- µĄÅĶ¦ł: 1554583 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: µØŁÕĘ×
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 83)
- µłæńÜäķŚ«ńŁö ( 3)
ÕŁśµĪŻÕłåń▒╗
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
lt26w’╝Ü
ńÉåĶ¦ŻµłÉķŚ©ķØóµ©ĪÕ╝ÅÕ║öĶ»źµ»öĶŠāÕ«╣µśōµśÄńÖĮÕɦ
FacadePattern-Javaõ╗ŻńĀüÕ«×õŠŗĶ«▓Ķ¦Ż -
lt26w’╝Ü
ń£ŗõĖŗķØóńÜäõŠŗÕŁÉµ»öĶŠāµśÄńÖĮ.
FacadePattern-Javaõ╗ŻńĀüÕ«×õŠŗĶ«▓Ķ¦Ż -
javaloverkehui’╝Ü
Ķ┐Öõ╣¤ÕŽµ¢ćµĪŻ’╝īÕł½ķĆŚµłæĶĪīÕÉŚ’╝īõ╣¤Õ░▒Ķć¬ÕĘ▒ń£ŗń£ŗŃĆé
HtmlCleaner API -
SE_XiaoFeng’╝Ü
Ķć│Õ░æõ╣¤Õ║öĶ»źÕåÖõĖ¬µ│©ķćŖÕɦŃĆé
HtmlCleaner API -
jfzshandong’╝Ü
...
org.springframework.web.filter.CharacterEncodingFilter ķģŹńĮ«
ŃĆÉSilverlightŃĆæBing MapsÕŁ”õ╣Āń│╗ÕłŚ’╝łÕøø’╝ē’╝ÜõĮ┐ńö©ÕøŠķÆēÕ▒é’╝łPushpin layer’╝ēÕÅŖÕ£░ÕøŠÕøŠÕ▒é’╝łMapLayer’╝ē
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- Silverlight
ŃĆĆÕ”éµ×£µłæõ╗¼ķ£ĆĶ”üÕ£©Bing MapsõĖŁÕŖĀÕģźõĖĆõĖ¬Õ░ÅÕøŠķÆēµĀćĶ«░’╝īĶ»źÕ”éõĮĢÕ«×ńÄ░õ║å’╝¤Bing MapsµÄ¦õ╗ČÕĘ▓ń╗ÅõĖ║µłæõ╗¼µÅÉõŠøõ║åĶ┐ÖõĖ¬ÕŖ¤ĶāĮ’╝īÕ£©Microsoft.Maps.MapControlÕÉŹń¦░ń®║ķŚ┤õĖŗµÅÉõŠøõ║åÕ«×ńÄ░ÕøŠķÆēÕ║öńö©ńÜäÕøŠķÆēÕ▒éPushpinń▒╗’╝ī µ»öÕ”éµłæõ╗¼ÕÅ»õ╗źķĆÜĶ┐ćÕ”éõĖŗńÜäµ¢╣Õ╝ÅµØźÕ«ÜõĮŹõĖĆõĖ¬ÕøŠĶ«óÕ▒éÕ£©Õ£░ÕøŠõĖŖńÜäõĮŹńĮ«’╝Ü

 õ╗ŻńĀü
õ╗ŻńĀü
2 ┬Ādouble ┬Ālatitude┬Ā = ┬Ā double .Parse( " -122.34942 " );
3 ┬Ā
4 ┬ĀPushpin┬Āpushpin┬Ā = ┬Ā new ┬ĀPushpin();
5 ┬Āpushpin.Location┬Ā = ┬Ā new ┬ĀLocation(latitude,┬Ālongitude);
┬Ā
ŃĆĆŃĆĆõ╗ÄõĖŖÕÅ»õ╗źń£ŗõ╣”’╝īÕ«×ńÄ░Õ«ÜõĮŹĶ┐śµś»õĮ┐ńö©ńÜäõĖŖõĖĆń»ćµ¢ćń½ĀõĖŁõ╗ŗń╗ŹńÜäLocationń▒╗ŃĆéÕæĄÕæĄ’╝īÕżÜĶ«░õĖĆķüŹ~~~~ķéŻÕ”éõĮĢÕŖĀÕģźÕ£©Õ£░ÕøŠõĖŁõ║å’╝īÕģČÕ«×ÕŠłń«ĆÕŹĢńÜä’╝īBing MapsÕ£░ÕøŠµÄ¦õ╗Čńø┤µÄźµÅÉõŠøõ║åÕøŠķÆēÕ▒é’╝īķĆÜĶ┐ćÕåģÕĄīńÜäµ¢╣Õ╝ŵŚóÕÅ»ÕŖĀÕģźÕøŠĶ«óÕ▒é’╝īķ╗śĶ«żõĮ┐ńö©Bing MapsµÅÉõŠøńÜäÕøŠÕĮóµĀćĶ«░ŃĆé

 õ╗ŻńĀü
õ╗ŻńĀü
2 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCenter ="33.845881352,105.165628188471" ┬ĀZoomLevel ="6.0" >
3 ┬Ā┬Ā┬Ā┬Ā┬Ā < m:Pushpin┬Ā Location ="33.845881352,105.165628188471" ></ m:Pushpin >
4 ┬Ā</ m:Map >
┬Ā
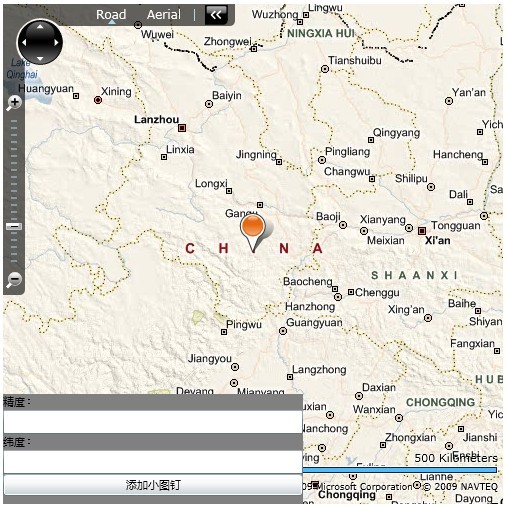
ŃĆĆŃĆĆõĖŹķöÖ’╝īĶ”üÕ£©Õ£░ÕøŠõĖŖÕŖĀõĖŖõĖĆõĖ¬ÕøŠķÆēÕ▒éÕ░▒µś»Ķ┐Öõ╣łń«ĆÕŹĢ’╝īÕ╣Čńø┤µÄźÕ«ÜõĮŹõ║Ä33.845881352,105.165628188471Ķ┐ÖõĖ¬ÕØɵĀćõ╣ŗõĖŖ’╝īń¤źķüōĶ┐ÖõĖ¬ÕØɵĀ浜»ķéŻķćīÕÉŚ’╝¤õ╗¢Õ░▒Õ£©õ┐║õ╗¼ŌĆ£ChinaŌĆØõĖŖ’╝īõĖŹĶĪīõĮĀÕÅ»õ╗źń£ŗń£ŗõĖŗķØóńÜ䵳¬ÕøŠ’╝Ü
ŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆ ŃĆĆŃĆĆŃĆĆŃĆĆ
ŃĆĆŃĆĆŃĆĆŃĆĆ
┬Ā
ŃĆĆŃĆĆķĆÜĶ┐ćõĖŖĶ┐░µłæõ╗¼µłÉÕŖ¤ńÜäµĘ╗ÕŖĀõĖŖõ║åõĖĆõĖ¬Õ░ÅÕøŠķÆēÕ▒éÕ£©Õ£░ÕøŠõĖŖ’╝īķÖżõ║åµĘ╗ÕŖĀÕøŠķÆēÕż¢’╝īµłæõ╗¼Ķ┐śÕÅ»õ╗źĶć¬Õ«Üõ╣ēµĘ╗ÕŖĀÕøŠÕĮóŃĆüÕøŠńēćŃĆüĶ¦åķóæńŁēÕ£©Õ£░ÕøŠõĖŖ’╝īĶ”üÕ«×ńÄ░µĘ╗ÕŖĀÕøŠÕĮóŃĆüÕøŠńē浳¢Ķ¦åķóæńŁēµĢ░µŹ«Õł░Õ£░ÕøŠõĖŖ’╝īķ£ĆĶ”üõĮ┐ńö©Bing MapsõĖ║µłæõ╗¼µÅÉõŠøńÜäÕ£░ÕøŠÕøŠÕ▒é’╝łMapLayer’╝ēµØźÕ«×ńÄ░’╝īÕ”éõĖŗ’╝Ü

 õ╗ŻńĀü
õ╗ŻńĀü
2 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCenter ="33.845881352,105.165628188471" ┬ĀZoomLevel ="6.0" >
3 ┬Ā┬Ā┬Ā┬Ā┬Ā < m:Pushpin┬Ā Location ="33.845881352,105.165628188471" ┬Āx:Name ="mayPushpin" ></ m:Pushpin >
4 ┬Ā┬Ā┬Ā┬Ā┬Ā < m:MapLayer┬Ā x:Name ="myMapLayer" ></ m:MapLayer >
5 ┬Ā</ m:Map >
┬Ā
ŃĆĆŃĆĆÕ”éõĖŖÕ£©Õ£░ÕøŠõĖŁÕŖĀÕģźõ║åõĖĆń®║ńÖĮÕ£░ÕøŠÕøŠÕ▒é’╝īµÄźõĖŗµØźÕ░▒ÕÅ»õ╗źõĮ┐ńö©ń©ŗÕ║ÅÕŖ©µĆüÕ£©Õ£░ÕøŠÕøŠÕ▒éõĖŖµĘ╗ÕŖĀĶć¬ÕĘ▒µā│ÕŖĀńÜäõĖ£Ķź┐õ║å’╝īµ»öÕ”éõĖŖķØóµłæõ╗¼ÕĘ▓ń╗ÅÕ«ÜõĮŹÕł░õ║åõĖŁÕøĮÕ£░ÕøŠÕī║Õ¤¤’╝īµÄźõĖŗµØźµłæõ╗¼Õ░åõĖŁÕøĮÕøĮµŚŚµÅÆõĖŖÕ£░ÕøŠÕÅ»õ╗źÕÉŚ’╝¤ńŁöµĪłµś»Ķé»Õ«ÜńÜä’╝īÕ”éõĮĢÕüÜ’╝¤

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā2 ┬Ā{
┬Ā3 ┬Ā┬Ā┬Ā┬Ā┬Ādouble┬Ālongitude┬Ā=┬Ādouble.Parse(this.tbLongitude2.Text.Trim());
┬Ā4 ┬Ā┬Ā┬Ā┬Ā┬Ādouble┬Ālatitude┬Ā=┬Ādouble.Parse(this.tbLatitude2.Text.Trim());
┬Ā5 ┬Ā
┬Ā6 ┬Ā┬Ā┬Ā┬Ā┬ĀLocation┬Ālocation┬Ā=┬Ānew┬ĀLocation(latitude,┬Ālongitude);
┬Ā7 ┬Ā
┬Ā8 ┬Ā┬Ā┬Ā┬Ā┬ĀImage┬Āimage┬Ā=┬Ānew┬ĀImage();
┬Ā9 ┬Ā┬Ā┬Ā┬Ā┬Āimage.Source┬Ā=┬Ānew┬ĀBitmapImage(new┬ĀUri("http://localhost:2986/Images/China.jpg ",┬ĀUriKind.RelativeOrAbsolute));
10 ┬Ā┬Ā┬Ā┬Ā┬Āimage.Stretch┬Ā=┬ĀStretch.None;
11 ┬Ā┬Ā┬Ā┬Ā┬Āimage.ImageFailed┬Ā+=┬Ādelegate(object┬Āsenders,┬ĀExceptionRoutedEventArgs┬Āex)
12 ┬Ā┬Ā┬Ā┬Ā┬Ā{┬Ā};
13 ┬Ā┬Ā┬Ā┬Ā┬ĀPositionOrigin┬Āposition┬Ā=┬Ānew┬ĀPositionOrigin(1.0,┬Ā1.0);
14 ┬Ā
15 ┬Ā┬Ā┬Ā┬Ā┬Āthis.myMapLayer.AddChild(image,┬Ālocation,┬Āposition);
16 ┬Ā}
┬Ā
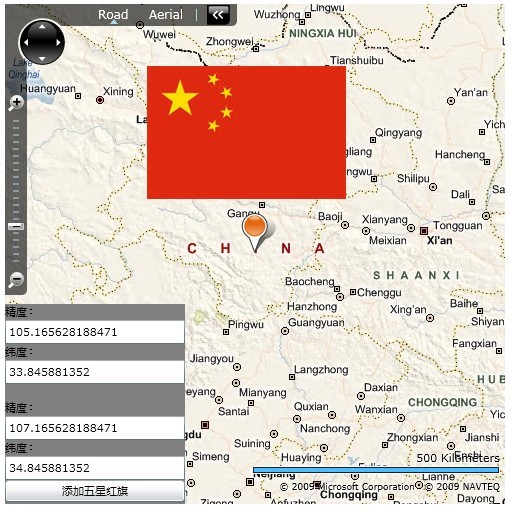
ŃĆĆŃĆĆÕÉīµĀĘķĆÜĶ┐ćLocationĶ┐øĶĪīÕØɵĀćńÜäń▓ŠÕ║”ÕÆīń║¼Õ║”Õ«ÜõĮŹ’╝īķĆÜĶ┐ćÕ░åÕłČÕ«ÜńÜäÕøŠńēćÕ║ÅÕłŚõĖ║ImageÕ»╣Ķ▒ĪõĮ£õĖ║õĖĆõĖ¬ÕÅ»µśŠńż║ńÜäÕ»╣Ķ▒ĪµĘ╗ÕŖĀÕł░Õ£░ÕøŠÕøŠÕ▒éÕ░▒OKõ║åŃĆéµĢłµ×£Õ”éõĖŗ’╝Ü
ŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆŃĆĆ ŃĆĆŃĆĆ
ŃĆĆŃĆĆ
┬Ā
ŃĆĆŃĆĆOK’╝īµłÉÕŖ¤ńÜäÕ£©Õ£░ÕøŠõĖŖµÅÆõĖŖõ║åõĖŁÕøĮÕøĮµŚŚ’╝ü~~~~~SilverlightÕ«īµĢ┤õ╗ŻńĀüÕ”éõĖŗ’╝Ü

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā2 ┬Ā┬Ā┬Ā┬Ā┬Āxmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation " ┬Ā
┬Ā3 ┬Ā┬Ā┬Ā┬Ā┬Āxmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml "
┬Ā4 ┬Ā┬Ā┬Ā┬Ā┬Āxmlns:m ="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
┬Ā5 ┬Ā┬Ā┬Ā┬Ā┬Āxmlns:d ="http://schemas.microsoft.com/expression/blend/2008 " ┬Āxmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006 " ┬Ā
┬Ā6 ┬Ā┬Ā┬Ā┬Ā┬Āmc:Ignorable ="d" ┬Ād:DesignWidth ="500" ┬Ād:DesignHeight ="500" >
┬Ā7 ┬Ā┬Ā┬Ā < Grid┬Ā x:Name ="LayoutRoot" ┬ĀWidth ="500" ┬ĀHeight ="500" >
┬Ā8 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < m:Map┬Ā CredentialsProvider ="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" ┬Āx:Name ="map" ┬Ā
┬Ā9 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCenter ="33.845881352,105.165628188471" ┬ĀZoomLevel ="6.0" >
10 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < m:Pushpin┬Ā Location ="33.845881352,105.165628188471" ┬Āx:Name ="mayPushpin" ></ m:Pushpin >
11 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < m:MapLayer┬Ā x:Name ="myMapLayer" ></ m:MapLayer >
12 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ m:Map >
13 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < StackPanel┬Ā HorizontalAlignment ="Left" ┬ĀVerticalAlignment ="Bottom" ┬ĀWidth ="180" ┬ĀHeight ="200" ┬ĀBackground ="Gray" >
14 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Ā Text ="ń▓ŠÕ║”’╝Ü" ></ TextBlock >
15 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBox┬Ā x:Name ="tbLongitude" ></ TextBox >
16 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Ā Text ="ń║¼Õ║”’╝Ü" ></ TextBlock >
17 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBox┬Ā x:Name ="tbLatitude" ></ TextBox >
18 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Ā Text ="┬Ā" ></ TextBlock >
19 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Ā Text ="ń▓ŠÕ║”’╝Ü" ></ TextBlock >
20 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBox┬Ā x:Name ="tbLongitude2" ></ TextBox >
21 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Ā Text ="ń║¼Õ║”’╝Ü" ></ TextBlock >
22 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBox┬Ā x:Name ="tbLatitude2" ></ TextBox >
23 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬Ā x:Name ="btnAddPushpin" ┬ĀClick ="btnAddPushpin_Click" ┬ĀContent ="µĘ╗ÕŖĀõ║öµś¤ń║󵌌" ></ Button >
24 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ StackPanel >
25 ┬Ā┬Ā┬Ā </ Grid >
26 ┬Ā</ UserControl >
27 ┬Ā
┬Ā
┬Ā
ŃĆĆŃĆƵ£¼ń»ćµÜéõ╗ŗń╗ŹÕł░Ķ┐Öķćī’╝īÕĖīµ£øµÅÉÕł░µŖøńĀ¢Õ╝ĢńÄēńÜäµĢłµ×£’╝īµø┤Ķ»”ń╗åńÜäÕåģÕ«╣Õż¦Õ«ČÕÅ»ÕÅéĶĆāÕ«śµ¢╣µÅÉõŠøńÜäÕ╝ĆÕÅæSilverlightÕÆīBing MapsńÜäµ£ŗÕÅŗÕēŹµØźĶ«©Ķ«║~~~
┬Ā
┬Ā
ńøĖÕģ│Ķ»┤µśÄ┬Āµ£¼µ¢ćÕ▒×ÕŁ”õ╣Āń¼öĶ«░µ¢ćń½Ā’╝īµä┐õĖĵ£ēÕ┐ŚĶĆģÕģ▒ÕÉīÕŁ”õ╣Āõ║żµĄüŃĆéµ¼óĶ┐ÄĶĮ¼ĶĮĮ’╝īõĮåĶ»ĘÕ£©µśÄµśŠÕ£░õĮŹµĀćĶ«░µ£¼µ¢ćńÜäÕĤµ¢ćĶ┐׵ğŃĆé┬Ā┬Ā
õĮ£┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀĶĆģ’╝ÜBeniao
µ¢ćń½ĀÕć║Õżä’╝Ühttp://beniao.cnblogs.com/ ┬Ā µł¢┬Ā http://www.cnblogs.com/
┬Ā
┬Ā
┬Ā
Õ£©AJAX APIõĖŁÕÅ»õ╗źńÜä’╝īSilverlightńø«ÕēŹĶ┐śµ▓Īµ£ēÕÅ»ńø┤µÄźĶ«ŠńĮ«ńÜäµ¢╣Õ╝ÅÕ«×ńÄ░ÕŖĀĶĮĮõĖŁÕøĮÕ£░ÕøŠ’╝łÕøĮĶ»Ł’╝ēńÜäŃĆéÕÅ»õ╗źķĆÜĶ┐ćķŚ┤µÄźńÜäµ¢╣Õ╝ÅÕ«×ńÄ░’╝īķĆÜĶ┐ćĶć¬Õ«Üõ╣ēÕøŠÕ▒éµØźĶ”åńø¢ÕĤµ£ēńÜäÕøŠÕ▒é’╝īÕ░åńø┤Õ«Üõ╣ēńÜäÕøŠÕ▒éµīćÕÉæõĖŁµ¢ćBing MapsńÜäTileń│╗ń╗¤ŃĆé
public MainPage()
{
InitializeComponent();
//ÕłØÕ¦ŗÕī¢õĖĆõĖ¬UriÕ»╣Ķ▒Ī’╝īµīćÕÉæõĖŁµ¢ćÕ┐ģÕ║öÕ£░ÕøŠńÜäTileń│╗ń╗¤
UriBuilder tileSourceUri = new UriBuilder("http://r2.tiles.ditu.live.com/tiles/r {quadkey}.png?g=41");
MapTileLayer tileLayer = new MapTileLayer(); //ÕłØÕ¦ŗÕī¢õĖĆõĖ¬ÕøŠÕ▒é
LocationRectTileSource tileSource = new LocationRectTileSource(
tileSourceUri.Uri.ToString(),
new LocationRect(new Location(60, 60), new Location(13, 140)),
//ÕłØÕ¦ŗÕī¢LocationRectTileSourceÕ»╣Ķ▒Ī’╝īĶ«ŠÕ«ÜµśŠńż║ĶīāÕø┤ÕÅŖµöŠÕż¦ń║¦Õł½
new Range<double>(1, 16));
tileLayer.TileSources.Add(tileSource); //µīćÕ«ÜÕøŠÕ▒éńÜäTileSource
tileLayer.Opacity = 0.9;
myMap.Children.Add(tileLayer); //Õ░åÕøŠÕ▒éÕÅĀÕŖĀÕ£©Õ£░ÕøŠõĖŖ
this.myMap.ViewChangeOnFrame += delegate(object sender, Microsoft.Maps.MapControl.MapEventArgs e)
{
double longitude = this.myMap.Center.Longitude;
double latitude = this.myMap.Center.Latitude;
this.tbLa.Text = latitude.ToString();
this.tbLo.Text = longitude.ToString();
};
//longitude:106.267710646379
//latitude:36.6078081145336
}
õĮĀĶ»ĢĶ»ĢķĆÜĶ┐ćApplicationIdCredentialsProviderĶ«ŠńĮ«’╝īµłæµ▓ĪĶ»ĢĶ┐ć’╝īÕ║öĶ»źµś»ÕÅ»õ╗źńÜä ŃĆé
myMap.CredentialsProvider = new ApplicationIdCredentialsProvider("you key");
ClientTokenCredentialsProviderĶ┐ÖõĖ¬ń▒╗ÕÉīApplicationIdCredentialsProviderõĖƵĀĘ’╝īõ╣¤µś»ń╗¦µē┐ńÜäµŖĮĶ▒Īń▒╗CredentialsProvider’╝īÕ║öĶ»źĶ┐ÖõĖżõĖ¬ń▒╗ķāĮÕÅ»õ╗źÕ«īµłÉõĮĀńÜäķ£Ćµ▒éŃĆé
µłæń£ŗõĮĀõĖŖķØóĶ«▓ńÜäÕŖ×µ│ĢÕĘ▓ń╗ÅÕÅ»õ╗źµĘ╗ÕŖĀÕøŠķÆēõ║å’╝īķŚ«ķóśÕć║ńÄ░õ║å’╝īÕ”éµ×£µłæńīøńé╣µĘ╗ÕŖĀÕøŠķÆēµīēķÆ«’╝īÕ░▒õ╝ÜÕ£©µ¤ÉõĖ¬ń╗Åń║¼Õ║”õĖŖõĖĆńø┤ÕÅĀÕŖĀÕøŠķÆē’╝īÕ”éõĮĢµÄ¦õ╗ȵ¤ÉõĖ¬ń╗Åń║¼Õ║”õĖŖÕŬĶāĮµĘ╗ÕŖĀõĖĆõĖ¬ÕøŠķÆē’╝¤ Ķ░óĶ░ó’╝ü
µ»ÅõĖ¬ÕøŠķÆēÕ£©SilverlightķćīÕ░▒µś»Õ»╣Õ║öõĖĆõĖ¬UIElement’╝īõĮĀķüŹÕÄåMapõĖŗńÜäµēƵ£ēń▒╗Õ×ŗõĖ║PushpinńÜäUIElement’╝īÕłżµ¢Łµś»ÕÉ”ÕĘ▓ń╗ŵĘ╗ÕŖĀµØźÕå│իܵś»ÕÉ”ķ£ĆĶ”üķćŹÕżŹµĘ╗ÕŖĀŃĆé
- 2009-12-21 22:22
- µĄÅĶ¦ł 3076
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń╝¢ń©ŗĶ»ŁĶ©Ć
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
SilverLightÕ╝鵣źĶ░āńö©WebServiceÕć║ķöÖ’╝ü
2010-01-19 12:58 5407SilverLightÕ╝鵣źĶ░āńö©WebServiceÕć║ķöÖ’╝ü ... -
SilverlightµÆŁµöŠÕÖ© C#Ķ»ŁĶ©Ć
2010-01-13 13:30 3313Ķ┐Öµ«ĄµŚČķŚ┤ńĀöń®ČSilverlightõĖŁńÜäMediaElement ... -
õĮ┐ńö©Silverlight’╝īÕłČõĮ£ń«ĆÕŹĢµÆŁµöŠÕÖ©ńÜäõĖĆńé╣ńé╣Õ┐āÕŠŚŃĆé
2010-01-13 13:28 3670ķ”¢Õģłõ╗ŗń╗Źõ╗Ćõ╣łµś»Silverligh ... -
ÕłØµÄósilverlight--ń«ĆµśōµÆŁµöŠÕÖ©
2010-01-13 13:28 1529<UserControl xmlns=" ... -
µ¢░Õ╝ĆÕÅæńÜäsilverlightĶ¦åķóæµÆŁµöŠÕÖ©,
2010-01-13 13:21 4496http://www.chenjiliang.com/Arti ... -
SilverlightµĢÖń©ŗń¼¼Õøøķā©Õłå’╝ÜõĮ┐ńö© Style Õģāń┤Āµø┤ÕźĮÕ£░Õ░üĶŻģĶ¦éµä¤
2010-01-12 22:11 1280SilverlightµĢÖń©ŗń¼¼Õøøķā©Õłå’╝ ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1915http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2343http://ww ... -
CoverFlow ŌĆō built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1900CoverFlow ŌĆō built using Silver ... -
silverlightÕŖ©ńö╗µÆŁµöŠÕü£µŁóķćŹµÆŁńŁēµÄ¦ÕłČ
2010-01-06 12:38 1398ani.begin() ani.stop(); ani. ... -
silverlightķĆ¤ÕŁ”ĶīāõŠŗ100
2010-01-06 12:37 1280silverlightķĆ¤ÕŁ”ĶīāõŠŗ100 ... -
Silverlight õĖŁńÜä HTTP ķĆÜõ┐ĪÕÆīÕ«ēÕģ©
2010-01-04 23:43 2017Silverlight õĖŁńÜä HTTP ķĆÜõ┐ĪÕÆīÕ«ēÕģ© < ... -
Visual StudiońÜä Ķ»ĪÕ╝ébug(mscorlibµŚĀµ│ĢÕ╝Ģńö©)Õ╝ĢÕÅæńÜäÕ»╣Ķ»Ø and Silverlight XAML µ×äķĆĀÕć║ķöÖ
2010-01-04 09:25 4136┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ... -
SilverlightÕĖĖĶ¦üķŚ«ķóśÕÅŖĶ¦ŻÕå│µ¢╣µ│Ģ
2009-12-22 14:06 1301SilverlightÕĖĖĶ¦üķŚ«ķóśÕÅŖĶ¦ŻÕå│µ¢╣µ│Ģ ... -
ńĮæõĖŖÕĖĖńö©ÕģŹĶ┤╣webservice µ¤źĶ»ó
2009-12-22 12:47 4605ńĮæõĖŖÕĖĖńö©ÕģŹĶ┤╣webservice µ¤źĶ»ó ┬Ā 2008-11 ... -
Õ┐ģÕ║ö Bing µ¢░ńē╣µĆ¦õ╣ŗµ£Ćµ¢░µ¢ćń½Ā, Wolfram|Alpha µĢ┤ÕÉł, Õż®µ░öµÉ£ń┤óńŁēÕĘ▓µÄ©Õć║
2009-12-21 23:33 1554Õ┐ģÕ║ö Bing Õó×ÕŖĀõ║åõĖĆķĪ╣ŌĆ£µ£Ćµ¢░µ¢ćń½ĀŌĆØńÜäµÉ£ń┤óń╗ōµ×£ńē╣µĆ¦’╝īõŠŗÕ”éõĖŗÕøŠ ... -
õĖŗĶĮĮsilverlightÕ«śńĮæńÜäÕģ©ķā©Ķ¦åķóæµĢÖń©ŗ
2009-12-21 23:30 14865SilverlightÕ«śńĮæµÅÉõŠøõ║åĶ«ĖÕż ... -
SilverlightÕ«óµłĘń½»ÕÆīWCFµ£ŹÕŖĪÕÖ©ń½»Õģ▒õ║½ń▒╗Õ║ō
2009-12-21 23:21 1846Õ£©Silverlightõ╝üõĖÜń║¦ķĪ╣ńø«Õ╝ĆÕÅæõĖŁ’╝īĶ«┐ķŚ«µĢ░µŹ«Õ║ōµś»ÕŠłÕĖĖĶ¦üńÜä ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1615┬Ā I donŌĆÖt generally fi ... -
Õ┐ģÕ║öÕ£░ÕøŠÕøŠńēćń│╗ń╗¤’╝łTile System’╝ēõ╣ŗõ║ī
2009-12-21 22:53 2335ŃĆÉÕØɵĀćń│╗ÕÆīÕ£░ÕøŠÕøŠńēćń╝¢ń ...






ńøĖÕģ│µÄ©ĶŹÉ
µ£¼ń»ćõĖ╗Ķ”üõ╗ŗń╗Źõ║å Bing Maps Silverlight Control ńÜäÕ¤║ńĪĆÕ╝ĆÕÅæńÄ»ÕóāµÉŁÕ╗║ŃĆüµśŠńż║Õ£░ÕøŠńÜäµ¢╣µ│ĢŃĆüµÄ¦ÕłČÕ£░ÕøŠńÜäµōŹõĮ£ŃĆüõĮ┐ńö©ÕøŠķÆēÕ▒éÕÆīÕ£░ÕøŠÕøŠÕ▒éõ╗źÕÅŖń╗śÕłČÕżÜĶŠ╣ÕĮóÕøŠÕĮóńŁēń¤źĶ»åńé╣ŃĆéķĆÜĶ┐ćĶ┐Öõ║øÕ¤║ńĪĆń¤źĶ»åńÜäÕŁ”õ╣Ā’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµø┤ÕŖĀµĘ▒ÕģźÕ£░µÄīµÅĪ Bing ...
3. **ÕøŠÕ▒éń«ĪńÉå**’╝ÜÕŁ”õ╝ÜõĮ┐ńö©ÕøŠķÆēÕ▒é’╝łPushpin Layer’╝ēÕÆīÕ£░ÕøŠÕøŠÕ▒é’╝łMap Layer’╝ē’╝īĶ┐ÖõĖżń¦ŹÕøŠÕ▒éÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģÕ£©Õ£░ÕøŠõĖŖµĘ╗ÕŖĀµĀćĶ«░ŃĆüĶĘ»ń║┐µł¢ÕģČõ╗¢Õ£░ńÉåõ┐Īµü»ŃĆé 4. **ÕøŠÕĮóń╗śÕłČ**’╝Üń╗śÕłČÕżÜĶŠ╣ÕĮó’╝łPolygon’╝ēÕøŠÕĮóµś»Õ£░ÕøŠÕ║öńö©õĖŁÕĖĖĶ¦üńÜä...
ķĆÜĶ┐ćõ╗źõĖŖń¤źĶ»åńé╣ńÜäÕŁ”õ╣Ā’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źÕłøÕ╗║õĖĆõĖ¬ÕīģÕɽիīµĢ┤ÕøŠķÆēÕÆīĶĘ»ń║┐Õ▒éńÜäń«ĆÕŹĢÕ£░ÕøŠÕ║öńö©’╝īõ╗ÄĶĆīõĖ║Windows Phoneńö©µłĘµÅÉõŠøõĖ░Õ»īńÜäÕ£░ÕøŠõĮōķ¬īŃĆéÕ£©Õ«×ķÖģÕ╝ĆÕÅæõĖŁ’╝īÕÅ»õ╗źń╗ōÕÉłÕģČõ╗¢Bing Mapsµ£ŹÕŖĪ’╝īÕ”éÕ£░ńÉåń╝¢ńĀüŃĆüÕÅŹÕÉæÕ£░ńÉåń╝¢ńĀüŃĆüõ║żķĆÜõ┐Īµü»ńŁē’╝ī...
Õ£©SuperMapńÜäÕŁ”õ╣ĀĶ┐ćń©ŗõĖŁ’╝īSilverlightµŖƵ£»ÕĖĖÕĖĖĶó½ńö©µØźÕłøÕ╗║õ║żõ║ÆÕ╝ÅńÜäÕ£░ÕøŠÕ║öńö©ŃĆéµ£¼ń»ćµ¢ćń½ĀÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕł®ńö©SilverlightÕÆīSuperMapńÜäAPI’╝īńē╣Õł½µś»PushpinÕÆīInfoWindowń▒╗’╝īµØźÕ«×ńÄ░Õ£░ÕøŠõĖŖńÜäÕÅ»µŗ¢µŗĮÕ«ÜõĮŹÕøŠķÆēÕŖ¤ĶāĮŃĆéĶ┐Öµś»õĖĆõĖ¬Õ«×ńö©...
ķĆÜĶ┐ćõ╗źõĖŖÕćĀõĖ¬ń╗āõ╣Ā’╝īõĮĀõĖŹõ╗ģĶāĮÕż¤µÄīµÅĪ Bing Maps Silverlight Control for Windows Phone ńÜäÕ¤║µ£¼õĮ┐ńö©µ¢╣µ│Ģ’╝īĶ┐śĶāĮÕż¤ÕŁ”õ╝ÜÕ”éõĮĢÕł®ńö© Bing Maps SOAP µ£ŹÕŖĪµØźĶÄĘÕÅ¢Õ£░ÕøŠµĢ░µŹ«’╝īĶ┐øĶĆīÕłøÕ╗║Õć║ÕŖ¤ĶāĮõĖ░Õ»īńÜäÕ£░ÕøŠÕ║öńö©ń©ŗÕ║ÅŃĆé
ķōČÕģē’╝łSilverlight’╝ēµōŹõĮ£Bing MapsńÜäµĀĖÕ┐āÕ£©õ║ÄBing Maps SilverlightµÄ¦õ╗Č’╝īĶ┐ÖõĖ¬µÄ¦õ╗ČÕģüĶ«ĖÕ╝ĆÕÅæĶĆģµĘ╗ÕŖĀÕ£░ÕøŠÕ▒éŃĆüµĀćĶ«░ŃĆüĶĘ»ń║┐ŃĆüÕøŠÕ▒éń«ĪńÉåńŁēÕŖ¤ĶāĮŃĆéĶ”üÕ╝ĆÕ¦ŗõĮ┐ńö©’╝īõĮĀķ£ĆĶ”üÕ£©ķĪ╣ńø«õĖŁÕ╝Ģńö©Microsoft.Maps.MapControlÕ║ō’╝īÕ╣ČÕ£©XAMLõĖŁµĘ╗ÕŖĀ...
Õ£©µ£¼ń»ćĶČģń║¦Õ£░ÕøŠ’╝łSuperMap’╝ēńÜäÕŁ”õ╣Āń│╗ÕłŚõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©SilverlightńÄ»ÕóāõĖŁÕł®ńö©ĶČģÕøŠĶć¬ÕĖ”ńÜäPushpinÕÆīInfoWindowń▒╗Õ«×ńÄ░ÕÅ»µŗ¢µŗĮńÜäÕ«ÜõĮŹÕøŠķÆē’╝īÕ╣ČĶ¦ŻÕå│õĖŖõĖĆń»ćµĢÖń©ŗõĖŁÕÅ»ĶāĮķüŚńĢÖńÜäķŚ«ķóśŃĆéSilverlightµś»õĖĆń¦ŹÕ╝║Õż¦ńÜäÕ╝ĆÕÅæÕĘźÕģĘ...
Bing MapsµÄ¦õ╗ȵÅÉõŠøõ║åõĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕīģµŗ¼Õ£░ÕøŠµĄÅĶ¦łŃĆüÕ«ÜõĮŹŃĆüĶĘ»ń║┐Ķ¦äÕłÆŃĆüÕøŠÕ▒éÕÅĀÕŖĀńŁē’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæÕ£░ÕøŠÕ║öńö©ÕÅśÕŠŚµø┤ÕŖĀõŠ┐µŹĘŃĆé ķ”¢Õģł’╝īĶ”üõĮ┐ńö©Bing MapsµÄ¦õ╗Č’╝īõĮĀķ£ĆĶ”üÕ£©õĮĀńÜäķĪ╣ńø«õĖŁÕ╝ĢÕģźMicrosoft Bing Maps WPF SDKŃĆéĶ┐ÖõĖ¬SDKµÅÉõŠøõ║åõĖĆõĖ¬...
3. **µĀćĶ«░õĖÄÕøŠÕ▒é**’╝ÜÕ£©Bing Maps APIõĖŁ’╝īÕÅ»õ╗źµĘ╗ÕŖĀµĀćĶ«░’╝łPushpin’╝ēµØźĶĪ©ńż║ńē╣Õ«ÜõĮŹńĮ«’╝īµł¢ĶĆģÕłøÕ╗║Ķć¬Õ«Üõ╣ēÕøŠÕ▒鵜Šńż║ÕģČõ╗¢õ┐Īµü»’╝īÕ”éõ║żķĆÜńŖČÕåĄŃĆüÕż®µ░öńŁēŃĆéÕ╝ĆÕÅæĶĆģÕÅ»ĶāĮķĆÜĶ┐ćSilverlightńÜäUIÕģāń┤ĀµØźÕæłńÄ░Ķ┐Öõ║øµĢ░µŹ«ŃĆé 4. **Õ£░ńÉåõĮŹńĮ«µ£ŹÕŖĪ**...
**Bing Maps AJAX Control 7.0** Õ╝ĢÕģźõ║åõĖĆń│╗ÕłŚµ¢░ńÜäńē╣µĆ¦’╝īĶ┐Öõ║øńē╣µĆ¦µ×üÕż¦Õ£░Õó×Õ╝║õ║åÕ£░ÕøŠńÜäÕŻիÜÕłČµĆ¦ÕÆīõ║żõ║ÆµĆ¦’╝Ü - **Õó×Õ╝║ńÜäÕ£░ÕøŠµĀĘÕ╝ÅĶć¬Õ«Üõ╣ēĶāĮÕŖø**’╝Üńö©µłĘÕÅ»õ╗źµø┤ńüĄµ┤╗Õ£░Ķ░āµĢ┤Õ£░ÕøŠńÜäķó£Ķē▓ŃĆüµĀćĶ«░ńŁēÕģāń┤ĀŃĆé - **µö»µīüµø┤ÕżÜńÜäÕ£░ÕøŠń▒╗Õ×ŗ**...
5. **µĘ╗ÕŖĀÕøŠÕ▒éÕÆīµĀćĶ«░**’╝ÜBing Maps APIÕģüĶ«Ėµłæõ╗¼µĘ╗ÕŖĀÕøŠÕ▒é’╝łõŠŗÕ”é’╝īÕøŠÕāÅĶ”åńø¢Õ▒é’╝ēÕÆīµĀćĶ«░ŃĆéõŠŗÕ”é’╝īÕÅ»õ╗źÕłøÕ╗║õĖĆõĖ¬Ķć¬Õ«Üõ╣ēńÜä`Pushpin`Õ»╣Ķ▒Ī’╝īÕ╣ČÕ░åÕģȵĘ╗ÕŖĀÕł░Õ£░ÕøŠõĖŖŃĆé ```csharp var pushpin = new Pushpin(); pushpin....
6. µĘĘÕÉłńÄ░Õ«×’╝łMapLayer’╝ē’╝Üķ½śń║¦Õ║öńö©ÕÅ»ĶāĮõ╝Üń╗ōÕÉłÕ£░ÕøŠõĖÄÕģČõ╗¢µĢ░µŹ«’╝īµ»öÕ”éõ║żķĆÜõ┐Īµü»ŃĆüÕż®µ░öķóäµŖźńŁē’╝īķĆÜĶ┐ćMapLayerÕ£©Õ£░ÕøŠõĖŖÕÅĀÕŖĀĶć¬Õ«Üõ╣ēÕøŠÕ▒é’╝īµÅÉõŠøµø┤õĖ░Õ»īńÜäõ┐Īµü»ŃĆé Õ£©Õ«×ńÄ░Ķ┐Öõ║øÕŖ¤ĶāĮµŚČ’╝īÕ╝ĆÕÅæĶĆģķ£ĆĶ”üµ│©µäÅWindows PhoneÕ╣│ÕÅ░ńÜäńē╣µĆ¦’╝īÕ”é...
µ»ÅµŚźµÅÉõ║ż :two_oŌĆÖclock: :shooting_star: µ¼óĶ┐ĵŹÉµ¼Š’╝ü :sparkles: ń¤źķüōµĢ░µŹ«ń╗ōµ×äń«Śµ│Ģ ÕŁśÕé©Õ║ōÕīģÕɽÕÉäń¦ŹµĢ░µŹ«ń╗ōµ×äńÜäõ╗ŻńĀüõ╗źÕÅŖÕģźĶüīÕēŹĶ»Šń©ŗĶĄäµ¢Ö’╝īÕīģµŗ¼õ╗źõĖŗõĖ╗ķóś’╝ܵĢ░ń╗ä’╝īõĮŹµōŹõĮ£’╝īķĆÆÕĮÆ’╝īµŻśµēŗńÜäķŚ«ķóśķÖłĶ┐░’╝īµĢ░ÕŁ”ń╝¢ńĀüķŚ«ķóś’╝īķōŠµÄźÕłŚĶĪ©...
1. **ķ½śń║¦Õ£░ÕøŠµ£ŹÕŖĪ**’╝ÜBing Maps ķøåµłÉõ║åÕŠ«ĶĮ»Õ╝║Õż¦ńÜäÕ£░ÕøŠµ£ŹÕŖĪ’╝īµÅÉõŠøķ½śÕłåĶŠ©ńÄćńÜäÕ£░ÕøŠÕøŠÕāÅŃĆüÕŹ½µś¤ÕøŠńēćõ╗źÕÅŖĶĪŚµÖ»Ķ¦åÕøŠńŁēÕŖ¤ĶāĮŃĆé 2. **Õģ©ķØóńÜäµĢ░µŹ«µö»µīü**’╝ÜBing Maps µö»µīüÕżÜń¦ŹµĢ░µŹ«ń▒╗Õ×ŗ’╝īÕīģµŗ¼Õ£░ńé╣ŃĆüĶĘ»ń║┐Ķ¦äÕłÆŃĆüÕ«×µŚČõ║żķĆÜńŖČÕåĄńŁē’╝īõĖ║...
3. **Õ£░ÕøŠµĀĘÕ╝ÅÕÆīÕøŠÕ▒é**’╝ÜBing Mapsµö»µīüÕżÜń¦ŹÕ£░ÕøŠµĀĘÕ╝Å’╝īÕ”éķĖ¤ń×░ŃĆüÕŹ½µś¤ŃĆüĶĘ»ÕåĄńŁēŃĆéÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ćĶ«ŠńĮ«`mapTypeId`Õ▒׵ƦµØźÕłćµŹóŃĆ鵣żÕż¢’╝īĶ┐śÕÅ»õ╗źµĘ╗ÕŖĀĶć¬Õ«Üõ╣ēÕøŠÕ▒é’╝īÕ”éÕÅĀÕŖĀĶć¬ÕĘ▒ńÜäÕøŠÕāŵĢ░µŹ«µł¢ń¤óķćŵĢ░µŹ«ŃĆé 4. **õ║żõ║ÆÕ╝ÅÕģāń┤Ā**’╝ÜÕ”éõĮĢ...
Google MapsĶĘØń”╗ Õģʵ£ēÕ£░ÕØĆń╝¢ÕÅĘķ¬īĶ»ü’╝łÕĘ┤Ķź┐Õ£░ÕØĆ’╝ēÕÆīĶĘØń”╗’╝ł ’╝ēńÜäÕżÜõĖ¬Õ£░ÕØĆ’╝ł’╝ēŃĆé JSFiddle Õźźńē╣
ķÖżµŁżõ╣ŗÕż¢’╝īBing MapsĶ┐śµö»µīüÕÉäń¦ŹÕ£░ÕøŠµōŹõĮ£’╝īµ»öÕ”éµĘ╗ÕŖĀµĀćĶ«░ŃĆüń╗śÕłČÕĮóńŖČŃĆüµĘ╗ÕŖĀÕøŠÕ▒éŃĆüµÉ£ń┤óõĮŹńĮ«ńŁēÕŖ¤ĶāĮŃĆéõŠŗÕ”é’╝īĶ”üÕ£©Õ£░ÕøŠõĖŖµĘ╗ÕŖĀõĖĆõĖ¬µĀćĶ«░’╝īõĮĀÕÅ»õ╗źĶ┐ÖµĀĘÕüÜ’╝Ü ```javascript var pushpin = new Microsoft.Maps.Pushpin(e....
µĆ╗ńÜäµØźĶ»┤’╝īÕ«×ńÄ░"WPFń¬ŚõĮōÕ£░ÕøŠµ¢ćõ╗Č"µČēÕÅŖÕł░ńÜäÕģ│ķö«ń¤źĶ»åńé╣Õīģµŗ¼’╝ÜWPFńÜäÕ¤║ńĪĆń¤źĶ»åŃĆüÕ£░ÕøŠµ£ŹÕŖĪAPIńÜäõĮ┐ńö©’╝łÕ”éBing Maps’╝ēŃĆüÕ£░ÕøŠµÄ¦õ╗ČńÜäķøåµłÉŃĆüÕ£░ńÉåń╝¢ńĀü’╝łGeocoding’╝ēµ£ŹÕŖĪõ╗źÕÅŖÕ£©WPFõĖŁÕżäńÉåńö©µłĘõ║żõ║Æõ║ŗõ╗ČŃĆéķĆÜĶ┐ćõ╗źõĖŖµŁźķ¬ż’╝īõĮĀÕÅ»õ╗źÕłøÕ╗║õĖĆ...
7. **Õ£░ÕøŠµ£ŹÕŖĪµÅÉõŠøÕĢå**’╝ÜWindows PhoneÕ£░ÕøŠµ£ŹÕŖĪķ╗śĶ«żõĮ┐ńö©Bing Maps’╝īõĮåÕ╝ĆÕÅæĶĆģõ╣¤ÕÅ»õ╗źķĆēµŗ®ÕģČõ╗¢ńÜäÕ£░ÕøŠµ£ŹÕŖĪµÅÉõŠøÕĢå’╝īÕ”éGoogle Mapsµł¢OpenStreetMapŃĆéĶ┐Öķ£ĆĶ”üķĆÜĶ┐ćõĖŹÕÉīńÜäAPIµÄźÕģźÕ╣ČÕżäńÉåÕ£░ÕøŠµĢ░µŹ«ŃĆé 8. **µØāķÖÉń«ĪńÉå**’╝ÜÕ£©õĮ┐ńö©...
1. **Bing Maps APIńÜäķøåµłÉ**’╝ÜBing Maps APIµś»ÕŠ«ĶĮ»µÅÉõŠøńÜäÕ£░ÕøŠµ£ŹÕŖĪµÄźÕÅŻ’╝īķĆÜĶ┐ćAPIĶ░āńö©’╝īÕÅ»õ╗źÕ£©ńĮæķĪĄµł¢ń¦╗ÕŖ©Õ║öńö©õĖŁÕĄīÕģźÕ£░ÕøŠŃĆéÕ£©BingMapsDemoõĖŁ’╝īķ”¢Õģłķ£ĆĶ”üÕ£©ķĪ╣ńø«õĖŁÕ╝ĢÕģźBing MapsńÜäSDKµł¢ĶĆģÕ║ōµ¢ćõ╗Č’╝īÕ╣ČĶ┐øĶĪīńøĖÕ║öńÜäķģŹńĮ«’╝īńĪ«õ┐Ø...