每个月我们都会带来一些新鲜和有用的网络工具,帮助设计师和开发人员能够轻松地实现自己的设计任务。今天,我们积累了10个新的网络工具,以简化的网页设计师和开发人员的任务,其中包括:gzipWTF采用HTTP压缩,scrambls处理在线隐私,虚拟生成图像及内容和debeaver管理数据库。希望这个名单将是对大家有用。
1. Dummy : 图像和内容处理的 PHP 工具包

Dummy 可以让你在任何高清图像图像上插入任何长度和格式的文本,包括段落、标题等等。Download
2. DBeaver : 免费的数据库管理工具

DBeaver 是一个通用的数据库管理工具和 SQL 客户端,支持 MySQL, PostgreSQL, Oracle, DB2, MSSQL, Sybase, Mimer, HSQLDB, Derby, 以及其他兼容 JDBC 的数据库。DBeaver 提供一个图形界面用来查看数据库结构、执行SQL查询和脚本,浏览和导出数据,处理BLOB/CLOB 数据,修改数据库结构等等。Download
3. Redactor : JavaScript WYSIWYG Editor

Redactor 是一个 jQuery 的插件,实现在线所见即所得的 HTML 编辑器。界面简洁,加载速度快。不过不支持 IE6 浏览器,如果你不需要考虑 IE6 不妨试试。Download
4. The Golden Grid

Golden Grid 为960 Grid System增加了水平线。由行和列之间的交叉点形成的矩形的特点是和谐的尺寸和性质,更加均衡布局用来更快,更精确定位页面上的元素。Download
5. Scrambls

Scrambls 允许对在线内容在提交之前进行加密。Download
6. QR Hacker

QR Hacker 是一个 Web 服务,为文本、URL、电话号码和 VCard 创建彩色的二维条形码。Download
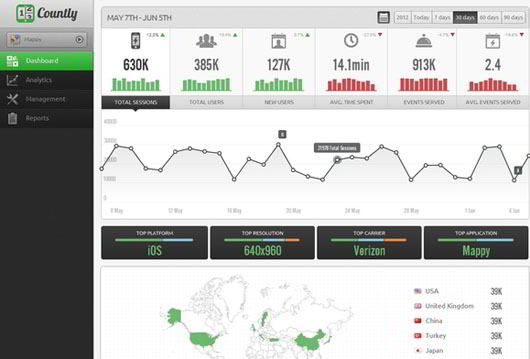
7. Countly : 开源的移动分析应用

Countly 是一个实时的、开源的移动分析应用,通过收集来自手机的数据,并将这些数据通过可视化效果展示出来以分析移动应用的使用和最终用户的行为。一旦你打开该程序的面板,你会发现数据的监控是那么的简单。Download
8. gZip WTF Beta

gzipWTF 提供简单的方法用来检查符合率、内容压缩以及 404 错误,你需要做的就是提供一个 URL 和一个验证码表单。Download
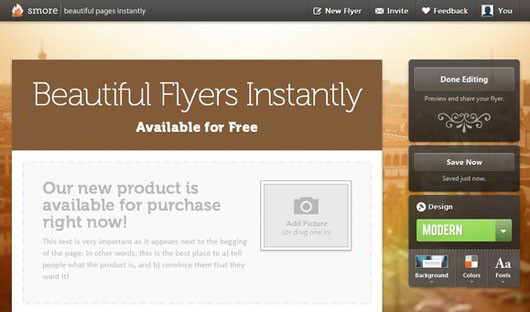
9. Smore

smore很容易让任何人来创造美丽的,有效的网上传单,这是高度设计有一个明确的目的,如推广应用,促进事件或销售产品,单页网站。Download
10. Stylo

Stylo 是一个开源的 Web 设计工具,使用 CoffeeScript 和 Spine 设计,可以让你管理不同的 HTML 元素,添加样式和编辑文本,可绘制图形、背景梯度,双击元素用来添加文本。Download
vialearncomputer/oschina编译
Countly 的详细介绍:请点这里
Countly 的下载地址:请点这里
分享到:




相关推荐
前端开发简历模板 1. HTML/CSS 基础知识: - 精通 HTML(5)、CSS(3) / Sass - 精通弹性盒、rem、百分比布局 - 熟练使用 Ajax、Axios、Fetch 请求数据与后端交互 - 熟练使用 UI 框架(如:Bootstrap/Ant Design/...
总的来说,"WEB前端爱新鲜抽屉式特效"是Web前端开发中的一个实用技巧,它结合了JavaScript动态控制和CSS3动画,为用户带来了丰富的视觉体验和交互感受。掌握并灵活运用这种特效,可以帮助开发者提升网站或应用的用户...
前端铺子开发者推出的“前端杂货铺”是一个集合了在线课堂和工具组件的uniapp移动端小程序。该小程序不仅涵盖了丰富的在线教学内容,还整合了多种开发工具,为用户提供了一站式的编程学习和开发体验。 uniapp是一种...
前端开发人员的工作清单 角工作 JS忍者工作委员会 正宗的工作 编码器墙 在初创公司工作 阿瓦德 Tuts +工作 我们远程工作 天使清单 小杰夫·乔布斯 新鲜工作 职员 CodePen职位 登陆工作 whoishiring....
【标题】:“抖音爆火的QQ价格评估前端源码”是指一种基于前端技术实现的、用于评估QQ账号...对于想要学习前端开发或者对此感兴趣的人来说,这是一个很好的实践案例,可以通过研究源码了解并学习如何构建类似的应用。
"其它杂项"意味着这个项目可能包含了前端开发中各种各样的实用技巧和常见问题的解决方案。 【文件名称列表】"xiyoucircle-master"可能是一个GitHub仓库的名字,暗示了这个项目是开源的,并且遵循Git版本控制。...
总的来说,开发人员工作日报模版是项目管理中的重要工具,它强化了团队间的沟通,促进了项目的顺利进行。通过有效的日报,开发人员可以展示他们的工作成果,而项目经理则能更好地管理资源,应对挑战。
"TypeScript_MDH Weekly"可能是一个专注于TypeScript的前端周刊,它每周一上午9点发布,为TypeScript爱好者和前端开发人员提供新鲜资讯。这份周刊可能包含了TypeScript相关的教程、最新版本动态、最佳实践案例以及...
Java开发的新鲜蔬菜购物中心电商平台是一个专门为购买新鲜蔬菜设计的在线购物平台。该项目使用Java语言作为主要开发语言,涵盖了电商平台的基本功能,包括商品浏览、购物车管理、订单处理、会员管理、促销优惠等方面...
模块化开发并不是新鲜事物,但在 Web 领域,前端开发是新生岗位,一直处于比较原始的刀耕火种时代。直到最近两三年,随着 Dojo、YUI3、Node.js 等社区的推广和流行,前端的模块化开发理念才逐步深入人心。
在当前的信息化时代,前端开发领域正在迅猛发展,各种技术框架和工具不断涌现。在众多的前端开发技术中,Vue.js 作为一款渐进式JavaScript框架,因其简单易学、灵活性和高效性,已经成为许多开发者的选择。而与后端...
在前端开发领域,开源库是开发者的重要工具,它们提供了丰富的功能,帮助我们高效地构建应用程序。"cowsay"是一个独特的开源库,它以其趣味性和创新性吸引了许多开发者的注意。cowsay库将一个简单的程序——在命令行...
"天天生鲜前端页面"是一个基于HTML技术构建的网站,旨在为用户提供在线购买新鲜...这些内容涉及前端开发的多个层面,需要开发者具备扎实的HTML、CSS、JavaScript基础,以及对用户体验、数据交互和组件化开发的理解。
综上所述,积分微信小程序游戏前端的开发涉及到多个方面,包括微信小程序平台的使用、游戏化设计、前端技术应用以及用户体验优化。通过合理的规划和精心的制作,可以打造出吸引用户、促进用户活跃度的小程序游戏。
文章还涉及了前端通用模块的实践以及如何学习WEB前端开发等话题,表明淘系前端在持续培养技术人才,为团队注入新鲜血液,同时也在为业界提供可供借鉴的经验。 总结而言,淘系技术部互动前端团队通过一系列创新的...
2. **前端开发**:前端开发是指将设计稿转化为实际网页的过程,涉及到HTML、CSS和JavaScript等技术。HTML用于创建页面结构,CSS负责样式控制,而JavaScript则用于实现交互功能。现在,还有各种前端框架如React、Vue....
后台方面,选用了Node.js加上Express框架,Node.js以其异步非阻塞I/O特性在处理高并发方面表现出色,而Express是一个灵活的Node.js Web应用框架,提供了大量的HTTP工具,使得后台服务开发更为高效。数据库方面,系统...
**jasminetea开源库详解** ...总的来说,jasminetea是Node.js和前端开发中的一个重要测试工具,它的出现旨在提升测试效率,保证代码质量,对于任何希望构建可靠前端应用的团队来说,都是一个值得考虑的选项。
基本网页关于是一个新鲜的SCSS(Sassy CSS)前端开发工具,可以用作框架或库。 它旨在帮助使您的项目保持简单,组织化和响应速度。文献资料可以在找到文档。 该存储库中包含文档的副本。 如果您发现文档有任何错误或...
在IT行业中,前端开发是构建用户交互界面的关键环节,尤其对于电商类网站,优秀的前端设计与功能实现能够显著提升用户体验,促进销售。本资源提供了一组商城类型的纯前端模板,适用于构建不同类型的在线商店,包括...