在之前的版本中,只有一个drawable,而2.1版本中有drawable-mdpi、drawable-ldpi、drawable-hdpi三个,这三个主要是为了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的区别:
(1)drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
(3)drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。
iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。
Android
在研究 Android的icon设计之前,有必要先了解Android的界面是如何适配多样化屏幕的。
适配性
由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法:
程序将图片进行缩放,但是效果较差。
为这两个精度屏幕的手机各提供一个图片。
但是屏幕的参数多样化,为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的兼容性要求,势必要对屏幕的分级,如在160dpi和
180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。
在 Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。
为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分:
三种尺寸:大,中,小。
三种精度:高(hdpi),中(mdpi)和低(ldpi)。
程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。

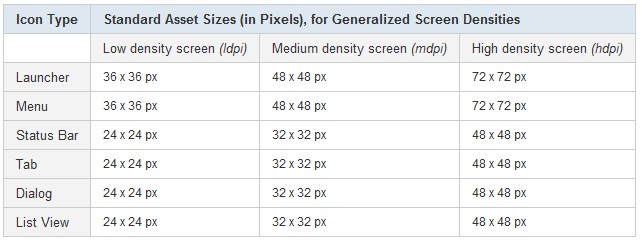
Android的icon尺寸
在运行时,程序为最佳显示效果提供了三种方法:
1.图片缩放
基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
2.自动定义像素尺寸和位置
如果程序不支持多种精度屏幕,平台会自动定义像素绝对位置和尺寸值等,这样就能保证元素能和精度160的屏幕上一样能显示出同样尺寸的效果。例如,
要让WVGA高精度屏幕和传统的HVGA 屏幕一样显示同样尺寸的图片,当程序不支持时,系统会对程序慌称屏幕分辨率为320×533,在(10,10)
到(100,100)的区域内绘制图形完成之后,系统会将图形放大到(15,15)到(150,150)的屏幕显示区域。
3.兼容更大尺寸的屏幕
当前屏幕超过程序所支持屏幕的上限时,定义supports- screens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA 中精度屏幕上,如程序不支持这样的大屏幕,系统会谎称是一个320×480的,多余的显示区域会被填充成黑色。
但为了达到最佳的显示效果,最好的方法还是设计多套图片。那就有必要对于所有的屏幕依据精度值进行分级(高中低),之后再设计三套icon:
先为主流的中精度屏幕(HVGA)设计一套icon,确定图片的像素尺寸。
为高精度屏幕将图片放大到150%,为低精度屏幕将图片缩小至75%。
将这三套资源放置到程序的三个文件夹下 :res/drawable-mdpi/ 、res/drawable-hdpi/、 res/drawable- ldpi/。程序在运行时,平台会根据屏幕的精度调取合适的icon。
设计指南

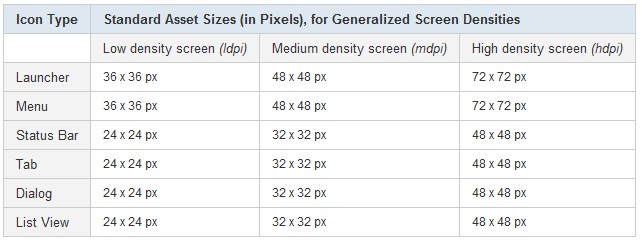
Android标准icon
Launcher Icon是程序主界面上的功能图标,Android对于各个icon的风格有一定的要求:
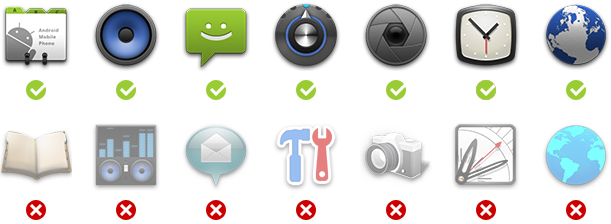
符合当下的流行趋势,避免过度使用隐喻。
高度简化和夸张,小尺寸图标也能易于识别,不宜太复杂。
尝试抓住程序的主要特征,比如音像作为音乐的icon。
使用自然的轮廓和形状,看起来几何化和有机化,不失真实感。
Icon采用前视角,几乎没有透视,光源在顶部。
不光滑但富有质感。

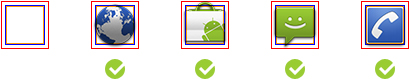
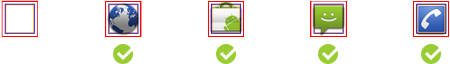
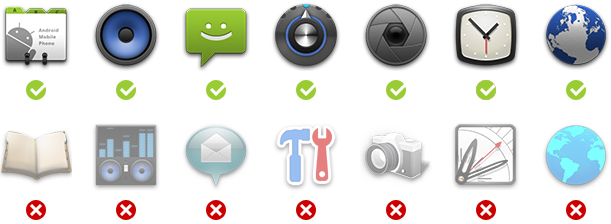
正确和错误的icon
另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。
Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。

推荐色值
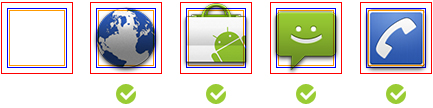
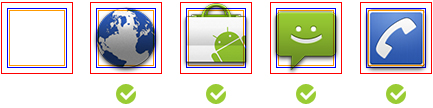
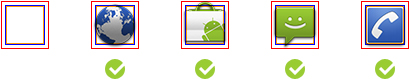
尺寸和定位
Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一:
(Full Asset)红色边框为图标尺寸
(Icon)蓝色边框是图形尺寸,比图标尺寸稍小,图形之外的空间用于显示阴影和特殊效果。
(Square Icon)橙色边框是另外一种图形尺寸。两种类型的图形尺寸可以达到统一的视觉权重。
Icon dimensions for high-density (hdpi) screens:

Full Asset: 72 x 72 px
Icon: 60 x 60 px
Square Icon: 56 x 56 px
Icon Dimensions for medium-density (mdpi) screens:

Full Asset: 48 x 48 px
Icon: 40 x 40 px
Square Icon: 38 x 3
Icon Dimensions for low-density (ldpi) screens:

Full Asset: 36 x 36 px
Icon: 30 x 30 px
Square Icon: 28 x 28 px
模板
下载Android的标准图标模板
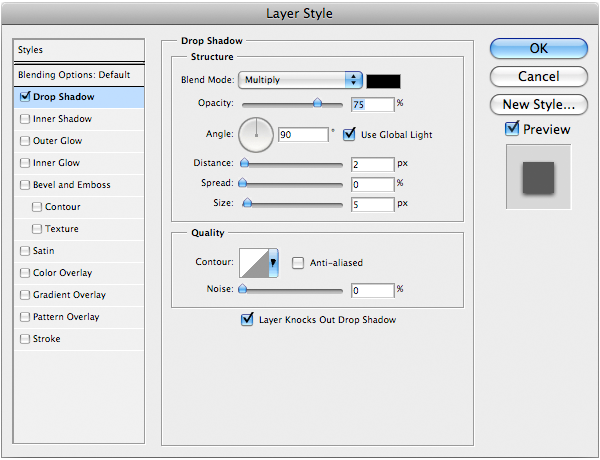
,在此基础上绘制icon,后期还要加上阴影效果。
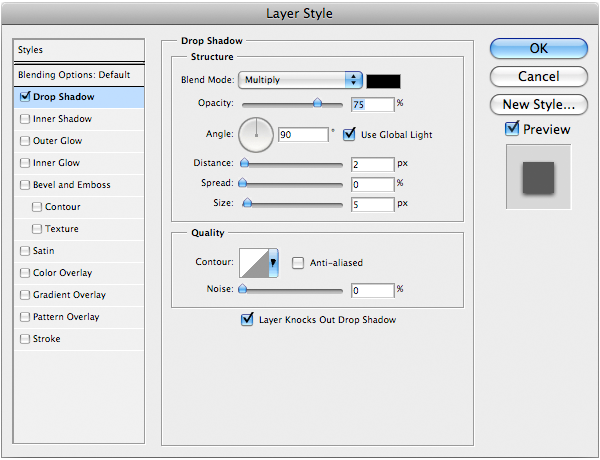
WVGA (高精度) 屏幕的阴影:

Effect: Drop Shadow
Color: #000000
Blend Mode: Multiply
Opacity: 75%
Angle: 90°
Distance: 2px
Spread: 0%
Size: 5px
另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文
吧。
非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然内存爆掉
















相关推荐
可以将mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi的图标自动生成mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi的图标 是个网站 没有侵权 亲测可用
指定密度(density-specific)的合适资源,是指 ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high)。 Android 有个自动匹配机制去选择对应的布局和图片资源。开发者可以根据物理尺寸的大小准备 5 套...
"Android上常见度量单位【xdpi、hdpi、mdpi、ldpi】解读" Android系统中,度量单位是非常重要的一部分,对于开发者来说,了解这些度量单位是非常必要的。在Android系统中,屏幕尺寸、屏幕长宽比、分辨率、密度等...
### Android开发中的drawable-(hdpi,mdpi,ldpi)和WVGA,HVGA,QVGA的区别以及联系 在Android应用开发过程中,为了确保应用界面在不同尺寸、分辨率的设备上都能保持良好的视觉效果,开发者需要理解并合理利用Android...
AndroidResizer 一个java桌面应用程序,用于调整android开发的图片大小,即ldpi,mdpi,hdpi,xhdpi,xxhdpi 从dist文件夹下载ANDRE.jar文件并双击。 在所有操作系统上运行。
这是一个用于从 SVG 文件创建 LDPI、MDPI、HDPI 和 XHDPI 格式的 PNG 文件的工具。 这对于为 Android 应用程序快速创建可绘制对象非常有用。
还可以识别 ldpi、mdpi、hdpi、xhdpi、xxhdpi 和 xxxhdpi 显示。 探测: ldpi(低)~120dpi mdpi(中)~160dpi hdpi(高)~240dpi xhdpi(超高)~320dpi xxhdpi(超高)~480dpi xxxhdpi(超超超高)~640dpi ...
"ldpi", "mdpi", "hdpi", "xhdpi","xxhdpi", "xxxhdpi" 比如我的美工人员设计了一个图片适合 xhdpi 分辨率的手机,我可以通过AndroidDrawable将这个xhdpi转换成 "ldpi", "mdpi", "hdpi", "xhdpi","xxhdpi", ...
Lowdensityscreen ldpi Mediumdensityscreen mdpi Highdensityscreen hdpi Launcher 36 x 36 px 48 x 48 px 72 x 72 px Menu 36 x 36 px 48 x 48 px 72 x 72 px StatusBar 24 x 24 px 32 x 32 px 48 x 48 px ...
You start an app but require many different icons, in different sizes (ldpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi), different colors, and different variants. If you get the icons as vector (.svg) or ...
4. **选择目标密度**:选择你要生成适配的屏幕密度,通常包括ldpi、mdpi、hdpi、xhdpi、xxhdpi和xxxhdpi等。还可以自定义添加其他密度。 5. **生成`dimens.xml`**:点击“生成”或“导出”按钮,工具会根据你的输入...
- **通用密度(G.DPI)**:将不同的DPI值归类为几个标准类别,如ldpi、mdpi、hdpi和xhdpi,方便资源文件的组织和管理。 - **通用尺寸(G.SIZE)**:根据屏幕尺寸的最小限制定义了small、normal、large和xlarge四个基本...
本篇文章将详细讲解Android屏幕适配中的关键概念,特别是ldpi、mdpi、hdpi、xhdpi和xxhdpi等不同的密度分类。 首先,我们需要明白的是,这些术语与屏幕的物理分辨率无关,而是与屏幕的像素密度有关。像素密度(PPI...
同样,屏幕密度则分为ldpi、mdpi、hdpi和xhdpi,这是基于每英寸像素数(DPI)的分类。系统默认的基准配置是normal大小的mdpi屏幕,也就是HVGA屏幕,如T-Mobile G1。 在编程时,开发者应避免直接使用物理像素(PX)来...
在Android系统中,图标通常需要包括ldpi、mdpi、hdpi、xhdpi、xxhdpi和xxxhdpi等多个密度的版本,以确保在不同屏幕分辨率的设备上显示清晰。Android-HD可能指的是更高分辨率的设备,如xxhdpi或xxxhdpi。而iOS则有...
SVG -> drawable-xhdpi、drawable-hdpi、drawable-mdpi、drawable-ldpi Android SVG 资源生成器 未来证明您的资产并节省时间! 创建/查找一次,不用担心 DPI 存储桶。 此工具允许您将 SVG 文件用于您的 Android ...
Android屏幕大小可以分为多种,包括ldpi、mdpi、hdpi、xhdpi等,但是实际上,屏幕大小的判断 FAR 不是那么简单的。下面我们将详细介绍Android屏幕大小的概念、如何判断屏幕的密度、如何适配屏幕大小、如何使用9-...
Android定义了四种基本的屏幕密度:低密度(ldpi)、中密度(mdpi)、高密度(hdpi)和超高密度(xhdpi)。每个密度都有一个基准密度,例如mdpi对应的基准密度是160dpi(每英寸160个像素)。 二、像素(px)与dp的...
- **利用Android资源目录**:Android支持不同dpi目录下的资源加载,合理利用ldpi、mdpi、hdpi、xhdpi、xxhdpi等目录,实现资源的高效管理和加载。 - **网页设计中的媒体查询**:使用CSS媒体查询,根据不同屏幕尺寸和...
屏幕密度则可以分为 ldpi, mdpi, hdpi, xhdpi 等Several 分类,每种分类都对应着特定的屏幕密度范围。 Android 的适配机制是通过在资源后面添加对屏幕尺寸和屏幕密度的限定来实现的。例如,在资源目录下添加 ...