silverlight的DataGrid暂时还没有提供属性直接修该其当前选中行的背景色,因此只能通过定制 DataGridRow 的模板来实现。步骤如下:
1. 创建DataGridRow的模板
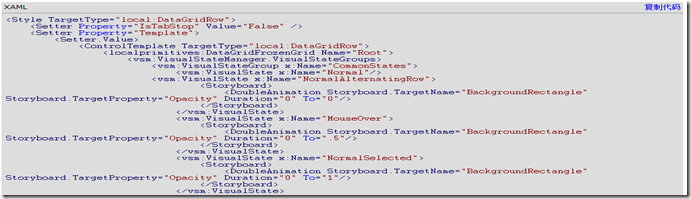
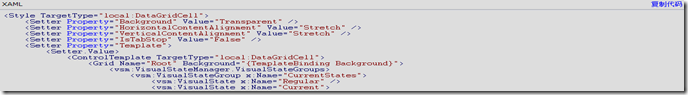
打开http://msdn.microsoft.com/zh-cn/library/cc278066(VS.95).aspx,找到DataGridRow的默认模板:

将其复制到App.xml,设置样式的key: <Style x:Key="DataGridRowStyle" TargetType="data:DataGridRow">
2. 设置新的背景色
找到 <Rectangle x:Name="BackgroundRectangle" Grid.RowSpan="2" Grid.ColumnSpan="2" Opacity="0" Fill="#FFBADDE9"/>
修改这个矩形的填充色:<Rectangle x:Name="BackgroundRectangle" Grid.RowSpan="2" Grid.ColumnSpan="2" Opacity="0" Fill="Red"/> ,这个颜色便是选中时的颜色
找到 <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundRectangle" Storyboard.TargetProperty="(Fill).Color" To="#FFE1E7EC"/>
修改这个动画的目标颜色:<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundRectangle" Storyboard.TargetProperty="(Fill).Color" To="Black"/> 这个颜色是选中行失去焦点时的颜色
3. 运用DataGridRowStyle到DataGrid即可
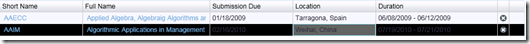
运用样式前:


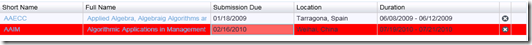
运用样式后:


执行完以上操作后,发现一个现象,其中有一个单元格(当前选中列)的背景色不太一致,这是SL为了区别出当前选中列与其它列而设计的。但是如果我们觉得不满意,我们依然可以定制它,步骤与修改行的背景色一致。
1. 创建DataGridCell的模板
打开http://msdn.microsoft.com/zh-cn/library/cc278066(VS.95).aspx,找到DataGridCell的默认模板:

将其复制到App.xml,设置样式的key: <Style x:Key="DataGridCellStyle" TargetType="data:DataGridCell">
2. 设置新的背景色
找到 <Rectangle Name="FocusVisual" Stroke="#FF6DBDD1" StrokeThickness="1" Fill="#66FFFFFF" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" IsHitTestVisible="false" Opacity="0" />
定制这个矩形便OK了
3. 运用DataGridCellStyle到DataGrid即可
<data:DataGrid CellStyle="{StaticResource DataGridCellStyle}"
分享到:





相关推荐
例如,可以添加滑入滑出的动画来突出显示新加载的数据,或在选中行时改变背景色。 7. **性能优化**: 当处理大量数据时,优化DataGrid的性能尤为重要。可以使用VirtualizingStackPanel来实现虚拟化,只渲染可视...
4. 使用ItemContainerGenerator和ContainerFromItem方法,我们可以获取到当前选中行的容器对象,然后在其对应的列中动态创建和添加嵌套的DataGrid。 接下来,我们来讨论如何在Silverlight的DataGrid中实现单元格...
你可以在 `updateDisplayList()` 或 `commitProperties()` 方法中添加逻辑,检查当前行的数据,并根据条件设定背景色。 4. **条件判断**:你可以根据数据项的特定字段值来决定行的背景色。例如,如果某个字段表示...
在本场景中,我们关注的是如何在Silverlight 4环境中,利用Visual Studio 2010和Windows XP系统,实现DataGrid控件对用户双击某一行时触发特定的事件。下面将详细介绍这一功能的实现过程及其相关的知识点。 首先,...
### Silverlight DataGrid 不修改数据显示行号 #### 背景与概述 在Silverlight应用程序开发过程中,`DataGrid`控件是展示数据表格时常用的一种工具。它提供了丰富的功能来展示、排序、筛选和编辑数据集合。但在...
在本文中,我们将深入探讨Silverlight中的DataGrid数据绑定,特别是在一个小实例中如何实现与list对象的绑定,以及如何添加日期选择和查看信息的功能。Silverlight是Microsoft推出的一个强大的RIA(Rich Internet ...
在实际应用中,我们经常需要根据特定条件或者需求自定义Datagrid的行背景色,以增强视觉效果,或者突出显示特定行的信息。本文将深入探讨如何在Flex中实现对datagrid行背景色的自定义。 首先,了解Flex Datagrid的...
在本文中,我们将深入探讨Silverlight中的DataGrid控件,特别是如何实现外置滚动条以及如何结合使用DataPager分页控件。Silverlight是微软推出的一种富互联网应用程序(RIA)平台,它允许开发者创建交互性强、用户...
在本文中,我们将深入探讨Silverlight中的自定义DataGrid实现,以及如何利用Grid控件来构建这样一个功能。Silverlight是一种由Microsoft开发的富互联网应用程序(RIA)平台,它允许开发者创建交互性强、视觉效果丰富...
在IT领域,SilverLight DataGrid是一种常用的控件,主要用于展示数据并进行各种操作,如排序、选择和删除。本主题将深入探讨SilverLight DataGrid在主从表展示、全选、多选、选项删除和排序方面的实现方法。 首先,...
WPF的DataGrid展示数据源数据时,需要根据某行中某一字段值,来显示背景颜色。这里简单做了一个int类型的值,为0的时候为橙色,为1的时候为草绿色....也可以在数据源中添加Color列,并直接存放Color的16进制值,并...
在本场景中,我们关注的是如何利用Silverlight技术将DataGrid中的数据导出到Excel文件中。DataGrid是Silverlight提供的一种控件,用于显示和操作表格数据。而Excel则是Microsoft Office套件中的电子表格应用,广泛...
在本文中,我们将深入探讨Silverlight中的DataGrid控件,它是.NET Framework中用于展示和操作数据的强大工具。在“Silverlight DataGrid使用之一 显示篇”中,我们将重点关注如何配置和使用DataGrid来有效地显示数据...
获取选中行的特定单元格值,可以使用`DataGridCellsPresenter`来找到对应的列。首先,我们需要确保事件是在`DataGridCell`上触发的,然后我们可以查找对应的数据上下文和列索引: ```csharp private void ...
DataGrid由行(Rows)和列(Columns)组成,每列有一个Header来显示列名或信息。在标准的使用中,表头通常是单行的,每个列头对应一列数据。但在复杂的统计场景下,我们可能需要多级表头,比如分组、汇总或交叉表。 ...
DataGrid提供了删除按钮或行选择功能,可以通过SelectedItems集合获取选中的行。 ```csharp private void dataGrid_DeleteClick(object sender, RoutedEventArgs e) { foreach (YourDataType item in dataGrid....
在本文中,我们将深入探讨Silverlight中的DataGrid控件,这是一种强大的工具,常用于构建数据密集型应用程序。Silverlight是Microsoft推出的一种富互联网应用程序(RIA)框架,它为开发人员提供了一种创建交互式、...
这包括获取DataGrid中的所有行和列,然后用这些数据构建Excel工作表。在Silverlight中,通常会使用后台服务(如WCF服务)来处理文件生成,因为Silverlight应用不能直接与文件系统交互。 4. **后台服务**: 创建一个...
例如,如果值为负数,背景色设为红色;否则,设为默认颜色。 ```csharp public class ColorConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, ...
【Silverlight Datagrid】是一种基于Microsoft Silverlight技术的控件,用于在Web应用程序中展示和操作数据表格。Silverlight是微软推出的一种富互联网应用程序(RIA)框架,它允许开发人员创建具有丰富图形、动画和...