的视觉表现力。...总之,“光芒四射的CSS3彩色按钮特效集”是一个宝贵的工具,无论是在学习还是实践中都极具价值。
【CSS3绘制2018新年快乐文字动画特效】是一个利用现代CSS3技术实现的创意效果,它在网页上展示动态的文字祝福语,为庆祝新的一年带来欢乐氛围。在这个特效中,“2018新年快乐”这句祝福语通过CSS3的动画属性和选择器...
在本项目中,“CSS3实现3D信用卡动画特效.zip”是一个包含使用CSS3技术创建的3D信用卡动画的示例。这个特效通过响应用户的鼠标移动,使信用卡模型呈现出逼真的3D旋转效果,并且带有细腻的光影变化,提升了用户体验和...
在这个“css按钮特效,输入框特效,按钮粒子效果”的主题中,我们将深入探讨如何利用CSS3来创建动态且吸引人的用户界面元素。 一、CSS3 按钮特效 1. 鼠标移入和鼠标点击特效:CSS3引入了`:hover`和`:active`伪类,...
CSS3是层叠样式表的第三版,相比CSS2增加了许多新特性,如选择器扩展、边框与背景、文本特效、2D/3D转换、动画以及多列布局等。在创建开关按钮时,CSS3的这些特性尤其关键。 1. **选择器扩展**:例如,`:checked`伪...
在本资源"CSS3文本阴影彩虹阴影特效.rar"中,我们很可能会找到如何创建动态、多彩的文本阴影效果,也就是所谓的“彩虹阴影”。这种特效能够使文本呈现出多种颜色,随着文本移动或者鼠标悬停而变化,为网页增添趣味性...
这个“炫酷css3文本发光动画特效.rar”文件包显然包含了一个使用CSS3实现的文本发光动画效果的实例。我们将深入探讨CSS3中的关键属性和技术,以及如何创建类似的效果。 首先,让我们关注核心概念——文本发光效果。...