http://www.uisdc.com/material-design-trends
超全面总结!深聊MATERIAL DESIGN引领的设计趋势

辉达:两个月前,Google I/O大会发布了Android L并推出Material Design,重新统一了Google的设计语言,确立了未来Google的设计方向。那么,什么是Material Design?我简单地将它翻译成“本质设计”。顾名思义,这是一种考虑事物本质的设计,将电子屏幕里的UI元素看成是一种不存在于现实世界的新的材质,并赋予它物理特性。因此Material Design并不是去拟物化的设计。许多设计师把扁平化与拟物化对立起来,其实两者并不是对立关系。但我更愿意称Google新的设计语言为抽象化。
无论是苹果的设计语言,还是Google的设计语言,乃至于Windows的Modern UI 和Facebook的Paper设计语言,大方向都是一致的,而在细节上却分道扬镳。苹果与Google几乎垄断了移动设备的操作系统,因此我们谈谈从新发布的Material Design中看看有哪些无线设备的设计趋势。
一、纸的形态模拟
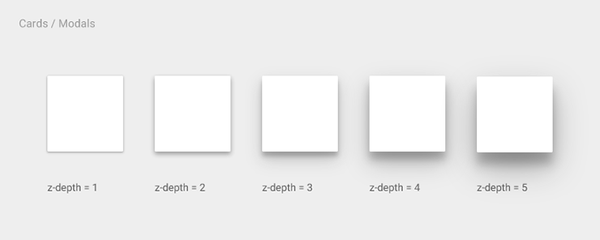
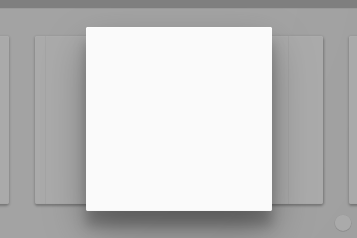
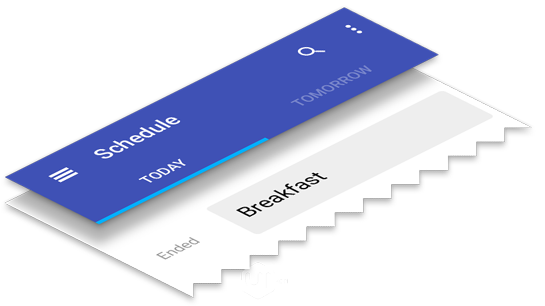
前言已提到Material Design并不是一种去拟物的设计,也不是一种强调拟物的设计。我们知道电子屏幕是完全平面化的,不像现实当中的物体是3D的, 。一本书里每一页纸之间的空间关系是很清楚的,但电子屏幕的所以物体都在一个平面上。虽然电子屏幕没有空间感,但信息内容是有空间层级的关系。而Material Design的解决方式就是把现实世界中纸张的特性挪到电子屏幕里,把信息内容呈现在这个虚拟的纸上,纸(信息内容)跟纸之间有上下层级关系,用投影模拟纸张的空间感。Material Design的投影并不是过去我们常用的使用图片或者样式代码实现的投影,而是系统根据纸张层级所在位置实时渲染的,投影会随着纸张的空间关系而改变大小。
Google几年前推行的Card设计就是模拟纸张物理形态的一种设计方式,但Material Design把它提升到了系统信息架构层面的高度。
另外,iOS的模糊效果从本质上来说与Material Design的纸张设计要解决的问题是同样的。通过模拟景深的效果来表达内容信息的层级关系。


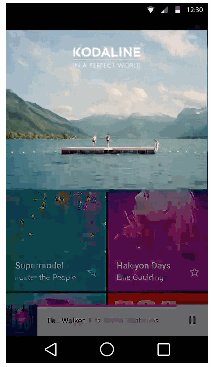
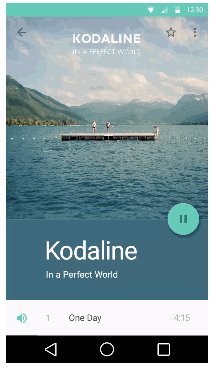
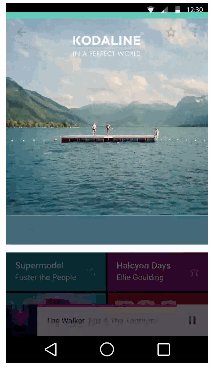
二、转场动画
过去我们的页面只有X与Y轴,打开一个新的页面则是生硬地直接跳转到新的页面,并没有点出页面的空间层级关系。而iOS7与Material则强调Z轴,即页面之间的空间层级关系。iOS里打开一个app,页面将从你点击的app图标为中心点扩散出来,同样的设计在Android上也随处可见。通过转场动画告诉我们,这个页面从哪里来,到哪里去,在整个APP或者系统里的空间位置是什么。另外,不仅仅是页面层级的动画过渡,对象操作也伴随着动画过渡,从动画里能感受到操作的过程变化。例如删除时,垃圾桶图标会有一个倾倒的动画,或者通过指示条的旋转告诉你删除的过程。另一方面,过渡动画赋予了界面控件一种物理特性,在空间被拉伸、回弹时模仿了橡皮筋的物理特性。值得一提的是,在转场动画的设计上,Facebooke Paper的非常突出。
Facebooke Paper 在动画方面细节特棒,右戳学习:《最近这个超火!23个FACEBOOK PAPER中的设计细节》


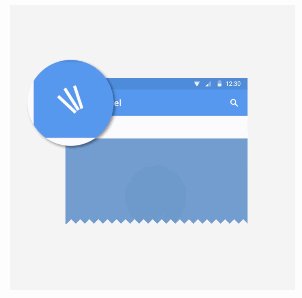
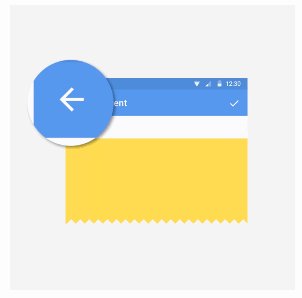
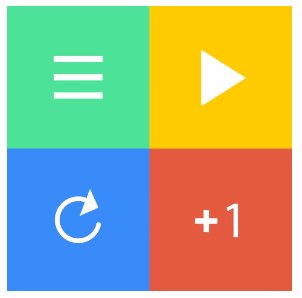
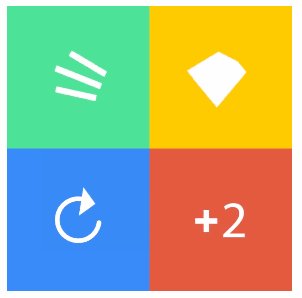
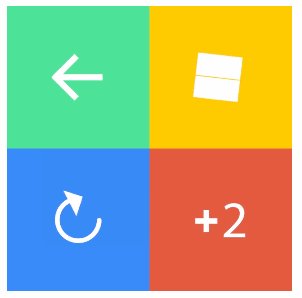
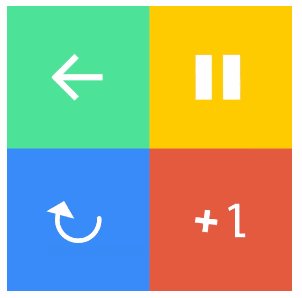
三、icon动画
交互动画在一些app里已经大行其道,特别是Facebook Paper的动画让人印象深刻。在以后,交互动画将成为标配,随之而来,更多设计师把目标转移到icon上来。Icon主要分为入口功能和操作功能,操作功能的icon在完成点击操作之后,通常会转为对应的另外一种形态。如“返回”与“菜单,”“选择”与“未选择”,“收藏”与“已收藏”“点赞”与“取消点赞”的状态之间切换。现在的设计里,icon在两种状态之间的切换通常显得生硬,icon动画将使得点击之后的反馈更佳强烈,并且让界面活起来,性感起来。


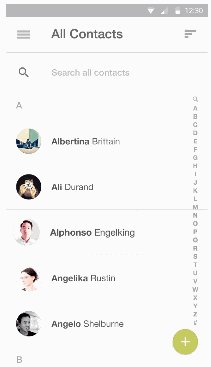
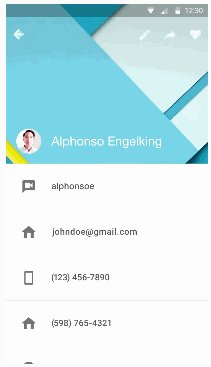
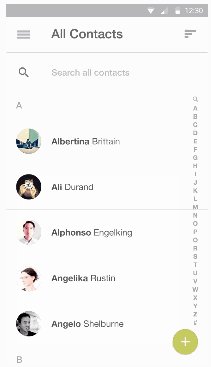
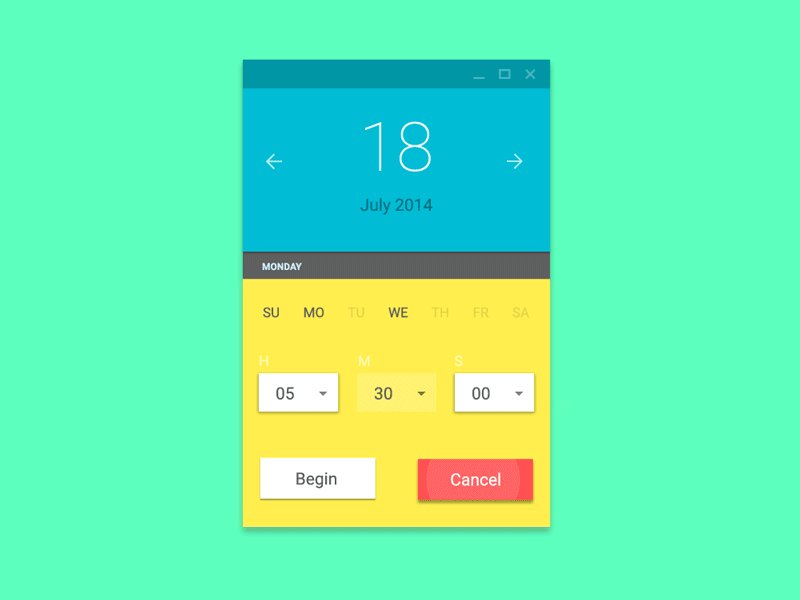
四、大面积色块Action bar
Material Design设计语言让人眼前一亮的除了丰富的交互动画外,还有大面积使用了鲜艳的色块。过去的Android让人觉得冰冷科技感,让人有一种距离感。而新的设计采用了与过去相反的做法,在系统里大面积使用色块,用色块来突出主要内容和标题,让界面的主次感更佳突出,也让原本灰黑色为主的界面拥有了时尚和活力。色块的颜色选择多使用饱和度高、明度适中的颜色,整体拥有比较强烈的视觉冲击,但并不会太刺眼。Action bar也同样从过去的灰黑颜色改为彩色,并且让状态栏与之融为一体,这点与iOS7的设计非常相似。

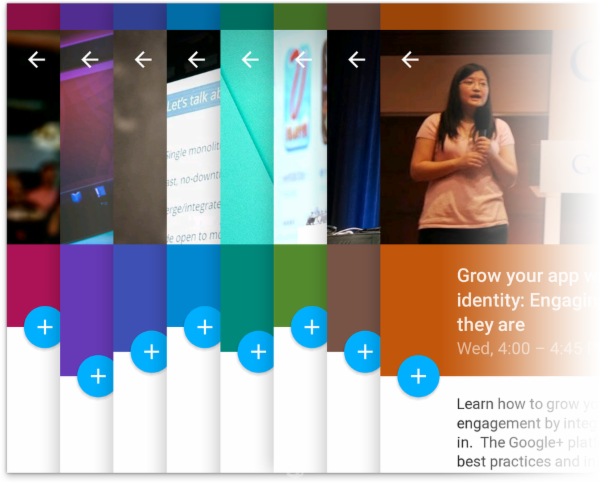
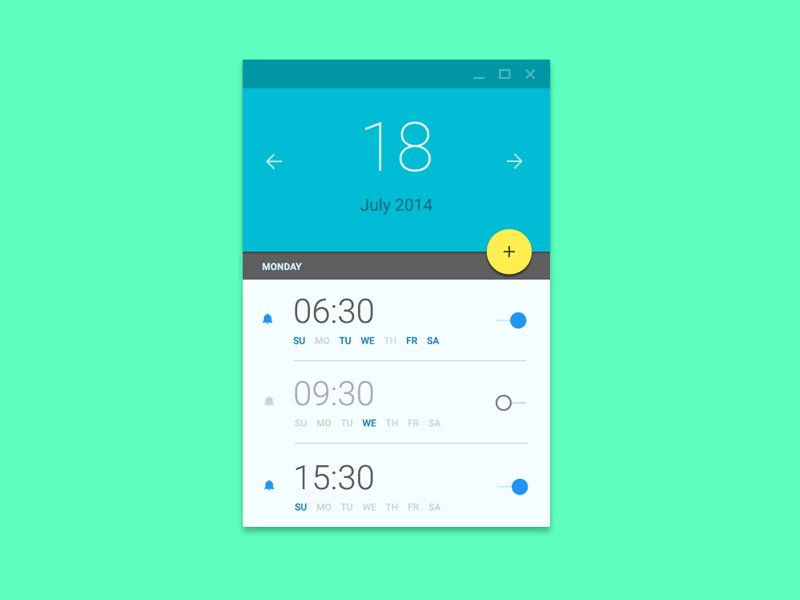
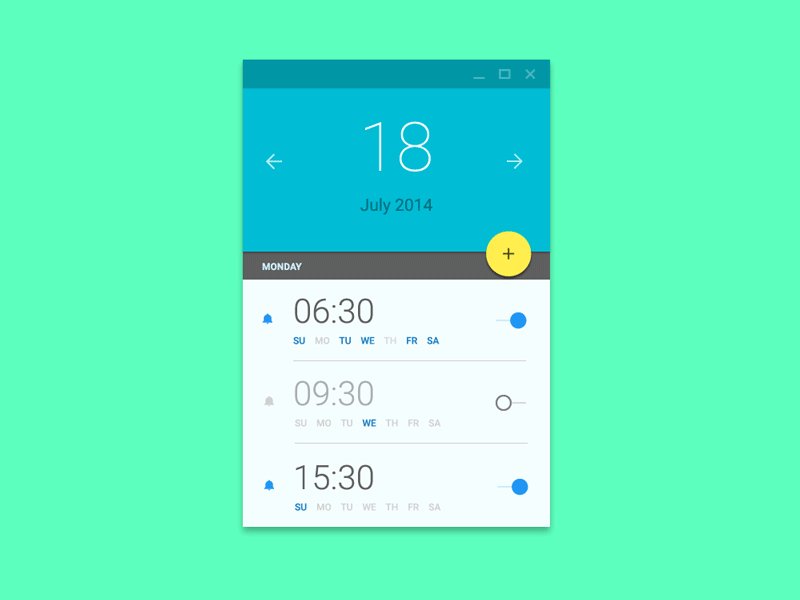
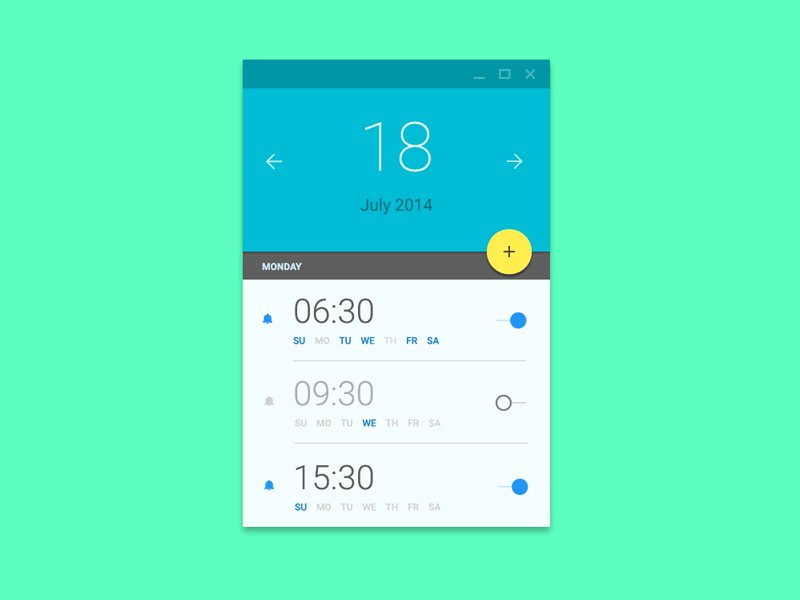
五、FAB 按钮(Fixed Action Button)
在Google的宣传片里,最引人注目的新玩意,就是这个淘气的圆形小按钮了。 从宣传片里来看,这个按钮的功能并不局限于“新建”“播放”“收藏”“更多”等功能。它于整体界面的配色形成比较大的反差,因此会让这个按钮在界面里显得非常耀眼,从这样的设计来看,这个按钮所背负的任务将会是整个界面的主要操作。虽然有点类似与Path里的“+”按钮,但由于iOS系统本身并没有这样的设计,这将会成为最区别于iOS的一种交互设计,对交互设计师和产品经理来说都可能会成为一种挑战。


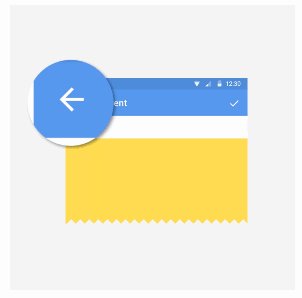
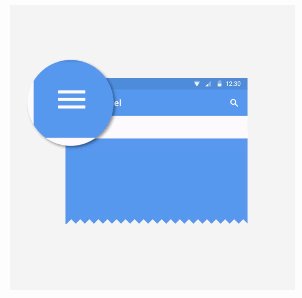
六、无边框按钮
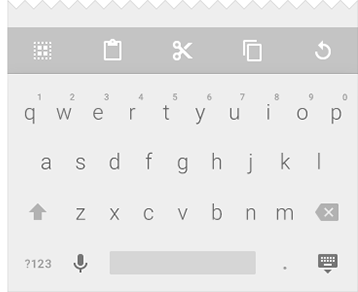
在iOS7的设计里,我们已经看到了这样的影子。最典型的便是“返回”按钮只有箭头和文案,去掉了原本的按钮质感。Material Design的action bar也同样采用了这样的设计,直接用icon来表达按钮功能。尤其是Material的键盘设计风格,最早对键盘风格进行极简设计的是微软的Windows Phone,Android和iOS相继跟进。而这次Material走得更极端,把键盘的按钮边框全部去掉,只保留了英文字母的按钮。我们不能说这样的设计一定是好的,这样的设计可能让用户对点击的精准度无法更快地判断,缺乏安全感。好处是在屏幕不大的手机上,去掉边框的拥挤感会给字母更大的空间。
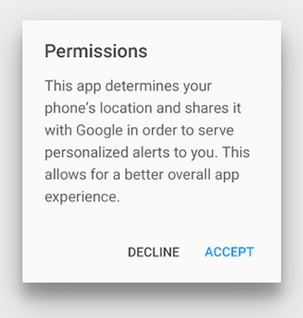
另外,无边框按钮的设计也体现在提示框的按钮上。
如何让无边框的按钮区别于内容文字,这需要设计师除了考虑配色外,还需要考虑按钮出现的场景,对设计师的在应用场景的解读上也是一个挑战。


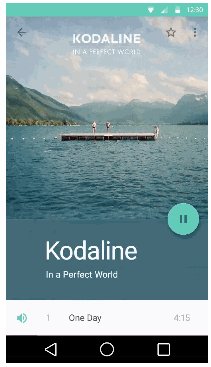
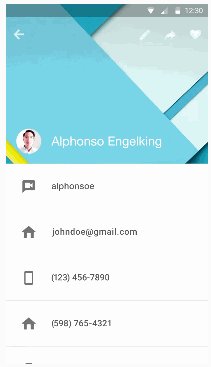
七、聚焦大图
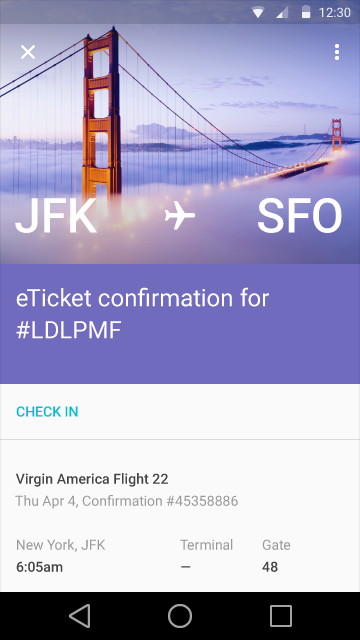
一张与屏幕等宽,竖方向占据半个屏幕左右的大图,去掉action bar,只保留返回按钮的设计,在一两年前十分流行的summly应用上就已经非常火了。后续也有一些应用跟进这样的设计(例如淘宝),但并没有大面积流行起来。Material Design很大胆地使用了这样的设计。在Google的引导下,这样的设计风格将很有可能风靡起来。

把握住Material Design必备好文!
基础知识先学起来!
《MATERIAL DESIGN:构建软件的物质世界》看看谷歌设计师的实践心得!
《超赞!谷歌设计师的Material Design实践心得》Material Design新鲜资源一大波!
《新鲜热辣!一组实用的MATERIAL DESIGN风格素材!》

原文地址:mux.alimama
作者:辉达
【优设网 原创文章 投稿邮箱:2650232288@qq.com】







相关推荐
Android提供了一系列的Material Design设计指南,帮助开发者创建一致、直观且引人入胜的用户界面。这包括色彩、图标、布局和动画等方面,通过遵循这些原则,可以提高应用的用户体验和吸引力。 此外,Android平台上...
3. **全面覆盖核心知识**: 覆盖移动应用开发所需的全部核心知识和技能,如MVP设计模式、UI设计标准Material Design、四大组件、网络请求框架、数据封装与解析等。 4. **强调实战经验**: 重视参赛者的实战经验和项目...
3. 用户界面设计:讲解XML布局文件的使用,以及Material Design设计指南的应用。 4. 数据存储:介绍SQLite数据库、SharedPreferences、文件存储等数据管理方式。 5. 网络编程:讲解使用HttpURLConnection、OkHttp、...
区块链_智能合约_Solidity_保险应用_基于以太坊的技_1744433266
内容概要:本文档详细介绍了在Windows系统上安装MySQL数据库的具体步骤。首先,需要配置系统环境变量,包括新建MYSQL_HOME变量并将其添加到PATH中;其次,创建并编辑my.ini配置文件,设置MySQL的基本参数如端口、字符集、数据存放目录等;接着,在命令行工具中通过一系列指令完成MySQL的初始化、服务安装、启动以及root用户的密码设置和权限调整。整个流程涵盖了从环境搭建到最终确保MySQL服务正常运行的所有关键环节。 适合人群:适用于有一定计算机操作基础,尤其是对数据库管理有一定兴趣或需求的技术人员。 使用场景及目标:①帮助用户在本地机器上成功部署MySQL数据库环境;②确保用户能够掌握MySQL的基本配置与管理技能,如环境变量配置、服务安装与卸载、用户权限管理等。 其他说明:在安装过程中可能会遇到一些常见问题,例如由于之前版本残留导致的服务安装失败,此时可以通过命令行删除旧服务(sc delete mysql)来解决。此外,为了保证安全性,务必及时修改root用户的初始密码。
内容概要:`STARTUP.A51` 是 Keil C51 编译器自带的启动文件,用于初始化 8051 单片机的硬件和软件环境。该文件主要完成三个任务:初始化堆栈指针、清零内部数据存储器、跳转到主程序。文件中定义了内存模式(如 SMALL),并设置了堆栈指针的初始值为 0x60。接着通过循环将内部数据存储器的所有字节清零,确保程序开始时数据存储器的状态是确定的。此外,文件还列出了 8051 单片机的各个中断向量地址,并为每个中断提供占位符,实际的中断处理程序需要在其他文件中实现。最后,启动代码段初始化堆栈指针和数据段后,跳转到 `MAIN` 函数开始执行主程序。; 适合人群:对嵌入式系统开发有一定了解,尤其是使用 8051 单片机的开发者。; 使用场景及目标:①理解 8051 单片机启动文件的工作原理;②掌握如何初始化堆栈指针和数据段;③熟悉中断向量表的设置及其作用。; 其他说明:此文件为程序正常运行提供了必要的初始化操作,开发者可以根据具体需求修改该文件以适应不同的硬件和软件环境。
内容概要:该论文研究了一种基于行波理论的输电线路故障诊断方法。当输电线路发生故障时,故障点会产生向两侧传播的电流和电压行波。通过相模变换对三相电流行波解耦,利用解耦后独立模量间的关系确定故障类型和相别,再采用小波变换模极大值法标定行波波头,从而计算故障点距离。仿真结果表明,该方法能准确识别故障类型和相别,并对故障点定位具有高精度。研究使用MATLAB进行仿真验证,为输电线路故障诊断提供了有效解决方案。文中详细介绍了三相电流信号生成、相模变换(Clarke变换)、小波变换波头检测、故障诊断主流程以及结果可视化等步骤,并通过多个实例验证了方法的有效性和准确性。 适合人群:具备一定电力系统基础知识和编程能力的专业人士,特别是从事电力系统保护与控制领域的工程师和技术人员。 使用场景及目标:①适用于电力系统的故障检测与诊断;②能够快速准确地识别输电线路的故障类型、相别及故障点位置;③为电力系统的安全稳定运行提供技术支持,减少停电时间和损失。 其他说明:该方法不仅在理论上进行了深入探讨,还提供了完整的Python代码实现,便于读者理解和实践。此外,文中还讨论了行波理论的核心公式、三相线路行波解耦、行波测距实现等关键技术点,并针对工程应用给出了注意事项,如波速校准、采样率要求、噪声处理等。这使得该方法不仅具有学术价值,也具有很强的实际应用前景。
内容概要:本文详细介绍了光伏-混合储能微电网能量管理系统的模型架构及其控制策略。首先探讨了光伏发电模块中的MPPT(最大功率点跟踪)控制,采用扰动观察法和改进型变步长策略来提高光伏板的发电效率。接着重点讲解了混合储能系统的功率分配,利用一阶低通滤波算法将功率需求分为低频和高频两部分,分别由蓄电池和超级电容处理。此外,文中还深入讨论了SOC(荷电状态)管理策略,确保电池和超级电容在不同工作状态下保持最佳性能。仿真结果显示,在光伏出力剧烈波动的情况下,系统能够有效地维持稳定的电压水平,并显著提高了储能设备的使用寿命。 适合人群:对光伏微电网、储能技术和能量管理系统感兴趣的科研人员、工程师和技术爱好者。 使用场景及目标:适用于研究和开发高效、可靠的光伏-混合储能微电网系统,旨在优化能量管理和提高系统稳定性。具体应用场景包括但不限于家庭光伏系统、小型微电网以及工业能源管理系统。 其他说明:文中提供了详细的代码实现和仿真结果,便于读者理解和复现实验。同时,模型设计采用了模块化思路,方便进行个性化修改和扩展。
内容概要:本文详细介绍了基于MATLAB和CVX平台实现的储能调峰调频联合优化模型。该模型不仅涵盖了储能的基本参数设定、负荷不确定性处理、充放电策略制定,还包括了调峰调频的联合调度、功率约束处理、鲁棒优化等方面的内容。通过构建考虑电池退化成本、充放电功率约束以及用户负荷不确定性的储能优化模型,展现了储能系统在电力系统中的高效协同工作。文中提供了详细的代码示例,解释了各个部分的功能和实现方法,强调了模型的深度与创新性。 适合人群:适用于具有一定编程基础和技术背景的研究人员、工程师以及希望深入了解储能系统优化的学生。 使用场景及目标:该模型主要用于电力系统中储能设备的优化调度,旨在提高储能系统的经济效益和社会效益。通过联合调峰调频,能够显著提升储能系统的收益,实现1+1>2的超线性增益效果。此外,该模型还可以用于教学和科研,帮助初学者理解和掌握储能优化的相关技术和理论。 其他说明:代码中包含了丰富的注释和模块化的子程序,使得整个模型易于理解和扩展。对于有经验的开发者,可以在现有基础上进一步改进和定制,以适应不同的应用场景。
大模型技术白皮书2023版
图像增广 PyTorch 版
批量修改文件名可以帮助用户节省大量时间,提高工作效率 里面附带使用教程
《计算机应用基础》第2章--Windows-XP操作系统.ppt
包括:源程序工程文件、Proteus仿真工程文件、电路原理图文件、配套技术手册、论文资料等 1、采用51/52单片机(通用)作为主控芯片; 2、采用1602液晶显示使用过程及状态,液晶屏亮度会随光线自动调整; 3、按键输入6位密码,输入密码正确则锁打开,显示open!输入密码错误次数超过3次,蜂鸣器报警并且锁定键盘; 4、密码可以自己修改,必须是锁打开时才能改密,为防止误操作,修改密码得输入两次; 5、采用24C02保存密码,掉电不丢失; 6、可通过红外遥控器输入密码操作锁的状态;
内容概要:本文深入剖析了2025年全球感知技术的十大发展趋势,涵盖多模态感知融合、3D感知与空间计算、脑机接口中的感知反馈技术、5G/6G赋能的超低延迟感知、语音与情感识别的高级化、生物感知与数字健康、环境感知与自适应智能、增强现实(AR)与触觉反馈技术、气味与化学感知、量子感知与极端条件测量。文章详细介绍了每项技术的技术原理、关键算法、实现方式、商业案例及未来前景,强调了感知技术在智慧城市、自动驾驶、智慧医疗、工业自动化等领域的深刻影响。报告指出,感知技术正从单一传感模式向多模态融合、从二维数据向三维空间重建、从传统网络通信向超低延迟和高可靠性网络升级,实现全场景、全维度的智能感知。; 适合人群:对感知技术感兴趣的科技爱好者、研究人员、决策者、企业管理层和投资人。; 使用场景及目标:①了解感知技术的最新进展和未来发展方向;②为技术研究提供全面、深入的参考;③为商业应用提供具体的案例和前景分析;④推动跨领域协同创新,构建开放共赢的产业生态。; 其他说明:报告基于近年来技术研发的最新进展、业界前沿的技术路线以及各大科技企业在商业落地方面的丰富实践。随着感知技术的不断成熟,数据隐私与安全保护问题也需高度重视,以确保技术进步与社会伦理和谐统一。未来,感知技术将成为推动社会进步和产业升级的重要力量,为实现万物互联、智慧决策和智能体验提供无限可能。
本论文主要论述了如何使用JAVA语言开发一个校园新闻网站 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述校园新闻网站的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。 校园新闻网站的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、新闻类型管理、校园新闻管理、留言板管理、论坛交流、系统管理,用户前台:首页、校园新闻、论坛交流、留言反馈、个人中心、后台管理等功能。由于本网站的功能模块设计比较全面,所以使得整个校园新闻网站信息管理的过程得以实现。 本系统的使用可以实现本校园新闻网站管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高管理人员的工作效率。 基于Springboot+vue的校园新闻网站【源码+数据库+参考论文】 感兴趣自行下载学习!
内容概要:本文详细探讨了三相三电平PWM整流器的闭环控制策略及其核心技术——三电平SVPWM算法。文章首先介绍了三相三电平PWM整流器的基本概念和优势,如输出三种电平以降低谐波含量并减少滤波器体积和成本。接着阐述了闭环控制策略的重要性,强调了电压外环和电流内环的双闭环控制机制。随后,文章深入讲解了三电平SVPWM算法的工作原理,包括空间电压矢量的选择、扇区判断、矢量作用时间和死区补偿等关键技术环节。此外,还讨论了中点电位平衡的问题以及PI参数的整定方法。最后,通过示波器测试验证了系统的性能指标,如THD低于3%,直流电压纹波小于1%。 适合人群:从事电力电子领域的工程师和技术人员,尤其是对三相三电平PWM整流器及其控制策略感兴趣的读者。 使用场景及目标:适用于高压大功率场合,旨在提高整流器的性能,降低谐波含量,实现单位功率因数运行。通过合理设计闭环控制策略和优化SVPWM算法,确保整流器在各种工况下都能稳定、高效地工作。 其他说明:文中提供了大量MATLAB和C语言代码片段,帮助读者更好地理解和实现相关算法。同时,针对实际调试过程中遇到的问题给出了实用的解决方案,如中点电位平衡和死区补偿等。
全新红娘本地交友系统定制版源码 相亲婚恋交友小程序源码
内容概要:文章探讨了AI技术,特别是DeepSeek,如何驱动地图生成的变革。首先介绍了地图制图在AI时代的背景与挑战,强调了DeepSeek与地图融合的两种主要方式:嵌入地图制图链和研发地图语言自身的预训练模型。随后详细描述了DeepSeek在地图生成中的具体应用,包括智能化地图生成器DoMapAI的整体框架,地图制图链中的知识图谱推理路径,以及地图语言的Token化过程。最后,文章总结了AI时代地图制图的职业变化和技术变革,指出地图制图正经历“大变局”。 适合人群:从事地图制图及相关领域的研究人员、工程师,以及对AI与地图生成感兴趣的学者。 使用场景及目标:①理解AI技术在地图生成中的应用,特别是DeepSeek的作用;②掌握智能化地图生成器DoMapAI的工作原理及其应用场景;③学习地图语言Token化的方法及其在地图生成中的应用;④探索AI时代地图制图的职业发展方向和技术变革。 阅读建议:本文内容较为专业,建议读者先了解基本的AI技术和地图制图知识。重点关注DeepSeek与地图融合的具体方法和应用场景,理解智能化地图生成器DoMapAI的工作流程,以及地图语言Token化的实现过程。在阅读过程中,可以结合实际案例进行思考,以更好地理解AI技术对地图制图的影响。
chromedriver-mac-arm64-135.0.7049.114.zip