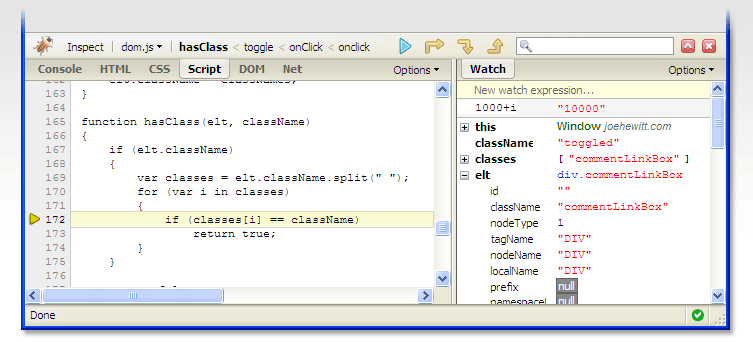
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了。下图是FireBug Debug 窗口。

FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS。看看官方对Debug功能的介绍。
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
简而言之,FireBug 可以让我们在任何时候debugJS 并查看变量,同时可以通过它找出JS中性能瓶颈。
下图是如何找到Web应用的JS,激活Firebug,点Script,然后在All 旁边选择你要Debug的JS。

下图是如何打断点 基本跟Eclipse一样,点击行号就Ok了。

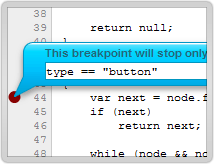
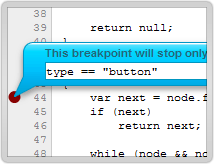
下图是如何在断点上设定条件,如果条件符合,就进入断点,这个功能很不错,特别是Debug很复杂的Function时候。

下图是如何单步调试,跟Eclipse一样 F11单步

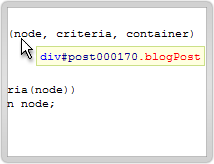
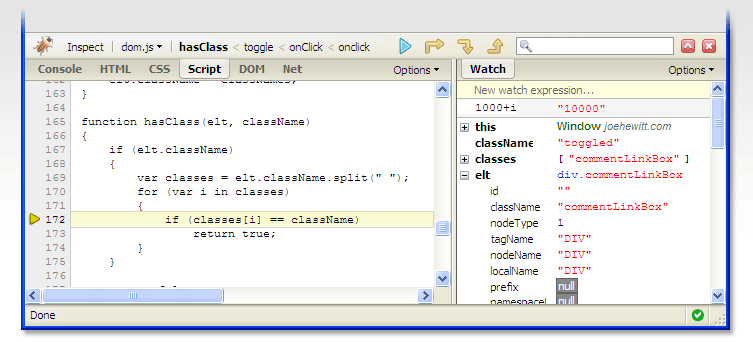
下图是查看调用的Stack,对以复杂的JS Debug很有帮助。

下图是查看变量 基本跟EclipseDebug 一样。

下图是在断点处查看变量。

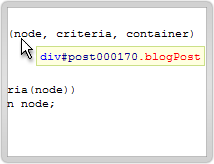
有个很好用的功能,代码行之间快速调转,使得对上千行的JS调试很轻松。
下图就是Performance 测试结果,使用很简单 点Profile

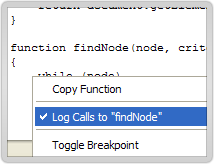
还有一个Log功能比较实用,看下图 如果你不想每次都进入断点,用这个就再好不过了。
基本用法就这些了,希望对大家有帮助。
 转载自:http://www.blogjava.net/vincent/archive/2009/04/14/265591.html
转载自:http://www.blogjava.net/vincent/archive/2009/04/14/265591.html
分享到:




















相关推荐
### Firebug:JavaScript调试详解 #### 一、Firebug简介 Firebug是一款强大的网页调试工具,主要用于Firefox浏览器,虽然现在支持更多浏览器版本,但最初它专门为Firefox设计。它集成了多个功能模块,包括HTML检查...
对于JavaScript的开发者而言,Firebug是不可或缺的辅助工具,它使得JS代码的调试变得更加直观和高效。接下来,我们将详细探讨如何使用Firebug来调试JavaScript。 1. **安装Firebug** 要使用Firebug,首先需要在...
JavaScript是Web开发中的核心语言,而Firebug是Firefox浏览器中的一款强大插件,专为开发者设计,用于调试JavaScript、查看CSS、操作DOM以及分析页面性能。"javascript调试工具firebug-1.4.0b4"这个标题指出我们讨论...
Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能...
火狐浏览器插件,可以调试JavaScript脚本
### Firebug调试JavaScript和CSS教程:深入理解与实践 #### 引言 在现代Web开发领域,调试工具扮演着至关重要的角色,它们帮助开发者迅速定位并解决代码中的问题,提高开发效率。其中,Firebug作为一款强大的...
5. **命令行工具**:Firebug内置的JavaScript控制台允许直接运行JS代码,查看变量值,或者测试新的函数和表达式,是进行快速测试的好帮手。 6. **错误检测**:当JavaScript出现错误时,Firebug会在控制台中显示错误...
Firebug 1.45是JavaScript开发者的一个重要工具,它为网页开发人员提供了一套集成在Firefox浏览器中的强大调试功能。这款插件在当时是非常流行的,尤其对于JavaScript的调试、性能分析以及HTML和CSS的调整来说,都是...
JavaScript的调试是FireBug的核心功能之一。它提供了一套完整的调试环境,包括断点设置、单步执行、变量查看、调用堆栈跟踪等。在开发复杂的JavaScript应用时,FireBug可以帮助开发者准确地找出代码中的错误,理解...
js 调试插件 firebug 最新版绝对好用!
火狐js调试插件之firebug1.6,比较强大,值得推荐!
最近在做web编程,想下Firebug,但是一直连接不上官网。这个是官方最新版本! 百度了整个网络,好不容易找到了,原版地址:http://www.cosoft.cc/pcsoft/web/Firebug.html Firebug 是网页浏览器 Mozilla Firefox 的...
Firebug 1.5是一款经典的JavaScript调试工具,它在Web开发领域中扮演着重要的角色,尤其是在JavaScript兼容性调试方面。JavaScript是一种广泛应用于浏览器端的脚本语言,它为网页动态化、交互性提供了强大支持。然而...
是一个轻量快速、功能强大的JS调试工具,鬼鬼JS调试工具官方版可以将JavaScript的语言代码进行格式化处理,可以解密、可以解密、是目前市面上比较好用的JS调试工具了。这次hi谷歌V8引擎解析JS,从而轻松提高编程人员...
火狐54版及其内置Firebug前端调试工具是前端开发者的重要资源,尤其对于那些习惯于使用Firebug进行网页元素分析、JavaScript调试和网络请求检查的开发者来说。在火狐54之前,Firebug是一个独立的插件,提供了一系列...
支持 firefox 3.0版本.web程序员必备调试工具
这篇文档将详细介绍Firebug的使用方法及其在JavaScript调试中的关键功能。 一、Firebug安装与启动 Firebug是一款Firefox浏览器的扩展插件,用户可以通过Firefox的Add-ons Manager(附加组件管理器)进行安装。在...
安装就不用说了,很简单,在FireFox上... Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a
对于JavaScript(JS)和CSS的调试,火狐浏览器的插件Firebug是一个强大的工具。本文将详细介绍如何利用Firefox 3.6.6版本及Firebug 1.5.2版进行JS和CSS的调试。 首先,我们需要安装Firefox浏览器。压缩包中的"Fire...
IE JS 调试工具 和 FireFox中的FireBug很相似,非常方便在IE中调试JS