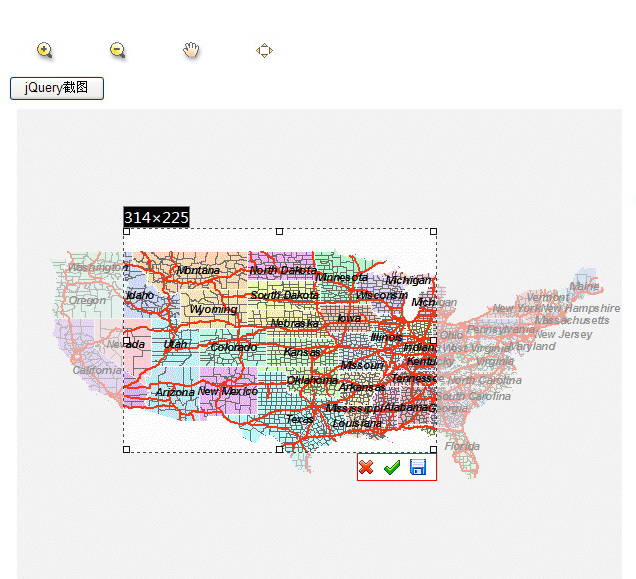
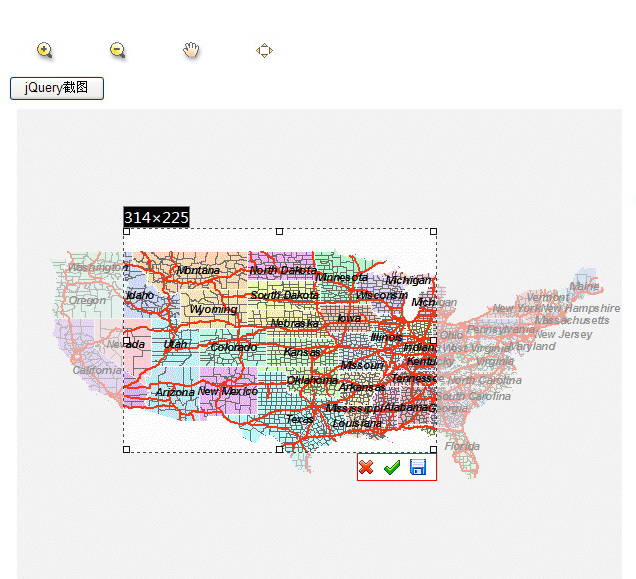
最近项目中要求实现类似百度地图中的截图功能,关键在于利用脚本实现绘制一个可拖放和调整大小的矩形框,然后获取该矩形框左上角和右下角的屏幕坐标,再转换为地图坐标。再将这两个点的地图坐标传送到服务端构造一个Envelope,利用ArcGIS Server提供的相关接口和类将该外包矩形内的地图内容导出为指定格式的图片,从而实现模拟截图。

开发环境:VS2008 SP1+ArcGIS server9.3 sp1
在实现过程中主要是用到了jQuery插件imgAreaSelect,具体介绍见http://odyniec.net/projects/imgareaselect/。
具体步骤如下:
一:准备jQuery文件
imgareaselect插件下载:http://odyniec.net/projects/imgareaselect/
二:将解压后的JavaScript和css文件分别复制到你的程序的相应目录下。
三:在页面中添加对JavaScript和css文件的引用,如下:
<head>
...
<link rel="stylesheet" type="text/css" href="css/imgareaselect-animated.css" />
<script type="text/javascript" src="JavaScript/jquery.min.js"></script>
<script type="text/javascript" src="JavaScript/jquery.imgareaselect.js"></script>
...
</head>
四:在脚本中使用该插件提供的方法
<script type="text/javascript">
$(document).ready(function () {
$('#Map1').imgAreaSelect({ handles: true, onSelectEnd: showCoords }); });
</script>
showCoords(img,selection)是矩形绘制结束后执行的一个函数,其参数img代表被截的图片或地图;selection代表截图区域,通过它可以得到截图矩形的左上角和右下角的相对于其父对象的屏幕坐标。
五:服务端截图关键代码:
public void ExportSelection(double minX, double minY, double maxX, double maxY)
{
//通过IGISServerConnection来创建服务器上下文
IGISServerConnection gisServerConnection = new GISServerConnection();
gisServerConnection.Connect("localhost");
IServerObjectManager4 serverObjectManager = (IServerObjectManager4)gisServerConnection.ServerObjectManager;
IServerContext serverContext = serverObjectManager.CreateServerContext("USA_Data", "MapServer");
//获取地图
ESRI.ArcGIS.Carto.IMapServer pMapServer = serverContext.ServerObject as ESRI.ArcGIS.Carto.IMapServer;
ESRI.ArcGIS.Carto.IMapServerObjects pMapServerObjs = pMapServer as ESRI.ArcGIS.Carto.IMapServerObjects;
//通过ICenterAndSize转化成IMapArea
ESRI.ArcGIS.Carto.IMapServerInfo mapInfo = pMapServer.GetServerInfo(pMapServer.DefaultMapName);
ESRI.ArcGIS.Carto.IMapDescription mapDesc = mapInfo.DefaultMapDescription;
//截图区域中心点坐标
ESRI.ArcGIS.Geometry.IPoint centerPoint = serverContext.CreateObject("esriGeometry.Point") as ESRI.ArcGIS.Geometry.IPoint;
centerPoint.X = (minX + maxX) / 2;
centerPoint.Y = (minY + maxY) / 2;
//截图区域中心坐标及区域宽和高
ESRI.ArcGIS.Carto.ICenterAndSize centerSize = serverContext.CreateObject("esriCarto.CenterAndSize") as ESRI.ArcGIS.Carto.ICenterAndSize;
centerSize.Center = centerPoint;
centerSize.Height = maxY - minY;
centerSize.Width = maxX - minX;
//指定新的CenterAndScale对象给MapDescription
mapDesc.MapArea =centerSize as ESRI.ArcGIS.Carto.IMapArea;
//需要Display 、Type
ESRI.ArcGIS.Carto.IImageDisplay display = serverContext.CreateObject("esriCarto.ImageDisplay") as ESRI.ArcGIS.Carto.IImageDisplay;
display.DeviceResolution = 90;
//输出图片的宽和高
display.Height =imgHeight;
display.Width = imgWidth;
//图像类型
ESRI.ArcGIS.Carto.IImageType type = serverContext.CreateObject("esriCarto.ImageType") as ESRI.ArcGIS.Carto.IImageType;
type.Format = ESRI.ArcGIS.Carto.esriImageFormat.esriImagePNG;
type.ReturnType = ESRI.ArcGIS.Carto.esriImageReturnType.esriImageReturnURL;
//图像描述信息
ESRI.ArcGIS.Carto.IImageDescription imageDesc = serverContext.CreateObject("esriCarto.ImageDescription") as ESRI.ArcGIS.Carto.IImageDescription;
imageDesc.Display = display;
imageDesc.Type = type;
//导出为图片得到其url
ESRI.ArcGIS.Carto.IMapImage image = pMapServer.ExportMapImage(mapDesc, imageDesc);
imageurl = image.URL;
//由虚拟目录路径转换为实际的目录路径
IGISServerConnection pGISServerConnection = new GISServerConnectionClass();
//请注意:connect输入的主机名,表示要连接的服务器
pGISServerConnection.Connect("localhost");
IServerObjectAdmin pServerObjectAdmin = pGISServerConnection.ServerObjectAdmin;
//得到服务器目录对象
IServerDirectory pSDir = serverContext.CreateObject("esriServer.ServerDirectory") as IServerDirectory;
//得到GIS服务器的输出目录列表
IEnumServerDirectory pEnumServerDirectory = pServerObjectAdmin.GetServerDirectories();
string serverDirectory = null;
pSDir = pEnumServerDirectory.Next();
while (pSDir != null)
{
serverDirectory= pSDir.Path;
pSDir = pEnumServerDirectory.Next();
}
string[] directs = null;
directs = imageurl.Split("/".ToCharArray());
//所截图片在服务器上的实际地址
physicalUrl = serverDirectory +"\\"+ directs[directs.Length - 1];
//释放服务器上下文
serverContext.ReleaseContext();
}
详细实现过程见程序:/Files/fengmiaosen/截图.rar
分享到:










相关推荐
《jQuery的imgAreaSelect截图插件深度解析》 在网页开发中,我们常常需要实现图片的裁剪功能,以便用户可以自由选择感兴趣的部分进行保存或处理。jQuery的imgAreaSelect插件为此提供了一个简单易用的解决方案。这篇...
`imgAreaSelect`是一个基于jQuery的插件,它提供了在网页上选择图片区域的功能,常用于图片裁剪或选取特定部分。这个插件易于集成,灵活性高,且适用于各种项目,特别是那些需要用户自定义图片裁剪范围的应用。 ###...
**jQuery插件imgAreaSelect详解** ...总之,`imgAreaSelect`是一个强大且灵活的jQuery插件,用于实现图片选区功能。通过理解并熟练掌握其配置选项和回调函数,开发者可以轻松地在项目中集成这一功能,提升用户体验。
总之,jQuery.imgAreaSelect-0.9.2提供了一种高效、灵活的图像选区解决方案,其强大的功能和简洁的API使得在网页中实现图像选取功能变得轻松简单。无论是用于图片裁剪、定位还是其他图像相关的交互设计,都能满足...
jQuery插件ImgAreaSelect是一个能够为图片添加可拖拽的裁剪框的插件,适合于在网页上实现图片上传预览和裁剪功能。为了实现头像上传、预览以及裁剪功能,我们需要遵循以下步骤: 首先,要明确目标功能: 1. 图片...
【基于jQuery网页截图...总的来说,基于jQuery的imgareaselect插件是实现网页截图和图像裁剪的一个强大工具,具有良好的用户体验和丰富的定制能力。开发者可以根据实际需求进行配置和扩展,轻松地集成到自己的项目中。
jQuery imgAreaSelect插件提供了一个简单的方式来实现JavaScript截图功能。它实际上是一个动态图像显示,通过获取源图片的位置信息和选取框的尺寸来轻松实现截取和展示用户所选择的图片区域。 #### 功能扩展 使用...
总结,jQuery的imgAreaSelect插件为网页开发中的图片裁剪提供了便捷的解决方案,通过其灵活的配置选项和事件机制,我们可以实现各种定制化的图像选区功能。同时,了解其工作原理和应用场景,将有助于我们在实际开发...
jQuery作为一款强大的JavaScript库,提供了丰富的插件来扩展其功能,其中包括imgAreaSelect插件,它能帮助开发者轻松实现图片裁剪功能。本篇文章将详细探讨如何利用jQuery的imgAreaSelect插件来实现这一功能。 首先...
### JavaScript截图 jQuery插件imgAreaSelect用法详解 #### 一、引言 在Web开发中,用户自定义头像的功能越来越受到重视。为了提供更好的用户体验,很多网站尤其是社交网络平台,都允许用户通过简单的操作来自定义...
jQuery图片裁剪插件imgareaselect便应运而生,它提供了简单易用的API,帮助开发者轻松实现图片裁剪功能。本文将详细介绍imgareaselect插件的使用方法、核心功能以及在实际项目中的应用。 一、imgareaselect插件简介...
jquery.imgareaselect-0.9.10图片裁切插件下载,可把上传的图片进行裁剪再保存,在以前来说非常棘手的问题,现在借助jquery的imgareaselect插件再配合PHP的GD库就可以轻松的实现图片裁切功能。注,本插件包内不包括...
《jQuery.imgAreaSelect:...其强大的功能和广泛的自定义选项,使其成为处理图像裁剪需求的理想选择。无论你是初学者还是经验丰富的开发者,`jquery.imgareaselect`都能帮助你轻松地在网页上添加专业级的图像裁剪功能。
jquery.imgareaselect-0.8.min.js
imgAreaSelect是一个基于jQuery的插件,它的主要功能是让用户通过鼠标拖曳来选择图片中的任意部分,适用于图片裁剪、拖曳和编辑等场景。这个插件提供了丰富的自定义选项,使得开发者可以根据实际需求进行定制。 ...
`jQuery_imgareaselect` 是一个用于图片裁剪的JavaScript插件,它允许用户通过鼠标在图片上选择一个矩形区域,然后可以基于这个选择进行裁剪操作。这个插件适用于网页开发,尤其是在需要用户上传图片并进行预览裁剪...
本文将详细介绍如何使用jQuery插件imgAreaSelect来实现JavaScript截图功能。 首先,要实现JavaScript截图,我们主要面临两种技术选择:Flash截图和JavaScript截图。Flash截图技术基于Adobe Flash技术实现,而...
jquery imgareaselect截图jquery imgareaselect截图jquery imgareaselect截图jquery imgareaselect截图jquery imgareaselect截图jquery imgareaselect截图
在本示例中,我们将探讨如何结合JQuery ImgAreaSelect插件,实现在ASP.NET环境中上传图片并进行在线剪裁的功能。 JQuery ImgAreaSelect是一个jQuery插件,它提供了在网页上选择图像区域的能力。这个功能对于用户...