概述
Ajax开发中令人头疼的问题之一是跨域问题。在服务器端来说,我们常用的手段之一就是利用Nginx或者Apache的反向代理功能。
傲游主站上有一个很吸引人的功能,就是下载次数计数,如下图所示。这个功能就是利用了上述技术实现的。

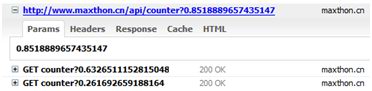
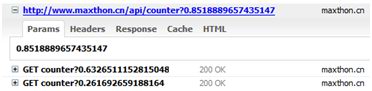
从下图的Firebug中可以看到,该页面通过Ajax反复请求一个名为/api/counter的路径以径获取最新的下载数量。

而这个输出路径实际上在服务器上是不存在的,这个路径只是另外一台服务器某个路径而已,这就是使用了Nginx的反向代理功能实现的。
反向代理
反向代理(Reverse Proxy),顾名思义,就是代理的反向功能。我们使用代理,可以访问一些我们所不能直接访问到的网络,或者可以隐藏自己的真实身份。而反向代理,可以在不暴露内部服务器的情况下,让外部用户访问我们内部、防火墙后的服务。

使用反向代理主要有以下好处:
u 请求的统一控制,包括设置权限、过滤规则等;
u 隐藏内部服务真实地址,暴露在外的只是反向代理服务器地址;
u 实现负载均衡,内部可以采用多台服务器来组成服务器集群,外部还是可以采用一个地址访问;
u 解决Ajax跨域问题。
u 作为真实服务器的缓冲,解决瞬间负载量大的问题。
Nginx与Apache配置
1、Nginx
回到计数器的这个例子,Nginx的配置片段如下所示:
location /api/counter {
rewrite (.*) /out break;
proxy_pass http://hfahe.maxthon.com;
proxy_set_header Host "hfahe.maxthon.com";
}
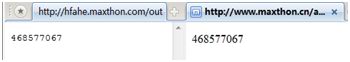
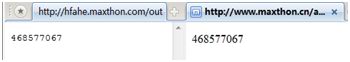
那么访问http://www.maxthon.cn/api/counter这个地址,输出和直接访问http://hfahe.maxthon.com/out这个地址是完全一样的,如下图所示。通过这种方式,本地的Ajax就能够读取到其他远程服务器的数据了。

proxy_set_header参数在需要进行域名的转发时使用。Nginx还可以进行端口的转发,只需将proxy_pas
s配置修改为http://hfahe.maxthon.com:81这种形式即可。
2、Apache
Apache反向代理需要使用mod_proxy和mod_proxy_http.so等模块。
在Windows下的配置如下所示:
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
ProxyRequests Off
ProxyPass /start http://i.maxthon.cn/
ProxyPass /proxy http://192.168.1.111/proxy/
ProxyPassReverse /proxy http://192.168.1.111/proxy/ # for server redirect
ProxyPass和ProxyPassReverse指令都是反向代理需要的配置。ProxyPass用于将一个远程服务器映射到本地服务器的URL空间中。而ProxyPassReverse主要解决后端服务器重定向造成的绕过反向代理的问题,在后端服务器会进行服务器端跳转时使用,对HTTP重定向时回应中的Location、Content-Location和URI头里的URL进行调整。
而在Linux下的配置如下所示:
LoadModule proxy_module /usr/lib/apache2/modules/mod_proxy.so
LoadModule proxy_http_module /usr/lib/apache2/modules/mod_proxy_http.so
ProxyRequests Off
ProxyPass /fb http://fb.maxthon.com/ajax
ProxyPassReverse /fb http://192.168.1.111/proxy/ # for server redirect
一个有趣的问题
在上面的例子中,/start是作为http://i.maxthon.cn的反向代理的,但是在用/start和/start/访问时,结果完全不一样。
在使用/start进行访问时,页面空白,许多文件无法加载:

在使用/start/访问时,页面正常显示。

一个小小的斜线带来了完全不同的访问结果,为什么呢?其实本文中就有答案,这个问题就留给大家思考。
分享到:















相关推荐
### Ajax跨域问题及其解决方案 #### 一、Ajax跨域问题概述 在现代Web开发中,前后端分离架构越来越流行。这种模式下,前端页面与后端服务通常部署在不同的服务器上,甚至可能位于不同的域名下。当浏览器发起对不同...
这通常通过修改服务器配置或编写中间件实现,例如Apache或Nginx的反向代理功能。 5. **Flash跨域**:虽然Flash已逐渐被淘汰,但在过去,它可以通过`crossdomain.xml`文件来允许跨域请求。不过,这种方法需要Flash...
- 使用Nginx或Apache等反向代理服务器,将客户端的请求转发到实际的服务端,从而绕过同源策略。这种方式下,客户端请求的是代理服务器,而代理服务器再与实际服务端交互,使得浏览器认为请求是在同一源下进行的。 ...
例如,使用 Nginx 或 Apache 作为反向代理服务器。 4. **IFrame 和 PostMessage:** 对于需要复杂交互的情况,可以在目标域上创建一个 IFrame,并通过 `window.postMessage` API 与外部窗口通信。不过,这种方法...
主要介绍了Nginx服务器中处理AJAX跨域请求的配置方法讲解,包括Nginx作Apache的反向代理时的配置方法,需要的朋友可以参考下
虽然使用代理服务器可以解决跨域问题,但也带来了一些安全风险。例如,代理服务器可能会成为DDoS攻击的目标,因为它需要处理所有跨域请求。此外,如果代理服务器代码或配置不当,可能导致敏感信息泄露。因此,在实际...
配置反向代理通常涉及服务器软件如Apache或Nginx的设置。 【总结】 跨域问题的解决方法多种多样,选择哪种方法取决于具体需求,如是否需要双向通信、数据安全性、兼容性等。JSONP适合简单数据获取,window.name...
7. Nginx反向代理:另一种解决跨域的方法是在Tomcat前部署Nginx服务器,利用Nginx的反向代理功能,将跨域请求转发至同源的Nginx服务器,从而规避同源策略。 总结,解决Tomcat跨域问题主要依靠配置CORS机制,包括在...
- Nginx作为反向代理服务器的工作原理。 - Nginx的多进程模型。 - Nginx与Apache、Tomcat的区别。 - **面试考察要点:** - 如何通过Nginx提高网站性能。 - 如何配置Nginx以支持高并发访问。 **二、Httpclient*...
配置好Nginx或Apache作为反向代理,将请求转发至React的静态文件和Symfony的API端点。 总结起来,结合React.js和Symfony框架,我们可以构建出功能强大、性能优异的Web应用。通过充分利用两者的优势,我们能够创建出...
配置好Nginx或Apache等反向代理服务器,将HTTP请求转发到正确的位置。 总的来说,这个图书网络应用的开发过程涵盖了Python后端开发、前端React组件化编程、RESTful API设计以及项目集成等多个环节,是学习Django和...