- 浏览: 294019 次
- 性别:

- 来自: 青岛
-

文章分类
最新评论
-
totot:
打扰大师了,acquireWakeLock(),releas ...
使用WakeLock使Android应用程序保持后台唤醒 -
totot:
打扰大师了,acquireWakeLock(),releas ...
使用WakeLock使Android应用程序保持后台唤醒 -
aaa6287152:
感谢楼主 问题解决 一开始按照第一条修改了,结果看第二条没有修 ...
The method of type must override a superclass method解决方式 -
Mark_dev:
chen646531623 写道达哥,很不幸,我出现了你所说的 ...
Unable to resolve host "...": No address associated 错误 解决方案 -
Mark_dev:
我也遇到楼上的那个问题。
Unable to resolve host "...": No address associated 错误 解决方案
转载自 http://liangruijun.blog.51cto.com/3061169/647355
一.Gallery的简介
Gallery (画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息。Gallery还可以和ImageSwitcher组件结合使用来实现一个通过缩略图来浏览图片的效果。
Gallery常用的XML属性
|
属性名称 |
描述 |
|||||||||||||||||||||||||||||||||||||||
|
android:animationDuration |
设置布局变化时动画的转换所需的时间(毫秒级)。仅在动画开始时计时。该值必须是整数,比如:100 。 |
|||||||||||||||||||||||||||||||||||||||
|
android:gravity |
指定在对象的X 和Y 轴上如何放置内容。指定一下常量中的一个或多个(使用 “| ”分割)
|
|||||||||||||||||||||||||||||||||||||||
|
android:spacing |
图片之间的间距 |
|||||||||||||||||||||||||||||||||||||||
|
android:unselectedAlpha |
设置未选中的条目的透明度(Alpha) 。该值必须是float 类型,比如:“1.2 ”。 |
首先介绍Gallery单独使用的例子:
MainActivity.java
- package com.android.gallerydemo;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- private Gallery gallery;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super .onCreate(savedInstanceState);
- setContentView(R.layout.main);
- gallery = (Gallery)findViewById(R.id.gallery);
- //设置图片适配器
- gallery.setAdapter( new ImageAdapter( this ));
- //设置监听器
- gallery.setOnItemClickListener( new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?>parent, View v, int position, long id) {
- Toast.makeText(MainActivity. this , "点击了第" +(position+ 1 )+ "张图片" , Toast.LENGTH_LONG).show();
- }
- });
- }
- }
- class ImageAdapter extends BaseAdapter{
- //声明Context
- private Context context;
- //图片源数组
- private Integer[] imageInteger={
- R.drawable.pic1,
- R.drawable.pic2,
- R.drawable.pic3,
- R.drawable.pic4,
- R.drawable.pic5,
- R.drawable.pic6,
- R.drawable.pic7
- };
- //声明 ImageAdapter
- public ImageAdapter(Context c){
- context = c;
- }
- @Override
- //获取图片的个数
- public int getCount() {
- return imageInteger.length;
- }
- @Override
- //获取图片在库中的位置
- public Object getItem( int position) {
- return position;
- }
- @Override
- //获取图片在库中的位置
- public long getItemId( int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView( int position, View convertView, ViewGroup parent) {
- ImageView imageView = new ImageView(context);
- //给ImageView设置资源
- imageView.setImageResource(imageInteger[position]);
- //设置比例类型
- imageView.setScaleType(ImageView.ScaleType.FIT_XY);
- //设置布局 图片128x192显示
- imageView.setLayoutParams( new Gallery.LayoutParams( 128 , 192 ));
- return imageView;
- }
- }
main.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < Gallery xmlns:android = "http://schemas.android.com/apk/res/android"
- android:id = "@+id/gallery"
- android:layout_width = "fill_parent"
- android:layout_height = "wrap_content"
- android:gravity = "center_vertical"
- android:background = "?android:galleryItemBackground"
- />
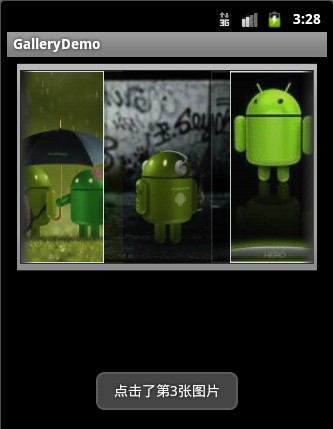
效果图:
Gallery和ImageSwitcher组件结合使用的例子:
MainActivity.java
- package com.android.gallerytest;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.Window;
- import android.view.animation.AnimationUtils;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.Gallery.LayoutParams;
- import android.widget.ViewSwitcher.ViewFactory;
- public class MainActivity extends Activity implements OnItemSelectedListener,
- ViewFactory {
- private ImageSwitcher mSwitcher;
- //大图片对应的缩略图源数组
- private Integer[] mThumbIds = { R.drawable.sample_thumb_0,
- R.drawable.sample_thumb_1, R.drawable.sample_thumb_2,
- R.drawable.sample_thumb_3, R.drawable.sample_thumb_4,
- R.drawable.sample_thumb_5, R.drawable.sample_thumb_6,
- R.drawable.sample_thumb_7 };
- //大图片源数组
- private Integer[] mImageIds = { R.drawable.sample_0, R.drawable.sample_1,
- R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4,
- R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super .onCreate(savedInstanceState);
- //设置窗口无标题
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
- mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
- //注意在使用一个ImageSwitcher之前,
- //一定要调用setFactory方法,要不setImageResource这个方法会报空指针异常。
- mSwitcher.setFactory( this );
- //设置动画效果
- mSwitcher.setInAnimation(AnimationUtils.loadAnimation( this ,
- android.R.anim.fade_in));
- mSwitcher.setOutAnimation(AnimationUtils.loadAnimation( this ,
- android.R.anim.fade_out));
- Gallery g = (Gallery) findViewById(R.id.gallery);
- //添加OnItemSelectedListener监听器
- g.setAdapter( new ImageAdapter( this ));
- g.setOnItemSelectedListener( this );
- }
- //创建内部类ImageAdapter
- public class ImageAdapter extends BaseAdapter {
- public ImageAdapter(Context c) {
- mContext = c;
- }
- public int getCount() {
- return mThumbIds.length;
- }
- public Object getItem( int position) {
- return position;
- }
- public long getItemId( int position) {
- return position;
- }
- public View getView( int position, View convertView, ViewGroup parent) {
- ImageView i = new ImageView(mContext);
- i.setImageResource(mThumbIds[position]);
- //设置边界对齐
- i.setAdjustViewBounds( true );
- //设置布局参数
- i.setLayoutParams( new Gallery.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- //设置背景资源
- i.setBackgroundResource(R.drawable.picture_frame);
- return i;
- }
- private Context mContext;
- }
- @Override
- //实现onItemSelected()方法,更换图片
- public void onItemSelected(AdapterView<?> adapter, View v, int position,
- long id) {
- //设置图片资源
- mSwitcher.setImageResource(mImageIds[position]);
- }
- @Override
- public void onNothingSelected(AdapterView<?> arg0) {
- }
- @Override
- //实现makeView()方法,为ImageView设置布局格式
- public View makeView() {
- ImageView i = new ImageView( this );
- //设置背景颜色
- i.setBackgroundColor( 0xFF000000 );
- //设置比例类型
- i.setScaleType(ImageView.ScaleType.FIT_CENTER);
- //设置布局参数
- i.setLayoutParams( new ImageSwitcher.LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- return i;
- }
- }
main.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- >
- < ImageSwitcher
- android:id = "@+id/switcher"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- android:layout_alignParentTop = "true"
- android:layout_alignParentLeft = "true"
- />
- < Gallery
- android:id = "@+id/gallery"
- android:background = "#55000000"
- android:layout_width = "fill_parent"
- android:layout_height = "60dp"
- android:layout_alignParentBottom = "true"
- android:layout_alignParentLeft = "true"
- android:gravity = "center_vertical"
- android:spacing = "16dp"
- />
- </ RelativeLayout >
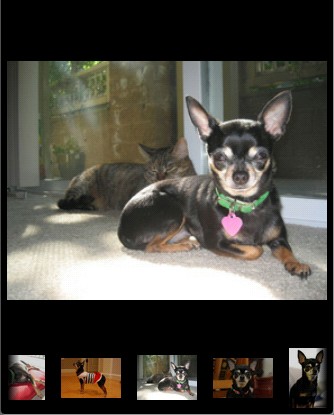
效果图:
二.GridView的简介
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。主要用于设置Adapter。
GridView常用的XML属性:
|
属性名称 |
描述 |
|
android:columnWidth |
设置列的宽度。 |
|
android:gravity |
设置此组件中的内容在组件中的位置。可选的值有: top 、 bottom 、 left 、 right 、 center_vertical 、 fill_vertical 、 center_horizontal 、 fill_horizontal 、 center 、 fill 、 clip_vertical 可以多选,用“ | ”分开。 |
|
android:horizontalSpacing |
两列之间的间距。 |
|
android:numColumns |
设置列数。 |
|
android:stretchMode |
缩放模式。 |
|
android:verticalSpacing |
两行之间的间距。 |
下面有三个例子,第一个是只显示图片的,第二个是显示图片文字的(这里的图片是Android系统自带的图片),第三个是显示自定义的图片文字。前 面两个例子的实现都不是很难,第三个例子的实现有些复杂,学习GridView的时候,就想着能不能自定义自己喜欢的图片加上文字,在网上找些资料,一般 都是第二个例子的形式的,最后在视频学习上找到了能实现自定义自己的图片的例子。自己就照着例子去学习,修改成了第三个例子。
第一个例子:
MainActivity.java
- package com.android.gridview.activity;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super .onCreate(savedInstanceState);
- setContentView(R.layout.main);
- GridView gv = (GridView)findViewById(R.id.GridView1);
- //为GridView设置适配器
- gv.setAdapter( new MyAdapter( this ));
- //注册监听事件
- gv.setOnItemClickListener( new OnItemClickListener()
- {
- public void onItemClick(AdapterView<?> parent, View v, int position, long id)
- {
- Toast.makeText(MainActivity. this , "pic" + position, Toast.LENGTH_SHORT).show();
- }
- });
- }
- }
- //自定义适配器
- class MyAdapter extends BaseAdapter{
- //上下文对象
- private Context context;
- //图片数组
- private Integer[] imgs = {
- R.drawable.pic0, R.drawable.pic1, R.drawable.pic2,
- R.drawable.pic3, R.drawable.pic4, R.drawable.pic5,
- R.drawable.pic6, R.drawable.pic7, R.drawable.pic8,
- R.drawable.pic0, R.drawable.pic1, R.drawable.pic2,
- R.drawable.pic3, R.drawable.pic4, R.drawable.pic5,
- R.drawable.pic6, R.drawable.pic7, R.drawable.pic8,
- };
- MyAdapter(Context context){
- this .context = context;
- }
- public int getCount() {
- return imgs.length;
- }
- public Object getItem( int item) {
- return item;
- }
- public long getItemId( int id) {
- return id;
- }
- //创建View方法
- public View getView( int position, View convertView, ViewGroup parent) {
- ImageView imageView;
- if (convertView == null ) {
- imageView = new ImageView(context);
- imageView.setLayoutParams( new GridView.LayoutParams( 75 , 75 )); //设置ImageView对象布局
- imageView.setAdjustViewBounds( false ); //设置边界对齐
- imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); //设置刻度的类型
- imageView.setPadding( 8 , 8 , 8 , 8 ); //设置间距
- }
- else {
- imageView = (ImageView) convertView;
- }
- imageView.setImageResource(imgs[position]); //为ImageView设置图片资源
- return imageView;
- }
- }
main.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:orientation = "vertical"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- >
- < GridView
- android:id = "@+id/GridView1"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- android:columnWidth = "90dp"
- android:numColumns = "3"
- android:verticalSpacing = "10dp"
- android:horizontalSpacing = "10dp"
- android:stretchMode = "columnWidth"
- android:gravity = "center"
- />
- </ LinearLayout >
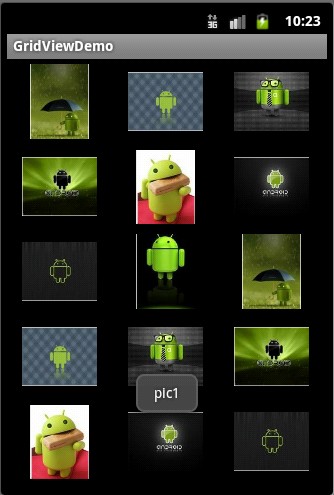
效果图:

第二个例子:
MainActivity.java
- package com.android.gridview2.activity;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.GridView;
- import android.widget.SimpleAdapter;
- public class MainActivity extends Activity {
- private GridView gv;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super .onCreate(savedInstanceState);
- setContentView(R.layout.gridview);
- //准备要添加的数据条目
- List<Map<String, Object>> items = new ArrayList<Map<String,Object>>();
- for ( int i = 0 ; i < 9 ; i++) {
- Map<String, Object> item = new HashMap<String, Object>();
- item.put( "imageItem" , R.drawable.icon); //添加图像资源的ID
- item.put( "textItem" , "icon" + i); //按序号添加ItemText
- items.add(item);
- }
- //实例化一个适配器
- SimpleAdapter adapter = new SimpleAdapter( this ,
- items,
- R.layout.grid_item,
- new String[]{ "imageItem" , "textItem" },
- new int []{R.id.image_item, R.id.text_item});
- //获得GridView实例
- gv = (GridView)findViewById(R.id.mygridview);
- //为GridView设置适配器
- gv.setAdapter(adapter);
- }
- }
gridview.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- >
- < GridView
- android:id = "@+id/mygridview"
- android:numColumns = "3"
- android:gravity = "center_horizontal"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- android:stretchMode = "columnWidth"
- />
- </ LinearLayout >
grid_item.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:id = "@+id/RelativeLayout1"
- android:layout_width = "wrap_content"
- android:layout_height = "fill_parent"
- android:paddingBottom = "6dip"
- >
- < ImageView
- android:id = "@+id/image_item"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- android:layout_centerHorizontal = "true"
- />
- < TextView
- android:id = "@+id/text_item"
- android:layout_below = "@+id/image_item"
- android:layout_height = "wrap_content"
- android:layout_width = "wrap_content"
- android:layout_centerHorizontal = "true"
- />
- </ RelativeLayout >
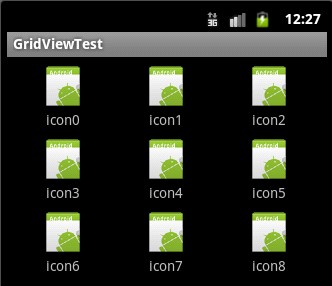
效果图:
第三个例子:
MainActivity.java
- package com.android.gridview3;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- import android.widget.AdapterView.OnItemClickListener;
- public class MainActivity extends Activity
- {
- private GridView gridView;
- //图片的文字标题
- private String[] titles = new String[]
- { "pic1" , "pic2" , "pic3" , "pic4" , "pic5" , "pic6" , "pic7" , "pic8" , "pic9" };
- //图片ID数组
- private int [] images = new int []{
- R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
- R.drawable.pic4, R.drawable.pic5, R.drawable.pic6,
- R.drawable.pic7, R.drawable.pic8,R.drawable.pic9
- };
- @Override
- public void onCreate(Bundle savedInstanceState){
- super .onCreate(savedInstanceState);
- setContentView(R.layout.main);
- gridView = (GridView) findViewById(R.id.gridview);
- PictureAdapter adapter = new PictureAdapter(titles, images, this );
- gridView.setAdapter(adapter);
- gridView.setOnItemClickListener( new OnItemClickListener()
- {
- public void onItemClick(AdapterView<?> parent, View v, int position, long id)
- {
- Toast.makeText(MainActivity. this , "pic" + (position+ 1 ), Toast.LENGTH_SHORT).show();
- }
- });
- }
- }
- //自定义适配器
- class PictureAdapter extends BaseAdapter{
- private LayoutInflater inflater;
- private List<Picture> pictures;
- public PictureAdapter(String[] titles, int [] images, Context context)
- {
- super ();
- pictures = new ArrayList<Picture>();
- inflater = LayoutInflater.from(context);
- for ( int i = 0 ; i < images.length; i++)
- {
- Picture picture = new Picture(titles[i], images[i]);
- pictures.add(picture);
- }
- }
- @Override
- public int getCount()
- {
- if ( null != pictures)
- {
- return pictures.size();
- } else
- {
- return 0 ;
- }
- }
- @Override
- public Object getItem( int position)
- {
- return pictures.get(position);
- }
- @Override
- public long getItemId( int position)
- {
- return position;
- }
- @Override
- public View getView( int position, View convertView, ViewGroup parent)
- {
- ViewHolder viewHolder;
- if (convertView == null )
- {
- convertView = inflater.inflate(R.layout.picture_item, null );
- viewHolder = new ViewHolder();
- viewHolder.title = (TextView) convertView.findViewById(R.id.title);
- viewHolder.image = (ImageView) convertView.findViewById(R.id.image);
- convertView.setTag(viewHolder);
- } else
- {
- viewHolder = (ViewHolder) convertView.getTag();
- }
- viewHolder.title.setText(pictures.get(position).getTitle());
- viewHolder.image.setImageResource(pictures.get(position).getImageId());
- return convertView;
- }
- }
- class ViewHolder
- {
- public TextView title;
- public ImageView image;
- }
- class Picture
- {
- private String title;
- private int imageId;
- public Picture()
- {
- super ();
- }
- public Picture(String title, int imageId)
- {
- super ();
- this .title = title;
- this .imageId = imageId;
- }
- public String getTitle()
- {
- return title;
- }
- public void setTitle(String title)
- {
- this .title = title;
- }
- public int getImageId()
- {
- return imageId;
- }
- public void setImageId( int imageId)
- {
- this .imageId = imageId;
- }
- }
main.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < GridView xmlns:android = "http://schemas.android.com/apk/res/android"
- android:id = "@+id/gridview"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- android:columnWidth = "90dp"
- android:numColumns = "auto_fit"
- android:verticalSpacing = "10dp"
- android:horizontalSpacing = "10dp"
- android:stretchMode = "columnWidth"
- android:gravity = "center"
- />
picture_item.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < LinearLayout
- xmlns:android = "http://schemas.android.com/apk/res/android"
- android:id = "@+id/root"
- android:orientation = "vertical"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- android:layout_marginTop = "5dp"
- >
- < ImageView
- android:id = "@+id/image"
- android:layout_width = "100dp"
- android:layout_height = "150dp"
- android:layout_gravity = "center"
- android:scaleType = "fitXY"
- android:padding = "4dp"
- />
- < TextView
- android:id = "@+id/title"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- android:layout_gravity = "center"
- android:gravity = "center_horizontal"
- />
- </ LinearLayout >
效果图:
发表评论
-
ASimpleCache 一个为android制定的 轻量级的 开源缓存框架。
2014-04-10 11:04 1746ASimpleCache 是一个为android制定的 轻量 ... -
android 中 EditText加入图标 更改边框颜色 设置透明 代码
2013-07-19 10:20 4104main.xml [java] view pl ... -
TortoiseGit安装教程
2013-07-17 11:40 2041TortoiseGit 是Windows下的可视化Git界面 ... -
使用WakeLock使Android应用程序保持后台唤醒
2013-07-17 11:02 3068在使用一些产品列如� ... -
Android AlarmManager实现不间断轮询服务
2013-07-17 10:48 3001在消息的获取上是选择轮询还 是推送得根据实际的业务需要来技 ... -
二维码、条形码扫描——使用Google ZXing
2013-07-17 10:20 3644我在项目中用到了二维码扫描的技术,用的是Google提供的Z ... -
android 基于基站,apn,gps,wifi,network 根据不同手机sim卡获取经纬度
2013-05-20 15:08 2355一:新建MyLocation类,本类主要管理使用各种获取经 ... -
android 基于百度地图api开发定位以及获取详细地址
2013-05-20 15:02 2901一:百度地图开发必须要到百度开发平台android开发api ... -
android google地图定位开发,且可以自由移动位置重新获取定位,地址信息
2013-05-20 15:00 2712一:申请key: 1.首先找到debug keyst ... -
Android UI库及组件推荐
2013-03-28 10:40 1908一、UI组件库 1. GreenDroid ... -
Android 启动模拟器是出现“Failed to allocate memory: 8”错误提示的原因及解决办法
2012-11-13 10:00 1863关键词:Android、模拟器、无法启动 某天,Andr ... -
关于Eclpse升级到ADT-20,xml布局文件不能正常显示问题
2012-10-29 17:39 17451.首先要把自己的eclipse中的adt升级到最新的版本(目 ... -
Android开发错误汇总
2012-10-29 17:38 3676大家都在为项目开发成功而喜悦,但可不知成功的路上是会经常出错的 ... -
The method of type must override a superclass method解决方式
2012-09-21 10:18 2297标签:override ActionSupport ... -
[程序猿感悟] Android平台开发中的重构三步走
2012-09-13 16:26 2085我们都知道,技术是优� ... -
Android Layout XML属性
2012-08-16 11:29 1269Layout对于迅速的搭建界面和提高界面在不同分辨率的屏幕 ... -
Eclipse快捷键大全
2012-08-02 09:50 1158Ctrl+1 快速修复(最经典的快捷键,就不用多说了) Ct ... -
Android中asset文件夹和raw文件夹区别
2012-07-26 16:58 2049*res/raw和assets的相同点 ... -
分享45个android实例源码,很好很强大.大家赶快来收藏吧!!
2012-07-26 15:55 1172http://www.eoeandroid.com/threa ... -
Intent调用大全,史上最全的
2012-07-26 12:11 1085//调用浏览器 Uri uri = Uri.parse(&q ...










相关推荐
【Gallery和GridView浅析】 Gallery和GridView是Android开发中用于展示数据的两种控件,它们在界面设计中有着广泛的应用,特别是在图片展示和选择场景下。本文将详细解析这两个控件的特点、用法以及相关属性。 一...
本篇将深入探讨如何利用`ViewPager`和`GridView`来实现宫格横向滑动切换的分页效果。 首先,`ViewPager`是Android SDK中的一个强大的组件,它允许用户左右滑动来切换不同的页面,通常用于实现类似Tab布局的效果。`...
Android开发中的`Gallery`和`GridView`都是用于展示数据的视图组件,常用于创建图像或者项目的列表。在本文中,我们将深入探讨这两个组件的特性和使用方法。 ### Gallery组件详解 `Gallery`是一个水平滚动的视图,...
### Android GridView 宫格视图实践详解 #### 一、GridView 概述 在Android开发中,`GridView`是一种常见的用户界面组件,用于显示网格形式的数据列表,如相册、商品展示等场景。通过`GridView`可以很容易地实现宫...
本主题主要聚焦于两种常见的滑动组件:Gallery和GridView,它们都是Android SDK中内置的视图组件,常用于展示多张图片或者项目列表。下面我们将深入探讨这两个组件的特性、用法以及如何在实际项目中实现它们的滑动...
要实现9宫格,我们首先需要一个GridView实例,并在XML布局文件中定义它的属性,如列数(`android:numColumns="3"`)和其他布局参数。 ```xml <GridView android:id="@+id/gridView" android:layout_width="match_...
这种设计可以用于应用中的相册功能,用户可以在`Gallery`中预览缩略图,然后点击选择查看完整的`GridView`图片集。 实现这个功能通常需要以下步骤: 1. **创建适配器**:为`GridView`创建一个自定义的`BaseAdapter...
总之,“Android GridView宫格视图实践项目”涵盖了Android开发中使用GridView进行UI设计的基本流程和技术要点,通过实际操作,开发者可以更好地理解和掌握GridView的使用,从而创建出美观且功能丰富的Android应用...
具体说明可以参考博客:我的Android进阶之旅------>Android之Gallery和GridView两种方式与ImageSwitcher实现带预览的和幻灯片方式的两种图片浏览器 博客地址:...
在Android开发中,GridView是一种常见的布局管理器,它允许我们以网格的形式展示数据集,而Gallery则是一个可以水平滚动的视图,常用于图片或项目的循环浏览。在某些情况下,Gallery的效果可能不尽如人意,这时...
在Android开发中,...总的来说,"ListView之+GridView+Gallery图片计时滚动"这个主题涵盖了Android UI开发中的基础组件和常见的滚动效果实现,对于Android开发者来说,掌握这些知识将有助于构建更丰富的用户界面。
在某些场景下,开发者可能希望结合GridView和Gallery的功能,实现一个既具有网格布局又能横向平滑滑动的效果。在本篇文章中,我们将深入探讨如何在Android中使用GridView来实现类似Gallery的滑动体验,并防止滑动过...
本篇文章将深入探讨如何在Android中实现GridView的拖拽功能,同时确保在拖拽过程中保持流畅的滚动效果。 首先,我们要了解 GridView 的基本用法。GridView 是继承自 AbsListView 的,它通过 adapter 来填充数据,...
综上所述,实现GridView多张图片选中效果主要涉及Adapter的编写、事件监听、状态保存和UI反馈等多个方面。通过合理的设计和优化,可以创建出流畅且功能完善的图片选择界面。在实际项目中,根据需求还可以扩展其他...
然而,当GridView需要加载大量图片时,由于内存限制和性能问题,可能会出现明显的卡顿现象,严重影响用户体验。为了解决这个问题,我们可以采用异步加载图片的方法。 首先,理解问题的根源是关键。Android系统在...
本教程将详细介绍如何利用GridView和ViewFlipper来实现图片浏览功能。 首先,`GridView`是Android中的一个控件,它将子视图排列成网格形式。我们可以自定义每行的列数,并且每个子视图都可以通过适配器(Adapter)...
在本项目"GridView动态添加图片"中,开发者通过 APK 的形式实现了一个功能,允许用户动态地向 GridView 添加图片,这些图片可以来自手机的即时拍照或从手机的相册(画廊)选择。下面将详细介绍这一功能的实现原理和...
在Android开发中,...通过以上步骤和技巧,你可以在GridView中实现高效且流畅的网络图片异步加载,从而提升应用的整体用户体验。在实际开发过程中,不断学习和适应新的工具和技术,以适应不断变化的移动开发环境。
总之,“Gridview加载网络图片Andriod源码”项目提供了无依赖的解决方案,通过自定义Adapter实现网络图片的异步加载,同时考虑了性能优化和用户体验。开发者可以通过阅读和研究源码,学习到如何在Android中高效地...