- жөҸи§Ҳ: 1554632 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жқӯе·һ
-

ж–Үз« еҲҶзұ»
- е…ЁйғЁеҚҡе®ў (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 83)
- жҲ‘зҡ„й—®зӯ” ( 3)
еӯҳжЎЈеҲҶзұ»
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
lt26wпјҡ
зҗҶи§ЈжҲҗй—ЁйқўжЁЎејҸеә”иҜҘжҜ”иҫғе®№жҳ“жҳҺзҷҪеҗ§
FacadePattern-Javaд»Јз Ғе®һдҫӢи®Іи§Ј -
lt26wпјҡ
зңӢдёӢйқўзҡ„дҫӢеӯҗжҜ”иҫғжҳҺзҷҪ.
FacadePattern-Javaд»Јз Ғе®һдҫӢи®Іи§Ј -
javaloverkehuiпјҡ
иҝҷд№ҹеҸ«ж–ҮжЎЈпјҢеҲ«йҖ—жҲ‘иЎҢеҗ—пјҢд№ҹе°ұиҮӘе·ұзңӢзңӢгҖӮ
HtmlCleaner API -
SE_XiaoFengпјҡ
иҮіе°‘д№ҹеә”иҜҘеҶҷдёӘжіЁйҮҠеҗ§гҖӮ
HtmlCleaner API -
jfzshandongпјҡ
...
org.springframework.web.filter.CharacterEncodingFilter й…ҚзҪ®
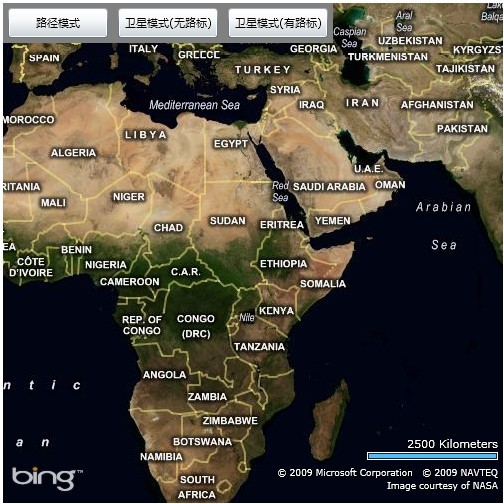
гҖҗSilverlightгҖ‘Bing MapsеӯҰд№ зі»еҲ—пјҲдёүпјүпјҡеҰӮдҪ•жҺ§еҲ¶ең°еӣҫ
- еҚҡе®ўеҲҶзұ»пјҡ
- Silverlight
жң¬зҜҮдё»иҰҒд»Ӣз»ҚеҰӮдҪ•еҜ№ең°еӣҫзҡ„дёҖдәӣеёёз”ЁжҺ§еҲ¶ж“ҚдҪңпјҢеҢ…жӢ¬ең°еӣҫеҠ иҪҪжЁЎејҸгҖҒж №жҚ®зІҫеәҰе’Ңзә¬еәҰе®ҡдҪҚгҖҒеҸҳз„ҰзЁӢеәҰзӯүгҖӮ
В
дёҖгҖҒеҠЁжҖҒи®ҫзҪ®ең°еӣҫеҠ иҪҪжЁЎејҸ
гҖҖгҖҖеңЁжң¬зі»еҲ—дәҢ дёӯ д»Ӣз»ҚдәҶең°еӣҫеҠ иҪҪжЁЎејҸпјҢеҸҜд»Ҙз»ҷең°еӣҫжҺ§д»¶и®ҫзҪ®дёҖз§ҚжЁЎејҸзҡ„ең°еӣҫеҠ иҪҪжЁЎејҸпјҢе‘ҲзҺ°ж•°жҚ®зҡ„ж—¶еҖҷж №жҚ®еҲ¶е®ҡзҡ„жЁЎејҸеҠ иҪҪең°еӣҫгҖӮе…¶е®һжҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮзЁӢеәҸеҠЁжҖҒзҡ„жқҘж”№еҸҳең°еӣҫзҡ„еҠ иҪҪ е‘ҲзҺ°жЁЎејҸпјҢж–№ејҸе’Ңи®ҫзҪ®жЁЎејҸеҠ иҪҪжЁЎејҸжҳҜдёҖж ·зҡ„пјҢйғҪжҳҜйҖҡиҝҮең°еӣҫжҺ§д»¶(Bing Maps Silverlight Control)зҡ„ModeеұһжҖ§жқҘжҺ§еҲ¶гҖӮ
гҖҖгҖҖжҜ”еҰӮеңЁзЁӢеәҸдёӯе®һзҺ°дёҠзҜҮж–Үз« дёӯжүҖжҸҸиҝ°зҡ„дёүз§ҚжЁЎејҸең°еӣҫзҡ„жҳҫзӨәпјҢеҸҜд»ҘеҰӮдёӢжқҘзј–еҶҷд»Јз Ғе®һзҺ°пјҡ
В

 д»Јз Ғ
д»Јз Ғ
{
В В В В this.map.ModeВ =В newВ RoadMode();
}
privateВ voidВ Aerial_Click(objectВ sender,В RoutedEventArgsВ e)
{
В В В В this.map.ModeВ =В newВ AerialMode(false);
}
privateВ voidВ AerialLabel_Click(objectВ sender,В RoutedEventArgsВ e)
{
В В В В this.map.ModeВ =В newВ AerialMode(true);
}
В
гҖҖгҖҖйҖҡиҝҮеёғеұҖдёүдёӘжҢүй’®еҲҶеҲ«жқҘе®һзҺ°дёүз§ҚжЁЎејҸзҡ„еҲҮжҚўпјҢеҜ№еә”зҡ„еүҚз«ҜSilverlightд»Јз ҒеҰӮдёӢпјҡ
В

 д»Јз Ғ
д»Јз Ғ
В В В В < m:MapВ CredentialsProvider ="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" В x:Name ="map" В NavigationVisibility ="Collapsed" >
В В В В </ m:Map >
В В В В < StackPanelВ HorizontalAlignment ="Left" В VerticalAlignment ="Top" В Orientation ="Horizontal" В Background ="Gray" >
В В В В В В В В < ButtonВ Margin ="5" В Width ="100" В Height ="30" В Click ="Road_Click" >
В В В В В В В В В В В В < TextBlock > и·Ҝеҫ„жЁЎејҸ </ TextBlock >
В В В В В В В В </ Button >
В В В В В В В В < ButtonВ Margin ="5" В Width ="100" В Height ="30" В Click ="Aerial_Click" >
В В В В В В В В В В В В < TextBlock > еҚ«жҳҹжЁЎејҸ(ж— и·Ҝж Ү) </ TextBlock >
В В В В В В В В </ Button >
В В В В В В В В < ButtonВ Margin ="5" В Width ="100" В Height ="30" В Click ="AerialLabel_Click" >
В В В В В В В В В В В В < TextBlock > еҚ«жҳҹжЁЎејҸ(жңүи·Ҝж Ү) </ TextBlock >
В В В В В В В В </ Button >
В В В В </ StackPanel >
</ Grid >
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ В
В
В
В
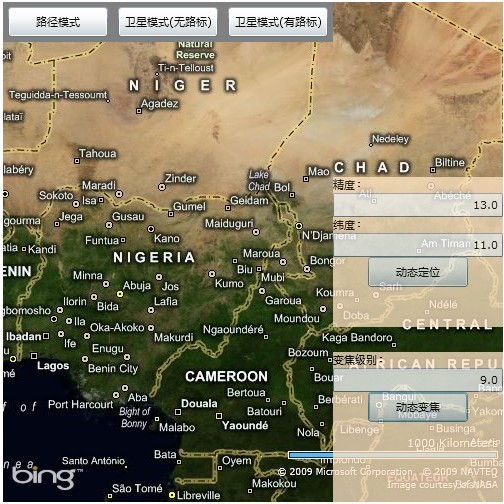
дәҢгҖҒеҠЁжҖҒе®ҡдҪҚпјҲLocationпјү
В гҖҖгҖҖеҸҜд»ҘиҜҙжүҖжңүең°еӣҫзі»з»ҹ(жҜ”еҰӮеёёи§Ғзҡ„Google Maps,Bing Maps,ArcGIS,MapInfoзӯү)йғҪжҳҜйҖҡиҝҮзІҫеәҰпјҲLongitudeпјүе’Ңзә¬еәҰпјҲLatitudeпјүжқҘиҝӣиЎҢе®ҡдҪҚгҖӮеңЁBing MapsејҖеҸ‘дёӯпјҢжҲ‘们д№ҹеҸҜд»ҘеҒҡеҲ°еҠЁжҖҒе®ҡдҪҚпјҢBing Maps Silverlight ControlжҸҗдҫӣдәҶеҠЁжҖҒе®ҡдҪҚзҡ„зӣёе…іAPIжҲ‘们еҸҜд»ҘзӣҙжҺҘи°ғз”ЁгҖӮ
гҖҖгҖҖең°еӣҫзҡ„зІҫеәҰе’Ңзә¬еәҰйғҪжҳҜйҖҡиҝҮdoubleзұ»еһӢеҖјиЎЁзӨәпјҲз»ҸжөӢиҜ•Bing Mapsдёӯи®ҫзҪ®int,floatзұ»еһӢеҖјд№ҹеҸҜд»ҘпјүпјҢеңЁи®ҫзҪ®зІҫеәҰзә¬еәҰзҡ„ж—¶еҖҷйңҖиҰҒжіЁж„ҸпјҢй”ҷиҜҜзҡ„еәҰеҖјдјҡеј•еҸ‘SilverlightејӮеёёгҖӮ
В

 д»Јз Ғ
д»Јз Ғ
В В В В < TextBlockВ HorizontalAlignment ="Left" > зІҫеәҰпјҡ </ TextBlock >
В В В В < TextBoxВ x:Name ="tbLongitude" В Text ="0.0" В TextAlignment ="Right" ></ TextBox >
В В В В < TextBlockВ HorizontalAlignment ="Left" > зә¬еәҰпјҡ </ TextBlock >
В В В В < TextBoxВ x:Name ="tbLatitude" В Text ="0.0" В TextAlignment ="Right" ></ TextBox >
В В В В < ButtonВ Width ="100" В Height ="30" В Click ="Dynamic_Click" >
В В В В В В В В < TextBlock > еҠЁжҖҒе®ҡдҪҚ </ TextBlock >
В В В В </ Button >
</ StackPanel >
В

 д»Јз Ғ
д»Јз Ғ
{
В В В В double В latitudeВ = В 0 ;
В В В В double В longitudeВ = В 0 ;
В В В В double .TryParse(tbLatitude.Text,В out В latitude);
В В В В double .TryParse(tbLongitude.Text,В out В longitude);
В В В В this .map.SetView( new В Location(latitude,В longitude),В 5 );
}
В
гҖҖгҖҖSetViewж–№жі•жҸҗдҫӣдәҶеӨҡдёӘйҮҚиҪҪзүҲжң¬пјҢе…¶дёӯдёҖдёӘйҮҚиҪҪдёәйҖҡиҝҮLocationеҜ№иұЎдҪҝз”ЁзІҫеәҰе’Ңзә¬еәҰжһ„йҖ ең°еӣҫеқҗж Үд»ҘеҸҠең°еӣҫеҸҳз„ҰзЁӢеәҰеҸӮж•°жқҘиҝӣиЎҢең°еӣҫеқҗ ж Үе®ҡдҪҚгҖӮең°еӣҫе®ҡдҪҚзҡ„зІҫеәҰе’Ңзә¬еәҰиЎЁзӨәзҡ„еқҗж ҮдёәеҪ“еүҚең°еӣҫжҳҫзӨәеҢәеҹҹзҡ„дёӯеҝғзӮ№пјҢеҸҜд»ҘдҪҝз”Ёең°еӣҫжҺ§д»¶зҡ„"Center"еұһжҖ§пјҢеҖјеҫ—еҲ°еҪ“еүҚжҳҫзӨәең°еӣҫзҡ„дёӯеҝғеқҗж ҮзӮ№пјҲзІҫеәҰпјҢ зә¬еәҰпјүгҖӮ
В

 д»Јз Ғ
д»Јз Ғ
{
В В В В InitializeComponent();
В В В В this .map.ViewChangeOnFrameВ += В delegate ( object В sender,В Microsoft.Maps.MapControl.MapEventArgsВ e)
В В В В {
В В В В В В В В double В longitudeВ = В this .map.Center.Longitude;
В В В В В В В В double В latitudeВ = В this .map.Center.Latitude;
В В В В };
}
В
дёүгҖҒеҠЁжҖҒи®ҫзҪ®еҸҳз„ҰзЁӢеәҰ
В гҖҖгҖҖең°еӣҫеҸҳз„Ұд№ҹеҸҜд»ҘиҜҙжҳҜй•ңеӨҙзҡ„ж”ҫеӨ§дёҺзј©е°ҸзЁӢеәҰпјҢеҸҜд»ҘйҖҡиҝҮеҜ№ең°еӣҫжҺ§д»¶и®ҫзҪ®ZoomLevelеұһжҖ§иҝӣиЎҢеҠЁжҖҒжҺ§еҲ¶гҖӮеҸҳз„Ұзҡ„еҸ–еҖјжҳҜжңүйҷҗзҡ„еҸӘиғҪеҸ–еҖј1---16пјҢеҰӮдёӢдёәең°еӣҫи®ҫзҪ®й»ҳи®Өзҡ„еҠ иҪҪеҸҳз„Ұзә§еҲ«гҖӮ

 д»Јз Ғ
д»Јз Ғ
В В В В В В В NavigationVisibility ="Collapsed" В
В В В В В В В ZoomLevel ="5" >
</ m:Map >
В
гҖҖгҖҖд№ҹж”ҜжҢҒеҠЁжҖҒи®ҫзҪ®еҸҳз„ҰзЁӢеәҰпјҢйҖҡиҝҮзЁӢеәҸеҠЁжҖҒж”№еҸҳZoomLevelзҡ„еҖје°ұOKдәҶпјҢеҰӮдёӢзӨәдҫӢд»Јз Ғпјҡ

 д»Јз Ғ
д»Јз Ғ
{
В В В В double В zoomLevelВ = В 1d;
В В В В double .TryParse( this .tbZoomLevel.Text.Trim(),В out В zoomLevel);
В В В В this .map.ZoomLevelВ = В zoomLevel;
}
В
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ
В
зӣёе…іиҜҙжҳҺВ жң¬ж–ҮеұһеӯҰд№ з¬”и®°ж–Үз« пјҢж„ҝдёҺжңүеҝ—иҖ…е…ұеҗҢеӯҰд№ дәӨжөҒгҖӮж¬ўиҝҺиҪ¬иҪҪпјҢдҪҶиҜ·еңЁжҳҺжҳҫең°дҪҚж Үи®°жң¬ж–Үзҡ„еҺҹж–ҮиҝһжҺҘгҖӮВ В
дҪңВ В В В В В иҖ…пјҡBeniao
ж–Үз« еҮәеӨ„пјҡhttp://beniao.cnblogs.com/ В жҲ–В http://www.cnblogs.com/
В
- 2009-12-21 22:21
- жөҸи§Ҳ 1692
- иҜ„и®ә(0)
- еҲҶзұ»:зј–зЁӢиҜӯиЁҖ
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
SilverLightејӮжӯҘи°ғз”ЁWebServiceеҮәй”ҷпјҒ
2010-01-19 12:58 5407SilverLightејӮжӯҘи°ғз”ЁWebServiceеҮәй”ҷпјҒ ... -
Silverlightж’ӯж”ҫеҷЁ C#иҜӯиЁҖ
2010-01-13 13:30 3313иҝҷж®өж—¶й—ҙз ”з©¶Silverlightдёӯзҡ„MediaElement ... -
дҪҝз”ЁSilverlightпјҢеҲ¶дҪңз®ҖеҚ•ж’ӯж”ҫеҷЁзҡ„дёҖзӮ№зӮ№еҝғеҫ—гҖӮ
2010-01-13 13:28 3670йҰ–е…Ҳд»Ӣз»Қд»Җд№ҲжҳҜSilverligh ... -
еҲқжҺўsilverlight--з®Җжҳ“ж’ӯж”ҫеҷЁ
2010-01-13 13:28 1529<UserControl xmlns=" ... -
ж–°ејҖеҸ‘зҡ„silverlightи§Ҷйў‘ж’ӯж”ҫеҷЁ,
2010-01-13 13:21 4496http://www.chenjiliang.com/Arti ... -
Silverlightж•ҷзЁӢ第еӣӣйғЁеҲҶпјҡдҪҝз”Ё Style е…ғзҙ жӣҙеҘҪең°е°ҒиЈ…и§Ӯж„ҹ
2010-01-12 22:11 1280Silverlightж•ҷзЁӢ第еӣӣйғЁеҲҶпј ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1915http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2343http://ww ... -
CoverFlow вҖ“ built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1900CoverFlow вҖ“ built using Silver ... -
silverlightеҠЁз”»ж’ӯж”ҫеҒңжӯўйҮҚж’ӯзӯүжҺ§еҲ¶
2010-01-06 12:38 1398ani.begin() ani.stop(); ani. ... -
silverlightйҖҹеӯҰиҢғдҫӢ100
2010-01-06 12:37 1280silverlightйҖҹеӯҰиҢғдҫӢ100 ... -
Silverlight дёӯзҡ„ HTTP йҖҡдҝЎе’Ңе®үе…Ё
2010-01-04 23:43 2017Silverlight дёӯзҡ„ HTTP йҖҡдҝЎе’Ңе®үе…Ё < ... -
Visual Studioзҡ„ иҜЎејӮbug(mscorlibж— жі•еј•з”Ё)еј•еҸ‘зҡ„еҜ№иҜқ and Silverlight XAML жһ„йҖ еҮәй”ҷ
2010-01-04 09:25 4136В В В В В В ... -
Silverlightеёёи§Ғй—®йўҳеҸҠи§ЈеҶіж–№жі•
2009-12-22 14:06 1301Silverlightеёёи§Ғй—®йўҳеҸҠи§ЈеҶіж–№жі• ... -
зҪ‘дёҠеёёз”Ёе…Қиҙ№webservice жҹҘиҜў
2009-12-22 12:47 4605зҪ‘дёҠеёёз”Ёе…Қиҙ№webservice жҹҘиҜў В 2008-11 ... -
еҝ…еә” Bing ж–°зү№жҖ§д№ӢжңҖж–°ж–Үз« , Wolfram|Alpha ж•ҙеҗҲ, еӨ©ж°”жҗңзҙўзӯүе·ІжҺЁеҮә
2009-12-21 23:33 1554еҝ…еә” Bing еўһеҠ дәҶдёҖйЎ№вҖңжңҖж–°ж–Үз« вҖқзҡ„жҗңзҙўз»“жһңзү№жҖ§пјҢдҫӢеҰӮдёӢеӣҫ ... -
дёӢиҪҪsilverlightе®ҳзҪ‘зҡ„е…ЁйғЁи§Ҷйў‘ж•ҷзЁӢ
2009-12-21 23:30 14865Silverlightе®ҳзҪ‘жҸҗдҫӣдәҶи®ёеӨ ... -
Silverlightе®ўжҲ·з«Ҝе’ҢWCFжңҚеҠЎеҷЁз«Ҝе…ұдә«зұ»еә“
2009-12-21 23:21 1846еңЁSilverlightдјҒдёҡзә§йЎ№зӣ®ејҖеҸ‘дёӯпјҢи®ҝй—®ж•°жҚ®еә“жҳҜеҫҲеёёи§Ғзҡ„ ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1615В I donвҖҷt generally fi ... -
еҝ…еә”ең°еӣҫеӣҫзүҮзі»з»ҹпјҲTile Systemпјүд№ӢдәҢ
2009-12-21 22:53 2335гҖҗеқҗж Үзі»е’Ңең°еӣҫеӣҫзүҮзј–з ...






зӣёе…іжҺЁиҚҗ
гҖҗSilverlightгҖ‘Bing Mapsзі»еҲ—ж–Үз« гҖҗSilverlightгҖ‘Bing Mapsзі»еҲ—ж–Үз« гҖҗSilverlightгҖ‘Bing Mapsзі»еҲ—ж–Үз« гҖҗSilverlightгҖ‘Bing Mapsзі»еҲ—ж–Үз« гҖҗSilverlightгҖ‘Bing Mapsзі»еҲ—ж–Үз« гҖҗSilverlightгҖ‘Bing Mapsзі»еҲ—ж–Үз«
Silverlight_Bing_Mapsең°еӣҫжҸ’件е®үиЈ…-CSDN
- **Bing Maps**пјҡжҳҜз”ұеҫ®иҪҜе…¬еҸёејҖеҸ‘зҡ„ең°еӣҫжңҚеҠЎпјҢжҸҗдҫӣдәҶдёҖзі»еҲ—дё°еҜҢзҡ„ең°зҗҶдҝЎжҒҜе’ҢжңҚеҠЎпјҢж”ҜжҢҒеӨҡз§Қе№іеҸ°е’Ңеә”з”ЁејҖеҸ‘гҖӮ - **ејҖж”ҫAPI**пјҡдёәдәҶж–№дҫҝејҖеҸ‘иҖ…еҲ©з”ЁBing MapsиҝӣиЎҢеә”з”ЁејҖеҸ‘пјҢеҫ®иҪҜжҸҗдҫӣдәҶејҖж”ҫзҡ„APIжҺҘеҸЈпјҢе…¶дёӯеҢ…жӢ¬...
SilverlightжҳҜдёҖз§Қз”ұMicrosoftејҖеҸ‘зҡ„е®ўжҲ·з«ҜжҸ’件жҠҖжңҜпјҢз”ЁдәҺеңЁWebжөҸи§ҲеҷЁдёӯжҸҗдҫӣдё°еҜҢзҡ„дәӨдә’ејҸз”ЁжҲ·дҪ“йӘҢпјҢиҖҢBing MapsеҲҷжҳҜеҫ®иҪҜжҸҗдҫӣзҡ„дёҖдёӘејәеӨ§зҡ„ең°еӣҫжңҚеҠЎгҖӮе°ҶGoogle MapsйӣҶжҲҗеҲ°Silverlight Bing MapsдёӯпјҢеҸҜд»Ҙи®©ејҖеҸ‘иҖ…еҲ©з”ЁдёӨ...
жң¬зҜҮдё»иҰҒд»Ӣз»ҚдәҶ Bing Maps Silverlight Control зҡ„еҹәзЎҖејҖеҸ‘зҺҜеўғжҗӯе»әгҖҒжҳҫзӨәең°еӣҫзҡ„ж–№жі•гҖҒжҺ§еҲ¶ең°еӣҫзҡ„ж“ҚдҪңгҖҒдҪҝз”Ёеӣҫй’үеұӮе’Ңең°еӣҫеӣҫеұӮд»ҘеҸҠз»ҳеҲ¶еӨҡиҫ№еҪўеӣҫеҪўзӯүзҹҘиҜҶзӮ№гҖӮйҖҡиҝҮиҝҷдәӣеҹәзЎҖзҹҘиҜҶзҡ„еӯҰд№ пјҢејҖеҸ‘иҖ…еҸҜд»ҘжӣҙеҠ ж·ұе…Ҙең°жҺҢжҸЎ Bing ...
- Bing Maps Silverlight жҺ§д»¶жҳҜдё“й—ЁдёәWindows Phoneи®ҫи®Ўзҡ„пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…е°Ҷең°еӣҫеҠҹиғҪж— зјқйӣҶжҲҗеҲ°еә”з”ЁзЁӢеәҸдёӯгҖӮ - жҺ§д»¶жҸҗдҫӣдәҶеҹәжң¬зҡ„ең°еӣҫжҳҫзӨәпјҢеҢ…жӢ¬зј©ж”ҫгҖҒ平移е’Ңж—ӢиҪ¬ж“ҚдҪңпјҢд»ҘеҸҠеҜ№ең°еӣҫж ·ејҸгҖҒеӣҫеұӮе’Ңеӣҫж Үзҡ„иҮӘе®ҡд№үгҖӮ - ...
1. **Bing Maps API**пјҡеӯҰд№ еҰӮдҪ•дҪҝз”ЁBing Maps APIпјҢеҢ…жӢ¬еҲқе§ӢеҢ–ең°еӣҫжҺ§д»¶гҖҒи®ҫзҪ®ең°еӣҫдёӯеҝғзӮ№е’Ңзј©ж”ҫзә§еҲ«гҖҒж·»еҠ еӣҫеұӮзӯүгҖӮжӯӨеӨ–пјҢиҝҳиҰҒдәҶи§ЈеҰӮдҪ•иҺ·еҸ–ең°еӣҫзҡ„зӮ№еҮ»дәӢ件пјҢд»ҘдҫҝеңЁең°еӣҫдёҠе®һзҺ°дәӨдә’ејҸеҠҹиғҪгҖӮ 2. **SilverlightеҠЁз”»е’Ң...
еӯҰд№ иҝҷдёӘзӨәдҫӢеҸҜд»Ҙеё®еҠ©дҪ жӣҙеҘҪең°зҗҶи§ЈеҰӮдҪ•еңЁSilverlightзҺҜеўғдёӯжңүж•Ҳең°дҪҝз”ЁBing MapsпјҢе°Ҫз®ЎSilverlightзҺ°еңЁе·Із»ҸдёҚеҶҚиў«е№ҝжіӣдҪҝз”ЁпјҢдҪҶиҝҷдәӣеҹәзЎҖзҹҘиҜҶеҜ№дәҺзҗҶи§ЈзҺ°д»Јең°еӣҫAPIе’ҢGISпјҲең°зҗҶдҝЎжҒҜзі»з»ҹпјүжҠҖжңҜд»Қ然жҳҜжңүд»·еҖјзҡ„гҖӮ
Bing Maps Silverlight Control for Windows Phone з»“еҗҲдәҶ Silverlight е’Ң Bing Maps зҡ„еҠҹиғҪпјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶејәеӨ§зҡ„ең°еӣҫдҪ“йӘҢе·Ҙе…·гҖӮејҖеҸ‘дәәе‘ҳеҸҜд»ҘеҲ©з”ЁиҝҷдёҖе·Ҙе…·е°ҶжңҖж–°зҡ„дҪҚзҪ®е’Ңжң¬ең°жҗңзҙўеҠҹиғҪиһҚе…ҘеҲ°д»–们зҡ„ Windows Phone ...
жҖ»зҡ„жқҘиҜҙпјҢ"Silverlight-bing map demo"йЎ№зӣ®еұ•зӨәдәҶеҰӮдҪ•йҖҡиҝҮSilverlight 4е’ҢC#з»“еҗҲBing Maps APIпјҢжү“йҖ дёҖдёӘе…·жңүең°еӣҫеұ•зӨәгҖҒдәӨдә’е’ҢеҠҹиғҪжҖ§зҡ„еә”з”ЁгҖӮиҝҷдёӘзӨәдҫӢеҜ№дәҺеӯҰд№ е’Ңе®һи·өең°зҗҶдҝЎжҒҜзі»з»ҹпјҲGISпјүд»ҘеҸҠWebејҖеҸ‘зҡ„ејҖеҸ‘иҖ…жқҘиҜҙпјҢ...
еңЁз»ҷе®ҡзҡ„еҺӢзј©еҢ…ж–Ү件дёӯпјҢжҲ‘们еҸҜд»ҘжүҫеҲ°дёӨдёӘе…ій”®зҡ„DLLж–Ү件пјҡMicrosoft.Maps.MapControl.Common.dllе’ҢMicrosoft.Maps.MapControl.dllпјҢе®ғ们жҳҜе®һзҺ°еҝ…еә”ең°еӣҫSilverlightеҠҹиғҪзҡ„ж ёеҝғ组件гҖӮ 1. Microsoft.Maps.MapControl....
WPFеҸҠSilverlightзүҲMapsж”ҜжҢҒи§Ҷеӣҫзҡ„е№іж»‘зј©ж”ҫгҖҒ平移д»ҘеҸҠеұҸ幕дёҺең°зҗҶеқҗж Үд№Ӣй—ҙзҡ„жҳ е°„пјҢ并е°Ҷе®ғ们зҪ®дәҺе·Ҙе…·ж Ҹдёӯйў„и§ҲгҖӮC1Mapе…Ғи®ёжӮЁд»ҺдёҚеҗҢзҡ„иө„жәҗдёӯиҺ·еҸ–дё°еҜҢзҡ„ең°зҗҶдҝЎжҒҜпјҢеҰӮBing MapsпјҢGoogle MapsгҖӮеҹәдәҺMicrosoft Deep ZoomжҠҖжңҜ...
WPFеҸҠSilverlightзүҲMapsж”ҜжҢҒи§Ҷеӣҫзҡ„е№іж»‘зј©ж”ҫгҖҒ平移д»ҘеҸҠеұҸ幕дёҺең°зҗҶеқҗж Үд№Ӣй—ҙзҡ„жҳ е°„пјҢ并е°Ҷе®ғ们зҪ®дәҺе·Ҙе…·ж Ҹдёӯйў„и§ҲгҖӮC1Mapе…Ғи®ёжӮЁд»ҺдёҚеҗҢзҡ„иө„жәҗдёӯиҺ·еҸ–дё°еҜҢзҡ„ең°зҗҶдҝЎжҒҜпјҢеҰӮBing MapsпјҢGoogle MapsгҖӮеҹәдәҺMicrosoft Deep ZoomжҠҖжңҜ...
5. **ең°еӣҫжңҚеҠЎйӣҶжҲҗ**пјҡдёәдәҶжӣҙзңҹе®һең°еұ•зҺ°ең°еӣҫпјҢеҸҜд»ҘйӣҶжҲҗең°еӣҫжңҚеҠЎпјҢеҰӮBing Maps APIгҖӮиҝҷеҸҜд»Ҙи®©з”ЁжҲ·зңӢеҲ°зңҹе®һзҡ„ең°зҗҶеӣҫеғҸпјҢ并еңЁжӯӨеҹәзЎҖдёҠиҝӣиЎҢдәӨдә’гҖӮ 6. **д»Јз ҒйҖ»иҫ‘**пјҡеңЁеҗҺеҸ°C#д»Јз ҒдёӯпјҢзј–еҶҷйҖ»иҫ‘еӨ„зҗҶең°еӣҫеҢәеҹҹзҡ„дәӢ件пјҢе®һзҺ°...
Bing MapsжҳҜз”ұеҫ®иҪҜејҖеҸ‘зҡ„дёҖж¬ҫејәеӨ§зҡ„ең°еӣҫжңҚеҠЎпјҢе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„ең°еӣҫж•°жҚ®е’ҢAPIпјҢз”ЁдәҺжһ„е»әең°еӣҫеә”з”ЁзЁӢеәҸгҖӮйҖҡиҝҮйӣҶжҲҗBing MapsжҺ§д»¶пјҢејҖеҸ‘иҖ…еҸҜд»ҘиҪ»жқҫең°е°Ҷең°еӣҫеҠҹиғҪеөҢе…ҘеҲ°д»–们зҡ„еә”з”ЁзЁӢеәҸдёӯпјҢе®һзҺ°ең°еӣҫжҳҫзӨәгҖҒе®ҡдҪҚгҖҒеҜјиҲӘзӯүеҠҹиғҪгҖӮ...
еҜ№дәҺз”өеӯҗең°еӣҫзҡ„е®һзҺ°пјҢSilverlightжҸҗдҫӣдәҶеӨҡз§Қеә“е’ҢAPIпјҢдҫӢеҰӮMicrosoft Bing Maps SDKпјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еөҢе…Ҙең°еӣҫ并иҝӣиЎҢе®ҡеҲ¶еҢ–ж“ҚдҪңпјҢеҰӮзј©ж”ҫгҖҒ平移гҖҒж·»еҠ ж Үи®°зӯүгҖӮйҖҡиҝҮйӣҶжҲҗBing Maps SDKпјҢеҸҜд»ҘеҲӣе»әдәӨдә’ејҸең°еӣҫпјҢ并е°Ҷе…¶йӣҶжҲҗеҲ°...
- **ж”ҜжҢҒзҡ„ең°еӣҫзұ»еһӢ**пјҡеҢ…жӢ¬еҠЁжҖҒең°еӣҫ(Dynamic Maps)е’Ңзј“еӯҳең°еӣҫ(Tiled Maps)пјҢеҗҢж—¶иҝҳеҸҜд»ҘдҪҝз”ЁBing Maps ServicesдҪңдёәең°еӣҫжәҗгҖӮ - **еӣҫеҪўе…ғзҙ **пјҡж”ҜжҢҒзӮ№гҖҒзәҝгҖҒйқўзӯүеӣҫеҪўе…ғзҙ пјҢ并жҸҗдҫӣдәҶдё°еҜҢзҡ„з¬ҰеҸ·(Symbol)е’ҢжёІжҹ“(Renderer...
Ldh.MapsејҖжәҗйЎ№зӣ®жӯЈжҳҜиҝҷж ·дёҖдёӘдё“жіЁдәҺең°еӣҫжңҚеҠЎзҡ„еә“пјҢе®ғе°ҒиЈ…дәҶBing Maps组件пјҢ并且жү©еұ•дәҶе…¶д»–ең°еӣҫжңҚеҠЎпјҢеҰӮMapabcе’ҢGoogle MapsпјҢжҸҗдҫӣдәҶеӨҡж ·еҢ–зҡ„ең°еӣҫз»ҳеҲ¶еҠҹиғҪпјҢеҰӮзәҝгҖҒеңҶгҖҒеӨҡиҫ№еҪўгҖҒзҹ©еҪўд»ҘеҸҠеӣҫй’үзӯүпјҢиҝҳж”ҜжҢҒиҒҡеҗҲеӣҫеұӮпјҢжһҒеӨ§...
гҖҠBingең°еӣҫеә”з”ЁSDKеңЁSilverlightдёӯзҡ„еә”з”ЁдёҺиҜҰи§ЈгҖӢ еҫ®иҪҜзҡ„Bingең°еӣҫеә”з”ЁиҪҜ件ејҖеҸ‘е·Ҙе…·еҢ…пјҲSDKпјүдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶејәеӨ§зҡ„ең°еӣҫйӣҶжҲҗиғҪеҠӣпјҢе°Өе…¶еңЁSilverlightзҺҜеўғдёӢпјҢе®ғиғҪеӨҹеё®еҠ©ејҖеҸ‘иҖ…жһ„е»әе…·жңүй«ҳеәҰдәӨдә’жҖ§е’Ңи§Ҷи§үеҗёеј•еҠӣзҡ„ең°еӣҫ...
1. **ең°еӣҫжңҚеҠЎ**пјҡArcGIS for Silverlight ж”ҜжҢҒеӨҡз§Қең°еӣҫжңҚеҠЎзұ»еһӢпјҢеҰӮ ArcGIS Server ең°еӣҫжңҚеҠЎгҖҒBing Maps жңҚеҠЎзӯүгҖӮ 2. **еӣҫеұӮз®ЎзҗҶ**пјҡж”ҜжҢҒеҠЁжҖҒж·»еҠ гҖҒ移йҷӨжҲ–жӣҙж–°еӣҫеұӮпјҢж–№дҫҝз”ЁжҲ·ж №жҚ®йңҖиҰҒи°ғж•ҙең°еӣҫеҶ…е®№гҖӮ 3. **з©әй—ҙжҹҘиҜў*...