我在项目中用到了二维码扫描的技术,用的是Google提供的ZXing开源项目,它提供二维码和条形码的扫描。扫描条形码就是直接读取条形码的内容,扫描二维码是按照自己指定的二维码格式进行编码和解码。
可以到http://code.google.com/p/zxing/下载ZXing项目的源码,然后按照官方文档进行开发,我这里使用的ZXing是经过简化版的,去除了一些一般使用不必要的文件,项目工程截图如下:

其中encoding包是我 在它的基础上自己加上去的,功能是根据传入的字符串来生成二维码图片,返回一个Bitmap,其余的包是ZXing项目自带的。另外对扫描界面的布局我也 进行了修改,官方的扫描界面是横向的,我改成了纵向的,并加入了顶部的Tab和取消按钮(camera.xml),另外还需要的一些文件是 colors.xml、ids.xml,这些都是原本ZXing项目中自带的,最后就是libs下面的jar包。
先来看看最后的效果:
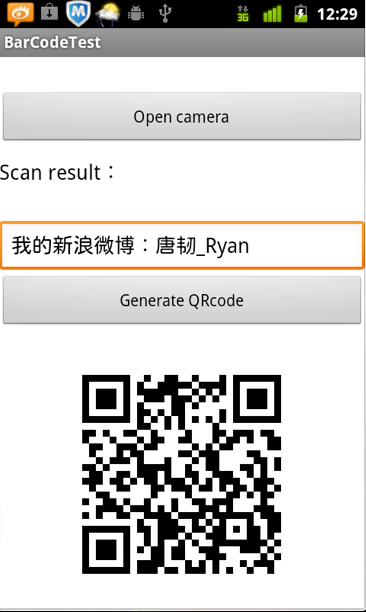
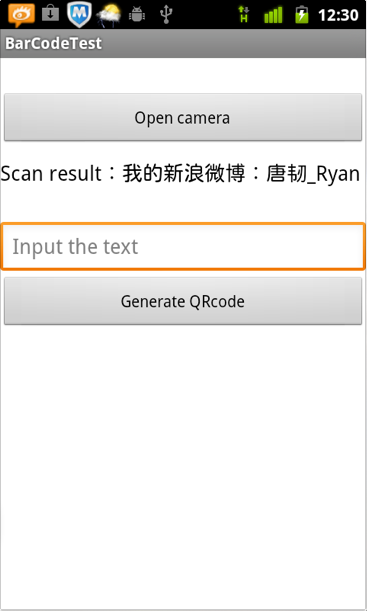
首先是根据输入的字符串生成二维码图片(左图),然后扫描二维码图片可以在界面上显示扫描结果(右图):


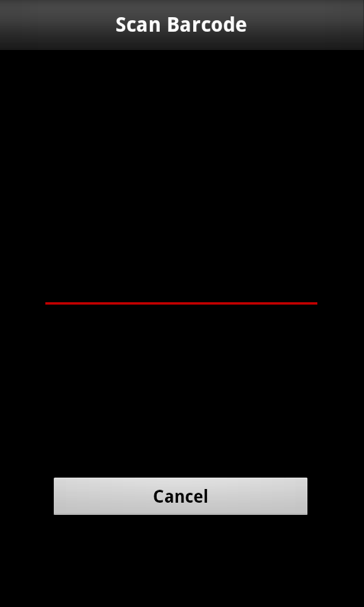
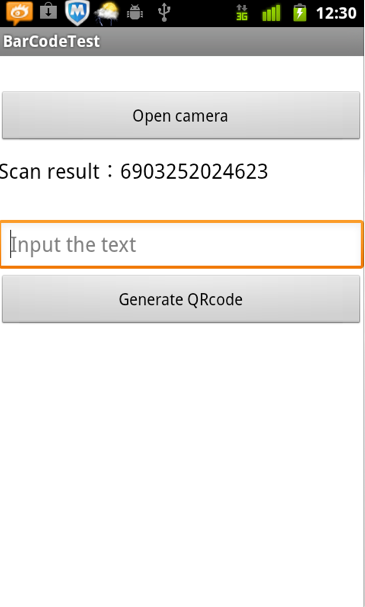
点击Open Camera按钮代开扫描框(左图),扫描条形码结果如下(右图):


接下来看如何使用,首先是把ZXing项目中的一些文件拷贝到我们自己的项目中,然后在Mainifest文件中进行配置权限:
- <uses-permission android:name="android.permission.VIBRATE" />
- <uses-permission android:name="android.permission.CAMERA" />
- <uses-feature android:name="android.hardware.camera" />
- <uses-feature android:name="android.hardware.camera.autofocus" />
还有就是扫描界面Activity的配置:
- <activity
- android:configChanges="orientation|keyboardHidden"
- android:name="com.zxing.activity.CaptureActivity"
- android:screenOrientation="portrait"
- android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
- android:windowSoftInputMode="stateAlwaysHidden" >
- </activity>
接下来是我自己项目的布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@android:color/white"
- android:orientation="vertical" >
- <Button
- android:id="@+id/btn_scan_barcode"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="30dp"
- android:text="Open camera" />
- <LinearLayout
- android:orientation="horizontal"
- android:layout_marginTop="10dp"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="@android:color/black"
- android:textSize="18sp"
- android:text="Scan result:" />
- <TextView
- android:id="@+id/tv_scan_result"
- android:layout_width="fill_parent"
- android:textSize="18sp"
- android:textColor="@android:color/black"
- android:layout_height="wrap_content" />
- </LinearLayout>
- <EditText
- android:id="@+id/et_qr_string"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="30dp"
- android:hint="Input the text"/>
- <Button
- android:id="@+id/btn_add_qrcode"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Generate QRcode" />
- <ImageView
- android:id="@+id/iv_qr_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="10dp"
- android:layout_gravity="center"/>
- </LinearLayout>
下面是主Activity的代码,主要功能是打开扫描框、显示扫描结果、根据输入的字符串生成二维码图片:
- public class BarCodeTestActivity extends Activity {
- /** Called when the activity is first created. */
- private TextView resultTextView;
- private EditText qrStrEditText;
- private ImageView qrImgImageView;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- resultTextView = (TextView) this.findViewById(R.id.tv_scan_result);
- qrStrEditText = (EditText) this.findViewById(R.id.et_qr_string);
- qrImgImageView = (ImageView) this.findViewById(R.id.iv_qr_image);
- Button scanBarCodeButton = (Button) this.findViewById(R.id.btn_scan_barcode);
- scanBarCodeButton.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- //打开扫描界面扫描条形码或二维码
- Intent openCameraIntent = new Intent(BarCodeTestActivity.this,CaptureActivity.class);
- startActivityForResult(openCameraIntent, 0);
- }
- });
- Button generateQRCodeButton = (Button) this.findViewById(R.id.btn_add_qrcode);
- generateQRCodeButton.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- try {
- String contentString = qrStrEditText.getText().toString();
- if (!contentString.equals("")) {
- //根据字符串生成二维码图片并显示在界面上,第二个参数为图片的大小(350*350)
- Bitmap qrCodeBitmap = EncodingHandler.createQRCode(contentString, 350);
- qrImgImageView.setImageBitmap(qrCodeBitmap);
- }else {
- Toast.makeText(BarCodeTestActivity.this, "Text can not be empty", Toast.LENGTH_SHORT).show();
- }
- } catch (WriterException e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- }
- });
- }
- @Override
- protected void onActivityResult(int requestCode, int resultCode, Intent data) {
- super.onActivityResult(requestCode, resultCode, data);
- //处理扫描结果(在界面上显示)
- if (resultCode == RESULT_OK) {
- Bundle bundle = data.getExtras();
- String scanResult = bundle.getString("result");
- resultTextView.setText(scanResult);
- }
- }
- }
其中生成二维码图片的代码在EncodingHandler.java中:
- public final class EncodingHandler {
- private static final int BLACK = 0xff000000;
- public static Bitmap createQRCode(String str,int widthAndHeight) throws WriterException {
- Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
- hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
- BitMatrix matrix = new MultiFormatWriter().encode(str,
- BarcodeFormat.QR_CODE, widthAndHeight, widthAndHeight);
- int width = matrix.getWidth();
- int height = matrix.getHeight();
- int[] pixels = new int[width * height];
- for (int y = 0; y < height; y++) {
- for (int x = 0; x < width; x++) {
- if (matrix.get(x, y)) {
- pixels[y * width + x] = BLACK;
- }
- }
- }
- Bitmap bitmap = Bitmap.createBitmap(width, height,
- Bitmap.Config.ARGB_8888);
- bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
- return bitmap;
- }
- }
最后是在哪里对扫描结果进行解码,进入CaptureActivity.java找到下面这个方法便可以对自己对结果进行操作:
- /**
- * Handler scan result
- * @param result
- * @param barcode
- */
- public void handleDecode(Result result, Bitmap barcode) {
- inactivityTimer.onActivity();
- playBeepSoundAndVibrate();
- String resultString = result.getText();
- //FIXME
- if (resultString.equals("")) {
- Toast.makeText(CaptureActivity.this, "Scan failed!", Toast.LENGTH_SHORT).show();
- }else {
- // System.out.println("Result:"+resultString);
- Intent resultIntent = new Intent();
- Bundle bundle = new Bundle();
- bundle.putString("result", resultString);
- resultIntent.putExtras(bundle);
- this.setResult(RESULT_OK, resultIntent);
- }
- CaptureActivity.this.finish();
- }
以上过程没有把每一步的详细步骤写出来,整体思路基本大致如上,源码下载:源码







相关推荐
总的来说,通过深入理解Zxing库的使用,结合自定义的UI设计和交互效果,我们可以创建出一个与微信类似的高质量二维码和条形码扫描功能。这个过程中,不仅需要掌握Android的相机操作、UI设计,还要懂得如何优化用户...
**基于Zxing的二维码条形码扫描和生成详解** 二维码和条形码在现代生活中扮演着重要的角色,尤其是在数据交换、商品追踪以及移动支付等领域。Zxing(也称为ZXing,意为“zebra crossing”,斑马线)是Google开发的...
ZXing(Zebra Crossing)是Google开发的一个开源项目,用于处理各种条形码和二维码的扫描与解码。ZXing库功能强大,但其全功能版本可能包含许多应用程序并不需要的所有组件,这可能会导致体积过大,影响应用性能。...
本文将深入探讨如何使用iReport生成一维码和二维码,以及涉及到的关键技术——Google的ZXing(Zebra Crossing)。 一、iReport简介 iReport是一款开源的Java Swing应用程序,专门用于设计基于JasperReports的报表。...
Google的ZXing(Zebra Crossing)项目是开源的二维码和条形码扫描库,旨在跨多种平台提供二维码和条形码的读取与生成功能。ZXing意为“斑马线”,象征着它连接了数字世界与现实世界的通道。 标题中的“二维码扫码 ...
在安卓开发中,ZXing(Zebra Crossing)库是一个广泛使用的开源项目,它提供了二维码和条形码的读取和生成功能。这个压缩包“安卓Android源码——使用ZXing识别条码二维码(简单的实现)”包含了一个示例项目,展示...
在Android开发中,ZXing(Zebra Crossing)库是一个广泛使用的二维码和条形码处理工具。这个库提供了扫描、解析和生成二维码与条形码的能力,使得开发者可以轻松地将这些功能集成到自己的应用程序中。本文将深入探讨...
在Android应用中,我们可以利用Zxing的Android端组件——`android-sdk`,来轻松地构建二维码扫描功能。 首先,你需要在项目中引入Zxing库。可以通过在`build.gradle`文件中添加依赖来实现: ```groovy ...
在本文中,我们将深入探讨如何在Android应用中使用Zxing库实现条形码和二维码的扫描与生成。 一、条形码与二维码简介 1. 条形码:是一种宽度不等的黑白相间的平行线条图形,用于表示一定的数字、字母和符号。最...
在Android项目中,我们可以直接引入Zxing的Android端库——BarcodeScanner,或者使用更现代化的替代品如Google的Vision API,它包含了条形码和二维码的扫描功能。 1. **集成二维码扫描库**: - 对于Zxing,可以...
本篇文章将详细介绍如何在Android项目中使用Zxing进行二维码扫描,并分享一个已亲测可用的示例——ZxingExample。 首先,我们来理解Zxing的核心功能。Zxing支持多种条码格式,包括一维码和二维码,如QR码、Data ...
二维码扫描在移动应用开发中是一项常见且实用的功能,ZXing(Zebra Crossing)是一个流行的开源项目,用于处理一维和二维条码,包括二维码。在Android平台上,ZXing库为开发者提供了便捷的方式来集成二维码扫描功能...
在Android开发中,ZXing(Zebra Crossing)库是一个广泛使用的开源项目,它提供了二维码和条形码的生成与识别功能。ZXing这个名字来源于它的原意——斑马线,象征着条形码的黑白条纹。在这个特定的案例中,我们关注...
在Android平台上,ZXing提供了专门的Android端组件——`com.google.zxing.client.android`,这使得在Android应用中实现条码和二维码扫描变得相对简单。ZXingDemo项目就是演示了如何使用这些组件。 **3. ZXingDemo...
本插件——"二维码条形码解析插件",基于ZXing库,旨在简化这些操作,让用户在各种应用场景下能够快速、便捷地进行二维码和条形码的解析。 1. **二维码与条形码基础** - **二维码**:二维码(Quick Response Code...
ZXing的核心库`core`提供了条码解码能力,而`zxing-android-embedded`则为Android设备封装了相机扫描的接口,简化了在Android应用中集成扫码的功能。 为了实现横竖屏切换,我们需要关注Activity的生命周期管理和...
这里我们将深入探讨如何使用一个常见的开源库——Zxing(又称为“条形码扫描器”)来实现这一功能。Zxing是一个多格式的一维和二维条码图像处理库,支持多种编码解码格式,包括二维码。 首先,你需要将Zxing库集成...
ZXing(Zebra Crossing)是Google开发的一个开源项目,用于读取和生成多种条形码和二维码格式。 【描述】中的内容与标题相同,再次强调了这个压缩包包含的是Android应用中利用ZXing库生成二维码名片的源代码。 ...
在Android平台上实现二维码和条形码的扫描功能,开发者经常使用的开源库是ZXing(Zebra Crossing)。这个项目提供了一套完整的扫码解决方案,包括生成、解码二维码和条形码。本教程将深入探讨如何在Android应用中...
在实际应用中,ZXing不仅可以用于Java桌面应用,还可以在Android平台上使用,为移动应用添加二维码扫描和生成功能。由于其开源性质,ZXing还被许多其他项目和库所依赖,以实现与条码和二维码相关的功能。 总的来说...