- 浏览: 100715 次
- 性别:

- 来自: 北京
-

最新评论
-
Succinct:
lz,给你个建议,在写代码的时候加些注释,容易理解,不但你自己 ...
属性修改的一些脚本文件 -
aniyo:
恩,不错,学习了
作为Web开发人员,我为什么喜欢Google Chrome浏览器










相关推荐
标题中的“Firefox+FireBug使JQuery的学习更加轻松愉快”是指使用Firefox浏览器配合FireBug插件,能够极大地提升学习和调试jQuery的效率。FireBug是一款强大的网页开发工具,尤其在JavaScript和DOM操作方面有着出色...
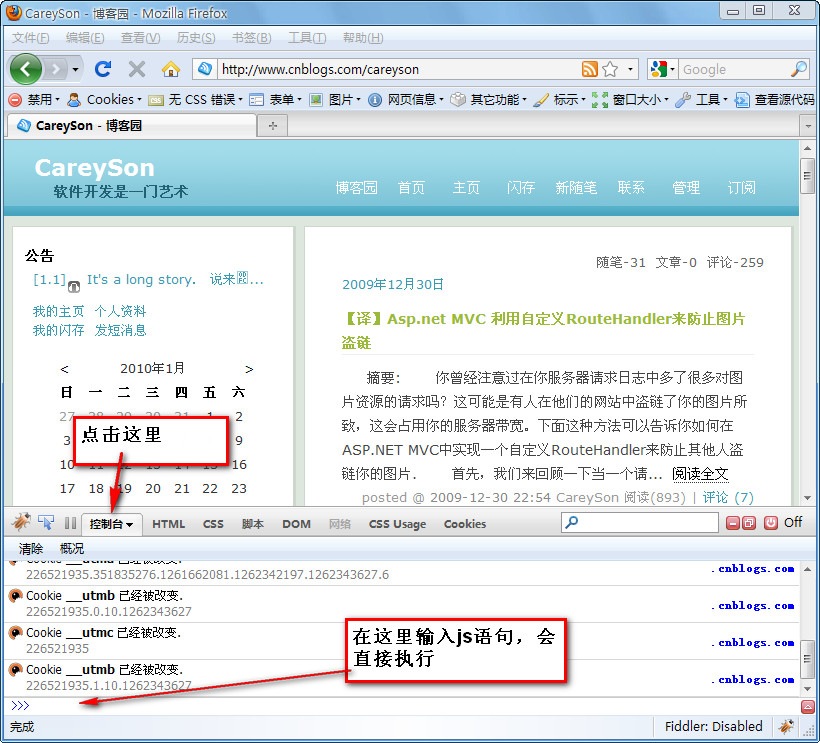
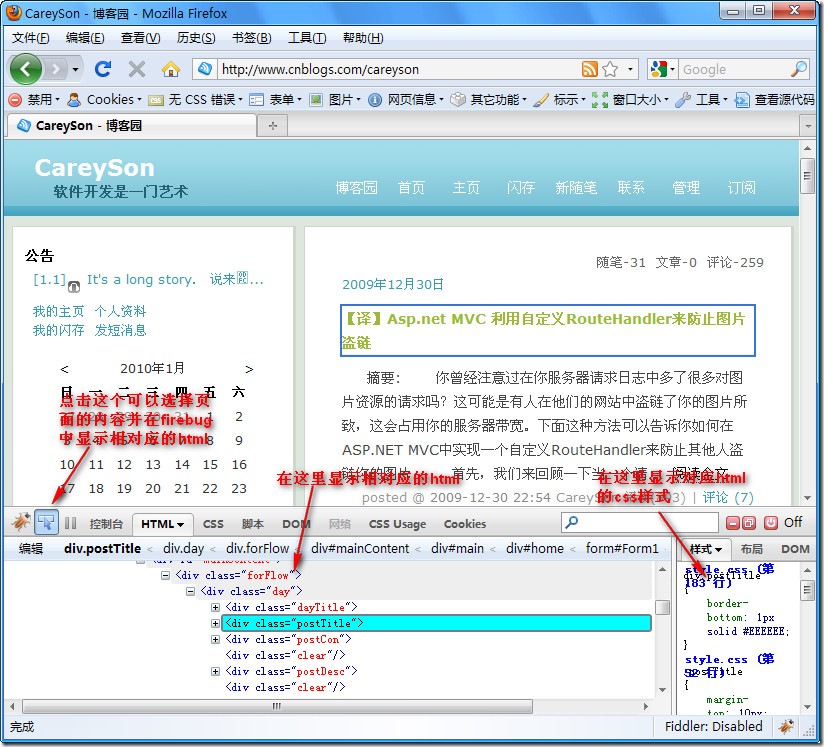
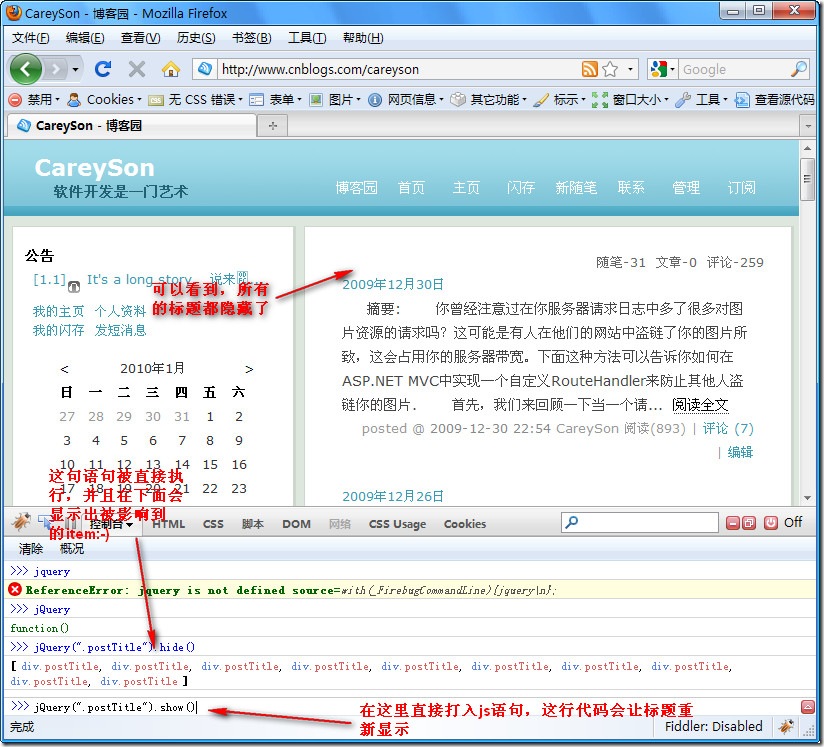
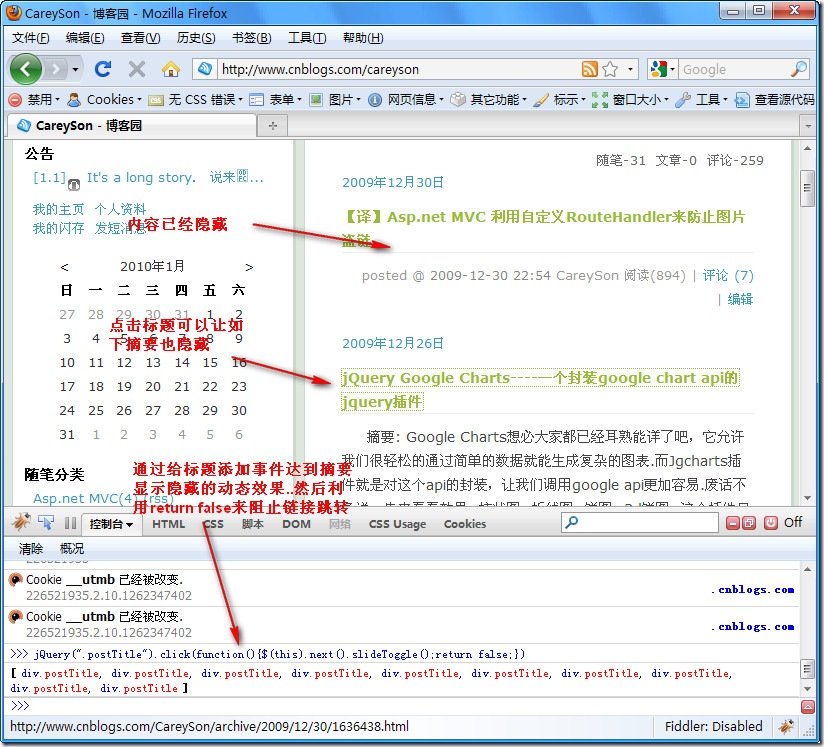
本文将深入探讨如何利用Firebug控制台动态加载jQuery脚本,并执行jQuery代码,这对于开发者进行网页调试和增强网页功能极具价值。 首先,让我们了解Firebug。Firebug是Firefox浏览器的一个扩展,它提供了一个强大的...
通过深入学习和实践这些知识点,开发者可以充分利用Firebug提升工作效率,解决开发过程中遇到的问题,打造更加精良的Web应用。无论你是前端新手还是资深开发者,掌握Firebug都将是你技能库中的一大利器。
- 提供了对WebSockets的调试,使得实时双向通信协议的开发和调试更加方便。 - 错误报告改进,更准确地定位JavaScript错误的位置和原因。 - DOM面板增加了对SVG元素的支持,方便开发者调试和编辑矢量图形。 - ...
接下来,Firebug-1.9和1.10版本继续强化了JavaScript调试工具,添加了断点管理和单步执行功能,同时优化了UI界面,使其更加用户友好。此外,还加强了对Ajax和JSON的支持,使得开发者能够更好地理解和控制异步操作。 ...
在绿色版的firefox中安装firebug,对进行开发javascript开发进行调试很有作用 1.直接解压FirefoxCN.rar 2.点击解压后文件里面“创建快捷方式.exe”创建桌面快捷方式 3.打开firefox,将firebug-1.4.3-fx.xpi文件拖入...
此外,Firebug也对许多流行的前端框架和库,如jQuery、Prototype等,提供了特别的支持。 七、社区与更新 Firebug 1.7的开发过程中,积累了大量的用户反馈和建议,形成了一个活跃的开发者社区。通过不断迭代和更新,...
2. **CSS调试**:通过Firebug,你可以轻松地检查和修改页面上的CSS样式。查看元素的计算样式,快速定位样式问题,甚至可以在控制台即时调整CSS规则,观察效果。 3. **JavaScript调试**:Firebug的JavaScript调试器...
Firebug是firefox的一个插件,Firebug 和 firefox 整合在一起,使你浏览网页时手边有了一套强大的网页开发工具。 你可以编辑、调试和监控任何网页上的 CSS、HTML 和 Javascript。而且可以在线的时候修改dom非常弹大...
而对经验丰富的开发者来说,虽然FireBug已不再是首选,但其历史地位和曾经的影响力仍值得我们回顾和学习。 在提供的压缩包中,"Readme-说明.htm"文件很可能是关于如何安装和使用最新版FireBug的详细指南,包括可能...
FireBug 插件使用教程 FireBug 是一款功能强大的 Web 开发工具,可以实时编辑、调试和监测任何页面的 CSS、HTML 和 JavaScript。本文主要是为初学者介绍 FireBug 的基本功能与如何使用 FireBug。 一、安装 FireBug...
Firebug是一款强大的Web开发工具,尤其对于前端开发者来说,它是一个不可或缺的利器。这款插件在Firefox浏览器上运行,提供了一整套功能,包括HTML、CSS、JavaScript的实时编辑、调试和性能分析。下面我们将详细介绍...
4. **学习工具**:对于初学者,Firebug是一个极好的学习资源,它让Web开发的各个层面变得透明,便于理解和掌握网页工作原理。 随着技术的发展,Firefox后来内置了类似的开发者工具,部分功能取代了Firebug。尽管...
Firebug是一款非常经典的Web开发工具,它在2006年首次发布,为开发者提供了对网页HTML、CSS、JavaScript的实时调试和分析...如果你需要处理一些老项目或者学习历史开发技术,这个版本的Firebug无疑是一个宝贵的资源。
《Firefox火狐浏览器JavaScript调试工具Firebug 2.0.19详解》 在Web开发过程中,调试JavaScript代码是一项至关重要的任务。Firebug,作为Firefox火狐浏览器的原生插件,曾是开发者们最得力的助手之一,特别是在...
本资料集合了关于jQuery的全面知识,涵盖了基础操作到高级应用,旨在帮助开发者深入理解和高效利用jQuery进行网页交互设计。 一、jQuery基础 jQuery的核心在于其选择器机制,它极大地简化了DOM元素的选择和操作。...
- **适用场景**:Firebug适用于前端开发人员进行网页布局调整、样式调试、脚本错误定位等工作,对于学习Web开发的初学者也极具价值。 - **限制**:这个压缩包提供的版本不支持Firefox 50及更高版本,意味着对于较...
Firebug的源码是开源的,因此我们可以深入研究其内部机制,学习到许多实用的开发技巧和编程思路。 1. **HTML检查与编辑**:Firebug提供了实时查看和编辑HTML元素的功能。通过源码,我们可以看到如何实现对DOM树的...